2024/9/23(月)プログラミング日記
【Web制作コース 324日目】卒業制作 27日目
作業:5時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
| D | DAY31 〜 44 卒業制作課題 Tips6 パターン③ カフェ『Open Cafe』のホームページ MENUページ スニペット登録 ( frex-wrap時の余白設定、ラジオボタンの装飾など) |
| C | スニペット登録したらやっぱり落ち着く&理解深まる AI先生のお陰で学習が早まる〜〜いつもながら感激する便利さ flex-wrap: wrap;を使用したときの余白設定も2-3日かかるかな🤔 ➝ 30分で完了 今日も思ったより早く進んだ flex-wrap: 完了したので残りの下層ページも応用するだけ😊 あとは、 disableでボタン非活性 & アクティブボタンとの色分け 全商品の中から特定の商品の抽出 これで加増ページは全クリアの見通し |
| A | DAY31 〜 44 卒業制作課題 完了! |




2024/9/24(火)プログラミング日記
【Web制作コース 325日目】卒業制作 28日目
作業:2時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
| D | DAY31 〜 44 卒業制作課題 Tips6 パターン③ カフェ『Open Cafe』のホームページ MENUページ |
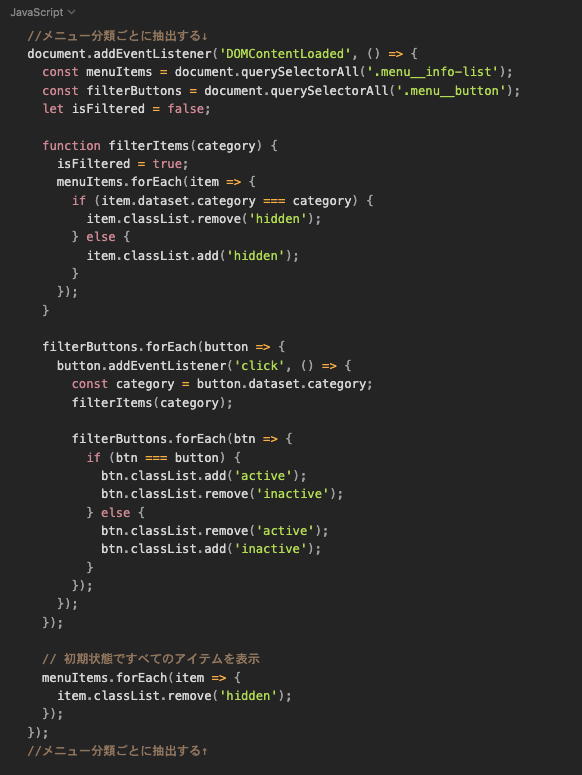
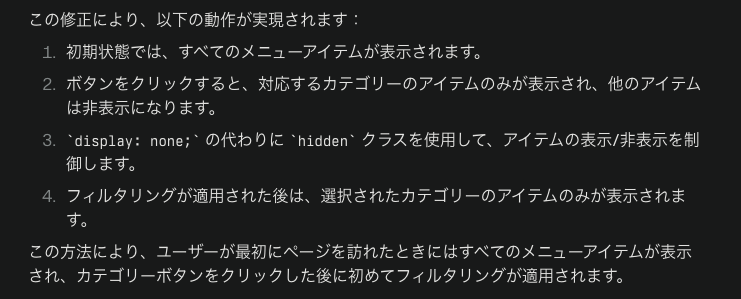
| C | AI先生(Claude、Perplexity)に質問続けて、1時間ほどで実装完了🙌 商品分類ごとに抽出(data-category) 最初は全商品を表示させておく アクティブ、非アクティブでメニューの画面表示を on/off 切り替え 2行目以降のメニュー表示開始位置を左寄せに(flex-start) JavaScriptは完全にAI頼み 👈️ でも見ればなるほど🤔と理解はできる感じ 抽出もできたので関連記事も応用でできると思う 次は関連記事ページ! |
| A | DAY31 〜 44 卒業制作課題 完了! |




