2024/6/17(月)プログラミング日記
【Web制作コース 227日目】
作業:4時間
作業内容
- DAY32-42 中級編最終課題(51日目)
| P | prizes (sp)を完成する! |
| D | Spots(SCSS PC) |
| C | 今日も引き続きswiperで混乱😱 3日試行錯誤したけど一向に打開する兆しもみえないので、メンターに質問した 思ったよりも解決まで色々絡んで根が深いかも、案外、ちょっとしたことの訂正、、、な気はしない とにかくメンターの指導を待ちつつ次のポイントはしていく メンターさん回答を待っている間に別の修正点ほぼ完了手前かな🤔 メンターさんから回答きてた🍀まずはSwiperのjs設定してから修正点が浮かび上がってくるみたい👉明朝DO!! |
| A | DAY32-42完了! |



2024/6/18(火)プログラミング日記
【Web制作コース 228日目】
作業:2時間
作業内容
- DAY32-42 中級編最終課題(52日目)
| P | prizes (sp)を完成する! |
| D | Spots(SCSS PC) |
| C | 今日もSwiper部分😊ボタンは格好だけはついた js設定試みるも作動しない。あまりにも作動しないので一旦見本サイトのjsで動くか試してみた👉作動しない🤔 これはそもそもにHTMLにも問題あるのか?ID、classも一旦見本サイトに寄せて考えてみようかと思う、毎日思うけどここ進まないのは私だけ?すっと行くものなのかな?徒然、、 |
