2024/11/4(月)プログラミング日記
【Web制作コース 366日目】卒業制作 69日目
作業:5時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
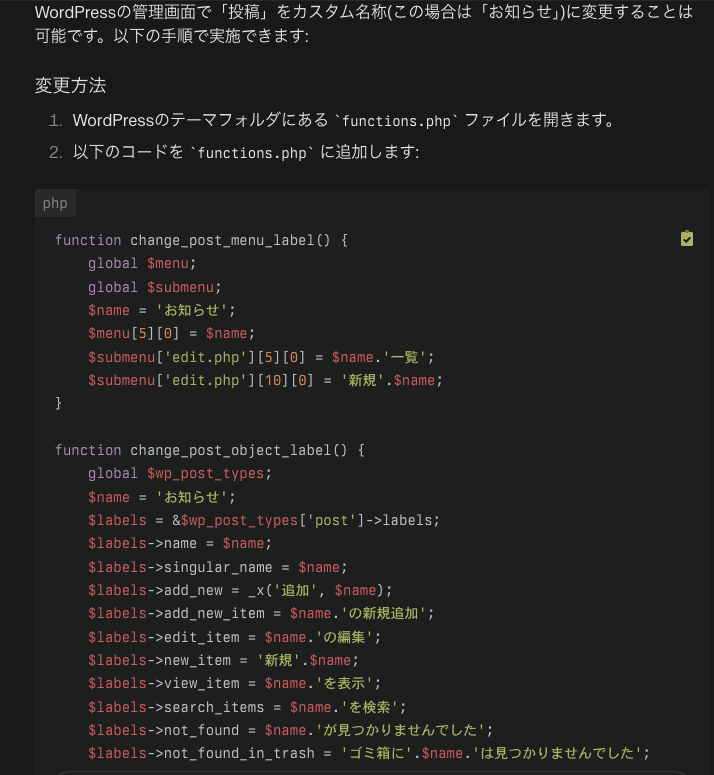
| D | WordPress化 WordPressで投稿メニューの表示を「投稿」👉️「お知らせ」へ変更(single.php) 👆️(パンくずリストの修正も兼ねる) Widget のStyleをどのカテゴリでも位置するように修正 swiperの画層Styleを修正 Widgetの配置の修正(mainタグ使用すること!) ほか書ききれない |
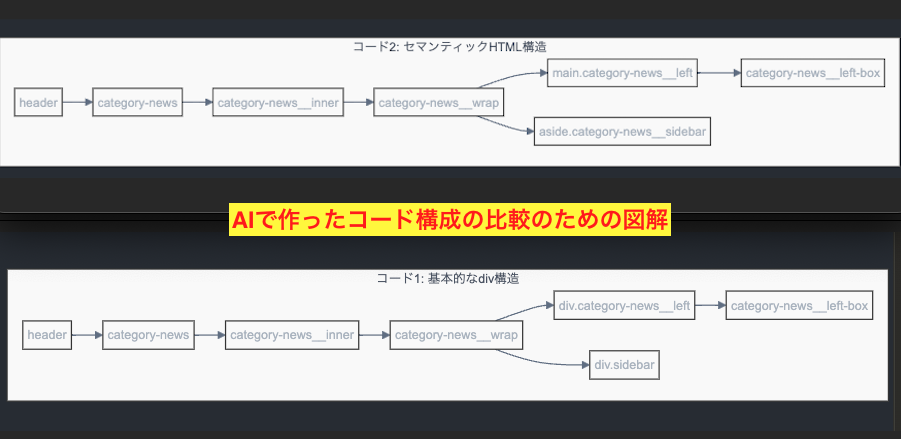
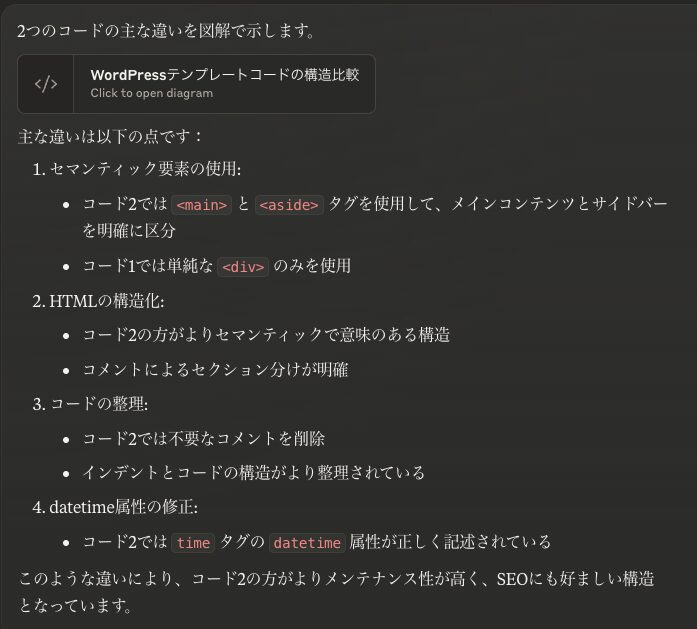
| C | 昨日、今日で15時間の作業🔥 今日でデイトラのサポート期間が1年経ち終了👋 めっちゃ燃えた!けど完全終了はできなかった〜😅 あとは Perplexity、ClaudeなどAIに聞きながら卒業制作課題を終了できると考えています! AIで図解は便利! 今日で質問して置かなければならいことはメンターさんへ質問しきったと思う🤔 抽象的だけど努力を積み重ねていくのみ! 一番の強みはコーディングが楽しいこと🙌 引き続き頑張る! taxonomyで5つ分類登録するところを5つtaxonomy作ってた😅勘違いに気づいたときには笑えた😆 |
| A | WordPress化完了! |

Widgetの配置がなぜか画面下になっていた原因は、 main タグを使用していなかったこと!
