2024/9/9(月)プログラミング日記
【Web制作コース 310日目】卒業制作 13日目
作業:2時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
| D | DAY31 〜 44 卒業制作課題 Tips6 パターン③ カフェ『Open Cafe』のホームページ NEWSセクション |
| C | 2時間かけたけどリボンの装飾を再現できない💦 メンターの回答にもけっこう難しいスタイルと指摘あり clip-pathとリボンの影が競合してるのが悩みどころ clip-path を活かす方法、やめる方法それぞれ試したけど修正不可 今日は1行もコーディングが進まなかった😂 メンター回答受けて修正❗ 修正不可ならいったん、先へ進む! |
| A | DAY31 〜 44 卒業制作課題 完了! |




まてぃさん に、Xで応援とアドバイスを頂きました!
ありがとうございます😊
こんにちは!
リボンやら▲は難しいですよね💦
私はそちらのカフェじゃなかったのですが、リボンジェネレーターが簡単でした😊良かったらどうぞ😆🙌
↓https://t.co/McHrxjoncN— まてぃ |Webコーダー&Shopify (@matty_code) September 9, 2024
2024/9/10(火)プログラミング日記
【Web制作コース 311日目】卒業制作 14日目
作業:4時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
| D | DAY31 〜 44 卒業制作課題 Tips6 パターン③ カフェ『Open Cafe』のホームページ ACCESSセクション フッター ページトップボタン |
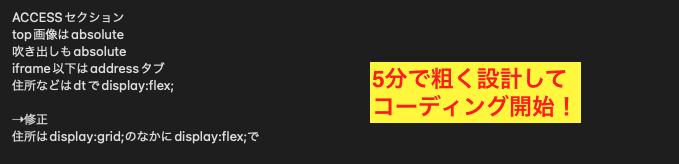
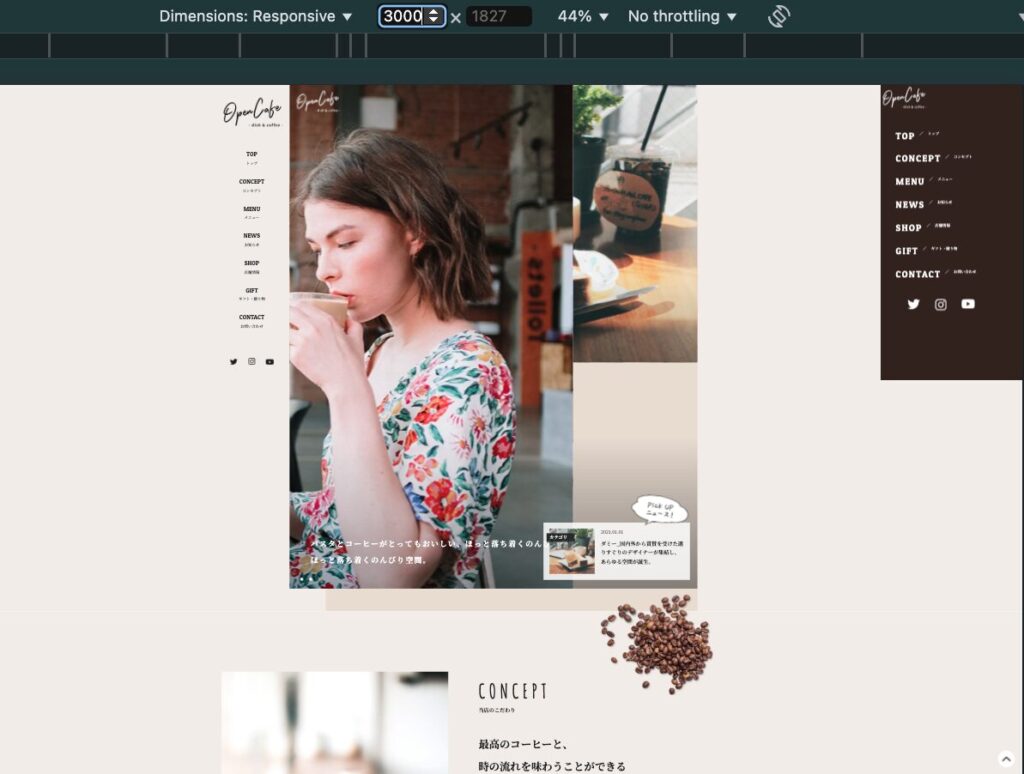
| C | 今日で2週間!TOPページ(PC)完成させる🔥 でこんな感じ、ほぼ完成😊 昨日のNEWSセクションのリボン修正はメンターの回答待ち中 今日も粗く設計してコーディング display:grid の中に display:flex が自然と出てくるのがスキル🆙した証拠😊 |
| A | DAY31 〜 44 卒業制作課題 完了! |




