2024/6/1(土)プログラミング日記
【Web制作コース 211日目】
作業:4.5時間
作業内容
- DAY32-42 中級編最終課題(35日目)
| P | about (画像)を完成する! |
| D | about(レスポンシブ修正)、step (HTML、CSS画像配置ともにSP) |
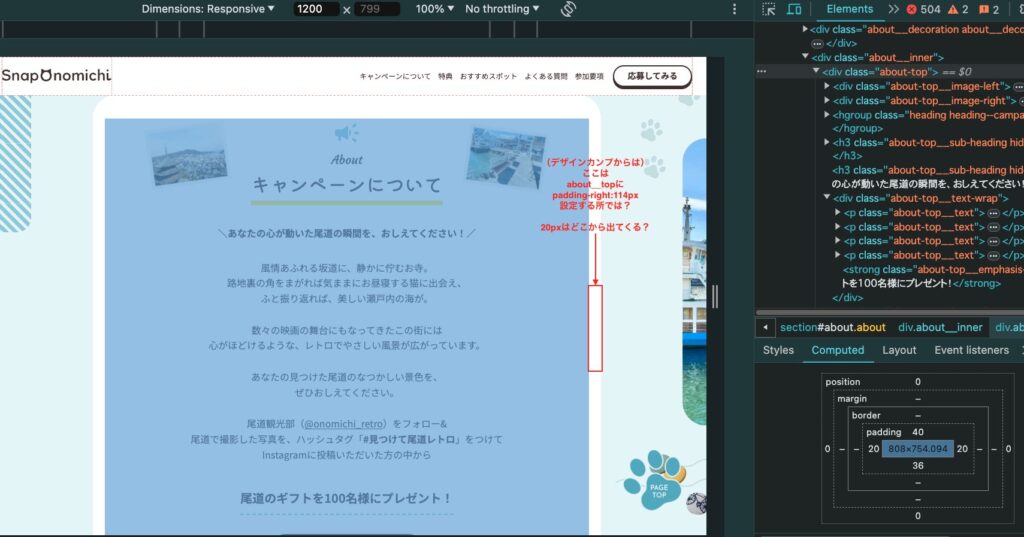
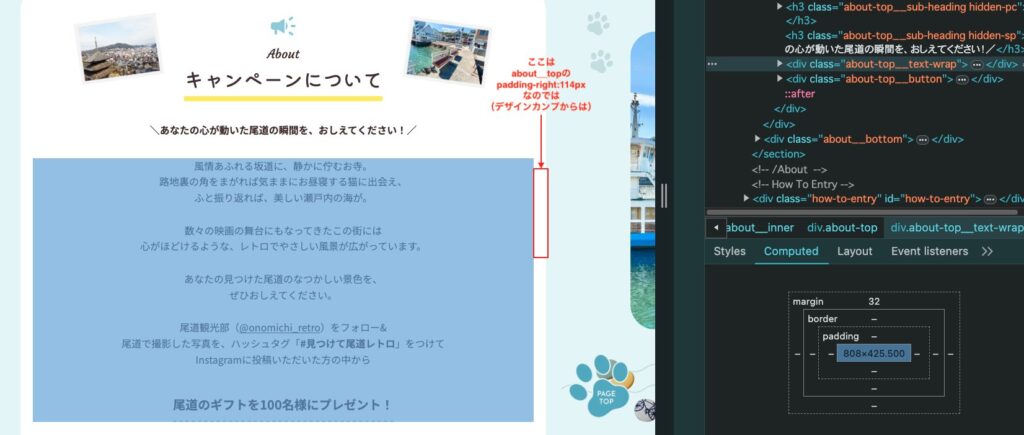
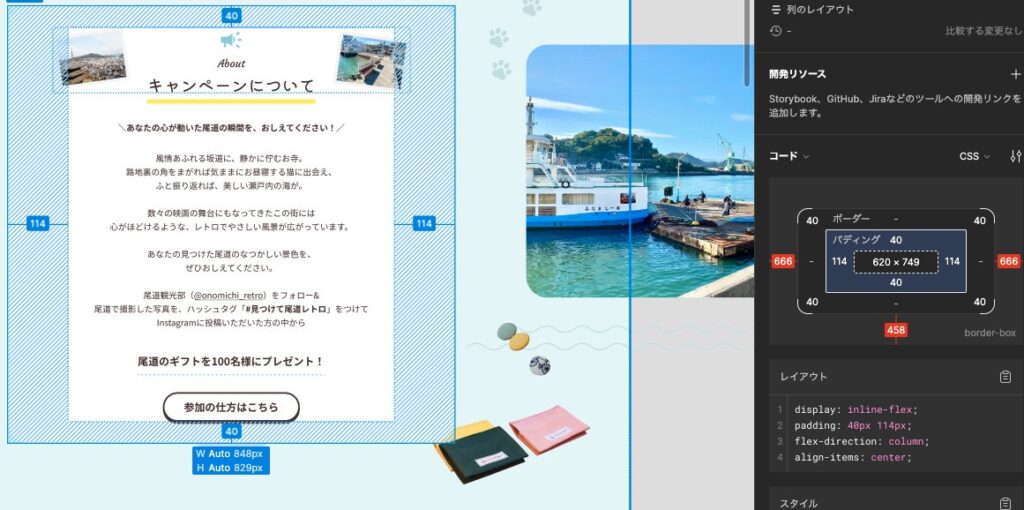
| C | デザインカン(Figma)の数値と見本サイトの数値に相違あり混乱❓❓ 👉メンターさんから 「子要素の場合は親要素に従ってcssを調整していくのが一番いいかなと、、、」 デザインカンプで値を確かめる👉親要素に従って構成していく👉結果、デザインカンプとは違う数値の場合もあるとりあえずこれで進めることに。 デザインカンプのwidthを額面通り受け取れないことがある、、若干心配ではある ようやく次のセクション!⤴ HTML、とりあえずの画像配置✅ |
| A | DAY32-42完了! |




