2025/2/17(月)プログラミング日記
作業:4時間
作業内容
【Web制作コース 440日目】
- 営業
- 転職準備
- コーディング(サイト制作)
- 勉強(JavaScript)
| P | 【営業】 クラウドソーシングで応募して営業をどんどん進める 【転職】 Wantedlyで応募 【営業 & 転職】 ポートフォリオサイトの設計 テキスト作成 【コーディング】 XDを使ったサイトコーディング 【勉強】 JavaScript(Udemy) |
| D | 【営業】 クラウドソーシングで応募 件 【営業 & 転職】 ポートフォリオサイトの設計 キャッチコピー、スキルなどのテキスト作成 【コーディング】 「実務編 DAY 21 XDのデザインカンプからコーディングしよう【自由課題】」 Tips. 6 【ヘッダー/メインビジュアル編】メインビジュアルのコーディング例 Tips. 7 【ヘッダー/メインビジュアル編】ヘッダーの固定とレスポンシブ対応 【勉強】 JavaScript(Udemy) |
| C | ポートフォリオサイトのテキスト作成を進めた 発注者側の立場に立つと気づくことも出てくる ヒアリングがマジで重要でここから設計図ができる 受注者も発注者も入念に作り込むところと仮設計しておくところに気を使う もう少し言語化を進めていく JavaScriptの講義で console.log の理解が進んだ 要は検証ツールの console に反映する ただ、根本的な理解はこれじゃ足りないだろう 検証ツールだと視覚的に console が確認できるのでコードがどこに繋がっているのかわかっただけ |
| A | 1日のルーチンを積み上げる! |

