2024/9/1(日)プログラミング日記
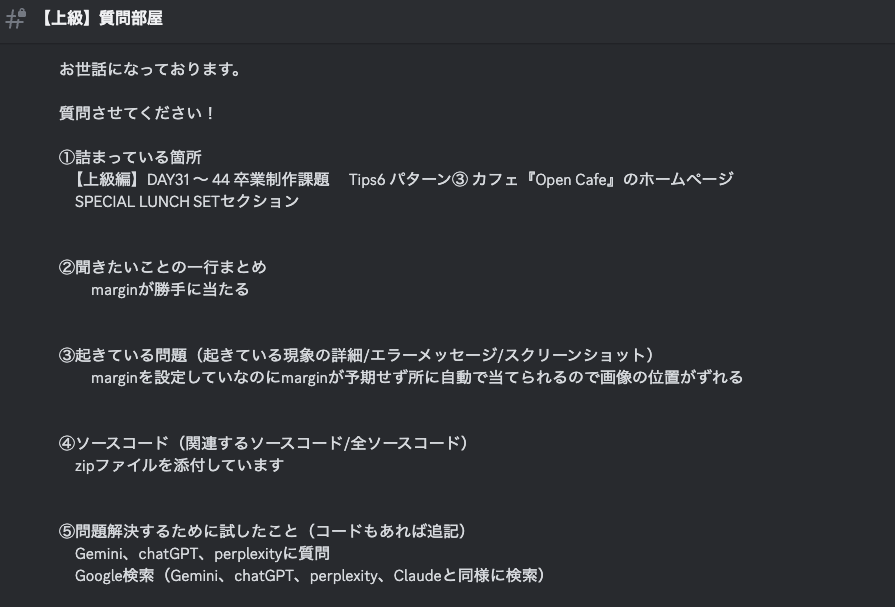
【Web制作コース 302日目】卒業制作 5日目
作業:5時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
| D | DAY31 〜 44 卒業制作課題 Tips6 パターン③ カフェ『Open Cafe』のホームページ MVセクション CONCEPTセクション 【スニペットの登録、整理】 Swiperのズーム&ループの登録(Notion) Swiperのページネーション改修の登録(Notion) Swiperのスニペットをフォルダ作成してまとめた(Notion) |
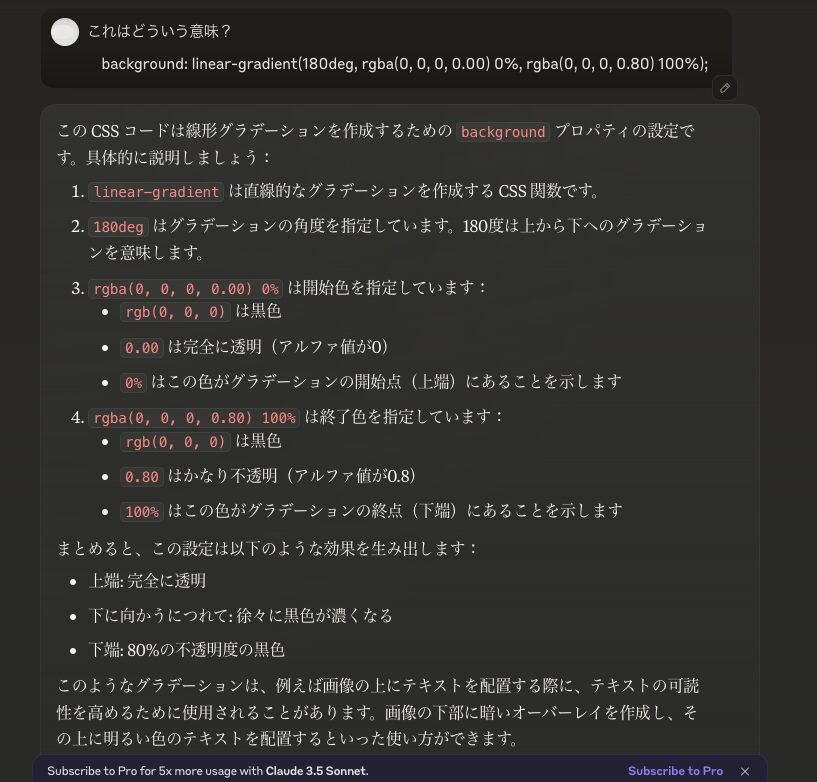
| C | clipiy使ってclip-pathをscssに当てたけど反映しない🤔 clip-pathを当てるHTMLのclassを作っただけ & scssもclip-pathだけ👉当たるわけない デイトラの講座見直して気付いた👉修正完了😅 MV画像の白色テキストの可読性良くするためたどり着いたのは👇 background: linear-gradient 👉いろいろ試行錯誤してたけどよく見たらデザインカンプに数値まで設定してあった😅 まあ自走力つけるためには良しとする( background: linear-gradient は合ってたし) Swiperのスニペット登録、整理したけど、30-60分と時間かかるけど後々に生産性上げる効果高いのでコツコツと自分のスキルを整理した! どう調整してもブラウザでパーツの位置がずれる ひょっとして、初めて当ててみた reset.css が原因?🤔 的中、 reset.css をこれまで使ってきた reset.css に更新 👉 デザインカンプとピッタリ合った👍 やみくもに reset.css を試すのはよろしくない感じかも 👉と思って、もう一度 reset.css を戻してみたら、あれ🤔どっちのreset.cssでもデザインカンプとピッタリ、、、とりあえず今後も注意点にはしておく 明日は button の押し込み設定❗ |
| A | DAY31 〜 44 卒業制作課題 完了! |

👇MV画像の白色テキストの可読性の改善の前後比較!