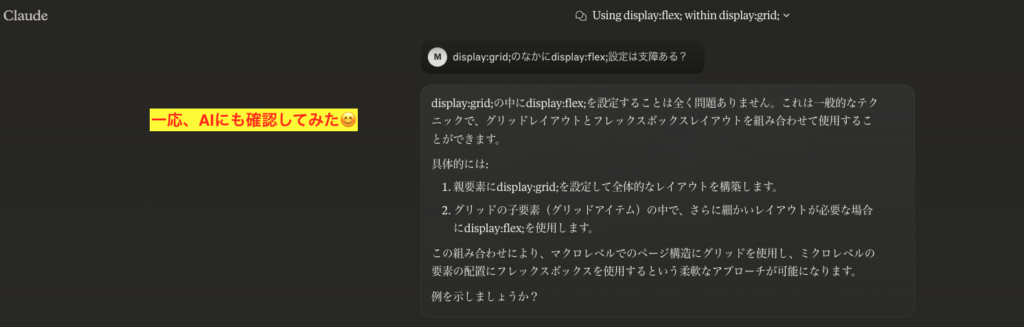
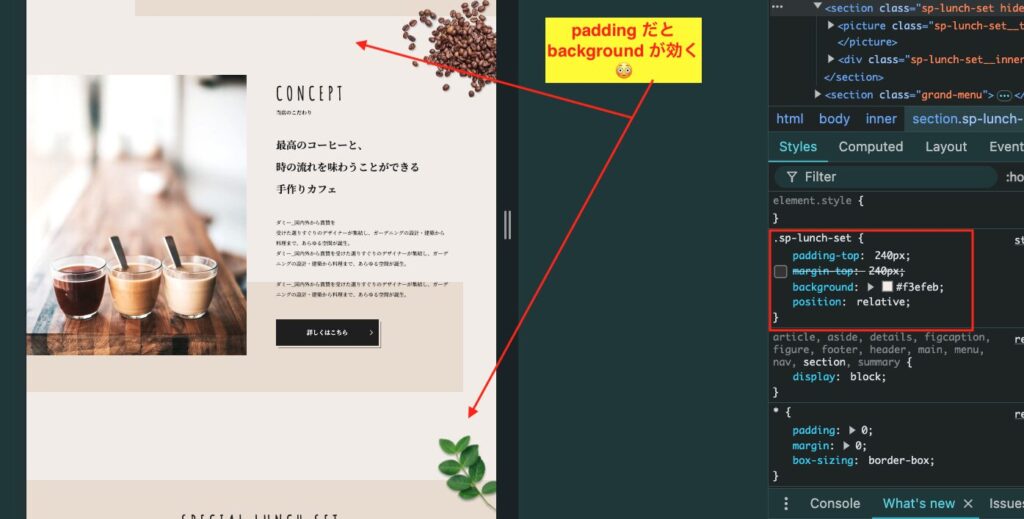
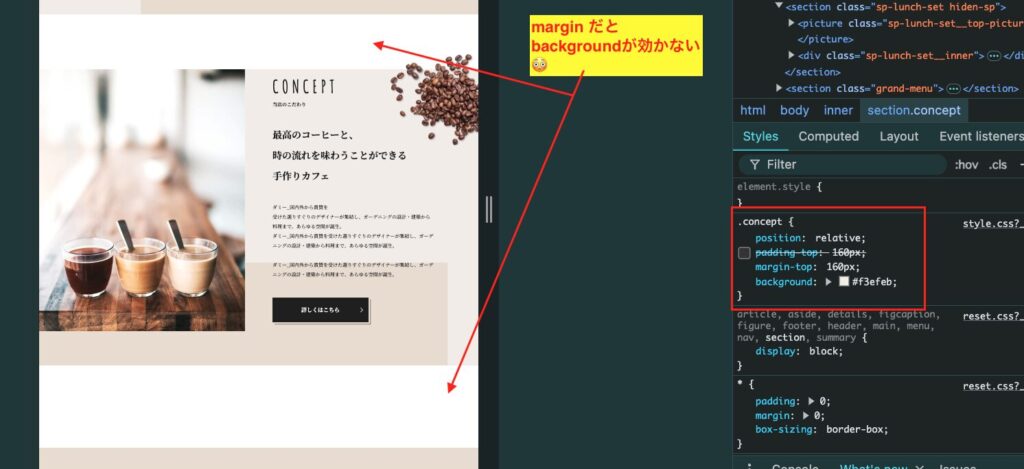
いままで全然気づかなかった
background って
padding だと有効
margin だと無効
すっごいびっくりした
30分近く原因究明してClaude に質問してわかった
とにかくびっくりしました👇


