2025/1/1(水)プログラミング日記
作業:1.5時間
作業内容
- 営業文作成・登録(AI)
- 【Web制作コース 401日目】実務編 DAY 22 Tips. 1 – 2
| P | Shopify アドバンスコースを購入する 【Web制作コース 実務編】を進める |
| D | Shopify アドバンスコースを購入 【Web制作コース 実務編】 DAY 22 Git / Github / Sourcetreeを使ってバージョン管理 Tips. 1 Soucetreeをインストールしよう Tips. 2 Gitの概要とリポジトリ作成からコミットまで |
| C | Gitのアカウント登録方法がわからなくてJAVA、Rubyをマンで要る長男次男に聞いてみた どうやら Source Tree インストールしてそのまま進めたらアカウント登録完了したっぽい (記憶にないくらいあっさりしているの?🤔) たしかに子どもに聞いた通りアカウント登録完了した すでに登録済みのアカウントネームです、みたいな反応も一切なくGit登録完了 (あっさりしすぎで、昨日の時間を返してほしいくらい) 今日、Gitで学んだこと 「リポジトリ」変更履歴を管理する場所(変更履歴とファイルを一まとまりにした場所) リポジトリとして設定できたかの確認方法:イポ地鶏として選択したフォルダ内で隠しファイル(.git)を確認する 隠しファイル(.git)の表示方法 ⌘ Shift . 時間が取れない年末年始😓 |
| A | 案件精査・エントリー、【Web制作コース 実務編】を進める |

お年玉セールで Shopify アドバンスコース購入
今日は暦では先勝だったのでAMにさっそく購入
長男次男も今年はマイクラのプラグイン開発、アプリ開発に挑戦するから新しい言語は学ばないと確認して購入
Shopify案件を受注するのにShopifyコースだけだと片手落ち感があるので購入
実際、いまLiquid編集が必要な案件で受注に躊躇してしまった(エントリーはしたい🤔)
今年も親子でプログラミング頑張る🔥

2025/1/2(木)プログラミング日記
作業:4時間
作業内容
- 営業文作成・登録(AI)
- 【Web制作コース 402日目】実務編 DAY 22 Tips. 3 – 11
| P | 【Web制作コース 実務編】を進める フリーナンス再登録 |
| D | 【Web制作コース 実務編】 DAY 22 Git / Github / Sourcetreeを使ってバージョン管理 Tips. 3 ブランチとマージ Tips. 4 リポジトリの種類とGithubの役割 Tips. 5 Githubでリモートリポジトリを作成しよう Tips. 6 ローカルリポジトリとリモートリポジトリをSSHキーで接続しよう Tips. 7 プルしてみよう Tips. 8 プルリクエストでレビュー依頼する Tips. 9 コンフリクトを起こした場合の対応方法 Tips. 10 クローンでローカルリポジトリを作成してみる Tips. 11 おわりに |
| C | Git、GITHUB を集中的に学ぶDAYだった コンフリクト時の対応方法、クローンで頭が混乱した とりあえず Git、GITHUBがチーム開発で重要なのはとっても理解できた感じはする なんかわかりにくい感じ主あるのでここはチーム開発で操作の齟齬が生じないようにする必要ある ので、講座内でおすすめの本2つのうち1冊を買った 「改訂2版 わかばちゃんと学ぶ Git使い方入門 Kindle版」 マンガなので小6の双子の息子たちにも理解しやすいと思って家族教養として購入✅️ 明日は Gulp! もしくは Shopify アドバンスコース を3日ほど重点的に学んで案件にエントリー💪 |
| A | 案件精査・エントリー、【Web制作コース 実務編】を進める |
ブランチ:履歴の流れ
main:ブランチに最初につけられる名前
ブランチはいつくにも枝分かれできる
マージ:枝分かれした履歴を main に合わせること
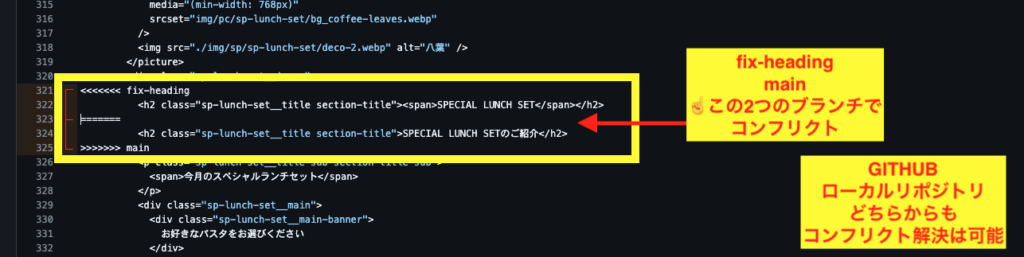
競合、コンフリクト:マージした時にどう修正してよいか Git が問い返してくる
➝ ここが Git の良いところ、安心してマージできる
➝ 複数人で開発していたら競合、コンフリクトがよく出てくる(覚えておいて)
ブランチを枝分かれすることで、役割ごとに並行して(チームで)開発を進めることができる
Source Tree で 枝別れしたブランチ(A)のHTML修正してから、ブランチ前のmainの履歴を選択した
➝HTMLは修正前のまま、(A)を選択するとHTMLは修正されてる!
VS Code と Source Tree(Git)が選択したブランチの履歴に連動してる😳
感動的😊
ブランチごとは干渉し合わない💡
チームで開発する場合、ブランチ、マージはとても重要な作業になる
マージ先を間違えないように注意必要(現在のブランチへマージするとき、現在のブランチは何を選択しているのか要注意)
GITHUBは複数人での開発に便利なサービスを提供している
その中の一つがGITHUBの、リモートリポジトリを提供するサービス(個人のローカルリポジトリと変更履歴を同期し合う)
プッシュ:ローカルリポジトリ(プッシュ)➝GITHUBへ同期
プル:GITHUB(プル) ➝ ローカルリポジトリへ同期
GITHUBリポジトリへのアクセス
- HTTPS:パスワードで接続
- SSH:鍵で接続
- SSHは最初の設定が面倒だがHTTPSより長い目で見てあとのやりとりが楽
SSHでローカルリポジトリとGITHUB(リモートリポジトリ)を接続した👈️これは何回かしないと身につかない感じ
プル:フェッチとマージの2つの機能を1つの言葉にしたもの
- リモートリポジトリの情報をローカルリポジトリのリモートへフェッチ(反映)する
- フェッチ(反映)したリモートの情報をローカルのブランチへマージする
- 基本的にはプルが多い(フェッチ + マージ 2段階の処理はしない)
コンフリクトの操作で脳内がごちゃごちゃした、今後、コンフリクトの解決はイメージとともに整理できるようにならないといけない
リモートリポジトリからクローンでローカルリポジトリへファイルを取り込む

