昨日でデイトラ【Web制作コース】の中級編の最終課題は、全セクションのコーディングを終えていて、今週からPerfectPixel、レスポンシブ再現に全集中!

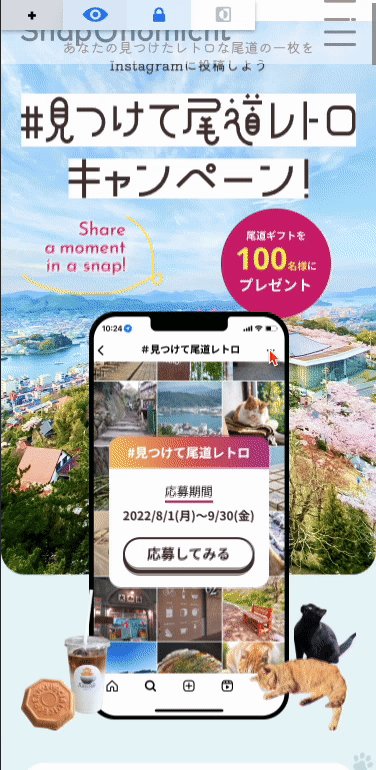
昨日までのコーディングでサイトはこんな感じ
PerfectPixel、レスポンシブ再現の前に、インタラクションの設定が残っていたので、今週はまずはインタラクション(hover:色の変化、画像拡大)から開始!
インタラクションの設定を完了したら、PerfectPixel、レスポンシブ再現へ進みます!
ぜひ、最後までご覧ください!
2024/7/15(月)プログラミング日記
【Web制作コース 255日目】
作業:5時間
作業内容
- DAY32-42 中級編最終課題(79日目)
| P | 中級編最終課題 インタラクション(hover:色の変化、画像拡大)完了する! |
| D | インタラクション(hover:色の変化、画像拡大)完了 |
| C | hover時の変化(ボタン色、リンク色、画像拡大)完了しっかりスニペ登録も済 スニペ登録&整理に1時間かけた(復習と整理であとあと時短になるはず) 最終課題でのスキル⏫すごい❗自分で分る あとはPerfectPixelとレスポンシブに全集中👉2週間で課題提出してクリア目標🔥 display:flexした子要素(pictureタグ)を aタグで包んだら、アイコンが大きくなった アイコンにdisplay:inline-block 当てたら直った なんとなく「inline-block で解決するかも」ってつながったのはコーディングの数を積み重ねてきたからだろう |
| A | DAY32-42完了! |

