2024/11/11(月)プログラミング日記
【Web制作コース 373日目】卒業制作 75日目
作業:2時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
| D | CONCEPT スタイル調整 ドロワー(header.php) リンク動的化 |
| C | ついに動的化は完了した!と思う🤔 PerfectPixelとのデザインの称号を進める段階に来た! その前にレスポンシブ設定を済ませたい! このあとは レスポンシブ PerfectPixelとのデザイン称号 WordPressの公開設定 この3つの工程を終えて卒業制作課題の提出に至る 一番時間を取りそうなのはレスポンシブかな🤔 とにかく提出が近くなってきた! 11/17(日)までには提出を目指す🔥 |
| A | WordPress化完了! |
2024/11/12(火)プログラミング日記
【Web制作コース 374日目】卒業制作 76日目
作業:2.5時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
| D | 1920px(画面幅)でスタイルチェック パンくずの表記を変更 archive.phpでカテゴリー名を抽出 |
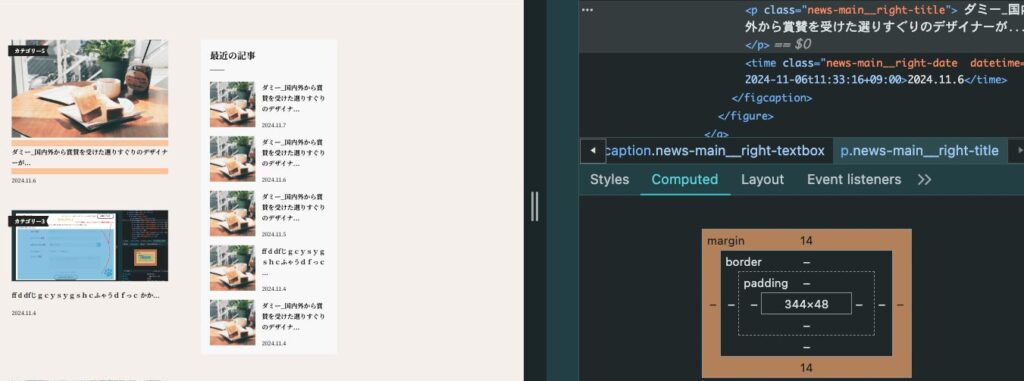
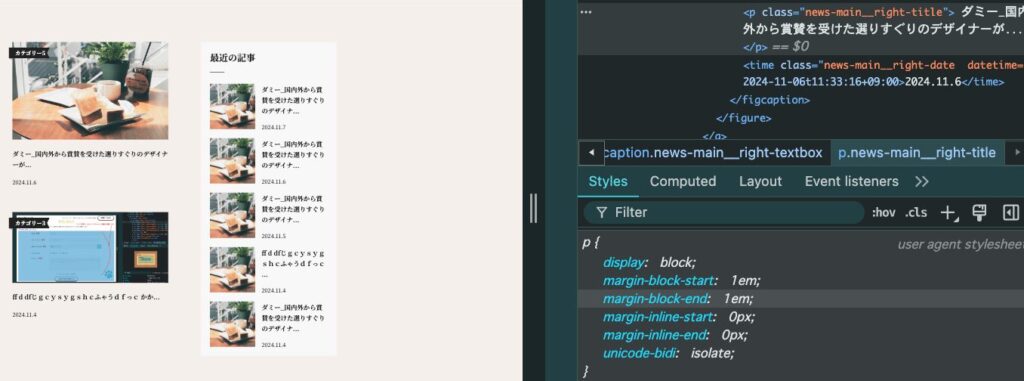
| C | reset.css がうまくできないいないせいか margin が崩れてる margin-block: 16px; がかなりのスタイルに追加されてる よく見たら 1rem が margin-block にあたってるぞ🤔 これが原因か、、、 ちょっと注意して見よう 考えてみれば reset.css の意味をAIに聞くっていう方法があるな💡 |
| A | WordPress化完了! |