2024/9/11(水)プログラミング日記
【Web制作コース 312日目】卒業制作 15日目
作業:2時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
| D | DAY31 〜 44 卒業制作課題 Tips6 パターン③ カフェ『Open Cafe』のホームページ ドロワー ページトップボタン |
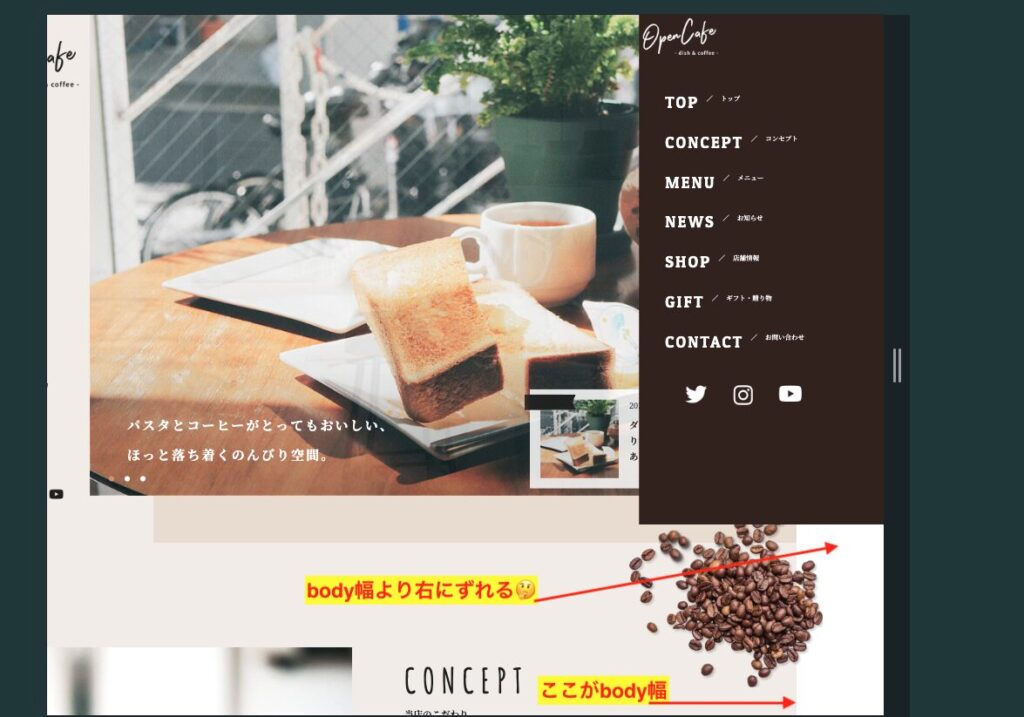
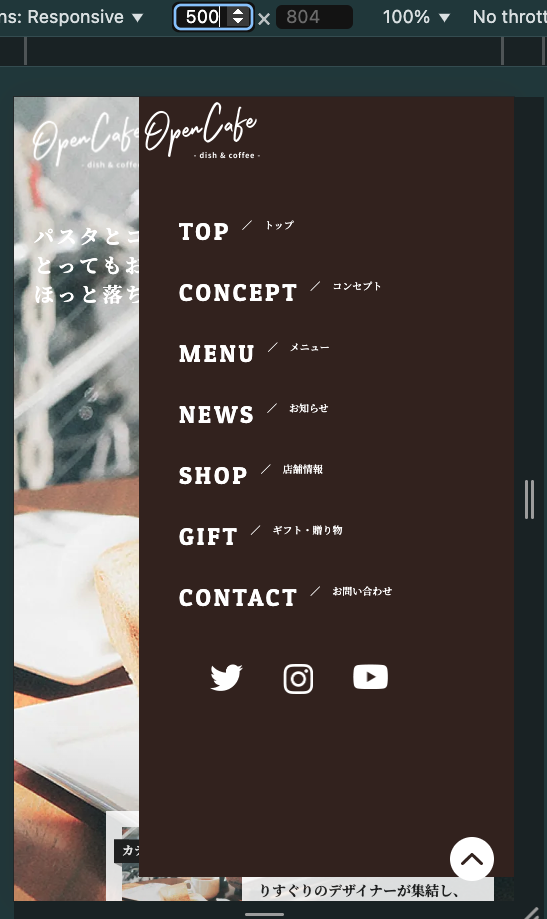
| C | ぐぬぬ詰まる所が溜まってきた ドロワーが画面右端にずれる(トップページボタンも同じ) リボンの上にHTML表示できない(WordPress対応するのに必要らしい) HTMLテキストをリボン作成してるクラスよりz-index大きくしても❌ |
| A | DAY31 〜 44 卒業制作課題 完了! |

