2024/9/16(月)プログラミング日記
【Web制作コース 317日目】卒業制作 20日目
作業:4時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
| D | DAY31 〜 44 卒業制作課題 Tips6 パターン③ カフェ『Open Cafe』のホームページ レスポンシブ対応(SP幅) GRAND MENU セクション ギャラリー セクション NEWS セクション ACCESS セクション |
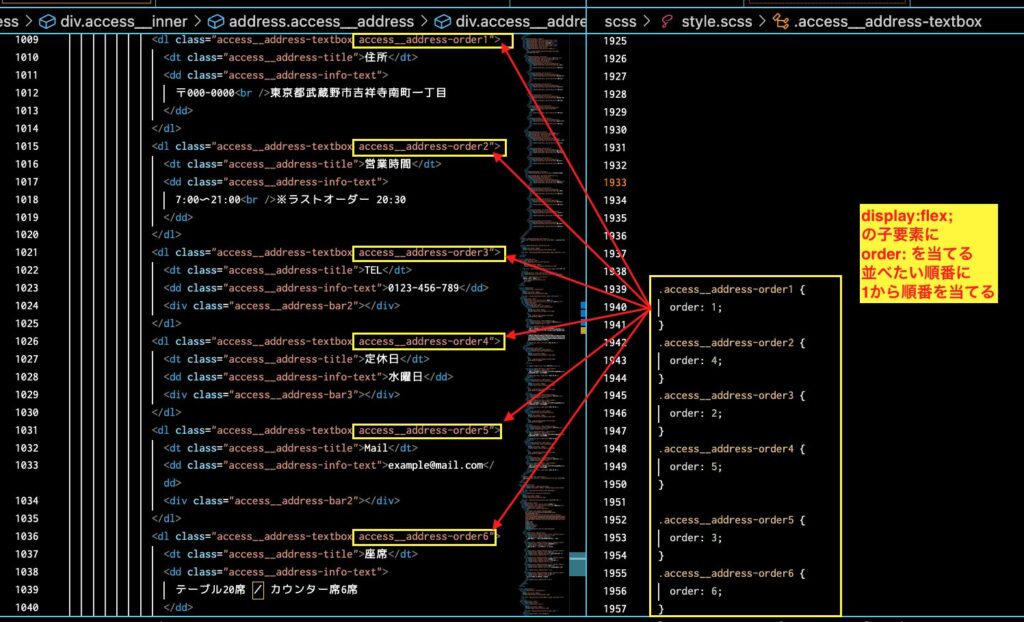
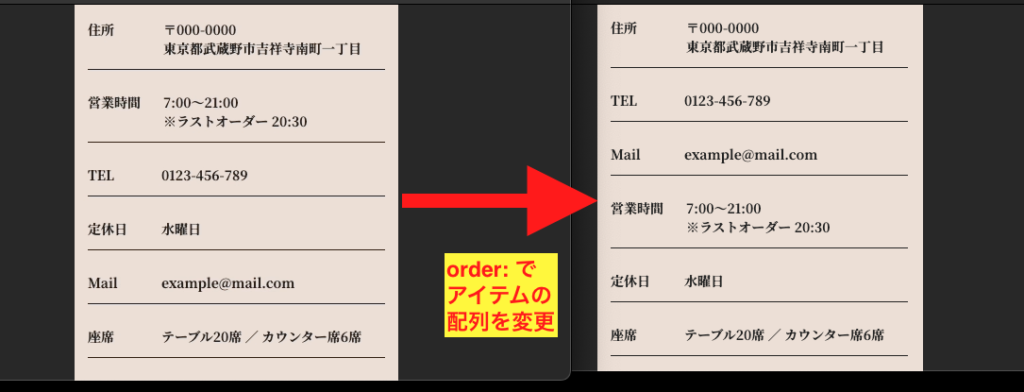
| C | ほぼ計画通り👍トップページのレスポンシブ完了(SP幅) これで計画通り下層ページの作成を始めることができる😊 今朝の時点でページ料だと50%超の修正を残していたので完了を危ぶんだ けど一気に修正完了!修正内容的にできそうな可能性も思いつつ、完了したのでとにかくOK 今日一番の感動は display:flex; に使える order order にはまじ感動! flex内のアイテム配列を変えなきゃ今日は完了できない! 👉いやでも順番変えれないような不十分な機能なわけないよな🤔 で、ぐぐる「ddisplay:flex; 順番変更」と一発で参考記事が出てきた! マジ感動しました!便利すぎる! |
| A | DAY31 〜 44 卒業制作課題 完了! |

bakushin
display:flex; でorder 設定👇


order 参考にした記事👇
Zero Plus はいつもながら図解が合ってわかりやすいです!