今日で 1920pxの画面のスタイルはほぼ完成
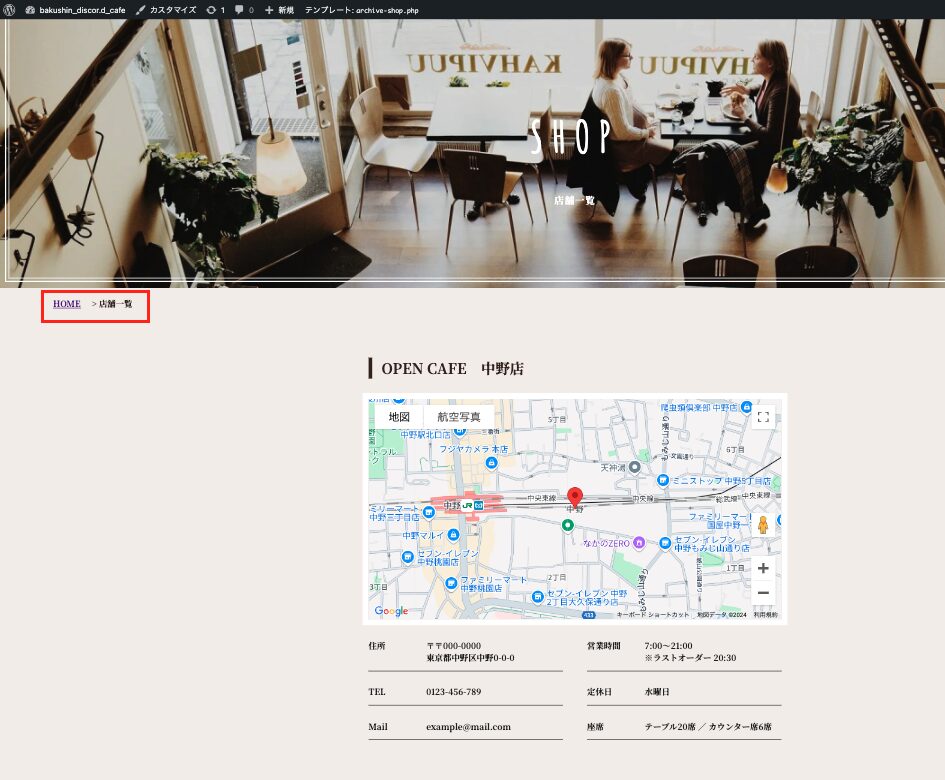
まだ動的化していたけど修正していなかったパンくず表記の修正


(👆️functions.php で変更スニペット登録も完了)
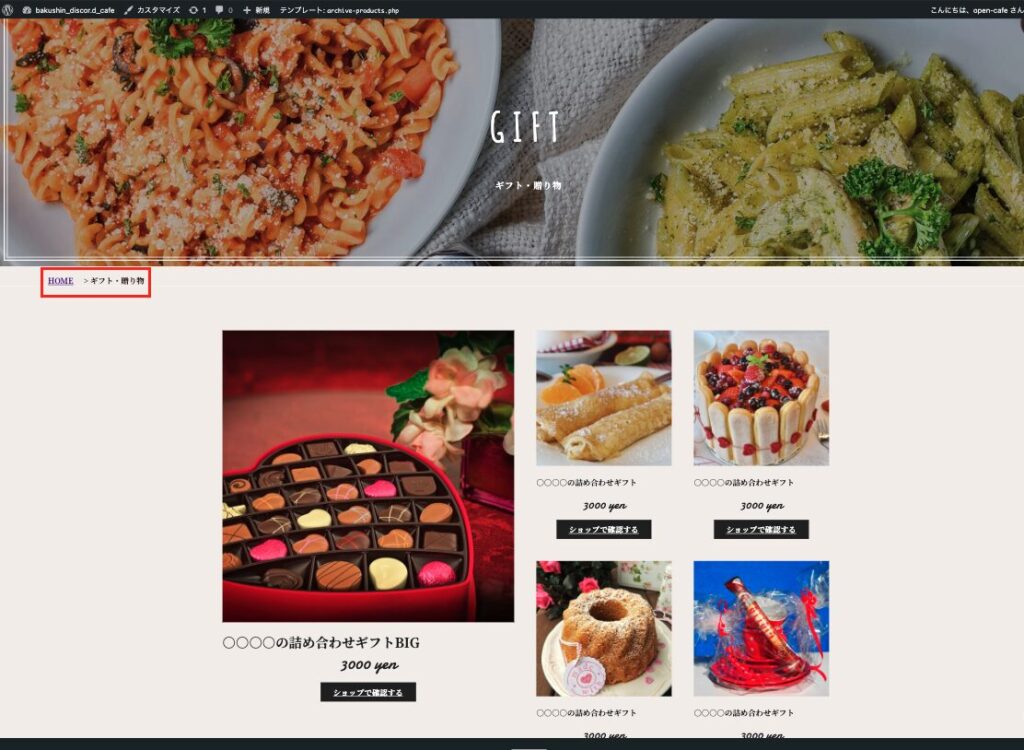
archive.phpで全記事抽出 👉️ カテゴリーごとのページへ遷移 👉️ 遷移先ではカテゴリー名を表示(動的化)完了!
あまり作業していない感じがするが、いつの間にかスタイルチェック完了してた!動的化できると効率がやっぱり良いなと感じる😊
次は 768px のレスポンシブチェック!レスポンシブはここに一番時間かかりそう🤔
2024/11/13(水)プログラミング日記
【Web制作コース 375日目】卒業制作 77日目
作業:4時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
| D | 1920px(画面幅)でスタイルチェック グランドメニュー 枠カラー 768px(画面幅)でスタイルチェック MV CONCEPT SPECIAL Lunch MENU |
| C | レスポンシブ(768px)やっぱり細々と調整必要なところ多い😆 それでも難易度が低くなっているのが卒業制作課題での成長を感じさせてくれる 基本は margin-block によるところが多い感じかも、やっぱり reset.css の問題か🤔 display:flex; flex-direction: column-reverse; 768pxで👆️がレスポンシブしたらむしろPCサイズにはdisplay:flex;ない方が楽なコードになる気がしてきた、、、 👉️だったらPC(1280px)で👆️を当てて、768pxでは、display: biock に切り替えてみた 想定通り、実装完了🙌 |
| A | WordPress化完了! |


