2024/7/8(月)デイトラweb制作コース挫折なし 248日目
【デイトラ:Web制作コース】248日目
作業時間:2時間30分
作業内容:DAY32-42 中級編最終課題(72日目)
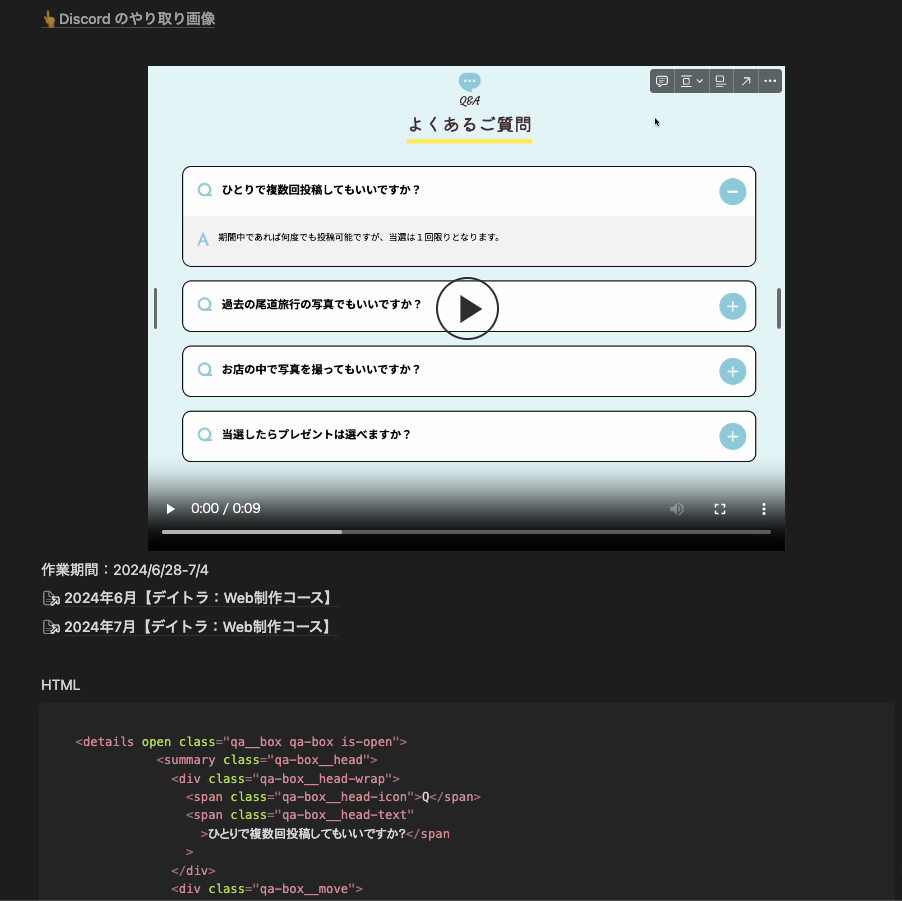
| P | formのHTMLを完成する!(ブラウザ標準のフォームバリデーション機能のHTML) |
| D | formセクションのHTML |
| C | バリデーションエラー実装したい selectに疑似要素使えない👉画像の絶対配置❌👉scss変更 background-image を複数当ててそれぞれの画像の位置、大きさ調整で実装完了! これは勉強になったぁ😊あえて絶対配置やめた選択に⭕あげたいと思います✌ 残り2箇所はjsのはず、DO💪🔥挫折しない! |
| A | DAY32-42完了! |
【Web制作コース 248日目】
作業:2時間
中級編最終課題(72日目)
バリデエラー実装したい
selectに疑似要素使えない👉画像の絶対配置❌👉scss変更
background-imageを複数当ててそれぞれの画像の位置、大きさ調整で実装完了!これは勉強になったぁ😊#デイトラ #WEB制作デイトラ #デイトラコミュニティ pic.twitter.com/Og7L9XdSW2— バクシン@初心者親子でWeb制作をマスター (@bakushin_x) July 7, 2024
2024/7/9(火)デイトラweb制作コース挫折なし 249日目
【Web制作コース 249日目】
作業:2時間
作業内容
- DAY32-42 中級編最終課題(73日目)
| P | formの radio ボタンを完成する!(HTML、SCSS) |
| D | radio ボタンのHTML、SCSS |
| C | radioボタンの実装完了✌ググるのみで👍 :checkedはinput、select(option)のみで使用可能と復習👉構成の理解が進む👉「+」は「隣接セレクタ」も理解👉name、valueでradioボタンの選択を一つだけに設定(PHPでデータ扱うのにもname、value設定は重要なんだなと思った) ここまでjsなし、HTML、SCSSのみで設定できた😊👍 あとはプライバシーポリシーのバリデーションエラーのみ🔥jsだ😅挫折は今日もなし! |
| A | DAY32-42完了! |
👇この記事、めっちゃ参考になった!👇labelタグでボタン化もめっちゃ参考になった!

