2024/6/24(月)プログラミング日記
【Web制作コース 234日目】
作業:3時間
作業内容
- DAY32-42 中級編最終課題(58日目)
| P | FAQ( HTML)を完成する! |
| D | FAQ(HTML) |
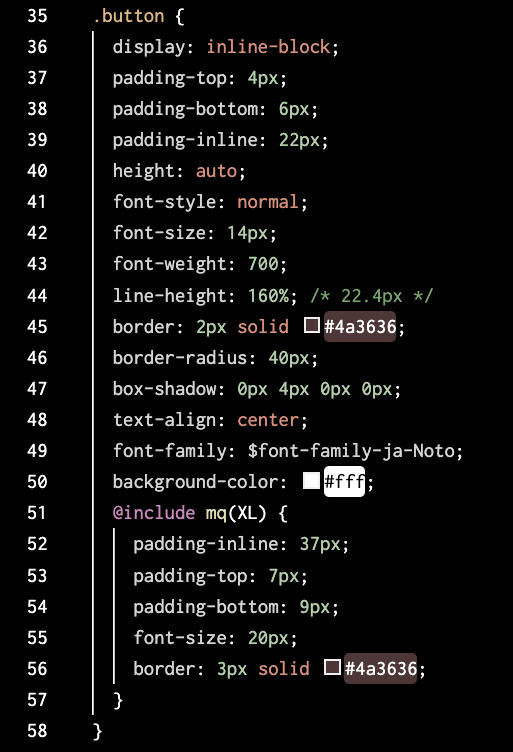
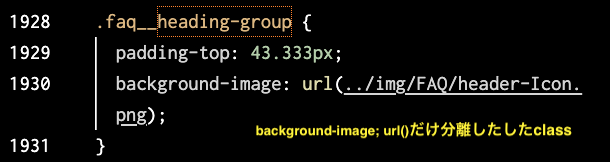
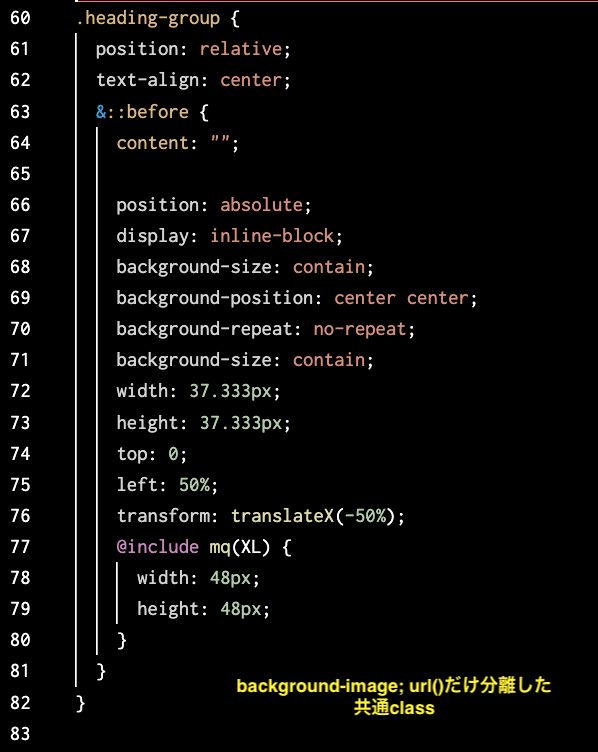
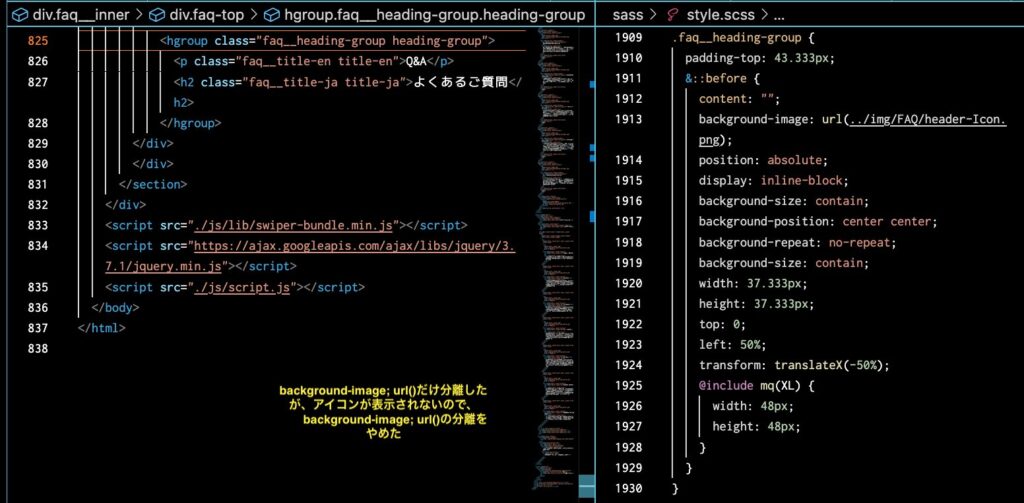
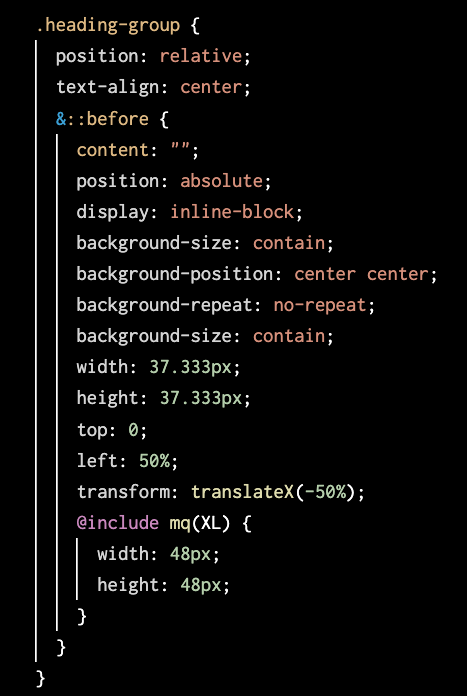
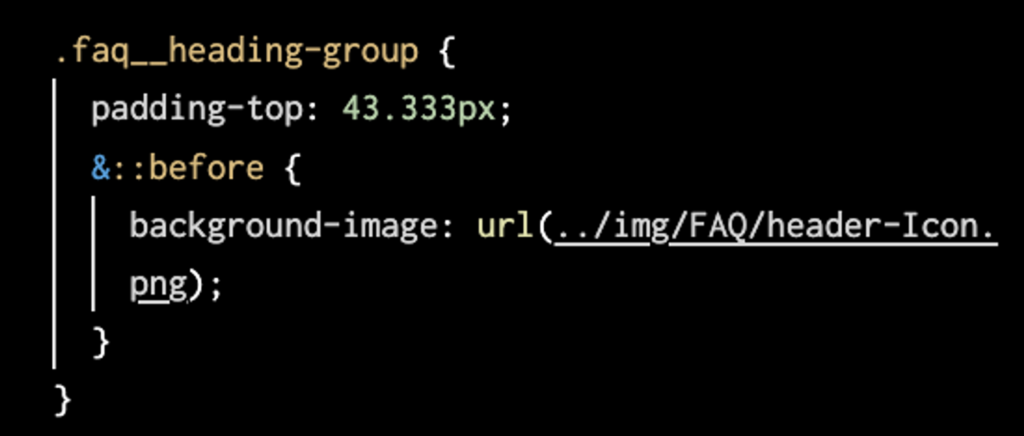
| C | 「コードストック未作成」中級編最終課題の進捗が遅い原因の一つだと思う ここまでの共通パーツは整理した(一旦ボタンのみ) この編のアコーディオンはデイトラ講座で教えていただく detailsとsummaryで作成する これ以降は「わかってないから」とあえて0からコード作成はやめよう 共通パーツで疑似要素の ①background-image; url()だけ分離したclass(各見出しの画像だけのclass) ②background-image; url()以外の共通コードを入力したclass でコードの省略はできない👉メンターに質問中 明日からFAQに後顧の憂いなく取り組める! |
| A | DAY32-42完了! |