2024/6/2(日)プログラミング日記
【Web制作コース 212日目】
作業:4.5時間
作業内容
- DAY32-42 中級編最終課題(36日目)
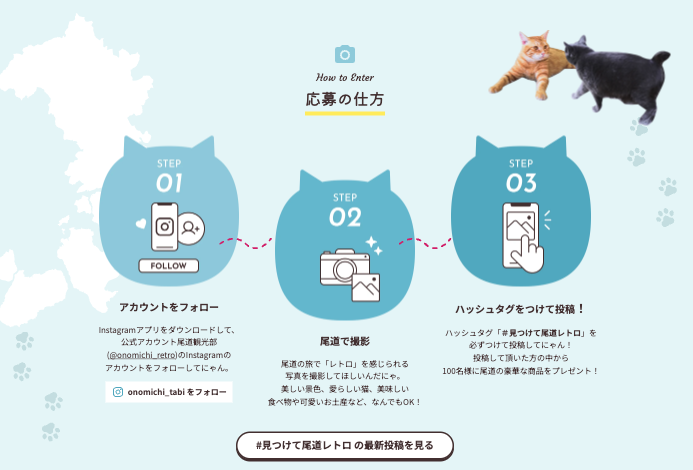
| P | STEP (sp)を完成する! |
| D | STEP(sp完成)、PC画像配置 |
| C | 昨日からSTEPセクション 共通パーツ、このセクションまでの応用ができたので、1日でSP画像については完成🙌 ただ、PC画像へのレスポンシブで赤枠で囲んだ「縦の波線」が曲者そう とにかく1日でSP完成できたのは「ヨシ!」って思う😊 🌟background-size: contain🌟 このコードの有無ではっきりアイコンの大きさが 反映する・しない のが視覚できた |
| A | DAY32-42完了! |

bakushin
background-size: の理解を進めるのに参考になった記事です👇

【CSS】background-sizeの基本的な使い方を詳しくサンプル解説!
CSSのbackground-sizeを指定する基本的な使い方について解説していきたいと思います。 background ...