Widget直前の 終了タグを div 👉️ main へ変更したら、どのカテゴリーでもWidgetが正しく配置できました!



2024/11/5(火)プログラミング日記
【Web制作コース 367日目】卒業制作 70日目
作業:2時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
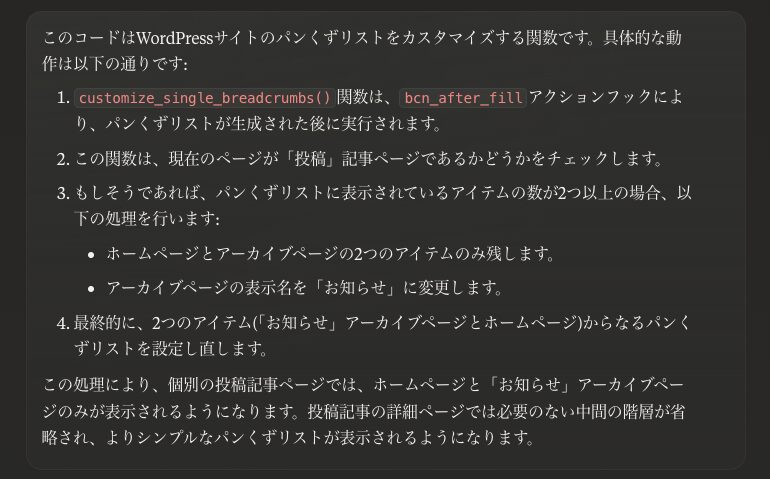
| D | NEWSのパンくずリスト動的化 (階層表記の修正) |
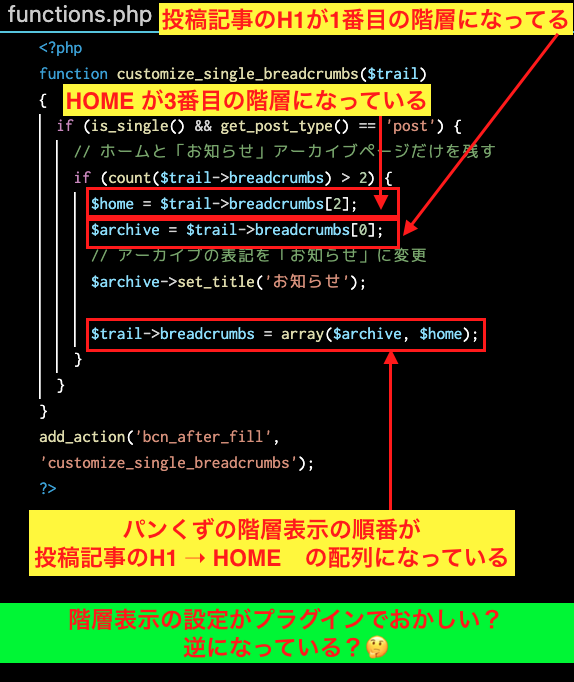
| C | パンくずリストの表記をデザインカンプ通りに再現 現状 HOME > カテゴリー名 > 投稿記事のH1 修正 HOME > お知らせ functions.phpへコード追記して修正完了したけど、、、違和感が残る なぜかパンくずリストの表記が 投稿記事のH1 > カテゴリー名 > HOME となっているように思う。 じゃないと追記したコードと整合が取れない |
| A | WordPress化完了! |

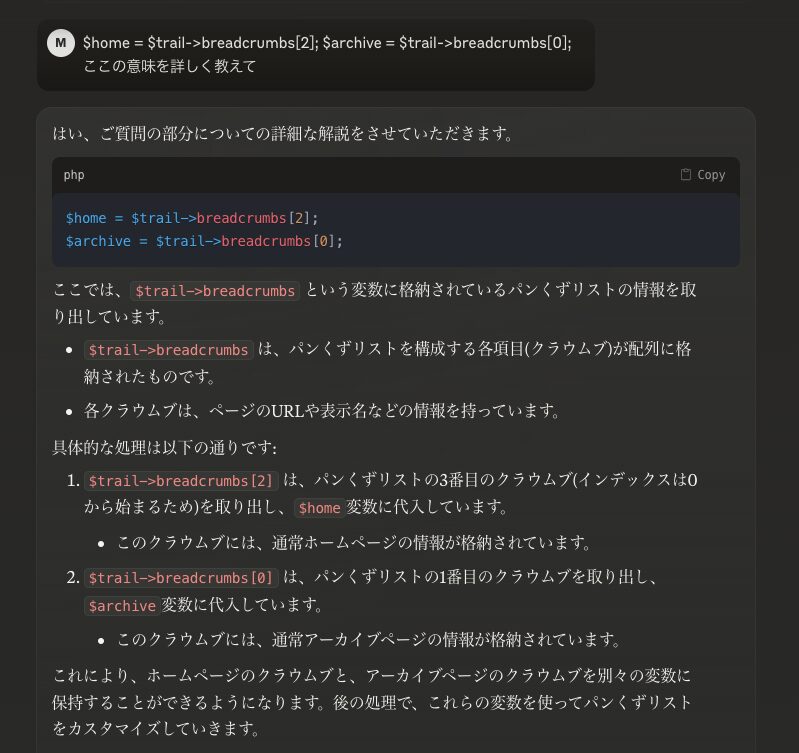
$home = $trail->breadcrumbs[2];