2024/9/25(水)プログラミング日記
【Web制作コース 326日目】卒業制作 29日目
作業:2時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
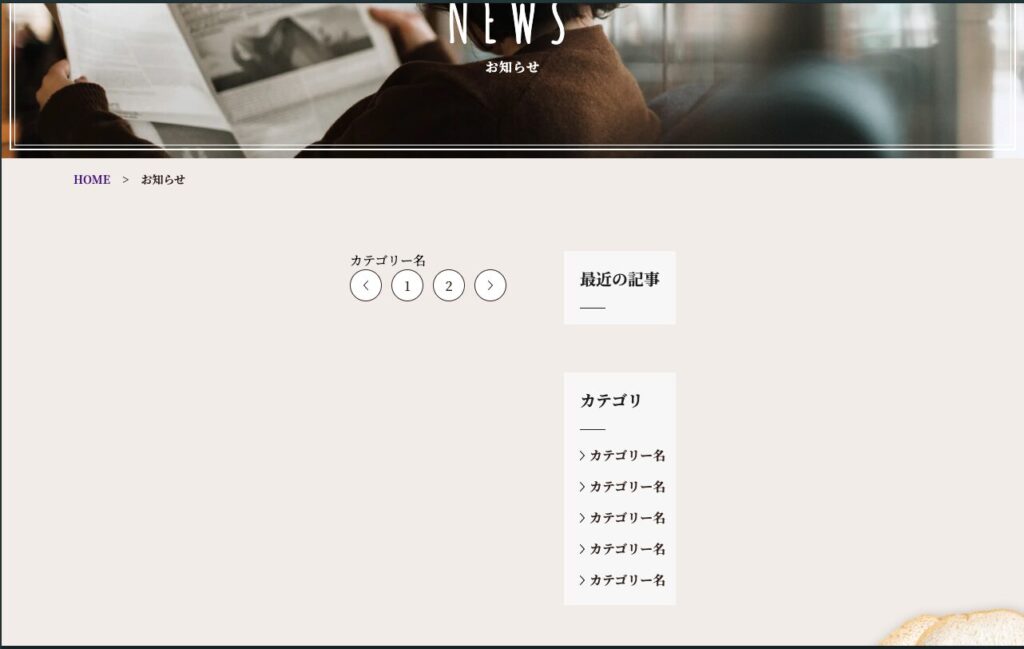
| D | DAY31 〜 44 卒業制作課題 Tips6 パターン③ カフェ『Open Cafe』のホームページ NEWS(category)ページ |
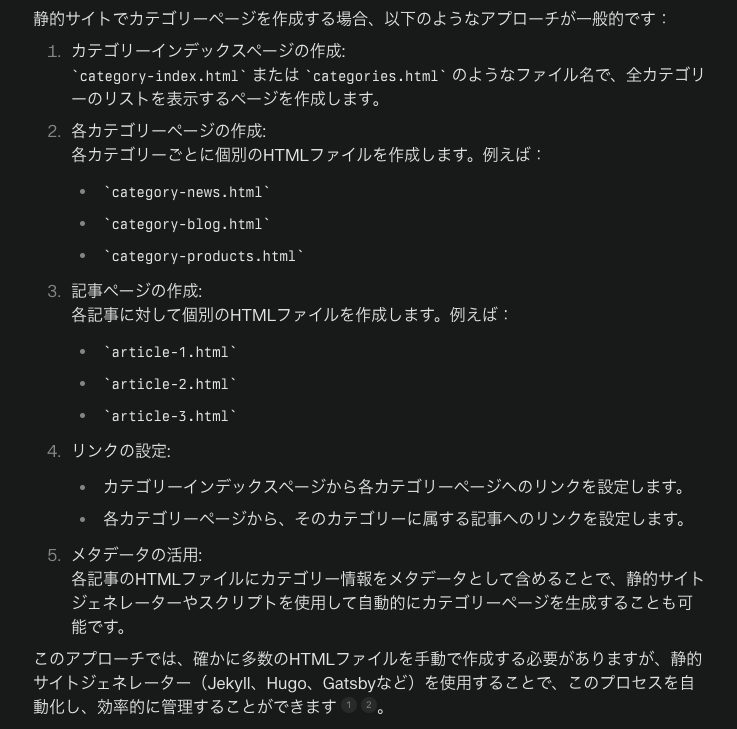
| C | お知らせページの下準備(ほぼ完了) それにしてもなぜ1.5時間もかけてしまった😱 これであとはお知らせ各記事を抽出するJavaScript設定のはず なので明日からはお知らせ記事の各記事を作成 都合15ページほどか🤔(14ページはコピーになる) 最初、お知らせページ(category)と個別のお知らせ記事をどう設定するか考えた 15分ほど考えてやっぱり個別の記事は html を必要分作るしかないと結論 Perplexityにも質問したらやはり同じ回答 振り返ってみると確かにWordPress化のときにPHPでコピーして作成した category.php と 別のPHP(個別記事)だった、振り返り必要 |
| A | DAY31 〜 44 卒業制作課題 完了! |



