2024/5/27(月)プログラミング日記
【Web制作コース 206日目】
作業:2時間
作業内容
- DAY32-42 中級編最終課題(30日目)
| P | about (画像)を完成する! |
| D | aboutの画像配置、レスポンシブ修正 |
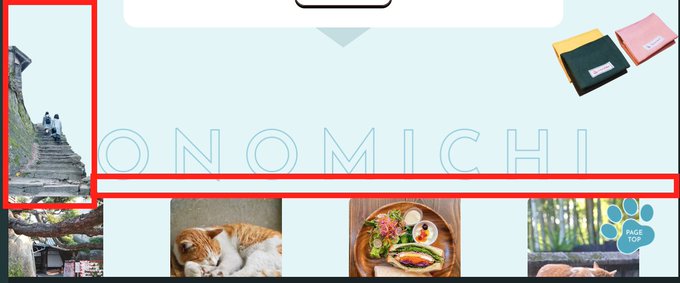
| C | PCサイズの画面の配置 absoluteからcalcを使って画像配置するのはわかってきた 今日の宿題は👇 なぜか(階段の)画像がPCサイズの画像に切り替わらないこと 画像(ONOMICHI)とスライドの上辺に間があくこと(margin-top:- で修正できない) |
| A | DAY32-42完了! |

2024/5/28(火)プログラミング日記
【Web制作コース 207日目】
作業:2.5時間
作業内容
- DAY32-42 中級編最終課題(31日目)
| P | about (画像)を完成する! |
| D | aboutの画像配置、レスポンシブ修正 |
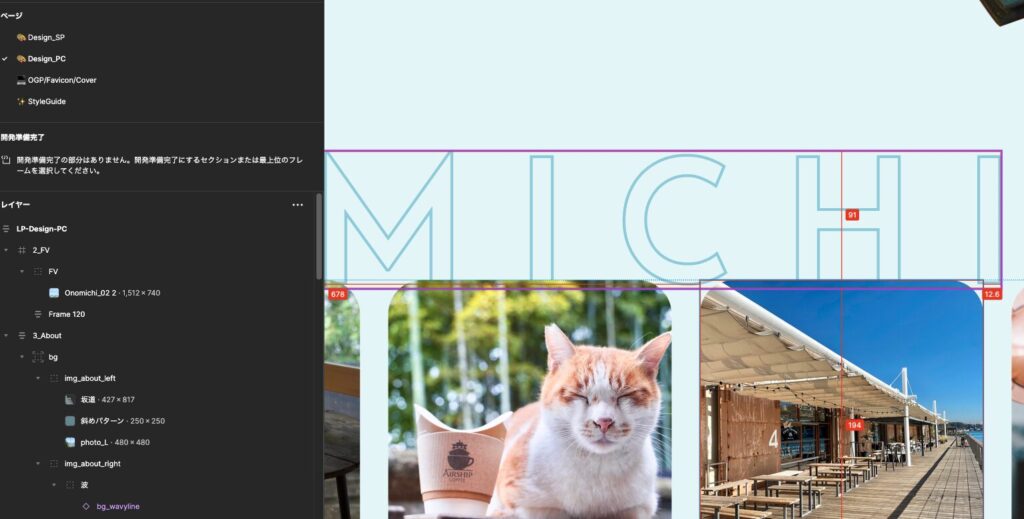
| C | 10分以上、デザインカンプ(Figma)と格闘 デザインカンプで見本サイトのwidthが確認できない、わからないのは自分の問題? デザインカンプにはないけど実際にコーディングしたら発生する誤差? 基本すぎて「なんでできない?」と思い募る 他のコーディングも含めてメンターに質問! |
| A | DAY32-42完了! |



2024/5/29(水)プログラミング日記
【Web制作コース 208日目】
作業:2.5時間
作業内容
- DAY32-42 中級編最終課題(32日目)
| P | about (画像)を完成する! |
| D | aboutの画像配置、レスポンシブ修正 |
| C | Swiperで表示されるスライドが1枚のままでループしなくなった 検証ツールで見本サイトのjs✅ 見本サイトを参考に下記の対応 各スライドにclass付与 見本サイトのSwiper部分にある id class が自分のHTMLにも設定してあるか確認 👉結局、メンターに質問! 回答:jsの変数定義が十分じゃなかった 再修正する❗ |
| A | DAY32-42完了! |