【CSS】orderでflexアイテムを並び替える方法を解説 | ZeroPlus Media
display: flex; を使用したレイアウトを作成したとき、「flexアイテムの配置を変更したい」と思う
こちらも👇安定のわかりやすさ!

【CSS】orderでフレックスアイテムの順番を入れ替える方法とは?注意点も解説 - WEBCAMP MEDIA
要素を横並びにするときに便利なフレックスボックス。 CSSのorderプロパティを使うことで、並んでいるフレックスアイテムの順番を入れ替えることができます。 どんな指定をするのか、どう入れ替わるのか、 ...
2024/9/17(火)プログラミング日記
【Web制作コース 318日目】卒業制作 21日目
作業:2時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
| D | DAY31 〜 44 卒業制作課題 Tips6 パターン③ カフェ『Open Cafe』のホームページ レスポンシブ対応(SP幅) 下層ページ(1ページ目:Conceptページ) |
| C | 今日から下層ページ作成開始! の前に viewport を357pxへ変更、レイアウト保持OK👍 早速、htmlファイルは別のフォルダで作成 👉 同一フォルダで良かった😅 下層ページのhtmlファイルをすべて作成した ここまでの整理で1時間半消費した😱 今日はトップバナーまで作成、トップページのパーツ使い回せて🙌 |
| A | DAY31 〜 44 卒業制作課題 完了! |

2024/9/18(水)プログラミング日記
【Web制作コース 319日目】卒業制作 22日目
作業:2時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
| D | DAY31 〜 44 卒業制作課題 Tips6 パターン③ カフェ『Open Cafe』のホームページ 下層ページ(1ページ目:Conceptページ) 下層ページ(全ページのヘッダーバナー) |
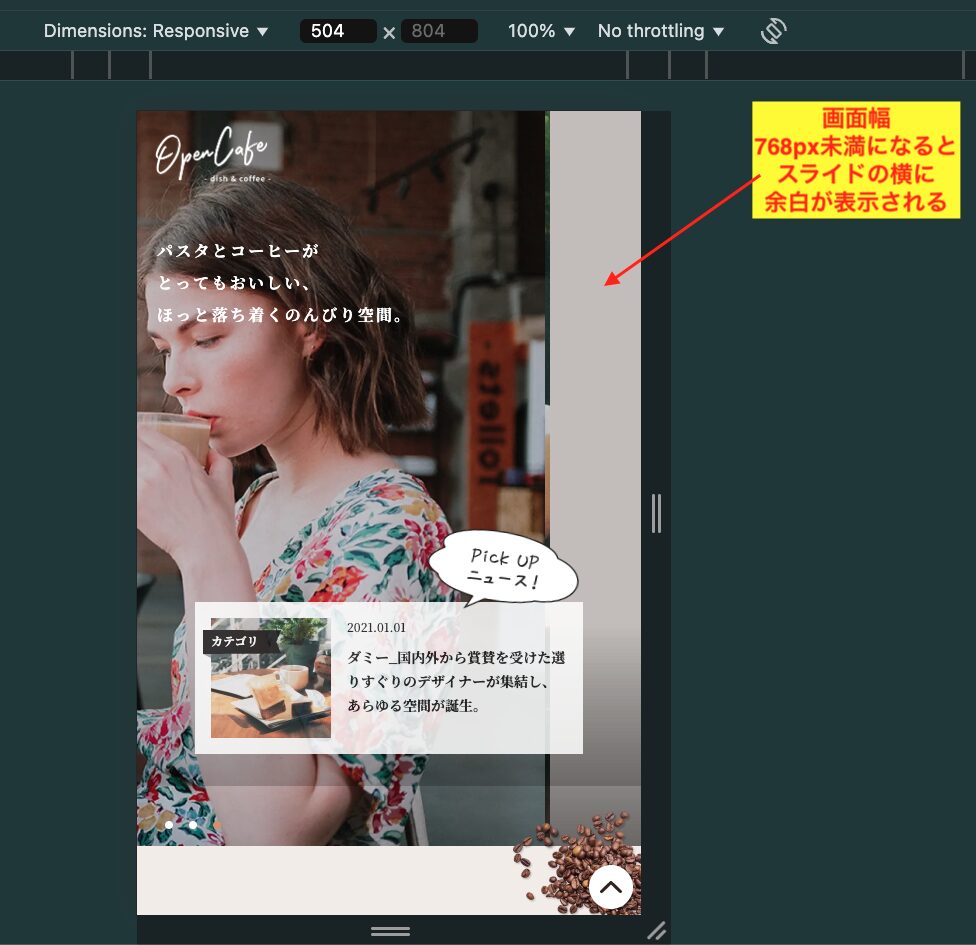
| C | 1時間しか取れなかったけど共通パーツで活用 すべての下層ページのトップバナーは実装完了(SPも) Swiperの修正に1時間かけた😱まだ未解決なのでメンターさんへ再質問中! 下層ページの多さに押されそうな感じもあったけどけっこう行けそうな気がしてきた あと1ヶ月半でサポート期間終了するのでなんとか期間内に終わらせたい! 振り返ってみると、 中級編最終課題:90日 卒業制作課題:20日(TOPページ) 4倍以上の速さでサイト作成できている😊 考えてみるとすげー😳 |
| A | DAY31 〜 44 卒業制作課題 完了! |

