2024/8/26(月)プログラミング日記
【Web制作コース 296日目】
作業:3時間
作業内容
- 【上級編】DAY 31~44 卒業制作課題
- 【上級編】DAY27 Tips3
- 【上級編】DAY23 Tips-1-2
| P | 上級編を進めるだけ進める |
| D | DAY31〜 44 卒業制作課題 Tips2 CSS設計から学びたい方へ 👇Tips2 CSS設計から学びたい方へ を進めるために修了必要なDAY DAY27【CSS設計③:CSS設計を実際に使おう】 Tips3 実践:FLOCSSを使って1からサイトを作ってみよう foundationのコーディング layoutのコーディング componentのコーディング |
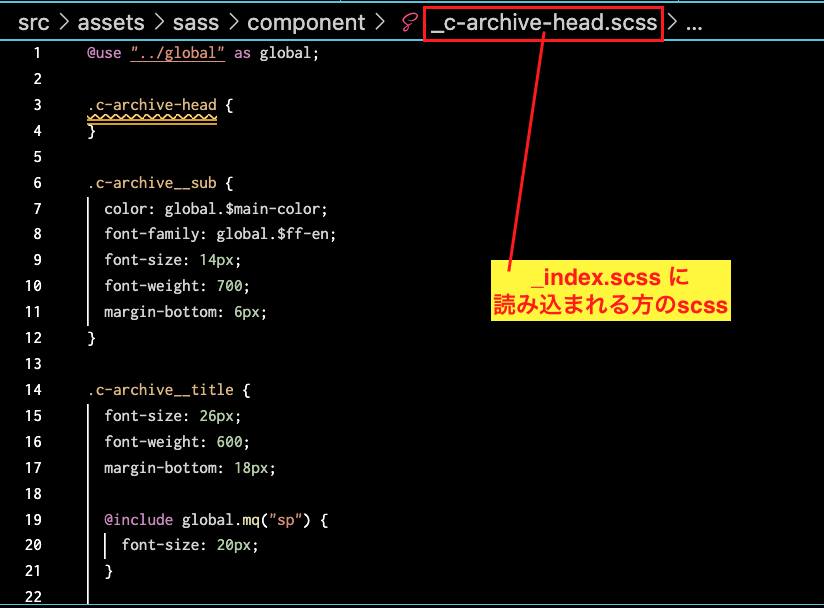
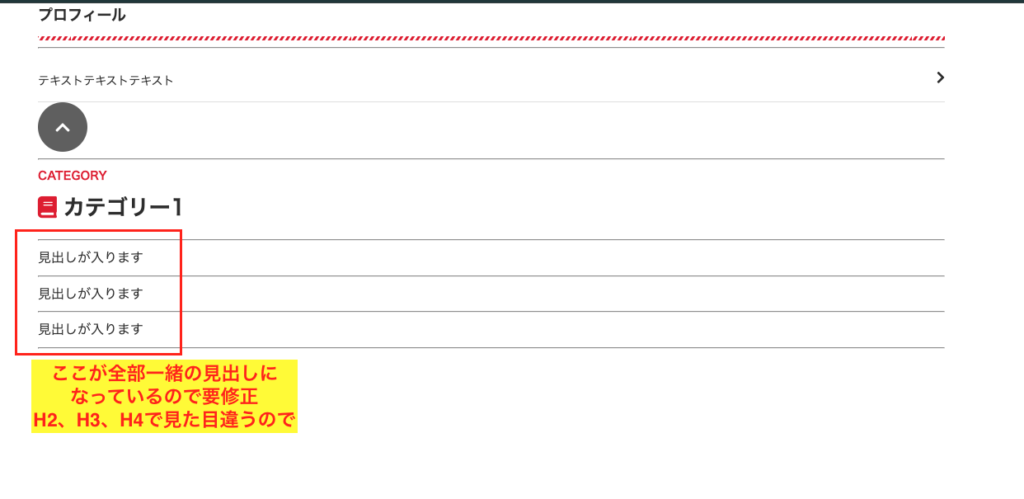
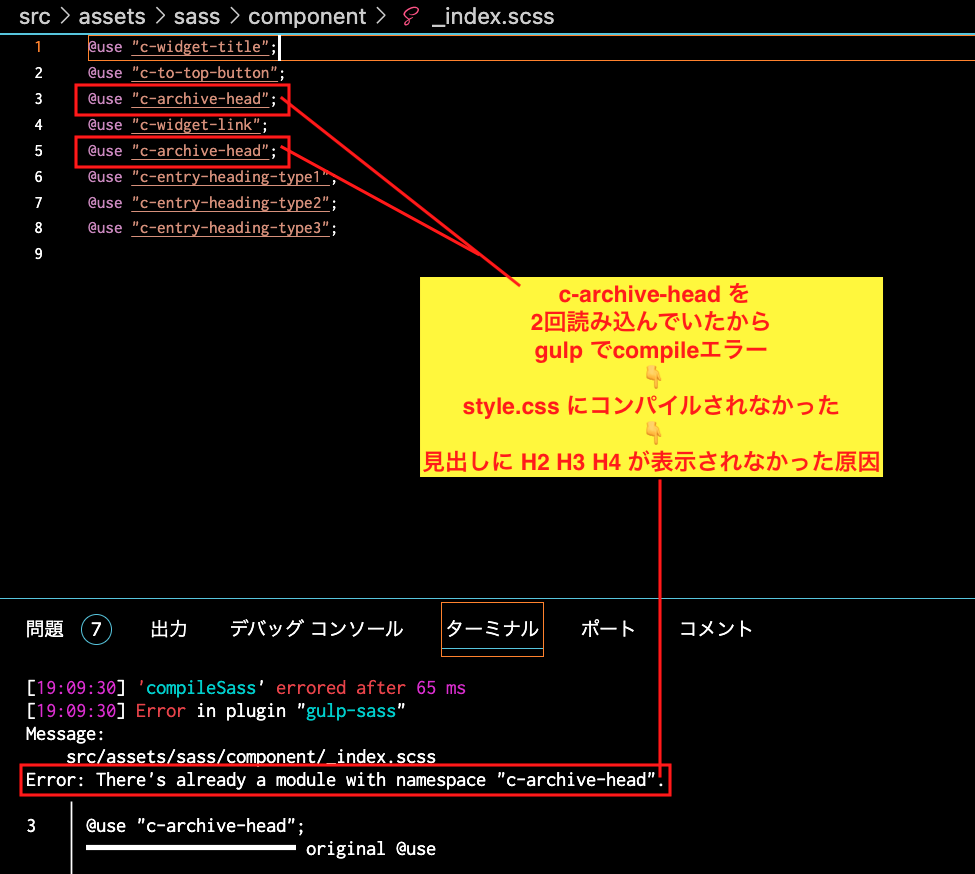
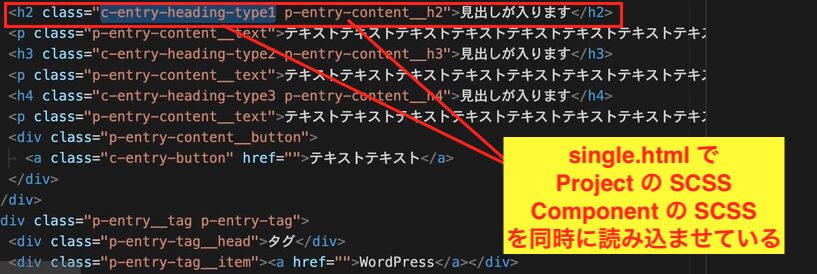
| C | FLOCSSでCSSを設計する方法なんかわかってきたぞ F、L、Oそれぞれでフォルダ作る 例えば F でフォルダ作ったら、_index.scssを作成する _index.scssでは同じフォルダ内のscssを読み込む L、Oフォルダも同じ なんかめちゃ便利!共通classの親戚ぽい😊 見出し1しか表示してないので要修正 |
| A | DAY 31~44 卒業制作課題 完了! |