👇name、valueについて参考

👇隣接セレクタについて理解できた

👇:checkedについて理解できた


【Web制作コース 249日目】
作業:2時間
中級編最終課題(73日目)
radioボタン実装完了✌
:checkedはinput、select(option)のみで使用と復習👉「+」は「隣接セレクタ」と理解👉name、valueでボタン選択一つだけに設定
ここまでjsなしで設定できた😊#デイトラ #WEB制作デイトラ #デイトラコミュニティ pic.twitter.com/NIsXMIYUo7— バクシン@初心者親子でWeb制作をマスター (@bakushin_x) July 8, 2024
2024/7/10(水)デイトラweb制作コース挫折なし 250日目
【Web制作コース 250日目】
作業:3時間
作業内容
- DAY32-42 中級編最終課題(74日目)
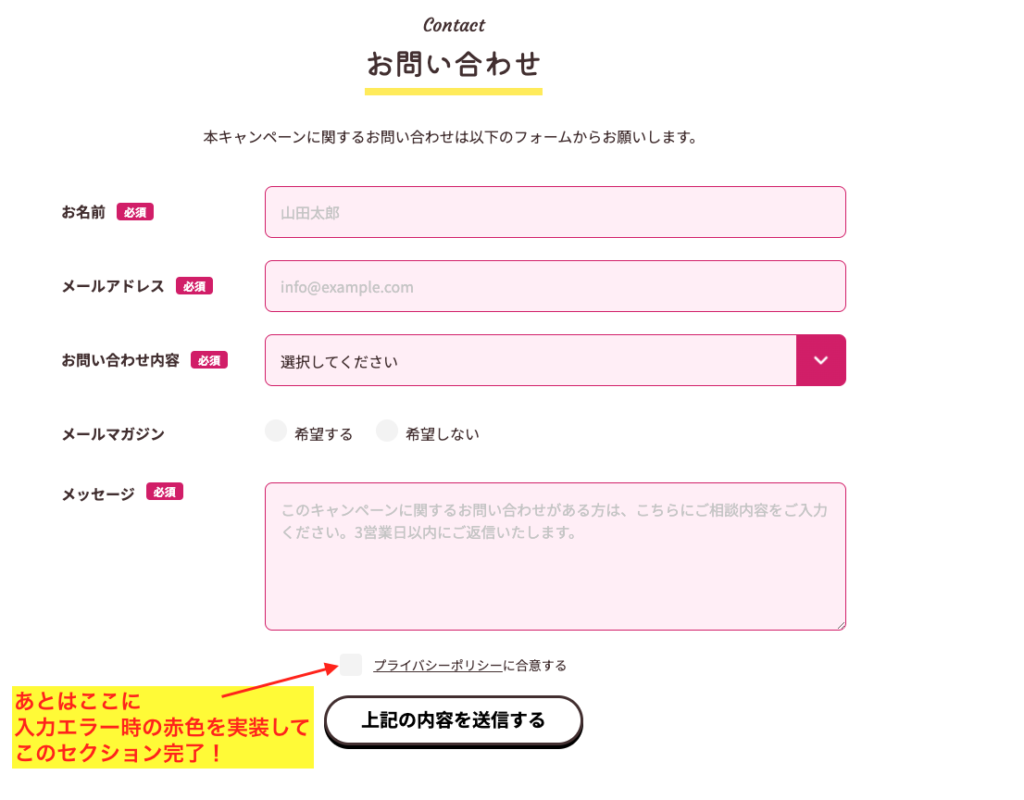
| P | formの バリデーションエラー(プライバシーポリシー部分)を完成する!(javascript) |
| D | プライバシーポリシー部分のHTML、SCSS、js |
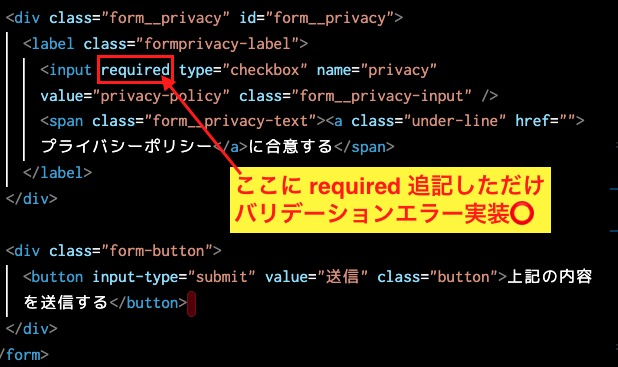
