2024/8/5(月)プログラミング日記
【Web制作コース 276日目】
作業:2時間
作業内容
- DAY 9 Tip11
- DAY 10 Tips3まで
| P | 上級編を進めるだけ進める |
| D | DAY9 Tip11【演習】サイドバーのファイル分割 メンターにPHPコードの誤りないか質問 DAY 10 Tips3まで プラグインの有効化 表示中のテンプレートを確認できる『Show Current Template』 記事複製用プラグイン『Yoast Duplicate Post』 |
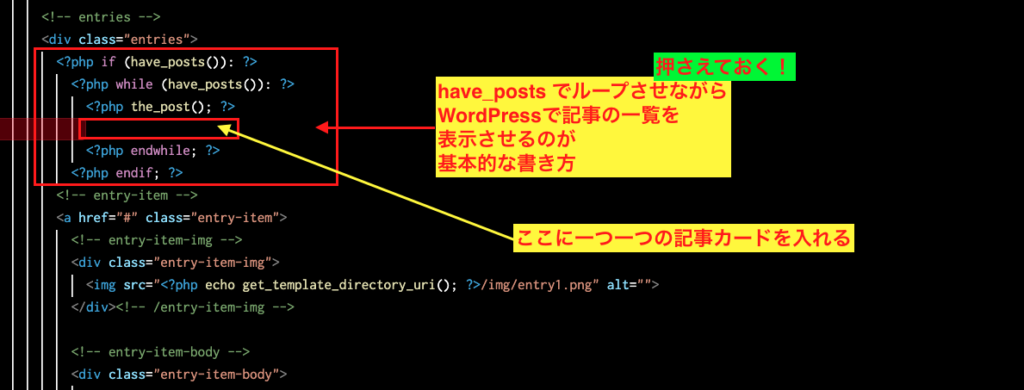
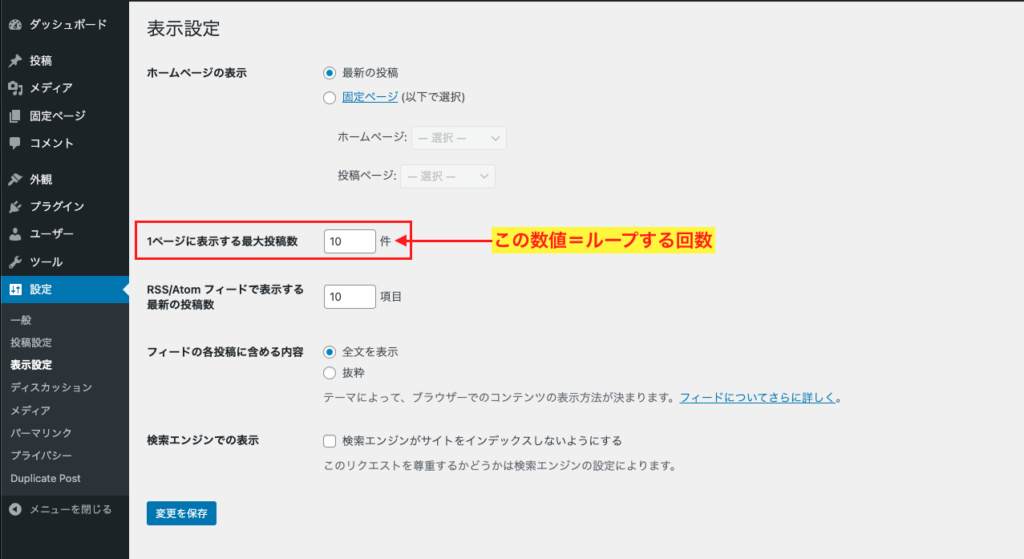
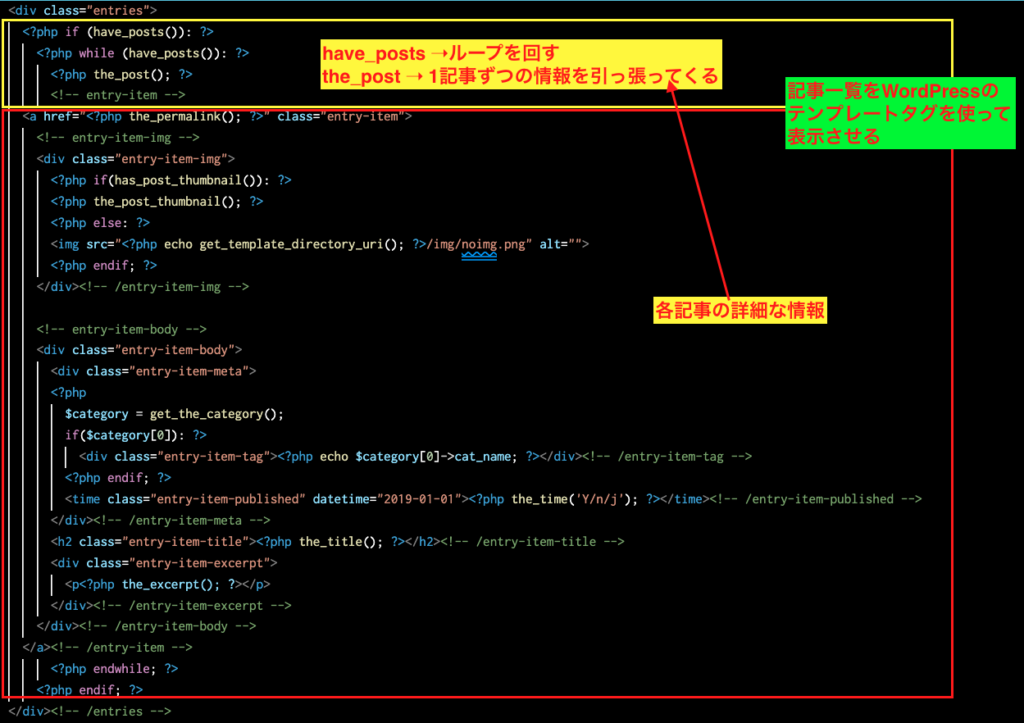
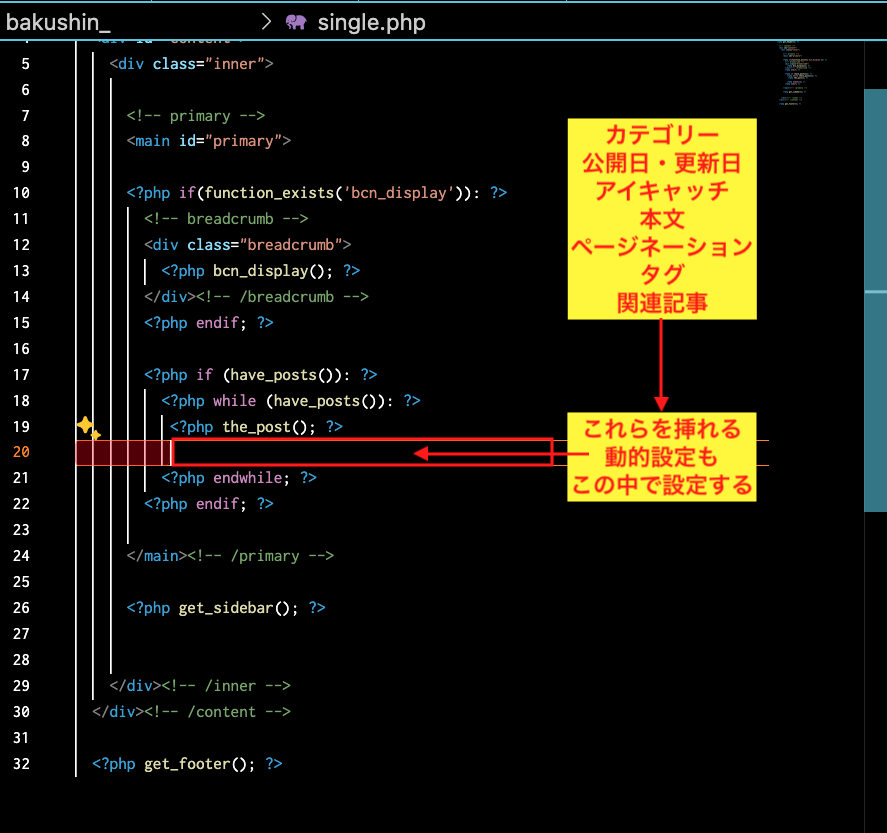
| C | Show Current Template(プラグイン) はMAMPで有効化してたけど、WordPressごとに有効化必要だった 👉LOCALで作成することになったのでLOCALのWordPressにも有効化した WordPressの記事の一覧を表示させる基本的な構文👉押さえておくこと!(はにわまんさん)👉スニペットに登録! have_posts👉WordPress内に投稿が歩かないかを判別するもの <?php while (have_posts()): ?>👉 記事があればループ化させる 公式リファレンスで get_sidebar() を確認しつつ は sideber.php に記述不要なのか分からない メンターに質問(この表の下に質問の詳細を載せています) |
| A |

