2024/8/19(月)プログラミング日記
【Web制作コース 289日目】
作業:3.5時間
作業内容
- 【上級編】DAY23-24 Tips7
| P | 上級編を進めるだけ進める |
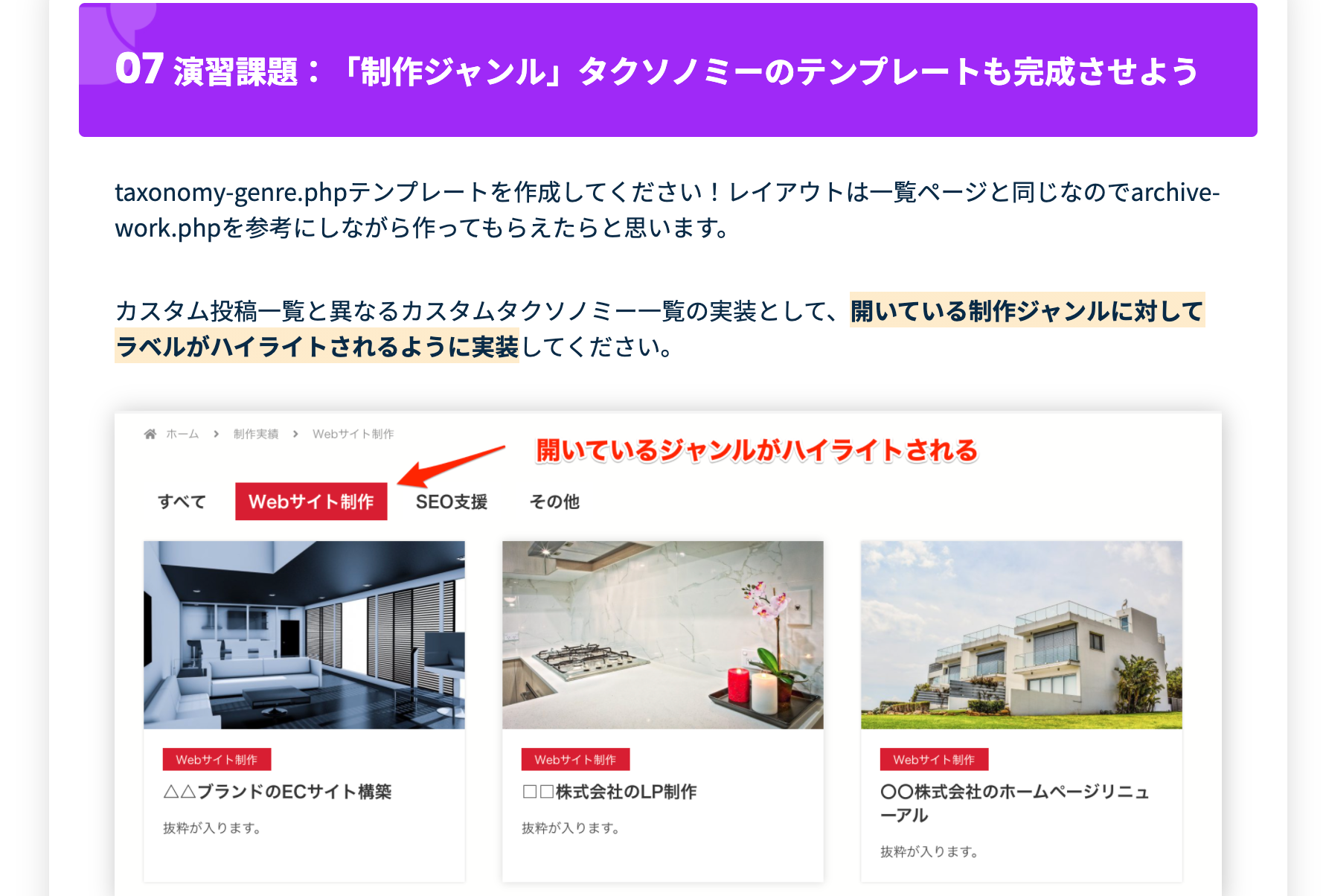
| D | DAY23-24 【カスタム3兄弟を使いこなそう① – カスタム投稿・カスタムタクソノミー編】 Tips7. 演習課題:「制作ジャンル」タクソノミーのテンプレートも完成させよう |
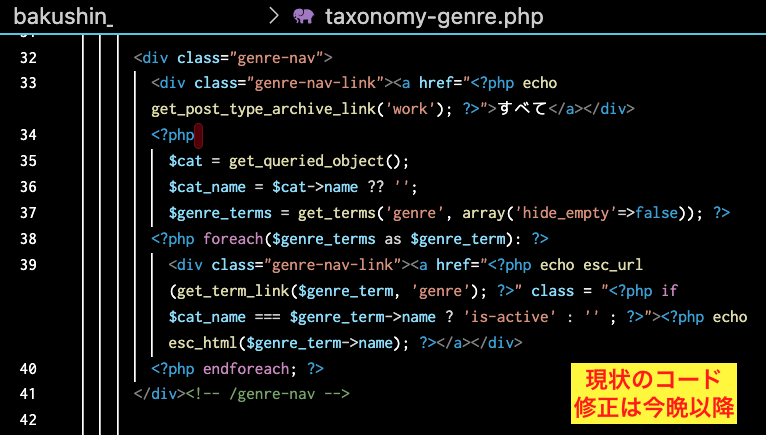
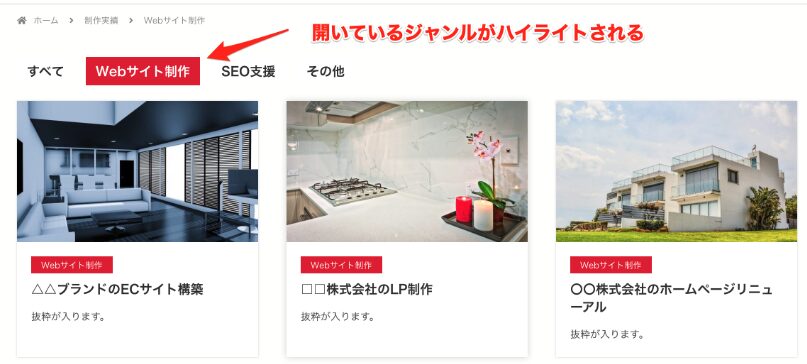
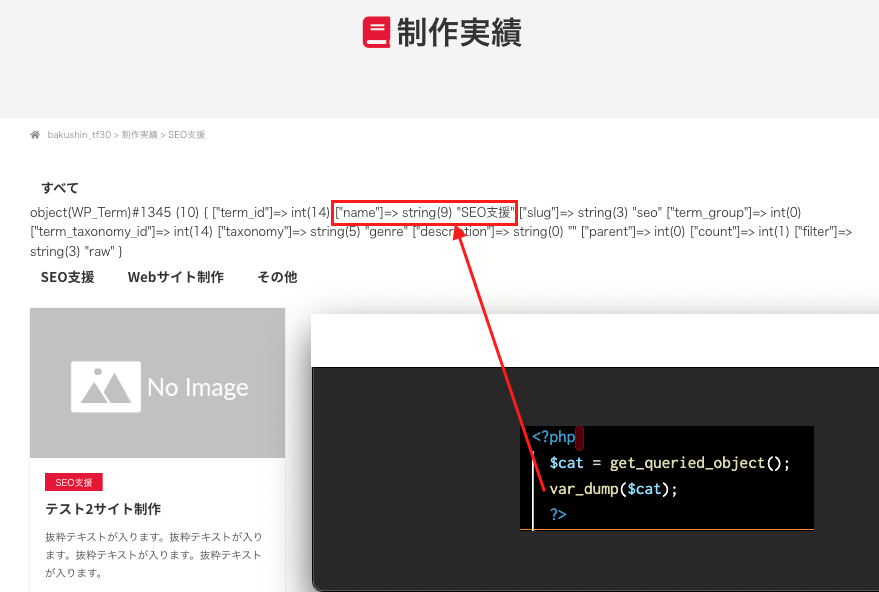
| C | taxonomy-genre.phpテンプレートはすぐに作れた けど、開いているタクソノミーのラベルがハイライト実装で苦戦 なんとなく答えが見えてきた、というより答えは参考記事でわかる 理解が追いつかない なぜ esc つけるんだ=セキュリティ向上、つけなくても実装できるのか? var_dump 使ってみないといけない Perplexityにコードの相談したけどやっぱり生成はいまいち コードの意味を聞くには良い get_queried_object()、is-activeクラス を使うのがどこかで迷ってるのか🤔 PHP構文を正しくするのが難しい、何のコードをいれるのか、意味はわかってきた 👆ここまで朝の作業 ここから夜の作業後👇 参考記事で整理しながら実装完了! ちょっとだけ分かったような気がする、ハイライト実装 👉難しいけど楽しくワクワクする😊 |
| A | DAY23-24完了! |