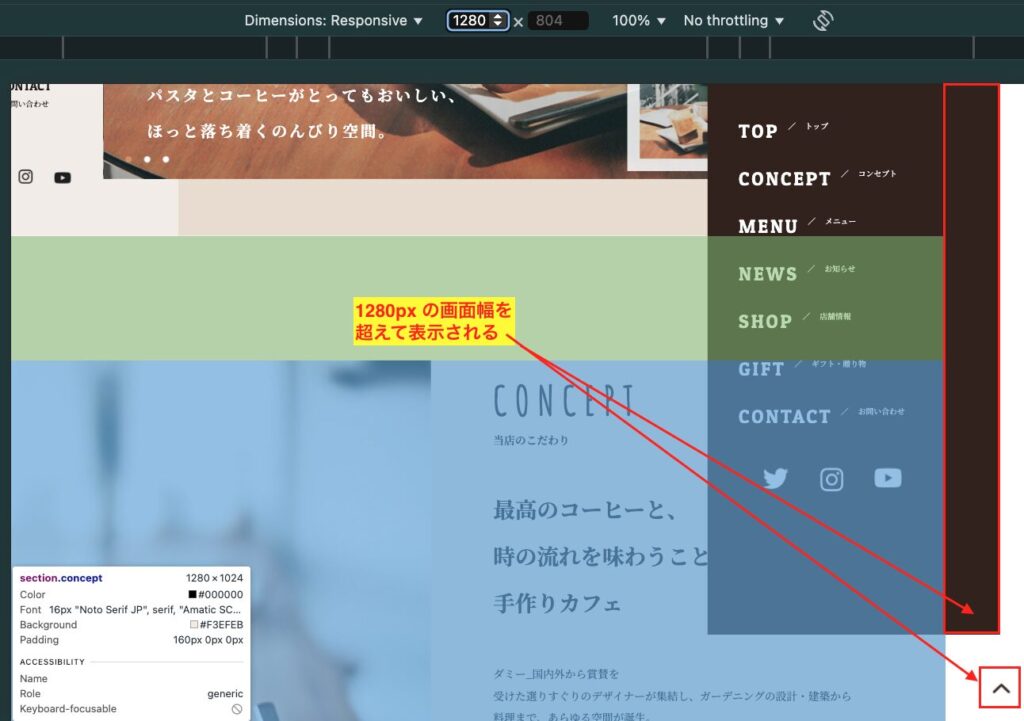
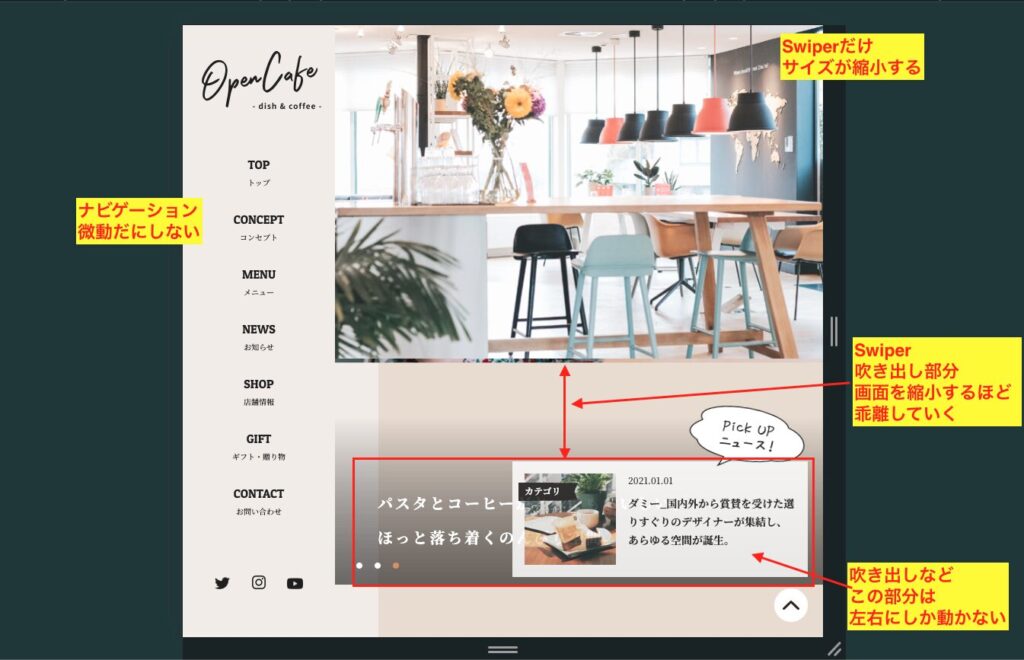
body に設定した1280px の画面幅を超えたところから、ページトップボタン、ドロワーの位置調整がされる🤔なぜ❓
body に overflow: hidden などを設定 👉 ❌
画面幅を超えた位置を基点にして、ページトップボタンとドロワーが配置されるのか理解できない。
ドロワーもページトップボタンも同じ原因かと思いますが、整理できない😅
メンターに質問中❗


2024/9/12(木)プログラミング日記
【Web制作コース 313日目】卒業制作 16日目
作業:3.5時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
| D | DAY31 〜 44 卒業制作課題 Tips6 パターン③ カフェ『Open Cafe』のホームページ ドロワー ページトップボタン NEWSセクション(リボン装飾) |
| C | トップページをsp画像のデザインカンプに修正していく工程 だけどドロワーとトップページの位置調整は今後に影響しそうなので調整を優先 メンターさんの指導を受け、大きい面幅でズレがないか✅ 確かに品質チェックの項目に大画面での表示確認があったことに気づいた 大画面にしたら、各セクションの画像が画面幅の端までずれていた calcを使って修正(動画参照) 画像は1000pxはどの画面幅でも一定の位置を保った❗ left: calc( 50% + 50%画面幅 – 50%の画面幅からa. b. それぞれの左端までのpx) で設定 どうしても画面幅を超えてドロワー、ページトップボタンが表示される 見本サイトを見ても、画面幅を変えてもドロワーの横幅は一定 なので、calaでドロワーの位置を固定してしまえば解決すると考えた 手を付けれていない修正点があるのは想定できる どこに手を付けれていないのか、大きい画面幅での画像、backgroundのズレを修正したのけど他に見当がつかない メンターさんに再度、指導を仰ぎ中 |
| A | DAY31 〜 44 卒業制作課題 完了! |