FLOCSSSでCSSを設計 👉 投稿はWordPressの投稿機能?
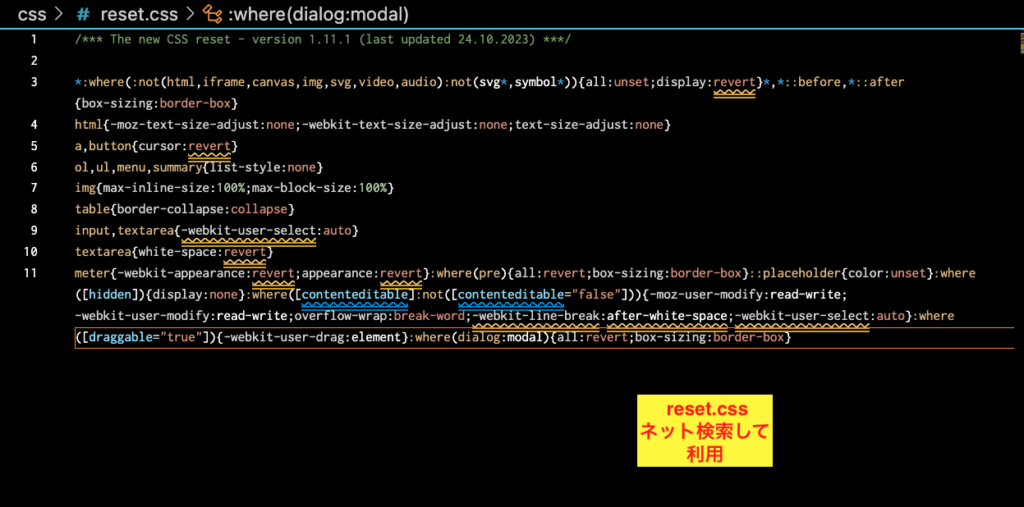
reset.scss 👉ネットにもたくさんあるので利用したり、自分でも作成しても良い、必要最小限の内容で作成する、安易に後から外部のreset.scssに変更すると崩れる
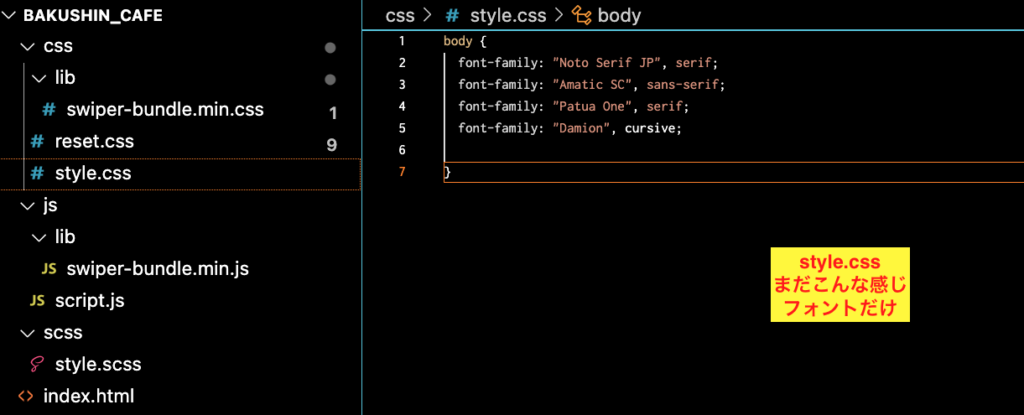
base.scss 👉 bodyにフォントサイズなどをあてるなど
layout.scss 👉 サイトの中の区切り、インナーの区切り、ウイジェットエリアなど、front-page..htmlでみながら作ると作りやすい
_i-inner.scss作成してコードを記入 👉 _index.scssで _i-inner.scss を読み込んで npx gulp 👉(⌘S)コンパイルする 👉 style.cssにcompile 👉 front-page..html で表示を確認する
component.scss 👉 ボタン、リンク、TOPへ戻るなどに当てられる component.html(cssを読み込む)を作成 👉 utilityフォルダに _u-seoarate.scssを作成してコード入力 👉 _index.scss(utility)で_u-separate.scssを読み込む
2024/8/27(火)プログラミング日記
【Web制作コース 297日目】
作業:2.5時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
- 【上級編】DAY27 完了
| P | 上級編を進めるだけ進める |
| D | DAY 31 〜 44 卒業制作課題 Tips2 CSS設計から学びたい方へ 👇Tips2 CSS設計から学びたい方へ を進めるために修了必要なDAY DAY27【CSS設計③:CSS設計を実際に使おう】 Tips3 実践:FLOCSSを使って1からサイトを作ってみよう projectのコーディング 1 〜 5 |
| C | FLOCSSの使い方は一通りチェック済 WordPressがブロックエディター標準なだけあってブロックを組み合わせる感じがイメージできた FLOCSSで設計した SCSS をブロックとみなしてブラウザ上にブロックを配置してサイト制作 イージできたところでいよいよ明日から卒業制作課題に着手! まだ整理できてないのが、 中級編の最終課題のようにまずは静的サイトを完成させる 👉 CSSをFLOCSSのCSSに変更 👉 PHPで動的サイトに変更 という順番で作成するの? どんな順番でも良いような気もするけど作成しやすい方法が1番と思う |
| A | DAY31 〜 44 卒業制作課題 完了! |