$archive = $trail->breadcrumbs[0];
$trail->breadcrumbs = array($archive, $home);👆️
home は3番目[2]
記事のH1 は1番目[0]
パンくずのの配列は 記事のH1、HOME になっている
納得できないけど解決してる🤔
一旦先へ進めよう!
それにしても今日もAIで解決!30分したかしないかくらいでブラウザ表示は解決はしてる
追記したコード理解と整合とるのに1時間はかけたけど、まだスッキリしない😅



2024/11/6(水)プログラミング日記
【Web制作コース 368日目】卒業制作 71日目
作業:3.5時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
| D | NEWS(動的化調整) ページネーション MENU SCSS調整(flex-wrap: wrap;) |
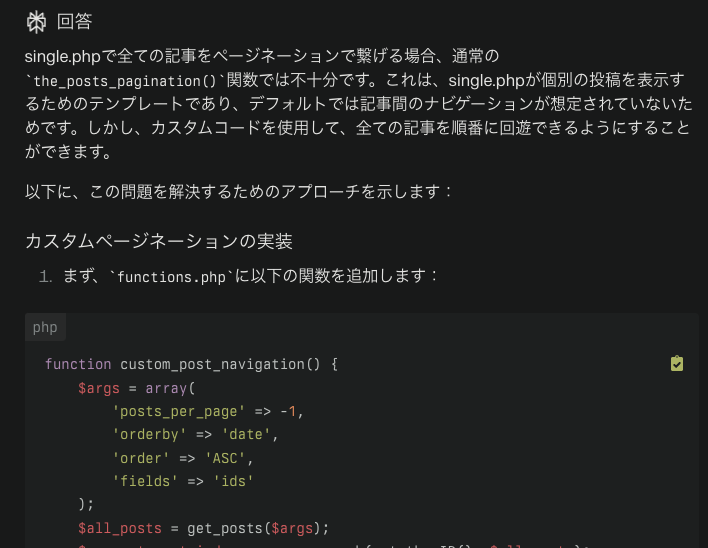
| C | ページネーションの動的化がうまくできない single.phpの記事をすべて回遊できるようにページネーションを貼りたい しかし、3記事も回遊するとprevもnextも効かなくなる