ハイライトの実装で参考にした記事👇


👇esc の参考にした記事(Zero Plus は読みやすい記事が多いです👍)






2024/8/20(火)プログラミング日記
【Web制作コース 290日目】
作業:2.5時間
作業内容
- 【上級編】DAY23-24 Tips8 完了!
- 【上級編】DAY25-26 Tips1 完了!
| P | 上級編を進めるだけ進める |
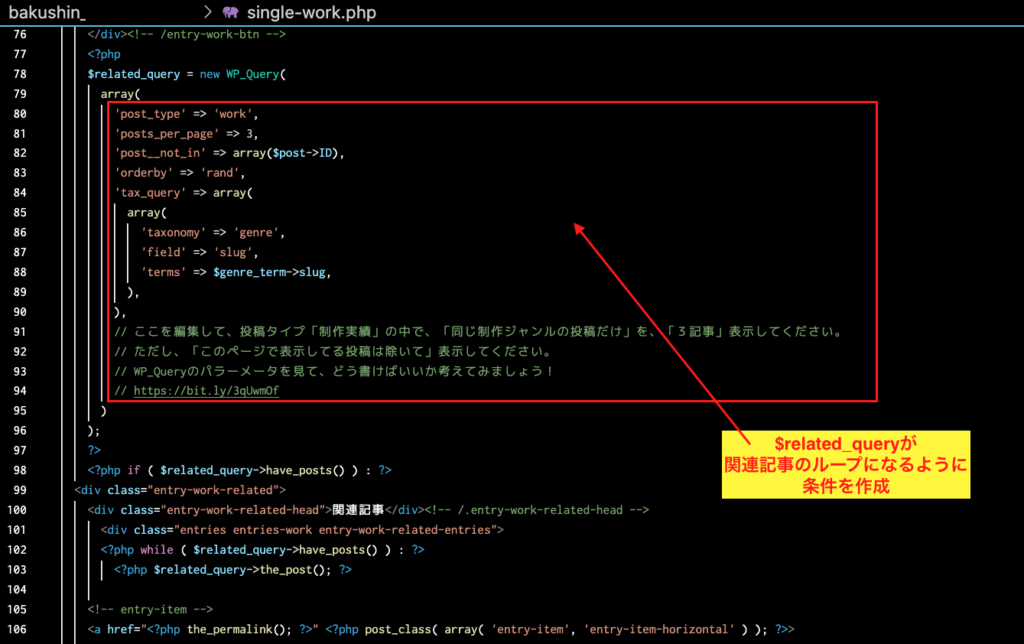
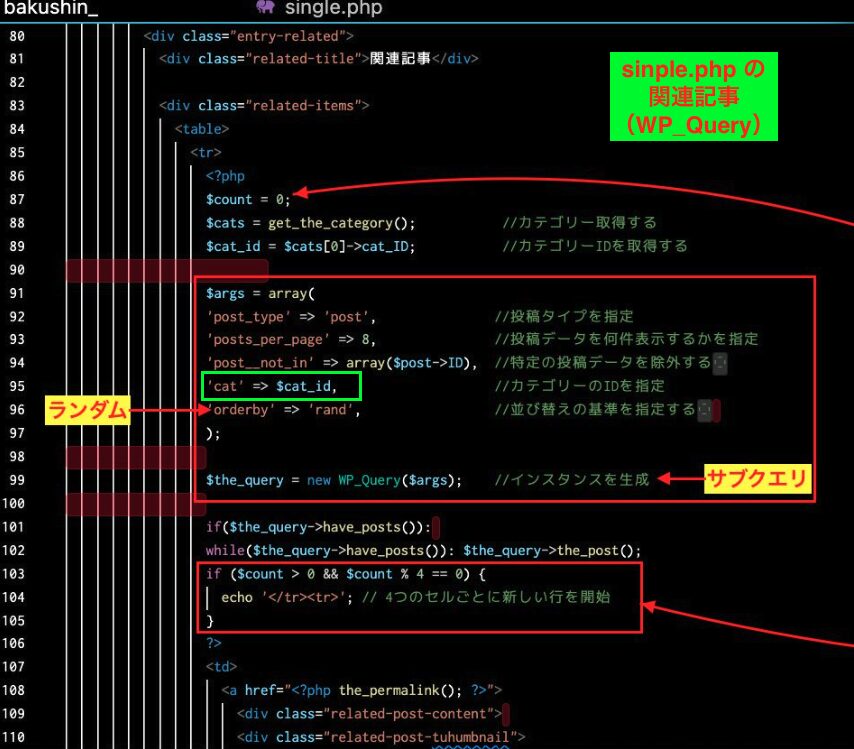
| D | DAY23-24 【カスタム3兄弟を使いこなそう① – カスタム投稿・カスタムタクソノミー編】完了 Tips8 演習課題2:single-work.phpに関連記事を表示させよう DAY25-26 カスタム3兄弟を使いこなそう② – カスタムフィールド編 Tips1. カスタムフィールドとは |
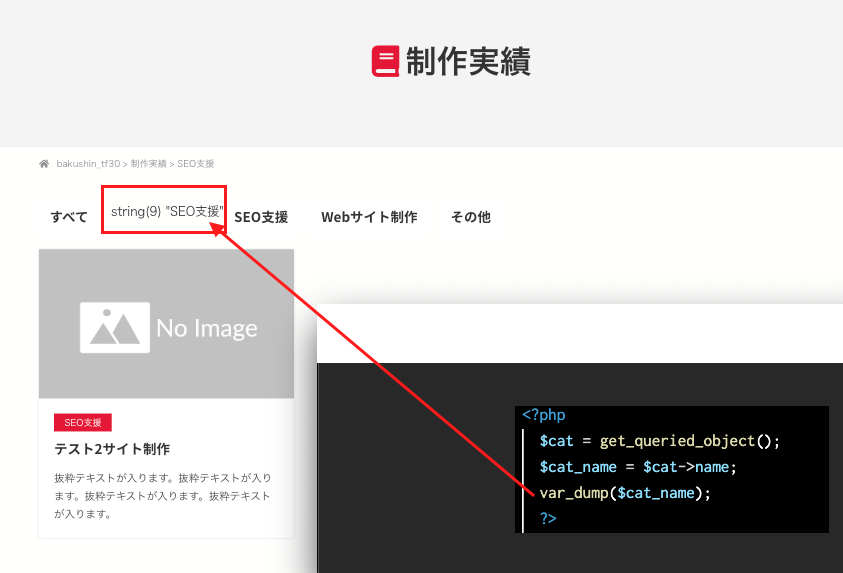
