2025/3/24(月)プログラミング日記
作業:0時間
作業内容
【Web制作コース 475日目】
- なし
| P | 【営業】 クラウドソーシングで応募して営業をどんどん進める 【転職】 Wantedlyで応募 【コーディング】 bakushins-portfolio制作 |
| D | なし |
| C | 双子の息子(小学6年、4月から中学入学)を引率してプラグラミング制作会社を見学 ヨーロッパなど海外で開発をされてきたベテランエンジニアから色々とアドバイスを頂けた Ruby、JAVAを使う子たちなのでこれからどう自己を伸ばすのか 言語という道具は使えるようになったので次は自分で何がしたいかを考えることと助言いただいた 志向性を持つということだと思う 今日は、心身ともに疲れまくってコーディングはできず😱 明日からポートフォリオサイト制作を開始する! |
| A | 1日のルーチンを積み上げる! |

さらに人の輪を広げていただいて、Ruby研究者が代表取締役の会社、ゲーム制作会社いずれも社長と話をさせていただけることとなった😊
2025/3/25(火)プログラミング日記
作業:5時間
作業内容
【Web制作コース 476日目】
【bakushins-portfolio制作 1日目】
- コーディング
| P | 【営業】 クラウドソーシングで応募して営業をどんどん進める 【転職】 Wantedlyで応募 【コーディング】 bakushins-portfolio制作 |
| D | 【コーディング】 bakushins-portfolio制作 |
| C | Next.js のページ遷移の速さにやっぱり感動!😭 練習でサイトっぽいものを1つだけ作成しただけなので、Next.js のルート構造や命名規則などを1からもう一度調べながら開始🔥 思い出してきたぞ! とりあえず、ページ遷移の速度をもう1階体感したかったので App Router で全ページへのリンクだけ最初に作った😊 AIのお陰で進めていけそう! |
| A | 1日のルーチンを積み上げる! |

2025/3/26(水)プログラミング日記
作業内容
【Web制作コース 477日目】
【bakushins-portfolio制作 2日目】
- 営業
- 転職準備
- コーディング
| P | 【営業】 クラウドソーシングで応募して営業をどんどん進める 【転職】 Wantedlyで応募 【コーディング】 bakushins-portfolio制作 |
| D | Wantedlyでほか転職サイトのスカウトをチェック 【営業・コーディング】 FVのアニメーション |
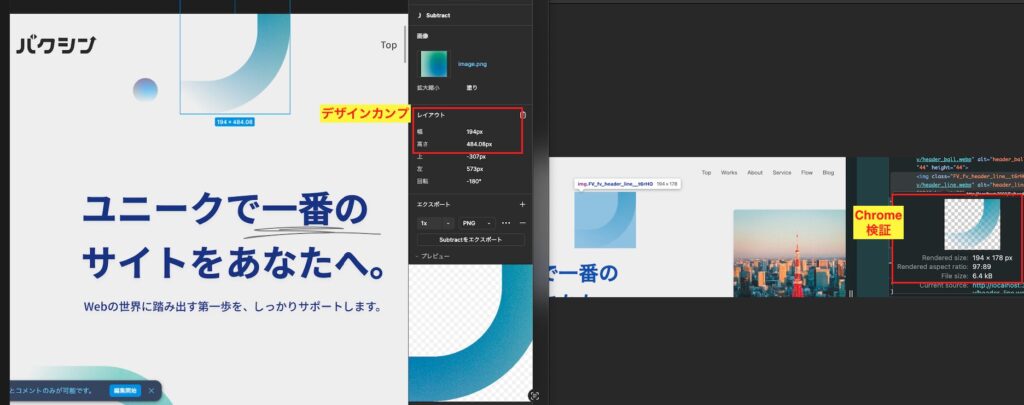
| C | FVのライン、○、polygon のサイズですが、Figmaの指定通りに合わせるのですが、形が崩れてしまう imageの境界(border)がくすんでいるようにも見えて、うまく設定できない デザイナーさんにこの点を質問中 framer motion が GSAP より Next.js には適していると思うので採用 GSAP と似たコード構造に思う ただ、やっぱり GSAP、framer motion ともに1回だけ講座で使っただけなのでAIに聞きながら 勉強になりつつも、煩悶しながらスキル磨いている感じです😊 やるぞーーーー!!!🔥 |
| A | 1日のルーチンを積み上げる! |

明日か明後日には、FV、Footerは終わると見通し🌟
2025/3/27(木)プログラミング日記
作業:6時間
作業内容
【Web制作コース 478日目】
【bakushins-portfolio制作 3日目】
- コーディング
| P | 【営業】 クラウドソーシングで応募して営業をどんどん進める 【転職】 Wantedlyで応募 【コーディング】 bakushins-portfolio制作 |
| D | 【コーディング】 FV完了(レスポンシブ未対応) |
| C | 画像のサイズがなかなかカンプどおりに再現できなかった 検証ツールに表示されたサイズを使ったら再現できたのでこういう方法もあるんだなと思った 画像を濃い色から薄い色に向かって徐々に表示させる実装 その後のアニメーションのリレーションに大苦戦 Next.js での3リレーションのアニメーションセットで流石にどうなることかと思ったけど執念で実装できた AIないと絶対できない😱 |
| A | 1日のルーチンを積み上げる! |