カテゴリー内ではなく他のカテゴリーの記事もページネーションで反映するのに、、、 いったん離 ということで、lex-wrap: wrap; の4列配列が等間隔にならないので修正 AIに聞いたら5分で問題の8割は解決した けどなんで解決したのかむしろ理解に時間を要する 本当にAIすごい!答えはわかったから紐解くしかない😊 明日も頑張る🔥 |
| A | WordPress化完了! |
2024/11/7(木)プログラミング日記
【Web制作コース 369日目】卒業制作 72日目
作業:3時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
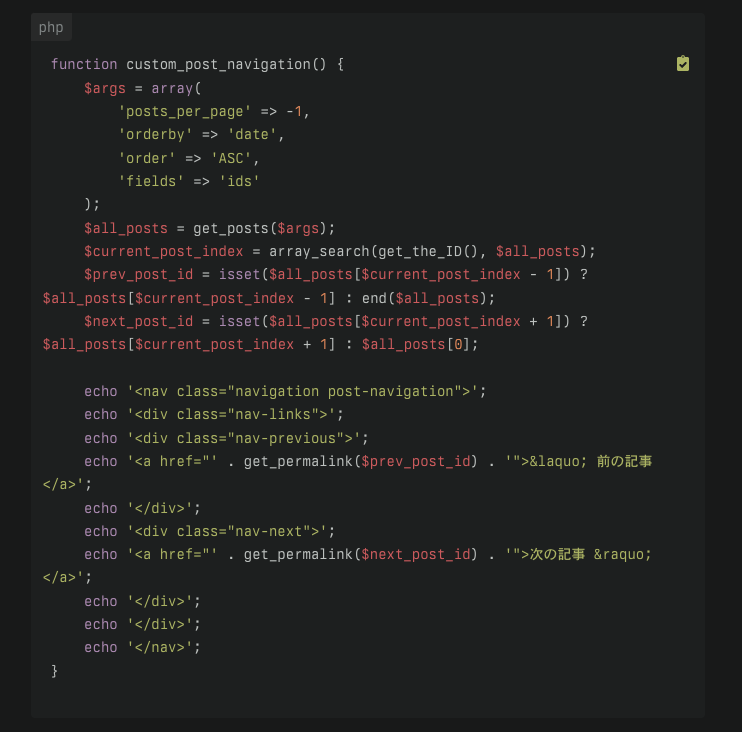
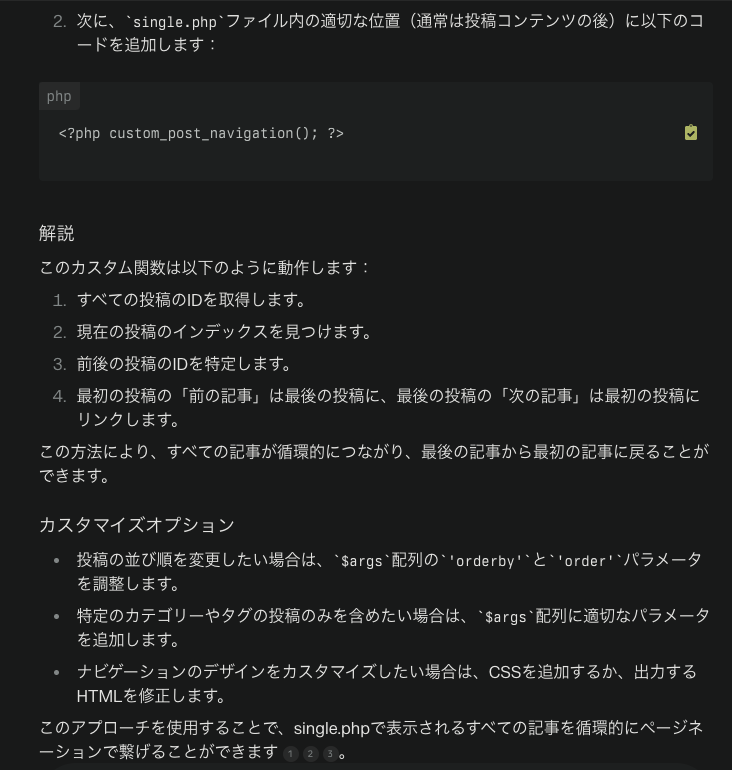
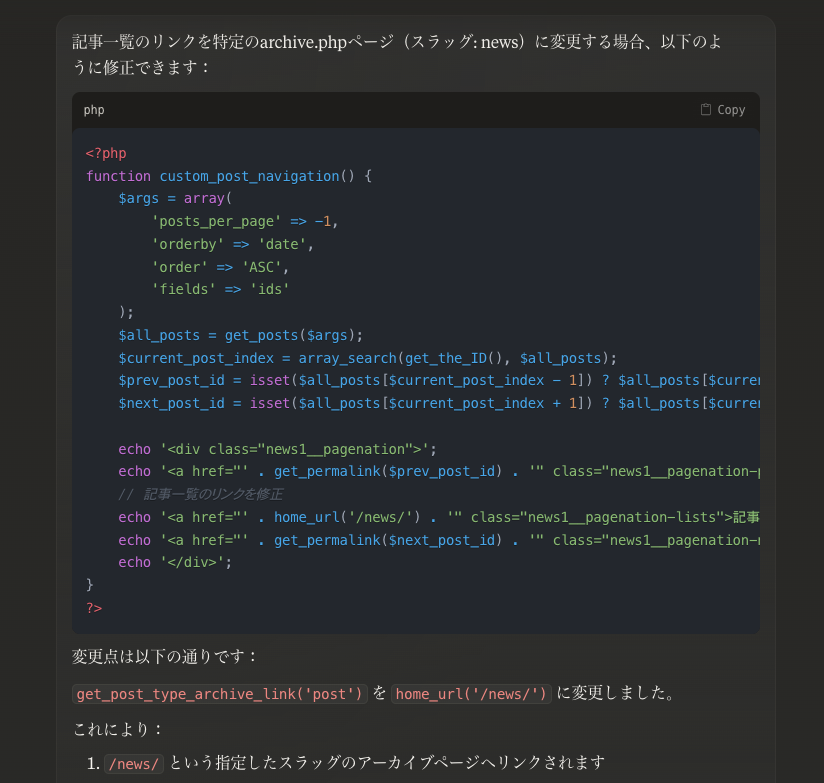
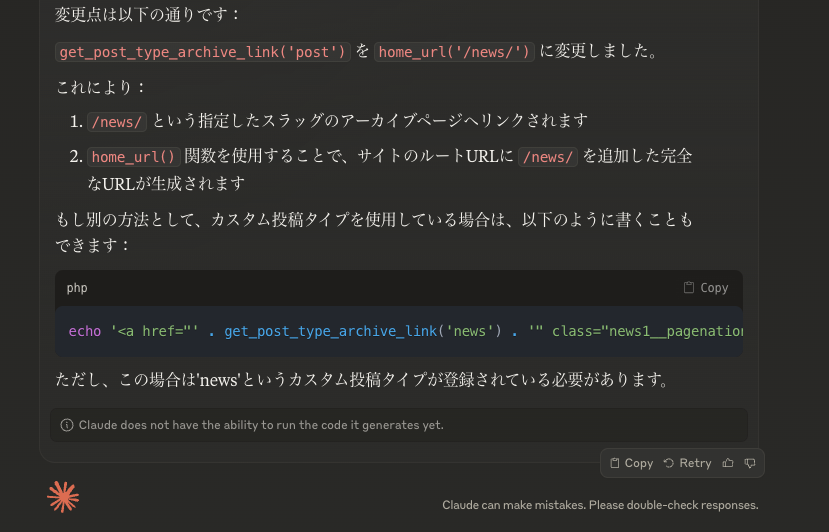
| D | NEWS ページネーション(single.php の記事の全記事を循環回遊) スニペット登録(スニペット登録) |