2025/1/3(金)プログラミング日記
作業時間とれず💧
【Web制作コース 実務編】は Shopify CLI に時間を取りすぎて、作業時間を確保できずに進められなかった💧😱
2025/1/4(土)プログラミング日記
作業:1時間
作業内容
- 【Web制作コース 403日目】実務編 DAY 23 Tips.4 〜 DAY
| P | 【Web制作コース 実務編】を進める |
| D | DAY 23 Gulpを使ってみよう Tips. 1 Node.jsのインストールからGulpの動作確認まで Tips. 2 Sassをコンパイルする |
| C | Gulp !やっとgulpのDAYにたどり着いた! すごく謎な存在だけど、めちゃめちゃ重要そうな存在感、、、 とりあえず Node.js、npm も要るのか🤔 Javascript の関連なのか? gulpのファイルも gulpfile.js だし🤔 ここを身につけたらたしかに1ランク上のコーディングスキルが身につきそう ところでまだ払拭できないのが Live Sass Compiler ある場合、Gulp のコンパイルとどっちが良いのか 学習を進めるぞ! Shopify アドバンスコースとの並行なので遅々とした進み方😅 |
| A | 案件精査・エントリー、【Web制作コース 実務編】を進める |

gulpfile.js に記載する内容
function test(done) {
console.log('Hello gulp');
done();
}
exports.test = test;- 関数(function)を作って
- 処理の内容(console)を記述して
- 関数をコマンドで実行できるように exports で登録する

👇️Sassのコンパイル
const gulp = require("gulp");
const sass = require("gulp-sass")(require("sass"));
function compileSass(){
return gulp.src("./src/style.scss")
.pipe(sass())
.pipe(gulp.dest("./public"));
}
exports.compileSass = compileSass;この書き方を覚える!
- もととなるパスを記載する(./src/style.scss)
- 出力先のパスを記載する(./public)
- やりたい処理( .pipe(sass( )) )を記載する
ターミナルのコマンド👇️
npx gulp compileSass2025/1/5(日)プログラミング日記
作業:1時間
作業内容
- 【Web制作コース 403日目】実務編 DAY 23 Tips.3 〜 5
| P | 【Web制作コース 実務編】を進める フリーナンス再登録 |
| D | DAY 23 Gulpを使ってみよう Tips. 3 ベンダープレフィックスを自動で付与する Tips. 4 CSSのプロパティを並び替える Tips. 5 CSSのメディアクエリをまとめる |
| C | Gulpの便利さがなんとなくわかってきた |
| A | 案件精査・エントリー、【Web制作コース 実務編】を進める |

Perplexityで👇️を質問
選択の基準
プロジェクトの規模: 小規模ならLive Sass Compiler、大規模ならGulp
開発環境: VSCodeのみで完結させたいならLive Sass Compiler
カスタマイズ性: より細かい制御が必要ならGulp
チーム開発: 統一された環境が必要ならGulp
結論として、どちらが「より良い」というわけではなく、プロジェクトの要件に応じて適切な方法を選択することが重要です。小規模で迅速な開発ならLive Sass Compilerで十分ですが、より複雑なワークフローや細かい制御が必要な場合はGulpの使用を検討するとよいでしょう。
🤔なるほど〜🤔
今日のメモ
ベンダープレフィックス:どのブラウザでも同じ見た目を担保する👈️ autoprefixer をインストール
ベンダープレフィックスとは?から簡単便利な初学者向けのAutoprefixerの使い方まで | D-FOUNT -大阪・京都のグラフィックデザイン/Webデザイン-
このコマンドも覚えておく
npx autoprefixer --info☝️ autoprefixer(ベンダープレフィックス自動付与)が全てのブラウザーのうち何% 対応しているかが分かる(対応しているブラウザーをリスト表示)
.browserslistrcをファイル作成して対応するブラウザーを減らすことができる( IE は非対応に設定など)
https://github.com/postcss/autoprefixer/blob/main/README.md
css-declaration-sorter
CSSの並び順って規則があったんだ😳アルファベット順になる

アルファベット順以外にもできる


コメント