メンターへの質問の詳細です👇
- ファイル分割してもサイドバーは読み込まれるが、コードミスはないのか不明
- ファイル分割してもサイドバーは読み込まれている👉おそらくコードミスもなく正答だろう
- でも、sideber.phpにも は記述しないと実はいけない。ということはないか確認したい
- 後々に実は👇の記述がなくてエラーが起きることがないように確認しておきたい
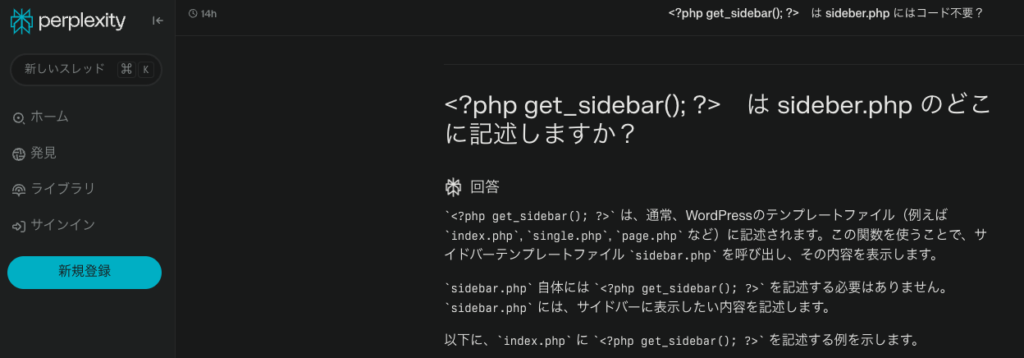
<?php get_sidebar(); ?> Perplexityに質問したら、sidebar.php には記述不要と回答があった👉ハルシネーションということも考えてメンターへ質問
メンターの回答👉記述不要なので問題ないと確認





2024/8/6(火)プログラミング日記
【Web制作コース 276日目】
作業:2.5時間
作業内容
- 【上級編】DAY 10完了
| P | 上級編を進めるだけ進める |
| D | DAY 10 Tips4-5 スニペット登録 |
| C | 今日の2Tipsだけで学んだWordPressタグだけでも10タグ弱 なかなかにボリュームすごい🤔 でも構造自体はとてもシンプル 画像で視覚化するとすごく数理的、論理的 構造がシンプルな分、コーディングもやりやすいのでは🤔 ; と : の関係の糸口がなんとなく見えてきたような、、、 でも ; も : 一つでも書き間違えるだけでエラーはなかなかに気持ちに堪える 基本だろうから、やっていくうちにもわかっていくはず DAY10完了! |
| A | DAY11完了させる! |

今日の2Tipsだけで学んだWordPressタグだけでもこれだけ👇
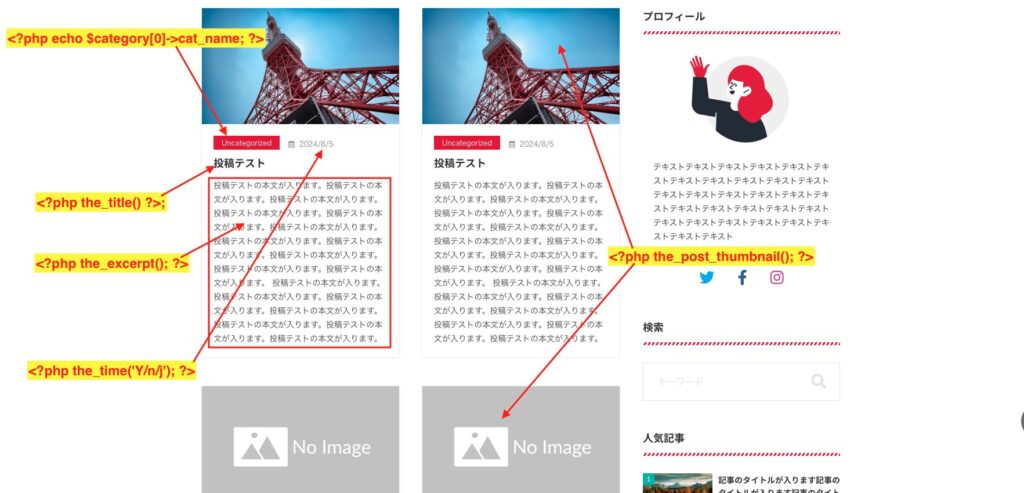
<?php the_title() ?>;
<?php the_excerpt(); ?>
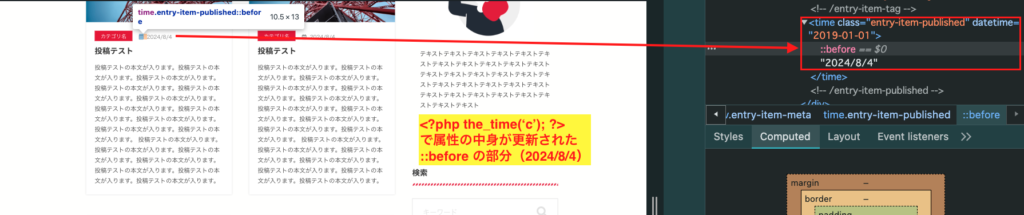
<?php the_time('Y/n/j'); ?>
<?php the_time(‘c’); ?>
<?php
$category = get_the_category();
if($category[0]): ?>
<div class="entry-item-tag"><?php echo $category[0]->cat_name; ?></div><!-- /entry-item-tag -->
<?php endif; ?>
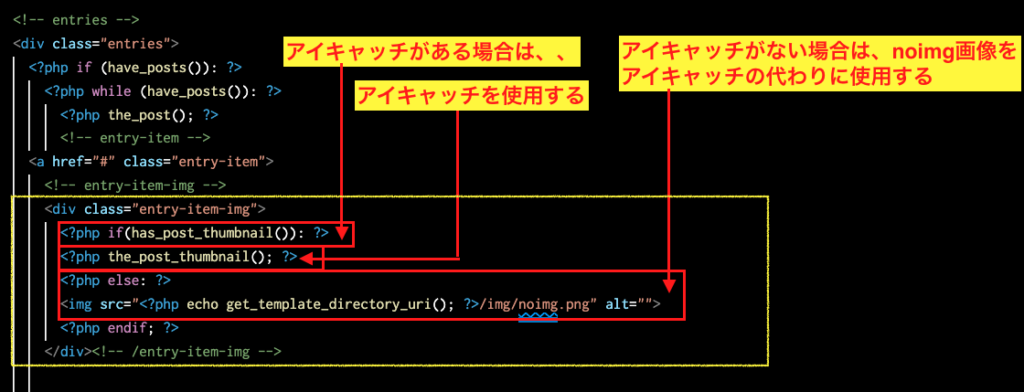
<?php if(has_post_thumbnail()): ?>
<?php the_post_thumbnail(); ?>
<?php else: ?>
<img src="<?php echo get_template_directory_uri(); ?>/img/noimg.png" alt="">
<?php endif; ?>
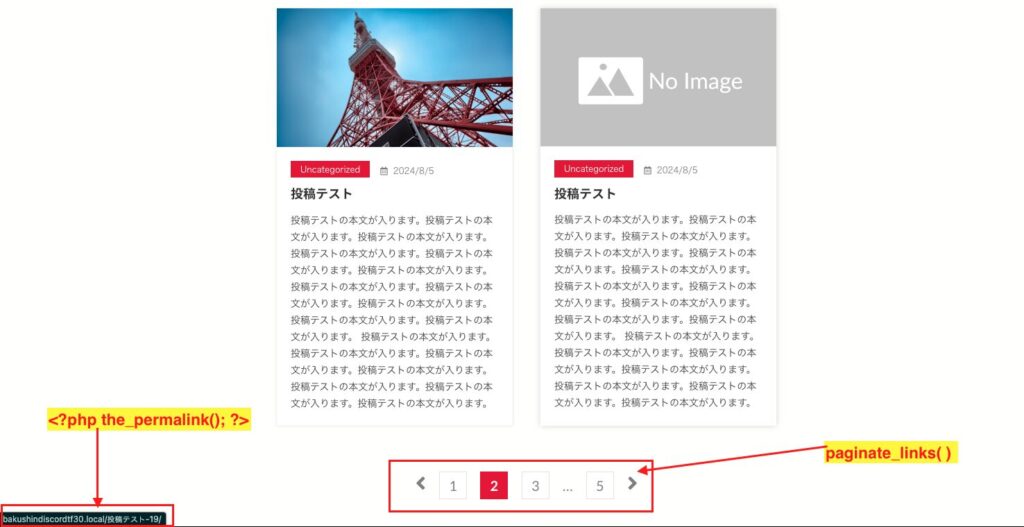
<?php the_permalink(); ?>
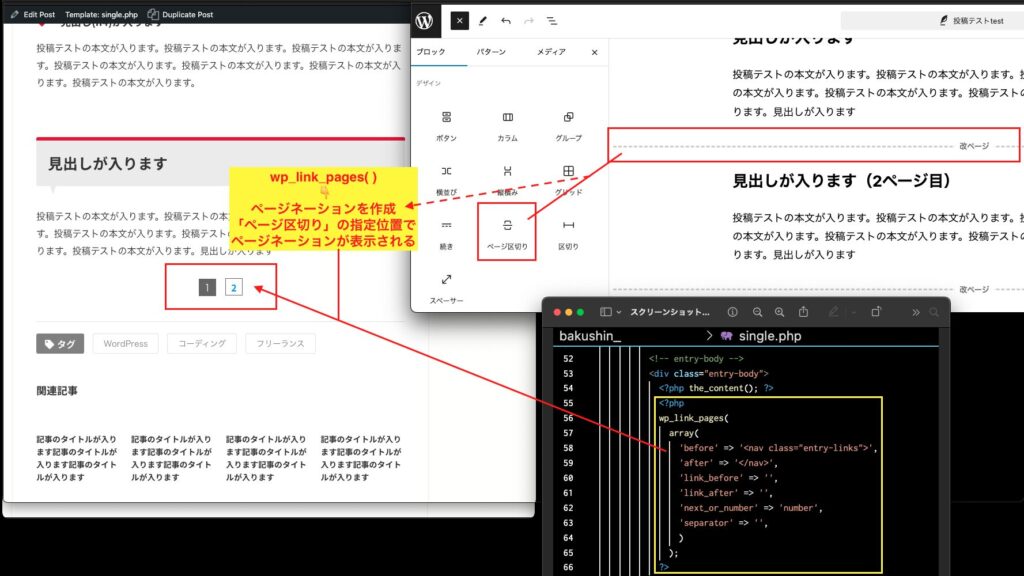
<?php
echo paginate_links(
array(
'end size' => 1,
'mid_size' => 1,
'prev_next' => true,
'prev_text' =>'<i class="fas fa-angle-left"></i>',
'next_text' =>'<i class="fas fa-angle-right"></i>',
)
);
?>
</div><!-- /pagination -->
<?php endif; ?>