2024/9/2(月)プログラミング日記
【Web制作コース 303日目】卒業制作 6日目
作業:2.5時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
| D | DAY31 〜 44 卒業制作課題 Tips6 パターン③ カフェ『Open Cafe』のホームページ CONCEPTセクション |
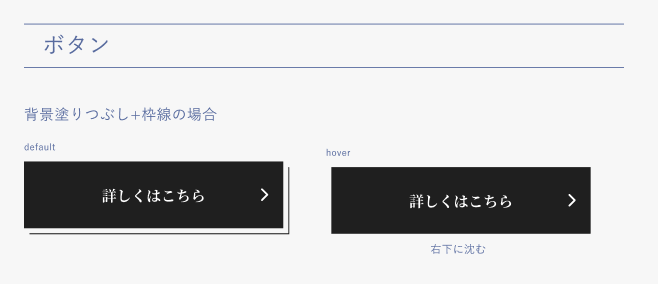
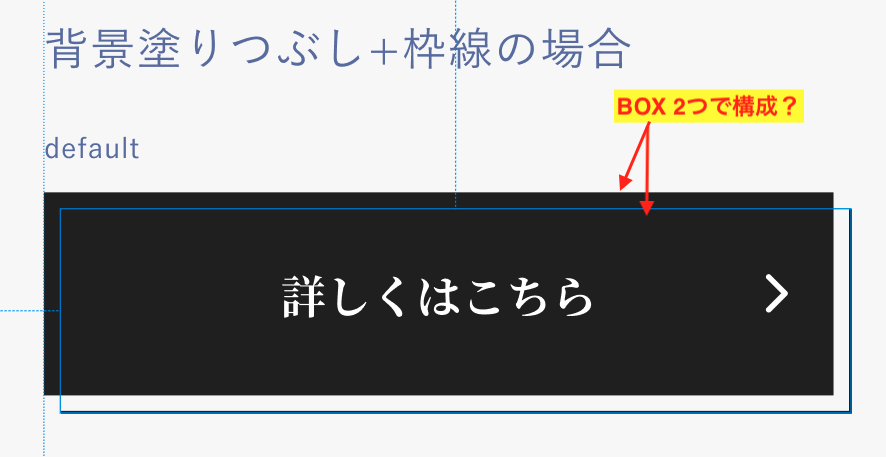
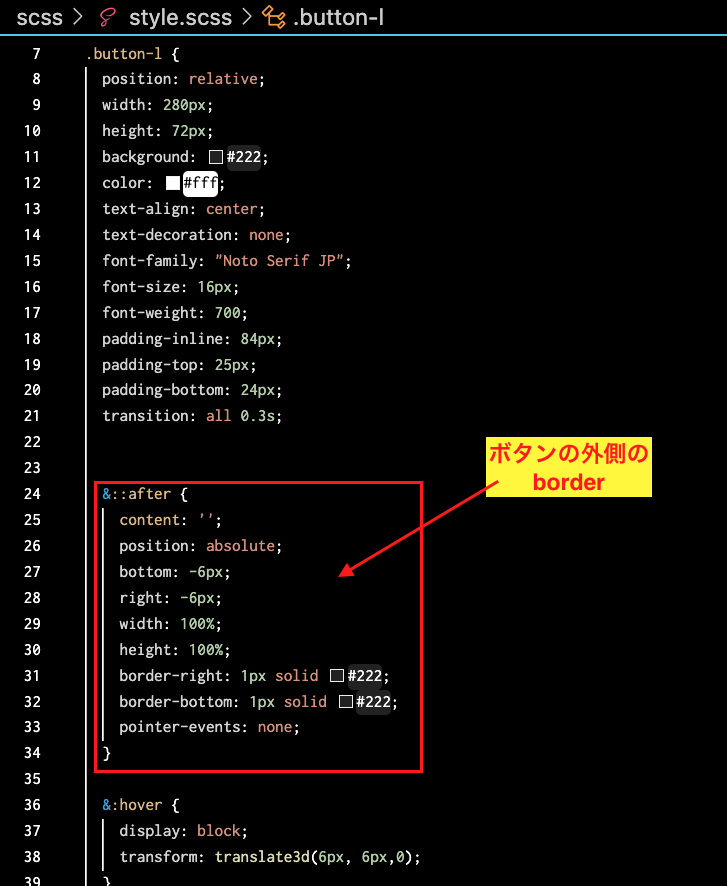
| C | ボタンの挙動をルール通りに作成できない(ボタンをhover時に右下に移動できない)のはなぜ? 問題 1. Y軸に指定px以上動く 2. hoverの場所によって高速でボタンがちらつく 3. boder がボタンと一緒に動くので、ボタンが沈んでもborderが表示されたまま 2時間試行錯誤して今日は解決できず。 メンターへ質問 👉 5分で解決😊 とっても単純明快なご指導を頂いた! hoverしたときに、boerderを設定した after要素にも translateを設定するだけだった! シンプルすぎてすごく納得👍 これでまた一つ、スニペット登録できる😊 次のセクションへGO❗ |
| A | DAY31 〜 44 卒業制作課題 完了! |