2024/6/3(月)プログラミング日記
【Web制作コース 213日目】
作業:2時間
作業内容
- DAY32-42 中級編最終課題(37日目)
| P | STEP (sp)を完成する! |
| D | STEP(sp完成)、PC画像配置 |
| C | STEP1~3をabsoluteで配置したら、テキスト部分がでてこない、スクロール効かない absoluteだと相対の絶対だからはみ出てOKなのか🤔全体に変 見本サイトやっぱりflexだった。STEP2の高さがむずいと思ってabsoluteしたけど単純にmargin-topで下げてる👉修正する |
| A | DAY32-42完了! |


2024/6/4(火)プログラミング日記
【Web制作コース 214日目】
作業:2時間
作業内容
- DAY32-42 中級編最終課題(38日目)
| P | STEP (PC)を完成する! |
| D | STEP(PC画像配置) |
| C | STEP1-3の配置をabsolute👉flexへ 時間かかったのはgap設定してからの中央配置、なぜかSTEP3のあとに大きな空白(紫)が 30分くらい彷徨って見本サイトを✅ justify-contentで整った🙌 justify-content理解はまだしっくりこない🤔 |
| A | DAY32-42完了! |
2024/6/5(水)プログラミング日記
【Web制作コース 215日目】
作業:2時間
作業内容
- DAY32-42 中級編最終課題(39日目)
| P | STEP (PC)を完成する! |
| D | STEP(PC画像配置) |
| C | 疑似要素(before after)でSTEP2にある左右の波破線(赤色)を設定 見本サイトではSTEP1、STEP2のafterで表示していた afterとbeforeを同じclassで再現して理解度を試してみたところ、再現できた。 beforeとafterの理解が深まったと思う、明日から次のセクション!早い⤴ 最後に猫の足跡についてメンターに質問した |
| A | DAY32-42完了! |