2024/8/7(水)プログラミング日記
【Web制作コース 277日目】
作業:3.5時間
作業内容
- DAY 11 Tips1-2
| P | 上級編を進めるだけ進める |
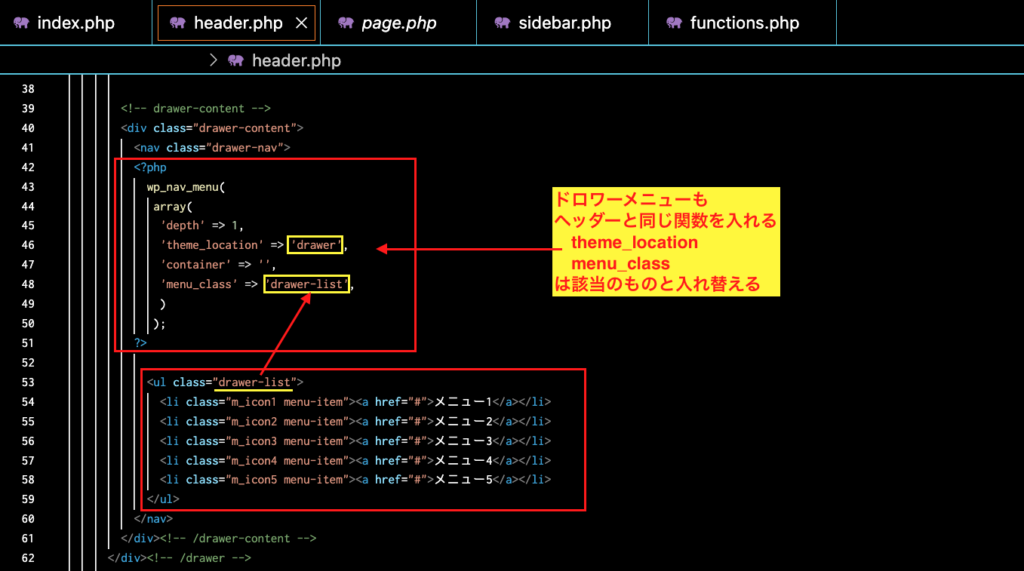
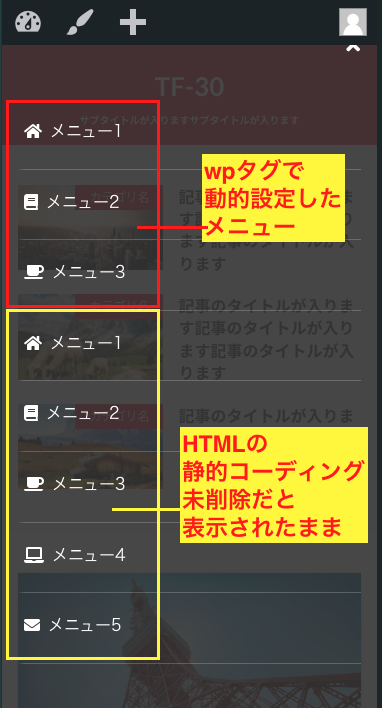
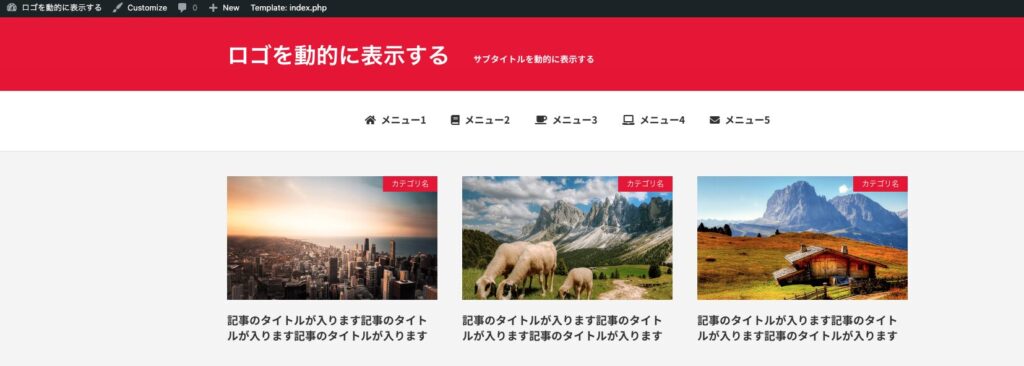
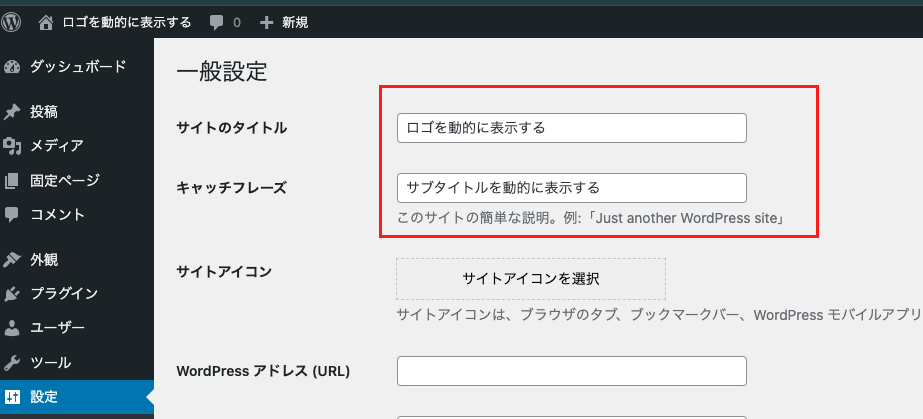
| D | DAY 11 Tips1 メニューを有効にするための記述をfunctions.phpに追加 Tips2 ロゴ / サブタイトルを動的に表示する スニペット登録 |
| C | 課題前の演習(ロゴ / サブタイトルを動的に表示する)をクリアできない😱 おそらくここまで学んできたことからすると、シンプルな設定のはず 動画講義を受けながらだとわかるけど、演習になるとムズい💦 中級編でもそうだったけどこういうところをクリアしていくたびにぐんとレベルアップしてるのがわかるから早く理解したい とりあえず30分は調べたり考えたけど分からない、、確かショーヘーさんが15-30分、自分で調べてわからないならメンターに質問した方が良いとYouTubeで話されていたと思う👉Xのポストも探すとあった 今晩、見返してわからなければメンターに質問しよう🤔 今日も、動画講義までのコードはスニペット登録完了、けっこうこの登録、気持ち良い😊多分、先々の効率性が見えるから DAY11🔥 |
| A | DAY11完了させる! |