bakushin
Swiper 画像の設定に❌️あり。
Discordでメンターに再質問中。






2024/9/19(木)プログラミング日記
【Web制作コース 320日目】卒業制作 23日目
作業:2時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
| D | DAY31 〜 44 卒業制作課題 Tips6 パターン③ カフェ『Open Cafe』のホームページ レスポンシブ対応(SP幅) 下層ページ(1ページ目:Conceptページ) 下層ページ 全ページのパンくずリスト設置) フッターのSNSアイコンにリンク設置 |
| C | 下層ページがガンガン進む🙌 共通パーツが多いのは実務案件でも同じような傾向があるんだろうな 同じようなサイトたくさん見てきたしデザイン的にもなにかルールあるのかな🤔 初期の想定よりもけっこう進めるかも!2日間で動画分ほど進んだ😊 |
| A | DAY31 〜 44 卒業制作課題 完了! |

bakushin
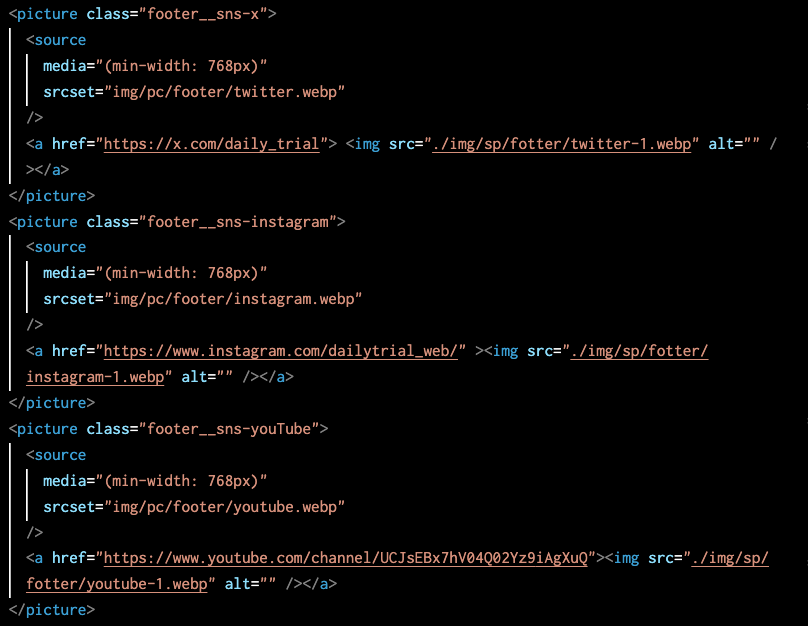
pictureタグにリンクを付けるのは aタグで良い?🤔
と考えた結果、Claude に質問したら明快、一発で解決しました!
imgをaタグ(href)で囲むだけでOK👍️
picture、source にhref を設定するのではなかった ➝ SP画面のimgを囲むだけで、source、img ともに画像にリンクを付けることができた😊(👆️の動画を参照!)