&:hover 時に子要素へコード設定するときに参考になったのはこの記事
「子要素には + は不要❗」


display:block、display:inline-blockの整理で参考になった記事はこれ
2024/7/16(火)プログラミング日記
【Web制作コース 256日目】
作業:2時間
作業内容
- DAY32-42 中級編最終課題(80日目)
| P | 中級編最終課題 スマホ(SP)画面でPerfectPixelとのズレ修正を完了する |
| D | STEPセクションまでズレの修正完了 |
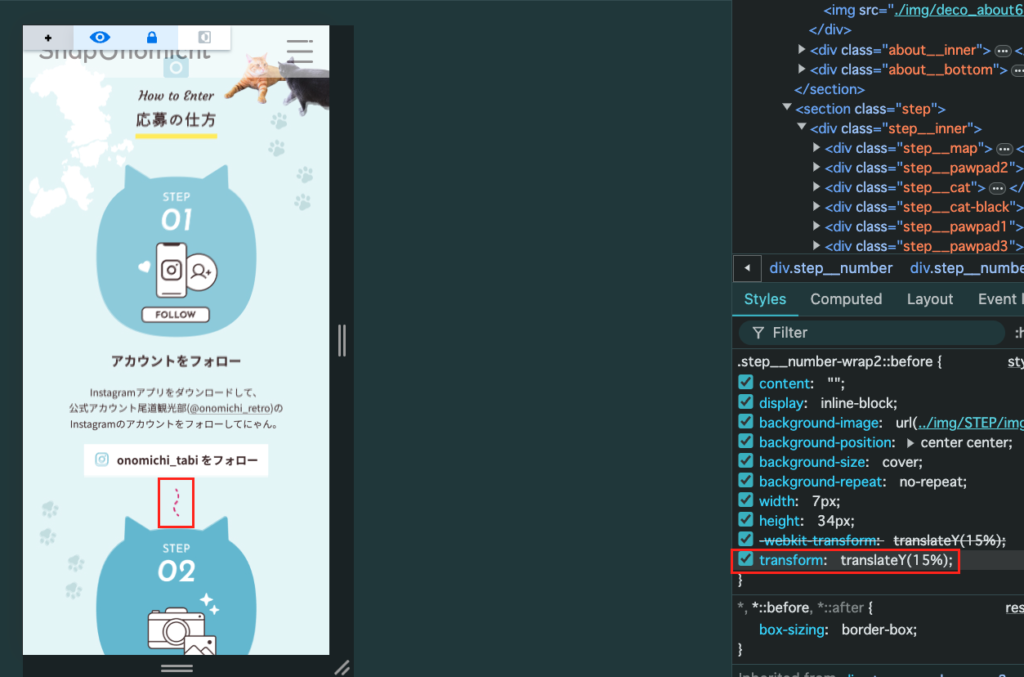
| C | メンターさんの助言でPerfectPixelで修正は全体のコーセィングを終えてからにした 微妙なズレはやっぱりあるそのズレが積み重なってズレも大きくなっていく 意外なことにびっくり❗ translateがめちゃ便利!absoluteと一緒にしか使ってこなかった 最後の位置調整では無類の便利さを発揮!自分的にすごい発見😄 そして何よりもChromeの検証ツールで位置調整は無駄を修正を省きながらできるので便利さ実感 中級編最終課題のPerfectPixelとの照合まで来て、気づくことわかることがいっぱい 今日は思ったよりPerfectPixelとの照合が進んだ 明日にSP画面での照合を完了できれば御の字か 明日もDO🔥 |
| A | DAY32-42完了! |


知りたい解決策をググったら検索結果で ZeroPlus が出てくると記事がわかりやすいので、まず見ています!
translate でも検索結果に表示されたので参考にしました😊




2024/7/17(水)プログラミング日記
【Web制作コース 257日目】
作業:2時間
作業内容
- DAY32-42 中級編最終課題(81日目)
| P | 中級編最終課題 スマホのPerfectPixelとのズレ修正を完了する |
| D | STEPセクションまでズレの修正完了 |
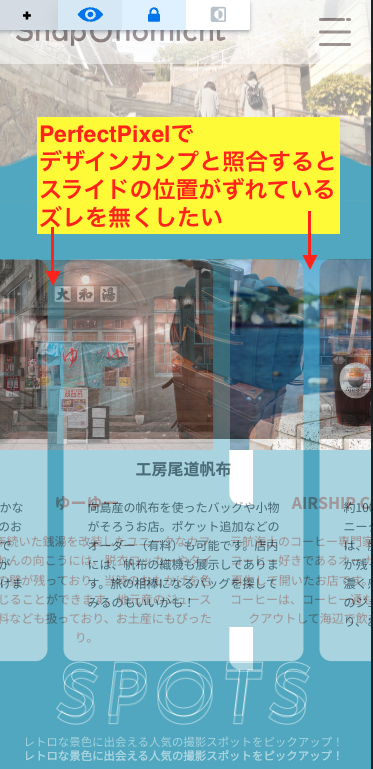
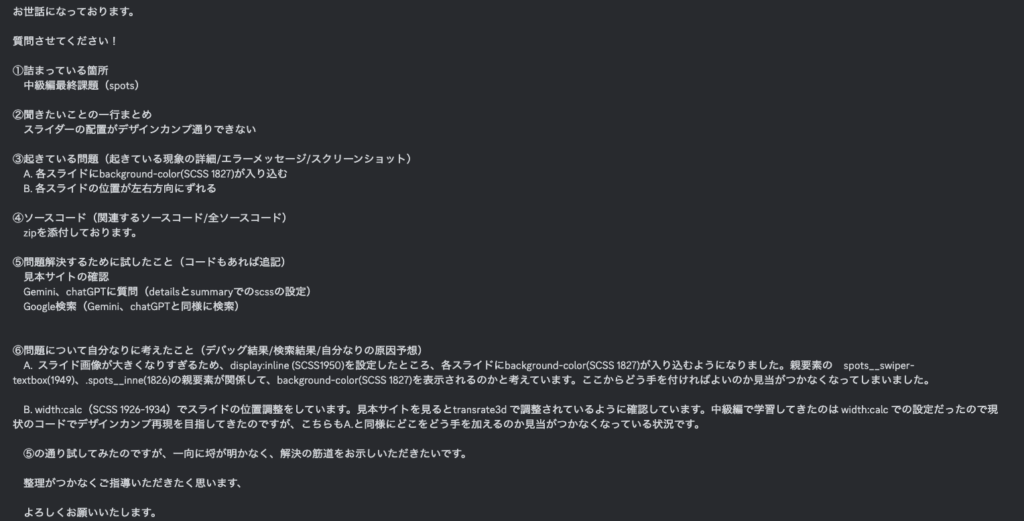
| C | prizeセクションまでPerfectPixelとの照合完了! prizeセクションからPerfectPixel土庄号を一切していなかったけどズレはかなり小さい もう少しパーツをシンプルに組み上げるコードにできていけばズレの修正もシンプルになるはず 1つのパーツのズレ修正に3つclassを修正した(1つのclassにまで少なくできたら理想) モーダル部分はPerfectPixelをうまく表示させれないので、一旦おいて全体のズレ修正を進める ここで一旦「離」にしていたSwiperとのズレがとにかく半端ない swiperに煩わされる😱思いを受け入れつつ「離」➝「合」へ作業シフト display:inline とか試してけどどうしても解決策がわからない👉メンターへ質問中 |
| A | DAY32-42完了! |
【Web制作コース 257日目】
作業:2時間
中級編最終課題(81日目)
prizeまでPerfectPixelとの照合完了!ここで一旦「離」にした所のズレ半端ない👀swiperに煩わされる😱思い受け入れつつ「離➝合」へ作業シフト
display変更とか試す👉メンター質問中#デイトラ #WEB制作デイトラ #デイトラコミュニティ pic.twitter.com/DvvdAKmWo5— バクシン@初心者親子でWeb制作をマスター (@bakushin_x) July 17, 2024



