2024/7/22(月)プログラミング日記
【Web制作コース 262日目】
作業:2.5時間
作業内容
- DAY32-42 中級編最終課題(86日目)
| P | 中級編最終課題 デザインカンプのない画面幅のズレ修正を完了する |
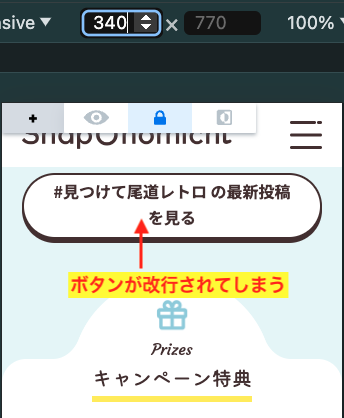
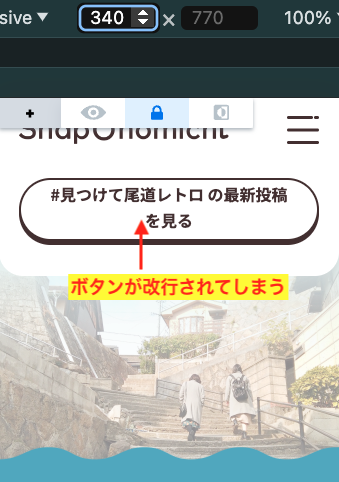
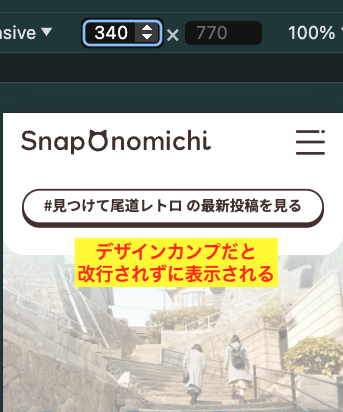
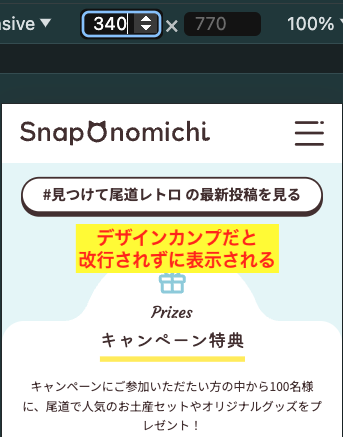
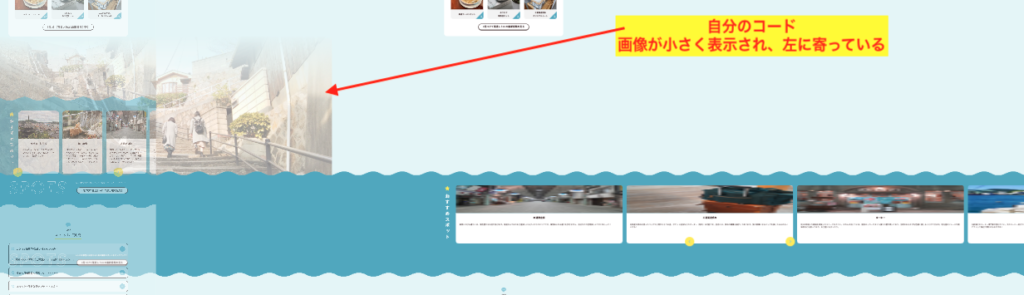
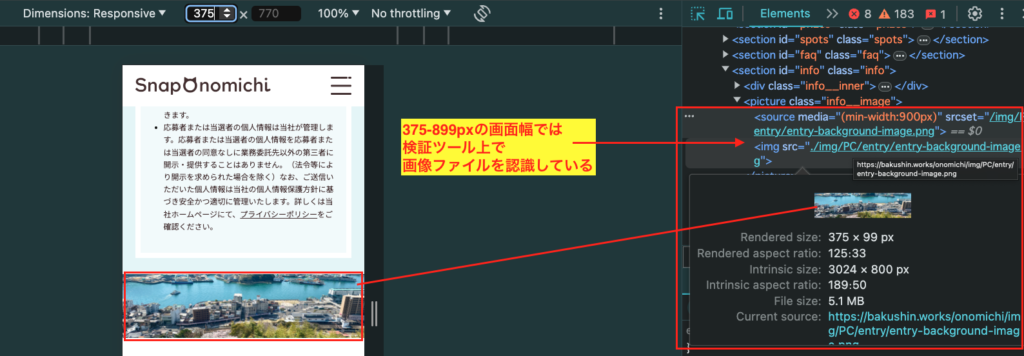
| D | ONOMICHIの画像のズレ修正完了 画面幅340のボタン内でテキスト改行される問題の修正中 各画面幅のズレのポイントを確認、スクショでまとめた |
| C | 大まかに見て各画面幅に大きなズレはない👉ズレは背景画像、ボタン内のテキスト改行このくらい ボタンの修正に思ったより手こずりメンターに質問中 見本サイトとの違いはwidthくらいだと思う 見本サイトも若干のズレあるように思うが、、、チェック項目には該当していない感じ このほかブレークポイントのいち調整をしたら完了👉課題提出できる 今週中に提出したい🔥 |
| A | DAY32-42完了! |




2024/7/23(火)プログラミング日記
【Web制作コース 263日目】
作業:9時間
作業内容
- DAY32-42 中級編最終課題(87日目)
| P | 中級編最終課題 デザインカンプのない画面幅のズレ修正を完了する |
| D | デザインカンプのない画面幅の修正 4/7(約60%) 完了 |
| C | デザインカンプのない画面幅の修正 4/7 完了 375px未満のデザイン維持はHTMLのviewportの設定で完了 メンターさんにjavascriptの方法を教えていただいたけど作動しなかった でもお陰で解決の糸口が見つかりHTMLにて解決! 今日中に全部仕上げる!と欲張って猪突猛進したのでかえって効率悪かった 気づいたので顧みてメンターさんに集中して2つも質問した どうやら中級編の最終課題の評価基準よりもさらに細かく突っ込んで突っ走っていた なんだぁ〜〜〜😉そのまま提出してよかったのか〜😊 でも突っ走った甲斐もあって3,000px幅以上の大画像もレスポンシブでこけずに設置できるようになれそう 明日は家族との思い出づくりの遊園地なので作業できるか不明 何ヶ月も休みなくデイトラしてるからたまには良いかなって思うことにする 明後日に画面幅900pxのブレークポイント完成させる 明々後日の金曜日に中級編の最終課題を提出する! |
| A | DAY32-42完了! |

375px未満のデザイン維持(HTMLのviewportの設定)で参考になった記事です😊
【Web制作コース 263日目】
— バクシン@初心者親子でWeb制作をマスター (@bakushin_x) July 23, 2024
作業:9時間
中級編最終課題(87日目)
375px未満デザイン維持はHTMLのviewportで完了
メンターのjs指導👉解決糸口💡HTMLで解決
明日は家族と思い出作り遊園地👉作業確保不明
何ヶ月も休みなくデイトラ👉たまには⭕とした#デイトラ #WEB制作デイトラ #デイトラコミュニティ pic.twitter.com/WEjGorEavs









