2025/2/10(月)プログラミング日記
作業:2時間
作業内容
- 【Web制作コース 433日目】
- 営業
- 転職準備
| P | 【Web制作コース営業・転職編】媒体系のプロフィールを更新 営業をどんどん進める ポートフォリオサイトのキャッチコピーを作成する |
| D | VS CodeをmacとWindowsで同期設定 【営業】【転職】👇️ ポートフォリオサイトの構成確認、H2、H3、H4のデザインも追加依頼 ポートフォリオサイトのキャッチコピー案を検討 |
| C | デスク環境でコーディングに下肢の限界が来ている 筋肉のすり減りがやばすぎるし、足底筋群の炎症も起きている感じ なのでこたつ(座卓)でもできるようなコーディング環境を作りたい 座卓でするには持ち運び可能なノートPC(Windows)、さらにVSCodeをメインのmacと同じ環境にしたい ぐぐると、VS Codeの標準機能で同期設定あり💡 けっこう簡単に同期設定できた(GITHUB経由で)要はpush、pullで同期設定な感じ ポートフォリオサイトの構成確認の連絡がデザイナーさんから届いた ブログ記事もポートフォリオサイトと同じドメインで運営していくので、見出しの依頼をしてご承諾いただいた、ありがたや🙏 |
| A | XDを使ったサイトコーディングへ移る🔥 |

bakushin
VS Codeの同期設定で参考させていただきました!
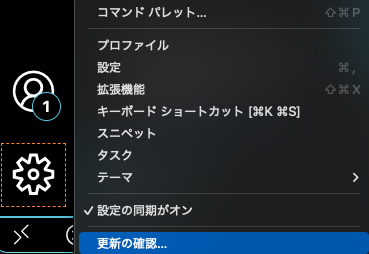
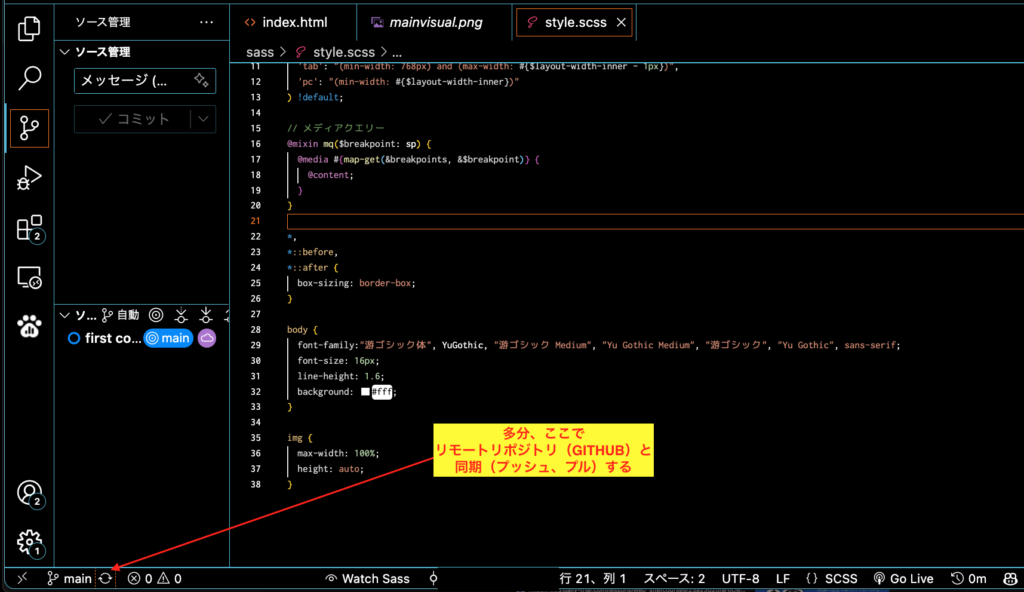
VS Codeの同期設定の場所👇️