今日の2Tipsだけで学んだWordPressのテンプレートタグ👇
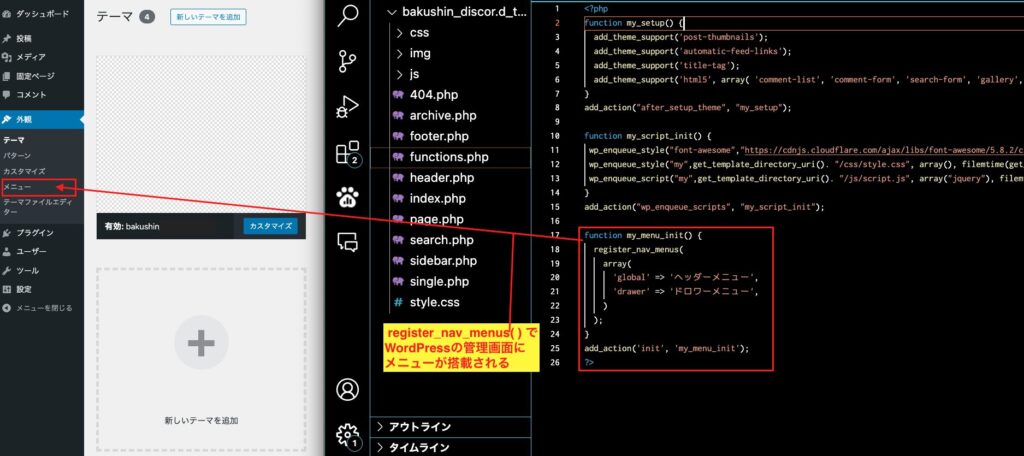
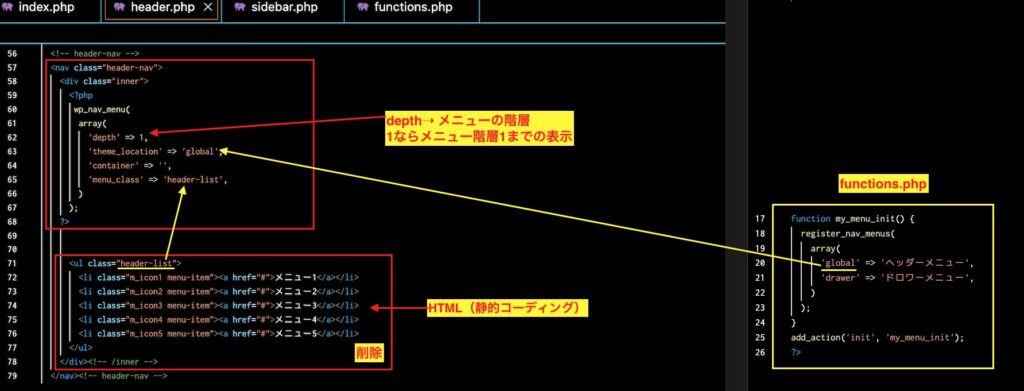
wp_nav_menu( )
register_nav_menus()
wp_nav_menu()
is_home( )
is_front_page( )
home_url( )
bloginfo( )WordPressのメニューを管理画面から編集できるように設定する場合
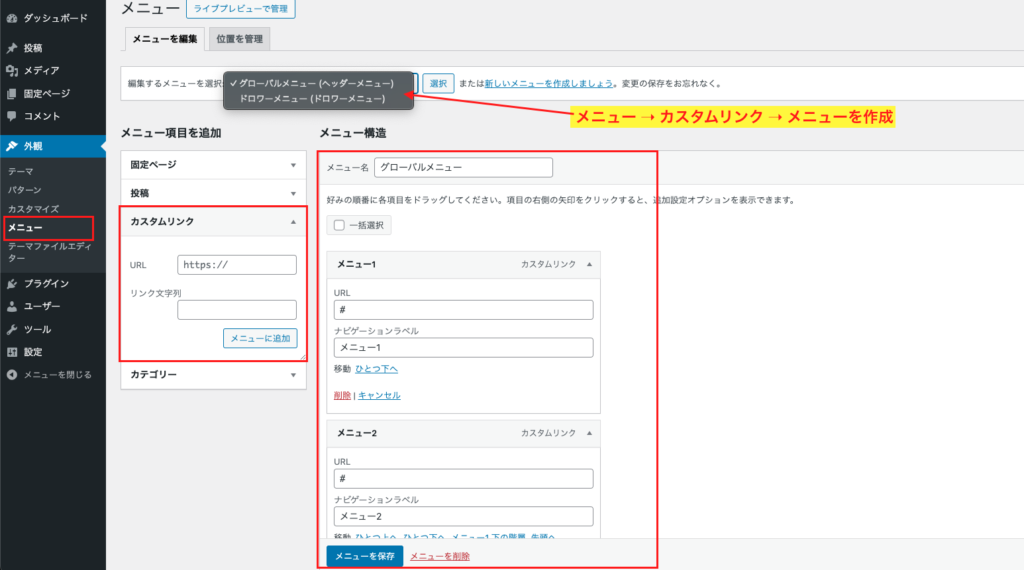
- functions.php で register で登録
- 登録した内容をWordPress「外観-メニュー」でメニューを作成する
- wp_nav_menu で表示させる






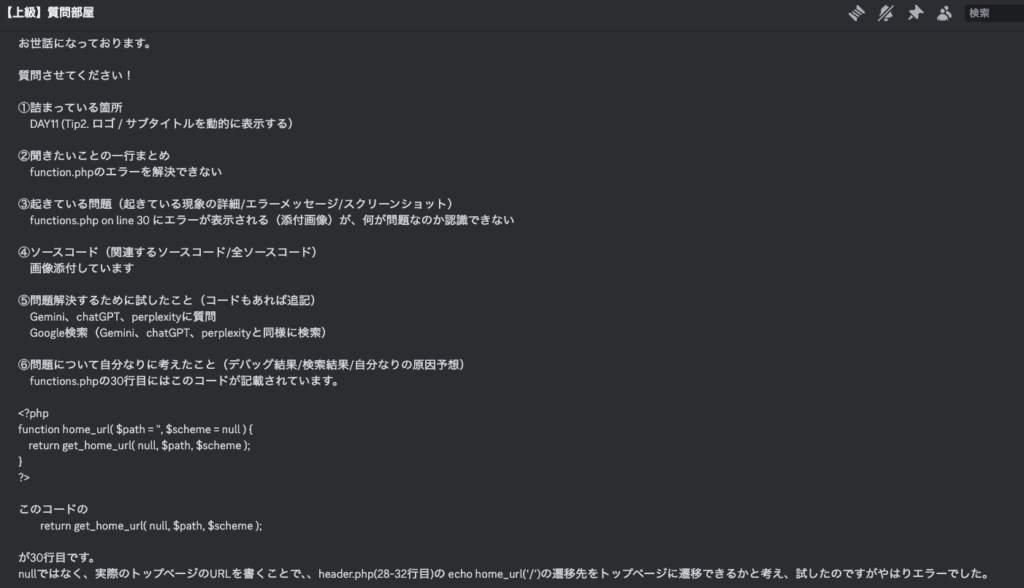
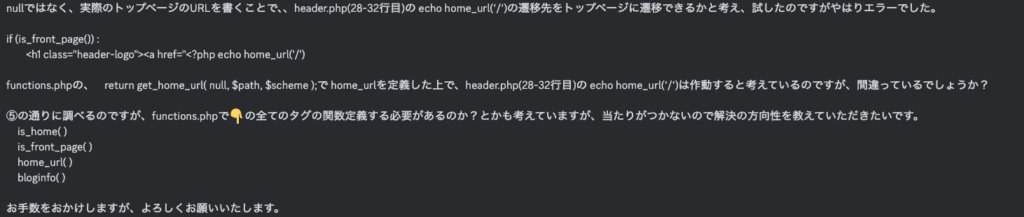
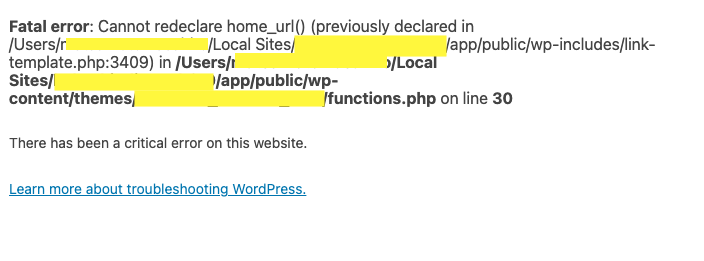
メンターへの質問👇






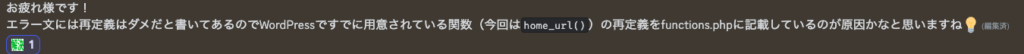
メンターからの回答👇5分で解決しました😅
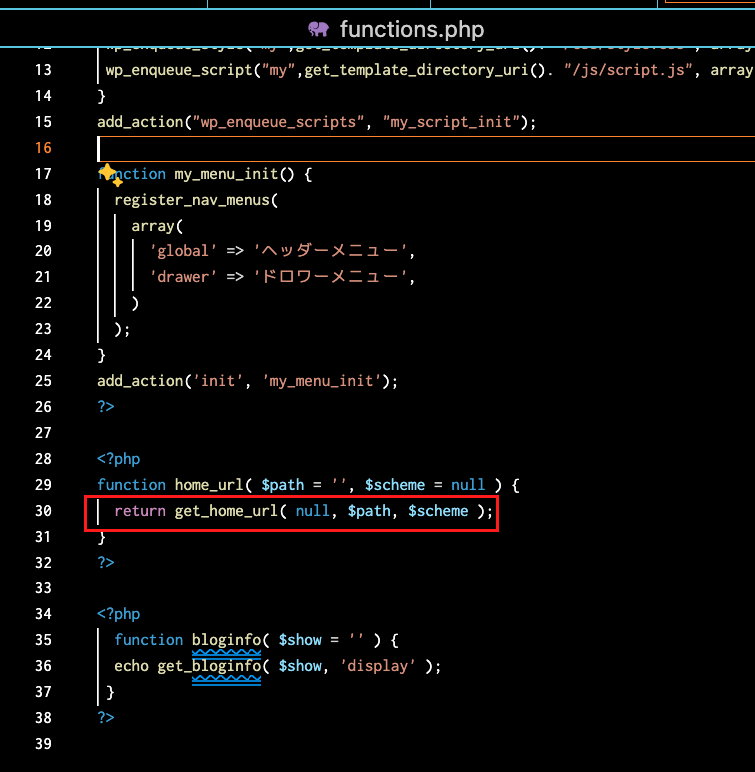
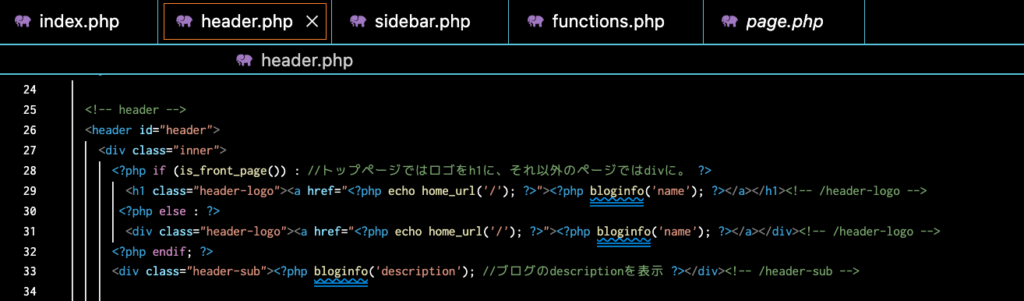
コードを所定に位置に設定すればよいだけでした、functions.phpに不要な再定義をしたのがエラーの原因だった、、、やっぱりコードを貼るだけだったのか😅