2024/5/30(木)プログラミング日記
【Web制作コース 209日目】
作業:2時間
作業内容
- DAY32-42 中級編最終課題(33日目)
| P | about (画像)を完成する! |
| D | aboutの画像配置、レスポンシブ修正 |
| C | メンターさんに質問して、ようやくスライダーループの設定! Swiperのバージョンをver10にダウングレードしたらできた! ただ、画面幅900-1199ではループにまだ不具合あり✅ HTML?js?どこに問題がある?今日もメンターさんに質問🤔 .button(共通class) & 該当箇所のclass でボタンの高さを変更できない メンターに質問👉そもそも.buttonにheght:36pxと固定しているのが問題とヒント 共通クラスをheight:autoへ変更したら修正できた❗ |
| A | DAY32-42完了! |

bakushin
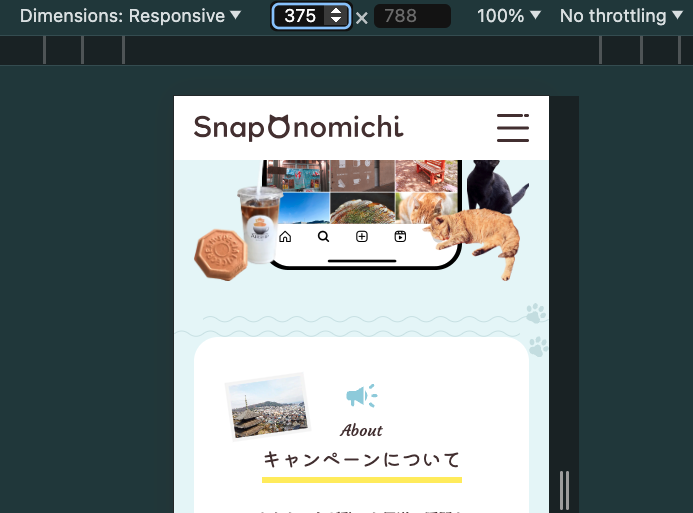
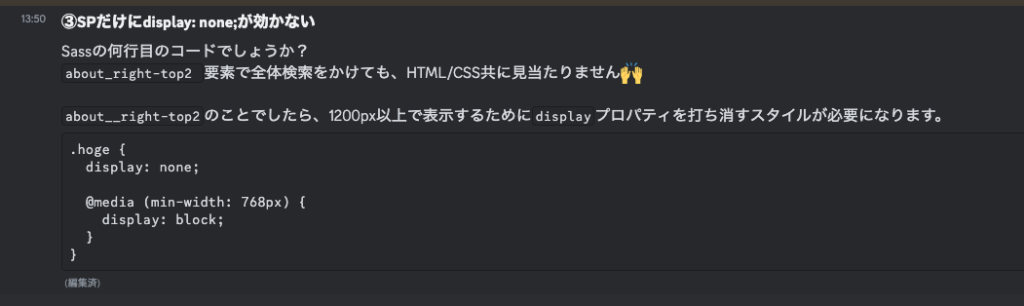
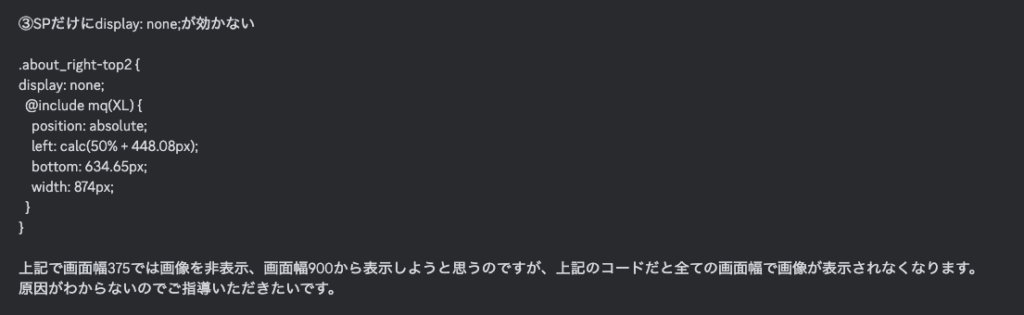
昨日、メンターさんの回答で、display:noneで1200px以上で表示するためにdisplayプロパティを打ち消すスタイルが必要があった。
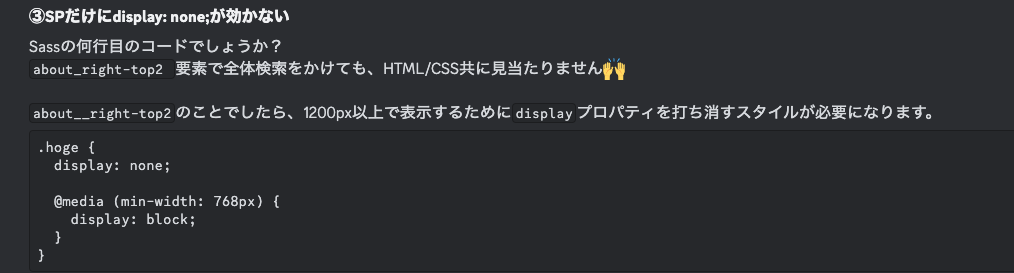
display:blockを指定画面幅(breakpoints)に設定したら解決!
参考にした記事👇
CSS display:blockなどdisplayを解除する方法
display:blockは要素をブロック要素に強制的に変更できるCSSです。しかし、また元に戻したいときがあるかと思います。displayを解除する方法を解説します。


