2025/3/10(月)プログラミング日記
作業:3時間
作業内容
【Web制作コース 461日目】
- 営業
- 転職準備
- コーディング(サイト制作)
| P | 【営業】 クラウドソーシングで応募して営業をどんどん進める 【転職】 Wantedlyで応募 【コーディング】【勉強】 Next.jsを使ったサイト制作 |
| D | 【転職】 Wantedlyで 1件コンタクト 【コーディング】【勉強】 Udemy で Next.js の講座を購入 Tips.15/62まで進めた |
| C | Next.js でローカルサーバーが立ち上がらない💦 なぜ?なぜ?と30分ほどググったりAIに聞いて試行錯誤するけど解決しない ふと、Next.jsの Turbopack を使ったことが原因では?と思い立つ で、最初からプロジェクトの作成をやり直して、Turbopackを使用しないへ設定 そしたら、解決!めっちゃ感動! 明日も頑張る🔥😊 |
| A | 1日のルーチンを積み上げる! |
2025/3/11(火)プログラミング日記
作業:5時間
作業内容
【Web制作コース 462日目】
- 営業
- 転職準備
- コーディング(サイト制作)
| P | 【営業】【転職】 ポートフォリオサイトのデザイナーさんとMTG 【コーディング】【勉強】 Next.jsを使ったサイト制作 |
| D | 【営業】【転職】 ポートフォリオサイトのデザイナーさんとMTG 【コーディング】【勉強】 Udemy で Next.js の講座を購入 Tips.19/62まで進めた Windows Linux環境の構築 |
| C | アニメーションやレイアウトを修正後、来週にはカンプをいただけることになった さらにPhotoshopカンプを無料でダウンロードできるサイトも教えてくださった そして Affinity でPhotoshopカンプのワイヤーフレームも各パーツまで読み込めることがわかった🙌 その後、Macだと読込できないフォントがあると発覚、あとはここの対応が必要 WindowsでのLinux環境構築に悪戦苦闘💦 ググったりAIに質問したりしたけど結局、構築できず💦 |
| A | 1日のルーチンを積み上げる! |

bakushin
Macのみで Next.js コーディングをすることにした