| C | 嬉しい誤算、プライバシーポリシーのバリデーションエラーは inputを最小化(1px)してアイコン画像を利用してる👉アイコン画像を表示するだけ👉inputタグのrequiredが効かない👉ブラウザ標準のバリデーションエラー効かない👉jsでエラー実装 と考えてた👉1時間ググってコード変えてた でも!labelタグ使ってるから1pxじゃなく、アイコンも含めてボタン化してた👉HTMLにrequired追記して実装できた、js不要(笑)1時間〜戻して〜😅 送信時のアラート設定も完了!👈このアラート部分のみjs設定した、後はHTML、SCSSのみで実装完了! あとは、プライバシーポリシー未入力のときに、赤色にする実装を残すのみ formセクション完了までもう少し💪挫折というよりも楽しい厳しさ! |
| A | DAY32-42完了! |
【Web制作コース 250日目】
作業:3時間
作業内容
中級編最終課題(74日目)
嬉しい誤算、プライバシーポリシーのバリデエラーは labelタグ使ってるからアイコン含めボタン化してた👉HTMLにrequired追記のみで実装、js不要(笑)送信成功アラート済👍#デイトラ #WEB制作デイトラ #デイトラコミュニティ pic.twitter.com/yZhrJwomxu— バクシン@初心者親子でWeb制作をマスター (@bakushin_x) July 10, 2024



2024/7/11(木)デイトラweb制作コース挫折なし 251日目
【Web制作コース 251日目】
作業:2時間
作業内容