【Web制作コース 209日目】
— バクシン@初心者親子でWeb制作をマスター (@bakushin_x) May 29, 2024
作業:2時間
中級編最終課題(33日目)
メンターさんに質問して、ようやくスライダーループ設定!Swiperバージョンをver10にダウングレードしたらできた! ただ、画面幅900-1199ではループにまだ不具合あり✅
HTML?js?今日もメンターさんに質問🤔#デイトラ #WEB制作デイトラ pic.twitter.com/rUYEIspllp


2024/5/31(金)プログラミング日記
【Web制作コース 210日目】
作業:4時間
作業内容
- DAY32-42 中級編最終課題(34日目)
| P | about (画像)を完成する! |
| D | aboutの画像配置、レスポンシブ修正 |
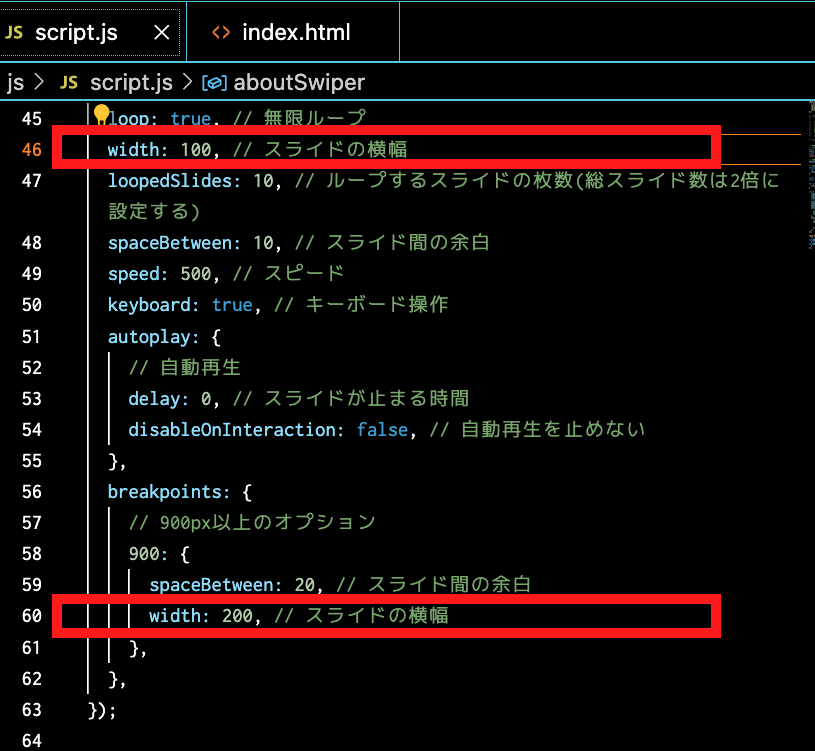
| C | メンターさんの回答通り、スライド内の画像サイズに着目し、scssの画像サイズを全削除👉スライドサイズ再現⭕ imgにサイズ指定不要だった jsでwidthを設定していたから競合したのか(メンターに質問厨) いずれにしてもSwiperでスライドループは完成🙌 最終課題のまだ1/3ほどの達成😱 |
| A | DAY32-42完了! |