2024/7/24(水)プログラミング日記
【Web制作コース 264日目】
作業:3時間
作業内容
- DAY32-42 中級編最終課題(88日目)
| P | 中級編最終課題 デザインカンプのない画面幅のズレ修正を完了する |
| D | デザインカンプのない画面幅(900px)の修正(約40%) 完了 |
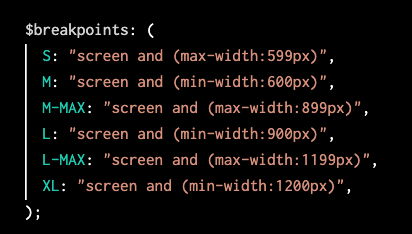
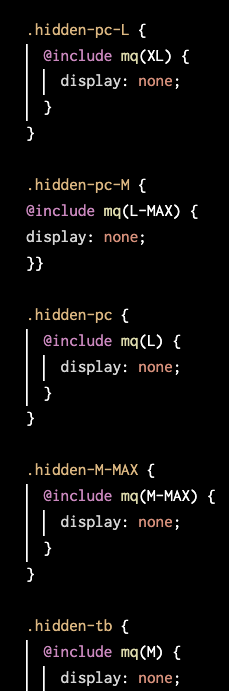
| C | 家族との思い出作り(遊園地)の前に時間確保して3時間ほど作業 画面幅(900px)はブレークポイント ほぼ全セクションのパーツの配置、大きさを変更しないといけない 1セクションに2時間弱かかったけどおそらくこのセクション(about)がこの画面幅の山場 aboutセクションもあと1つの画像の大き配置を調整するだけ(5-10分もあれば余裕かな🤔) ブレークポイントのためにクラスが多くなったので一覧をスクショして画面に表示しながらmq設定をした方が効率良かった |
| A | DAY32-42完了! |

中級編の最終課題を通して思うことは、
- 最終課題の作成を始めたとき
- 最終課題を終える直前
両者を比べると、
- どこをどうやったら作れるのか、修正できるのかがけっこう意のままになってきたと実感できることが大きな違い
- すっごく実力があるわけじゃないけど、このレベルの課題は3ヶ月かかったけど作成できることがわかった(これは大きい果実🍎)
- おそらく次から同じようなサイトを作れと言われたらこの半分もあったらできそうな気がする(なので1ヶ月半くらい、、いや1ヶ月でもできそうな気はする)
いずれにしても、明日か遅くても明後日には最終課題を提出する❗
【Web制作コース 264日目】
作業:3時間
中級編最終課題(88日目)
家族との思い出作り(遊園地)の前に時間確保3時間
画面幅(900px)はブレークポイント
ブレークポイントのためクラス多くなった👉一覧スクショ👉画面表示しながらmq設定したら効率⭕#デイトラ #WEB制作デイトラ #デイトラコミュニティ pic.twitter.com/2mUN5Ns1tw— バクシン@初心者親子でWeb制作をマスター (@bakushin_x) July 24, 2024


2024/7/25(木)プログラミング日記
【Web制作コース 265日目】
作業:8時間
作業内容
- DAY32-42 中級編最終課題(89日目)
| P | 中級編最終課題 デザインカンプのない画面幅のズレ修正を完了する |
| D | デザインカンプのない画面幅(900px)の修正(100%) 完了 |
| C | 長かった〜〜!デザインカンプとの照合完了(7/16開始なので10日間かかった)😊 スムーススクロール設定はさくっと終了すると思ってた ところがどっこい、スムーススクロールと同時にドロワーを非表示にするのに手こずった javascriptで実装が進まない 中級編の講座ではjavascriptでの実装だった 👉最終課題の見本サイトではjQueryでの実装になってる jQuery👉javasvriptへの変換を試みたけどできない 結局、Perplexityに相談したらなんとか実装できた👍 スムーススクロールの実装に1時間、そのうちPerplexityに相談したのは20分ほど Perplexityはすっごい便利だと最近特に思ってるけど、今回も感謝! |
| A | DAY32-42完了! |

明日は、最終課題をBasic認証して公開👉レビュー依頼で提出する!
その後、スニペット登録など下記の復習も行う
- スムーススクロール・同時にドロワー非表示
- HTMLのviewport
- 大画面で背景画像を画面の左端に寄り切らさない・画像サイズを崩さないフッター下の余白をなくす
【Web制作コース 265日目】
作業:9時間
中級編最終課題(89日目)
長かった〜〜!デザインカンプとの照合完了(7/16開始なので10日間かかった)😊明日は最終課題をBasic認証して公開👉レビュー依頼で提出する!
その後スニペット登録など復習も行う#デイトラ #WEB制作デイトラ #デイトラコミュニティ pic.twitter.com/ESCYh6kXKQ— バクシン@初心者親子でWeb制作をマスター (@bakushin_x) July 25, 2024
2024/7/26(金)プログラミング日記
【Web制作コース 266日目】
作業:6.5時間
作業内容
- DAY32-42 中級編最終課題(90日目)
| P | 中級編最終課題 Basic認証してレビュー依頼する |
| D | FTPで公開、Basic認証してレビュー依頼 昨日に計画した復習&スニペット登録 |
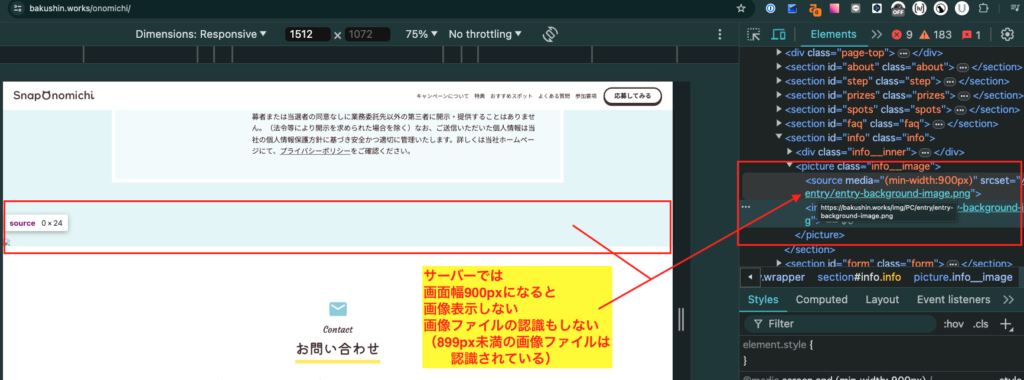
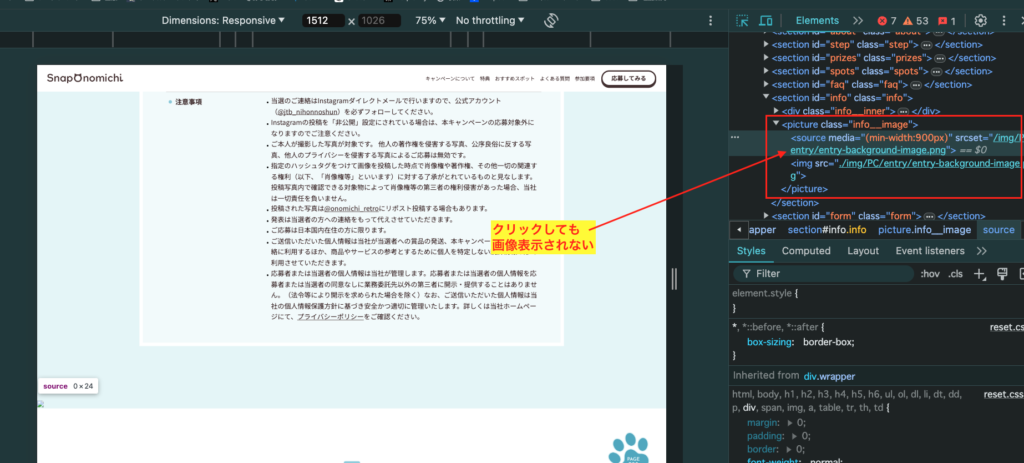
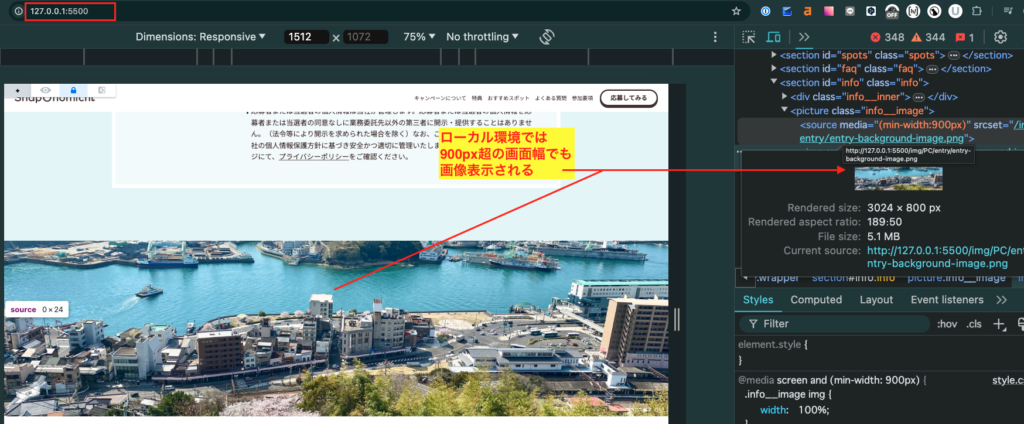
| C | ついに中級編最終課題のレビュー依頼まで完了! 90日=3ヶ月かけて完了! さくっと30分もあれば余裕で終了すると思ってた👉問題発生4時間以上かけてしまった FileZillaでアップロードしたら画像が表示されない👉ググって、パーミッションを見た所 604 705、777 へパーミッションを変更👉画像は非表示のまま 拡張機能「SFTP」をエディターにインストールしアップロード👉やはり該当画像のみ表示されない pictureタブで画面幅900pxで画像を切り替えていて、899pxの画面幅までは画像は表示される 検証ツールを使ってサーバーの画像を確認👉900px超の画面幅になると検証ツール上で画像ファイルを認識していない ローカル環境では検証ツール上で画像ファイルは認識されている FileZillaではバイナリーモードでも転送をしたけど画像ファイルは認識されていない 画像容量が大きくなるとサーバーでは画像が表示されないことがあるとググったら書いてあったので、png👉jpeg👉svgと変更してみけど結果は同じで画像は表示されない Perplexityにも相談したけど他に解決策がわからない 結局、メンターへ質問👉すぐ解決 メンターさんに効いたら一発、5分で解決 解決後はサクッと!やっぱり、30分もあれば終わってた😅 FileZillaとSFTPでアップロードする方法がわかったのと、FileZillaで記事ごとにディレクトリ作る方法も整理できたのでこの点はかなり良かった、果実になった😊 今回も ZeroPlus の記事にお世話になってFileZillaの画面エリアの理解につながなった |
| A | Web制作コース【上級編】を始める! |