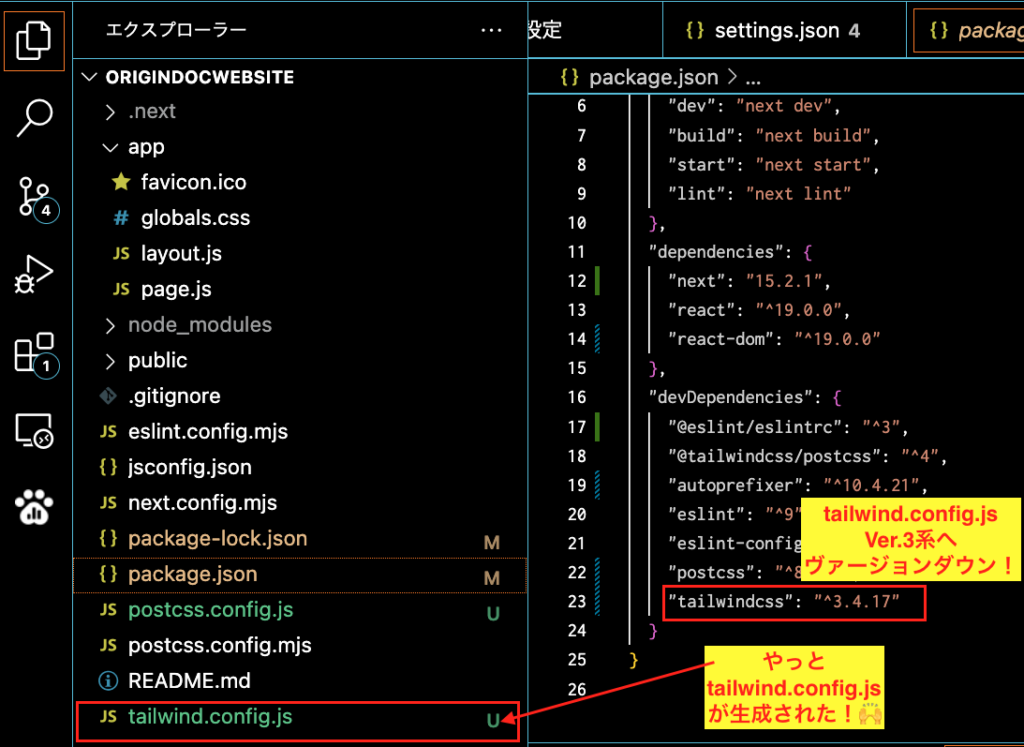
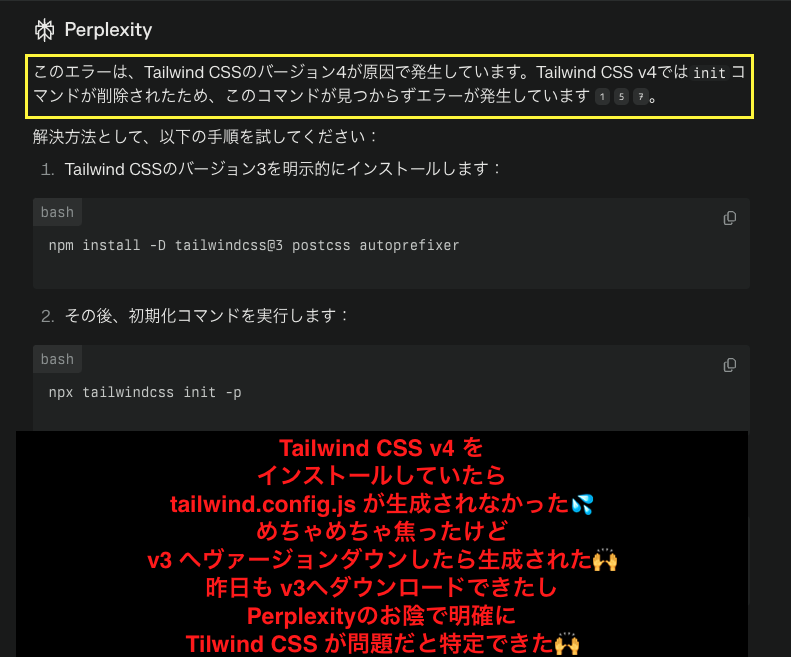
今度は Tailwind CSS がMacでうまく動かない
結局、 Tailwind Ver.4 をインストールしていたことが原因
Ver.3にヴァージョンダウンしたら Tailwind.config.js が生成されて環境構築できた!


今日は環境構築に時間を割いた1日だった、Macのほうが環境構築に良いって味わったあ〜😅
2025/3/12(水)プログラミング日記
作業:0.5時間
作業内容
【Web制作コース 463日目】
- 営業
- 転職準備
- コーディング(サイト制作)
| P | 【営業】 クラウドソーシングで応募して営業をどんどん進める 【転職】 Wantedlyで応募 【コーディング】【勉強】 Next.jsを使ったサイト制作 |
| D | 【転職】 Wantedlyで 1件コンタクト 【コーディング】【勉強】 Udemy で Next.js の講座を購入 Tips.20/62まで進めた |
| C | 家事で時間と体力を使い果たし1Tipsのみ進めた💦 |
| A | 1日のルーチンを積み上げる! |
2025/3/13(木)プログラミング日記
作業:5時間
作業内容
【Web制作コース 464日目】
- 営業
- 転職準備
- コーディング(サイト制作)
| P | 【営業】 クラウドソーシングで応募して営業をどんどん進める 【転職】 Wantedlyで応募 【コーディング】【勉強】 Next.jsを使ったサイト制作 |
| D | 【転職】 Wantedlyで 1件コンタクト 【コーディング】【勉強】 Udemy で Next.js の講座を購入 Tips.27/62まで進めた |
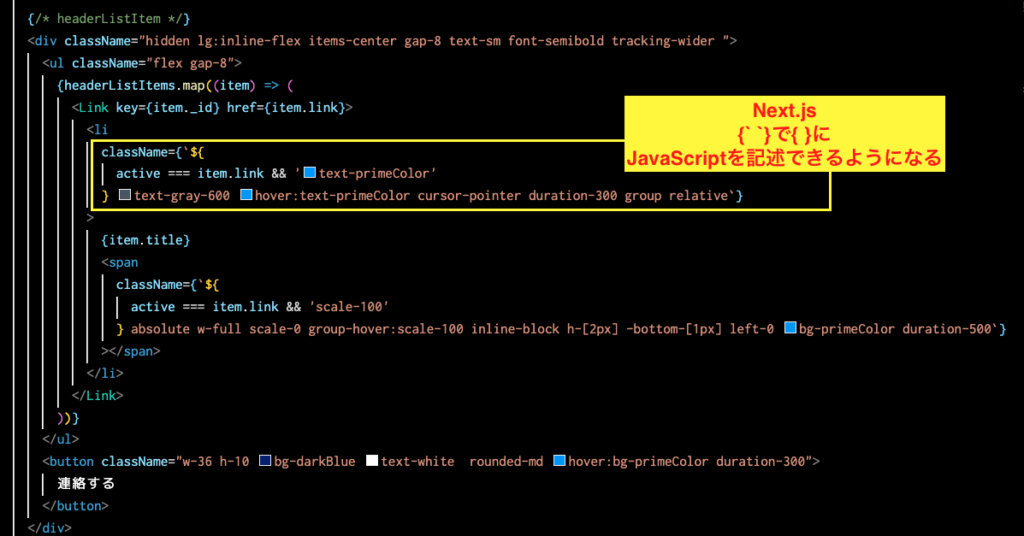
| C | 今日の学習 ${’’}でJavaScriptをかける rfce(ショートカット)の意味がわかったので使いやすくなったぞ!要はHTMLの「⌘ !」と同じ コミット時にブランチ発行して分岐したことからプッシュできない マージしたら昨日と今日の進捗分をすべて削除してしまった😱 なんとか1時間で復元😅 |
| A | 1日のルーチンを積み上げる! |


bakushin