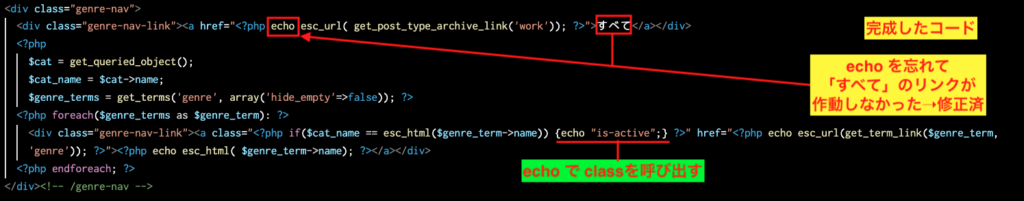
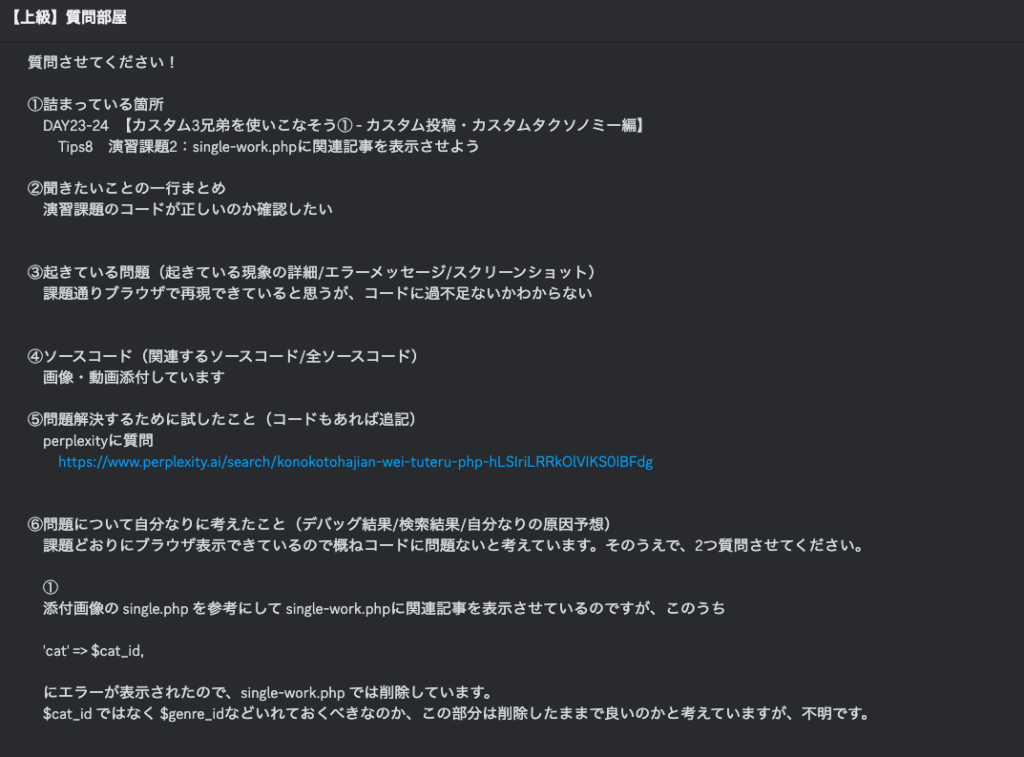
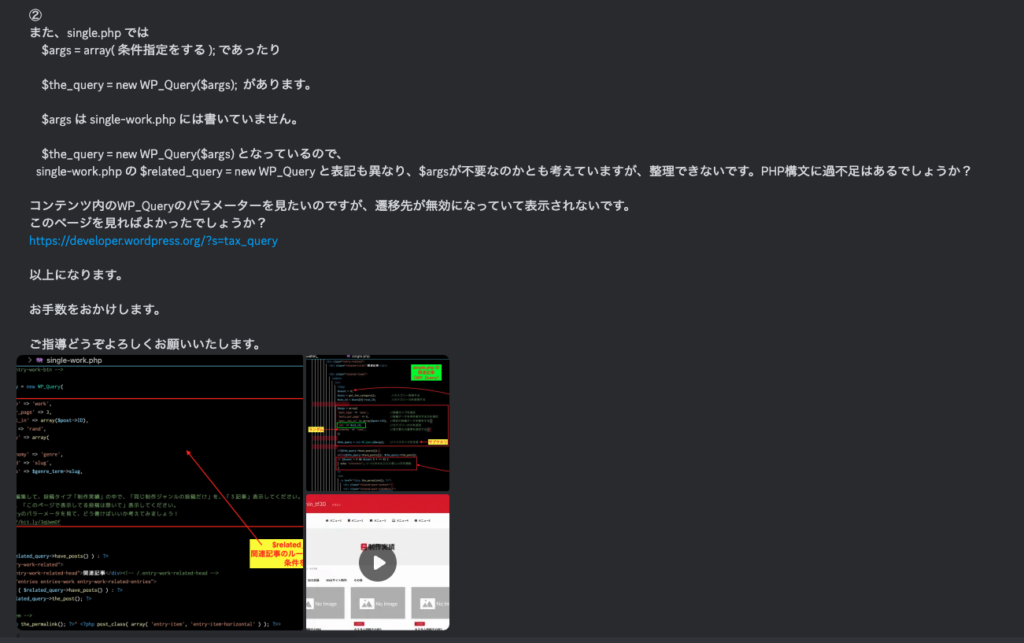
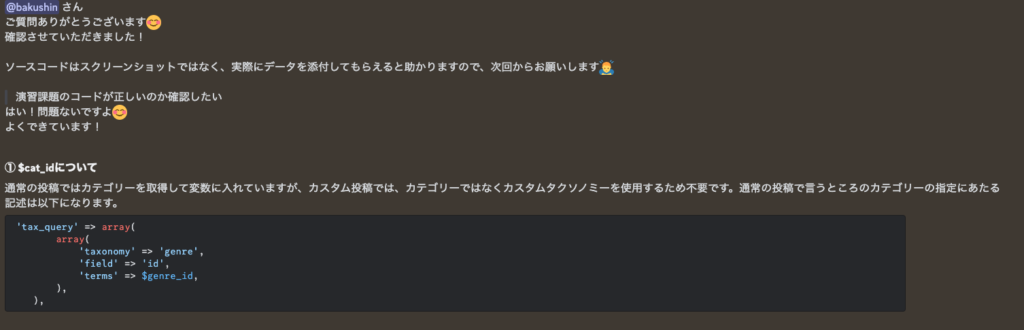
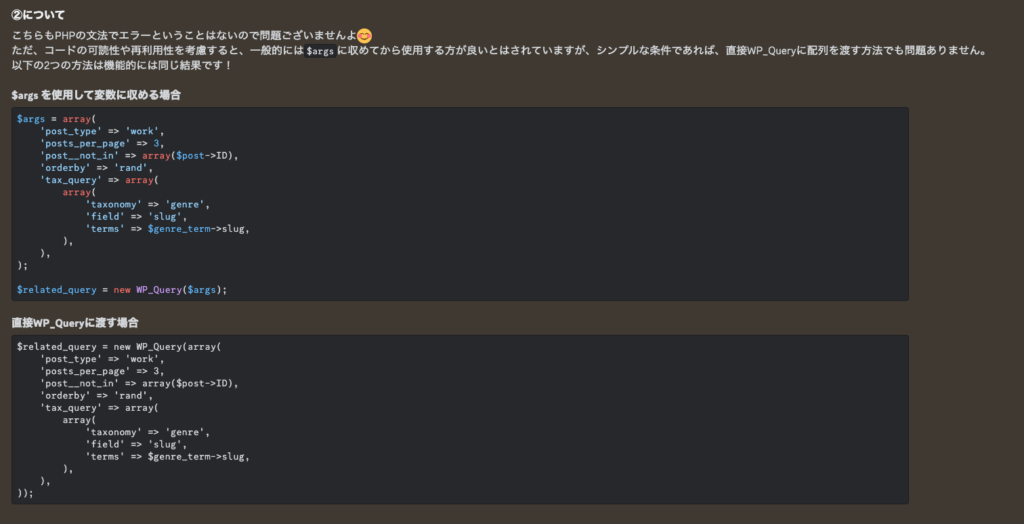
| C | できたっぽい👇 single.phpの関連記事(テンプレートphp)を参考にしながらできた たまたま WP_Query で調べながらテンプレート実装してたからできた だけど回答例がないとけっこうできたのか不安だ Perplexityにきいたら基本的に正しい構文になっているらしい メンターに質問して正しいコード化確認してみよう メンターの回答は👇の吹き出し参照 |
| A | DAY25-26完了! |

メターからの回答👉「はい!問題ないですよ😊よくできています!」
👉良かった〜〜!