| A | DAY32-42完了! |

2024/6/19(水)プログラミング日記
【Web制作コース 229日目】
作業:3時間
作業内容
- DAY32-42 中級編最終課題(53日目)
| P | prizes (sp)を完成する! |
| D | Spots(SCSS PC) |
| C | Swiperのjsに苦戦!なぜ?とどうしても??なので質問した👉回答に納得 単純にswiperのコード構成を崩していたから ふと臭いなと思っていたポイントだったので納得できた、メンターさんに感謝 スライドの形は崩れたけどjs設定が重要⭕ |
| A | DAY32-42完了! |

bakushin


bakushin
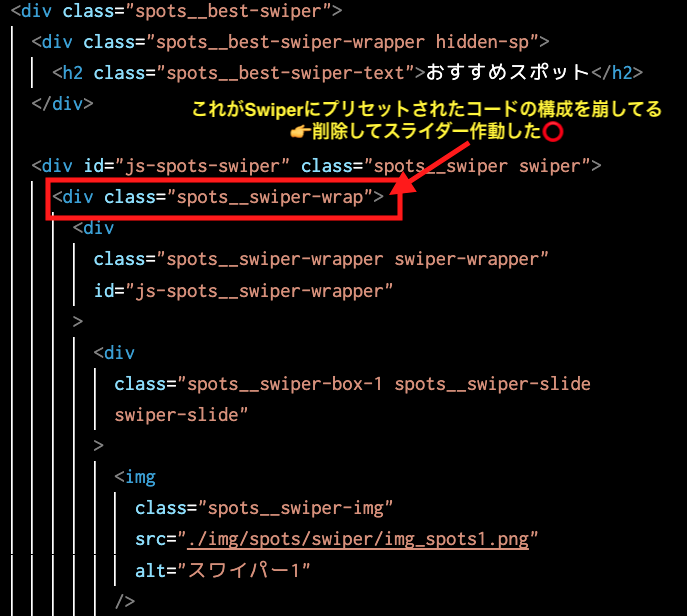
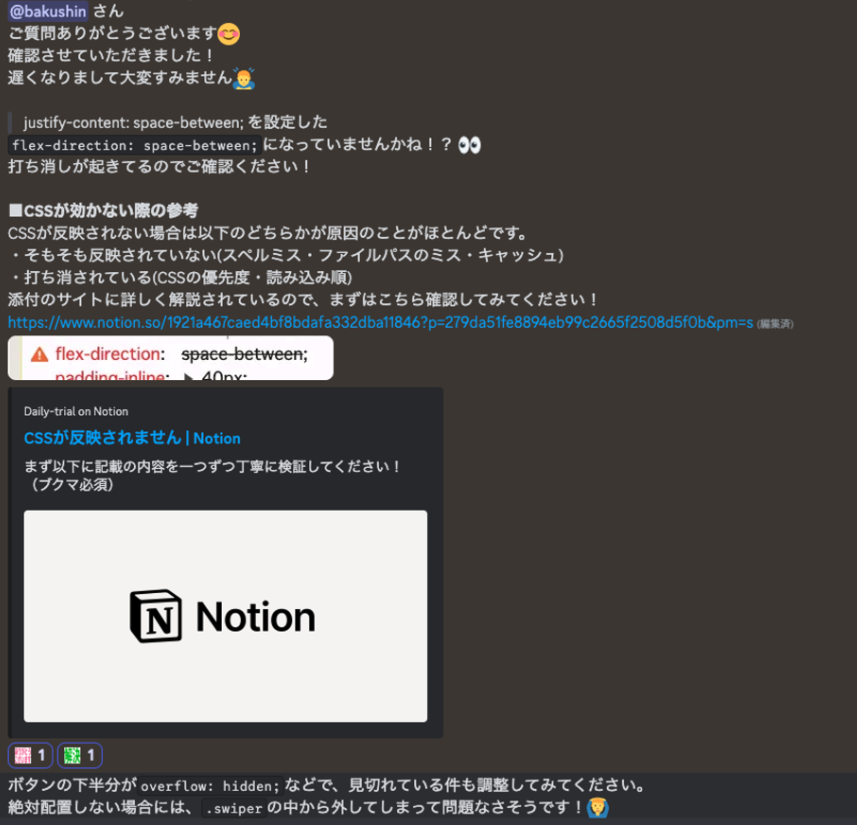
メンターさんの回答👇
<div class="swiper">
<div class="spots__swiper-wrap"> <!-- ←ここに新たな要素が入っているのがNG -->
<div class="swiper-wrapper">
<div class="swiper-slide"></div>
<div class="swiper-slide"></div>
<div class="swiper-slide"></div>
