2024/7/1(月)プログラミング日記
【デイトラ:Web制作コース】241日目
作業時間:2時間30分
作業内容:DAY32-42 中級編最終課題(65日目)
| P | Q&Aのアイコン回転(js)を完成する! |
| D | アイコン回転設定 |
| C | メンターさんに質問してようやくどこを修正すべきか当たりが付いてきた が、アイコン回転( – ⇔ + )を構成する2本の棒のうち、1本の棒が消えるバグを修正できない width: 0; height: 0; になるのなぜ?🤔 見た目はちゃんと回転してるように見えるけど、見た目と本来のコードはかなり違っているように思う、再度質問中😑 |
| A | 明日はDAY3を完了する! |
2024/7/2(火)プログラミング日記
【Web制作コース 242日目】
作業:2時間20分
作業内容
- DAY32-42 中級編最終課題(66日目)
| P | Q&Aのアイコン回転(js)を完成する! formのinput手前まで完成する! |
| D | アイコン回転設定 formのinput手前まで完成 |
| C | アコーディオンのアイコン回転は修正⭕ アコーディオンが開くときの早さに修正発生👉jsに頭がパンパン👉メンターに質問 次のセクションも進めて、ヘッダーアイコン、背景色まで完了 このあとはテキストボックス(input)作成へとつながる🔥 |
| A | DAY32-42完了! |
2024/7/3(水)プログラミング日記
【Web制作コース 243日目】
作業:3時間
作業内容
- DAY32-42 中級編最終課題(67日目)
| P | Q&Aのアイコン回転(js)を完成する! formのHTMLを完成する! |
| D | アイコン回転設定 |
| C | アイコン回転、最初のクリックしないと開いてるのに+になる🤔 textareaのplaceholderなぜか文字が表示されない👉どうやら空白文字を削除したら表示される どこがおかしいのか?イマイチ不明🤔 CSSも半分以上は終わってる、あとはjs!jsに苦戦ばかりしてるけどここはできるのが当然レベルに持っていかなきゃです🔥 |
| A | DAY32-42完了! |
2024/7/4(木)プログラミング日記
【Web制作コース 244日目】
作業:3時間
作業内容
- DAY32-42 中級編最終課題(68日目)
| P | Q&Aのアイコン回転(js)を完成する! formのHTMLを完成する! |
| D | アイコン回転設定完了! formのHTML |
| C | 1週間かかったけどアイコン回転&アコーディオン開閉のjs完了🙌 textareaの文章が表示されない原因も解決👍原因は余分な空白だった(そういえば動画で学んでいたような気がした😅) アイコン、アコーディオン連動のjsを整理してコードストックしておかねば🔥 |
| A | DAY32-42完了! |
2024/7/5(金)プログラミング日記
【Web制作コース 245日目】
作業:3時間
作業内容
- DAY32-42 中級編最終課題(69日目)