カスタムフィールドとは👇
- WordPress制作で頻出機能
- オリジナルの入力フォーム(WordPressの管理画面から追加)
- 入力項目をあらかじめお客さんに指定してあげる
- WordPressに不慣れなお客さんも簡単に入力できる
- オーダーメイド形式でホームページを作るとき必ず使う技術
2024/8/21(水)プログラミング日記
【Web制作コース 291日目】
作業:3.5時間
作業内容
- 【上級編】DAY25-26 完了!
| P | 上級編を進めるだけ進める |
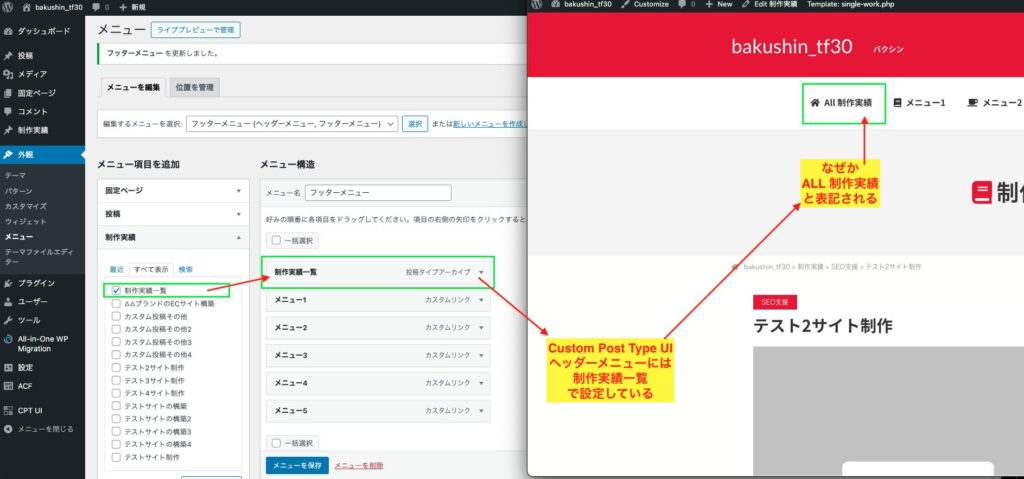
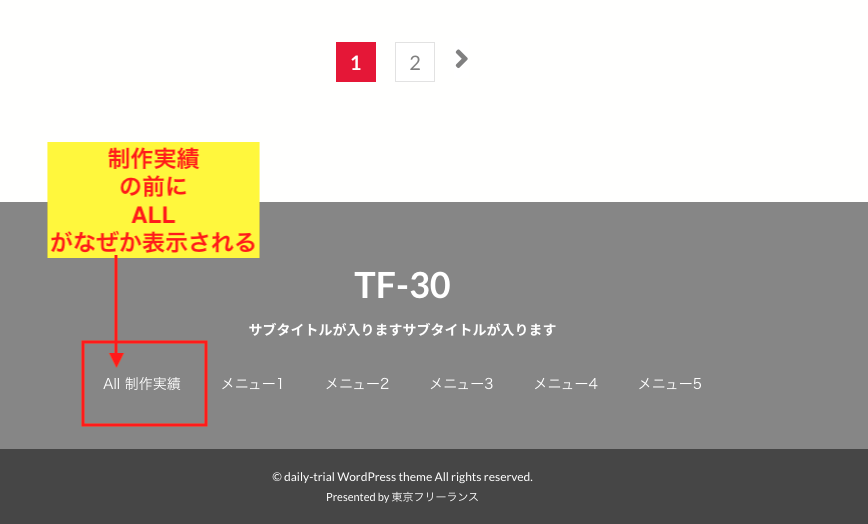
| D | DAY25-26 【カスタム3兄弟を使いこなそう② – カスタムフィールド編】完了! Tips2 Advanced Custom Fieldsのインストール Tips3 ACFでカスタムフィールド「制作実績」を作ってみよう Tips4 カスタムフィールドにデータ入力してみよう Tips5 カスタムフィールドに入力された値を表示してみよう Tips6 メニューに「制作実績」を追加 Tips7 まとめ:カスタム3兄弟はWP開発にマスト! Tips8 演習課題:archive-work.phpとtaxonomy-genre.phpの抜粋に「案件概要」のカスタムフィールドを出力させてみよう |
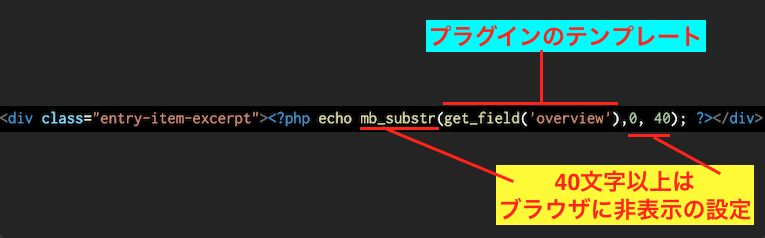
| C | Advanced Custom Fields(プラグイン)でカスタムフィールドを設定 これはたしかに便利だ😊 カスタムフィールドの設定はカスタム投稿とカスタムタクソノミーより扱いやすい感じ PHP構文も少なくAdvanced Custom Fields(プラグイン)の便利さを実感できた さすがに200万以上もダウンロードされているだけある 演習課題で新たにAdvanced Custom Fields(プラグイン)でフィールドグループ追加するのかと20分ほど苦戦 👉なんのことはないすでに最初のフィールドグループで設定完了してた 👉archive-work.phpとtaxonomy-genre.phpにプラグインのテンプレートとPHPのmb_substr()関数を組み合わせるだけだった😊 👉本当、便利! |
| A | DAY27完了! |


カスタムフィールドで40文字以上は非表示にする設定で参考した記事👇



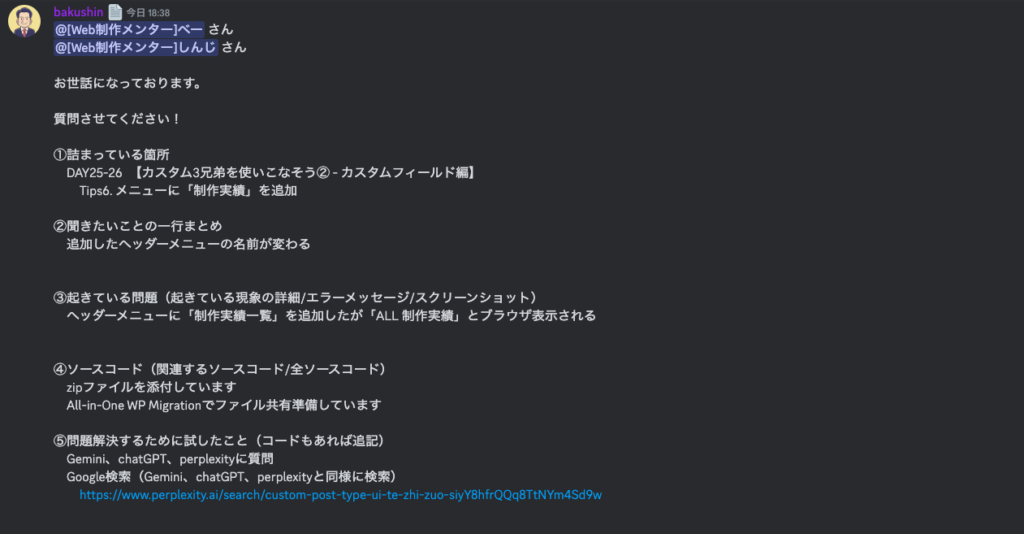
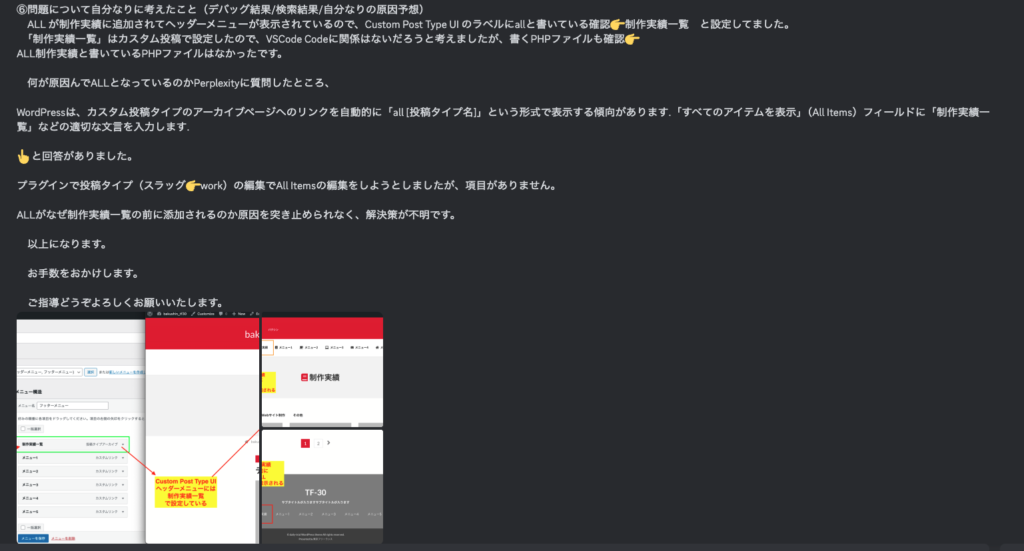
メンターに質問した内容👇




