
bakushin
デイトラ【Web制作コース】を卒業してから、Shopifyコースを学習開始 ➝ 3週間でShopifyコース修了!
いよいよ【Web制作コース】上級編をスタートします😊
3週間ぶりの【Web制作】が
う れ し い \(^o^)/
2024/12/25(水)プログラミング日記
作業:2時間
作業内容
- 営業文作成・登録(AI)
- 【Web制作コース 394日目】実務編
| P | クラウドソーシングの営業文を作成・登録 【Web制作コース 実務編】を進める |
| D | 【Web制作コース 実務編】 DAY 10 ブロックエディタ+対応テーマでNoCodeでサイトを作ろう1 Tips.1 テーマSnow Monkeyの試用版を申し込もう Tips.2 無料テーマLightningでサイトを作ってみよう! |
| C | AI(Perplexity)を使ってクラウドソーシングの営業文を作成した クラウドワークス、ランサーズ、coconala、複業クラウドの自己紹介文を生成した クラウディア、シュフティーにも登録を考えたがあまりにも出品数が少ないのでこの2つは登録せず 次は価格表を設定したい デイトラメンターのホームページを見たら設定表ではなく、簡易計算できる機能実装されていた 機能実装も検討していく とりあえず1件は複業クラウドでエントリーした Shopifyの案件でエントリー 単価の良いECサイトよりの案件精査、コーディング能力も高めたい ShopifyだとPHP、WordPressのスキルを高めれないと思うのでこの点がややネック 【Web制作コース 実務編】は 2Tips しか進めれなかった 営業をどう進めるか整っていかないと【Web制作コース 実務編】の時間をなかなか確保しにくい とりあえず Local に WordPress、テーマ(SNOW MONKEY)をインストールした 明日も営業、Web制作コース 実務編を進める |
| A | 案件精査・エントリー、【Web制作コース 実務編】を進める |

2024/12/26(木)プログラミング日記
作業:1時間
作業内容
- 営業文作成・登録(AI)
- 【Web制作コース 395日目】実務編 DAY10 Tips.3
| P | クラウドソーシングの営業文を作成・登録 【Web制作コース 実務編】を進める |
| D | 【Web制作コース 実務編】 DAY 10 ブロックエディタ+対応テーマでNoCodeでサイトを作ろう1 Tips.3. 環境構築〜スライダーまでを作ろう! |
| C | スライダーを作成するのがこれだけ簡単なのはほんとに楽! でも細かい設定するのにはやっぱりノーコードでは限界があるのが明らかな感じ デザインにあまりこだわらないなら、ノーコードのスライダーで全然OK 作り込んだり、ここのポイントだけはこだわってスライダーを作りたいならコーディング必要 もし動的にスライダーを設置する場合にもコーディングが必要 いずれにしてもデザインをちょっと構うだけのサイト運営ならノーコードで十分な感じがする 個人のサイト運営者だと数千円でデザイン変更もしてもらえるので需要は小さいながらもありそう🤔 |