2024/8/28(水)プログラミング日記
【Web制作コース 298日目】卒業制作1日目
作業:2時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
| D | 【上級編】DAY31 〜 44 卒業制作課題 Tips6 パターン③ カフェ『Open Cafe』のホームページ |
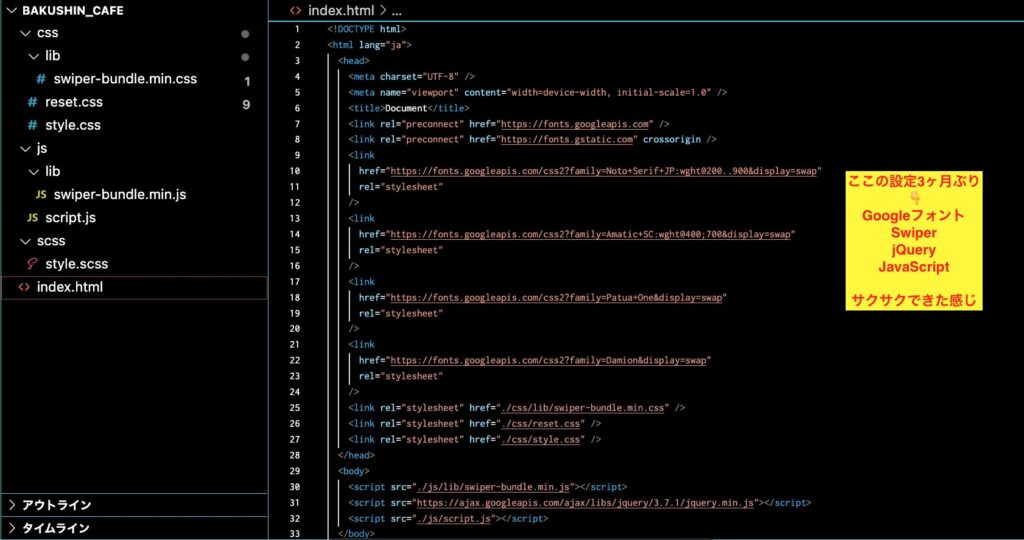
| C | 今日から卒業制作に着手❗あと70日弱で1年経過するのでリミットは近い 3つの課題からカフェを選んだ 他の課題は自由課題にもありそうなジャンルだから デザインカンプを見て先に卒業制作課題を始めた方が量が多いってポストされてたのを思い出した でもできるんだろうから頑張る! MVがSwiperだとはじめは繋がらなかったけどとりあえず理解できた Swiper、Googleフォントなどの設定も3ヶ月以上ぶりだった Swiper、Googleフォントなどの設定で1時間 デザインカンプの読み込み1時間 なかなか時間かけたけどいよいよコードを書き始めることができる❗ |
| A | DAY31 〜 44 卒業制作課題 完了! |