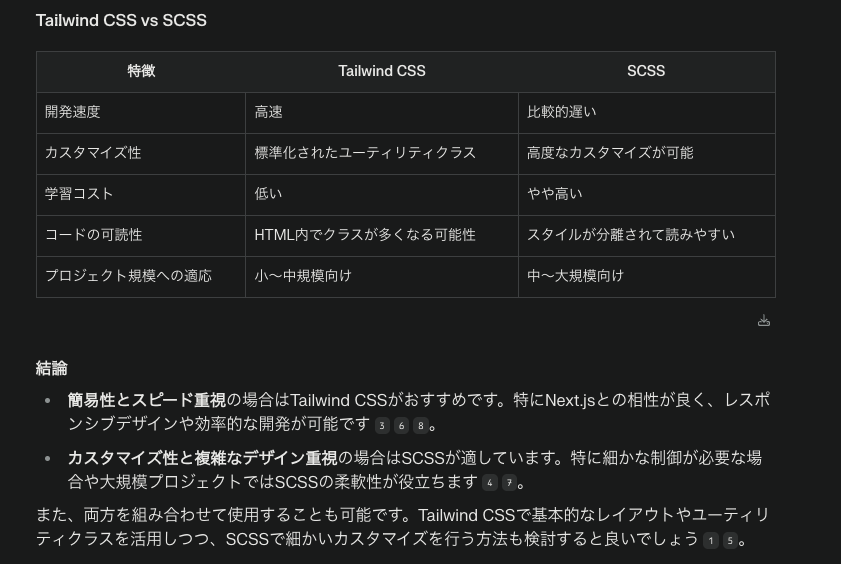
Tailwind CSS 使いにくいから SCSS で Next.js 使えるかAIに質問したらわかりやすく教えてくれた👇️


bakushin
「rfce」は、React開発環境でよく使用されるコードスニペット(短縮コマンド)。
「React Functional Component Export」の略で、Reactの関数コンポーネントのボイラープレート(テンプレート)を生成する👇️
import React from 'react'
function ComponentName() {
return (
<div>ComponentName</div>
)
}
export default ComponentName以下の要素を含む基本的な関数コンポーネントの構造を作成する👇️
- Reactのインポート文
- コンポーネントの関数宣言
- シンプルなJSX構造を持つreturn文
- コンポーネントを他の部分で使用可能にするためのexport文
「rfce」を使用することで、新しいコンポーネントを作成する際の時間を節約できる。
Reactの関数コンポーネントに対して一貫した開始点を提供する。
これにより、素早くコンポーネントの基本構造を作成し、すぐにロジックやスタイリングの実装に取り掛かることができる👍️
要は、HTMLの「⌘ !」と同じ👍️
2025/3/14(金)プログラミング日記
作業:3.5時間
作業内容
【Web制作コース 465日目】
- 営業
- 転職準備
- コーディング(サイト制作)
| P | 【営業】 クラウドソーシングで応募して営業をどんどん進める 【転職】 Wantedlyで応募 【コーディング】【勉強】 Next.jsを使ったサイト制作 |
| D | 【営業】【転職】 ポートフォリオサイトのデザイナーさんとDM 【コーディング】【勉強】 Udemy で Next.js の講座 Tips.31/62まで進めた |
| C | Next.js 講座が50%完了😊 差し当たってすごく難しいから理解できそうにないところは目立ってはない感じ とにかくSSRを実装したくて始めた受講 Web制作にどれだけ貢献できるか、WordPressへの Next.js実装はどうするのかここは受講後に自分で試行錯誤になる😊 頑張る🔥 |