2024/6/25(火)プログラミング日記
【Web制作コース 235日目】
作業:2時間
作業内容
- DAY32-42 中級編最終課題(59日目)
| P | FAQ( HTML)を完成する!SPのCSS完成する! |
| D | FAQ(HTML)CSSもほぼ完成 |
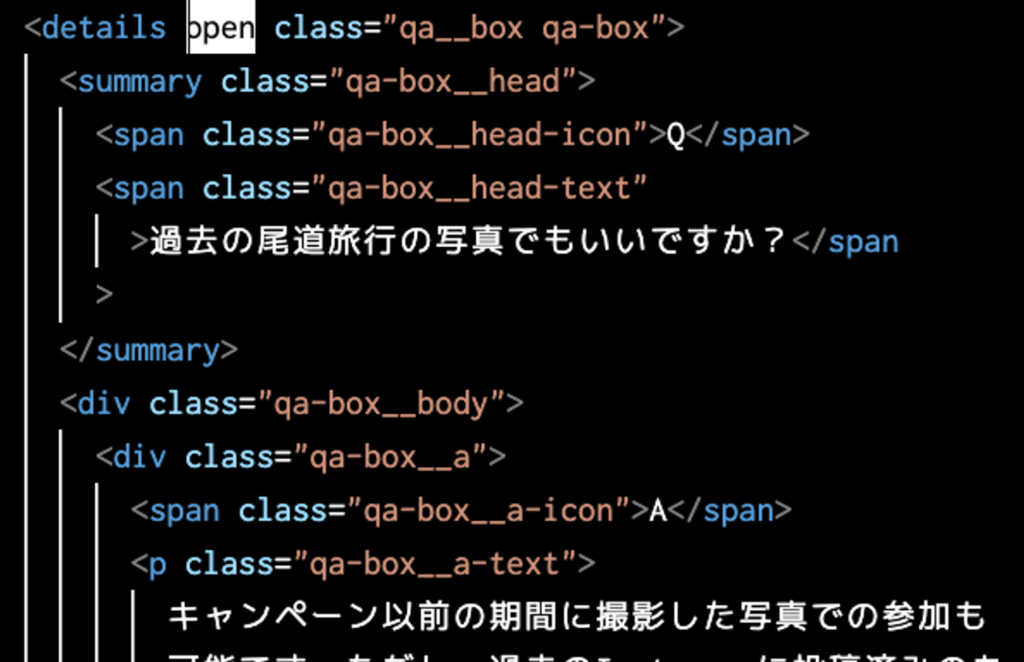
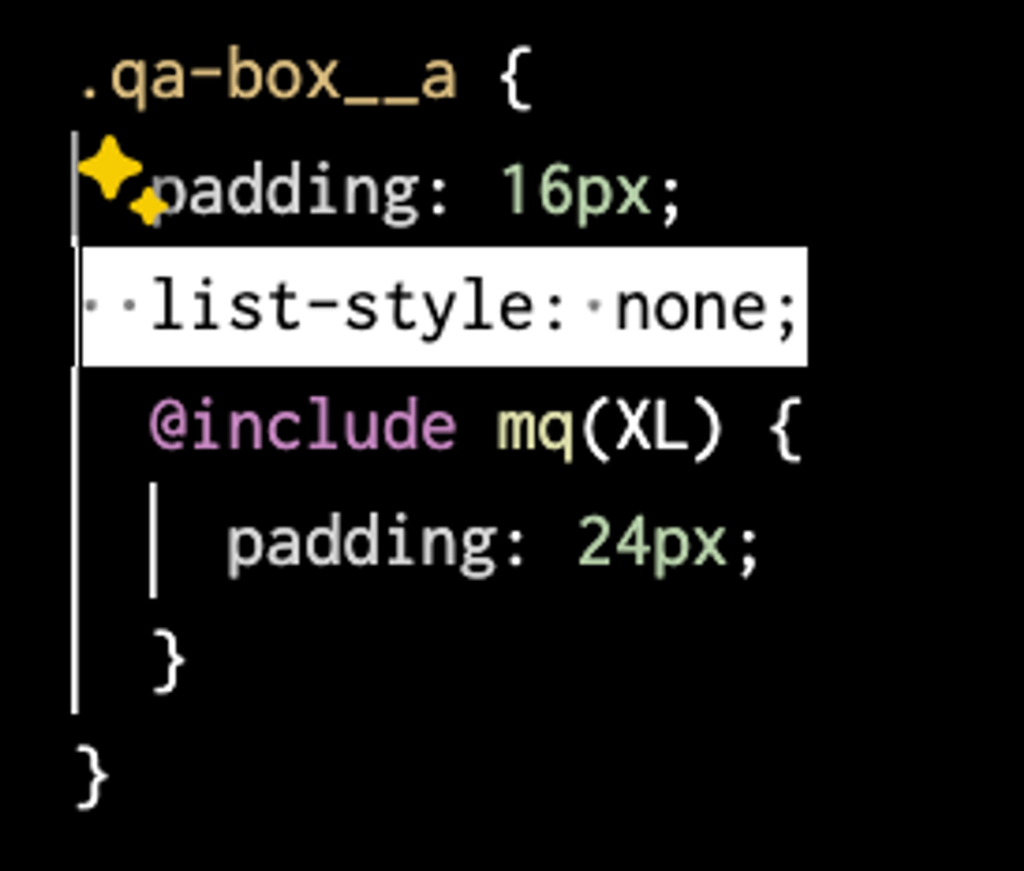
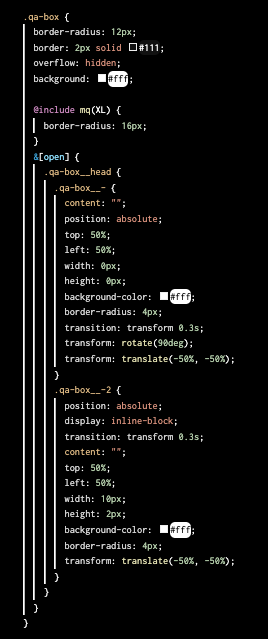
