2025/4/14(月)プログラミング日記
作業:3時間
作業内容
【Web制作コース 496日目】
- 【bakushins-portfolio制作 16日目】コーディング TOTAL 49時間
| P | 【コーディング】 bakushins-portfolio制作 |
| D | 【コーディング】 bakushins-portfolio制作 |
| C | Next.js で開発してるけど CSRになりそうなURLが多くなりそうな感じ Udemyで勉強してたらそんな気がしてきた (すっげー勉強になったけど) で、今日でWordPressと接続しないTOPはすべてのセクションのコーディング終了した感じ (レスポンシブはまだ) 明日からは、残りの単体のSSRになるページを作成 その後は GraphQl でWordPressと接続を試みて、最後にレスポンシブ! |
| A | 1日のルーチンを積み上げる! |
2025/4/15(火)プログラミング日記
作業:2時間
作業内容
【Web制作コース 497日目】
- 【bakushins-portfolio制作 17日目】コーディング TOTAL 51時間
| P | 【コーディング】 bakushins-portfolio制作 |
| D | 【コーディング】 bakushins-portfolio制作 |
| C | TOPページのヘッダーは2番目のセクションにスクロールインすると別のスタイルへ切り替え なのでヘッダーの切り替えを面倒にする感じがしたので layout.js にヘッダーは組み込まなかった そもそも layout.js に共通のコンポーネントを入れて置くことを知らなかった🙄 ということで、Footer.js は layout.js へ設置 確かに全ページに設置された🙄 404 は not-found.js で自動的に Next.js が 404ページって認識するんだ、これも知らなかった🙄 AIありがとう! |
| A | 1日のルーチンを積み上げる! |
2025/4/16(水)プログラミング日記
4/16(水)作業日報
作業:3時間
作業内容
【Web制作コース 498日目】
- 【bakushins-portfolio制作 18日目】コーディング TOTAL 54時間
| P | 【コーディング】 bakushins-portfolio制作 |
| D | 【コーディング】 bakushins-portfolio制作 |
| C | 404,thanksページの作成 背景のImageを除いてほぼ完了 サイトの導線開発を進めるとやっぱり気分上がるううう⤴️ デザイナーさんのカンプを再現するとやっぱり嬉しくてウキウキする😊 階層が変わるとリンク設計が面倒になるのでヘッダーのコンポーネンツを3つも作った😅 この点は次回以降の Next.js での設計に役立てないといけない ベストプラクティスにもっと近づきたい! |
| A | 1日のルーチンを積み上げる! |
2025/4/17(木)プログラミング日記
作業:2時間
作業内容
【Web制作コース 499日目】
- 【bakushins-portfolio制作 19日目】コーディング TOTAL 56時間
| P | 【コーディング】 bakushins-portfolio制作 |
| D | 【コーディング】 bakushins-portfolio制作 404、thanksのimg配置 ヘッダーのロゴにTOPへのリンク設置 OGP設置 |
| C | WP GraphQL を使ってブログ記事、制作実績を抽出するとCSRになるか気になった Gemini にきいてみたらやっぱり基本はCSRになると回答あった やっぱりそうかあ、、、と思ったがSSG、SSRにできるかも聞いてみた やっぱりできるって回答 getServerSideProps getStaticProps getStaticPaths この3つの関数使うと、SSR、SSGにできるらしい すっげー楽しくなってきた! 早くGraphQLに進みたい😊 |
| A | 1日のルーチンを積み上げる! |
2025/4/18(金)プログラミング日記
作業:3時間
作業内容
【Web制作コース 500日目】
- 【bakushins-portfolio制作 20日目】コーディング TOTAL 59時間
| P | 【コーディング】 bakushins-portfolio制作 |
| D | 【コーディング】 bakushins-portfolio制作 |
| C | FAQページの大まかな見た目を実装 Toggleを子のコンポーネント(CSR)で作成して親のpage.jsへインポートすることでSSGを維持した どうやら、同じ構造でtopページもSSR、SSGを維持する必要があるので全体完了後にこの点を修正予定 Claudeがすぐに時間制限かかるのでproプランを契約した |
| A | 1日のルーチンを積み上げる! |
2025/4/19(土)プログラミング日記
作業:3時間
作業内容
【Web制作コース 502日目】
- 【bakushins-portfolio制作 22日目】コーディング TOTAL 62時間
| P | 【コーディング】 bakushins-portfolio制作 |
| D | 【コーディング】 bakushins-portfolio制作 FAQページ(パンくずの設置以外完了) |
| C | パンくずリストの設置を考えるとディレクトリ構造の修正が必要かも?🤔 そう考えてClaudeなどAIに相談 やっぱり修正の必要がある SSG一択になりそうなので、この点も考えるとここまで作成したディレクトリかなり修正必要かも🤔 いずれにしても行き当たりばったりで開発するとこうなるな😓 |
| A | 1日のルーチンを積み上げる! |

bakushin
とりあえず、VSCodeで brew install tree してファイルツリーを出力した
tree -I "node_modules|.git|.next|dist|out" -L 3 > structure.txtこれめっちゃ便利!感動的😊
これでディレクトリ構造含めてAIに相談できるううう!
