2025/1/6(月)プログラミング日記
作業:1時間
作業内容
- 【Web制作コース 405日目】実務編 DAY 23 Tips.6 〜 Tips.8
| P | 【Web制作コース 実務編】を進める フリーナンス再登録 |
| D | 【Web制作コース 実務編】 DAY 23 Gulpを使ってみよう Tips. 6 すべてのファイルを対象にする方法 Tips. 7 ファイルの変更を監視する Tips. 8 ブラウザの立ち上げと自動リロード |
| C | Gulp めちゃめちゃ便利! watch機能で自動コンパイル最高! Live Compile Server(プラグイン)よりも確かに細かく設定できる感じがしてきた |
| A | 案件精査・エントリー、【Web制作コース 実務編】を進める |
👇️ watch機能
👇️watch中にコードに変更あれば何回もリロードできるように設定
覚えておくこと
return gulp.src("./src/**/*.scss")☝️ gulpfile.js に上記を書くことで階層の異なるscssも含めてすべてのscssファイルをコンパイルできる
function watch() {
gulp.watch("./src/**/*.scss", compileSass);
}
exports.test = test;
exports.compileSass = compileSass;☝️watch機能が働き自動でコンパイルされるようになる(Live Compile Server と同様)
npx gulp watch☝️ターミナルでこのコマンドを実行するとwatch機能が動き出す
function watch() {
gulp.watch("./src/**/*.scss", gulp.series(compileSass, browserReload));
}☝️左から順に実行される(scssをコンパイルしたらブラウザーをリロードする)
👇️左から順番ではなく並行(ブラウザーを立ち上げる、watchするを同時に行う)
exports.dev = gulp.parallel(browserInit, watch);watch中に何回もリロードできるようにするには👇️を gulpfile.js へ記載必要
function browserReload(done) {
browserSync.reload();
done();
}☝️ done を追記することでリロード何回もできるようになる
A:案件精査・エントリー、【Web制作コース 実務編】を進める
2025/1/7(火)プログラミング日記
作業:0.5時間
作業内容