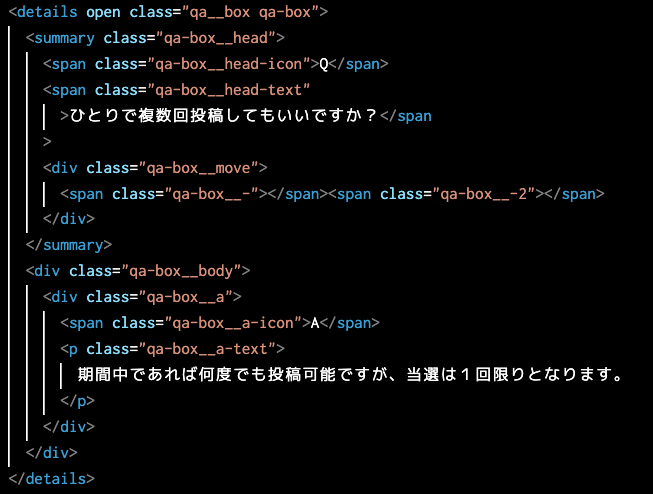
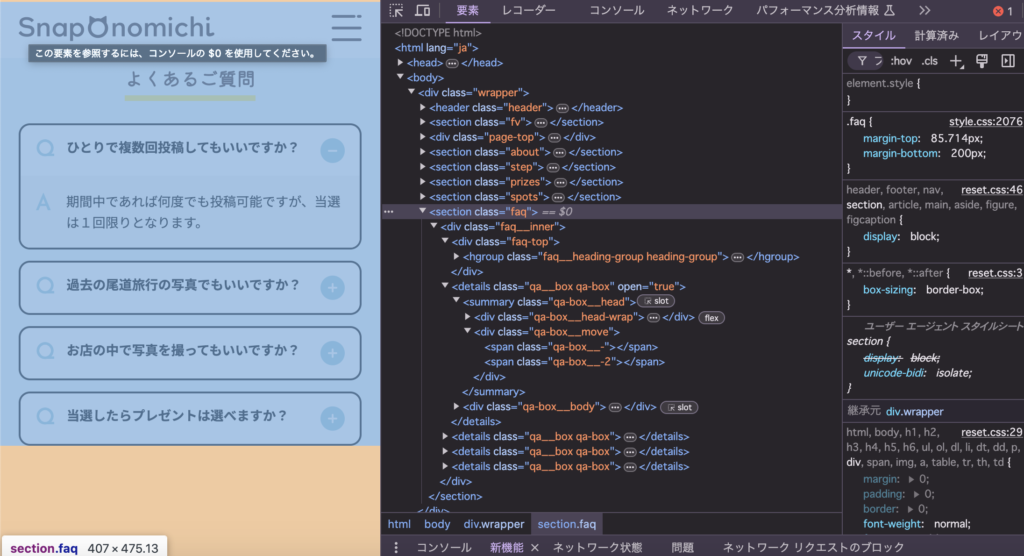
| C | FAQのHTML、CSS、SP、POCともにほぼほぼ見た目できた、あとは Aと回答文を並列に ボタンアイコンの位置と動き detailsとsummary(HTML)まじで便利!さくっとここまで完了 ボタンアイコンは画像使わずにCSSで再現できそうな予感🤔 ググるとやっぱすげー😲 |
| A | DAY32-42完了! |