bakushin
【勉強】JavaScript(Udemy)
超JavaScript 完全ガイド 2025
- これがJavaScriptの基礎だ!(変数, 型, 演算子, 関数)
- 真偽値のご紹介
- 配列を使って値を順序付けてまとめる方法
- 最も重要な型であるオブジェクトを使い、まとまったデータを作る方法
- 「null」と「undefined」
- typeof演算子を使って、データの型を表示する方法
- 関数を使い、何度も呼び出すことができるコードのかたまりを作る方法
- 「パラメーター」と「引数」
- return文を使って、値を返す関数を作成する方法
- 関数の位置は先頭に巻き上げられる
- 変数を参照できる範囲であるスコープはこうなっている
- JavaScriptでコメントを書く2つの方法
- まとめ
2025/2/18(火)プログラミング日記
作業:5時間
作業内容
【Web制作コース 441日目】
- 転職準備
- コーディング(サイト制作)
- 勉強(JavaScript)
| P | クラウドソーシングで応募して営業をどんどん進める 【転職】 Wantedlyで応募 【営業 & 転職】 ポートフォリオサイトの設計 テキスト作成 【コーディング】 XDを使ったサイトコーディング 【勉強】 JavaScript(Udemy) |
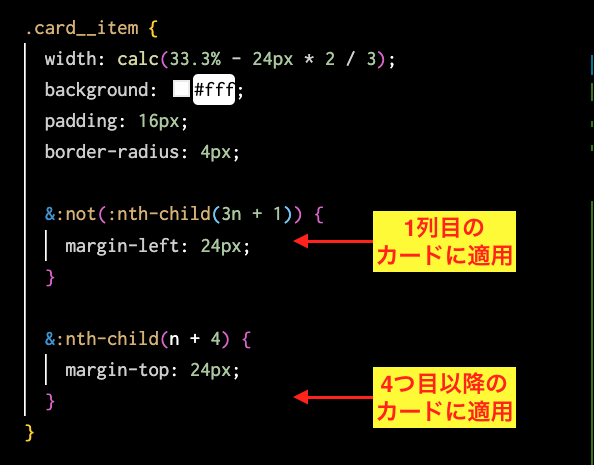
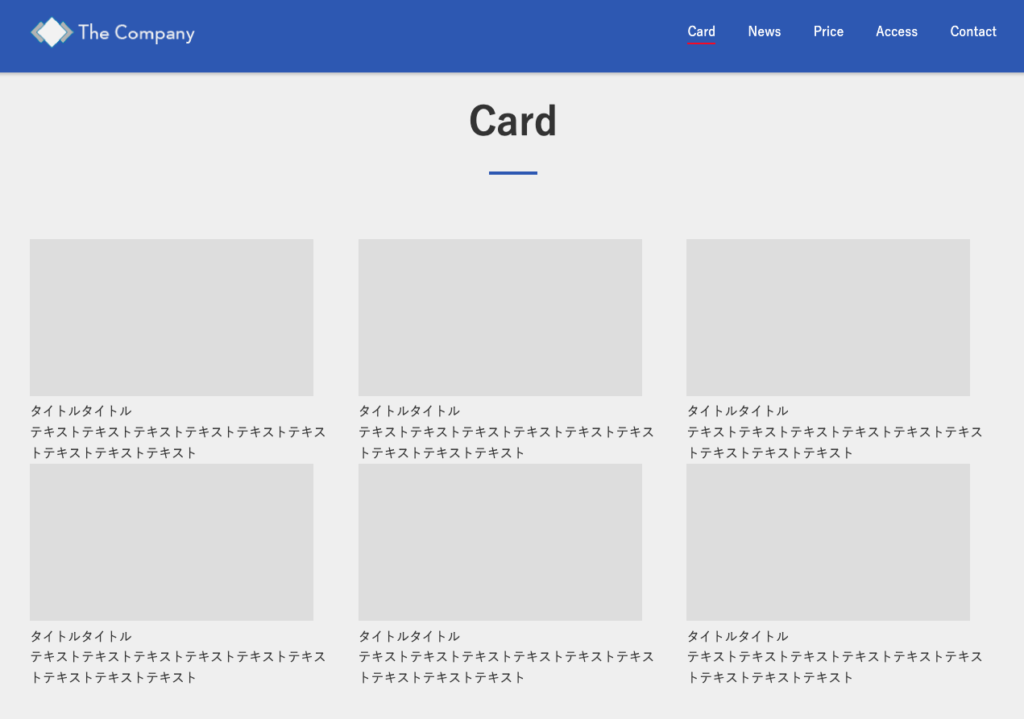
| D | 【営業 & 転職】 ポートフォリオサイトの設計 キャッチコピー、スキルなどのテキスト作成 【コーディング】 「実務編 DAY 21 XDのデザインカンプからコーディングしよう【自由課題】」 Tips. 8 【カード編】PC時のカードのコーディング例 Tips. 9 【カード編】タブレット時とスマホ時のカードのコーディング例 【勉強】 JavaScript(Udemy) |
| C | flex-wrap で理解しきれないところを偶然にもはにわまんさんが実演&解説の動画! これはめっちゃ理解が進む、スニペットも登録! どんどん弱いところをなくしていくぞ!! 今日もJavaScriptの講座を勉強(2時間) めちゃめちゃマニアックなJavaScriptの歴史の講義もあるけどたしかに丁寧な講義 座学中心なので疲れはするけど、辞書のようになりそうで便利 明日はポートフォリオサイトのデザイナーさんとワイヤーフレーム前のすり合わせ すり合わせ前のチキスト入力も大忙し🔥 |
| A | 1日のルーチンを積み上げる! |