| P | Q&Aのアイコン回転(js)を完成する! formのHTMLを完成する! |
| D | アイコン回転設定完了! formのHTML |
| C | formセクションのHTML、SCSSはレスポンシブも含めてほぼOK⭕ ここからjs設定に進む バリデーションエラー、checkValidity() って初出じゃないか🤔 ここが中級編最終課題の最後の山場だと思う!やる❗🔥 |
| A | DAY32-42完了! |
2024/7/6(土)プログラミング日記
【Web制作コース 246日目】
作業:4時間
作業内容
- DAY32-42 中級編最終課題(70日目)
| P | formのHTMLを完成する!(ブラウザ標準のフォームバリデーション機能のHTML) |
| D | formのHTML |
| C | ブラウザ標準のフォームバリデーション機能をHTMLで実装 👆今日のタスク required 設定してもなぜか作動しない submitが原因?と思った👉メンターに質問したらやっぱり button にaタグは文法エラーだった😱とりあえず4/5は実装⭕ |
| A | DAY32-42完了! |
2024/7/7(日)プログラミング日記
【Web制作コース 247日目】
作業:3.5時間
作業内容
- DAY32-42 中級編最終課題(71日目)
| P | formのHTMLを完成する!(ブラウザ標準のフォームバリデーション機能のHTML) |
| D | formのHTML |
| C | ブラウザ標準のフォームバリデーション機能をHTMLで実装 👆引き続くタスク 入力欄のデフォルトの色、エラー時の色が混成したり、表示されなかったりした ググっても不明、メンターに質問した requiredはSCSに不要 :invalid(サイト訪問時に未入力だとエラー扱い)➝:user-invalid(ユーザー入力&送信ボタン押した後に判定が出る) とご指導いただき、理解できた感じ 引き続き明日も同タスクをDO! |
| A | DAY32-42完了! |
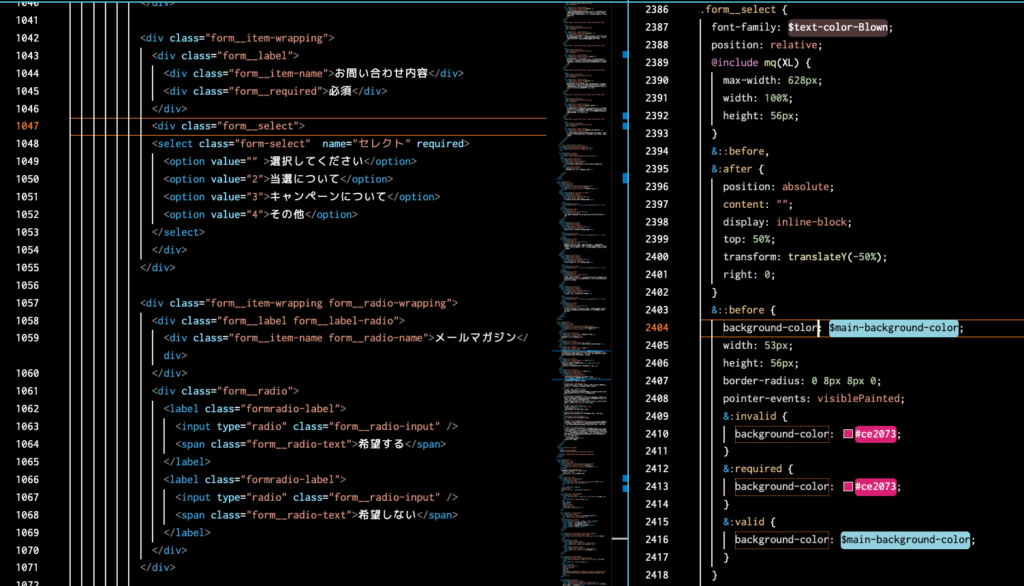
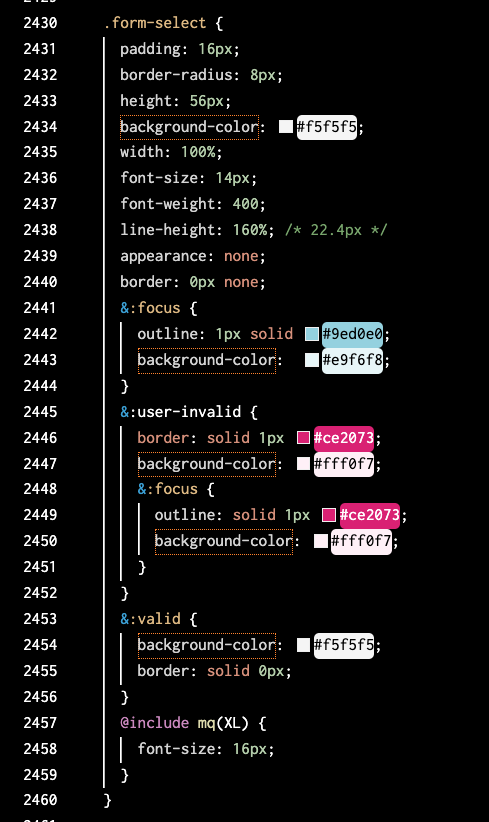
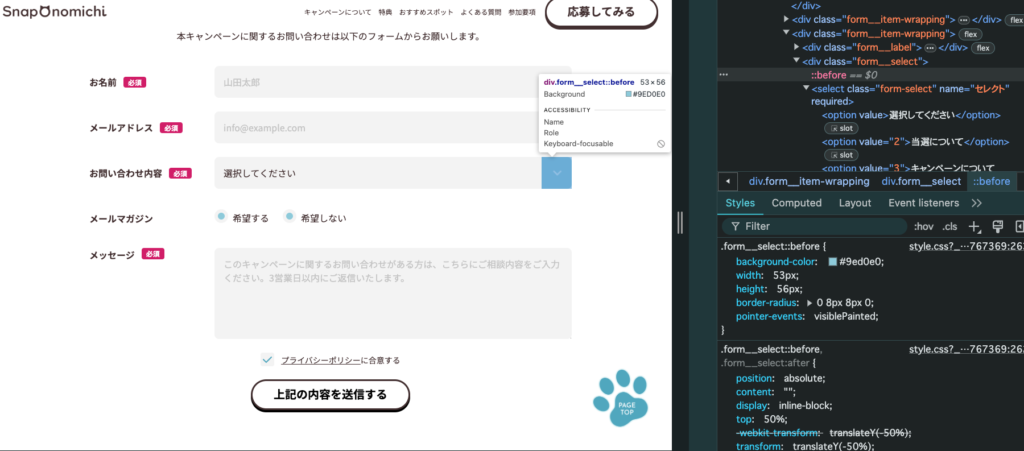
本日の備忘録
- divに疑似要素(before、after)でbackground-colorを当てていた
- このdivでselectを包み、selectの右端にbackground-colorが表示されるようにした
- ivalidでエラ−発生した場合、background-colorの色を変化させようとした(水色 ➝ 赤色 )
- しかし、invalidはdiv(このdivにbackground-colorを当てている)には使えないので、色を変化させることができない
- そのため、divではなくselectに直接backgroud-colorを当てる必要があると理解できた





コメント