bakushin
detailsとsummary(HTML)を理解するのに参考にした記事👇

【初心者向け】details・summaryタグについてくる黒矢印を消す方法 - Qiita
#どうも7noteです。使ってみたはいいものの、summaryタグについてくる黒い矢印の消し方が分からない人へdetails・summaryタグを使用した時に「▶」←こんな矢印が表示されて消えない…

<details要素> - ディスクロージャーウィジェット
details要素は、ディスクロージャーウィジェット(disclosure widget)を表す要素です。ユーザーが表示、非表示を切り替えられるコンテンツを設置できます。常には表示される必要がない内容を畳んでおくことで、スペースの節約にもな...

details と summary タグで作る折りたたみコンテンツ - tiny foto note
いままで div やら dl やら input やらでつくっていた折りたたみコンテンツ。アコーディオンの部分は


2024/6/26(水)プログラミング日記
【Web制作コース 236日目】
作業:4.5時間
作業内容
- DAY32-42 中級編最終課題(60日目)
| P | FAQ( HTML)を完成する!SPのCSS完成する! |
| D | FAQ(HTML)CSSもほぼ完成 |
| C | 共通パーツ化成功!メンターさんに感謝❗ アコーディオンも見た目はより再現できたけど、速度がかわった もう少しゆっくりにしたいけど transition: max-height 0.5s ease; でも不変。明日もDO!! |
| A | DAY32-42完了! |



2024/6/27(木)プログラミング日記
【Web制作コース 237日目】
作業:2時間
作業内容
- DAY32-42 中級編最終課題(61日目)
| P | FAQのCSS(アコーディオンのアイコンの動き)完成する! |
| D | FAQのアコーディオンのアイコンの動き完成ほぼ完成 |
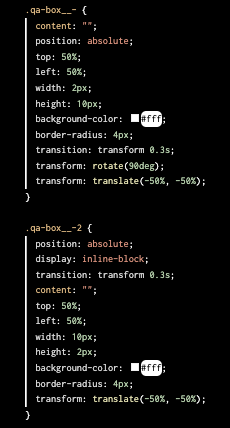
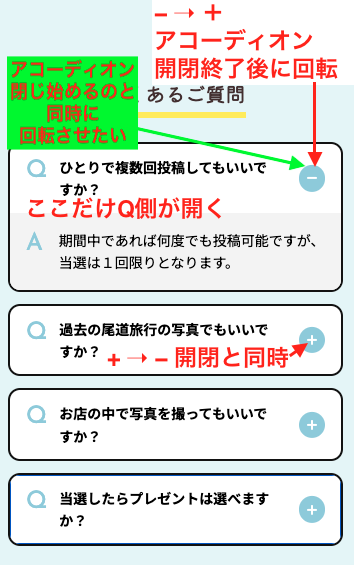
| C | できた🙌❗CSSのみでアコーディオンの設定(開閉&アイコン回転) 苦戦したけど2日で実装! 再び、detailsとsummaryタグの便利さを実感😲❗ 修正したいのは開閉&回転速度、ここがより良くしたいポイント🤔 |
| A | DAY32-42完了! |



2024/6/28(金)プログラミング日記
【Web制作コース 238日目】
作業:2時間30分
作業内容
- DAY32-42 中級編最終課題(62日目)
| P | FAQのCSS(アコーディオンのアイコンの動き)完成する! |
| D | FAQのアコーディオンのアイコンの動き完成ほぼ完成 |
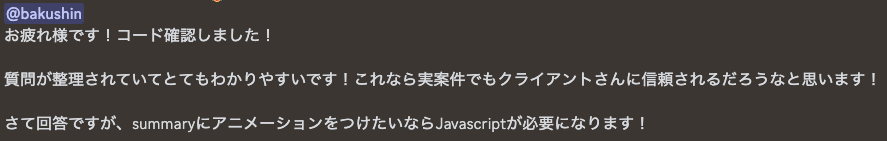
| C | アコーディオンのコードの整理とNotionにストック🙆 アコーディオンの開閉、jsなしの+-の動作設定(回転速度)が設定できない メンターさんに質問👉summaryにアニメーションつけるならjsは必要と! 質問が整理されていて実務で信頼につながるとFBあり、おしゃ! ブログも少しづつ更新! |
| A | DAY32-42完了! |