bakushin
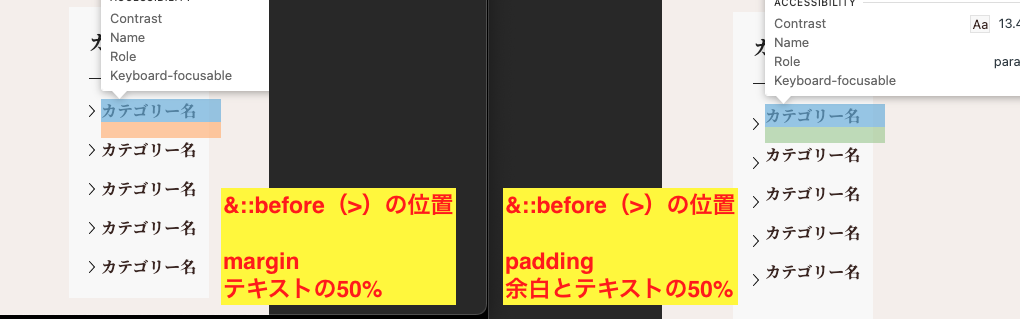
当たり前すぎるけど、marginとpaddingでブラウザ表示の違いを再認識しました!

2024/9/26(木)プログラミング日記
【Web制作コース 327日目】卒業制作 30日目
作業:2時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
| D | DAY31 〜 44 卒業制作課題 Tips6 パターン③ カフェ『Open Cafe』のホームページ NEWS(single.php)ページ |
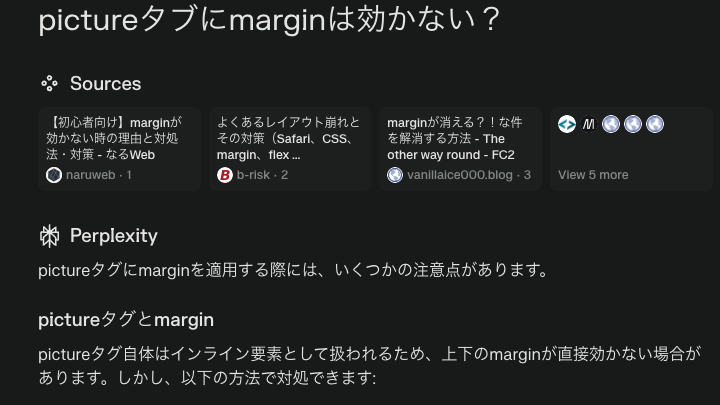
| C | 概ね single.php になるページを作成! あとはこのページを関連記事、お知らせ一覧に抽出する設定か🤔 JavaScriptは必須な予感!ちょっと今日は進みがトロい感じだけどまあ良し! 次へ進める! pictureにmargin上下無効 |
| A | DAY31 〜 44 卒業制作課題 完了! |

bakushin
今日の発見!