- DAY32-42 中級編最終課題(75日目)
| P | formの バリデーションエラー(プライバシーポリシー部分)を完成する!(javascript) |
| D | プライバシーポリシー部分のSCSS |
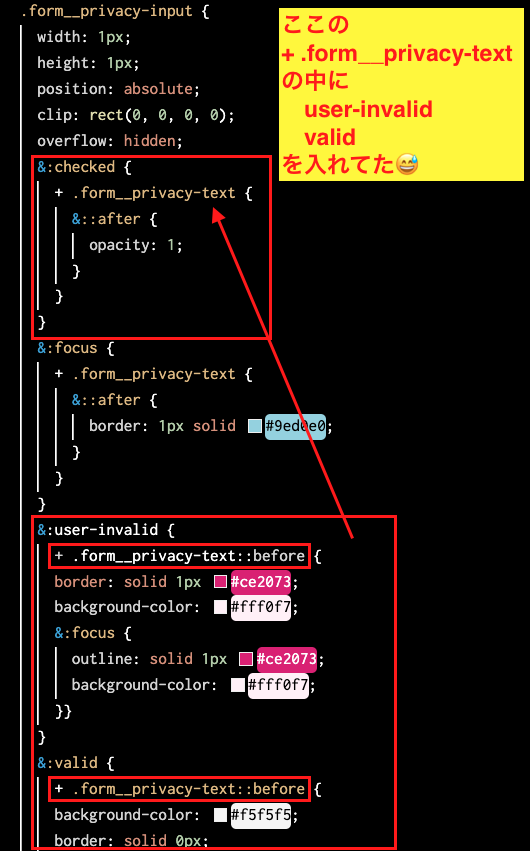
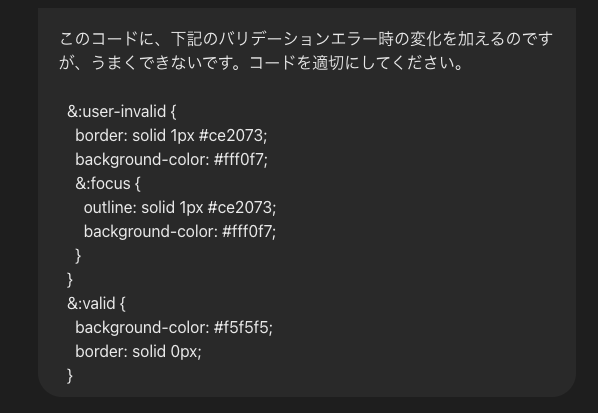
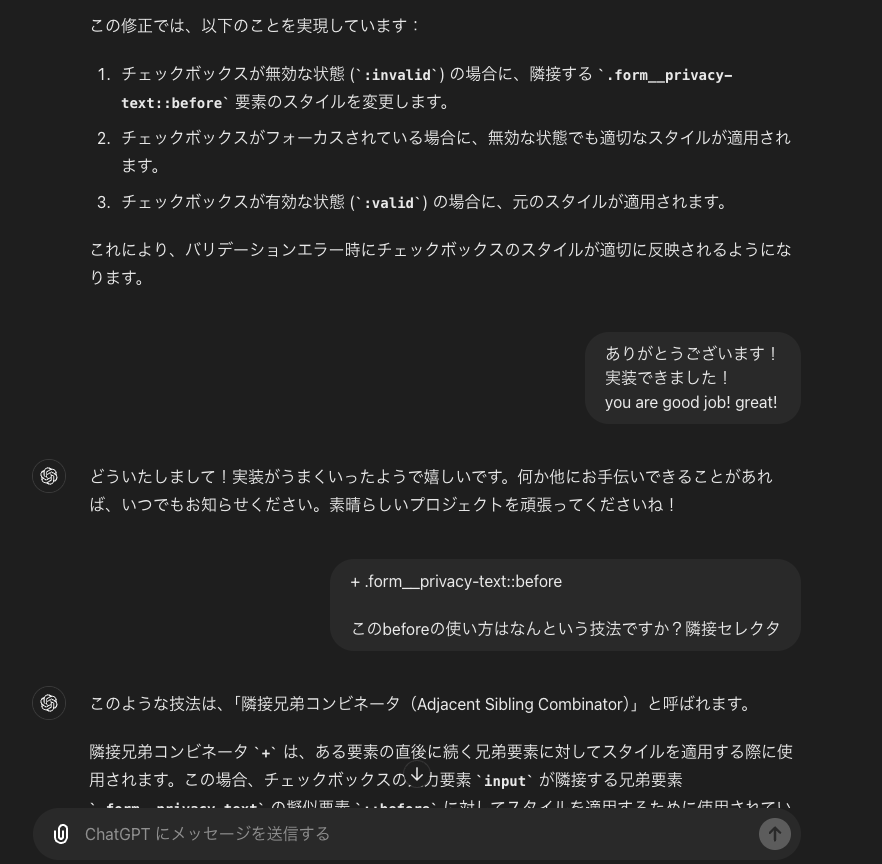
| C | やった!10日間かかってformセクション終了😃🙌 今日は chatGPT さまさまです👏 なかなかプライバシーポリシーの✅をバリデエラー時に赤色にできなかった😱labelしてるのでテキストクリックで✅されるから、バリデ自体実装できてるが🤔 どうやっても解決しない👉chatGPTにヘルプ👉納得した👉各要素に隣接セレクタ、しかも疑似要素(before)も使用かぁ 隣接セレクタ user-invalid、validに隣接セレクタ⭕ &:checked の隣接セレクタの中に user-invalid、valid を入れてた❌ 勉強になったぁ🤔 明日はりそさんを見習ってセクション終了ごとのスニペット登録を復習兼ねて行う!明日だけで完了して次のセクションへ進める! |
| A | DAY32-42完了! |

Javascript を使ったのは、送信成功時のアラート「送信が成功しました」のみでした!