2024/6/6(木)プログラミング日記
【Web制作コース 216日目】
作業:4時間 2.5
作業内容
- DAY32-42 中級編最終課題(40日目)
| P | STEP (PC)を完成する! |
| D | STEP(PC画像配置) |
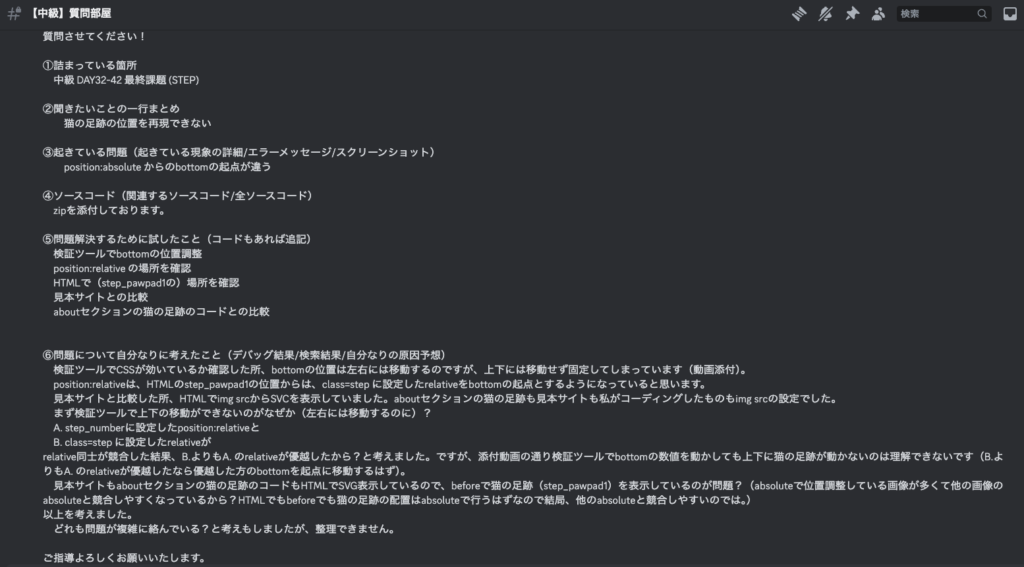
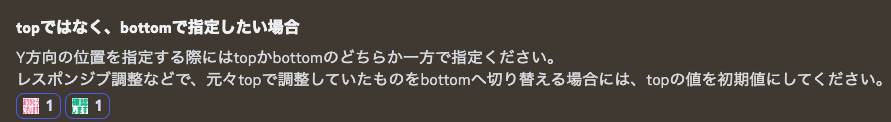
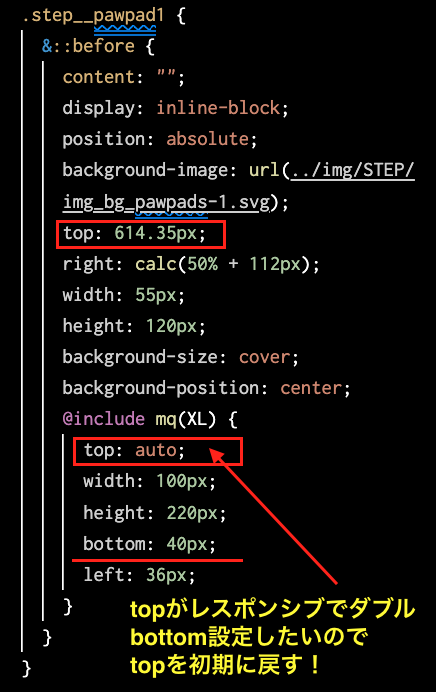
| C | メンターさんの回答で1分で解決した 動画の通り猫の足跡をbottomで配置したい 絶対配置したのにbottomの起点がおかしい 結論はレスポンシブ対応前に既にtopがあるから topを初期値に戻すとbottomが効いた👍 確かになんとなくtopがダブルのモヤってしてた🤔 昨日からPrizesに突入!ここクリアしたらほぼ最終課題の50%終わる 今日はHTML終えてSCSSの取っ掛かり(SP部分) display:flex 2個ずつ折り返す方法をググった 🤔中級編でやってた気が これから出張、明日はコーディング時間とれないので【今日の作業時間】2時間×2日=4時間 楽しいのと疲れるのと時間ほしいのといろんな感情😊 早く次の作業日こないかと、やっぱり楽しみ |
| A | DAY32-42完了! |