2024/9/27(金)プログラミング日記
【Web制作コース 328日目】卒業制作 31日目
作業:2時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
| D | DAY31 〜 44 卒業制作課題 Tips6 パターン③ カフェ『Open Cafe』のホームページ NEWS(single.php)ページ |
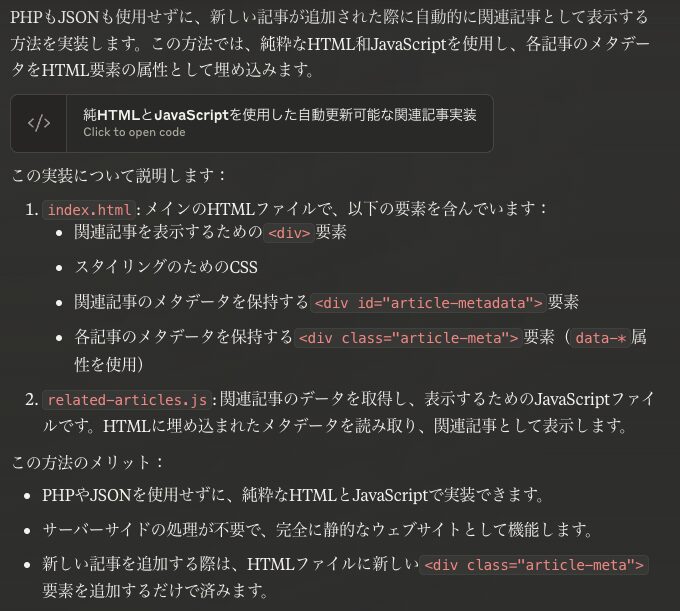
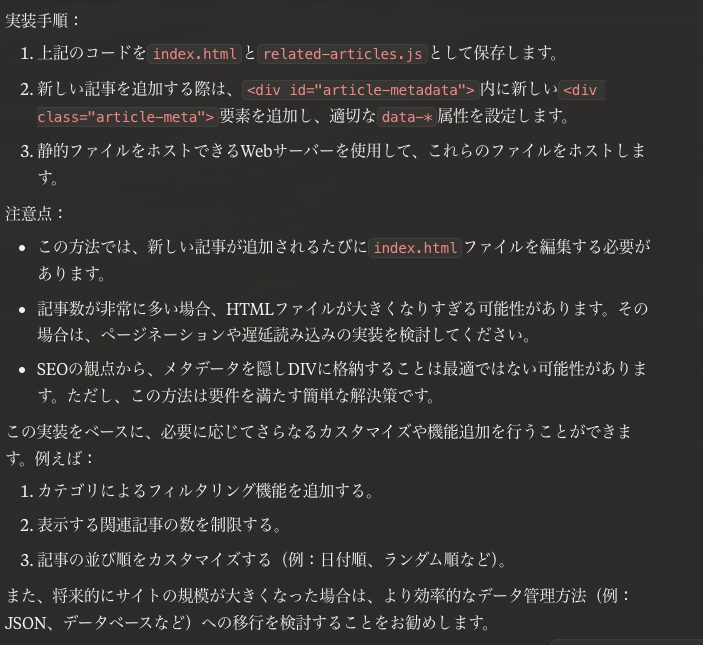
| C | 関連記事、最近の記事、カテゴリー記事を抽出するコードの構成がわからない 👇️こんな感じでデイトラのメンターさんへ質問 どういったコードが良いかAIに聞いてみたのですが、HTML とJavaScriptだけではサイトとのパフォーマンスに影響するため、json を使用する方法が提案されます。 WP REST API を使用すれば 静的サイトでjson を使用していても問題なく動的化できるとググっても回答があります。 上級編で REST API を使用していないと思うのですが、 json を静的サイトで使用したうえで、WordPressでREST APIを使用して動的化するというコードの組み方でよろしいでしょうか? 👆️回答はこのPDCA表の下の吹き出しに記載しました。 |
| A | DAY31 〜 44 卒業制作課題 完了! |