2025/2/11(火)プログラミング日記
作業:3時間
作業内容
- 【Web制作コース 434日目】
- 営業
- 転職準備
| P | 【営業】 クラウドソーシングで応募して営業をどんどん進める 【転職】 Wantedlyで応募 【営業 & 転職】 ポートフォリオサイトのキャッチコピーを作成する 【コーディング】 XDを使ったサイトコーディングへ移る🔥 |
| D | 【営業】 クラウドソーシングで 1件営業 クラウドソーシングでリクエストに応じる(1件) 【転職】 Wantedlyで応募(1件) 【営業 & 転職】 ポートフォリオサイトのキャッチコピーを作成 【コーディング】 体調不良で手を付けられず |
| C | クラウドソーシングでShopifyの継続案件のリクエストが届いた まずは話をしたいとすぐに返信したけど連絡くるかしら🤔 WantedlyでWeb制作の転職で良さげな企業を発見、まずはカジュアル面談の応募👈️返信くるかしら🤔 複数タスクを続けていたらChromeのタブがぐちゃぐちゃになってる😓 営業、転職、コーディングでChromeのウインドウを分けてスッキリ 本棚整理と同じ感覚だなぁやっぱり🤔🍀 ポートフォリオサイトのキャッチコピーがしっくりこないのでいましばし練る🧐 XDのデザインカンプからのコーディングが一向に手を付けれてない💦 |
| A | XDを使ったサイトコーディングへ移る🔥 |
2025/2/12(水)プログラミング日記
作業:2時間
作業内容
【Web制作コース 435日目】
- 営業
- 転職準備
- コーディング(サイト制作)
| P | 【営業】 クラウドソーシングで応募して営業をどんどん進める 【転職】 Wantedlyで応募 【営業 & 転職】 ポートフォリオサイトのキャッチコピーを作成する 【コーディング】 XDを使ったサイトコーディングへ移る🔥 【勉強】 JavaScript(Udemy) |
| D | 【営業 & 転職】 ポートフォリオサイトのデザイナーさんからDM届き確認 (サイトマップ確認、ページのテキスト依頼あり) ポートフォリオサイトのキャッチコピーを作成 【コーディング】 「実務編 DAY 21 XDのデザインカンプからコーディングしよう【自由課題】」 Tips.3 【コーディングの準備編】XDから画像のダウンロード + リセットCSS Tips.4 【コラム】コーダー泣かせ?XDのline-heightの扱いを知ろう |
| C | いろいろとご配慮いただけるデザイナーさんと出会えてありがたい🙏 デザイナーさんとのやりとりを進めていくとこうやってサイトは作られていくんだなって感じる コーダーとしてこちらが確認をするようになるのだけど同じように信頼をいただけるようにしないと💪 |
| A | 1日のルーチンを積み上げる! |

bakushin
今後のルーチン(1日)の型を決めてみた👇️
| 【営業】 | クラウドソーシングで応募して営業をどんどん進める |
| 【転職】 | Wantedlyで応募 |
| 【営業 & 転職】 | ポートフォリオサイトのキャッチコピーを作成する |
| 【コーディング】 | サイトコーディング |
| 【勉強】 | JavaScript(Udemy) |

bakushin
ようやくXDからのサイト制作へ進めた👊
XD、Psからのサイト制作は終えておきたいのでとにかく進める!
XDって line-height すれるんだ、やっぱり Figma ってすごいなあ😊
セメブさんのXのポストを思い出した💡
ディスコードのWeb制作コースの雑談部屋に投稿した質問についてメンターさんから個別で回答頂けた。何で駆け出しのWebデザイナー(最近学習スタート)なのにみんなフォトショカンプなの?と言う純粋な私の疑問は、とりあえずとけた。↓ pic.twitter.com/esHqUir9qc
— セメブ@Web制作 (@sebe_bu) February 7, 2025
今日学んだこと