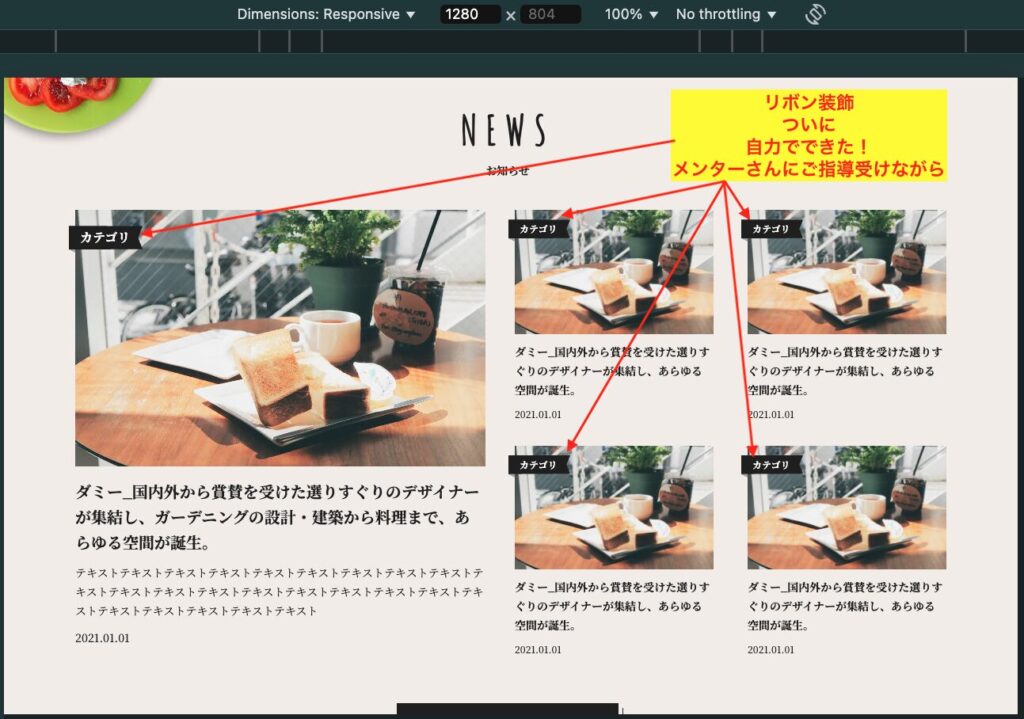
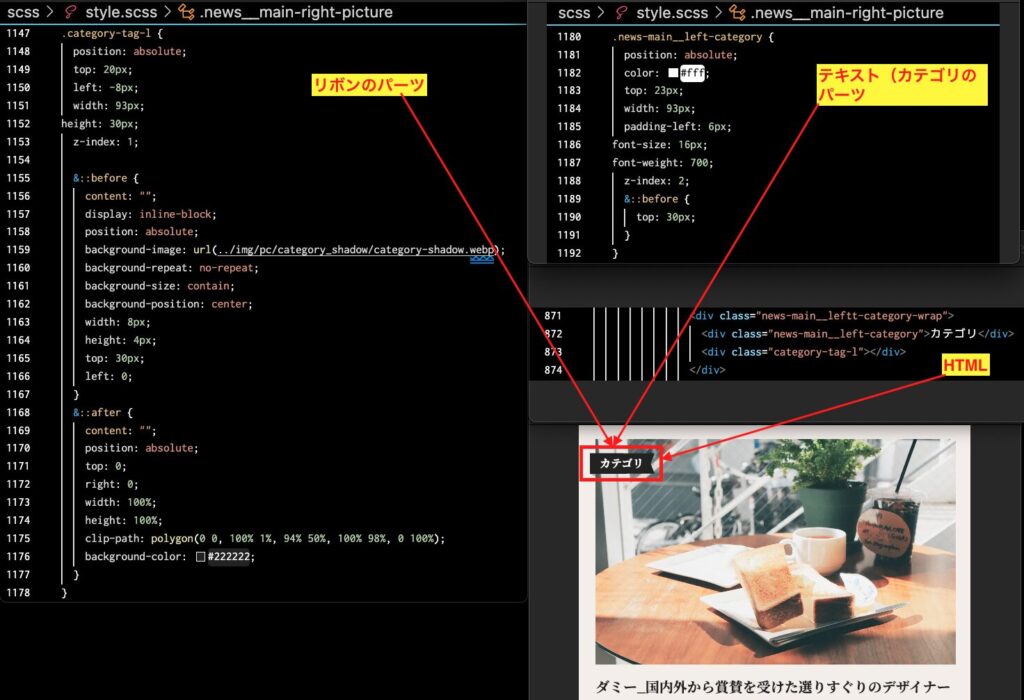
ついに、解決しなかったリボン装飾の実装できた!
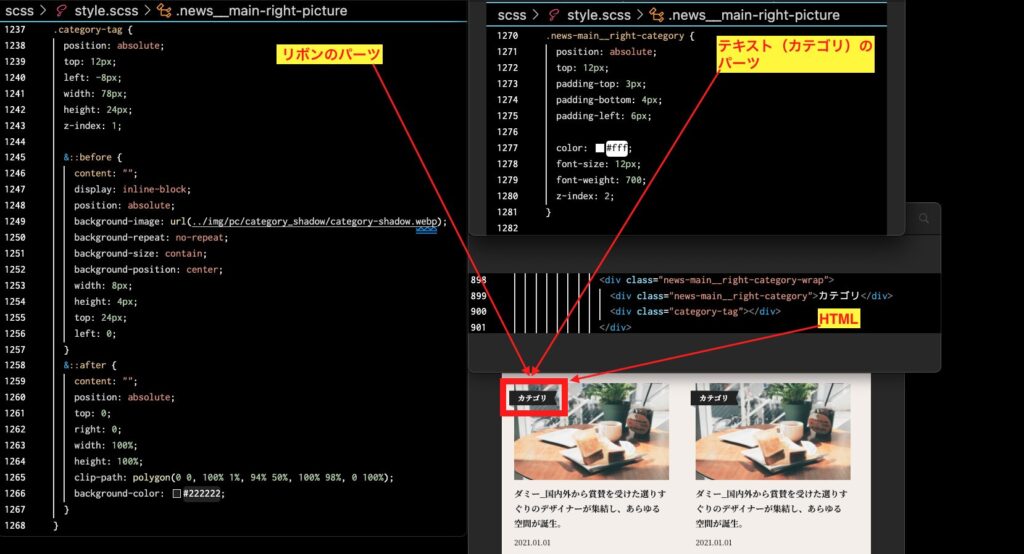
きっかけはAI(Claude)に相談して z-index でテキスト、リボンを重ねる方法に思い至ったとき
落ち着いてHTMLから構成したら、めちゃシンプルなコード構成だった😊