メンターへ質問する前👇
メンターの回答を受けて5分も立たずに解決👇



2024/9/3(火)プログラミング日記
【Web制作コース 304日目】卒業制作 7日目
作業:2.5時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
- 【スニペット登録】
| P | 上級編を進めるだけ進める |
| D | DAY31 〜 44 卒業制作課題 Tips6 パターン③ カフェ『Open Cafe』のホームページ sp-lunch-setセクション スニペット登録(右下に押し込むボタン) |
| C | とりあえず次のセクションを開始! 1.5時間ほどでHTML詰めてきたので、あとはSCSSをデザインカンプ見ながらベタに貼り付けた ここからが面白くなるところ 楽しみ😊 あと昨日のボタンの仕込みはメンター回答受けて5分解決❗ |
| A | DAY31 〜 44 卒業制作課題 完了! |



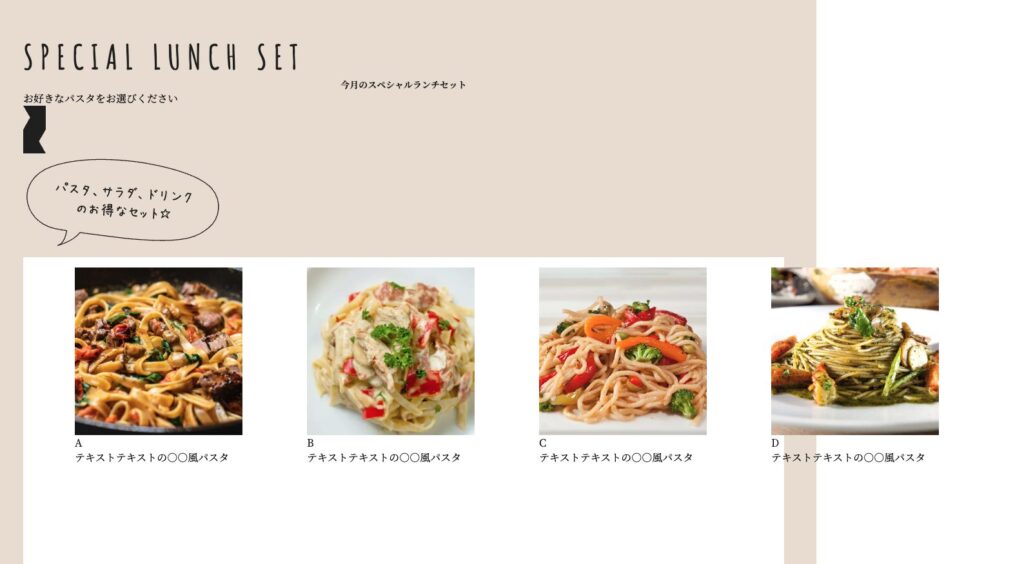
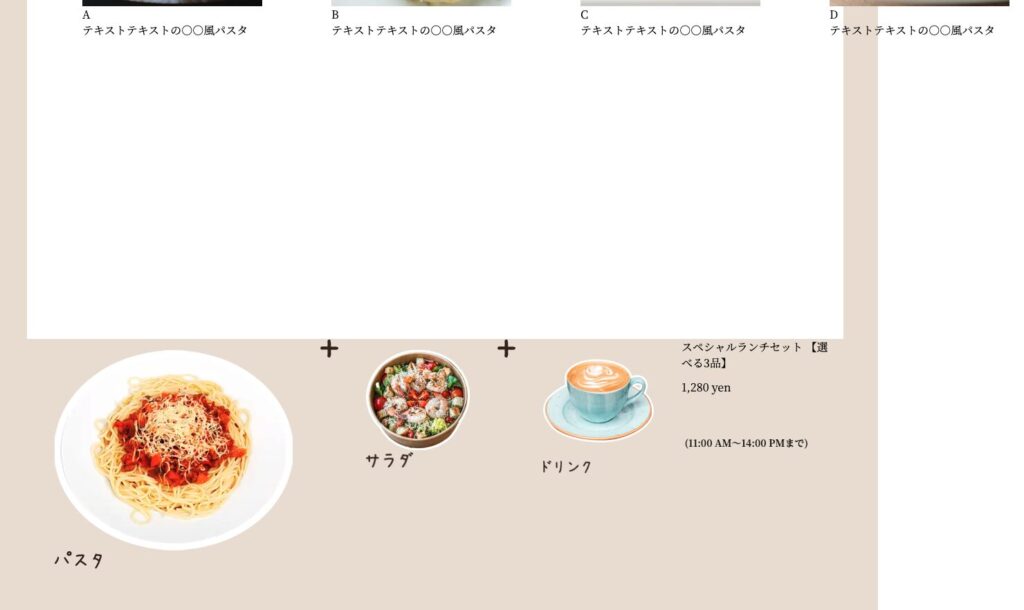
まだちょっとこんな感じです👇