バリデーションエラーをHTML、SCSSだけで実装するのが目標だったので、感激です!こういうことがあるので挫折とは縁遠い!
【Web制作コース 251日目】
作業:2時間
中級編最終課題(75日目)
10日間かかってform終了😃🙌
chatGPT 様々👏各要素に隣接セレクタしかもbefore使用
勉強になったぁ🤔明日はりそさん @risoupup を見習いセクション終了毎のスニペ登録 兼 復習行う!#デイトラ #WEB制作デイトラ #デイトラコミュニティ pic.twitter.com/wTR822pxdX— バクシン@初心者親子でWeb制作をマスター (@bakushin_x) July 10, 2024



2024/7/12(金)デイトラweb制作コース挫折なし 252日目
【Web制作コース 252日目】
作業:2時間
作業内容
- DAY32-42 中級編最終課題(76日目)
| P | 中級編最終課題で時間をかけたパーツのコードをストックする |
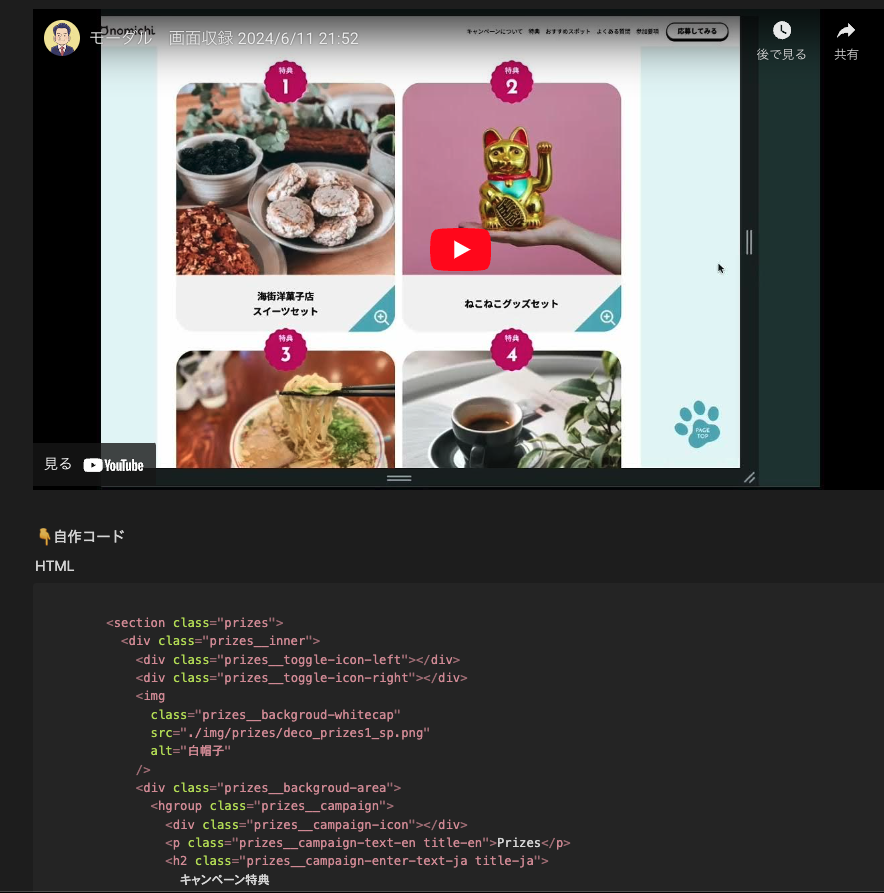
| D | コードストック完了(バリデーションエラー、アコーディオン&アイコン回転、モーダル) |
| C | VScodeのコードをCursorにコピペしてコピーミス予防しつつ、Notionにコピペ計画 👉Corsorでコンパイルしない、、🤔30分消費、未解決 👉Notionに挙動動画も埋め込んで、コードストック完了✅ VSCodeにもやっぱスニペット登録しておこうか🤔 が、デフォルトの純粋なコードに落とし込む時間が必要 👉コーディング重ねながらデフォルトに値するように磨き込んでいきつつスニペット登録をしていくことにした コードの構成を整理しきって置きたいけど、受講期間を考慮して次のセクションへ進める 次は最終セクションだと思う、やる🔥挫折よりも挑戦に包まれてる! |
| A | DAY32-42完了! |



2024/7/13(土)デイトラweb制作コース挫折なし 253日目
【Web制作コース 253日目】
作業:7時間
作業内容
- DAY32-42 中級編最終課題(77日目)
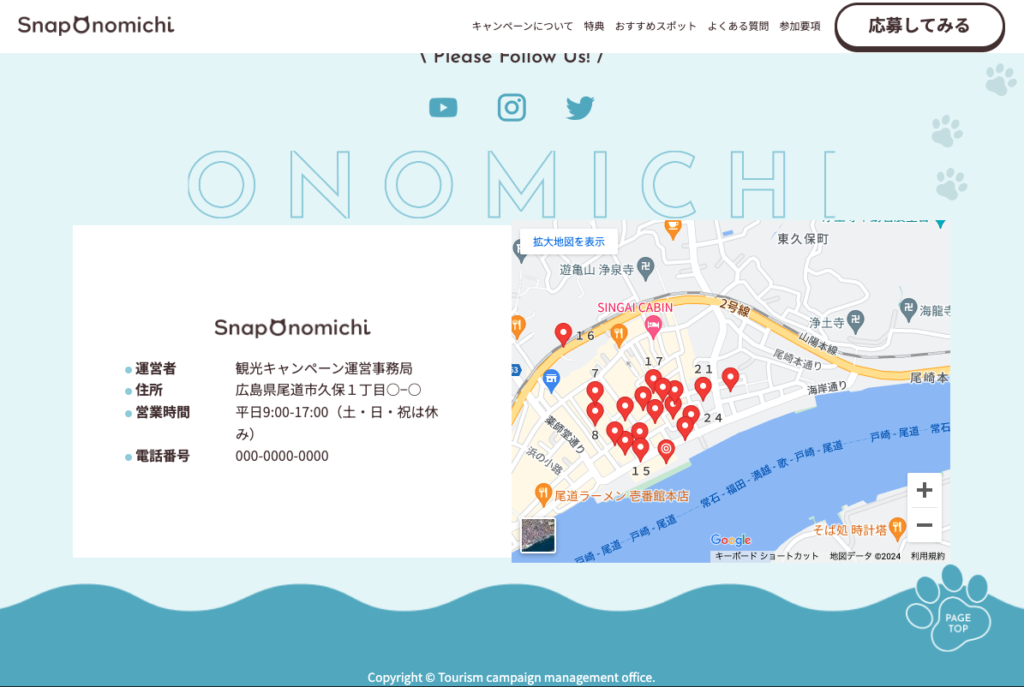
| P | 中級編最終課題(footerを完了する!) |
| D | footer(HTML、SCSS) |
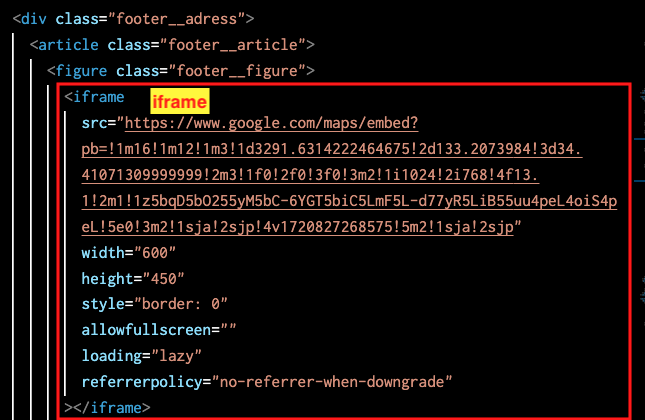
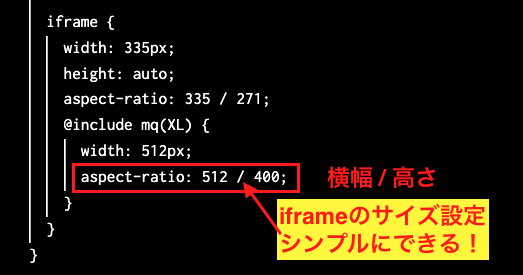
| C | 中級編で力がついたのもわかるし、ここまでの応用で3-4時間あればできそうだな 👆これがコーディング前 実際は思ったよりSCSSが効かないポイントあり思うように進まず 80%くらいはできたかな🤔 明日中に仕上げたい!