問題発生の原因はhtmlのコードミス(ルートパスが原因)
- 正解⭕ srcset=”img/PC/entry/entry-background-image.png”
- ミス❌ srcset=”/img/PC/entry/entry-background-image.png”
原因 imgの前に / をつけてたから👈検証ツールで削除してみたけど反応しなかったから原因じゃないと誤認してた





2024/7/27(土)プログラミング日記
【Web制作コース 267日目】
作業:6時間
作業内容
- DAY32-42 中級編最終課題(レビュー依頼後に確認する動画の視聴)
- 上級編 DAY1 Tips2 PHPの開発環境を作ろう
| P | PHPの開発環境を作る |
| D | MAMPの導入👉動作不良👉メンターへ質問 |
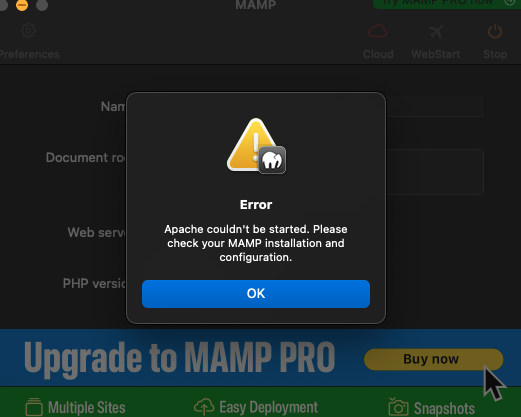
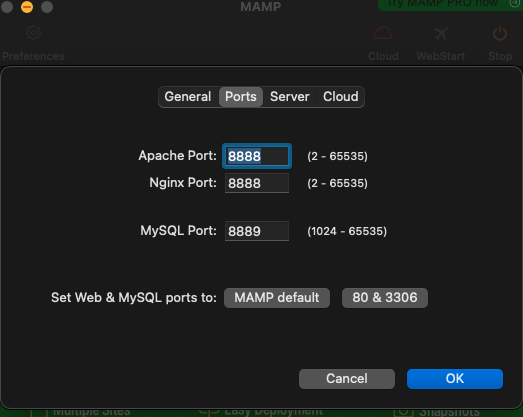
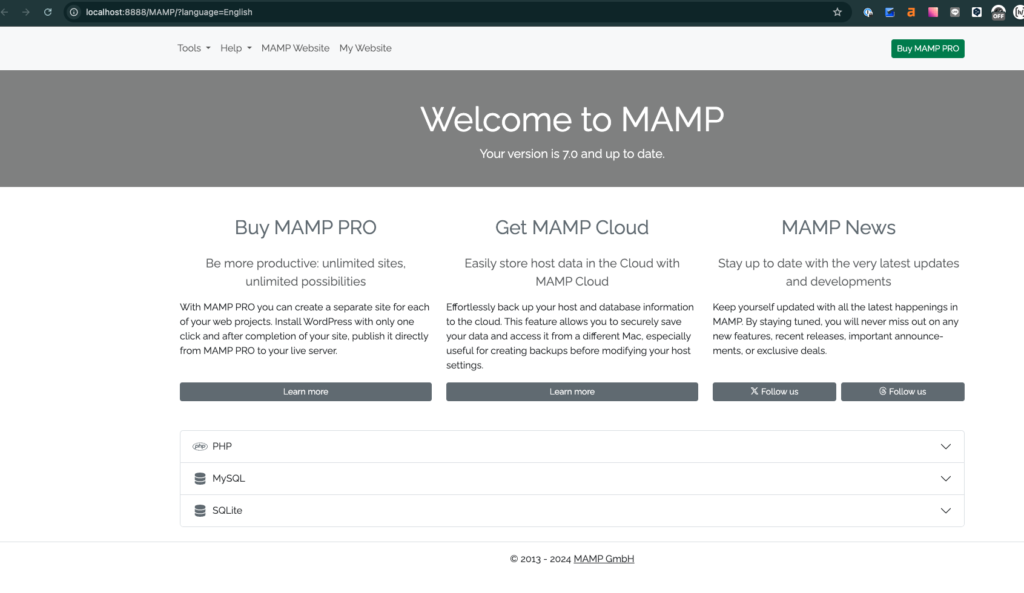
| C | MAMP(arm)をインストール👉 Apache Port:8888を確認 localhost:8888 に接続を試みるけど❌ apache_error.logが作成されていない(MySQLのエラーログはある) ターミナルで port の競合を調査 port:8888 競合なし port:80 競合あり(localhost:80 だとセキュリティーアプリ(eset)と競合している) 参考していた記事は再インストールを奨励しているので試みた 再インストールしても localhost:8888 に接続できない メンターへ質問を決めた メンターに質問して、やり取りを繰り返した 4時間経過しても解決に至らない そもそもMAMPが立ち上がらない状況 メンターの交代時間が来たので引き続き相談して解決する |
| A | MAMPの環境調整を完了する! |