2024/9/13(金)プログラミング日記
【Web制作コース 314日目】卒業制作 17日目
作業:3時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
| D | DAY31 〜 44 卒業制作課題 Tips6 パターン③ カフェ『Open Cafe』のホームページ ドロワー ページトップボタン スニペット登録(リボン装飾) MVセクション(レスポンシブ対応) |
| C | TOPページをSPデザインカンプ再現へ修正開始 Swiperの画像切替できてない PC幅だとSP、PC両方のスライドが表示される🤔 ロゴマークとか修正結構ある pictureタグはSwiperに合わない?コードがおかしい? メンターに質問中! |
| A | DAY31 〜 44 卒業制作課題 完了! |

ページトップボタン、ドロワーが画面幅の外に基点を持っている件は解決!
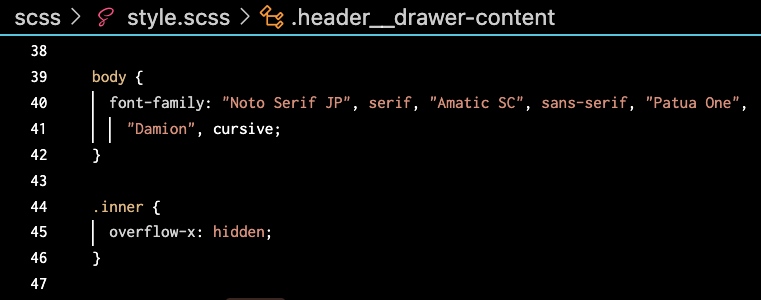
body の次にサイト全体を包むタグに
overflow-x: hidden;を入れるだけ!実はNotionで解決策を記録しておいたけど、封印していた
でもやっぱり時間をかけすぎてしまうので、解禁、速攻5分で解決した(2-3日悩んでたのに)
スニペット登録最強説😊




2024/9/14(土)プログラミング日記
【Web制作コース 315日目】卒業制作 18日目
作業:7時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
| D | DAY31 〜 44 卒業制作課題 Tips6 パターン③ カフェ『Open Cafe』のホームページ レスポンシブ対応 MVセクション コンセプトMVセクション |
| C | 今日で3セクションは完了する計画 びっくりするくらい進まない😱 細かい設定で足止めが続く Swiper、calc、他のレスポンシブ、、、 なんでこんなに化rんでくるんだ🤔っていうくらい戸惑う あまりにも足止めポイントが根深かそうなので整理するのにも混乱 今日、調子悪いのかな🤔 とにかく手を付けれるところから、メンターに質問! |
| A | DAY31 〜 44 卒業制作課題 完了! |