挫折なんてしてられない! justify-content;もmargin-inline:auto;もtext-aligin:center;も効かないのに、place-items: center center;が効くのはなぜ? display:flex しないと.footer__figcaption と iframe の間に隙間ができる、display:flex gap:0 で合体させているような設計にしたが、この方法は良くない手法?よく使われる手法?articleタグ、figureタグを使えば.footer__figcaption と iframe は一つコンテンツとして表示されるので分離せず、間に隙間も出てくることは想像もしてなかった。コードがおかしいから分離した?本来は分離しないもの? |
| A | DAY32-42完了! |




2024/7/14(日)デイトラweb制作コース挫折なし 254日目
【Web制作コース 254日目】
作業:5時間
作業内容
- DAY32-42 中級編最終課題(78日目)
| P | 中級編最終課題(footerを完了する!) |
| D | footer(HTML、SCSS) |
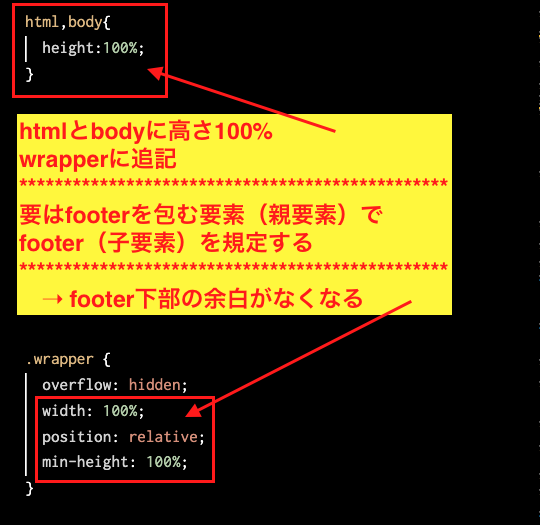
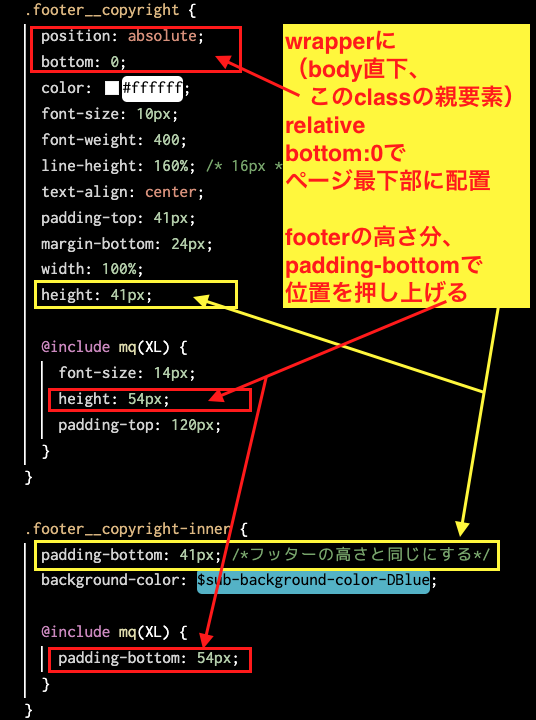
| C | フッター下の余白ずっと❓と気になってた。