2024/7/18(木)プログラミング日記
【Web制作コース 258日目】
作業:5時間
作業内容
- DAY32-42 中級編最終課題(82日目)
| P | 中級編最終課題 スマホのPerfectPixelとのズレ修正を完了する |
| D | infoセクションまでズレの修正完了 |
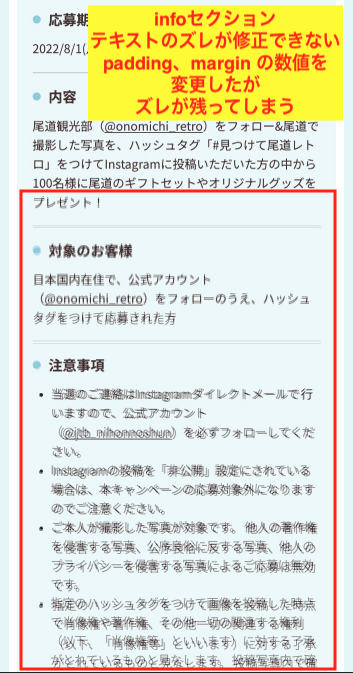
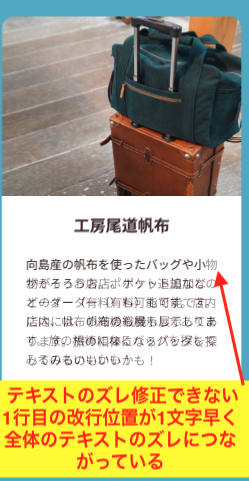
| C | swiperのズレ修正に3-7日かかるかも😱って思ってた👉1日で終了🙌 ガンガン進めるーっ💨👉テキストのズレが手強い💦 テキストのズレは、ズレの積み重ねだと思う おそらく、1ヶ所か2ヶ所くらいの数値を変更することでズレを無くすことはできるかな🤔 該当の各classのpadding、marginの数値を変えるだけでは修正できない、、 text-underline-offset: 1px; text-decoration-skip-ink:none; も設定したけどズレを無くすには至らず メンターに質問中 |
| A | DAY32-42完了! |
【Web制作コース 258日目】
作業:5時間
中級編最終課題(82日目)
swiperズレ修正に3-7日かかるかも😱👉1日で終了🙌
ガンガン進める💨👉テキストのズレ手強い💦ズレはズレの積み重ねだと思う
1-2ヶ所の数値変更でズレ無くせるかな🤔メンターに質問中#デイトラ #WEB制作デイトラ #デイトラコミュニティ pic.twitter.com/nA0qYMibuw— バクシン@初心者親子でWeb制作をマスター (@bakushin_x) July 18, 2024