bakushin
【勉強】JavaScript(Udemy)
超JavaScript 完全ガイド 2025
3.開発の効率を上げる3つの方法(VSCode, デバッグ, ドキュメント)
- イントロダクション
- 知っておくべき15のキーボードショートカット
- VSCodeでターミナルを使用する方法
- 自作のキーボードショートカットを作る方法
- コマンドパレットを使用してVSCodeを操作する方法
- VSCodeの設定を変更する方法
- SearchとGitと拡張機能はVSCodeでこう使う
- VSCodeでIntellisenseを効果的に使う方法
- VSCodeの見た目を変更する方法
- エラーメッセージを正しく読む方法
- console.logを使ってデバッグする方法
- Chrome DevToolsのブレークポイントを使ってデバッグする方法
- VSCodeのブレークポイントを使ってデバッグする方法
- JavaScriptのドキュメントであるMDN Web Docsを使用する方法
- 「Mozilla」と「MDN Web Docs」の歴史
- ECMAScriptはこうして作られている!
- まとめ
2025/2/19(水)プログラミング日記
作業:4時間
作業内容
【Web制作コース 442日目】
- 営業
- 転職準備
- コーディング(サイト制作)
- 勉強(JavaScript)
| P | 【営業】 クラウドソーシングで応募して営業をどんどん進める 【転職】 Wantedlyで応募 【営業 & 転職】 ポートフォリオサイトの設計 テキスト作成 【コーディング】 XDを使ったサイトコーディング 【勉強】 JavaScript(Udemy) |
| D | 【営業 & 転職】 ポートフォリオサイトの設計 キャッチコピーのテキスト作成 デザイナさんとワイヤーフレーム前のすり合わせ 【コーディング】 「実務編 DAY 21 XDのデザインカンプからコーディングしよう【自由課題】」 Tips. 10. 【ニュース編】ニュース系のコーディング例 【勉強】 JavaScript(Udemy)【超JavaScript 完全ガイド 2025】 |
| C | ポートフォリオサイトのロゴ案をデザイナーさんに作成してもらった コーダーなのでコードを模したデザインになっていた やっぱりデザイナーさんに頼むとぐんと違う デザインのコンセプトもきちんと説明していただけた きっとデザイン理論があって基づいているのだと思うけど素敵なロゴだと思う XDのデザインカンプからのサイト作成はここまで特に支障なし Xにも同じ時に作成していたデイトラの受講者も同じ完走をポストしてた XDの受注も可能ではないかと思える JavaScriptの学習は座学なのでインプットにはなるけどやっぱり実践しながらこの講座を活用すると身につきやすいかもしれない |
| A | 1日のルーチンを積み上げる! |

bakushin
【勉強】JavaScript(Udemy)
超JavaScript 完全ガイド 2025
4.「条件分岐」と「繰り返し処理」と「エラー処理」
- イントロダクション
- 「 if」と「else」と「else-if」を使ってコードの流れを分岐する方法
- 「===」と「==」を使って同じかどうかを確かめる方法
- オブジェクトと===を使うときは、ここに気を付ける
- 「>」などの比較演算子を使って、大小を比較する方法
- trueやfalseとして扱われる「Truthy」と「Falsy」はこうなっている
- 「&&」と「||」はこうして使う
- 演算子の優先順位はこうなっている
- ??でデフォルトの値を設定する方法 – Null合体演算子(Nullish Coalescing)
- 「!」を使用して、真偽値を反転させる方法
- Chrome DevToolsでconditional breakpointを使いブレークポイントを条件分岐する方法
- 「式」と「文や宣言」はここが違う(式文、空文)
2025/2/20(木)プログラミング日記
作業:3.5時間
作業内容
【Web制作コース 443日目】
- 営業
- 転職準備
- コーディング(サイト制作)
- 勉強(JavaScript)
| P | 【営業】 クラウドソーシングで応募して営業をどんどん進める 【転職】 Wantedlyで応募 【営業 & 転職】 ポートフォリオサイトの設計 テキスト作成 【コーディング】 XDを使ったサイトコーディング 【勉強】 JavaScript(Udemy) |
| D | 【営業】 クラウドソーシングで応募 2件 【転職】 Wantedlyで 1件エントリー 【コーディング】 「実務編 DAY 21 XDのデザインカンプからコーディングしよう【自由課題】」 Tips. 11【テーブルと埋め込み編】Priceセクションのコーディング例 【勉強】 JavaScript(Udemy)【超JavaScript 完全ガイド 2025】 |
| C | クラウドソーシングの営業は応募しても普通に無視ある 実績を積むのが先なのだがなかなか実績にすんなりと繋がらない 今月いっぱいでデイトラの講座での学習は終了する 3/1までには営業稼働へコミットを高めていく! flex-wrap、tableは実務編まで解説なかったと思うけどな🤔 すでに卒業制作課題で flex-wrap、tableともに実装済みだけど😅 実務編で初解説か🤔でもどうやら旧コンテンツのしはじめ頃の動画っぽいじゃん😅 display:flex; に gap を自動的に付ける癖があるけど、gapじゃなくて子要素にmarginつけても良いことを振り返った |
| A | 1日のルーチンを積み上げる! |

bakushin
XDのコーディンよりもはにわまんさんの実演が勉強になる
スニペット登録、解説も完了、GITHUB PUSH!