2024/8/8(木)プログラミング日記
【Web制作コース 278日目】
作業:3.5時間
作業内容
- 【上級編】DAY 11 完了
- 【上級編】DAY12 TIps3まで
| P | 上級編を進めるだけ進める |
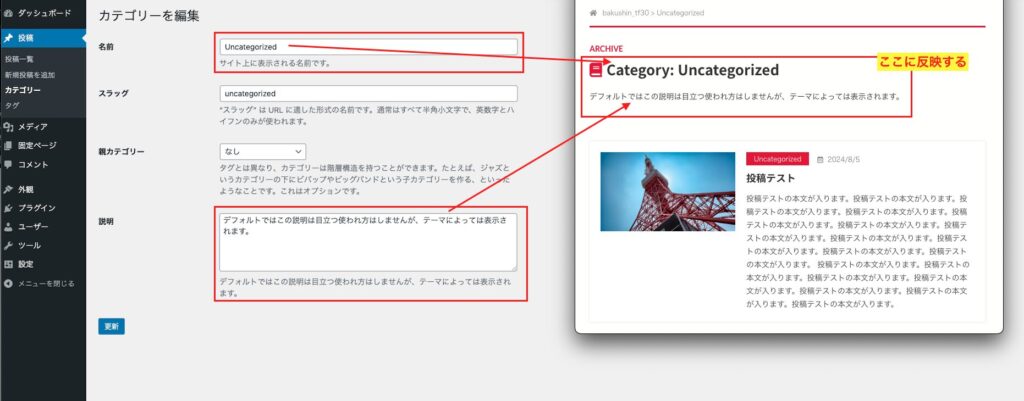
| D | DAY11 Tips 2 ロゴ / サブタイトルを動的に表示する Tips 3 演習課題:フッターに「フッターメニュー」を表示する DAY12 Tips 1 アーカイブページ(archive.php)の役割をおさらい Tips 2 投稿のカテゴリーを作る Tips 3 index.phpと同じ手順でarchive.phpの記事一覧を作る |
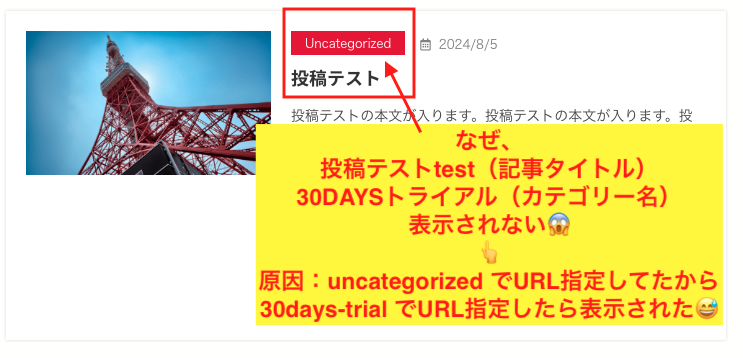
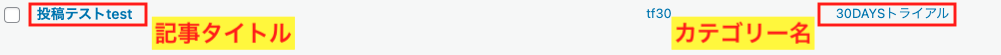
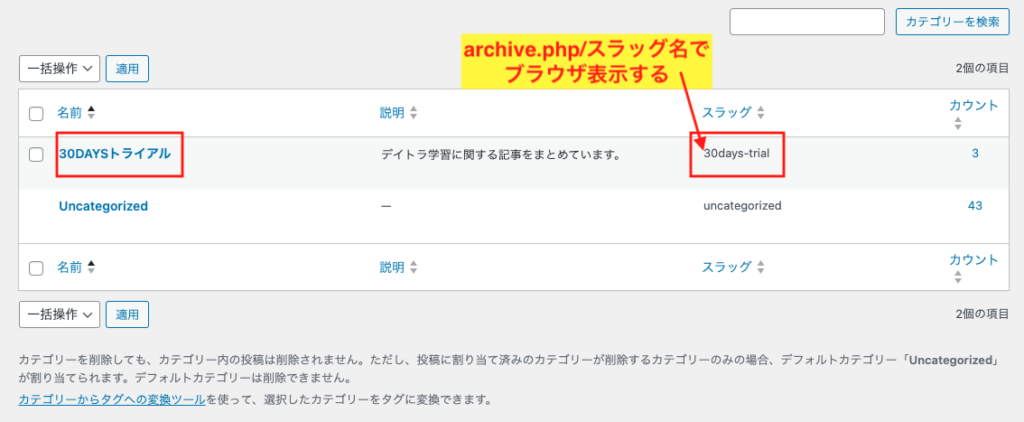
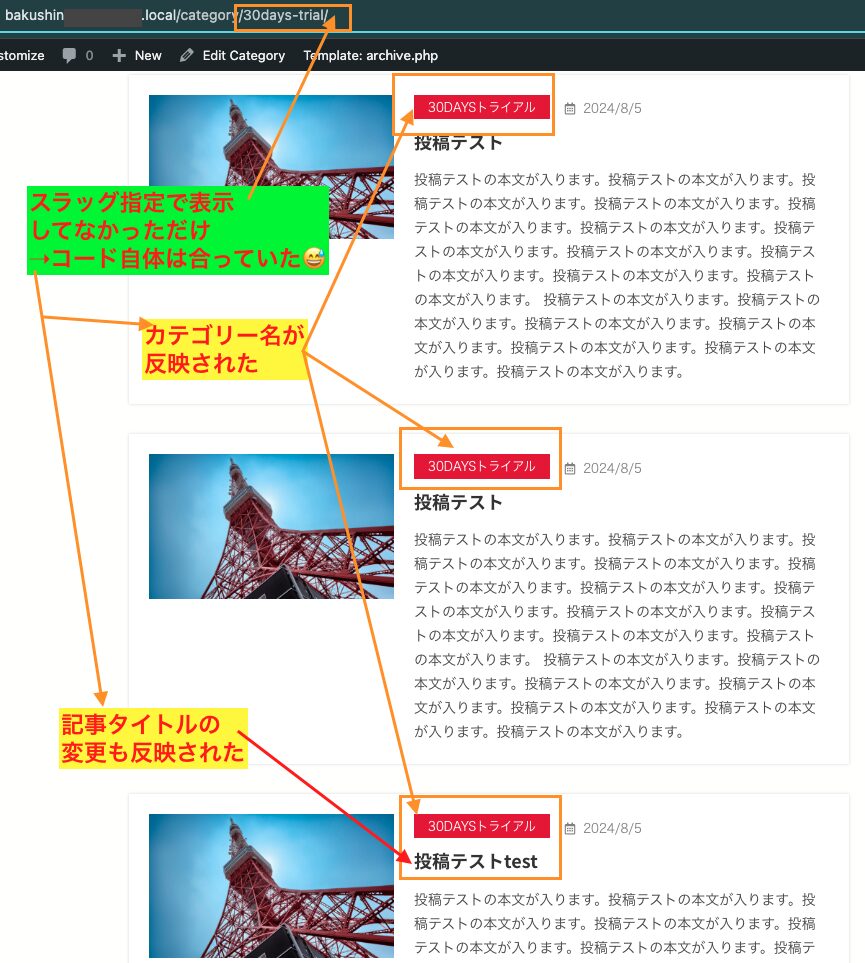
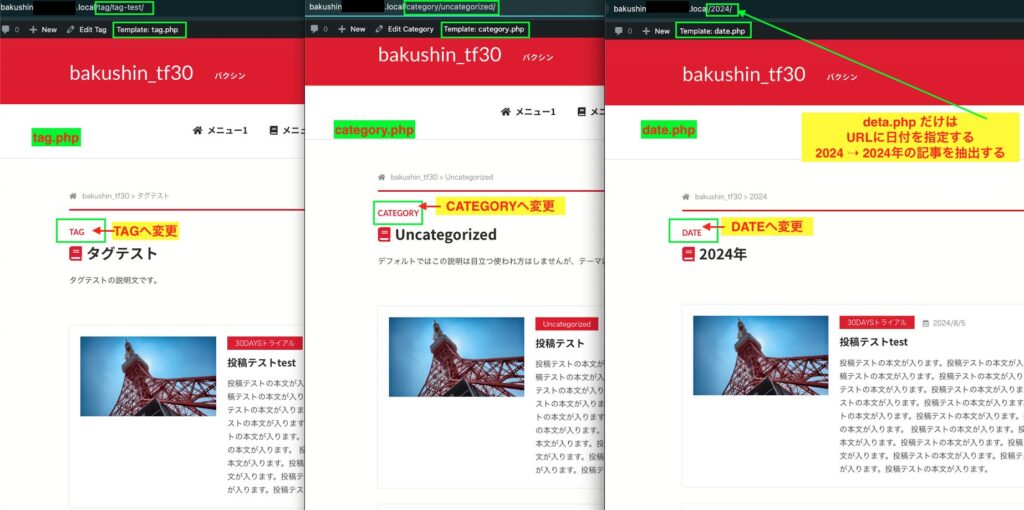
| C | なぜか、カテゴリー名が表示されない🤔今晩再チェック! 👆 45分ほど再チェック👉正解コードと比較しコードに間違いなし、Perplexityにも確認 👇 なんと、、、ただ、URLの最後にスラッグ名を指定していなかっただけだった😅 時間、戻ってこーーーい😅 それでも、やっぱり間違っていなかった!時間をかけた毎日復習、アウトプットしていたことはちゃんと積み重ねっていると再確認 毎日、思うのはアウトプットはけっこう面白くてハマりそうになること ハマりそうになって時間を必要以上に費やすことには要注意! 昨日のプチ演習を終えた後の演習課題は10分で完了!おさらいしたらすぐクリアできた、デイトラの設定やっぱすごい😳 明日はパンくずリスト! |
| A | DAY12完了させる! |

the_post_thumbnail
👆(WordPressから記事のアイキャッチ画像を引っ張ってくる関数)🤔 _ でつながってるのはWordPressの関数なのか🤔
で、調べるとWordPressのfunctionって本当にいっぱいあるな〜