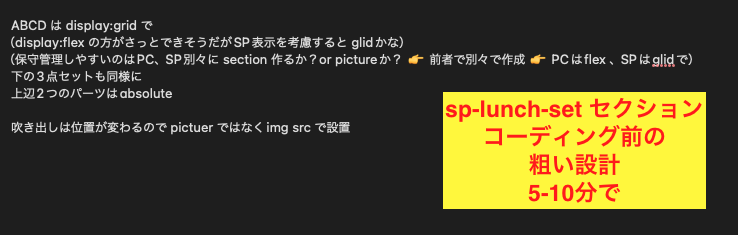
画像の「+」は2つあるけど、微妙に左右のpxがそれぞれ違うのでflexの場合、translate で微調整か🤔

商品の画像をdisplay:flex , grid どっちか迷った
👇の記事を参考にしてPC、SPでそれぞれ別のHTMLセクションを作成することにした

保守管理しやすいのはflex, grid どっちかに絞ったほうが良いのかな🤔
とりあえず、別々のセクションで mixin(hiden) を使うことにした
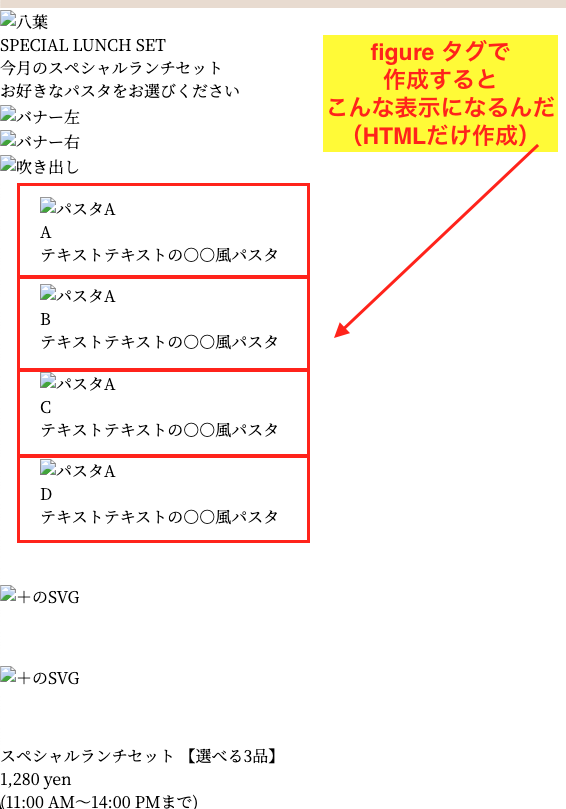
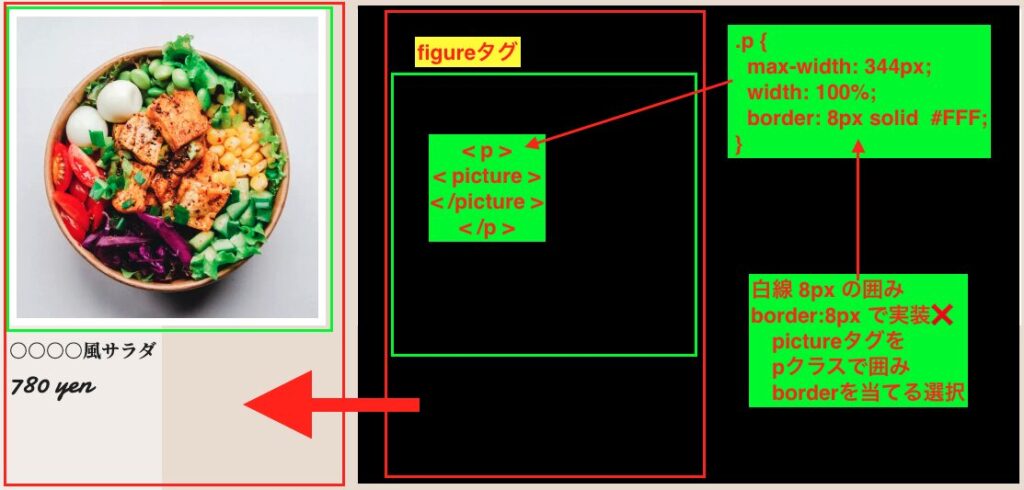
1つのBOXで「画像 + テキスト」を作成する場合、画像とテキストが両端揃わないことが多かったけど、今回は figure タグで両端揃った。
HTMLだけでみたら figureタグってこんな感じのブラウザ表示なんだ、とfirureタグを妙に推したくなりました😊