- 【Web制作コース 406日目】実務編 DAY 23 Tips.9 〜 Tips.10
| P | 【Web制作コース 実務編】を進める フリーナンス再登録 |
| D | 【Web制作コース 実務編】 DAY 23 Gulpを使ってみよう Tips. 9 CSSとJavaScriptファイルの圧縮 Tips. 10 HTMLファイルのフォーマット |
| C | とにかく Gulp が楽しくなってきてる 機能がたくさんあってカスタマイズできる 開発環境が大人数だと同じ開発環境のセッティングできるからカスタマイズはメリットって分かる感じ 基本的に上級編までに VS Code にインストールしたプラグイン(Live Sass Compilerなど)ではなくても Gulp で同様の開発環境は作れそう 最初の設定だけプラグインよりは手間がかかりそう プラグインよりも Gulp のほうが動作不良時の対応にスッキリしそう(理屈がわかると自分で解決できそうだから)👈️ でもいまはまだ無理、まずは Gulp 使っていく |
| A | 案件精査・エントリー、【Web制作コース 実務編】を進める |
覚えておくこと
npm install --save-dev gulp-clean-css gulp-uglify gulp-rename☝️パッケージを使うことでJavaScript、CSSの圧縮を簡単にできる
npm install --save-dev gulp-html-beautify☝️HTMLの整列ができるようになる
2025/1/8(水)プログラミング日記
作業:0.5時間
作業内容
- 【Web制作コース 407日目】実務編 DAY 23 Tips.11 〜 Tips.12
| P | 【Web制作コース 実務編】を進める フリーナンス再登録 |
| D | 【Web制作コース 実務編】0.5時間 DAY 23 Gulpを使ってみよう Tips. 11 フォルダを整理する Tips. 12 Gulpを別のプロジェクトでも使い回そう |
| C | VS Code の設定 srcの中に開発用のファイルが全て入っておくようにする npx gulp build で本番用のファイルが別フォルダにコンパイルされて生成される ☝️この仕組みに設定することでファイルの管理がとてもしやすくなる=抑えておく |
| A | 案件精査・エントリー、【Web制作コース 実務編】を進める |
抑えておくこと
gulpfile.js
package.json
browserslistrc(隠しファイル)☝️この3つのファイルを新しいウインドウを作り開くと設定した Gulp を再現できる
設定した Gulp を使い回せるようになる