2024/9/20(金)プログラミング日記
【Web制作コース 321日目】卒業制作 24日目
作業:2時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
| D | DAY31 〜 44 卒業制作課題 Tips6 パターン③ カフェ『Open Cafe』のホームページ レスポンシブ対応(SP幅) 下層ページ(1ページ目:Conceptページ) |
| C | 下層ページ1ページ目完成(SPはあとでまとめて) 次はcontactページ作成に進めた、送信完了までの動線を作っておきたいから😊 とりあえず進める🔥 |
| A | DAY31 〜 44 卒業制作課題 完了! |
2024/9/21(土)プログラミング日記
| P | 上級編を進めるだけ進める |
| D | DAY31 〜 44 卒業制作課題 Tips6 パターン③ カフェ『Open Cafe』のホームページ contactページ |
| C | バリデーションエラーとページ遷移を両立してボタンに実装できない ここで3-4時間費やした😳 ラジオボタン、バリデーションエラーで時間を筋感は要するか🤔 と思ってたけど想定外のページ遷移できない壁🤔 多分、 JavaScriptでバリデーションエラー HTMLでページ遷移先を記述 これが解決策ではないか、、、メンターへ質問中! |
| A | DAY31 〜 44 卒業制作課題 完了! |
2024/9/22(日)プログラミング日記
【Web制作コース 323日目】卒業制作 26日目
作業:6時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
| D | DAY31 〜 44 卒業制作課題 Tips6 パターン③ カフェ『Open Cafe』のホームページ SHOPページ MENUページ お問い合わせ完了ページ |
| C | 下層ページも半分ほど完成してきた(PC幅) 少しずつ難解な点がでてきたので集中して解決する必要ある 基本的にはJavaScriptが絡んでる😱 多分JavaScriptの障壁を超えればいよいよ動的化へ進めるはず🔥 ここ2-3日でスニペット登録したほうが良いもの、整理しておくものをまずは手掛けよう 急がば回れ😊 |
| A | DAY31 〜 44 卒業制作課題 完了! |

bakushin
とりあえずこのくらいは整理必要
- ラジオボタンの装飾、機能
- バリデーションエラー
- flex-wrap: wrap;を使用したときの余白設定
- disableでボタン非活性 & アクティブボタンとの色分け
- 全商品の中から特定の商品の抽出
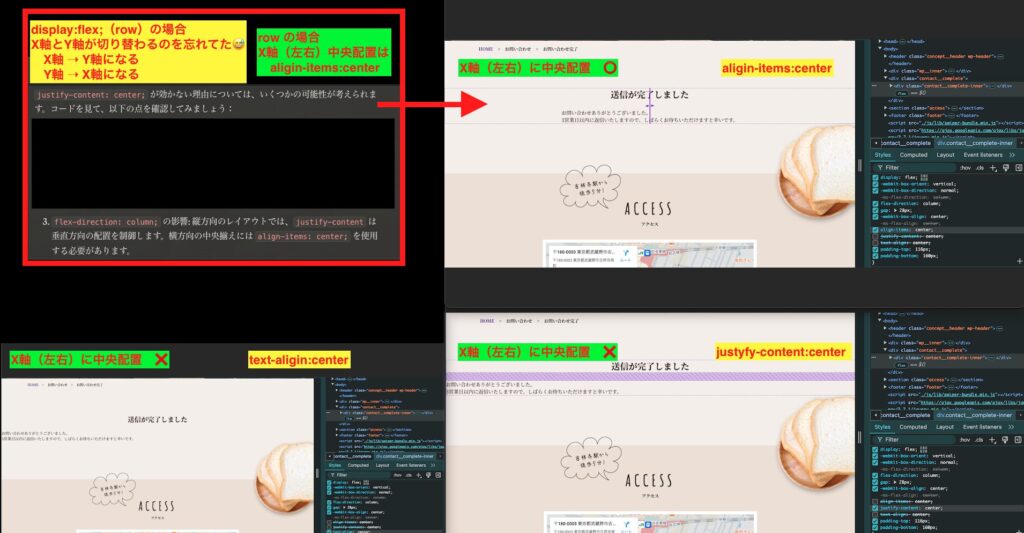
- display:flex;(row)したら X軸とY軸が入れ替わるのを忘れてた😅備忘😊



コメント