2024/9/4(水)プログラミング日記
【Web制作コース 305日目】卒業制作 8日目
作業:3時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
| D | DAY31 〜 44 卒業制作課題 Tips6 パターン③ カフェ『Open Cafe』のホームページ sp-lunch-setセクション |
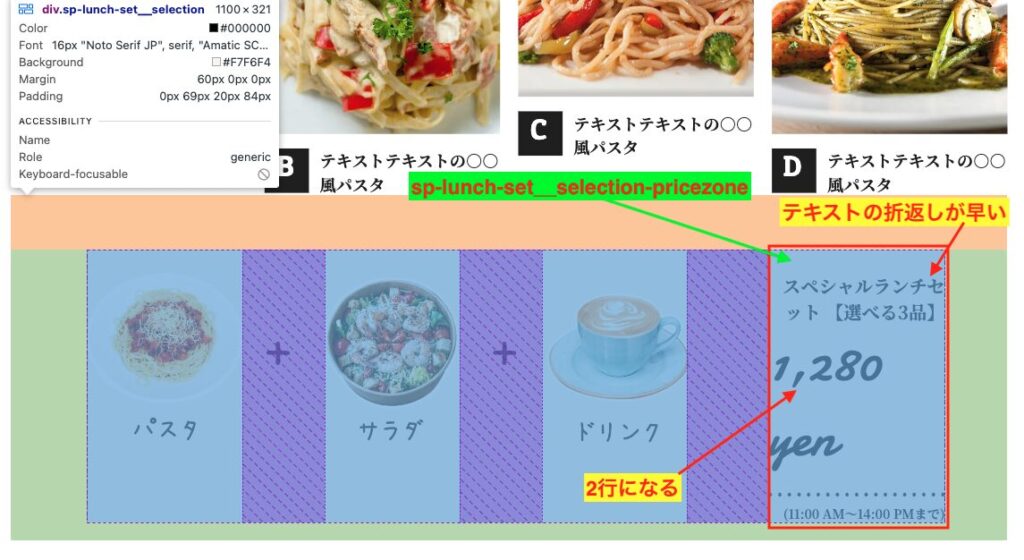
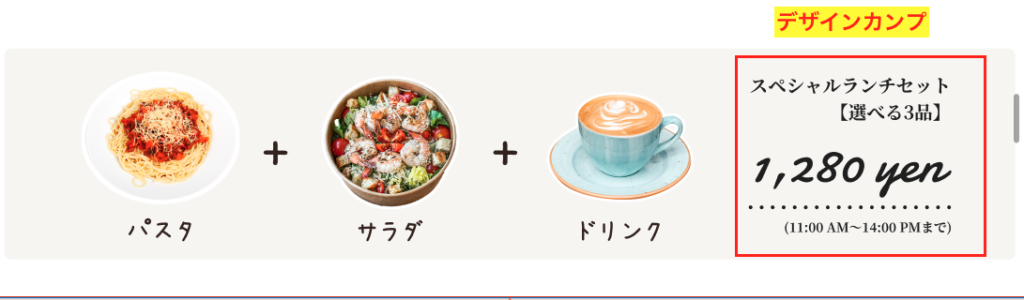
| C | なぜか勝手にmarginが左右についたりする現象が。。。 すいすいと行くはずだったけどちょっとつまり感あり 原因はなんだろうか?ちょっとずつのエラーが複数カ所で発生🤔 今日のこのセクション修了の予定だったけど、明日も🔥 メンターに質問中 |
| A | DAY31 〜 44 卒業制作課題 完了! |


2024/9/5(木)プログラミング日記
【Web制作コース 306日目】卒業制作 9日目
作業:4時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
| D | DAY31 〜 44 卒業制作課題 Tips6 パターン③ カフェ『Open Cafe』のホームページ sp-lunch-setセクション |
| C | sp-lunch-setセクション完了! 想定の倍(3日)かかったけどまあOK 手間取ったのはこの3点 reset.css が現状のコードにうまく適合しない レスポンシブで画像崩れる 規定の画面幅でも画像位置がずれる このうち reset.css は勝手にmargin が当たるなど苦戦した レスポンシブについては親要素で display:flex 👉 2つの flex 構成して完了! |
| A | DAY31 〜 44 卒業制作課題 完了! |

結局、reset.css を変更 👉 いったんコーディングしながら様子見とした
参考にしたのはこの記事👇




2024/9/6(金)プログラミング日記
【Web制作コース 307日目】卒業制作 10日目
作業:2時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
| D | DAY31 〜 44 卒業制作課題 Tips6 パターン③ カフェ『Open Cafe』のホームページ グランドメニューセクション |
| C | 粗く設計して次のセクションを開始! 2時間かけてHTMLを仕上げて、SCSSにクラス名コピペ ここまでで2時間なのでもう少し生産性高めたい スキルめた高くなったと思うけどもっと生産性高めれるはず🤔 明日からSCSS、ここからが面白い😊 メニュー画像を display:grid か display:flex か考えた結果、gridが妥当と結論 何個の画像で折り返すのか、grid-line をどう設計するのかも深めたいし flex で完了するのはコーディングできても先細る感じがするので grid に決定 HTML自体は途中で確認することもなく一発で仕上がったのでこれはこれで進歩を愛でる とにかく楽しい😊 |
| A | DAY31 〜 44 卒業制作課題 完了! |