| C | 記述していたページネーションだと2-3記事遷移するとページネーション無効になる 数日前に実装したら👆️の状態 日数をあけて実装に再チャレンジ(もちろんAIに質問) 前回は解決できなかったけど解決できなかったことが土台になり、さっと解決した! 基本的に使うコードが違った! ❌️ the_posts_pagination() ⭕️ <?php custom_post_navigation(); ?> 今回も答えからコードを読み解く!デイトラサポート終了後も着実に残った実装を1個ずつ毎日解決してる、計画通り🔥 |
| A | WordPress化完了! |






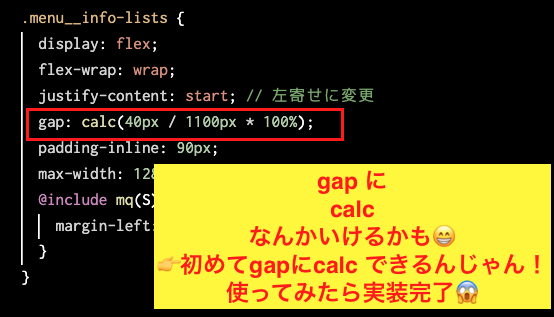
MENUアイテムの中央表示がうまくいかなかったのでAIに聞きまくってた
👉️2時間以上聞いても解決策出てこない
👉️アナログに地味に思考を巡らせてコードチェック、、、💡
👉️単純にgap に calac 設定できれば解決するじゃん
👉️gap: calc ってしたことないぞ🤔、、、まやってみよう!
👉️実装完了(笑)😆
とりあえず手を動かすのはやっぱり大事と思わされた😆
これでWordPress化はあとは front-page.php へPHP実装するだけになった!
サポート期限切れても着実に実装ポイントの解決を重ねてる!