</div>
</div><!-- ← -->
</div>
2024/6/20(木)プログラミング日記
【Web制作コース 230日目】
作業:2.5時間
作業内容
- DAY32-42 中級編最終課題(54日目)
| P | prizes (sp)を完成する! |
| D | Spots(SCSS PC) |
| C | Swiperが作動!3日は確実にかかったあ〜😊 Swiper作動後に、レイアウトの崩れなどがあったので スライド表示の崩れについてググって見た目の微調整を👉解決できないメンターさんに質問 Swiperのコードを移して利用したのでjs内に不要なコードありとわかった! 明日、DO!! |
| A | DAY32-42完了! |



2024/6/21(金)プログラミング日記
【Web制作コース 231日目】
作業:2.5時間
作業内容
- DAY32-42 中級編最終課題(55日目)
| P | spots(pc)を完成する! |
| D | Spots(SCSS PC) |
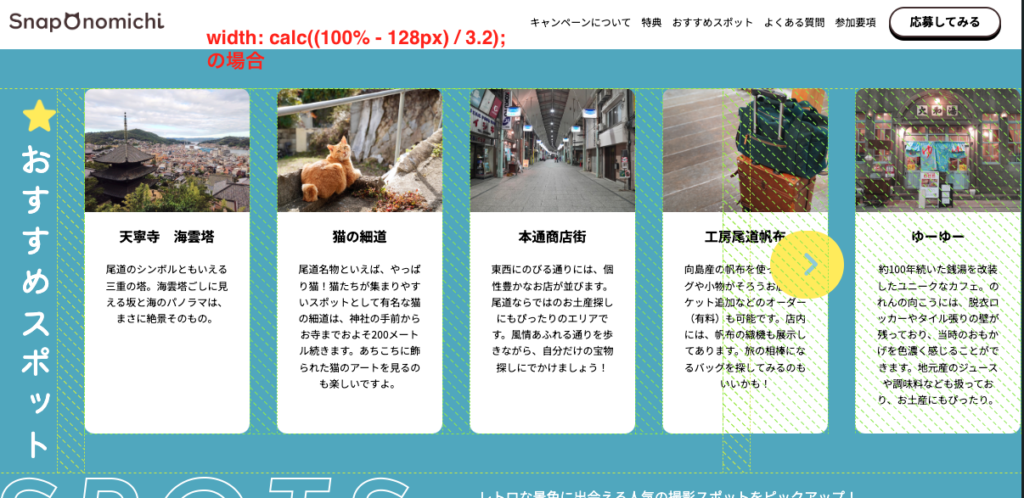
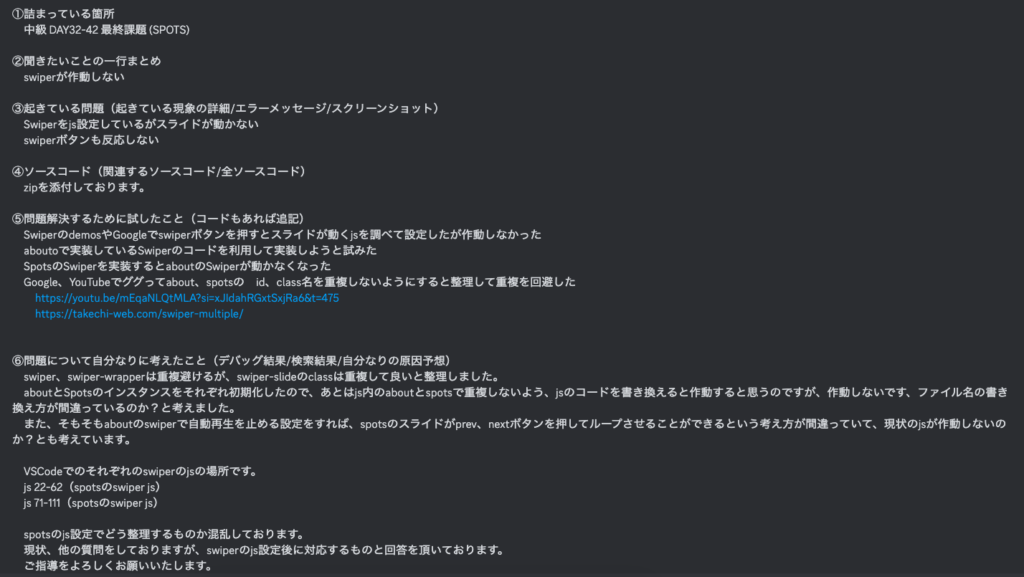
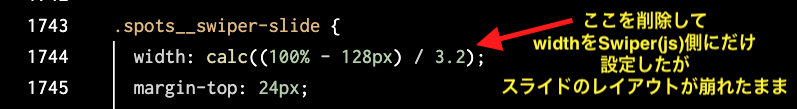
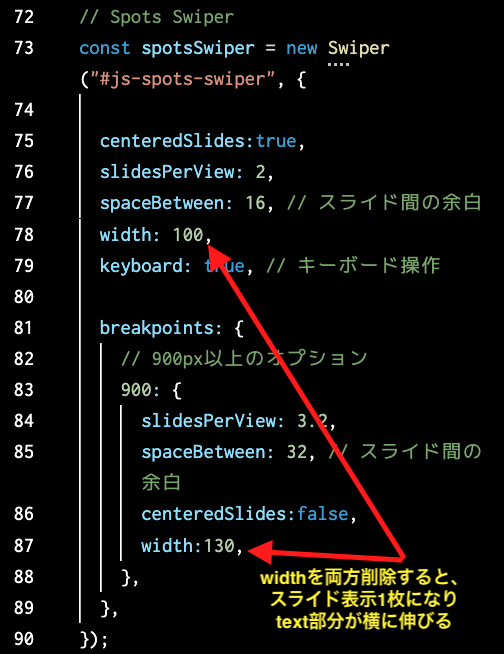
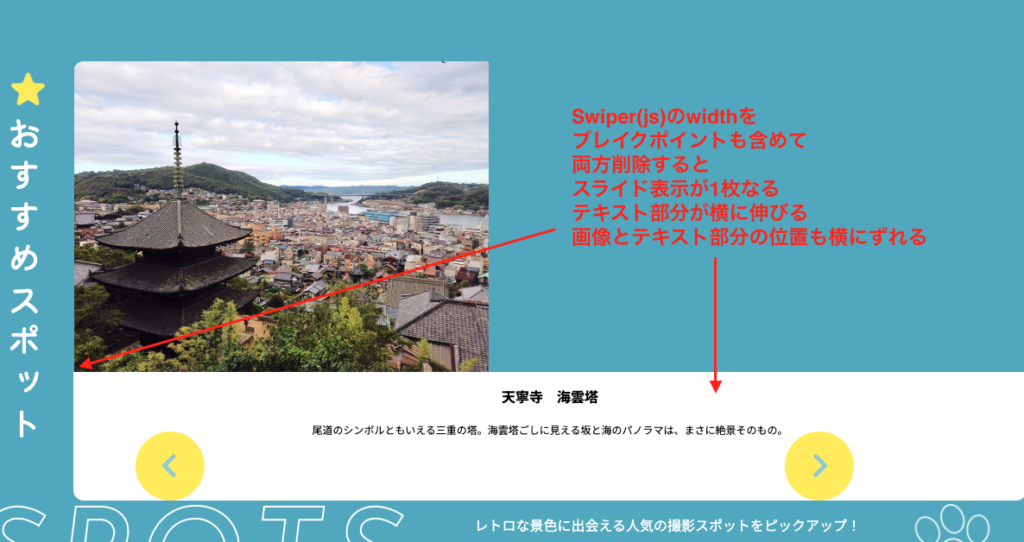