| A | 案件精査・エントリー、【Web制作コース 実務編】を進める |
2024/12/27(金)プログラミング日記
作業:20分
作業内容
- 営業文作成・登録(AI)
- 【Web制作コース 396日目】実務編
| P | クラウドソーシングの営業文を作成・登録 【Web制作コース 実務編】を進める |
| D | 【Web制作コース 実務編】 DAY 10 ブロックエディタ+対応テーマでNoCodeでサイトを作ろう1 Tips.4 トップページの中身をブロックエディターで作ってみよう! |
| C | 今日は 1Tips しか進めることができなかった、時間がなさすぎた😓 はやく STUDIO編へ進みたい! |
| A | 案件精査・エントリー、【Web制作コース 実務編】を進める |
2024/12/28(土)プログラミング日記
作業:4時間
作業内容
- 営業文作成・登録(AI)
- 【Web制作コース 397日目】実務編 DAY 10 Tips.5 〜 DAY11
| P | クラウドソーシングの営業文を作成・登録 【Web制作コース 実務編】を進める |
| D | リベシティーでスキル・ポートフォリオを登録 【Web制作コース 実務編】 DAY 10 ブロックエディタ+対応テーマでNoCodeでサイトを作ろう1 Tips.5. フォーム設置とCSSカスタマイズをしてみよう! DAY 11 ブロックエディタ+対応テーマでNoCodeでサイトを作ろう2 Tips.1 Snow Monkeyを使ってサイトを作ってみよう! Tips.2 準備〜ヘッダー部分を作ろう Tips.3 トップページを作ろう! Tips.4 下層ページとCSSのカスタマイズをしてみよう! |
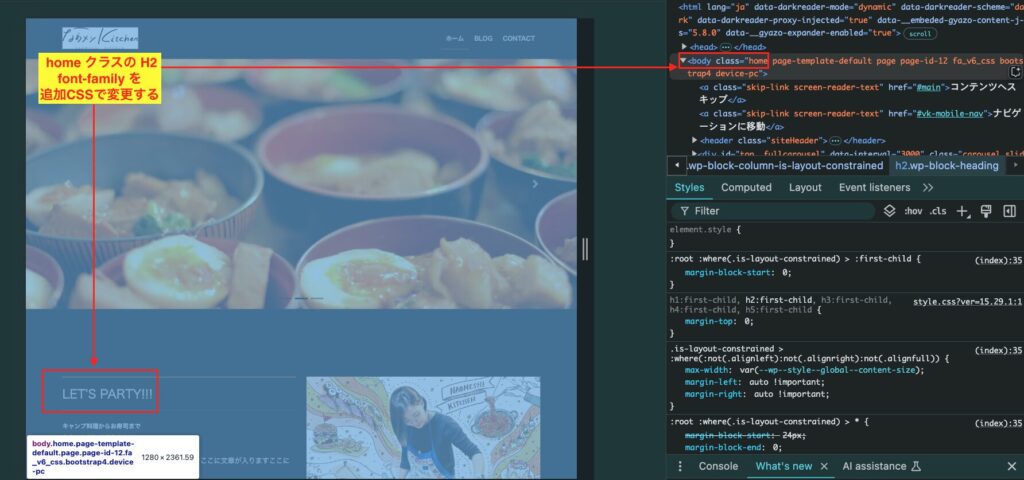
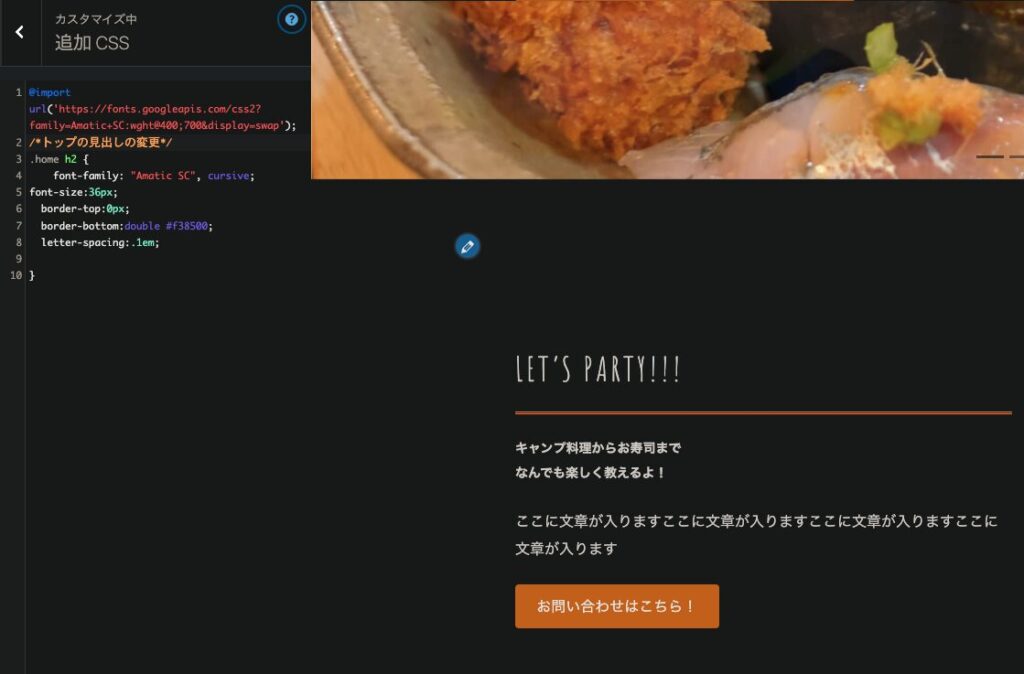
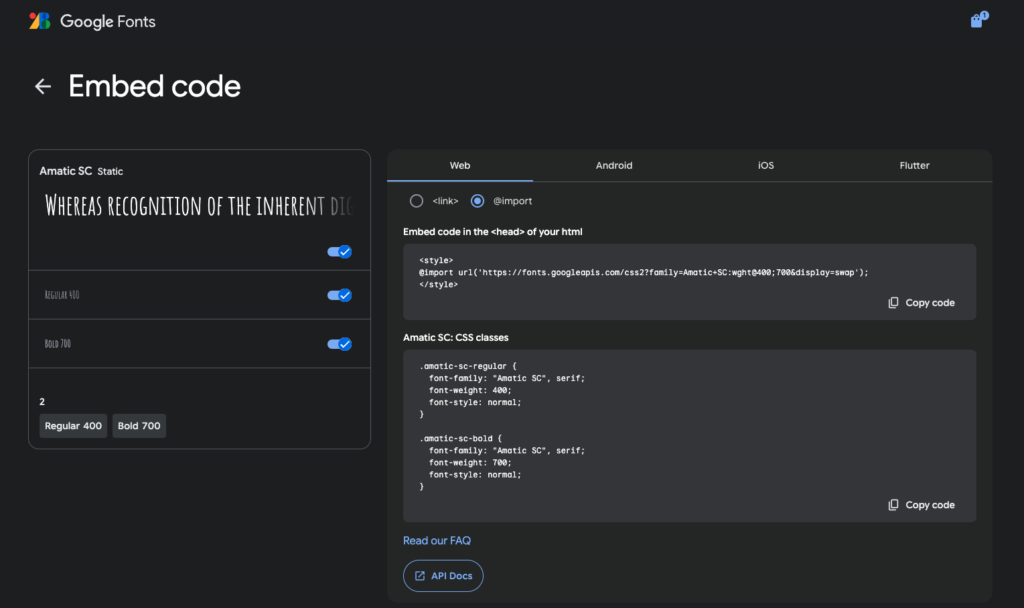
| C | WordPressの追加CSSを初めて使った 追加CSSはざっくり「お手軽なコード」「少ない量のコード」を1つずつ追加していく感じ Googleフォントのコードだと ではなく <@import> でCSSコードを追加 SNOWMONKEYをテーマで使う場合は次のプラグインもセットでインストール&有効化するのが良いと動画内 (Tips.2) での指導 Snow Monkey Blocks Snow Monkey Editor この2つのプラグインでめちゃめちゃブロックエディターが拡張されてるのがすぐに分かる! デザインがとにかくノーコードでここまですぐに拡張できるのは感動レベル😊 いままでJIN、Cocoonでブログを運営してきたけど、SNOW MONKEYで運営するのも操作性からはかなりありだと思う! |
| A | 案件精査・エントリー、【Web制作コース 実務編】を進める |






bakushin