2024/7/28(日)プログラミング日記
【Web制作コース 268日目】
作業:4時間
作業内容
- 上級編 DAY1 Tips2 PHPの開発環境を作ろう
| P | PHPの開発環境を作る |
| D | MAMPの導入完了🙌 |
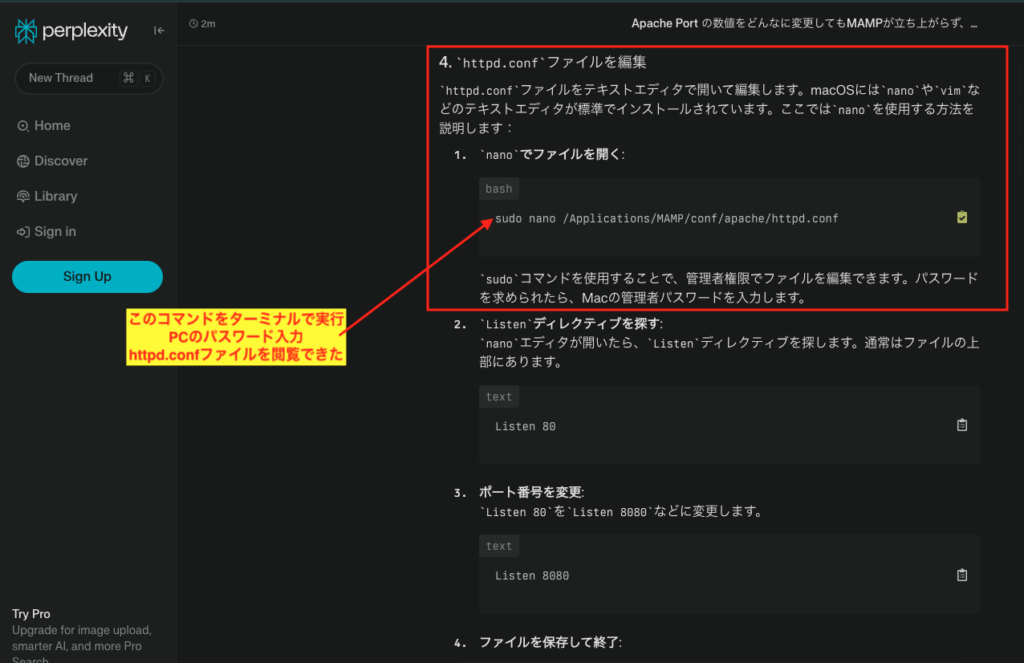
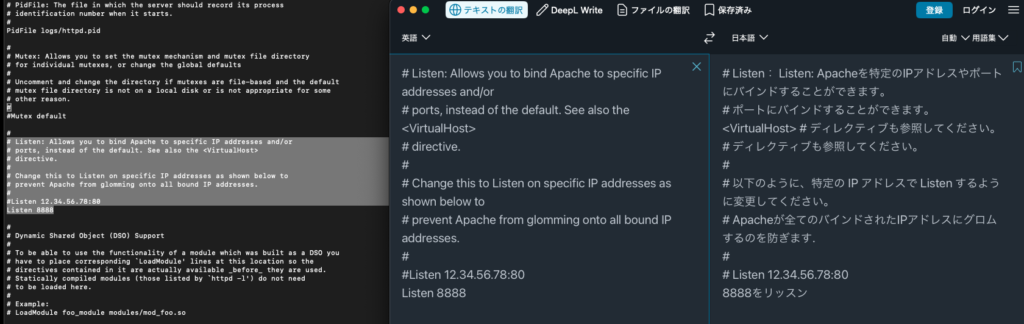
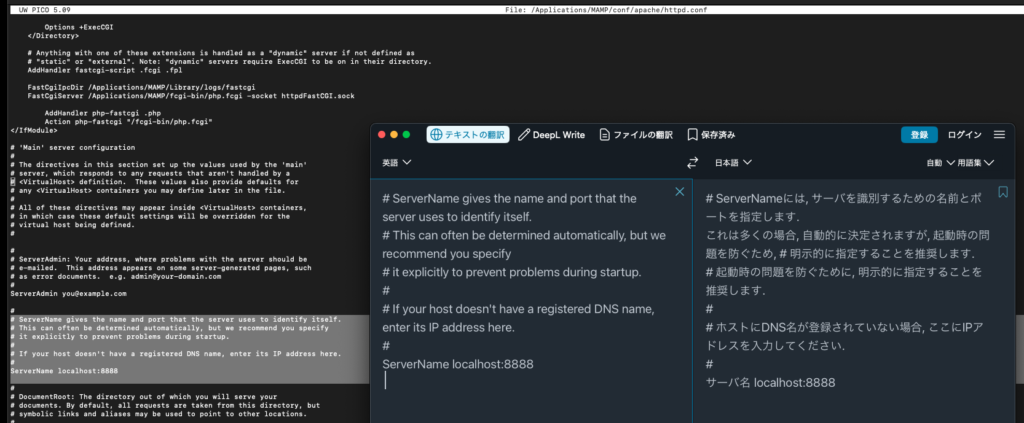
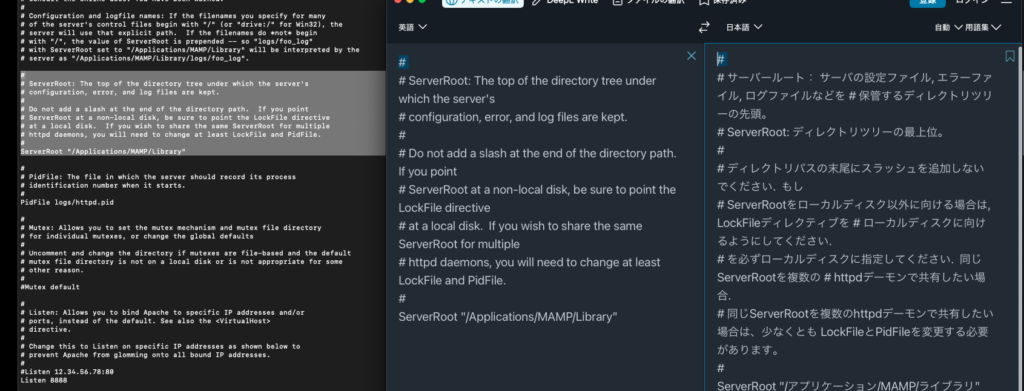
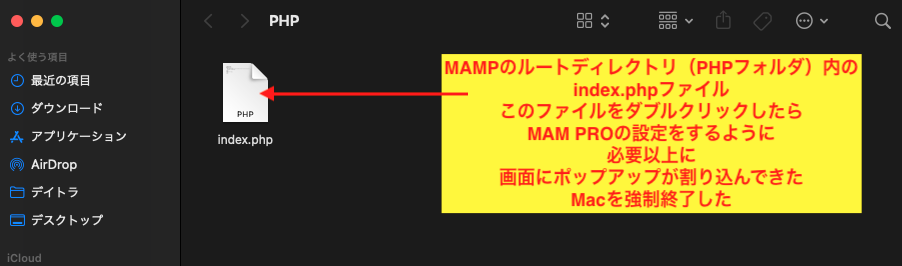
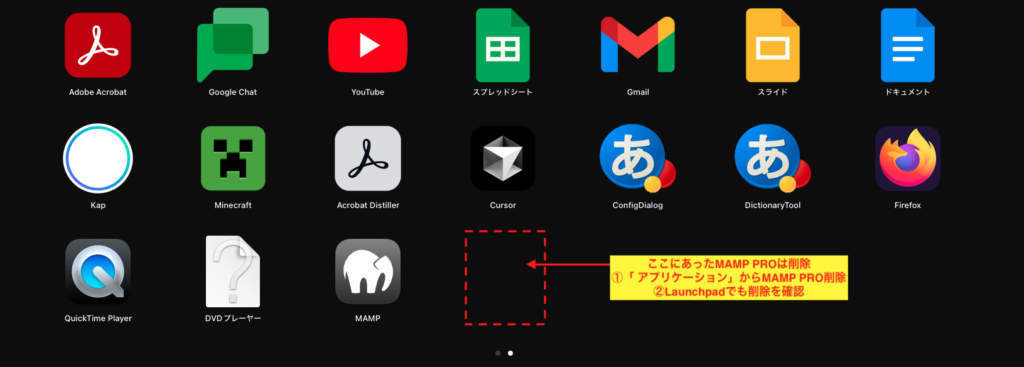
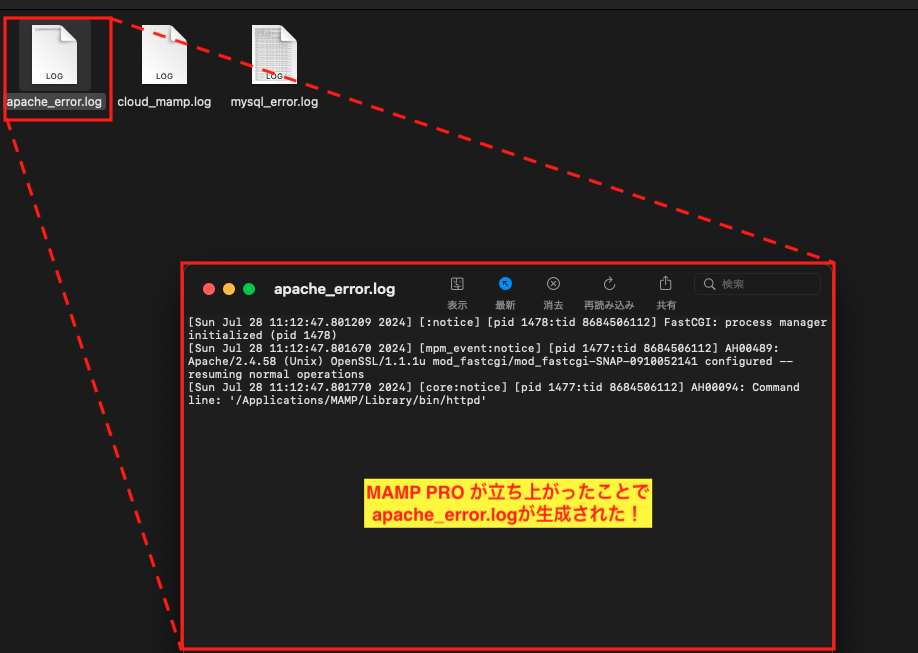
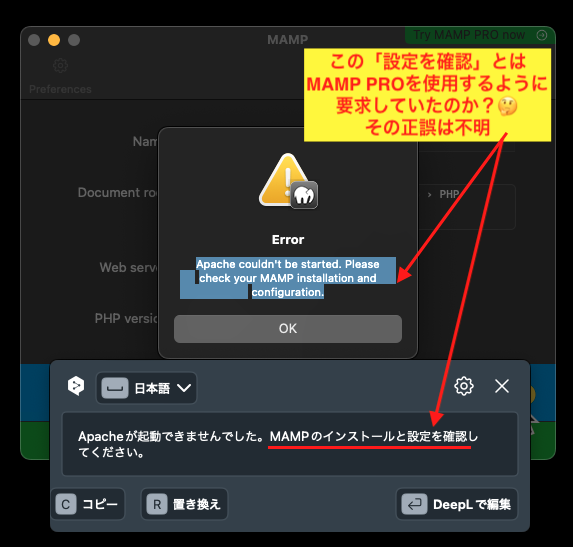
| C | セキュリティーアプリ(eset)はlocalhostと干渉しやすいことがQiitaにあった 公式に認められてる感じ(参考ページ:Canon) 確かにesetは何かしらのportを使用していることを昨日のターミナル使用した調査で確認済み Macにはもうセキュリティーアプリ不要と両学長の言葉を信じる(参考:YouTube) esetを全削除👉MAMPは結局、立ち上がらず問題解決しない😱 MAMPの再インストールを3回試しましたけど変わらず PHPファイルがルートディレクトリに存在していてもそもそもMAMPが立ち上がらない MAMP/logs/php_error.log は何回再インストールしてもlogフォルダにない