2025/2/13(木)プログラミング日記
作業:2.5時間
作業内容
【Web制作コース 436日目】
- 営業
- 転職準備
- コーディング(サイト制作)
| P | 【営業】 クラウドソーシングで応募して営業をどんどん進める 【転職】 Wantedlyで応募 【営業 & 転職】 ポートフォリオサイトのキャッチコピーを作成する 【コーディング】 XDを使ったサイトコーディング 【勉強】 JavaScript(Udemy) |
| D | 【営業 & 転職】 なし ポートフォリオサイトのデザイナーさんとロゴの仕上がり感について連絡 【コーディング】 macとWindowsでGITHUBを利用して同じリポジトリの開発環境を整える |
| C | macとWindowsでVS Codeを同期させてGITHUBでプッシュ、プルして同じ作業環境にしたい WindowsにSourcetreeインストールしてからのい設定に悪戦苦闘 2時間沼る で結局、VS Code(mac、Windows) でGITHUBとSourcetreeを両方使えるようになった感じ mac、Windowsどちらからもプッシュ、プルができるようになったと思う😊 もうちょっとかまってみないとわからない けど、やっと開発環境が整った感じ |
| A | 1日のルーチンを積み上げる! |

bakushin
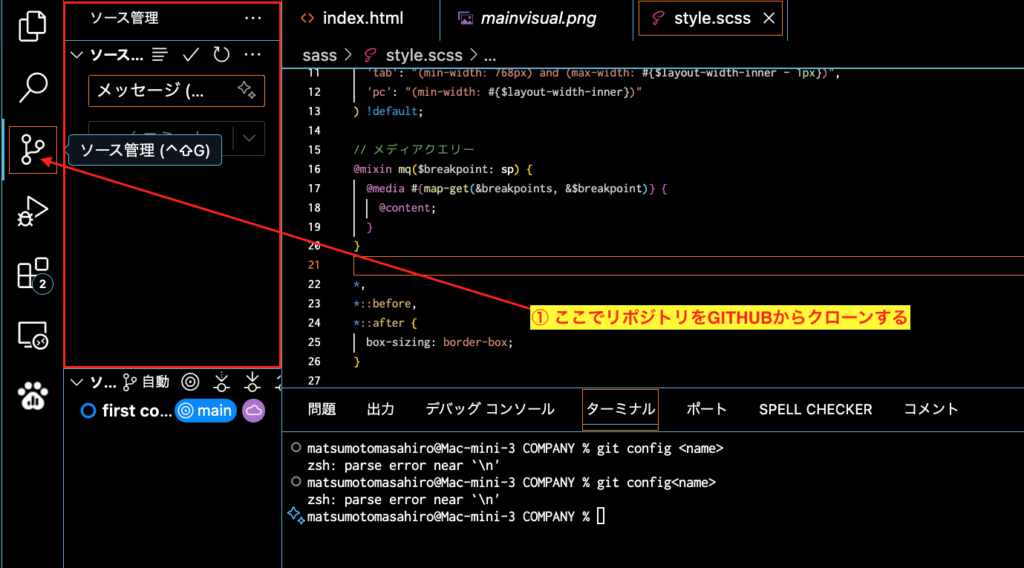
VS Code で GITHUBのリポジトリと共有させる操作に悪戦苦闘👇️