SNOW MONKEY か lightning でノーコードのサイトを作ろうが課題だけど、ここは飛ばしてSTUDIO編へ進める!
基本的にJIN、Cocoonでサイト作成するのと SNOW MONKEY 、lightning ともに基本的には同じかな🤔って思うから
でも一番の理由は ”はやく STUDIO をかまいたいから” 😁
2024/12/29(日)プログラミング日記
作業:2時間
作業内容
- 営業文作成・登録(AI)
- 【Web制作コース 398日目】実務編 DAY 14 – 18
| P | クラウドソーシングの営業文を作成・登録 【Web制作コース 実務編】を進める |
| D | リベシティーでスキル・ポートフォリオを登録 【Web制作コース 実務編】 DAY 14 ノーコードツールSTUDIOでポートフォリオサイトを作ろう① Tips.1 ノーコードツールSTUDIOとは? Tips.2 新規登録からログインまで DAY 15 ノーコードツールSTUDIOでポートフォリオサイトを作ろう② Tips.1 テンプレートを選ぼう Tips.2 まずはPCデザインをしよう DAY 16 ノーコードツールSTUDIOでポートフォリオサイトを作ろう③ Tips.1 タブレットとスマホのデザインをしよう DAY 17 ノーコードツールSTUDIOでポートフォリオサイトを作ろう④ Tips.1 公開作業をやってみよう DAY 18 ノーコードツールSTUDIOを使った仕事の流れと注意点 Tips.1 ノーコードツールSTUDIOを使った仕事の流れと注意点 Tips.2 STUDIO関連リンク集 |
| C | STUDIO やっと体験できた⤴️ STUDIOの感想「、、、楽しくない、、、面白くない、、、」 便利だけどテンション下がる、、、 コーディングなくてつまらない😓 便利、稼ぐのにはタイパ考えたらかなりありだというのは理解はできるけど STUDIOやってみてあらためて思った「コーディングを楽しんでるんだ自分は」🤔 正直、STUDIOでサイト制作費用を抑えることができるなら、月間1万PV狙わないなら、WordPressと比較してもありなユーザーのコスト感 STUDIOはSEOに弱いって聞くけど、現状は SEOでPV狙わない ニッチな事業展開 コストを抑えたい というようなサイト運営者にはSTUDIOが合いそう そして需要もかなりありそう STUDIOとWordPressで運営する年間の経費は同じな感じがする 結局、サイト制作費がSTUDIOかWordPressかの分岐点では🤔 |
| A | 案件精査・エントリー、【Web制作コース 実務編】を進める |
2024/12/30(月)プログラミング日記
作業:4時間
作業内容
- 営業文作成・登録(AI)
- 【Web制作コース 399日目】実務編 DAY 19 – 21
| P | クラウドソーシングで Shopify案件のエントリーする 【Web制作コース 実務編】を進める |