MAMPが立ち上がらないと「php_error.log」は発生しないものなのか、やっぱり こちらを参考に、httpd.confファイルを確認してみた 👉参考記事 Perplexityでも相談👉httpd.confファイルを確認するコマンドを確認(コマンドは下の画像で確認可能) ターミナルでhttpd.confファイルを確認 Apacheは localhost:8888、LISTEN:8888になってるので異常なしだと思う ということはMac自体にも異常なし まじで原因がわからん🤯 メンターから直接は関係あるか不明だけど、、と共有をしていただいた他の質問スレッド(同様にMAMP立ち上がらない質問)を見てみた 👉共有していただいた内容に、ルートディレクトリにファイルが存在するのに開かないとあった そもそもMAMPが立ち上がらないので、問題のPOINTは同じではなさそう 🤔ふと、おもむろにルートディレクトリにある PHPファイルを直接開こうとファイルをダブルクリック 👉MAMP PROがしつこく画面に割り込んでくるようになった Dockerで終了できず、Mac再起動もさせないように割り込んでくるので、強制終了してMacを再起動 アプリケーションから MAMP PRO を削除 👉 MAMPが立ち上がった! VS Codeで作成したテスト用のPHPファイルもlocalhost8888で表示された! MAM PRO が原因だったとしたら、PROを利用しろってことだったのか🤔とか思うほど割り込みすごかった 最初からMAMP PROを削除していたら良かったのかもしれない(事実、削除しようとしたけど上級編でそのうちいるのかな🤔と思って残していた) とりあえず、MAMPの導入完了したからPHPの開発環境を作った!上級編を進める🙌 |
| A | DAY32-42完了! |