| A | 1日のルーチンを積み上げる! |
2025/3/15(土)プログラミング日記
作業:5時間
作業内容
【Web制作コース 466日目】
- 営業
- 転職準備
- コーディング(サイト制作)
| P | 【営業】 クラウドソーシングで応募して営業をどんどん進める 【転職】 Wantedlyで応募 【コーディング】【勉強】 Next.jsを使ったサイト制作 |
| D | 【営業】【転職】 ポートフォリオサイトのデザイナーさんとDM 【コーディング】【勉強】 Udemy で Next.js の講座 Tips.41/62まで進めた |
| C | Motion を使用してアニメーションを設定した GSAPと何が違うのかと思っていたら Motion はReactで開発するときに推奨されているらしい Next.js で ローカルサーバーを立ち上げるけど Error 500 が表示される減少がおきた PC再起動したら解決したけど1時間もしたら同じ現象が😱 AIに聞いても専門的すぎてちょっと怖い😱 とにかく Next.js 講座は進める 明日にも講座は完了できそうだけど Error 500 が気になる🤔 |
| A | 1日のルーチンを積み上げる! |
2025/3/16(日)プログラミング日記
作業:4時間
作業内容
【Web制作コース 467日目】
- 営業
- 勉強
- コーディング(サイト制作)
| P | 【営業】 クラウドソーシングで応募して営業をどんどん進める 【転職】 Wantedlyで応募 【コーディング】【勉強】 Next.jsを使ったサイト制作 |
| D | 【営業】 知人に営業 【コーディング】【勉強】 Udemy で Next.js の講座 Tips.58/62まで進めた |
| C | Next.js のサイト制作完了した、あとは公開のみ! 週明けにポートフォリオサイトのデザインカンプが届く見込み カンプが届けばポートフォリオサイトの作成を開始! Next.jsでWordPress制作したい! 知人に営業したところかなり良い話に展開した 無料で実績公開できたらと考えていたけど有償の受注につながるかも しかも行政の助成を受けている準公的なサイトの受注になるかもしれない とにかくスキル高めて制作を進めるぞ💪 |
| A | 1日のルーチンを積み上げる! |


コメント