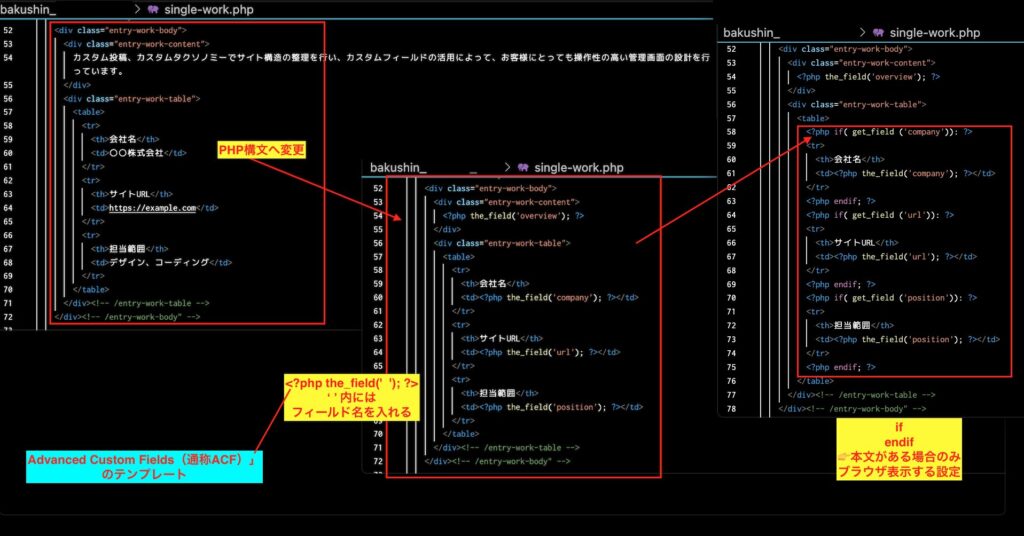
Advanced Custom Fields(通称ACF)」👉制作の現場でも非常によく使われている
プラグインでフィールドグループ設定👉VSCode Codeで single-work.php の該当部分を編集👉プラグインのテンプレートに修正
👇Advanced Custom Fields の Code Examples

フィールドを表示させるだけなら👇でOK
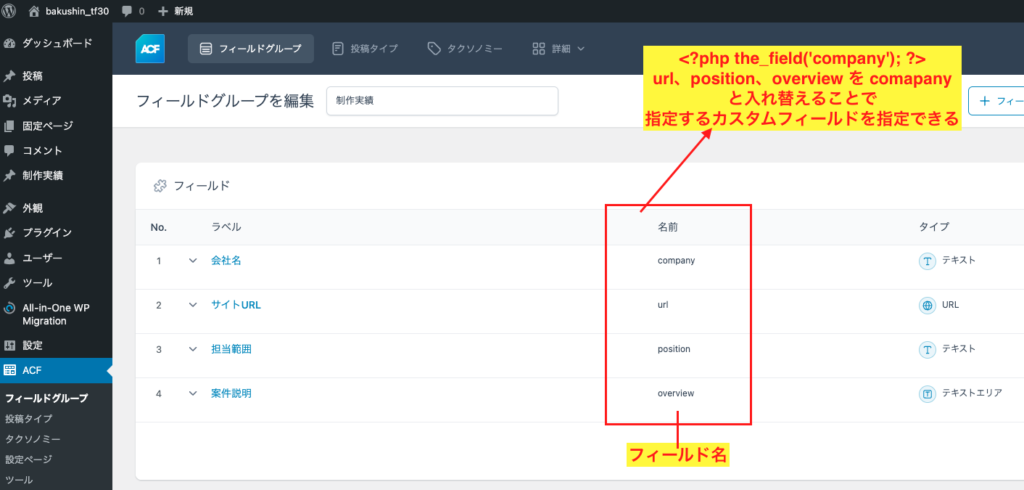
<?php the_field('company'); ?></td>会社名のフィールドが未記入ならブラウザ表示しない設定👇(if endif)
<?php if( get_field ('company')): ?>
<tr>
<th>会社名</th>
<td><?php the_field('company'); ?></td>
</tr>
<?php endif; ?>2024/8/22(木)プログラミング日記
【Web制作コース 292日目】
作業:3.5時間
作業内容
- 【上級編】DAY27 完了!
| P | 上級編を進めるだけ進める |
| D | DAY27 【開発したWordPressサイトを本番環境に移行する】完了! Tips1 WordPressテーマの移行に必要なものとは? Tips2 サーバーにWordPressをインストールする Tips3 WordPressとデータベースの関係性と編集手順 Tips4 サイト移行用プラグイン『All-in-One WP Migration』をインストールする Tips5 演習課題:ユーザーのログインID・パスワード・メールアドレスをphpMyAdminを使って変更する |
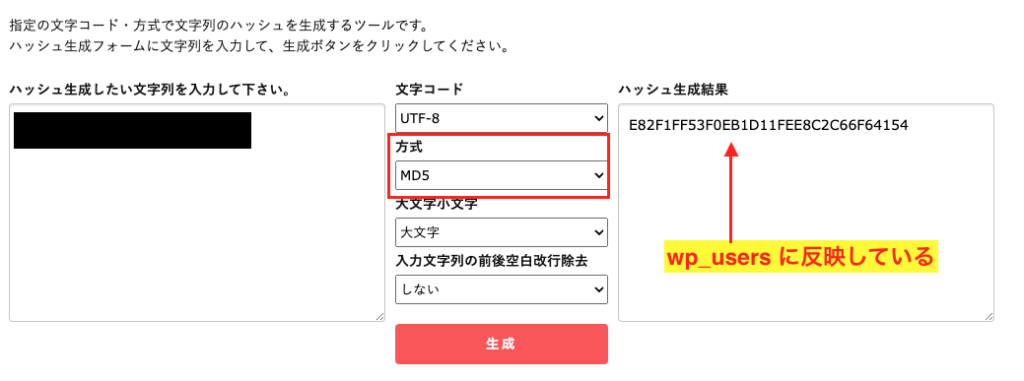
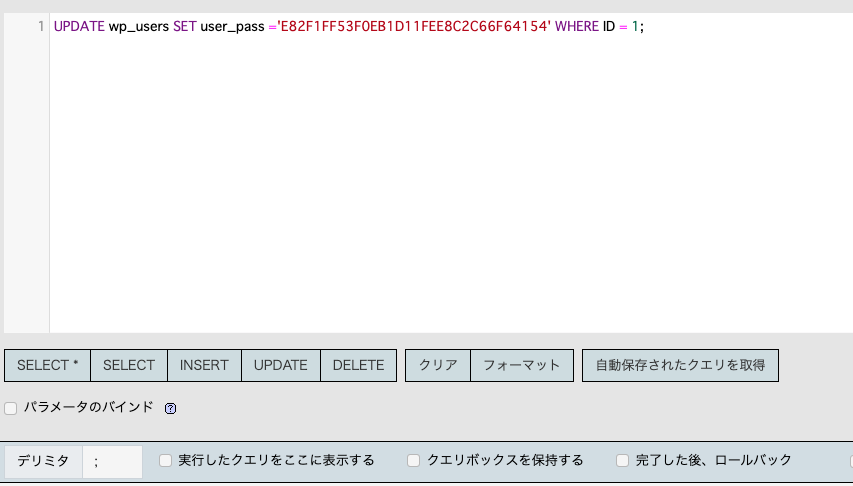
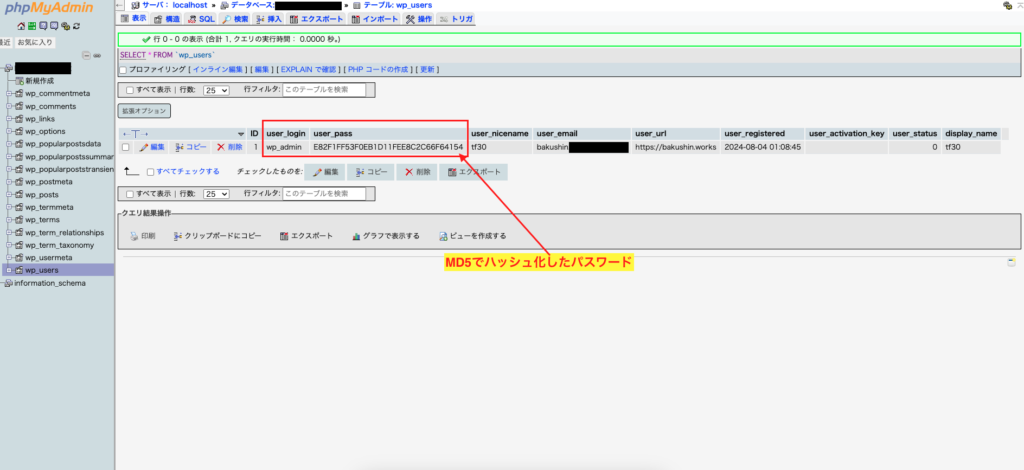
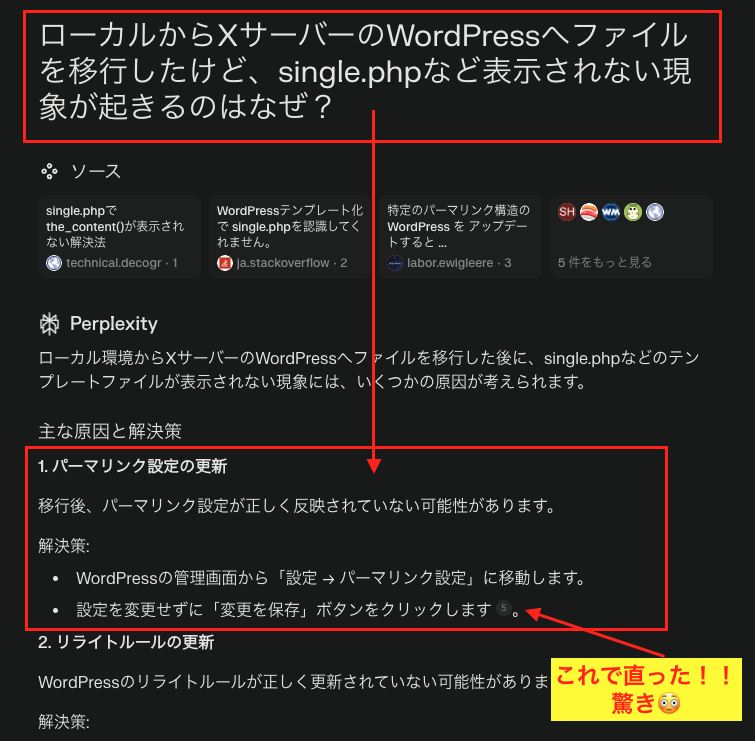
| C | ローカル環境からサーバー環境へWordPressサイトの移行完了! 『All-in-One WP Migration』すごすぎる!感動レベルの簡単さ😳 ハプニング① ハッシュ化したパスワードが無効😱 phpMyAdmin で SQL からWordPressのID、パスワード、メールアドレスを更新 パスワードについては更新できているのに更新後のパスワードでログインできない ハッシュ化したけどこれが原因?ハッシュ化した使用した関数は MD5 メンターにも質問👉けっきょく手順も間違ってない SQLで更新👉wp_usersテーブルの「編集ボタン」からパスワード更新 「編集ボタン」クリックすると関数でMD5も選択できた 👉WordPressにログインもできたのでパスワード更新も完了 SQLではなぜ反映しないかはモヤモヤは残った😅 ハプニング② 投稿記事が表示されない😱 サーバーへ移行したWordPressの投稿記事(single.php)が404で表示される 投稿一覧には表示されるのになぜ、記事の中身がない😱 Perplexityに質問したら、一発で解決した😅 パーマリンクの設定を何も変えずに、更新ボタンを押したら問題は解決した! これで、完全にサーバーへWordPressのサイトの移行が完了! |
| A | DAY28完了! |