2024/7/29(月)プログラミング日記
【Web制作コース 269日目】
作業:2.5時間
作業内容
- 上級編 DAY1 Tips3 PHPで文字列を表示しよう
- DAY4 Tips1 静的ファイルをPHPで書き直そう
| P | 上級編を進めるだけ進める |
| D | 上級編DAY4 Tips1まで |
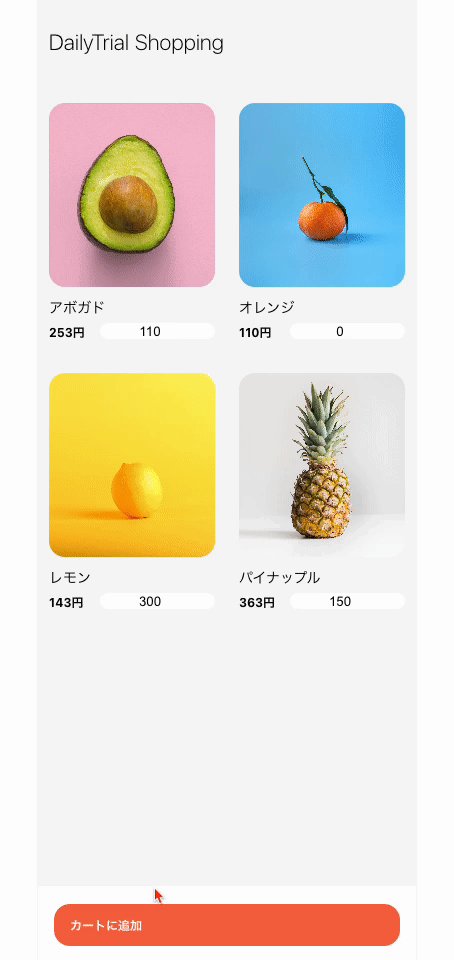
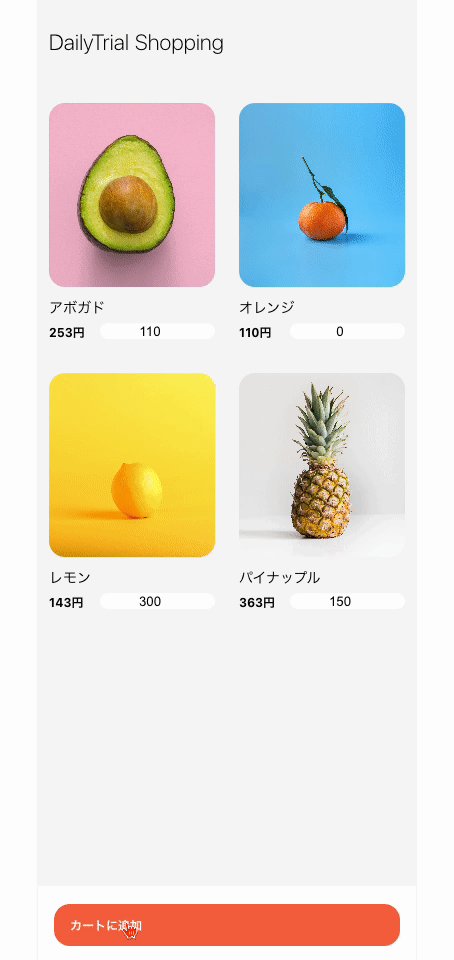
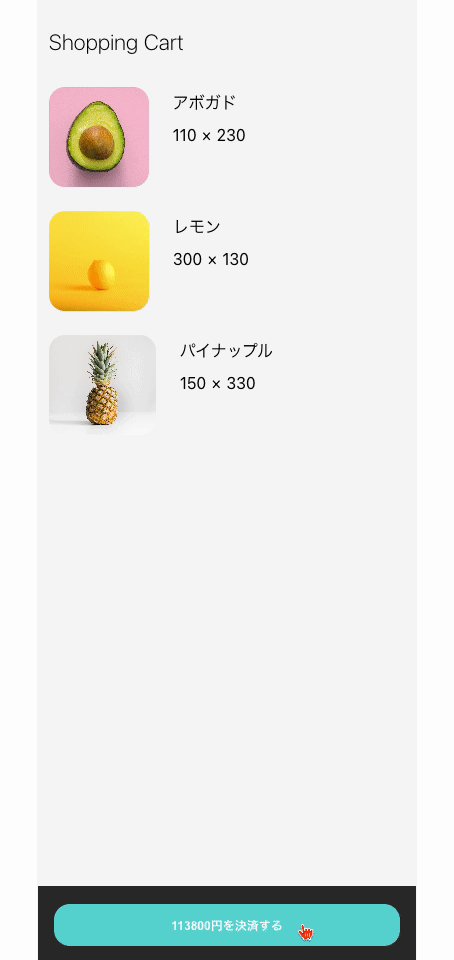
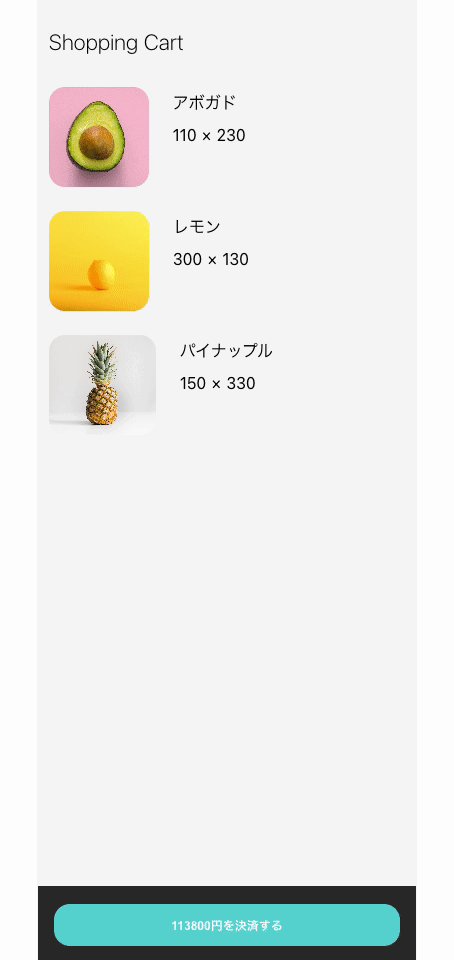
| C | PHPの基本文法に馴染めるのは子どものJAVAを見ていたからか🤔 わかるまででは文法見ていて、あこれか!という感じ foreachはまさにこんな感じ elseはJavaScriptで知ってたからだろう DAY3までは総論なので概要の講義だった👈これが後々に重要さを増して理解できるんだろうな とりあえず echo がなきゃlocalhost8888でPHPファイルをブラウザに表示できないのは本日の整理できるところ 明日は簡易ECサイトの作成! |
| A | PHPの文法を理解する |