bakushin
デイトラのメンターさんの回答
Wordfenceのテンプレートでループ処理をするところです。
👇️回答を受けてこう理解できました
プラグイン不要というご指導を、wpテンプレートも使用しないと曲解していました!
AIの回答も PHP の提案がありました。
ループ処理する講義も上級編で受けていますし、メンターさんの回答を受け何をするのか整理できたように思います。
現状のhtmlをsingle.php として利用し、WordPress化のときにループ処理で、「関連記事、最近の記事、カテゴリー記事」の抽出を実装します。
👆️メンターさんに感謝!
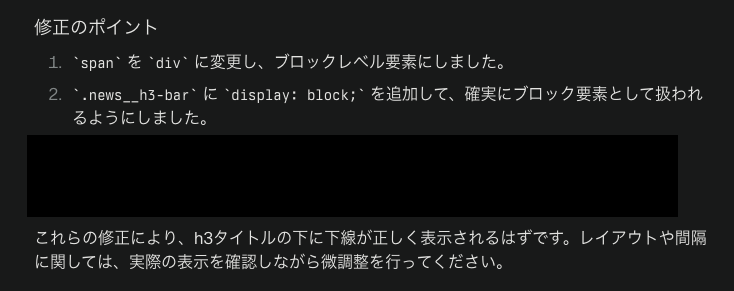
AIの回答画像👇️



bakushin
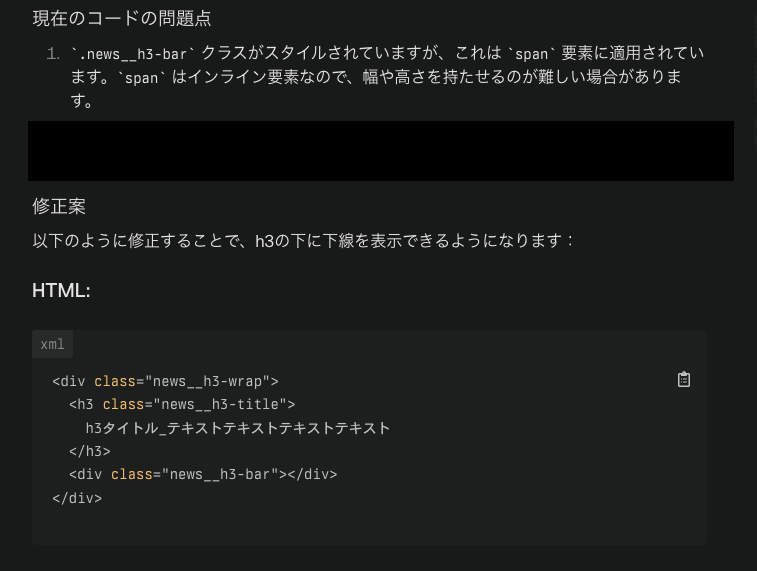
今日わかったこと😊
spanは下線❌とわかった👍


2024/9/28(土)プログラミング日記
【Web制作コース 329日目】卒業制作 32日目
作業:4時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
| D | DAY31 〜 44 卒業制作課題 Tips6 パターン③ カフェ『Open Cafe』のホームページ NEWSセクション(PC、SP) |
| C | 静的サイトのコーディング(PC)はすべて完了! 明日からSPなどレスポンシブ対応👉️3日以内に済ませたい! あ、ドロワー表示まだだった🤔ピクパもこれから 10/4までに👆️を完了したい WordPress化👉️卒業まで1ヶ月は時間確保したいから(11/4でメンターサポート終了) |
| A | DAY31 〜 44 卒業制作課題 完了! |

bakushin
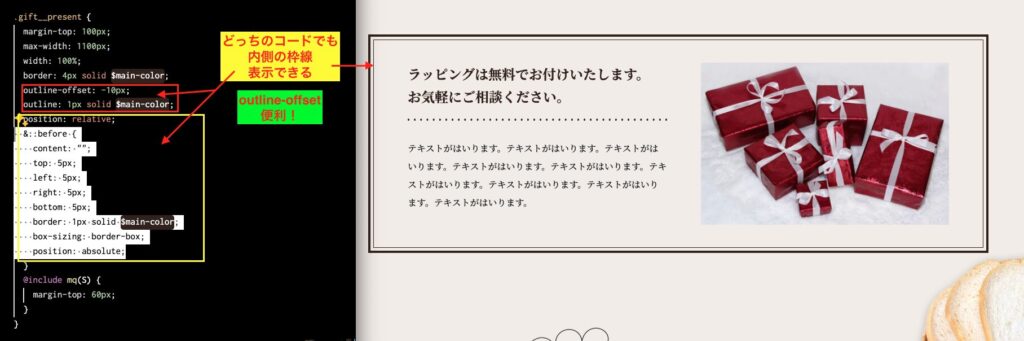
今日の感動は outline-offset
要素の内側に線を表示したいときめちゃ簡単にできた
いままでは疑似要素(before、after)一点張りだったので技術が増えた!
明日も頑張る💪