2024/11/8(金)プログラミング日記
【Web制作コース 370日目】卒業制作 73日目
作業:3時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
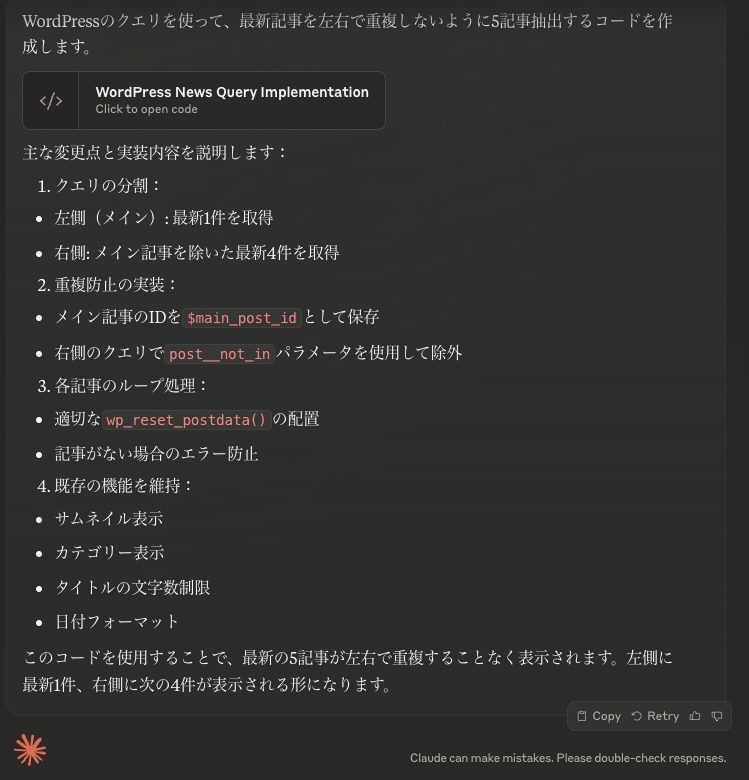
| D | front-page 動的化 (NEWSの最新記事) |
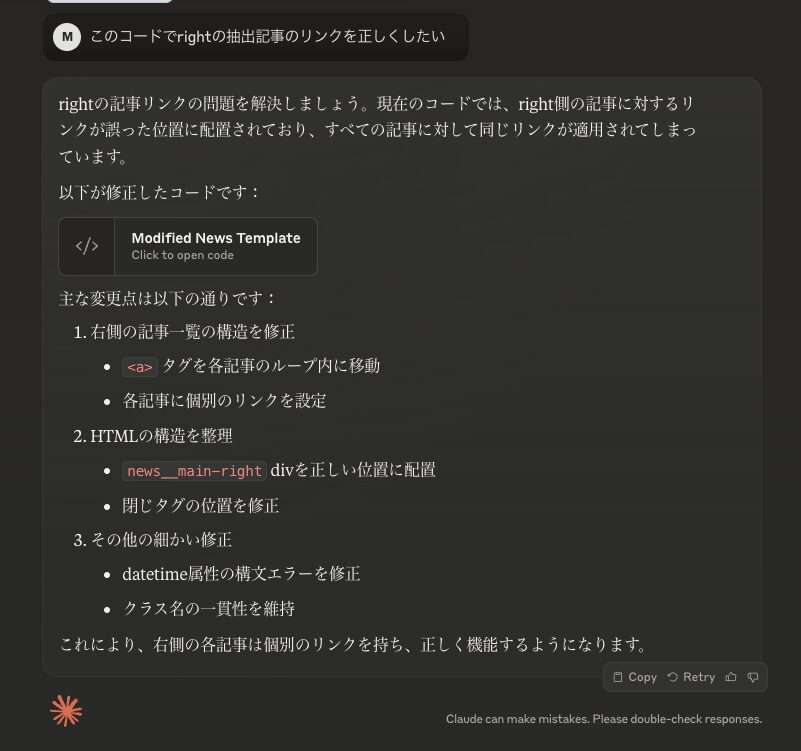
| C | NEWSの最新5記事の動的化完了 display:flex; で左右のflexboxへ最新記事の抽出する記事数のカウントを被らないように設定 サイドバーに設定していた最新記事のコードを土台にした display:flex;対応にするのが一番のポイント AIに聞きながらWP関数を修正した👍️ |
| A | WordPress化完了! |



2024/11/9(土)プログラミング日記
【Web制作コース 371日目】卒業制作 74日目
作業:6時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
| D | front-page 動的化 (menu の選択表示) (スペシャルランチセットの洗濯表示) スニペット登録 カスタムフィールドを利用して特定記事を抽出する動的化 |
| C | ACFのカスタムフィールドを使ってメニューリストの動的化👍️ やっとできた!6時間かかった これは絶対にAIなければこの時間での実装はできなかったと思う😱 メンターに聞くと安心はするけど時間的にはAIのほうが早い 信頼性はやっぱりメンターほどもてないのがAIの限界かも、、、使い手の問題もあるけど |
| A | A:WordPress化完了! |

- 真/偽(フィールドタイプ)
- チェックボックス(フィールドタイプ)
この2つのフィールドでそれぞれ動的化を完了!