2024/7/19(金)プログラミング日記
【Web制作コース 259日目】
作業:3時間
作業内容
- DAY32-42 中級編最終課題(83日目)
| P | 中級編最終課題 スマホのPerfectPixelとのズレ修正を完了する |
| D | infoセクションまでズレの修正完了 |
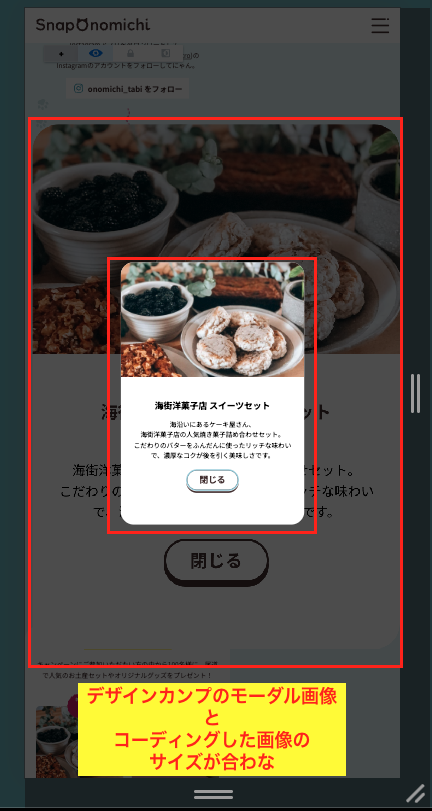
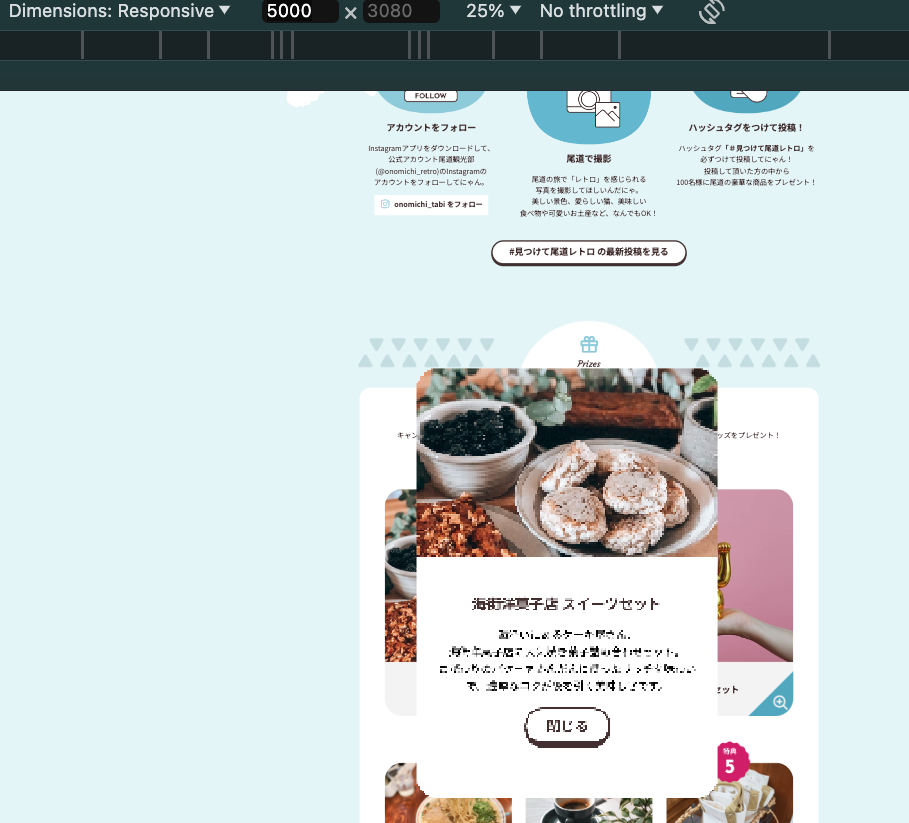
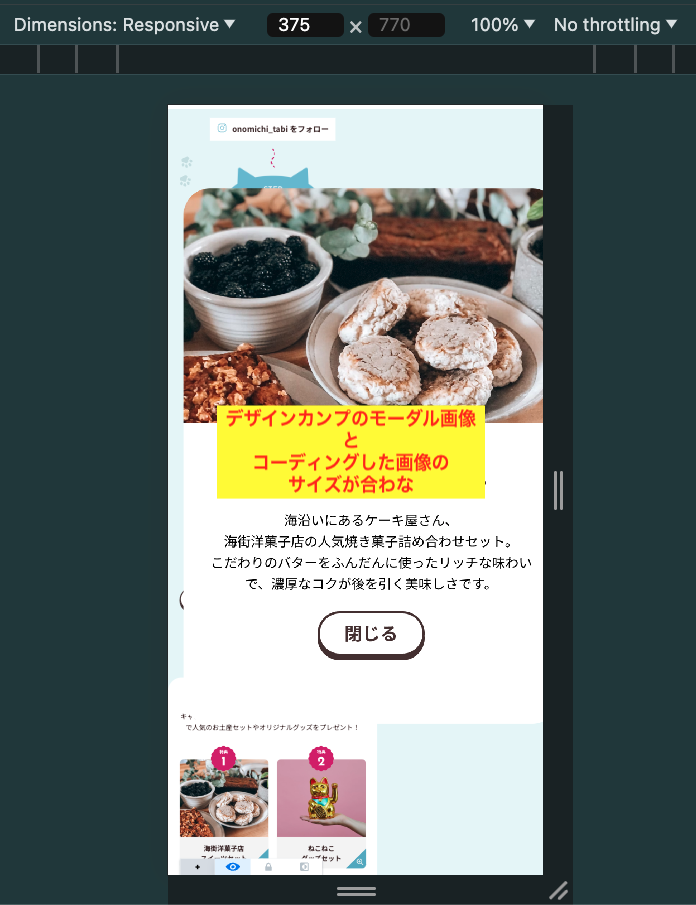
| C | スマホ画面でPerfectPixelの照合完了!ぴったりと合わせた👍 で、ここからちょっとした沼 デザインカンプのない画面幅はどうやってPerfectPixelでズレがないか確認する? モーダルもPerfectPixelで照合できない、画像が粗くなる 結局、メンターへ質問した 回答に納得、方法がわかったのであとはやるだけ❗ あと1週間もあれば課題提出できそう、3ヶ月かかったことになる🤔 早く上級編でPHP学びたい! |
| A | DAY32-42完了! |
【Web制作コース 259日目】
作業:3時間
中級編最終課題(83日目)
スマホ画面でPerfectPixel照合完了!ぴったり合わせた👍デザインカンプない画面幅でPerfectPixelとズレないか確認できない👉メンターへ質問
回答に納得、方法わかった👉やるだけ❗#デイトラ #WEB制作デイトラ #デイトラコミュニティ pic.twitter.com/VANHfV14wg— バクシン@初心者親子でWeb制作をマスター (@bakushin_x) July 19, 2024