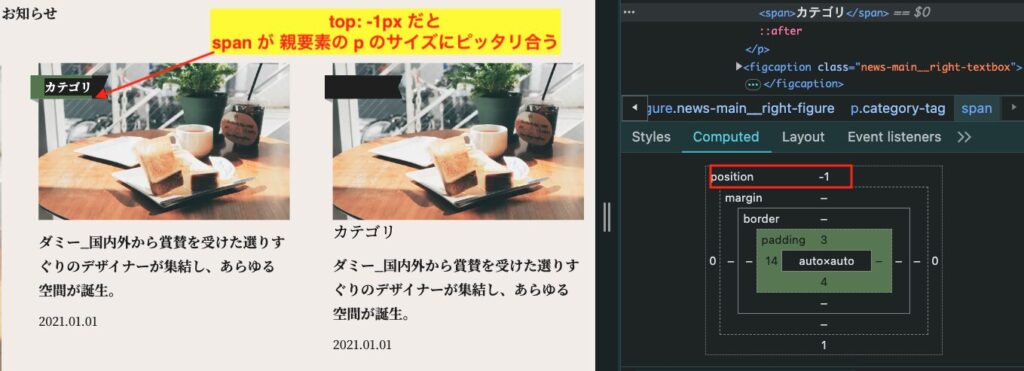
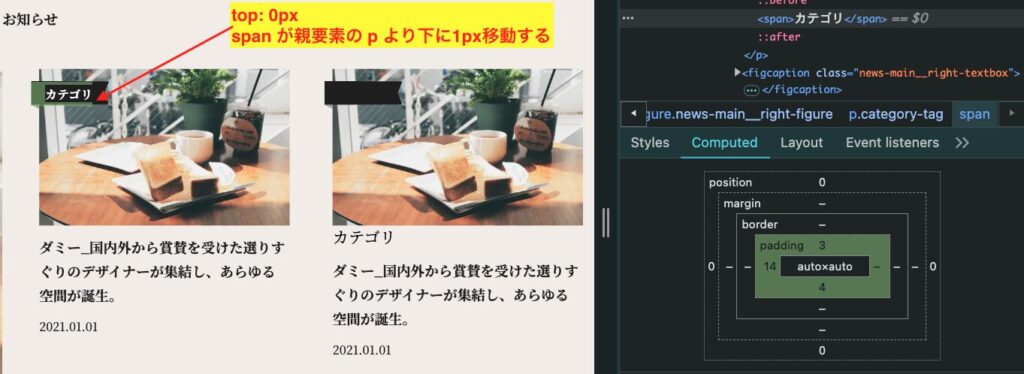
👇リボン装飾の復習



2024/9/15(日)プログラミング日記
【Web制作コース 316日目】卒業制作 19日目
作業:4時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
| D | DAY31 〜 44 卒業制作課題 Tips6 パターン③ カフェ『Open Cafe』のホームページ レスポンシブ対応(SP幅) MVセクション SPECIAL LAUNCH SETセクション スニペット登録(left:calc と right:calc の計算式)👉Notion |
| C | left:calc で画面両端の画像位置を保つ設定に難渋💦 中級編最終課題のときとなんか勝手が違う、なぜ🤔 昨晩から宿題に残しておいた、、で、解決👍 超簡単だった👇 left: calc( 100% + アイコン左端⇔画面右端のpx) 以上、超シンプル😊 毎回思うけど calc ってシンプルなんだけどつかみにくい calc は完了したので次! SPECIAL LAUNCH SETセクションで display:grid; が崩れる修正 なぜだ!1時間は原因探査、、、不明➝メンターへ質問 原因が単純すぎて「おいおい!」と自分に思った |
| A | DAY31 〜 44 卒業制作課題 完了! |

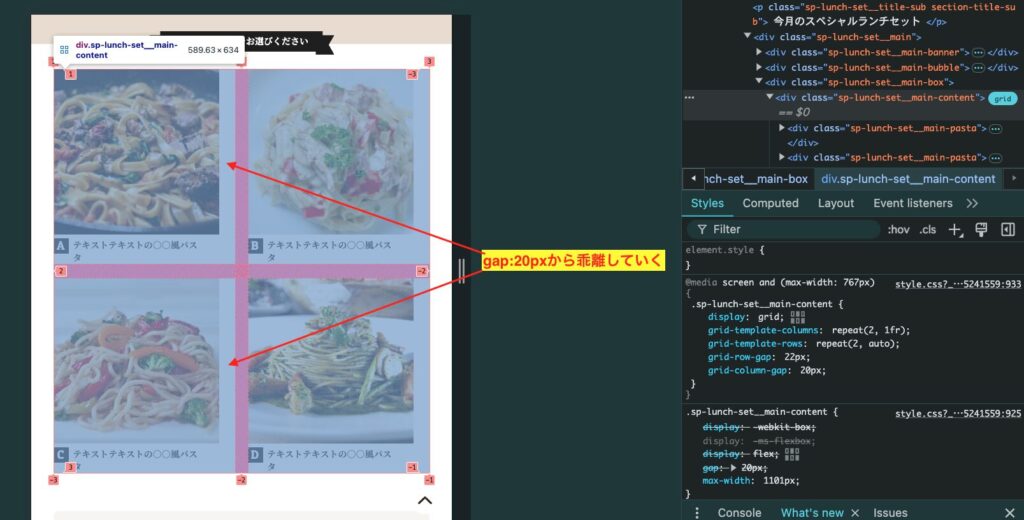
display:grid; が崩れた理由👇
- 画像のmax-widthをPCのデザインカンプを見て設定
- PC幅未満のレスポンシブのときに画像のwidthが①のmax-widthよりも大きい時がある
- max-width を設定していたので、max-width以上よりも画像がレスポンス時に大きくなれない
- 結果、max-width以上に画像が大きくならないので、画像を設置するwidth内に余白が生じる
- 余白分、grid-collum-gap:20px 以上に、画像感の余白が広がって見えた

