2024/11/1(金)プログラミング日記
【Web制作コース 363日目】卒業制作 66日目
作業:3.5時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
| D | taxonomy.%taxonomy.php の設計 |
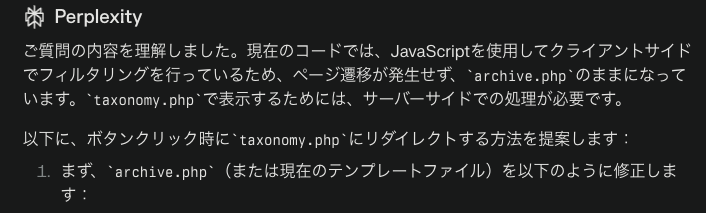
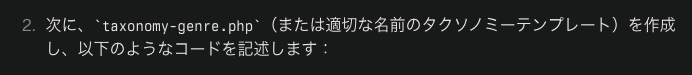
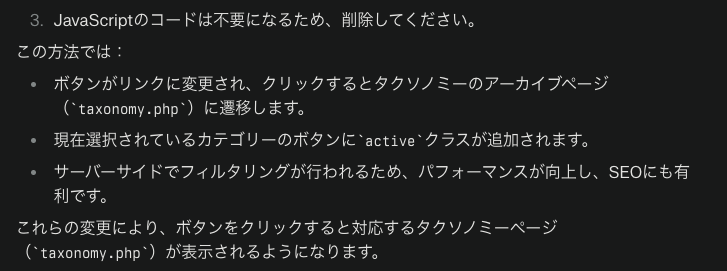
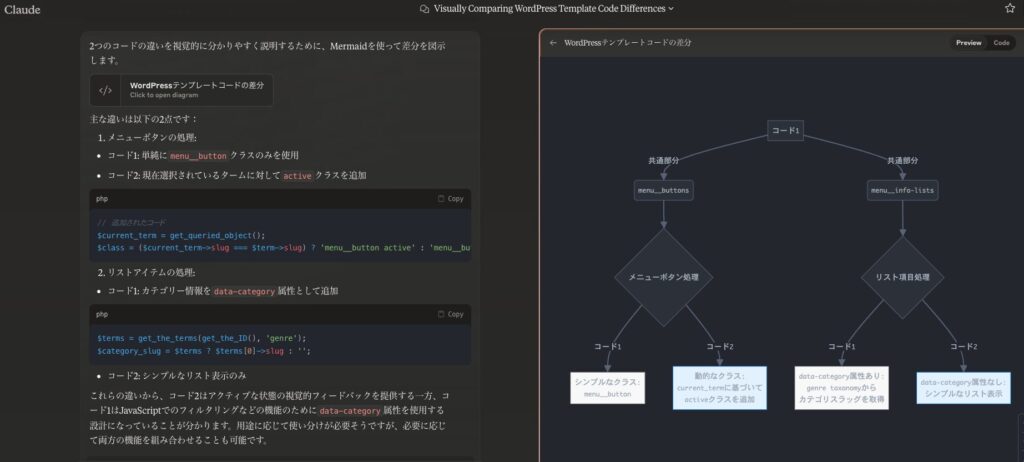
| C | AIに効きまくってボタンをクリックしたらタクソノミーの分類ごとに表示できるようになった 昨日気づいたのは サラダ ドリンク パスタ パン&スイーツ を分類ごとに抽出しているのは JavaScript で設計していたので、URLが指定されたtaxonomyになっていなかったこと archive-genre.phpで全メニューを表示させておき、taxonomy-genre.phpで上記の分類ごとに抽出するのは、AIなければできなかった💦 コンパイルエラーも起きたりして、めちゃめちゃ焦ったけど、メンターさんに初歩的なことと指摘されてそうだなって得心😊 AIに聞きまくって、ようやくクリア!AIの課金を考えてしまいそう、GitHub Copilot は割と便利だけど、無料のPerplexityやClaudeはめちゃ便利すぎるから😊 |
| A | WordPress化完了! |