DAY12 MEMO
archive.phpはどんな役割かというと
👉一覧ページを表示するための最もベースになるテンプレート(一覧系テンプレートの大元)




2024/8/9(金)プログラミング日記
【Web制作コース 279日目】
作業:2.5時間
作業内容
- 【上級編】DAY12 TIps6まで
| P | 上級編を進めるだけ進める |
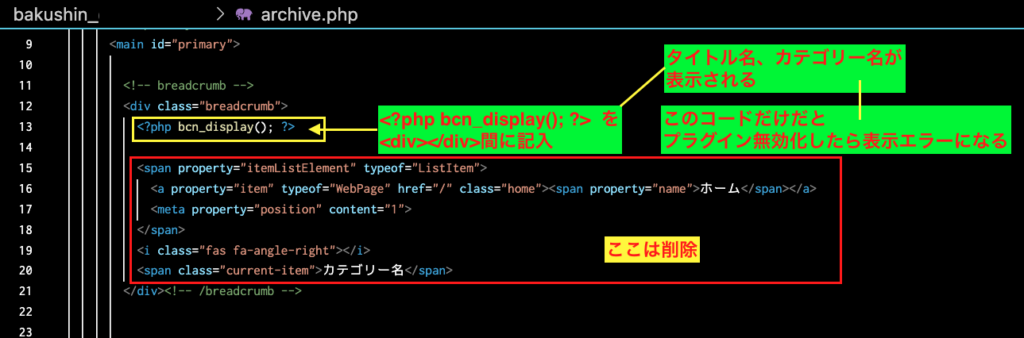
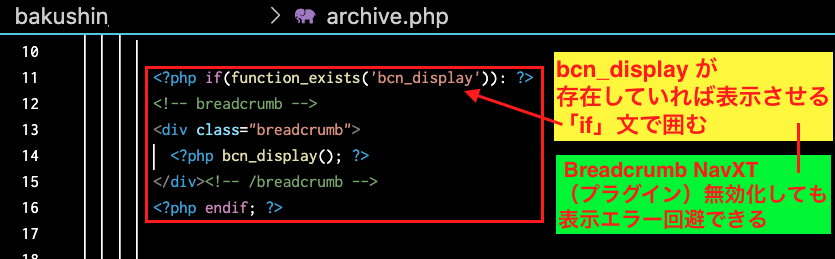
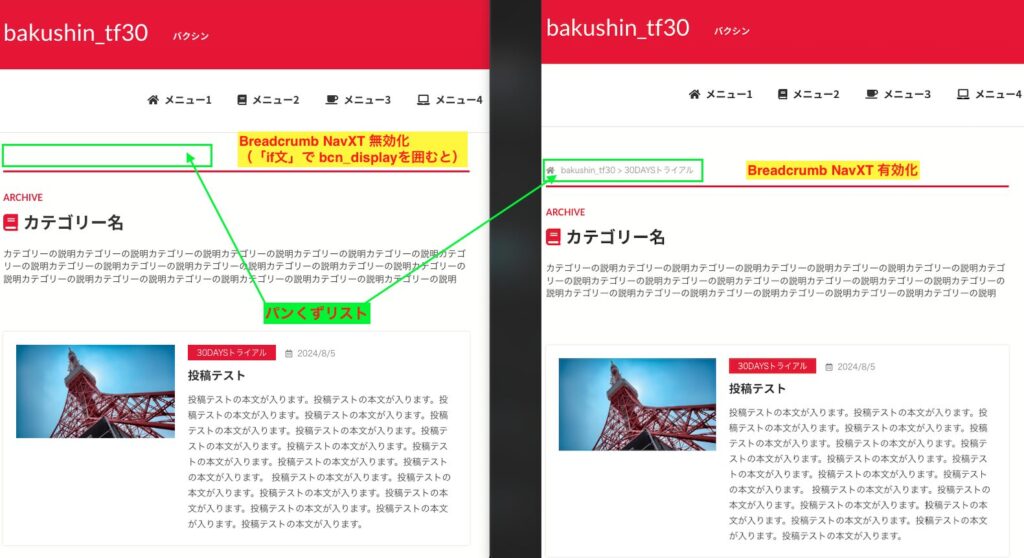
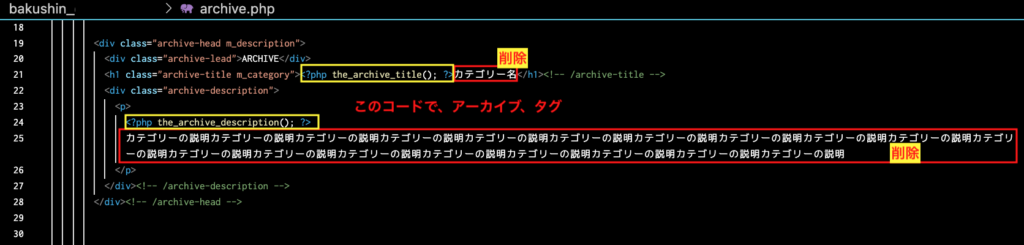
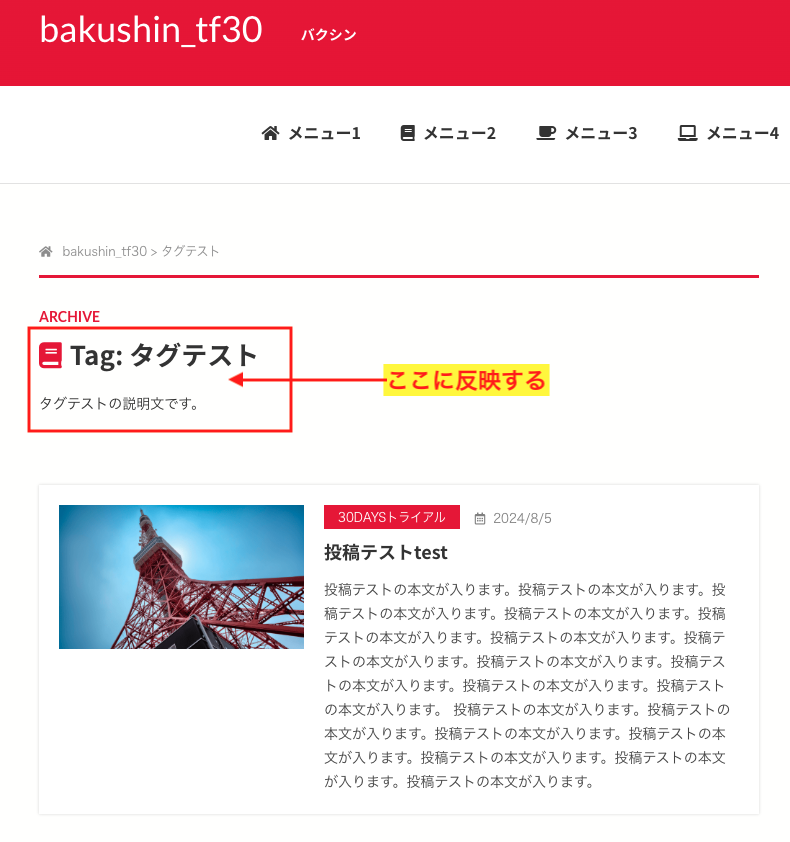
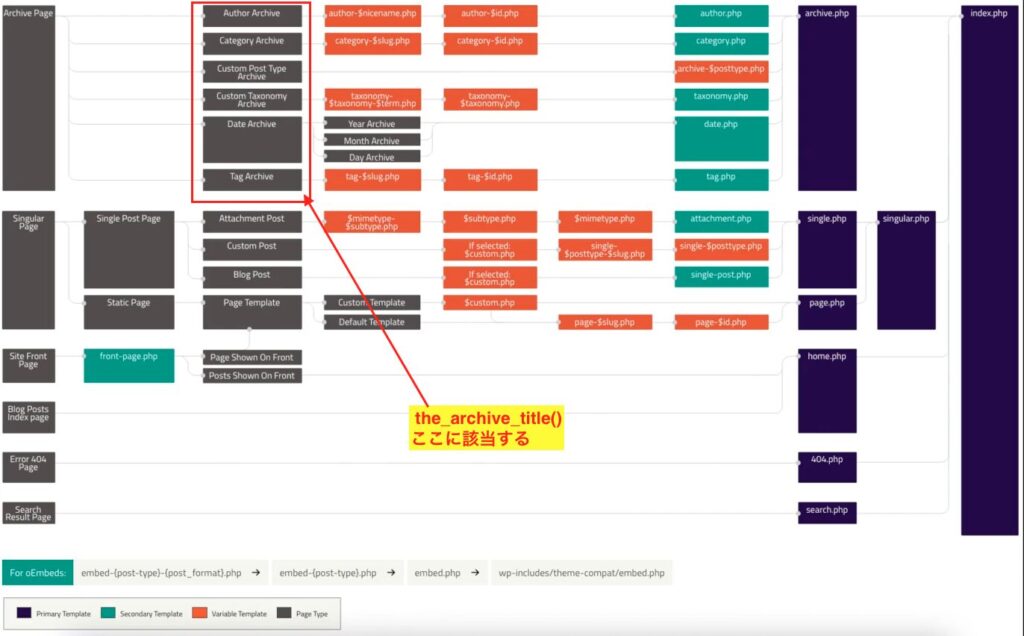
| D | DAY12 Tips 3 index.phpと同じ手順でarchive.phpの記事一覧を作る Tips 4 パンくずリストを動的に表示する Tips 5 表示中の一覧ページ名・説明を動的に表示する + フックを使ってthe_archive_title( )をカスタムする Tips 6 演習課題:カテゴリー一覧・日付別一覧を作り、優先表示されてることを確認する |
| C | カテゴリー名が表示されない👉原因はURL最後にスラッグ名の指定してなし45分返して😂 Tips4と5に主に時間を集中した👉情報量が多い😂 けどめちゃめちゃわかりやすいので、要はどれだけ整理できたか テンプレート階層で今やっているところはどこなのかきちんと教えていただ絵kるのもデイトラ細やか! いつもながら画像で視覚的整理 & スニペット登録完了 プラグインが登場すると毎回思うのは「へ〜!」ってこと デイトラに限らずプログラミング講座だからコードですべて攻めるんだろうなって先入観があるみたい 必要に応じてプラグイン使うところに「ナイス!」って思う 上級編楽しいな〜〜〜!WordPressだからだろうな!ブログしてきたから親和性強い😊 |
| A | DAY12完了させる! |