bakushin
【勉強】JavaScript(Udemy)
超JavaScript 完全ガイド 2025
2025/2/21(金)プログラミング日記
作業:2時間
作業内容
【Web制作コース 444日目】
- コーディング(サイト制作)
| P | 【営業】 クラウドソーシングで応募して営業をどんどん進める 【転職】 Wantedlyで応募 【営業 & 転職】 ポートフォリオサイトの設計 テキスト作成 【コーディング】 XDを使ったサイトコーディング 【勉強】 JavaScript(Udemy) |
| D | 【コーディング】 「実務編 DAY 21 XDのデザインカンプからコーディングしよう【自由課題】」 Tips. 12【テーブルと埋め込み編】Accessセクションのコーディング例 【勉強】 JavaScript(Udemy)【超JavaScript 完全ガイド 2025】 |
| C | コーディングのみの2時間 はにわまんさんの解説をありがたく視聴 できていたことだけど解説加わることで再確認すること、新たな気づきも👍️ JavaScriptの勉強に進めず😓 体調芳しからず😓 |
| A | 1日のルーチンを積み上げる! |
2025/2/22(土)プログラミング日記
作業:3時間
作業内容
【Web制作コース 445日目】
- 営業
- 転職準備
- コーディング(サイト制作)
- 勉強(JavaScript)
| P | 【営業】 クラウドソーシングで応募して営業をどんどん進める 【転職】 Wantedlyで応募 【営業 & 転職】 ポートフォリオサイトの設計 テキスト作成 【コーディング】 XDを使ったサイトコーディング 【勉強】 JavaScript(Udemy) |
| D | 【コーディング】 「実務編 DAY 21 XDのデザインカンプからコーディングしよう【自由課題】」 Tips. 12【テーブルと埋め込み編】Accessセクションのコーディング例 【勉強】 JavaScript(Udemy)【超JavaScript 完全ガイド 2025】 |
| C | XDからコーディングしてるけどFigmaと大きな違いはなさそう むしろ、はにわまんさんの解説に今日も上がる⤴️ GSAP、ReactかVueの学習に進みたいけどやっぱりJavaScriptの基礎を固めてからか🤔 いずれにしてもXDのコーディングを終える! |
| A | 1日のルーチンを積み上げる! |

bakushin
【勉強】JavaScript(Udemy)【超JavaScript 完全ガイド 2025】
- ブロック文を使用して、複数の文や宣言を1つにまとめる方法(ブロックスコープ)
- 三項演算子を使って簡潔に条件分岐する方法
- switch文を使用して条件分岐する方法
- while文を使ってループする方法
- do-while文はこう使う
- for文を使って、わかりやすくループする方法
- カンマ演算子を使って、複数の式を1つにまとめる方法(letの応用)
2025/2/23(日)プログラミング日記
作業:4時間
作業内容
【Web制作コース 446日目】
- コーディング(サイト制作)
- 勉強(JavaScript)
| P | 【コーディング】 XDを使ったサイトコーディング 【勉強】 JavaScript(Udemy) |
| D | 【コーディング】 「実務編 DAY 21 XDのデザインカンプからコーディングしよう【自由課題】」 Tips. 14 【フッター編】フッターのコーディング例 【勉強】 JavaScript(Udemy)【超JavaScript 完全ガイド 2025】 npm、webpack5、React、next.js(Udemy、YouTube) |
| C | ようやくXDからのコーディング完了🙌😊 XDからのコーディングに支障はあまり感じなかったのでとりあえずXDからのは対応できそう にしてもAffinityでどれだけ代用できるかまだ未検証なのでこの点は要確認 次のサイトをコーディング⤴️ PhotoshopのデザインカンプからのコーディングかGSAPでサイトを作るか思案中🤔 |
| A | 1日のルーチンを積み上げる! |

bakushin
【勉強】JavaScript(Udemy)
- 超JavaScript 完全ガイド 2025
- for-of文を使って配列の要素ごとにループする方法
- for-in文を使ってオブジェクトのプロパティごとにループする方法
- break文を使用してループを終了する方法
- こうしてcontinue文を使って今のループだけをスキップする

bakushin
NEXT.js で視聴したYouTube👇️
npm から公式ドキュメントにダイレクトできるの便利👏


コメント