2024/11/2(土)プログラミング日記
| P | 上級編を進めるだけ進める |
| D | ACFでACFでカスタムフィールド作って投稿する GoogleマップのAPIキー取得 ACFのスニペット登録(Googleマップ、ブラウザ表示できるようにする) |
| C | archive.phpをWordPressで表示できる用に設定 自分で設定するのは2回目なので30分程時間かかったが、WordPress親切設計だ〜 CPT UI でカスタム投稿、スラッグ(shop)作成 👉️ 記事投稿すると別のカスタム投稿のCSSが反映した🤔 単純に single-$posttype-$slug.php を作成するだけで、single.phpのCSSは分けることができる👏 これ親切だわ〜👍️ ACFでカスタムフィールド作って、投稿できた! これはユーザーにとってめちゃ便利だわ😊ACFが人気なのなんかわかった! まだarchive.phpへ遷移せずにsingle.phpへ遷移してしまうところもあったりだけど、 かなりWordPress化も進んできた! 後2日のサポート期間だけど残りはサポートなしでもなんとかWordPress化できそうな進捗かも🤔 頑張る🔥 |
| A | WordPress化完了! |

bakushin
ACFでGoogleマップも含めて、カスタムフィールドを作るために参考にさせたいただ来ました!具体的でわかりやすかったです😊

【WordPress】Advanced Custom FieldsのGoogleマップ機能の使い方 | Recooord | Web制作で扱うコーディングスニペットを紹介
Googleマップ機能の使い方 基本的には「Advanced Custom

【WordPress】Advanced Custom FieldsのGoogleマップ機能でAPIエラーがでた時の対処法 | Recooord | Web制作で扱うコーディングスニペットを紹介
「このページでは Google マップが正しく読み込まれませんでした。」と表示される カスタムフィールドを設定したのに、上記のように「このページでは

ACFを使ってカスタム投稿に地図を表示 - WordPress
2024/11/3(日)プログラミング日記
【Web制作コース 365日目】卒業制作 68日目
作業:10時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
| D | WordPress化 NEWS GIFT CONCEPT SWIPER |
| C | AIがあるので爆発的に動的化を進めれた すごすぎる😆 AIがないとサポート期間内に無理だ やっぱりデイトラ講座の学習のレベルって年々あがっているんだろうって感じる なんとかサポート期間終了しても仕上げできそう まだまだわからないことばかりだけけどAIに何を聞くのか頭の中で切り取りできれば回答に感嘆するばかりの毎日😳 なんでだろう🤔ここ1週間でAIの回答をつなげて解決策までたどり着ける確率が格段に上がっている! 小6の子どもにも使わせていきたい🤔いままでは思考回路をか耕すために自分で考えるようにとAIについて小出しにしていたかも、、、 GitHub Copilot を2人とも(双子)課金しようと思う、すごいや😅 AIを使って時短で次の思考につなげたほうが確実に成長をショートカットできる! 塾の月謝と同じ😊 |
| A | WordPress化完了! |

bakushin
メンターさんに質問して勉強になったこと!
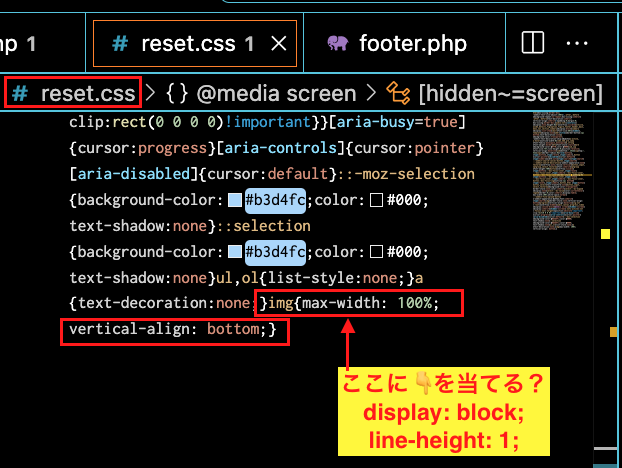
reset.css に img のStyleを書いておくこと!
👇️メンターさんの回答のまま
imgタグにはデフォルトCSSで
display: block;
line-height: 1;
を当てましょう!
出ないと画像前後にこういう謎の空白ができてしまうことがあるので💦
👆️なるほど🤔
👇️再質問
当てるというのは、reset.cssに当てるという理解で良かったでしょうか?
卒業制作課題に限らず、今後制作する案件には reset.css に👆️を当てると整理しています。
その認識で大丈夫です!そうすればimgタグは使いやすくなるかと思います!
👆️納得!
ありがとうございました😊
すっごく勉強になりました、これからの基本にします🫡と回答して質問終了!



コメント