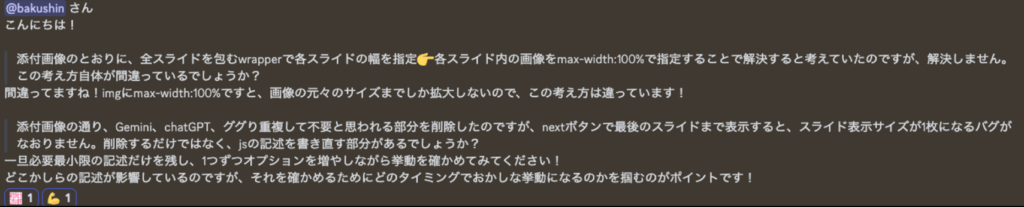
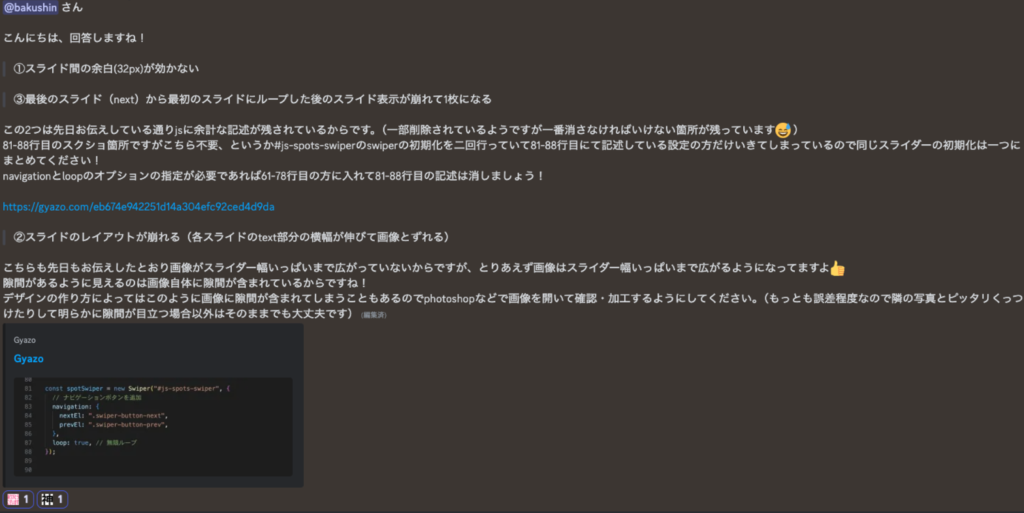
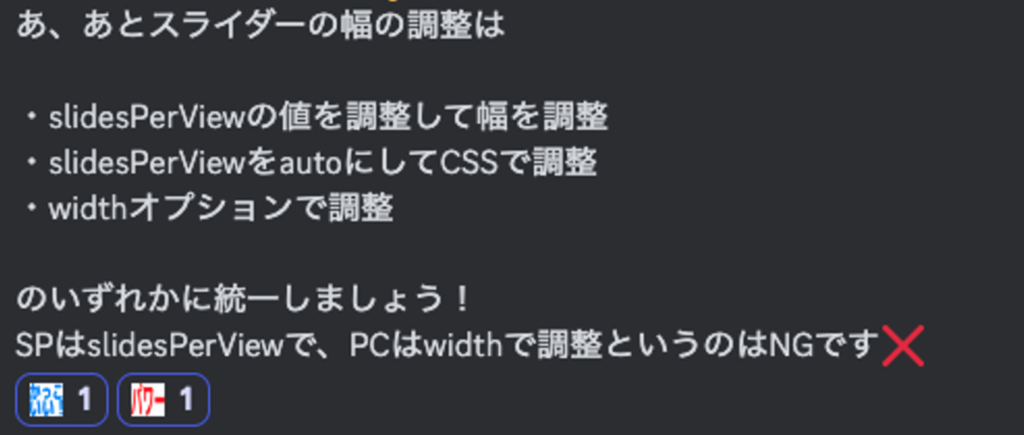
| C | ①Swiperの画像が横幅いっぱいに広がっていない ②Swiperのjsに不要なコードあるので削除 👆この修正 2つとも全然修正できない😱なぜ❓ わからなすぎて混乱してきた、、、メンターさんに質問したら考え方が間違っていると💡 どう修正するか考え中🤔 |
| A | DAY32-42完了! |

bakushin
メンターさんへ提出したコード(JavaScript)👇
const aboutSwiperWrap = document.querySelector("#js-about-swiper-wrap");
const aboutSwiperSlides = aboutSwiperWrap.querySelectorAll(".swiper-slide");
// 動きを滑らかにするCSS
aboutSwiperWrap.style.transitionTimingFunction = "linear";
// 無限ループのためスライドを複製する処理
function cloneAndAppend(element, swiperWrap) {