まずは実装が先で深堀って理解を進める必要ありあり
でもとにかく実装できた😊
デザイナーさんにも報告しておいた👍️

2025/3/28(金)プログラミング日記
作業内容
【Web制作コース 479日目】
【bakushins-portfolio制作 4日目】コーディング TOTAL 15時間
- コーディング
| P | 【営業】 クラウドソーシングで応募して営業をどんどん進める 【転職】 Wantedlyで応募 【コーディング】 bakushins-portfolio制作 |
| D | 【コーディング】 【FVアニメーション修正】bakushins-portfolio制作 |
| C | デザイナーさんから下記の指摘あり修正した! で、「一番の」の下のアニメーション(カキカキ線)を上から下へ進むアニメーションへ修正した! どうやらSVGのパスで進行方向が決まっていたらしいのでAIにパスを反転してもらって修正 あと、◯、▷のアニメーションは2パターン用意したのでデザイナーさんのコンセプトに委ねることにして、相談中 ◯,▷の2パターン👇 MAXの大きさがそのまま MAXの大きさを超えて戻ってくる |
| A | 1日のルーチンを積み上げる! |

◯、▷の2パターン👇
MAXの大きさがそのまま
MAXの大きさを超えて戻ってくる
2025/3/29(土)プログラミング日記
作業:なし
作業内容
【Web制作コース 480日目】
- 子ども(小学6年双子)の名刺作成
| P | 【営業】 クラウドソーシングで応募して営業をどんどん進める 【転職】 Wantedlyで応募 【コーディング】 bakushins-portfolio制作 【その他】 デイトラのコースを完走した息子たちの名刺作成 |
| D | 【その他】 デイトラのコースを完走した息子たちの名刺作成 |
| C | デイトラのコースを卒業した小学6年生(4月から中学生)の名刺作成 プログラミング開発会社の企業見学、社長様から息子たちへのお話をいただけるよう行動した結果の賜物 4企業様へ見学、社長様から講話をいただけるようになった そのため Affinity designer を使って試行錯誤して作成した! QRコード使ってそれぞれのXアカウント、卒業したデイトラコースへ遷移できるように構成した |
| A | 1日のルーチンを積み上げる! |

Web制作でAffinity が有用だってショーヘーさんのXポストをキャッチした賜物です!


2025/3/30(日)プログラミング日記
作業:3時間
作業内容
【Web制作コース 481日目】
【bakushins-portfolio制作 6日目】コーディング TOTAL 18時間
- コーディング
| P | 【営業】 クラウドソーシングで応募して営業をどんどん進める 【転職】 Wantedlyで応募 【コーディング】 bakushins-portfolio制作 |
| D | 【コーディング】 bakushins-portfolio制作(FV、Header) |
| C | FVをスクロールアウトしたらHeaderが切り替わる設定まだ途中 Headerの切り替え設定していたら、Headerの between が効かなくなった between 部分を修正する必要が生じた Headerの切り替えを確認するために各セクションのlayoutのみ作成 FVアニメーションの鉛筆カキカキの動きを上から下へ修正 どうやらSVGでアニメーションの方向が設定されていたよう(chatGPTにて解決) GPTでSVGのdパスを修正して動きを反転させたら、鉛筆カキカキのあにめ修正完了した! |
| A | 1日のルーチンを積み上げる! |
2025/3/31(月)プログラミング日記
作業:なし
作業内容
【Web制作コース 482日目】
- プログラミング企業見学
| P | 【営業】 クラウドソーシングで応募して営業をどんどん進める 【転職】 Wantedlyで応募 【コーディング】 bakushins-portfolio制作 企業見学に子ども(小学6年双子)を引率 |
| D | 【その他】 プログラミング企業見学に子ども(小学6年双子)を引率 |
| C | Rubyについてプログラミング企業見学 訪問先は大学の准教授の研究室 社長業と准教授をされているので訪問先は大学の研究室になりました DXRubyでゲーム開発をすることができるって子供も私も知らなかったのでありがたい! RubyのオープンコミュニティがSlackにあることも教えていただき加入予定 |
| A | 1日のルーチンを積み上げる! |

Rails Girls というコミュニティ教えていただいた
Rails チュートリアル(「第7版がおすすめ」と。)も教えていただいた。

RailsでWebアプリを作るのに参考になる本も紹介していただいた。
子供は最初緊張していたけど充実した内容だったようです😊
「また遊びに来てね」と准教授に何回も行っていただき感謝です😊
子供は2人とも帰路10分せずにぐったりと寝に落ちました💤
情報量の多さと緊張もあってか頭がパンパンだったということでした😊


コメント