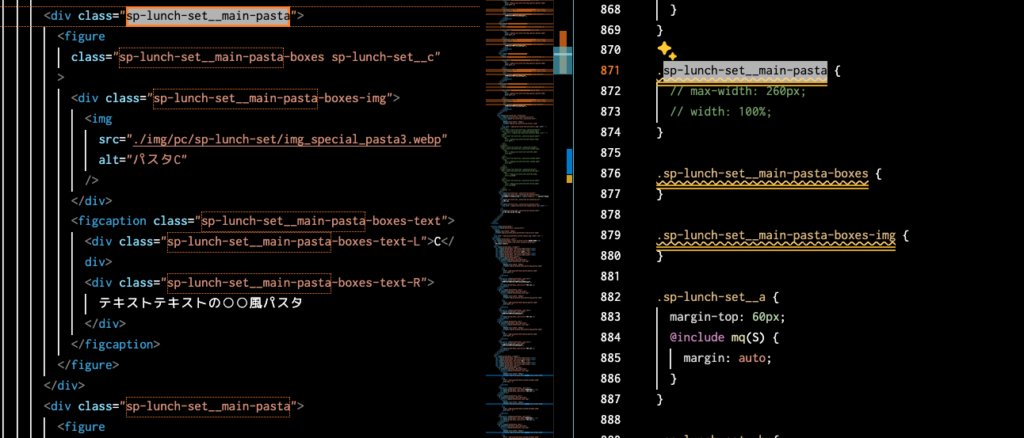
解決後👇
👇これが原因!➝ 削除

👇これが原因!➝ 削除


ついに!
calc
left: calc
right: calc👆計算式をシンプルに理解できた!
動画付きで calc の計算式も👇に整理しました!
left: calc( 100% + アイコン左端⇔画面右端のpx)
以上、超シンプル😊
rightも同様😊👇 SP幅

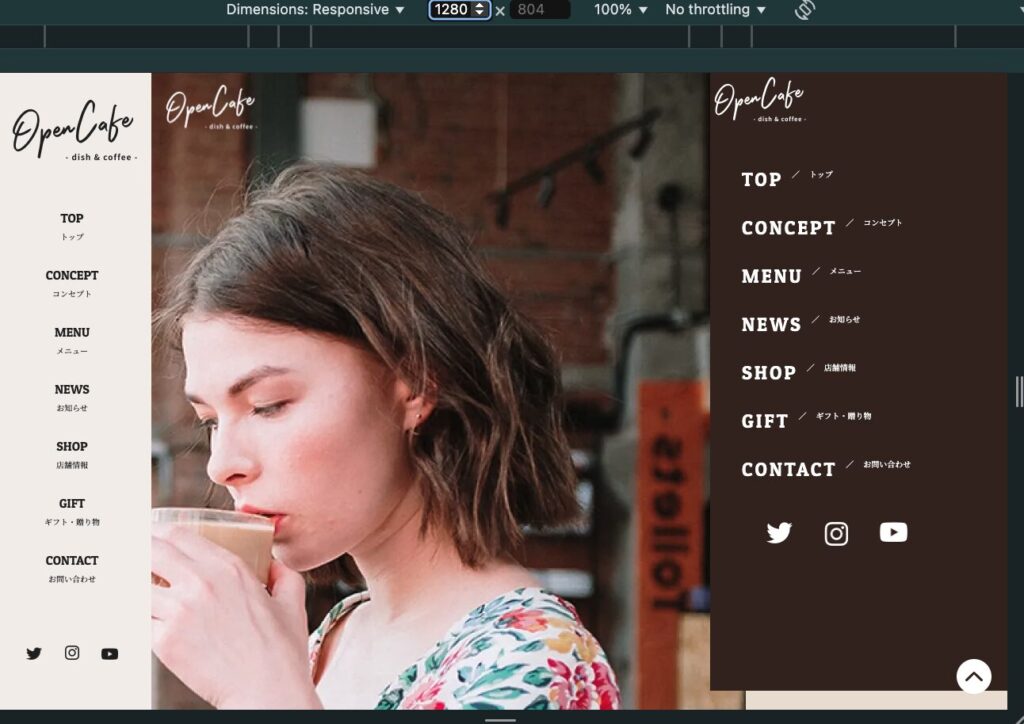
👇 PC幅



コメント