bakushin
猫の足跡についてメンターの回答👇



2024/6/7(金)プログラミング日記
【Web制作コース 217日目】
作業:なし
作業内容
- DAY32-42 中級編最終課題(41日目)
出張のため作業時間を確保できず
2024/6/8(土)プログラミング日記
【Web制作コース 218日目】
作業:6時間
作業内容
- DAY32-42 中級編最終課題(42日目)
| P | prizes (sp)を完成する! |
| D | Prizes(sp画像配置) |
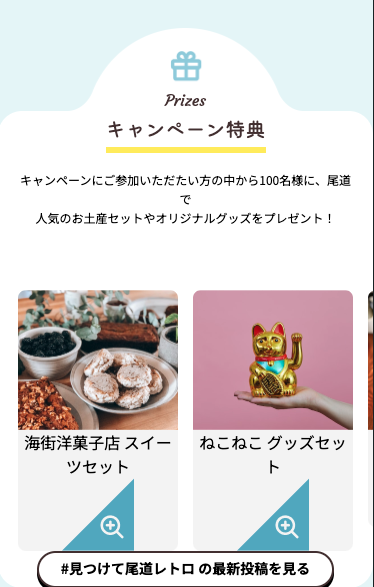
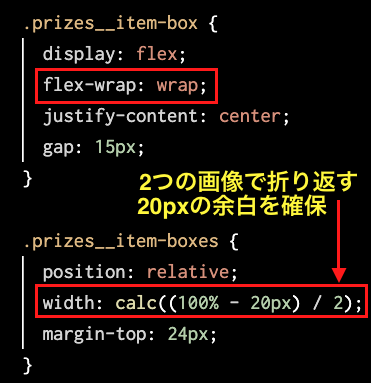
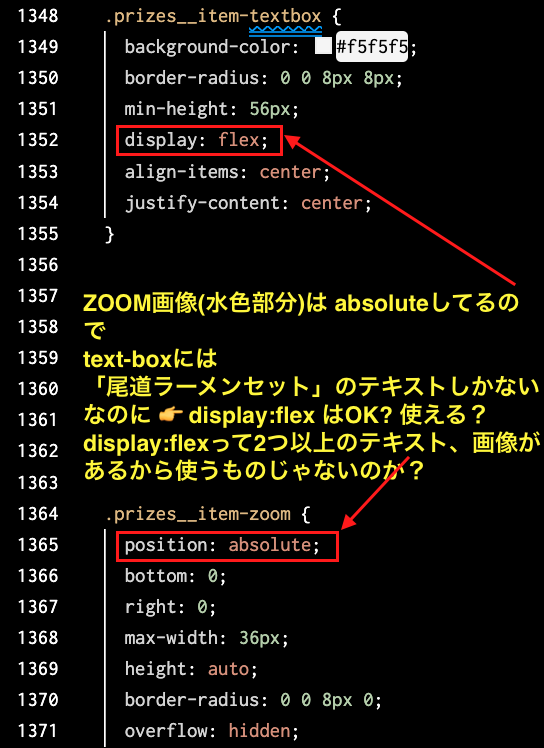
| C | display:flex で画像を2枚横並びで折り返す👉5枚の写真を2 2 1の3段にしたい ググって見つけた! flex-wrap:wrap; そして、gapと余白を調整するのに、width:calc min-height を初めて使った最低限の高さ確保したいときこれは有効だ😊 display:flex は2つ以上のテキスト、画像が子要素にあるから使うものと整理(A)してた ZOOM画像は absoluteしてるのでテキストボックス内には「尾道ラーメンセット」のテキストしかないと思う でも display:flex を使えるのはなぜ?absoluteしてもZOOM画像は子要素として残るから? そもそも(A)の整理が違う? |
| A | DAY32-42完了! |