2025/2/14(金)プログラミング日記
作業:3時間
作業内容
【Web制作コース 437日目】
- 営業
- 転職準備
- コーディング(サイト制作)
| P | 【営業】 クラウドソーシングで応募して営業をどんどん進める 【転職】 Wantedlyで応募 【営業 & 転職】 ポートフォリオサイトのキャッチコピーを作成する 【コーディング】 XDを使ったサイトコーディング 【勉強】 JavaScript(Udemy) |
| D | 【営業 & 転職】 ポートフォリオサイトのキャッチコピーを作成する 【コーディング】 「実務編 DAY 21 XDのデザインカンプからコーディングしよう【自由課題】」 Tips. 5. 【ヘッダー/メインビジュアル編】ヘッダーのコーディング例 GITHUBでリポジトリ共有設定(mac、Windows間) |
| C | ポートフォリオのキャッチコピー、テキスト作成に手が届かない😱 土日で作成したい🔥 XDからのコーディングも1Tips途中だけど進めた 作業環境を2か所にしたのでGITHUB使って最新のリポジトリ共有できるようにした 2時間以上かかったけどこれでようやく作業環境も整ってきた ✅VS CODEの同期 ✅mac、Windowsでリポジトリ共有 UdemyのJavascriptの講座楽しい! |
| A | 1日のルーチンを積み上げる! |
2025/2/15(土)プログラミング日記
作業:3時間
作業内容
【Web制作コース 438日目】
- 営業
- 転職準備
- コーディング(サイト制作)
| P | 【営業】 クラウドソーシングで応募して営業をどんどん進める 【転職】 Wantedlyで応募 【営業 & 転職】 ポートフォリオサイトの設計 キャッチコピーを作成する モデルサイトをデザイナーさんと共有 【コーディング】 XDを使ったサイトコーディング 【勉強】 JavaScript(Udemy) |
| D | 【営業】 クラウドソーシングで応募 1件 【営業 & 転職】 ポートフォリオサイトの設計 キャッチコピーを作成する モデルサイト(5サイト)をデザイナーさんと共有 【コーディング】 「実務編 DAY 21 XDのデザインカンプからコーディングしよう【自由課題】」 Tips. 5. 【ヘッダー/メインビジュアル編】ヘッダーのコーディング例 GITHUBでリポジトリ共有設定(mac、Windows間) ポートフォリオモデルサイトの研究 GSAP(CDN) (GSAPでアニメーションをどう設定するか調査) |
| C | 動画見ながらのコーディング久しぶり😫 ✅mac、Windowsでリポジトリ共有 UdemyのJavascriptの講座楽しい! タイプライター効果の実装もどう設定するか他のサイトを見て参考になった、自分でも実装できそう! GSAPのコード複雑ではなさそうなので、ポートフォリオサイトで実装を検討する! |
| A | 1日のルーチンを積み上げる! |

bakushin
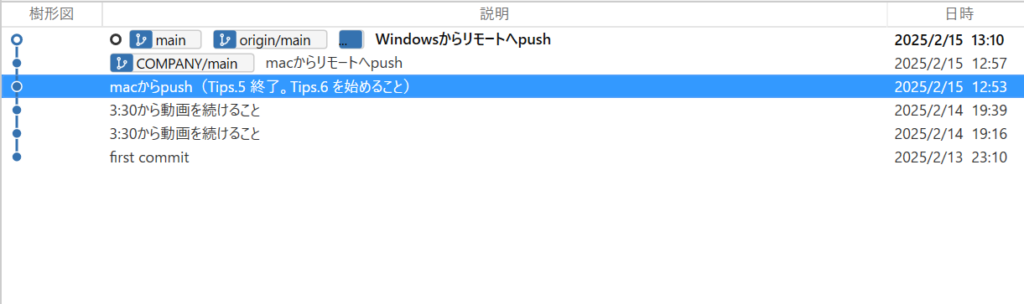
mac、Windowsでリポジトリ共有(Sourcetreeをスクショ)👇

2025/2/16(日)プログラミング日記
作業:4時間
作業内容
【Web制作コース 439日目】
- 営業
- 転職準備
- コーディング(サイト制作)
| P | 【営業】 クラウドソーシングで応募して営業をどんどん進める 【転職】 Wantedlyで応募 【営業 & 転職】 ポートフォリオサイトの設計 テキスト作成 【コーディング】 XDを使ったサイトコーディング 【勉強】 JavaScript(Udemy) |
| D | 【営業】 クラウドソーシングで応募 件 【営業 & 転職】 ポートフォリオサイトの設計 キャッチコピー、スキルなどのテキスト作成 【コーディング】 未実施 |
| C | javascriptの講座がわかりやすい(いままでのところ) 今後、Web制作、ShopifyともにJavascriptは重要なポジションになる 👆と思ってるのですごくうれしい React、Vueまで実装できるようになりたい 対応できる人が少ない希少価値になることを目指す! |
| A | 1日のルーチンを積み上げる! |

bakushin
【勉強】JavaScript(Udemy)
超JavaScript 完全ガイド 2025
- こうしてletを使ってデータの入れ物である変数を作る
- こうすればもっとわかる変数の使い方
- constを使って、一定の値である定数を作る方法
- 変数や定数の名前のルールはこうなっている
- +や-などの算術演算子はこう使う!
- +=や++などの省略記法を使う方法
- 「データの型」と「動的型付け」
- 3つの文字列の書き方とその特徴
- どうやって型の変換が行われているのか?
- 明示的に型を変換する方法


コメント