2024/9/29(日)プログラミング日記
【Web制作コース 330日目】卒業制作 33日目
作業:4時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
| D | DAY31 〜 44 卒業制作課題 Tips6 パターン③ カフェ『Open Cafe』のホームページ NEWSセクション(PC、SP) CONCEPTセクション(PC、SP) GIFTセクション(PC、SP) |
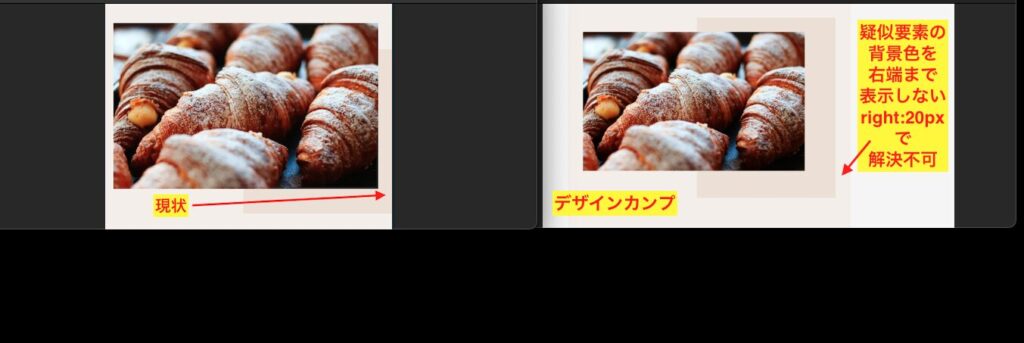
| C | 今日からSPレスポンシブ調整 今日で大体半分ほど完了 calcでクリアできない所がありあとに回した(CONCEPTの疑似要素) 明日でSPは完了するかも PC、SPの間のレスポンシブもある WordPress化に進むのが楽しみ! |
| A | DAY31 〜 44 卒業制作課題 完了! |