2024/7/20(土)プログラミング日記
【Web制作コース 260日目】
作業:4時間
作業内容
- DAY32-42 中級編最終課題(84日目)
| P | 中級編最終課題 1512px(画面幅)のPerfectPixelとのズレ修正を完了する |
| D | prizeセクションまでズレの修正完了 |
| C | デザインカンプとの照合70%終わった感じ😊 PC幅でもswiperの調整が必要、ここが最終課題最後の山場のはず👀 PerfectPixelの作業、嫌だな〜って思ってたけど 思ったより、いや、案外楽しい 照合するのは位置調整でtop、bottom、left、right、transrateがメイン調整な感じ 位置調整はデザインがどう動いているのか見た目でわかるので楽しい感じかも swiperの調整次第で最終課題提出の日が推測できそう 今日やったPC画面の動画と残りのセクションの様子は👇の動画と画像の通り 頑張る🔥 |
| A | DAY32-42完了! |
【Web制作コース 260日目】
作業:4時間
中級編最終課題(84日目)
デザインカンプとの照合70%終わった感じ😊
PC幅でもswiperの調整が必要、ここが最終課題最後の山場のはず👀
PerfectPixel作業、嫌だな〜って思ってたけど思ったより、いや案外楽しい#デイトラ #WEB制作デイトラ #デイトラコミュニティ pic.twitter.com/8Y7OAogFyr— バクシン@初心者親子でWeb制作をマスター (@bakushin_x) July 20, 2024