width:24px で固定しても幅が24px以下になる、、、🤔
flex-shrink: 0;
👆️を当てると解決!
AIに聞いてため医してみたら解決!
デイトラの口座内で1回触れられていたと思うけど覚えてないので、復習必要🤔
768pxのレスポンシブも40%は完了した感じ!
2024/11/14(木)プログラミング日記
【Web制作コース 376日目】卒業制作 78日目
作業:2.5時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
| D | 768px(画面幅)でスタイルチェック SPECIAL LAUNCH SET GALLERY |
| C | display:grid; でレスポンシブするとずれる imgの位置と大きさ grid でかえって見た目がズレていく、原因は max-width だったので min-width: 158px; min-height: 158px; max-height: auto; へ変更して、img を包む figure の幅、高さをレスポンシブで常に最大表示した いつもながらこれで、display:grid; のスタイルに問題なし👍️ 明日で front-page.php のレスポンシブは終了予定! |
| A | WordPress化完了! |
2024/11/15(金)プログラミング日記
【Web制作コース 377日目】卒業制作 79日目
作業:2.5時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
| D | 768px(画面幅)でスタイルチェック front-page.php |
| C | 👇️これ最高!知らんかったぁぁl height: fit-content; これめっちゃ便利😆アスペクト比も保ってくれてるのは気のせい?? 今までは👇️ height: auto; この一点張りだったので、感激レベルの発見💡 (Web制作コースの動画の中で はにわまんさんが1回だけ何気なく触れていた気もする、、どの動画か覚えてない😱) 今日で front-page.php の768pxレスポンシブは終了した感じ😊 |
| A | WordPress化完了! |

iframe の下端に余白が生じたら
display: block;
👆️有効! iframe が inline要素だから!
width に calc を久しぶりに使用、iframe(Googleマップ)の外枠(白線 10px)ぼ太さをwidth からcalcで削除、やっぱ calc 便利👍️
2024/11/16(土)プログラミング日記
【Web制作コース 378日目】卒業制作 80日目
作業:4時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
| D | 768px(画面幅)でスタイルチェック |
| C | 急に viewport が効かなくなった😱 なぜ、、、しかもテキストだけに効いていない感じ 自分のコーディングミスかと思ったら、デイトラのみ本サイトも viewport が効かなくなってる、、、 ブラウザが原因?🤔 しばらく様子見にしよう、、、 |
| A | WordPress化完了! |

aタグで遷移後もリンクテキストの色を変えないように👇️
&:visited {
color: #fff;
}すっごく簡単なコードでテキストカラーもすっきりできた😊

それにしても
display: flex;
flex-wrap: wrap;👆️このコード、最終列の余白がいつもずれる😭
まじでわからない、、、
沼るけどようやく解決した
ここは一番理解ができないポイント❓️❓️❓️
2024/11/17(日)プログラミング日記
【Web制作コース 379日目】卒業制作 81日目
作業:5時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
| D | 768px(画面幅)でスタイルチェック |
| C | 予定通り768pxのレスポンシブ完了!、、、と言うつもりだったけど 沼りまくった、、、 display:wrapで画面右端の余白が生じて混乱することはほぼ鉄板だった けど、display:block; でも画面右端の余白生じて直らない😱 Contact form 7 が原因なのか??? めっちゃわけわからない😱😱😱😱 とりあえず。なにか関連してる共通の解決要素にたどり着いたので四苦八苦してなんとか見た目は整えた😫 まじで理解できていません🤔 予定を大幅に超過しそう、今日、卒業制作課題の提出目標だったけど、今月いっぱいかかるかも、やるしかない🔥 |
| A | WordPress化完了! |


コメント