2024/9/30(月)プログラミング日記
【Web制作コース 331日目】卒業制作 34日目
作業:2.5時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
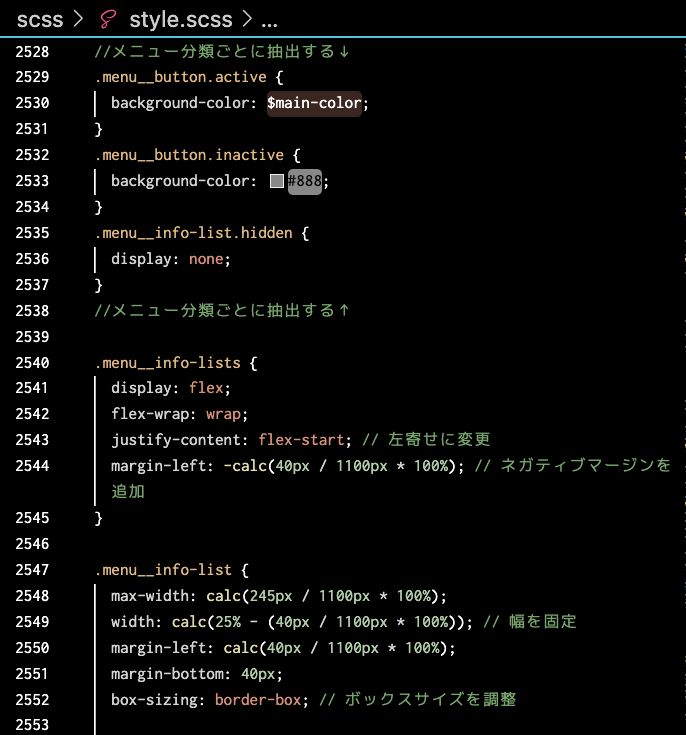
| D | DAY31 〜 44 卒業制作課題 Tips6 パターン③ カフェ『Open Cafe』のホームページ MENUセクション(PC、SP) |
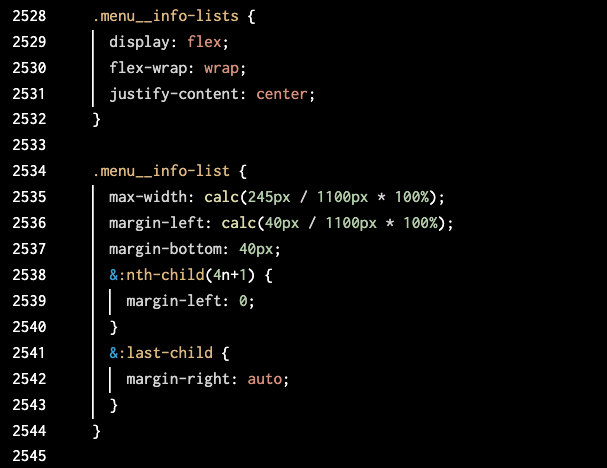
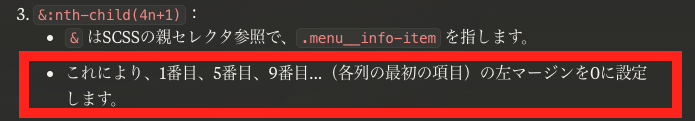
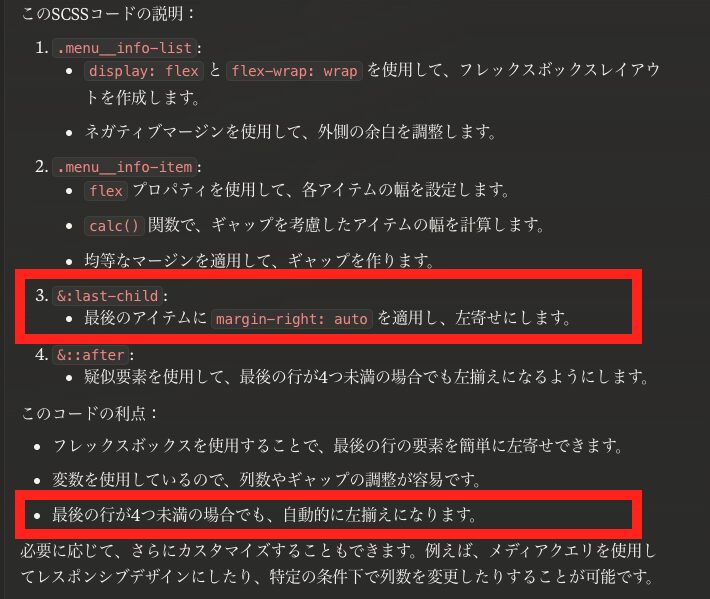
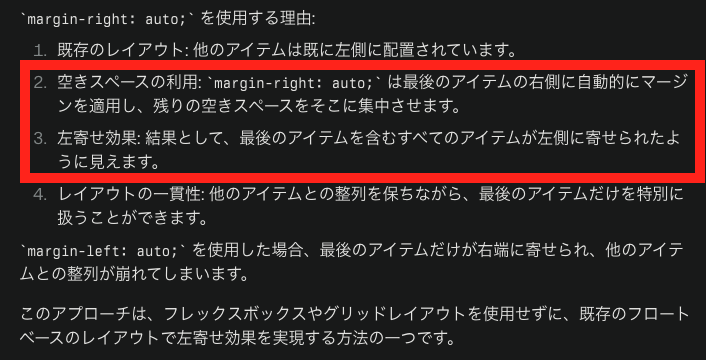
| C | flex-wrapで足止め😱 display:grid;使ったらすぐに解決すると思うけど、、 昔のサイトで多い作り方?既存サイトの修正だとあるあるなのか? いまいちflex-wrapつかめない ここクリアしたらごんと進める気がする🤔 flex-wrapはいったん保留 他の下層ページのSPレスポンシブ完了させてから戻って来る! |
| A | DAY31 〜 44 卒業制作課題 完了! |


コメント