2024/9/7(土)プログラミング日記
【Web制作コース 308日目】卒業制作 11日目
作業:5時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
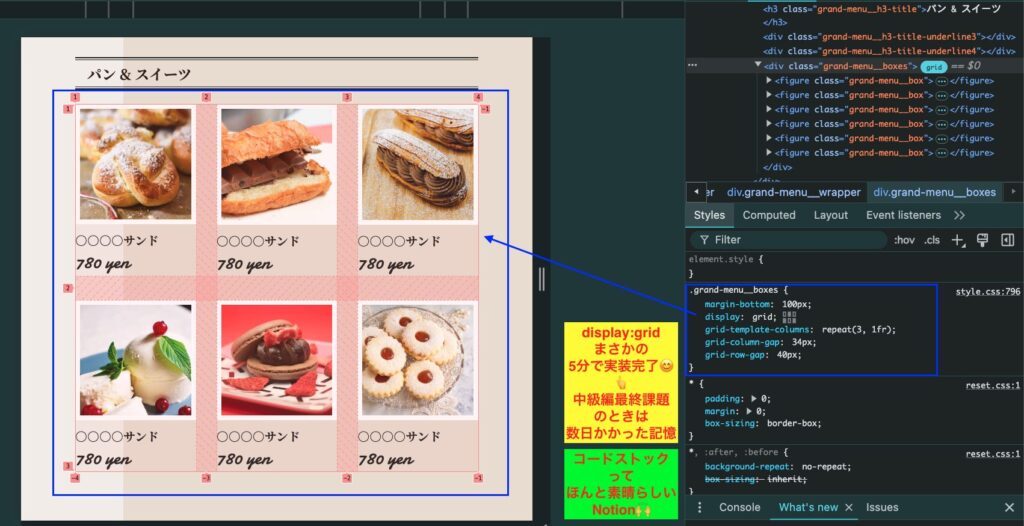
| D | DAY31 〜 44 卒業制作課題 Tips6 パターン③ カフェ『Open Cafe』のホームページ グランドメニューセクション完了❗ |
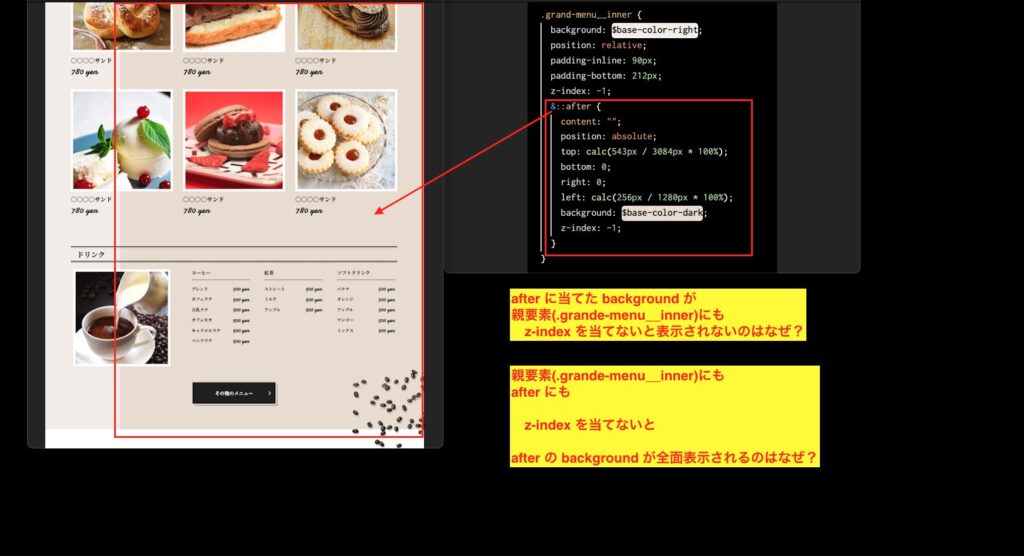
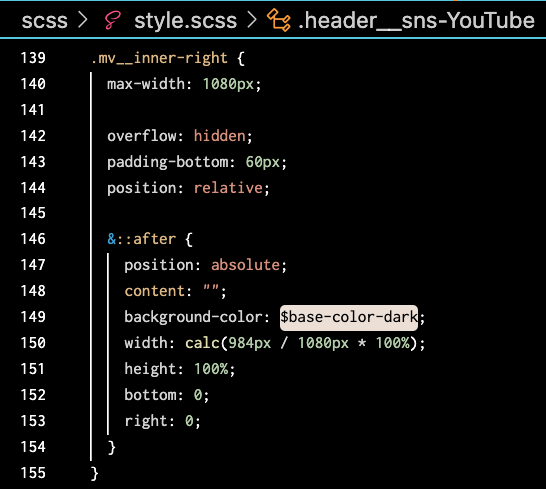
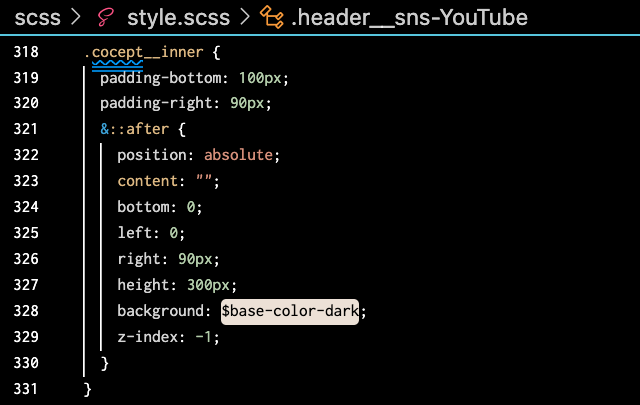
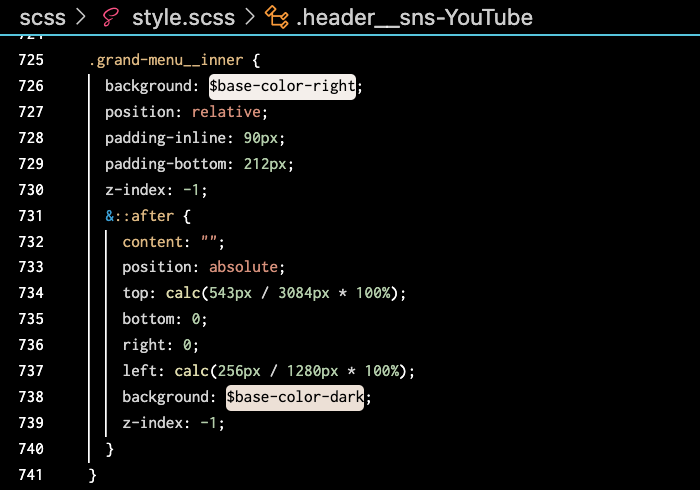
| C | display:grid で実装する設計にしたので苦手感あった grid は中級編最終課題で理解しきれなかった なので最大で数日はgrid実装に時間がかかるという心づもりだった なんと!5分でgrid実装完了!まさかの卒業制作課題の中でも最短実装😊 順調に行って今月中は静的サイトに時間を使う見込み で、なぜか inner に当てた ater で手間取る それ以外は順調😊 z-indexについてメンターに考え方を質問中 |
| A | DAY31 〜 44 卒業制作課題 完了! |