コーディング最後に修正ときた なかなか手こずり1時間で解決beforeがいい感じで「クリアさせないよ」と鍛えてくる😊 iframeでGoogleマップを埋め込んだけど、HTMLタグにはfigureタグ使ってった メンターさんの回答👇 一つ思うのがgooglemapをfigureタグで囲み、店舗情報などをfigcaptionでコーディングしてあげることはあまりやらないかなと思いますね😅 figcaptionは画像を説明するためのタグですね!iframeは対象外かなあとは思います! 👆 HTMLタグの種類っていっぱいあるんだな🤔ってあらためて考えさせられた とりあえず見本サイトをまねてaddressタグ、dlタグで修正しておく 今日ですべてのセクションのコーディングを終えた 明日から、マウスホバーでボタンの色の変更実装して、PerfectPixelで全体をチェック! ブレークポイントごとの配置実装も残ってた 今月中に中級編クリア目標! |
| A | DAY32-42完了! |
👇参考になった
【HTML&CSS】フッターの下に余白ができないようにする | Points & Lines
【HTML&CSS】フッター下部の余白を無くす方法 – Qiita



あと、もう1点解決したこと!👇

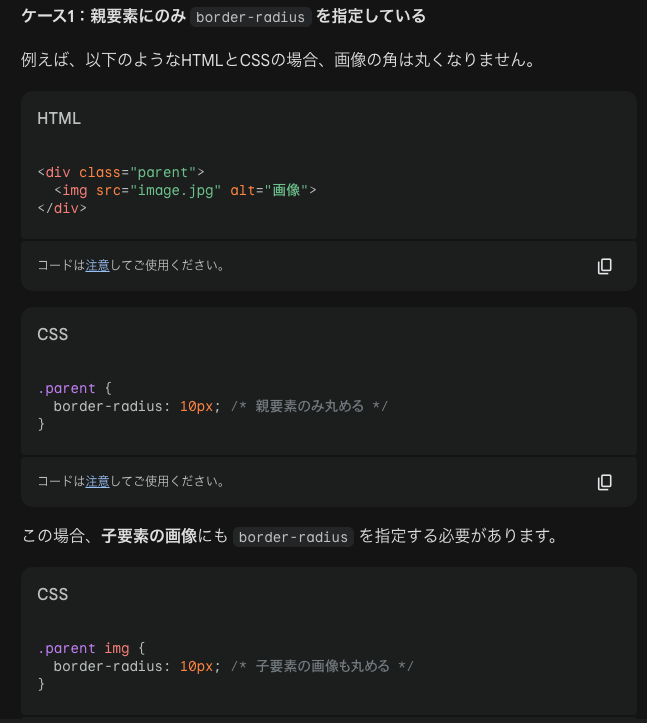
display:flex した子要素に border-radius:16px;が効かない問題
👉子要素にも下記を設定で解決しました!
- border-radius:16px
- overflow:hidden
Geminiに相談して解決👍(AIは挫折を回避させてくれる!)





コメント