let clonedElement = element.cloneNode(true);
swiperWrap.appendChild(clonedElement);
}
const swiperWrap = document.querySelector("#js-about-swiper-wrap");
const swiperSlides = swiperWrap.querySelectorAll(".swiper-slide");
for (let swiperSlide of swiperSlides) {
cloneAndAppend(swiperSlide, swiperWrap);
}
const aboutSwiper = new Swiper("#js-about-swiper", {
loop: true, // 無限ループ
width: 100, // スライドの横幅
loopedSlides: 10, // ループするスライドの枚数(総スライド数は2倍に設定する)
spaceBetween: 10, // スライド間の余白
speed: 500, // スピード
keyboard: true, // キーボード操作
autoplay: {
// 自動再生
delay: 0, // スライドが止まる時間
disableOnInteraction: false, // 自動再生を止めない
},
breakpoints: {
// 900px以上のオプション
900: {
spaceBetween: 20, // スライド間の余白
width: 200, // スライドの横幅
},
},
});
2024/6/22(土)プログラミング日記
【Web制作コース 232日目】
作業:7時間
作業内容
- DAY32-42 中級編最終課題(56日目)
| P | spots(pc)を完成する! |
| D | Spots(SCSS PC) |
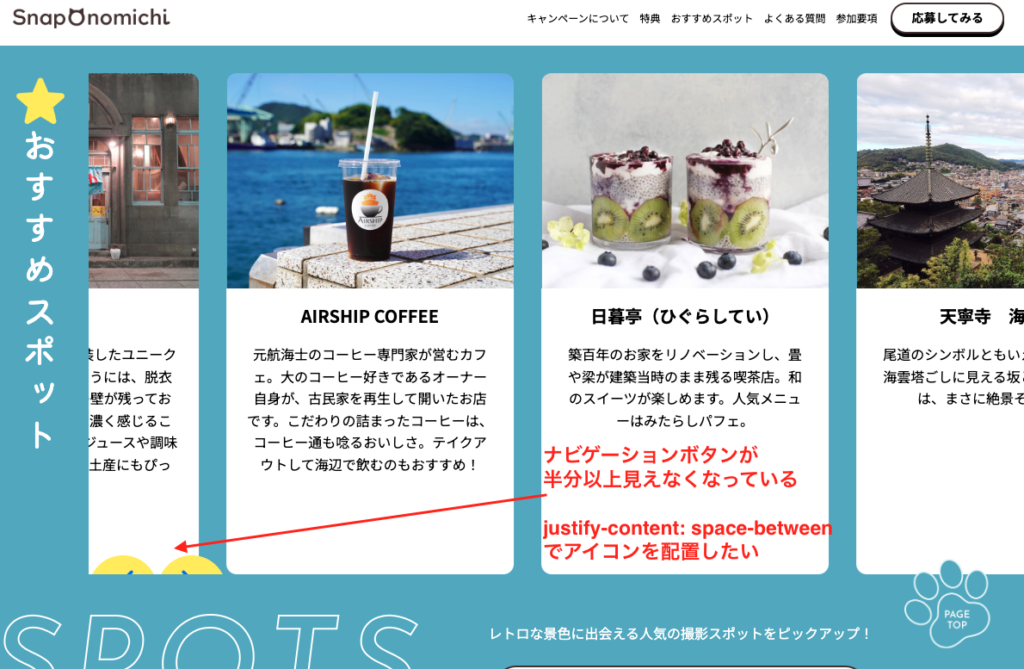
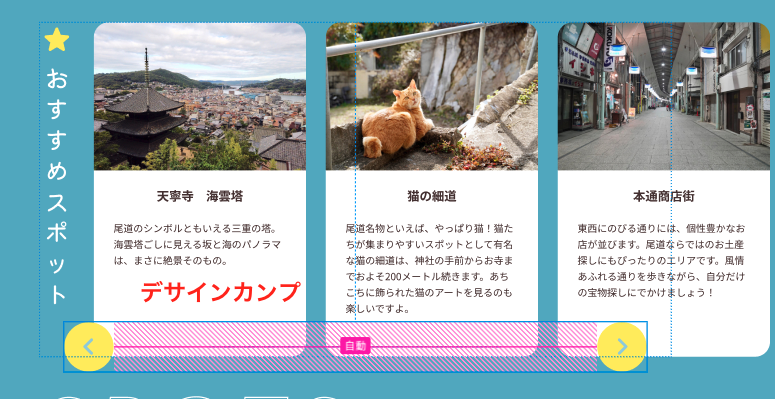
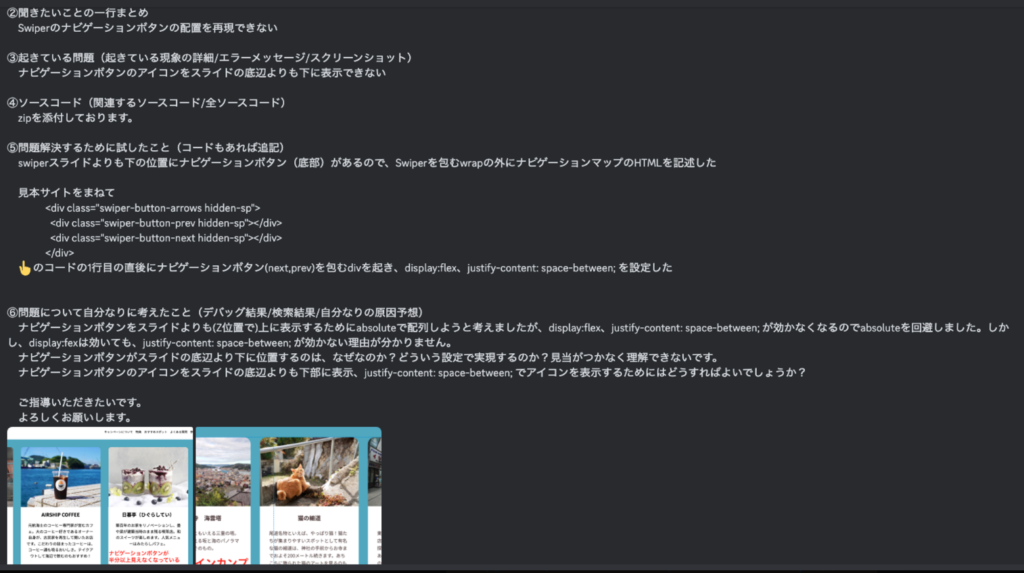
| C | swiperの無限ループ処理、スライド画像のズレ、ナビゲーションボタン概ね修正 まじswiperの沼にハマってる😓10日くらいクリアできない centeredSlides:true 効かない 混乱しすぎて0からやり直そうか苦悶中😨 |
| A | DAY32-42完了! |



【Web制作コース 232日目】
— バクシン@初心者親子でWeb制作をマスター (@bakushin_x) June 22, 2024
作業:7時間
中級編最終課題(56日目)
swiper無限ループ、スライド画像ズレ、ナビゲーションボタン概ね修正
swiperの沼にハマってる😓10日くらい抜けれない
centeredSlides 効かない