ハプニングもすべて解決したサーバー移行後のWordPressサイト
ハプニング①




ハプニング②

2024/8/23(金)プログラミング日記
【Web制作コース 293日目】
作業:2.5時間
作業内容
- 【上級編】DAY28 完了!
- 【上級編】DAY29 Tips1
| P | 上級編を進めるだけ進める |
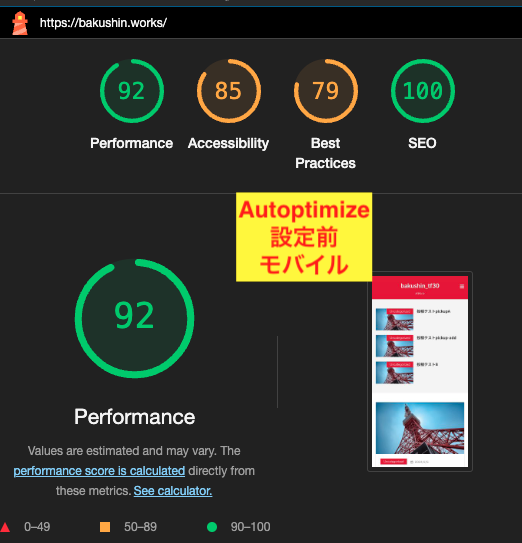
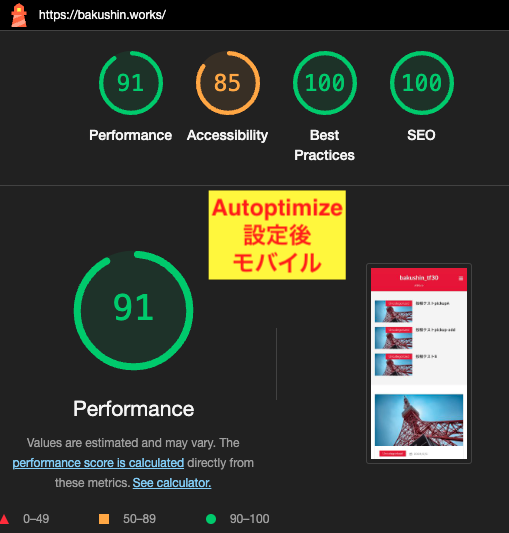
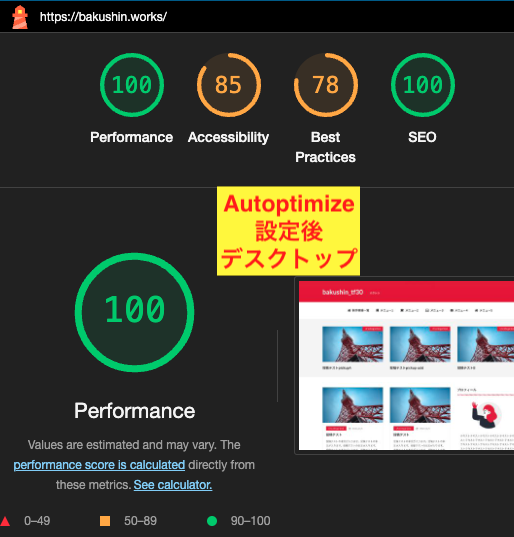
| D | DAY28 【メタ要素・ソーシャルシェア・XMLサイトマップを設定する】完了! Tips1 プラグイン『SEO SIMPLE PACK』をインストールする Tips2 プラグイン『XML Sitemaps』でsitemap.xmlを作成 Tips3 クローラーに更新を通知するプラグイン『WebSub (FKA. PubSubHubbub)』をインストールする Tips4 リンクが切れたURLや画像がないかを検知する DAY29 【サイトの表示速度を上げよう】 Tips1 これ一つで最適化がほぼ完了!Autoptimizeをインストールしよう |
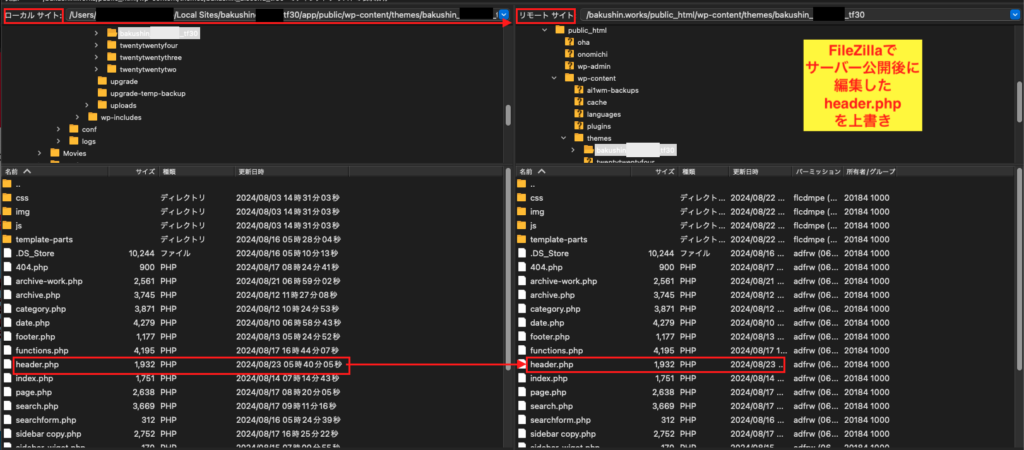
| C | DAY28 WordPressサイトの公開後のプラグイン設定 SEO対策が内容になってる どのプラグインもどういう役割を持っているのかわかるので??とならない WordPressでブログをしてきたからだろう 1点だけ❓となったのが、header.php 更新後にどうやってサーバーに反映させるか 保守上危険なのでサーバーで直接編集しない👉じゃあどうやって編集するの?🤔 Perplexityに質問したら、FTPらしい、そりゃそっか! Filezilla でローカルからサーバーへ header.php を上書き👍 DAY29 上級編で一番勉強したかった【サイトの表示速度を上げる】! 👉【Autoptimize】有効化の段階で「プラグインがメインなの😱」 👉サイト高速化はコードから学びたい😱 👉どうやらコードでの高速化を学ぶには参考サイトで自学っぽい 👉実務的に高速化よりはサイト制作に軸があるからだろうから講座の構成には納得はできる Autoptimize で何をしているのかはわかってよかった JavaScript、CSSのファイルの圧縮👉空白や不要な改行を削除しているだけ レンダリングブロック解消👉JavaScriptファイルを非同期で読み込む 画像の遅延読み込み👉 loading=”lazy” 属性を付与する方法 JavaScriptで制御する方法(AutoptimizeではJavaScriptで制御する方法採用) この loading=”lazy”を学びたい! 将来的にはloading=”lazy”が主流になりそう |
| A | DAY29完了! |