WordPressのコアファイルやプラグインの機能に何か付け足したりしたい👉フックで、コアファイルを直に編集せずに機能をカスタマイズできる😊
WordPressが最も拡張性が高いCMS」と言われる理由👉アクションフック・フィルターフックの仕組みがあるから
【アクションフック】register_sidebarなど

【フィルターフック】get_the_archive_title など












2024/8/10(土)プログラミング日記
【Web制作コース 280日目】
作業:6時間
作業内容
- 【上級編】DAY12 完了
- 【上級編】DAY13 Tips まで
| P | 上級編を進めるだけ進める |
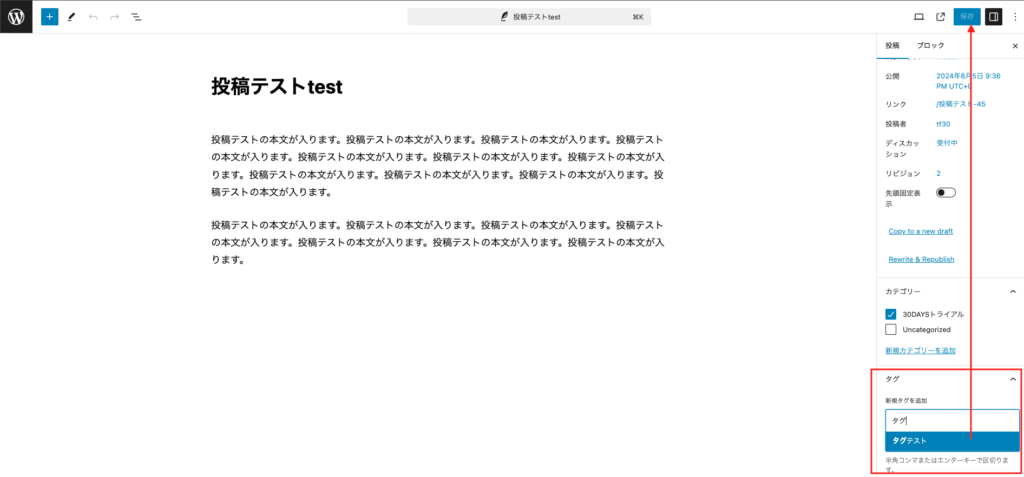
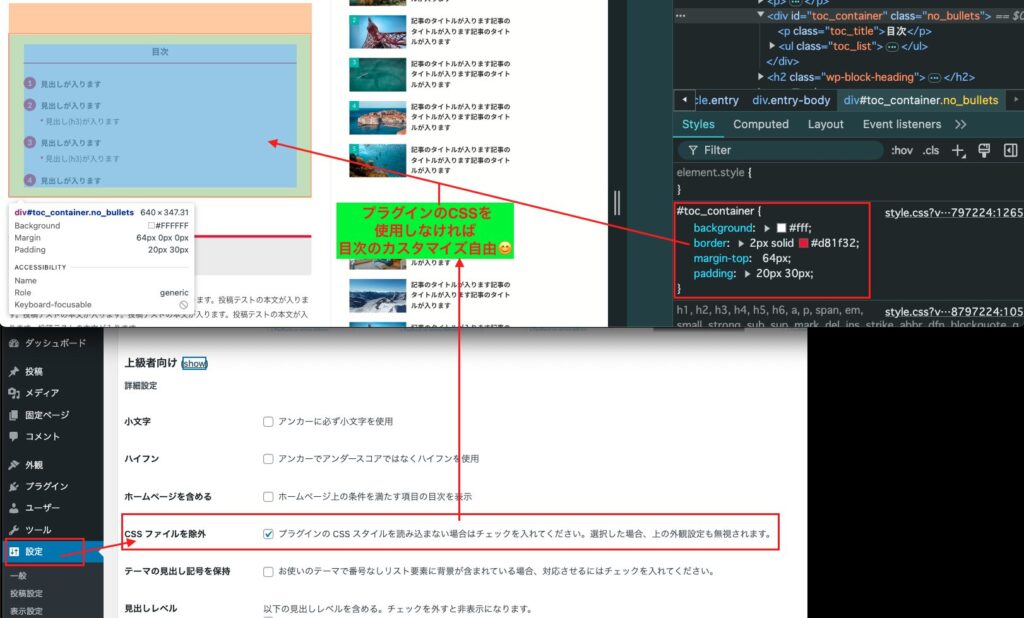
| D | DAY12 Tips 6 演習課題:カテゴリー一覧・日付別一覧を作り、優先表示されてることを確認する Tips 7 category.phpを作った途端に画面が真っ白になって困ったという方へ DAY13-14 Tips 1 目標物の確認 Tips 2 共通パーツ部分を実装する Tips 3 確認用のテスト投稿を作成 Tips 4 コンテンツ部分を実装する Tips 5 目次テーブル表示用のプラグイン『Table of Contents Plus』を入れる Tips 6 タグを一覧表示する |
| C | DAY12👇 date.php の表示確認に1時間超かかった デイトラの「Web制作コースによくある質問」で調査 CATEGORY、TAGと同じ archive.php のテンプレファイルでも date.php は表示方法が違う date.php はURLの最後に抽出したい記事の年月日を入れ遷移すると、抽出結果がdate.phpとして表示された DAY13-14👇 とにかく濃厚!😳 single.php(投稿ページ)に動的な設定をするときも archive.php、index.phpに一覧の設定をするときと似ている(押さえておく!) archive.php、index.php から single.php(投稿ページ)へphpをコピペすることで対応できる single.html 👉 single.php へコピー single.phpの該当部分を各phpファイルからコピペ(静的 ➝ 動的へ変える) archive.php (パンくずリスト ) index.php(get_header、get_footer、get_sidebar) 👆それぞれをsingle.php へコピペ これで、single.php に付随するものだけ single.php に残る プラグインも必要に応じて使うのはナイス!とにかく楽しい😊上級編🙌 『Table of Contents Plus』👉このプラグインにはお世話になっている、デイトラでもお世話になるとは! 基本設定もブログで設定している設定と同じ😊 |
| A | DAY13-14完了させる! |

一般論『WordPressにプラグインを入れすぎるのは良くない』
👉確かに入れすぎは良くない
👉テーマに機能を持たせすぎるのも良くない
👉SEO設定や重要な装飾機能をテーマ依存にしてしまうと
👉テーマ変更でそれら全ての機能が失われてしまうので、保守性が低い

✅WordPressの基本設計に従うこと✅
保守性を優先する機能(テーマを変更した時に消えると困る機能)は、出来るだけプラグイン管理テーマ側ではカスタム用のCSSのみを用意
PHPのバージョンアップや機能に致命的な脆弱性が見つかった場合
👉ビジュアル(テーマ)・機能(プラグイン)に分けて管理
👉リスク分散できる
WordPressは『ビジュアル管理はテーマで行い、機能管理はプラグインで行う』というのが基本設計なので、ベースはそう作るべき。
— ショーヘー@デイトラ代表 | 受講生25,000人突破 (@showheyohtaki) June 22, 2019
なんでもかんでもテーマに実装しないで、サーバー負荷が高くないもの・保守性を優先したいものはプラグインを使いましょう👍
僕はいつも10個程度はプラグイン使ってます。