上級編DAY1〜DAY3では
- 文字列表示
- 計算
- 変数
- 関数(function)
- 条件式(if、else、elseif)
- 配列(Array)
- 連想配列
総論としてこれらを学んだけど、ちゃんと整理されている状態はやっていきながら

デイトラコミュニティのオンライン自習室を利用中、bento.meを使っているコミュニティメンバーがいらした!
すっごく魅力的に思えたので、営業面からもSEOからもオンライン名刺みたいな感じで作成したいな🤔
すっごく勉強になった、〇〇さん(デイトラコミュニティー入ってるのマル秘かもしれないので匿名表示)ありがとうございます!Xもフォロー!
2024/7/30(火)プログラミング日記
【Web制作コース 270日目】
作業:2.5時間
作業内容
- 上級編 DAY1 Tips3 PHPで文字列を表示しよう
- DAY4 Tips1 静的ファイルをPHPで書き直そう
| P | 上級編を進めるだけ進める |
| D | DAY4 Tips2-4 |
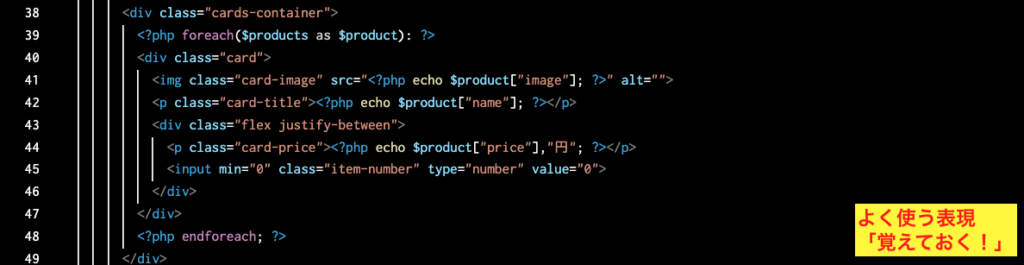
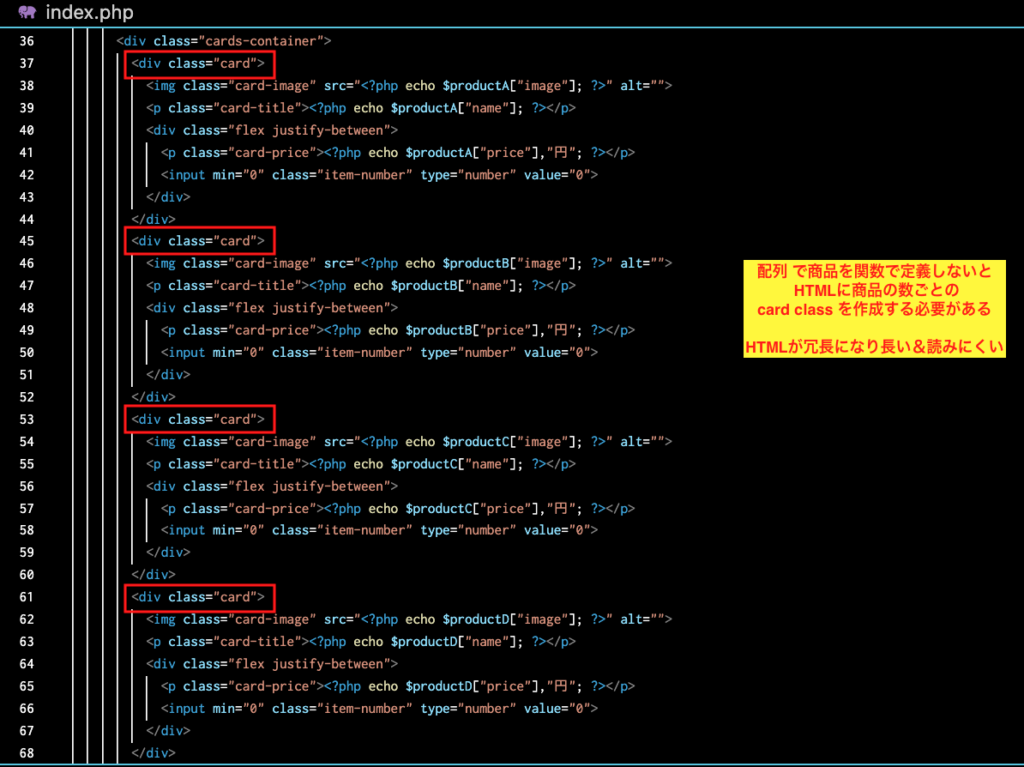
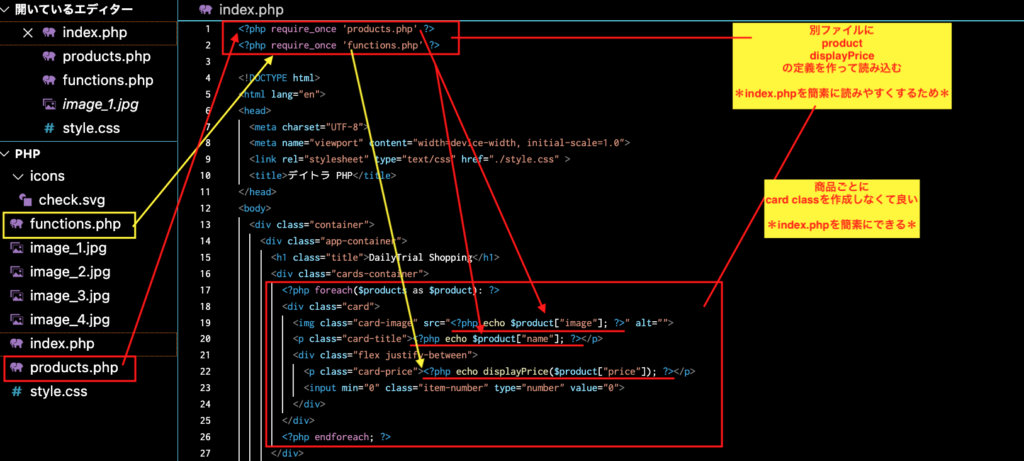
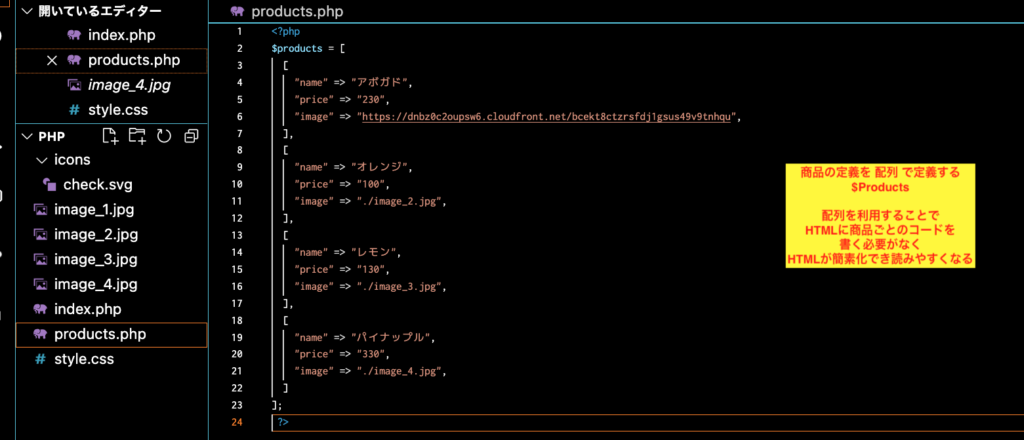
| C | HTMLのコードを別ファイルで関数定義👉そのファイルを読み込みHTMLを簡素化する こういうのをしたかったので楽しい&面白い 「よく使うコードなので覚えておくように」戸田さんの指導通り、すぐにコードストックしておいた コードストックはするときにしておかないと後々、整理が大変なのが中級編最終課題で身にしみてわかったので速攻済ませた 明日もPHPを進める! |
| A | DAY4完了させる! |

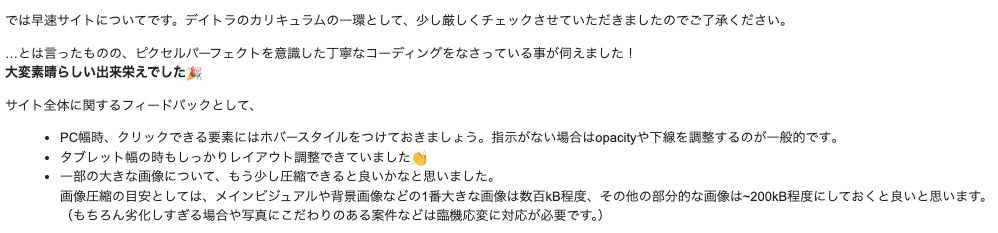
中級編の最終課題のレビュー結果が届いた👉大変素晴らしい出来栄え🎉だと評価いただき安堵した!
一点だけ教えていただきたくレビュアーに質問
webp化した画像を本当は使用したかった👉中級編最終課題までに画像を圧縮する方法の説明はなかったかと思う
そのため、pngを主に使用して画像を使用した
WordPressなら EWWW Image Optimizer などプラグインでwebp化できる
WordPressを使用しない場合はwebp化するなど、画像圧縮する方法はどういった方法があるのか、ご指導いただきたい
こんな内容で質問
👇レビューの内容