2024/8/24(土)プログラミング日記
【Web制作コース 294日目】
作業:4時間
作業内容
- 【上級編】DAY29 完了!
- 【上級編】DAY30 完了!
| P | 上級編を進めるだけ進める |
| D | DAY29 【サイトの表示速度を上げよう】 Tips2 キャッシュの概念とWP Super Cacheの導入 Tips3 画像を圧縮して軽くする Tips4 サイトの表示速度を確認できるツール Tips5 まとめ:簡単にできる表示速度対策はしておこう DAY30 【セキュリティ対策をしよう】 Tips1 バックアップを取ろう(UpdraftPlusのインストール) Tips2 自動でマルウェアや不審なログインを検知してくれる「Wordfence」のインストール Tips3 ログインURLの変更とロボットをブロックする「SiteGuard」を入れよう Tips4 パスワードは強固に+パスワード管理ツールを使おう Tips5 スパムをブロックする「reCAPTCHA」を使おう Tips6 WordPress制作ではセキュリティの意識を! |
| C | サイト公開後のプラグインはほぼ使用したことがあった ブログをやっていたので慣れているプラグインが多くこの点はすっと完了できた Wordfenceなど実際はどんなプラグインかわからないところを知ることができたのは助かった DAY29は全体的に重要なパートだと感じた キャッシュの理解、プラグインの使用方法は理解が不十分とも思う 卒業制作課題でもプラグインの理解度が試されてくると思う 卒業制作課題を作りながらキャッシュの理解を深めていく |
| A | DAY 31- 44 卒業制作課題 完了! |

DAY29はキャッシュなど本当に重要だと思いました!
メモです👇

更新が反映されない問題の対処方法
- ブラウザキャッシュを削除してもらう(※クライアント側)
- スーパーリロード(⌘⇧R)で更新してもらう(※クライアント側)
- クエリパラメーターを変更する(※自分たち側)
サーバーキャッシュの場合 - サーバーキャッシュを削除する(※自分たち側)
セキュリティ👉お客さんが配慮しきれない部分👉制作者側でしっかりと対応する👉そういう姿勢がお客さんの信頼にも繋がる!
キャッシュ削除してない👉サイト更新してもクライアント側で「反映されてしない」と言われる時がある
まずは自分たち側でできる対処を行う👉クライアントには極力負担をかけないようにする
2024/8/25(日)プログラミング日記
【Web制作コース 295日目】
作業:6.5時間
作業内容
- 【上級編】DAY 31~44 卒業制作課題
- 【上級編】DAY25-27 Tips3
- 【上級編】DAY23 Tips-1-2
| P | 上級編を進めるだけ進める |
| D | 【上級編】DAY 31~44 卒業制作課題 Tips1 卒業制作課題の進め方 Tips2 CSS設計から学びたい方へ 👇Tips2 CSS設計から学びたい方へ を進めるために修了必要なDAY 【上級編】DAY25【CSS設計①:CSSの問題とCSS設計手法】 Tips1 カスケーディングのおさらい Tips2 自由度の高いCSS Tips3 CSS設計が目指すもの Tips4 様々なCSS設計手法 Tips5 コンポーネントとレイヤー 【上級編】DAY26【 CSS設計②:コンポーネントを作ろう】 Tips1 再利用しやすくするためのポイント Tips2 BEMでコンポーネントを作ろう Tips3 コンポーネントの大きさの単位 Tips4 BEMとコンポーネントの関係 Tips5 クラス名の考え方 【上級編】DAY27【CSS設計③:CSS設計を実際に使おう】 Tips1 FLOCSSの設計手法 Tips2 クリニックサイトでのFLOCSSの例 Tips3 実践:FLOCSSを使って1からサイトを作ってみよう プロジェクトフォルダの用意 Sassの階層とコンパイル環境の整備 変数の定義 【上級編】DAY23【Gulpを使ってみよう】 Tips1 Node.jsのインストールからGulpの動作確認まで Tips2 Sassをコンパイルする |
| C | 卒業制作課題をいざ着手! と思ってたけどその前になかなかにボリュームのある事前学習が必要とわかった FLOCSSでやっとWordPressにどうやってCSSを設計するか学習できた WordPressのCSSってどうやって当てるの?🤔って上級編進めながら思ってた 卒業制作課題まで触れられないし、上級編のWordPressサイト(TF30)のCSSって中級編と全く違う感じだったから FLOCSSで作成することがわかればなんとか卒業制作課題を作成できそうな気がしてきた Node.js って名前だけみたことあるけど Gulpって何? で、Gulp便利じゃん❗Live Sass Compiler みたいな感じ(Gulpとどう違うんだ?👉AIに聞こう) これはまだ1-2日は卒業制作課題に着手できそうにない! でも、どの卒業制作課題を作成するかだけは決めた😊 |
| A | DAY 31~44 卒業制作課題 に着手する! |