2024/6/29(土)プログラミング日記
【Web制作コース 239日目】
作業:5時間15分
作業内容
- DAY32-42 中級編最終課題(63日目)
| P | FAQのCSS(アコーディオンのアイコンの動き)完成する! |
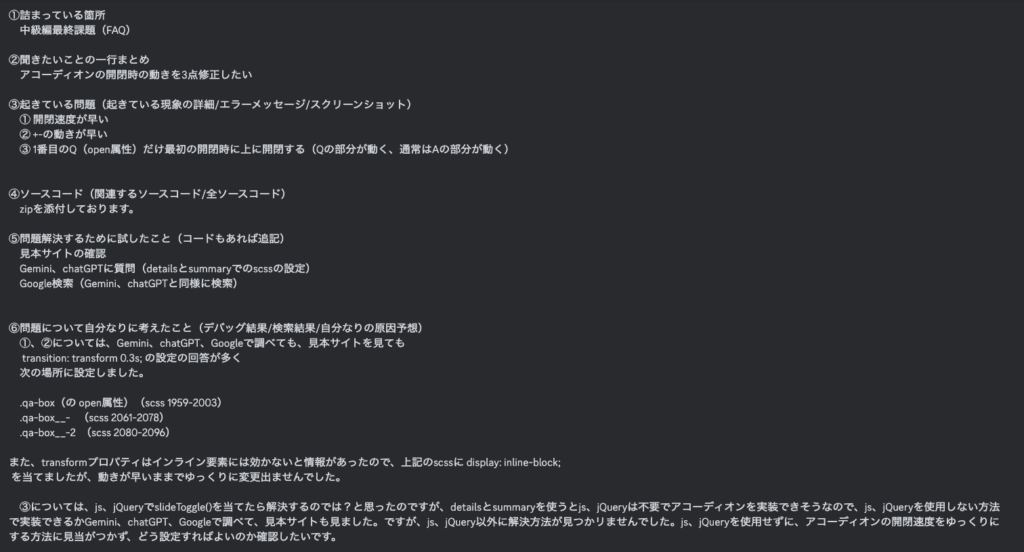
| D | FAQのアコーディオンの開閉、アイコンの回転動き調整👉メンターに質問 |
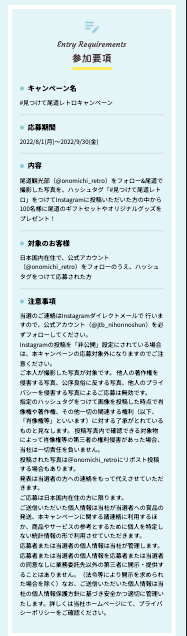
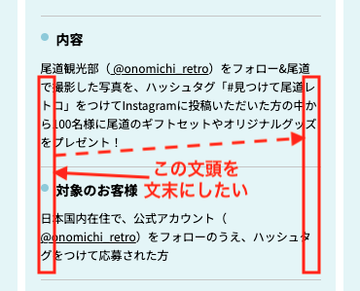
| C | アコーディオン開閉速度とアイコン(+-)回転速度が同時に連動❌時間差生じる🤔 js設定おおかたはできてそう👉メンターに質問中 次のセクション「info」始めながら回答待つ infoのHTML、SCSS1時間半ほどでほぼできた感じ、続きは明日💪 |
| A | DAY32-42完了! |
【Web制作コース 239日目】
— バクシン@初心者親子でWeb制作をマスター (@bakushin_x) June 29, 2024
作業:5時間
中級編最終課題(63日目)
アコーディオン開閉とアイコン(+-)回転の同時連動❌時間差生じる🤔js設定ほぼできてそう👉メンター質問
次セクション info始めて回答待つ
info 1.5hでほぼできた感じ、続きは明日💪#デイトラコミュニティ #デイトラ #WEB制作デイトラ pic.twitter.com/TFwJOHIACO



2024/6/30(日)プログラミング日記
【Web制作コース 240日目】
作業:5時間30分
作業内容
- DAY32-42 中級編最終課題(64日目)
| P | FAQのCSS(アコーディオンのアイコンの動き)完成する! |
| D | FAQのアコーディオンの開閉、アイコンの回転動き調整👉メンターに質問 |
| C | アコーディオンの開閉の修正はあと1点 アイコン( + ⇔ – )の回転の修正のみ、jsが解決しない👉chatGPTでコード生成👉惜しい感じ js要素を一つずつ調べるけど解決❌👉メンター再質問 待ってる間にinfoセクションもほぼ完成、1週間で2つセクションほぼあ完成🙌 |
| A | DAY32-42完了! |




コメント