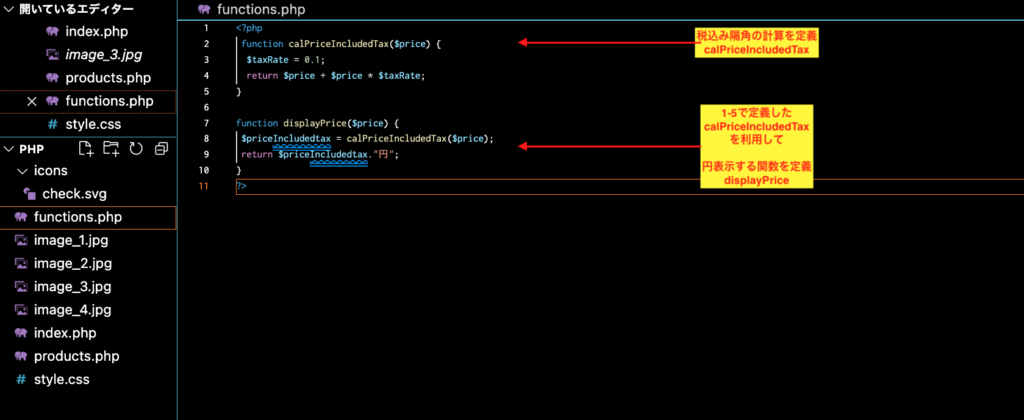
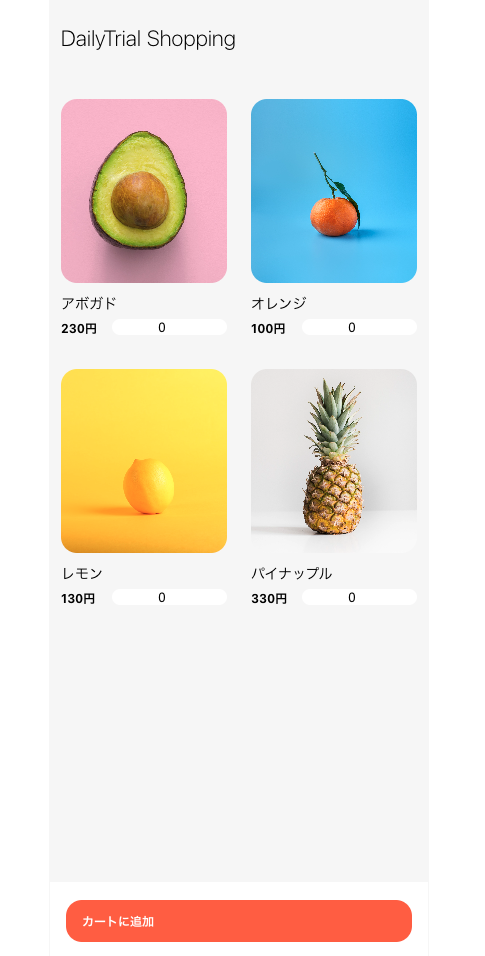
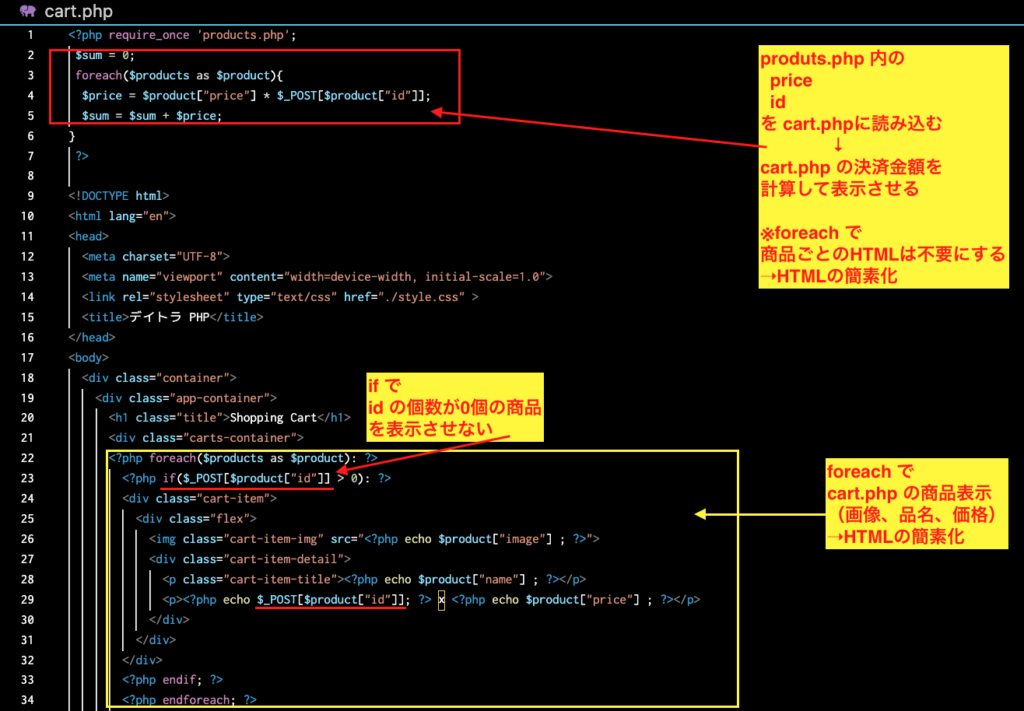
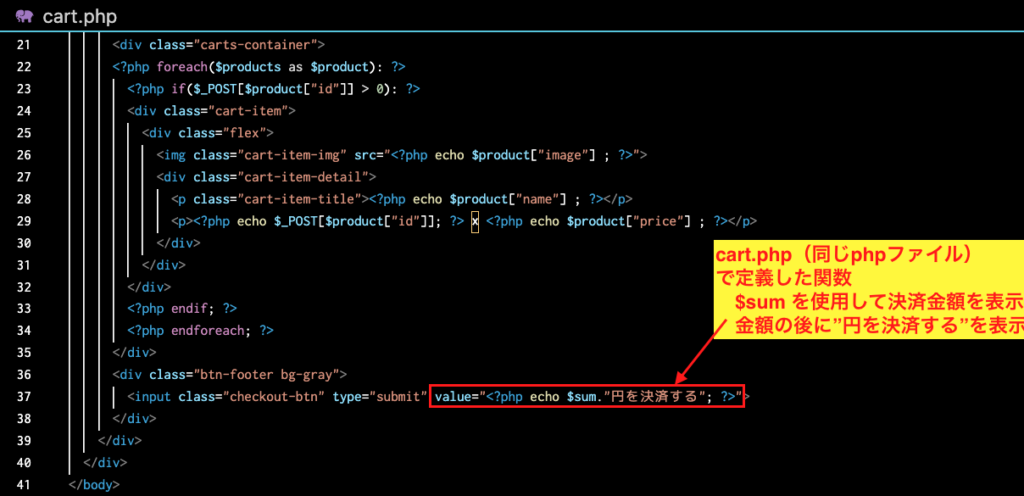
PHPの復習画像です👇






2024/7/31(水)プログラミング日記
【Web制作コース 271日目】
作業:2.5時間
作業内容
- 上級編 DAY4 完了
- DAY5 tip0 まで
| P | 上級編を進めるだけ進める |
| D | DAY4 Tips5-8 DAY5 tip0 PHPのClass概要の動画 |
| C | PHPでECサイト構築体験2日目 PHPの構文になんとなくだけどついていけてるのかもしれない 時間に余裕がある人向けの課題「cart.php」に別のphpファイルから関数を追加、変更して税抜き表示をする課題を試みたけど、エラー👉実装できず15分以上経ち、講義を先へ進めた 復習しておかないと実際にコーディングの課題を始めたときに???になると思う 中級編と同じ轍を踏まないために少しずつの進みになるけどしておく 復習してアウトプットする時間とインプットの時間が半々に迫りそうな気もする でもゆっくりとだけと進めていくのとバーって進めていくのとどっちにしても上級編クリアは同じ時間になるのではないだろうか🤔 ということで、復習のアウトプットを欠かさずにしようと改めて思いを重ねた それにしてもやっぱりHTMLを簡素化できる関数って素敵😊 JavaScript とも似てる所あってこの点でさらに嬉しい |
| A | DAY5完了させる! |







コメント