2024/8/11(日)プログラミング日記
【Web制作コース 281日目】
作業:4時間
作業内容
- 【上級編】DAY13 完了
| P | 上級編を進めるだけ進める |
| D | DAY13-14 Tips 7 シェアボタンエリアを表示する Tips 8 演習課題: single.phpに関連記事を表示させる |
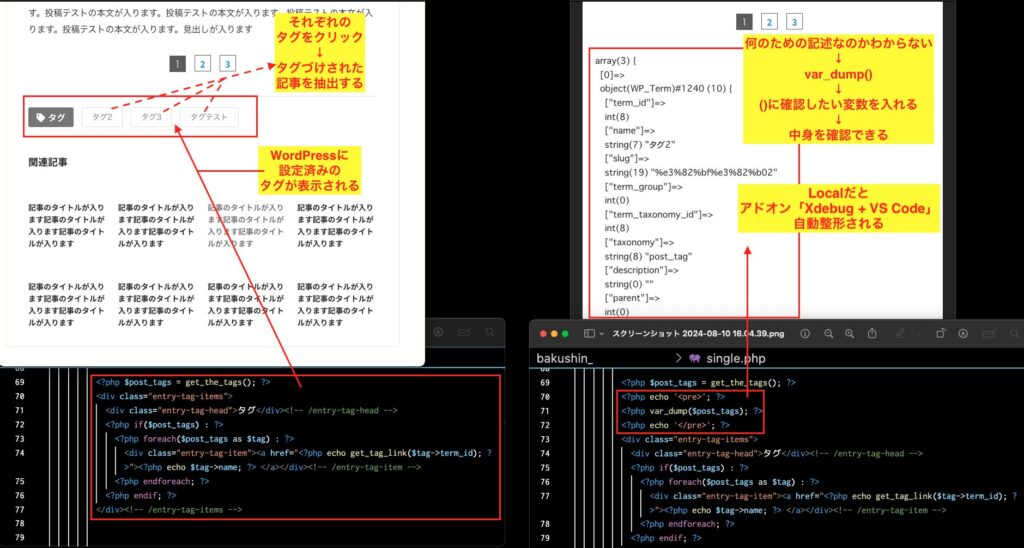
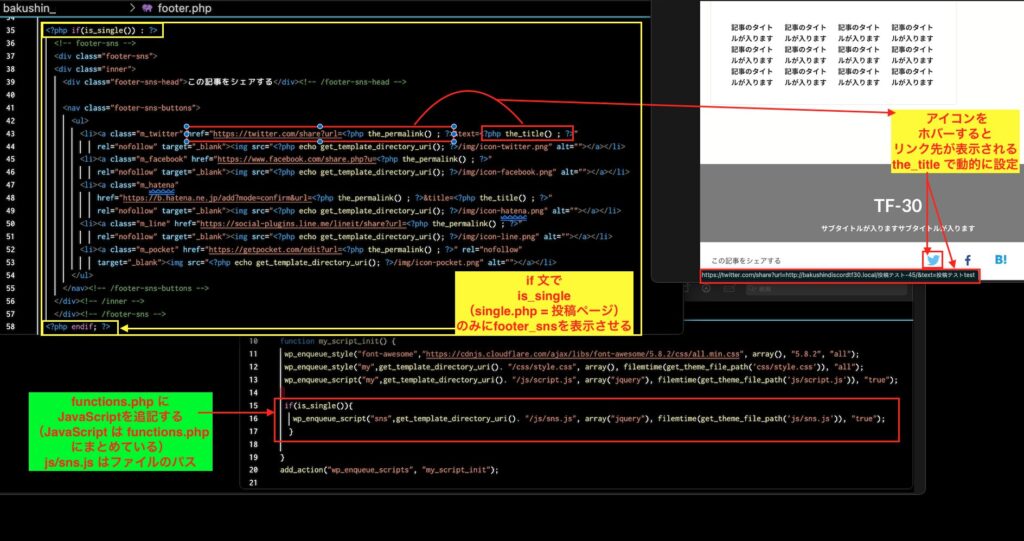
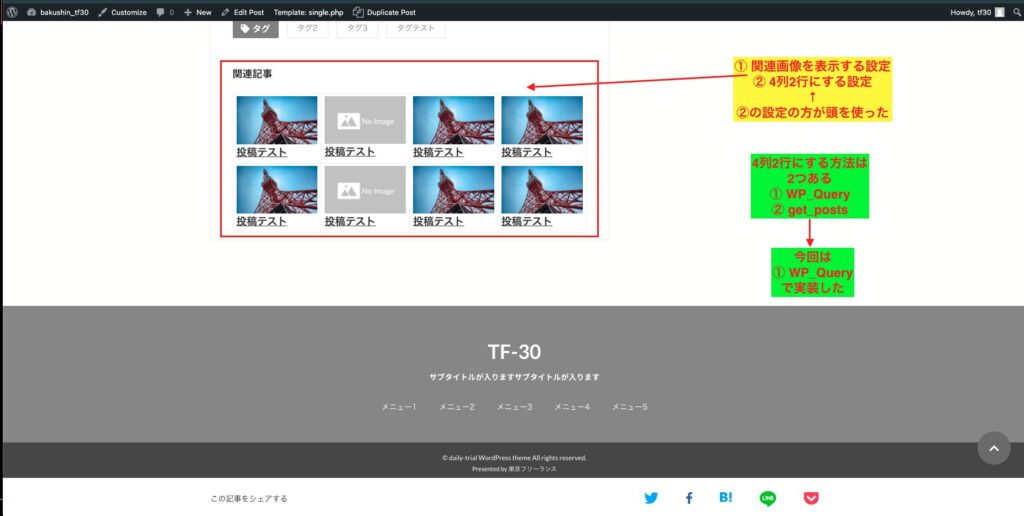
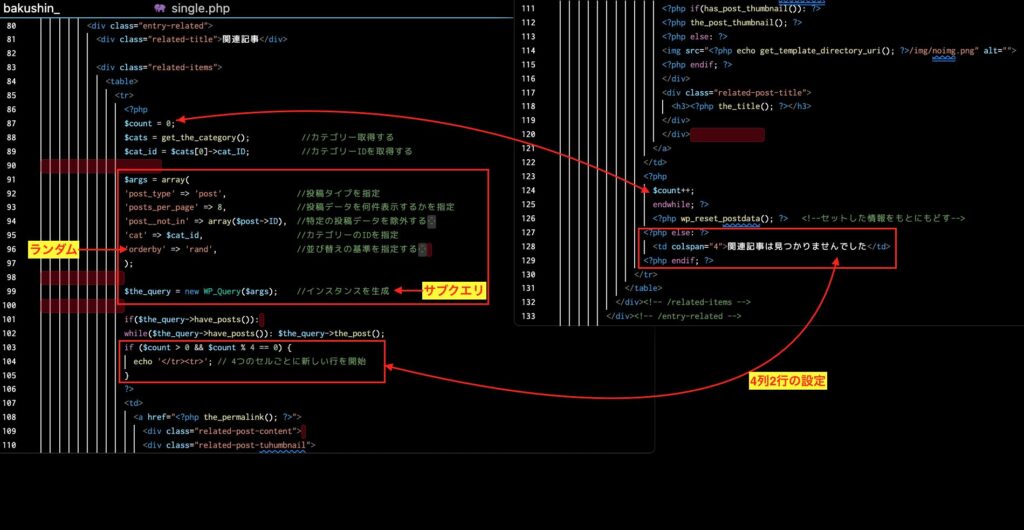
| C | Tips 7 シェアボタンエリアを表示する footer.snsの動きを制御しているのはJavaScript function.php でJavaScriptはまとめているので追記する PHP始めてからファイル分割が標準になっているので錯覚してた 👉 JavaScript もPHPファイルに分割するなんて錯覚をもってたみたい😅 👉JavaScript と PHP は別の言語だ😅 footer_sns(Tips 7)は濃厚というよりは、これまでの上級編の整理ができれば理解できる内容だった Tips 8 演習課題: single.phpに関連記事を表示させる 演習課題は関連画像を表示させること、条件👇 表示中の投稿と同じカテゴリーに所属する投稿を 表示中の投稿を除いて ランダムに サブクエリを使って 8件表示 関連画像を表示させるのにWordPressの設定もかまうのかと最初は思った👉他のテーマでブログしてたときにかまった記憶があったから でも、WordPressの外観など設定系を探したがどこにも関連画像の設定項目がないので意外だった アイキャッチとかみたいにWordPressにもともと実装されてるけどOFFになってるからONに切り替えるようなものでもなさそう となると、single.php に集中してコード追記するのが関連画像を表示させる方法か デイトラコンテンツにある通り関連画像の情報はググると情報が多い |
| A | DAY15完了させる! |

WordPressで関連記事を表示させる方法は2つある👆そのどちらもこの記事は詳細に解説してくれてる
- WP_Query
- get_posts
この2つで関連画像を表示できる。
今回はWordPressに設定するのでテンプレートタグを使った WP_Query で実装できた
デイトラの解答例を見ると、 get_posts の方で書かれてた😂
とにかく秀逸な参考記事👇






コメント