これでついにWordPress化を90%は完了した感じ
あとはレスポンシブのみ、、、と1箇所気になるところがあるだけ🤔

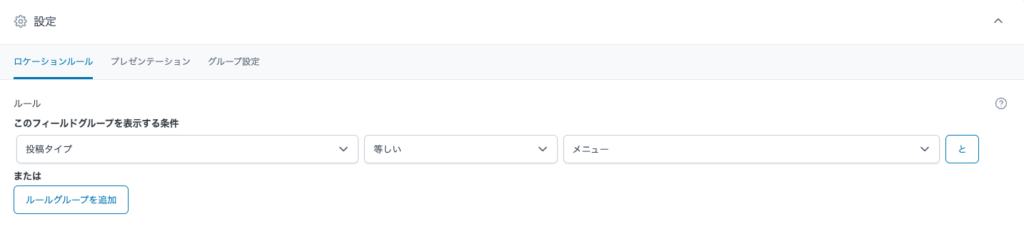
真/偽(true / false)を利用して特定記事を抽出
👇️カスタムフィールドの設定画面


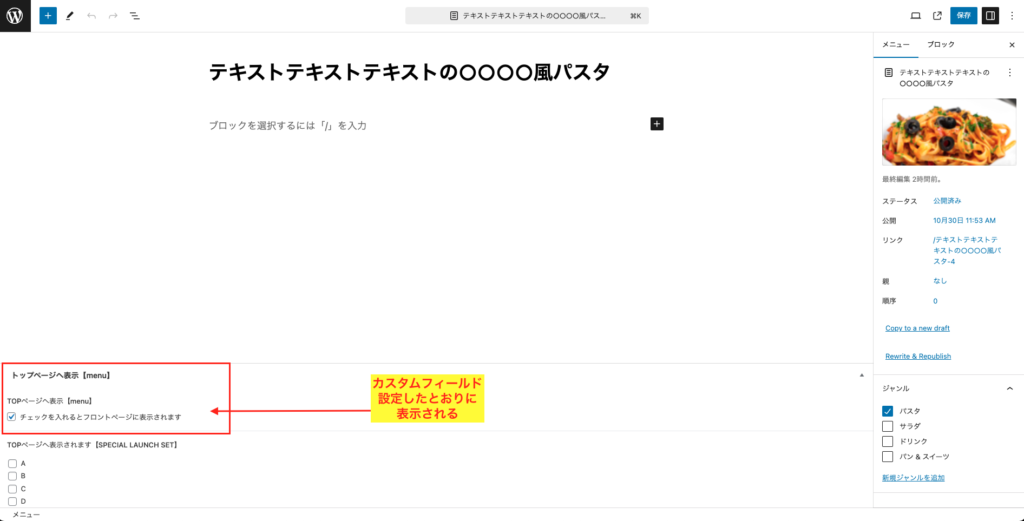
👇️編集画面


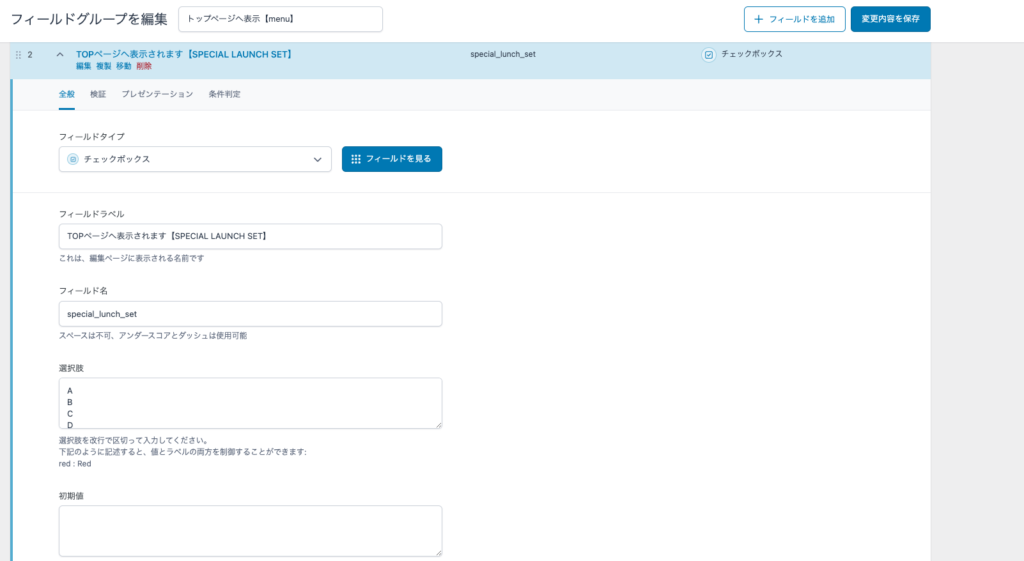
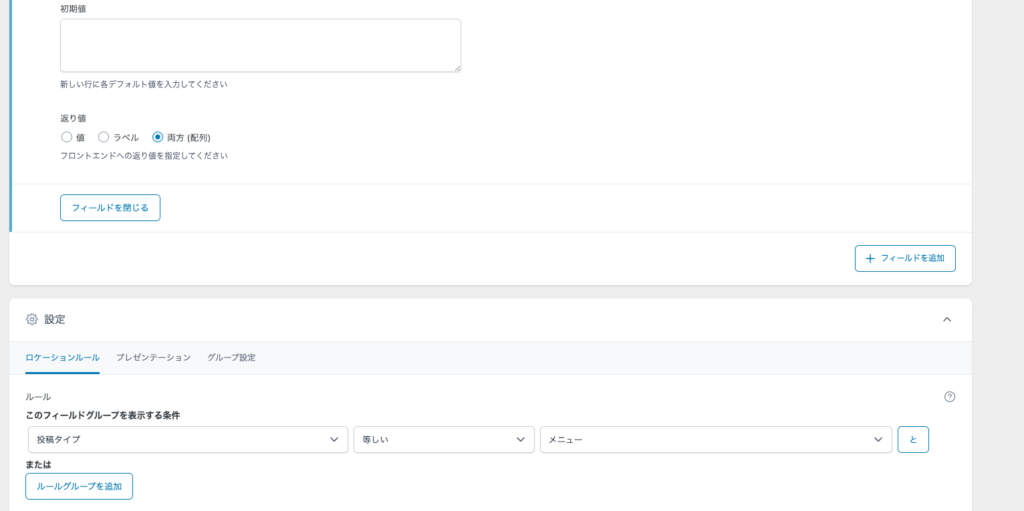
チェックボックスを利用して特定記事を抽出
👇️カスタムフィールドの設定画面


👇️編集画面

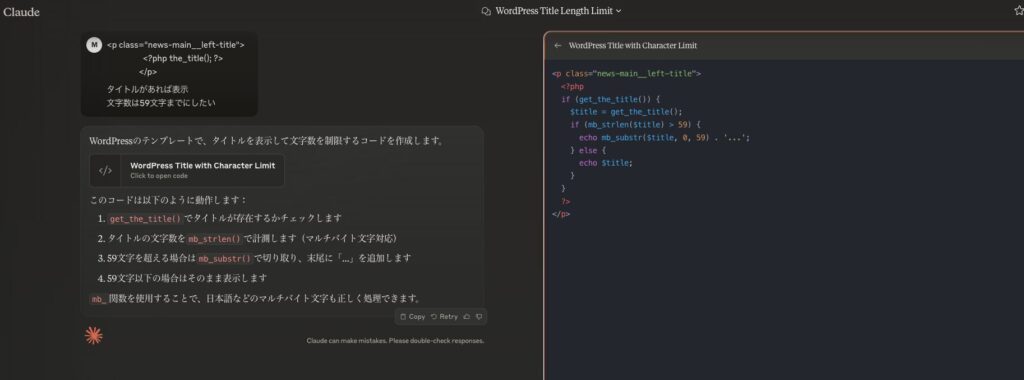
img(画像)の謎の余白を消すSCSS
display: block;
line-height: 1;imgタグにはデフォルトCSSで👆️を当てる!
2024/11/10(日)プログラミング日記
【Web制作コース 372日目】卒業制作 74日目
作業:0時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
| D | 家族TIME |
| C | 今日は購入した Mac mini(M4) へPCへ引っ越し いままで使ってきた Mac mini(M2)は長男へ引き継ぎ 長男は Windows11 ノートPCから Mac mini(M2)へ引っ越し 長男と双子の次男は Windows11 のままで良いというので Mac mini(M1)への引っ越しも計画したけどPCは変えず 次男には GitHub Copilot を今日から開始とした デイトラ(JAVAコース)を受講中で上級編の最終の状況、コードもかなり書いているのですぐに効果的面! さっそくGitで苦戦し続けてきたところを解決しました😊(先月末まで支えていただいたぴこさん、ありがとうございます!) 想定(1-2時間)より三男のPC環境も含めて4人分の環境を整えていたら長時間(6時間)もかかった😭 デイトラ(Web制作コース)の卒業制作課題の提出前の詰めをこの週末にしたかったけど、家族の総力をあげるほうが優先なので納得😊 今週中(11/17 日)までに卒業制作課題を提出するのが目標!頑張る🔥 |
| A | WordPress化完了! |




コメント