| D | Shopify案件のエントリー前に発注者へLiquid編集の内容を質問 【Web制作コース 実務編】 DAY 19【応用】STUDIOの機能を活かして多機能なサイトを作ろう ① Tips.1 ボックスレイアウトを理解しよう Tips.2 レスポンシブ設定を学ぼう Tips.3 アニメーションを設定しよう Tips.4 ダッシュボードについて理解しよう DAY 20 【応用】STUDIOの機能を活かして多機能なサイトを作ろう② Tips.1 フォームを設定しよう Tips.2 CMSの使い方について学ぼう DAY 21 【応用】STUDIOの機能を活かして多機能なサイトを作ろう③ Tips.2 STUDIOの制作で困った時は? |
| C | STUDIOの操作方法になんとなく慣れてきた やっぱり入れ子構造で作られているんだ🤔って感心した HTMLを知らないとすっと理解できるものではないので、STUDIO使うのにもHTMLの知識は皆無では厳しいと思う div、p、label、input、buttonとか今日の学習で出てきたけどコーディングしたことないと、labelとinputの関係とかわからないのでは🤔 でも、わからなくてもwebサイトを制作できるのが STUDIO の便利さか🤔 コーディングでもlabelとinputの関係わからなくてもサイト自体はできるからなあ🤔 総論として、「とりあえず便利!」 STUDIOでできないこと(残念なこと) ラジオボックスの色を変える チェックボックスの枠線の色を変える 入力確認画面 自動返信メール ノーコードでほぼほぼ実用的なサイトできるのでSTUDIOができること、できないことを整理しておくのが大事😊 |
| A | 案件精査・エントリー、【Web制作コース 実務編】を進める |

bakushin
「DAY21 Tips.1 CMS作成の練習をしよう」も SNOW MONKEY 編と同様にサイト制作はあとに回した
早くコーディングがしたい、12/1 に卒業制作課題を提出してからコーディングしてないので、したくてたまらない
残っている【実務編】の 5 DAY( Gulp などを学ぶ)を終えて、自由課題でコーディングをしたい!


2024/12/31(火)プログラミング日記
作業:1時間
作業内容
- 営業文作成・登録(AI)
- 【Web制作コース 400日目】実務編 DAY 22 Tips. 1
| P | クラウドソーシングで Shopify案件のエントリーする 【Web制作コース 実務編】を進める |
| D | Shopify案件のエントリー前に発注者へLiquid編集の内容を質問 【Web制作コース 実務編】 【Web制作コース 実務編】 DAY 22 Git / Github / Sourcetreeを使ってバージョン管理 Tips. 1 Soucetreeをインストールしよう |
| C | Gitの始め方がわからない Gitのアカウント登録をどうするのか講義動画からわからない YouTube、ググって調べたけどわからない 明日、子どもに聞いてみよう 全然時間がとれない、、、😓 |
| A | 案件精査・エントリー、【Web制作コース 実務編】を進める |


コメント