数日はSSGにするためにここまでのディレクトリ、コード修正が必要になりそう🤔
まじ頑張る🔥楽しいし面白い🔥😊
2025/4/20(日)プログラミング日記
作業:4時間
作業内容
【Web制作コース 503日目】
- 【bakushins-portfolio制作 23日目】コーディング TOTAL 66時間
| P | 【コーディング】 bakushins-portfolio制作 |
| D | 【コーディング】 bakushins-portfolio制作 thanksにパンくずリスト設置 ディレクトリ構造変更(SSG & ヘッドレスCMSのため) |
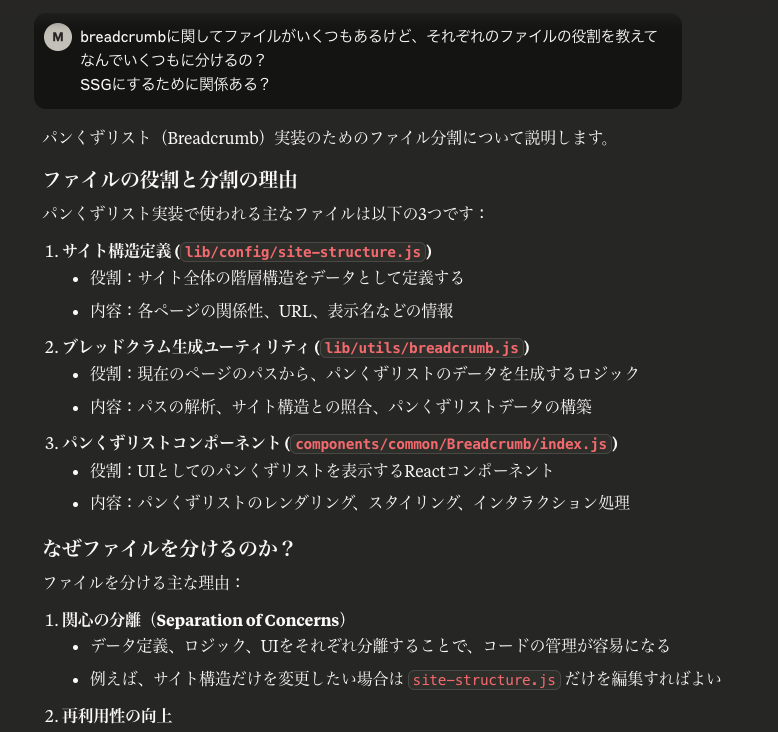
| C | 今日もAIに聞きまくった まず、ディレクトリ構造のベストプラクティスを聞いた 次にパンくずリストの設置を行った(WordPressからの抽出分は後日) AIに聞かないと絶対できなかったのがパンくずリストの設置 これは苦戦した3時間くらいかかってようやくthanksページに設置完了 それぞれのファイルの役割についてAIに聞いたのでなんとか整理はできた JavaScriptの構文は少しずつ理解が進んでいるので理解はできそう とにかくパンくずの設置について理解を深める必要がある でもようやく、パンくずを設置できたので開発はぐんと進むはず😊 |
| A | 1日のルーチンを積み上げる! |



コメント