実務編 DAY25
カスケーティング

予測しやすい
- 予測可能なCSSとは、ルールが期待通りに動作する
- ルールを追加したり更新したりしても、意図しない部分に影響を与えない
- 滅多に変更しない小規模なサイトではそれほど重要ではない
- 何十、何百ページもある大規模なサイトでは、予測可能なCSSは必須
再利用しやすい
- CSSのルールは、既に解決したパターンや問題を再コード化しない
- 既存のパーツから新しいコンポーネントを素早く構築できるよう、抽象的かつ非連続的であるべき
保守しやすい
- サイトに新しいコンポーネントや機能を追加、更新、配置変更する必要がある場合、既存のCSSをリファクタリングする必要はない
- コンポーネントXをページに追加しても、その存在だけでコンポーネントYが壊れるのは❌
拡張しやすい
- サイトの規模や複雑さが増すと、通常、より多くの開発者がメンテナンスに必要
- スケーラブルCSSは、一人でも大規模なエンジニアリングチームでも簡単に管理できる
- サイトのCSSアーキテクチャは、膨大な学習曲線を必要としない
- 簡単にアプローチできる
- 現在、CSSに触れているのがあなただけでも、今後もずっとそうでとは言えない
FLOCSS
- FLOCSS広く使われており理解しやすい(日本人が開発したもの)まずはFLOCSSでCSS設計に慣れ始めると良い
- OOCSS、BEM、SMACSSのいいところどりしている感じのもの
- とくにコンポーネントが重要
👇このFLOCSSの開発者のREADMEを参照
コンポーネントを押さえることがCSSの第一歩といえる
実務編 DAY26 サマリー
コンポーネント
- Web制作はコンポーネント単位での制作が必須
- CSS設計ではコンポーネントが作れることが前提
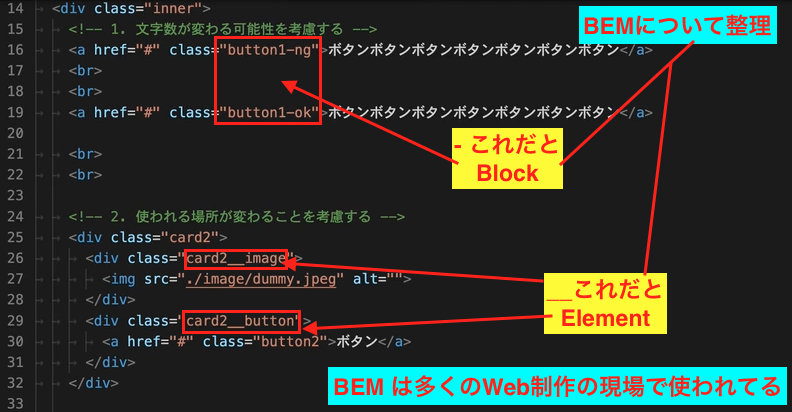
- コンポーネントはBEMの概念を用いると作りやすくなる
- BEMはCSS設計の中でもかなりメジャー、多くのWeb制作の現場で使われている
- コンポーネントは使いまわしできることを前提に作られる
- コンポーネントに width height を固定数値で指定すると文字数が増えたときに表示が崩れる
- 余白( marginなど)についても同じ(使われる先のElementに余白はつける)
コンポーネントの大事なPOINT3点
- 文字数が変わる可能性を考慮する
- 使われる場所が変わることを考慮する
- 要素セレクタが変わることを考慮する
BLOCK – ELEMENT(BLOCK があって ELEMENTがある)

コンポーネントの集合という理解で、ここ👇を意識していくとHTMLも書きやすくなる
コンポーネントが集合した大きいコンポーネント(ATOMS以降の集合体)にも余白は設定しない
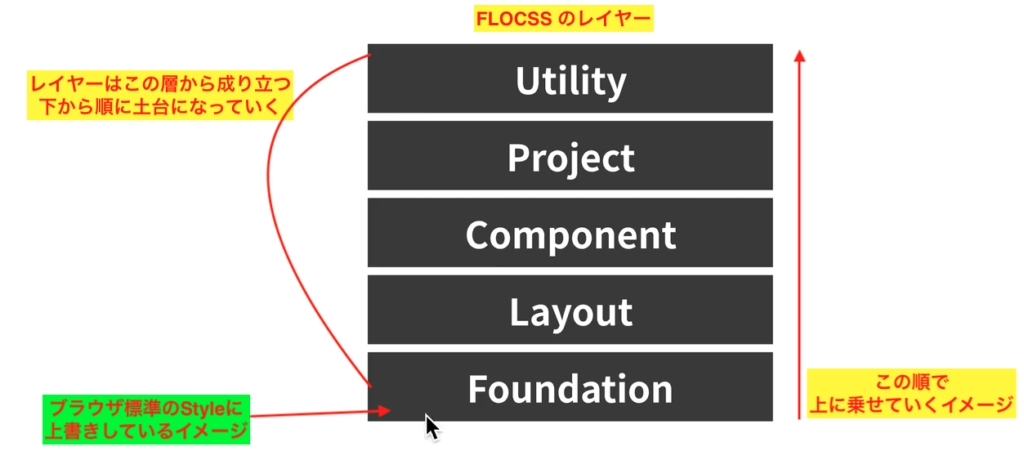
実務編 DAY27 サマリー
Foundation 👉10pointを超えないように作成すること
Layout 👉インナー幅など、ヘッダオーはこの変に置きますよとか
Component👉ボタンなど

コンポーネントは一つのブロックに対して一つのコンポーネントファイルを作ると良い理由です👇
- 1ファイル内の記述量が減る
- どのファイルに何を書いているのかわかりやすい
- class名が被ることを防げる
project 👉ファイルの数がかなり多くなる
Utility 👉hiddec-spなどヘルパークラスを記述する(レイヤーの中で最後に読み込まれるので、最終的にどのレイヤーに対しても上書きした状態になる)
global 👉function.scss、mixins.scssなどをまとめる
演習👇
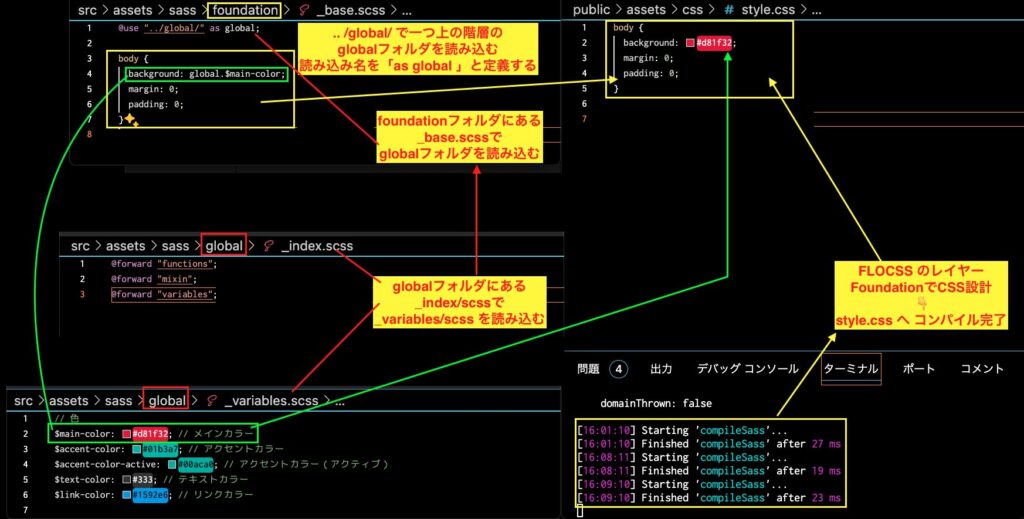
FLOCSSの読み込みは、@import ではなく @useに変更されている
_index.scss _ を入れることで出力させない設定にする(コンパイルしたときに出力されるファイル👉 _index.scssではなくstyle.scssという設定になる)
① node.jsインストール
② package.json作成
npm init -y 👈ターミナルに入力 ( -y は質問にすべてYES回答するという意味)③ package-look.json作成
npm install --save-dev gulp gulp-sass sass gulp-postcss autoprefixer css-declaration-sorter gulp-merge-media-queries
(👆ターミナルに入力)gulpのwatchを使ってsassをstyle.cssにコンパイルする
globalフォルダの_index.scssで他のファイルを読み込むときは @forward(@useではない)
@use “../global/” as global;
👆 as global でglobal という名前に定義する




コメント