GITHUBでファイルを共有しておくとチーム開発で全員が同じGulp設定を再現できる
👆️の3つのフォルダを VS Code に取り込んだら👇️のコマンドをターミナルで実行
npm install☝️package.json に記載されているパッケージをすべて一括でインストールできる
一括インストールすることで Gulp 設定の再現ができる
2025/1/9(木)プログラミング日記
作業:0.5時間
作業内容
- 【Web制作コース 408日目】実務編 DAY 23 Tips.13
| P | 【Web制作コース 実務編】を進める フリーナンス再登録 |
| D | 【Web制作コース 実務編】 DAY 23 Gulpを使ってみよう Tips. 13 デイトラ中級編の静的サイトと上級編のWordPressサイトにGulpを導入してみる例 中級編の静的サイト |
| C | 実際にデイトラのWeb制作コース【中級編】で作成した静的サイトに Gulp を導入 導入する Gulp は【実務編】DAY23で設計してきた Gulp 作成済みのサイトにも Gulp を簡単に導入できることがわかった (動画で取り扱っているのは以前の中級編の課題サイトなので、同じコード下では学習できなかった) コンパイルする先のフォルダが違うので、ルート記載を変更するのがやや手数いる それでも Gulp をこれだけ簡単に導入できるのは実務にも有益だと思う(特にチーム開発で Gulp 使う場合) 明日は作成したWordPressサイトへGulp 導入する学習😊 |
| A | 案件精査・エントリー、【Web制作コース 実務編】を進める |
2025/1/10(金)プログラミング日記
作業時間:0時間
| P | 【Web制作コース 実務編】を進める フリーナンス再登録 |
| D | 本業のため作業できず |
| C | 本業の終業が遅くなり作業時間確保できなかった、、、 |
| A | 案件精査・エントリー、【Web制作コース 実務編】を進める |
2025/1/11(土)プログラミング日記
作業:2時間
作業内容
- 【Web制作コース 410日目】実務編 DAY 23 Tips.14
| P | 【Web制作コース 実務編】を進める フリーナンス再登録 |
| D | 【Web制作コース 実務編】 DAY 23 Gulpを使ってみよう Tips. 14 デイトラ中級編の静的サイトと上級編のWordPressサイトにGulpを導入してみる例 |