2024/7/21(日)プログラミング日記
【Web制作コース 261日目】
作業:5時間
作業内容
- DAY32-42 中級編最終課題(85日目)
| P | 中級編最終課題 1512px(画面幅)のPerfectPixelとのズレ修正を完了する |
| D | 1512px(画面幅)ズレの修正完了 |
| C | PerfectPixelでデザインカンプとの照合、SP幅、PC幅ともに完了😊 時間がかかるか気になっていたSwiperのセクションは1時間で照合完了🙌 1点だけ縦書きを中央配置するところだけはまだ修正必要あり👉メンターへ質問 回答「そもそもの話になってしまいますが、デザインカンプに合うように、例えばpaaddingで調整するとか、、、」👉頭が固くなってた、単純に考えてまずはpadding-right😊解決した このあとはその他の画面幅でズレがないか目視で確認 7/26(金)が今週の課題提出締切日なので、今週中には提出したい❗ |
| A | DAY32-42完了! |

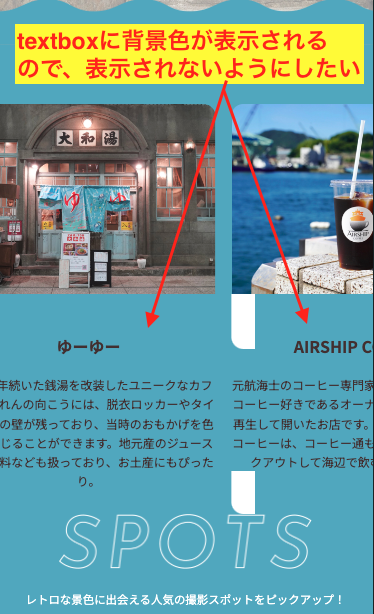
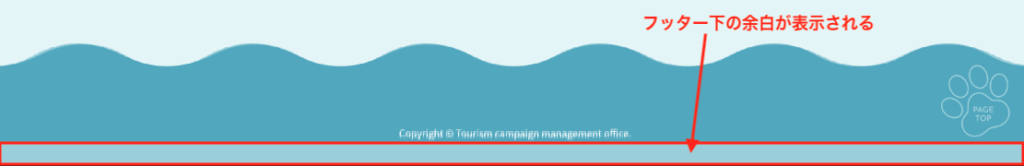
完了してはいるけどフッター下の余白がPC画面でなかなか非表示にできなかった設定です!
手こずってようやく1時間ほどでフッター下の余白をなくす設定が完了しました😊
POINTは
- ① フッター直前のclassにpadding-bottomを当てる
- ② フッターをabsoluteする
- ③ フッターのheightと①のpadding-bottomを同じ数値(大きい数値)にする
これでabsoluteしたフッターより①のpadding-bottomが表示領域大きくなるので、フッター下の余白は非表示になりました👍
フッター下の余白を非表示にするために参考にした記事です😊

【Web制作コース 261日目】
作業:5時間
中級編最終課題(85日目)
PerfectPixelでデザインカンプとの照合、SP・PC幅ともに完了😊Swiperセクションは1時間で照合完了🙌完了したけどフッター下の余白がPC幅で非表示にできず、1時間ほどかけて非表示⭕#デイトラ #WEB制作デイトラ #デイトラコミュニティ pic.twitter.com/F9GO6c6QPH— バクシン@初心者親子でWeb制作をマスター (@bakushin_x) July 21, 2024







コメント