混乱しすぎて0からやり直すか苦悶中😨#デイトラ #WEB制作デイトラ #デイトラコミュニティ pic.twitter.com/gp3KvuTr0i
2024/6/23(日)プログラミング日記
【Web制作コース 233日目】
作業:6時間
作業内容
- DAY32-42 中級編最終課題(57日目)
| P | spots(pc)を完成する! |
| D | Spots(SCSS PC SP) |
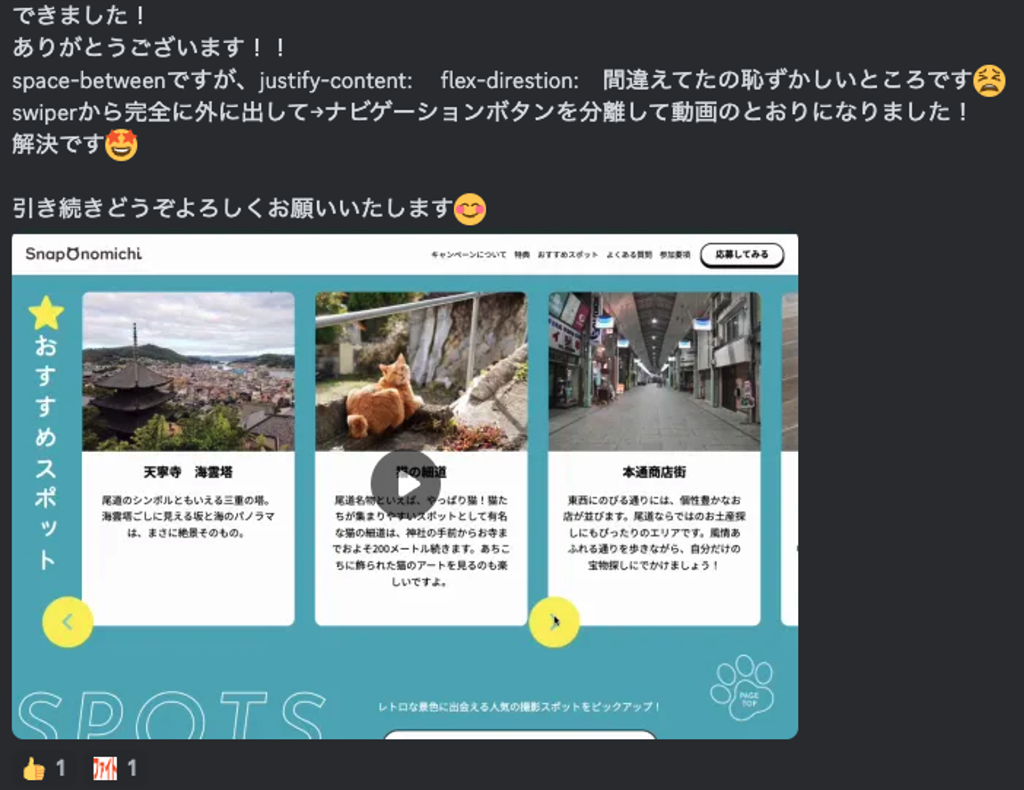
| C | Swiperの位置調整に課題がはっきりとある👉固執しすの弊害回避を決定 Swiperは一旦「離」、他の部分は仕上げたので次のセクションへ👈次へ進めてあとで戻って再調整とした 検証ツールのコードエラーを確認する癖が不十分とあらためて自覚😫 とりあえず80%はSPOTSは完了😊NEXT! |
| A | DAY32-42完了! |
【Web制作コース 233日目】
— バクシン@初心者親子でWeb制作をマスター (@bakushin_x) June 23, 2024
作業:6時間
中級編最終課題(57日目)
Swiperの位置調整に課題ある👉固執の弊害回避を決定
一旦「離」、他の部分は仕上げた👉セクション次へ進めてあとで戻ってSwiper再調整とした
検証ツールのエラー確認する癖が不十分😫#デイトラコミュニティ #デイトラ #WEB制作デイトラ pic.twitter.com/NEYno8WjPz








コメント