| C | Gulp を既存サイトのフォルダに導入するTips 静的、動的どちらのサイトにも導入がうまくいかない gulpfile.js package.json どちらのファイルの記述にも間違いがあるのか?🤔 【実務編】で共有されている☝️の2つのファイルのコードをコピペしてみた コンパイルされて min.cssが作成された!(自前のコードでは作成されなかった) node –trace-deprecation 自前のコードでは☝️が npx gulp bnuild で何回も表示される AIにきいてみたら、どうやらnodeとgulpの互換性が影響しているっぽい🤔 |
| A | 案件精査・エントリー、【Web制作コース 実務編】を進める |

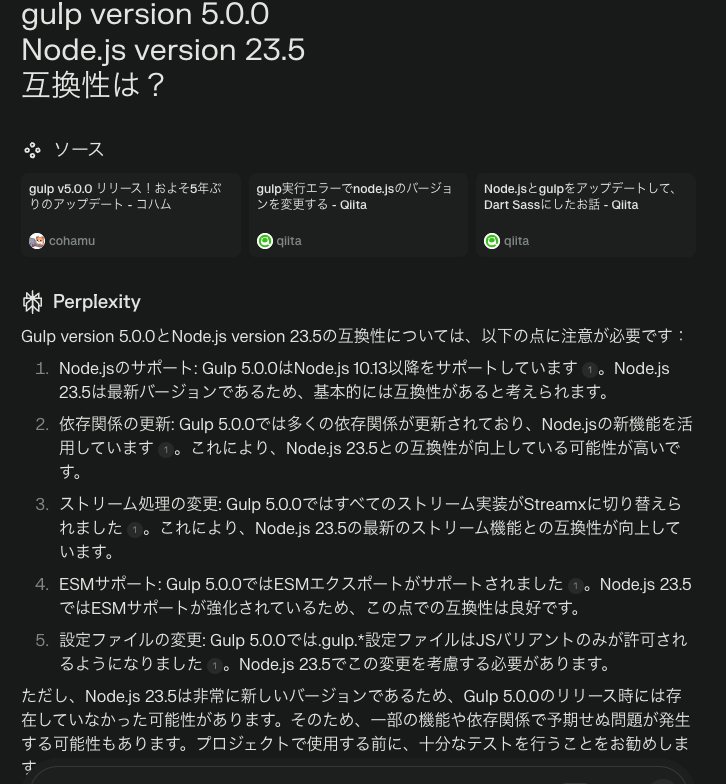
Perplexityで👇️を質問してみた
- Qgulp version 5.0.0
Node.js version 23.5
互換性は? - A
結論は、スクショの通り👇️


あと、ググったらどうやら Node.js version 22.0 以降と Gulp で互換性が良くない
node –trace-deprecation
☝️が互換性よくないらしい、、、🤔
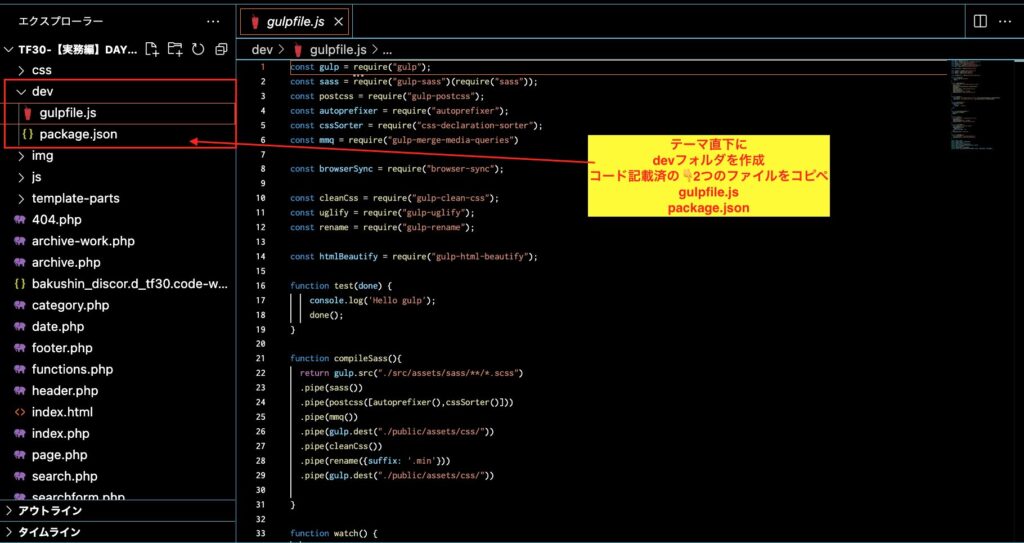
WordPress開発環境に Gulp を設定する手順
テーマ直下にフォルダ(フォルダ名は任意)を作成(例 「dev」フォルダ)
devフォルダにDAY23で設定した👇️の2つのファイルをコピペする
gulpfile.js
package.json
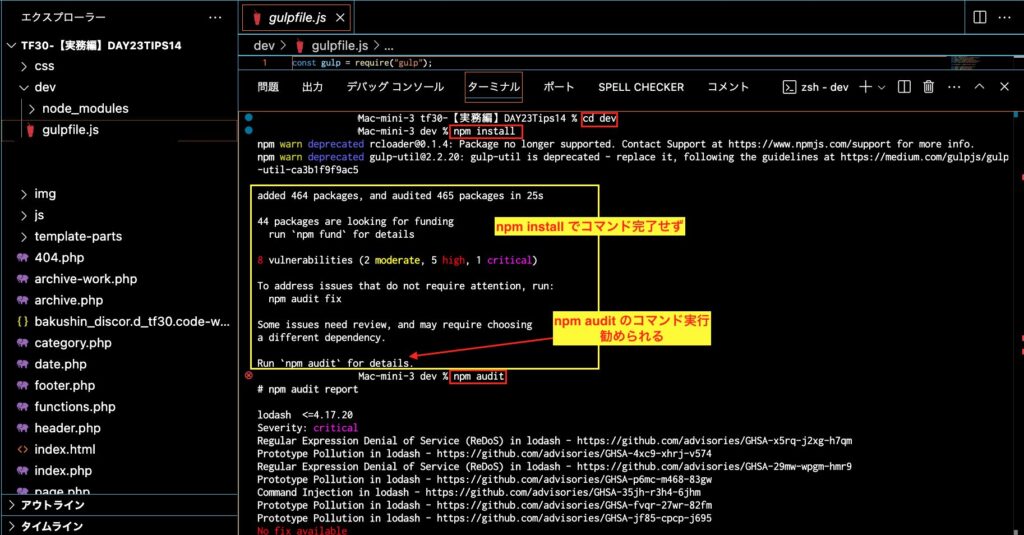
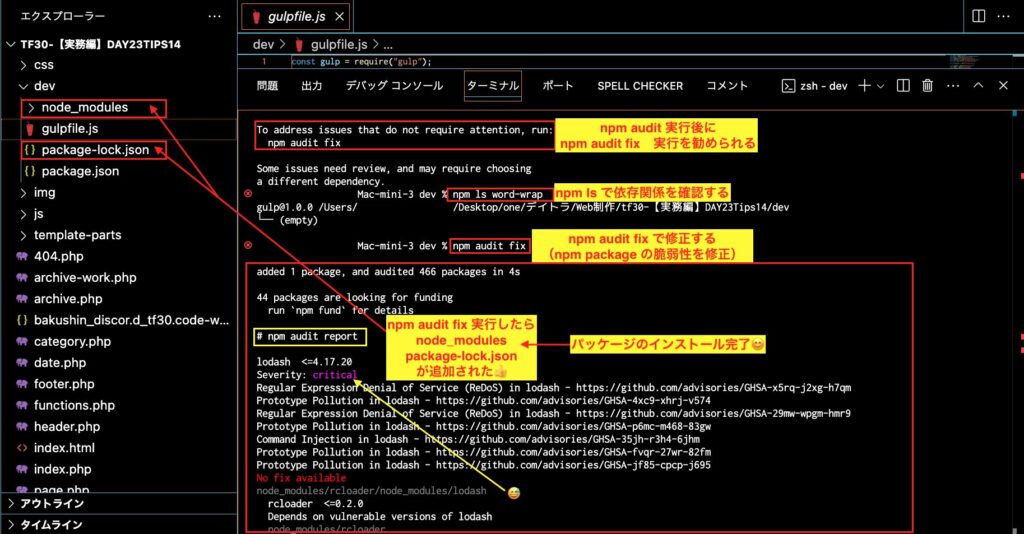
ターミナルで👇️のコマンドを実行
cd dev
npm install
npm audit(install完了せず)
npm audit fix参考サイト👇️




2025/1/12(日)プログラミング日記
作業:1.5時間
作業内容
- 【Web制作コース 411日目】実務編 DAY 24 Tips.1
| P | 【Web制作コース 実務編】を進める フリーナンス再登録 |
| D | クラウドサービスの自己紹介文の登録 ポートフォリオページをブログサイト(WordPress)に新設 |
| C | クラウドサービスの自己紹介文の登録 (なんか楽しい、、、登録に時間かかる😅、でも重点的にしてしまえば頻繁に編集するものでもない) Custom Post Type UI をブログサイト(WordPress)へ追加 カスタム投稿で「ポートフォリオ」(スラッグ portfolio)を追加 ACF追加しようとしたけどまだページ構成が整わないので保留 |
| A | 案件精査・エントリー、【Web制作コース 実務編】を進める |


コメント