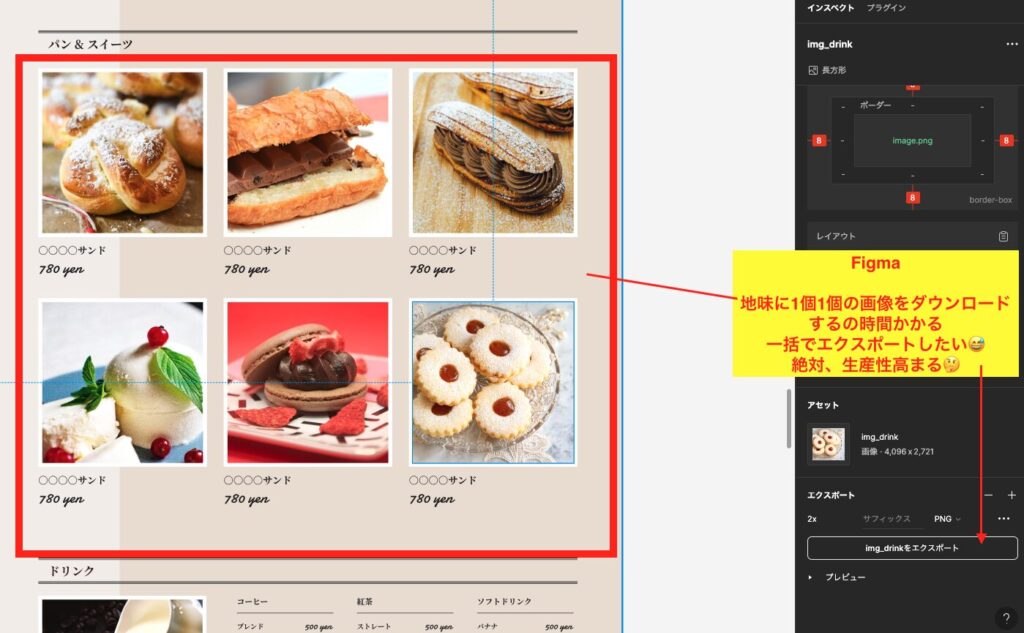
メンターへの質問で添付した動画と画像👇



2024/9/8(日)プログラミング日記
【Web制作コース 309日目】卒業制作 12日目
作業:5時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
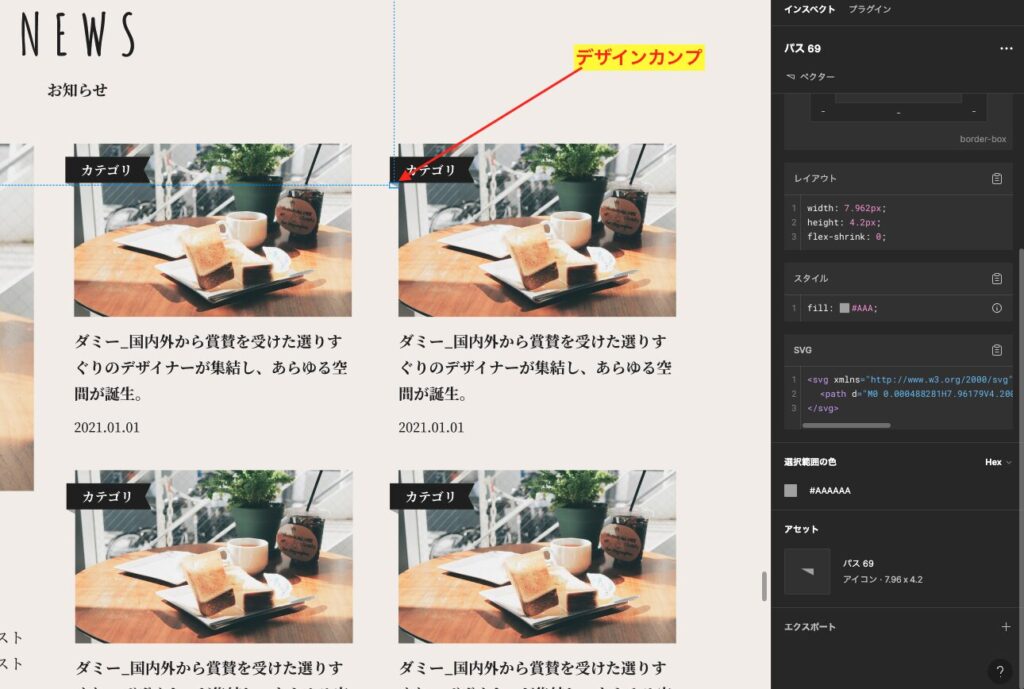
| D | DAY31 〜 44 卒業制作課題 Tips6 パターン③ カフェ『Open Cafe』のホームページ ギャラリーセクション NEWSセクション |
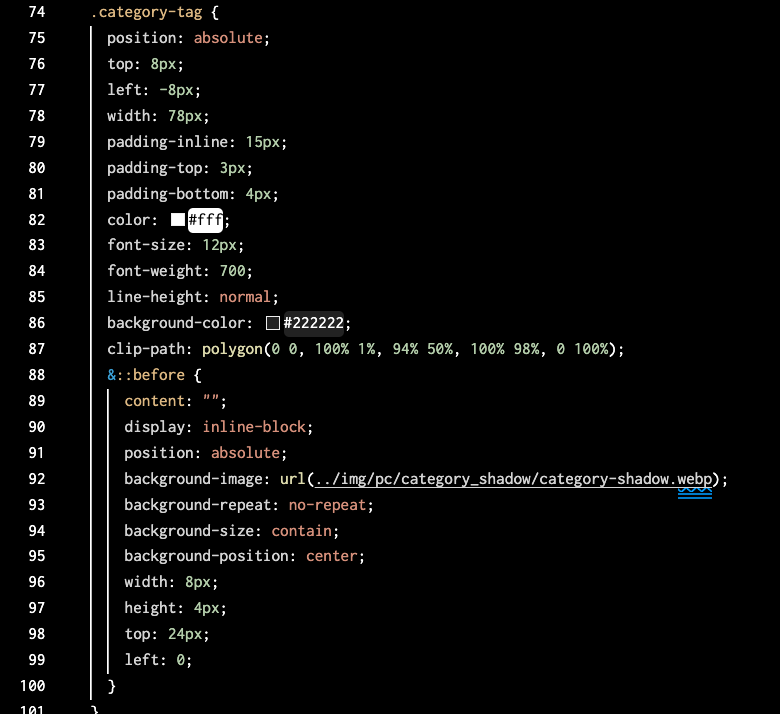
| C | 今日中にTOPページ(PC)完了をできればと狙ったけど、もう一歩 ギャラリーセクションは30分で完了狙い➝1時間 NEWSセクションは1時間で完了狙い➝1時間20分 だんだんコーディング早くなっているのがわかる 共通パーツにできたところがあった👉さっそく共通パーツ化⭕ そして今日もなぜここで?という頻出パターンのコーディングに💦 beforeで background-mage; url 表示できない、なぜ? 位置配置⭕画像認識⭕、なのになぜ画像表示されない? background-mage; url で時間取らなかったとしたら、今日中のTOPページ完成できたかも🤔 まあ、現時点の実力🤔 background-mage; url についてはメンターに質問中 |
| A | DAY31 〜 44 卒業制作課題 完了! |





これがmargin相殺か🤔
上下のmargin食い合ってるぞ🤔



コメント