reset.css のコードはネット検索するとたくさんの参考記事があり勉強になります。
デイトラで学んだ通りでした!
2024/8/29(木)プログラミング日記
【Web制作コース 299日目】卒業制作 2日目
作業:2時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
| D | DAY31 〜 44 卒業制作課題 Tips6 パターン③ カフェ『Open Cafe』のホームページ |
| C | 今日はMVの作成 ヘッダーnavは45分 とりあえずSwiperの画像を配置してMV全体を視覚化する途中 中級編最終課題から1ヶ月ぶりのサイト構築だけどすっとコードに入れた 中級編でめちゃめちゃ叩き込まれたからだと思う😊 Swiperもこういう作り方だった🤔と割とすぐに整理できてきた 問題はJavaScriptかな、できる感じもしてはいる さくさく、すいすいと次のセクションに移りたいけどサイト全体の構造を意識していかないといけない FLOCSSでWordPress化するときに必ず構造の意識化が肝になるはず! 早く次の作業時間来てほしい🔥 |
| A | DAY31 〜 44 卒業制作課題 完了! |

2024/8/30(金)プログラミング日記
【Web制作コース 300日目】卒業制作 3日目
作業:2時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
| D | DAY31 〜 44 卒業制作課題 Tips6 パターン③ カフェ『Open Cafe』のホームページ MVセクション |
| C | 2時間以内のSwiper設定に挑戦❗ Swiperデフォルトのclass、!impotantと試行錯誤 結果、概ねの設定はできた😊 中級編クリアしたらコーディング力がめちゃ上がってるのを実感できる 今回の最終的なコードは opacity: 1 opacityがないとswiperデフォルトのページネーションカラー(グレイ)が表示された opacity加えて👉#FFFFFFが非アクティブで有効化された😊 claude、Perplexityにも質問して実装できたのでAIの便利さに助かっています! 今日から claude 使用したけど、Perplexityよりも具体的で有効な回答が多い感じだった |
| A | A:DAY31 〜 44 卒業制作課題 完了! |

👇今回もじゅんぺいさんを参考にSwiper実装しました!


👇このページも参考にして実装できました!

2024/8/31(土)プログラミング日記
【Web制作コース 301日目】卒業制作 4日目
作業:5時間
作業内容
- 【上級編】DAY31 〜 44 卒業制作課題
| P | 上級編を進めるだけ進める |
| D | DAY31 〜 44 卒業制作課題 Tips6 パターン③ カフェ『Open Cafe』のホームページ MVセクション |
| C | なかなか滞ったのは👇 swiper境界層でちりちりと画像が動く swiperの画像が見切れる設定になる場合がある やっぱりレスポンシブをどう設定するか calcの設定 何しとんだ❗と思った点👇 &::afterが効かない!👉1時間ほど原因追及👉SCSSじゃなくて直接style.cssに書いてたから😅 基本的にはデザインカンプの再現は大雑把には再現できる力はあるみたい 明日はMVの下側に若干の暗色をつけるところから(白色テキストを見やすくする感じ) |
| A | DAY31 〜 44 卒業制作課題 完了! |

「静的サイト作成👉動的サイトへ移行」すること考えると、静的サイトはどこまで作り込む必要があるんだろうか🤔
PICK UPニュースの部分(👆の動画参照)はとりあえず画像貼り付けでも良いような気がしないでもない🤔
1からコーディングしたけどなんとなく静的サイトに時間をかけすぎるのも良くないと思う🤔


コメント