【Web制作コース 218日目】
— バクシン@初心者親子でWeb制作をマスター (@bakushin_x) June 8, 2024
作業:4.5時間
中級編最終課題(42日目)
displayとpositionで競合するからダメ?🤔と思ってたけど使えることがわかった
position:absolute 多用して画像配置が競合した経験から、positionに過剰アンテナ張ってるのかも #デイトラ #WEB制作デイトラ #デイトラコミュニティ pic.twitter.com/clU7JUkNej
【Web制作コース 218日目】
— バクシン@初心者親子でWeb制作をマスター (@bakushin_x) June 8, 2024
作業:6時間(1.5時間追加)
中級編最終課題(42日目)
時間できたのでコーディング!
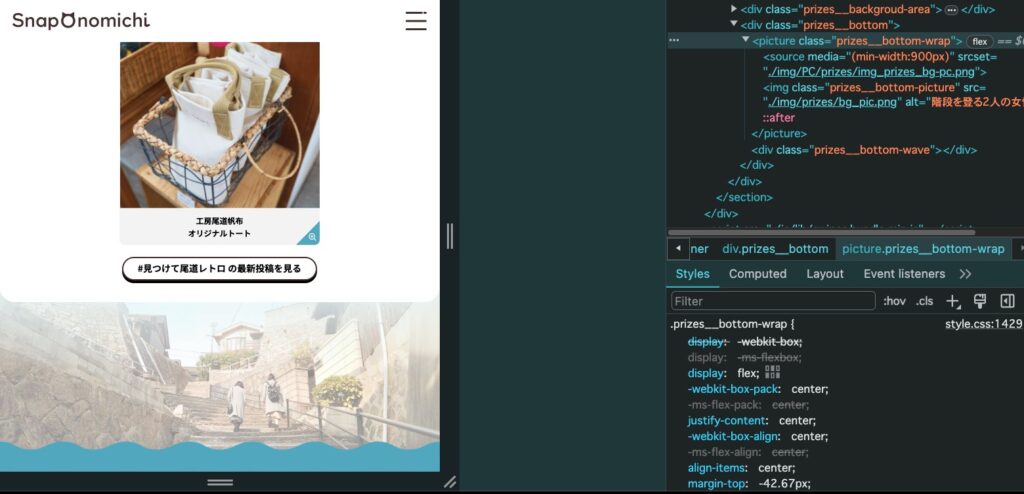
画像位置をabsoluteで変えようとした👉画像消えた ※relativeは画像と波を包むwrapに
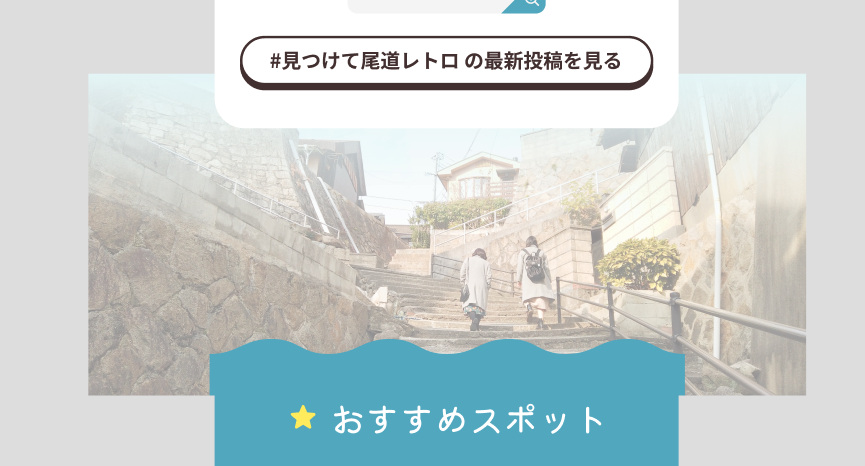
水色の波はafterでrepeat設定
明日は画像位置から#デイトラ #WEB制作デイトラ #デイトラコミュニティ pic.twitter.com/vSzUY2PPYp
2024/6/9(日)プログラミング日記
【Web制作コース 219日目】
作業:2時間
作業内容
- DAY32-42 中級編最終課題(43日目)
| P | prizes (sp)を完成する! |
| D | Prizes(sp画像配置) |
| C | 昨日に続き子要素1つ(画像のみ)の場合に、display:flexで中央配置するコーディング 表示画面より大きい画像を、画面表示で中央配置 「中央配置にflexが効く」のは定着できそう ちなみに昨日の子要素はテキストのみ。昨日今日で画像のみ、テキストのみ設定。 |
| A | DAY32-42完了! |

bakushin
flexで中央配置を理解するのに参考にした記事です👇

CSSの中央寄せはFlexbox万能説 - Qiita
CSSの中央寄せはややこしいCSSの縦横センタリングについて調べると、text-align: center; で中央揃えするただし目的の要素をinline要素にする必要があるmargin: …

CSSのFlexboxとは?横並びレイアウトの新定番になるかも! | 侍エンジニアブログ
この記事では「 CSSのFlexboxとは?横並びレイアウトの新定番になるかも! 」について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一...




コメント