bakushin
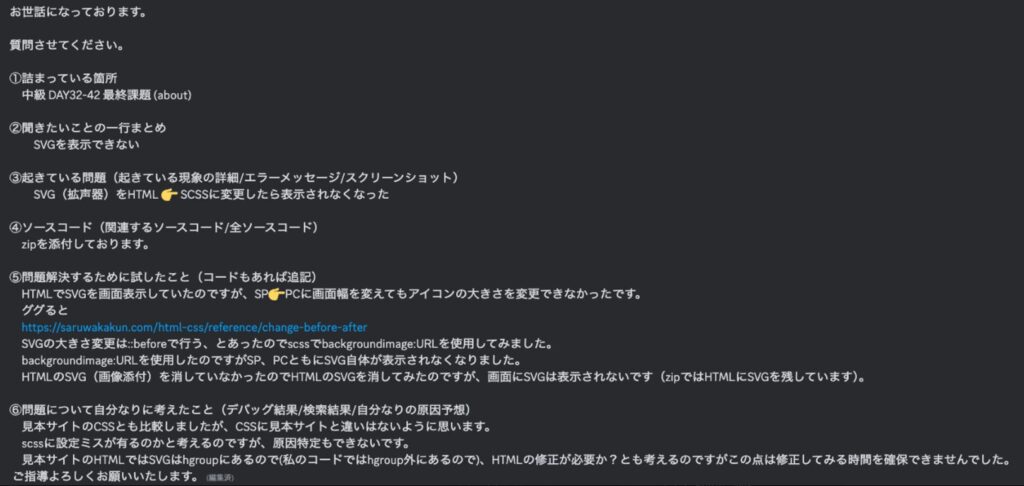
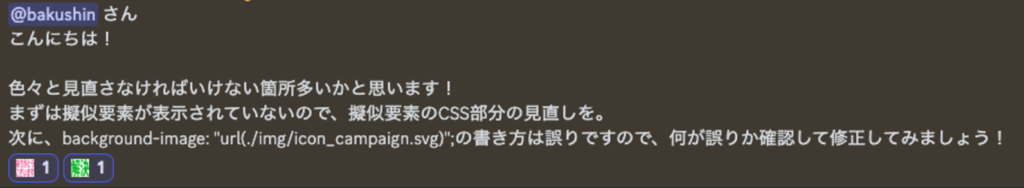
メンターへの質問👇


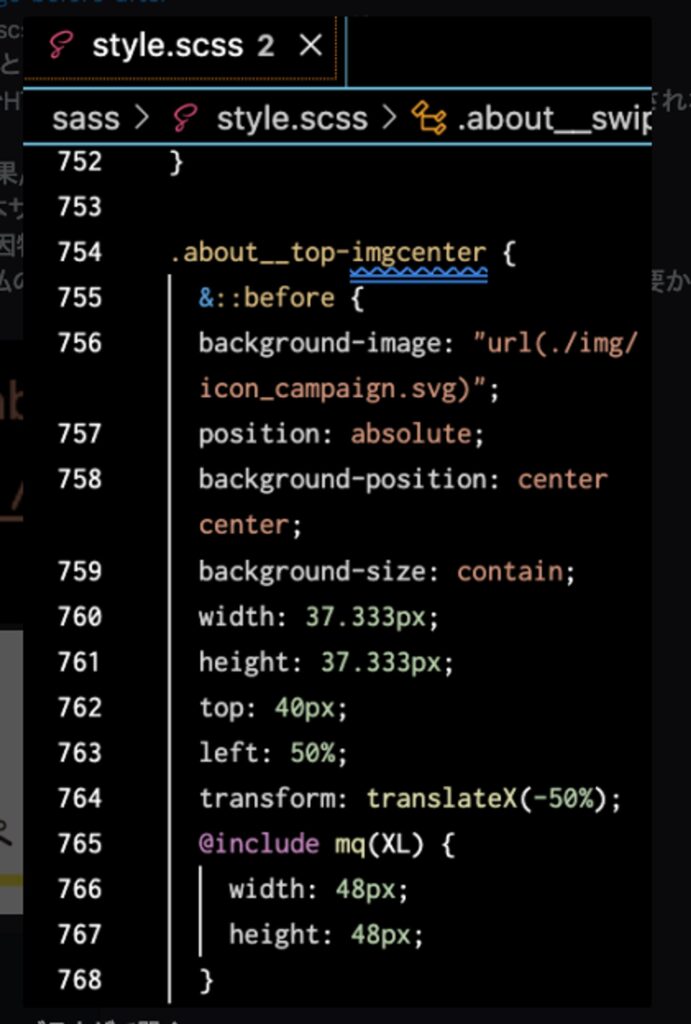
👇間違いのコード

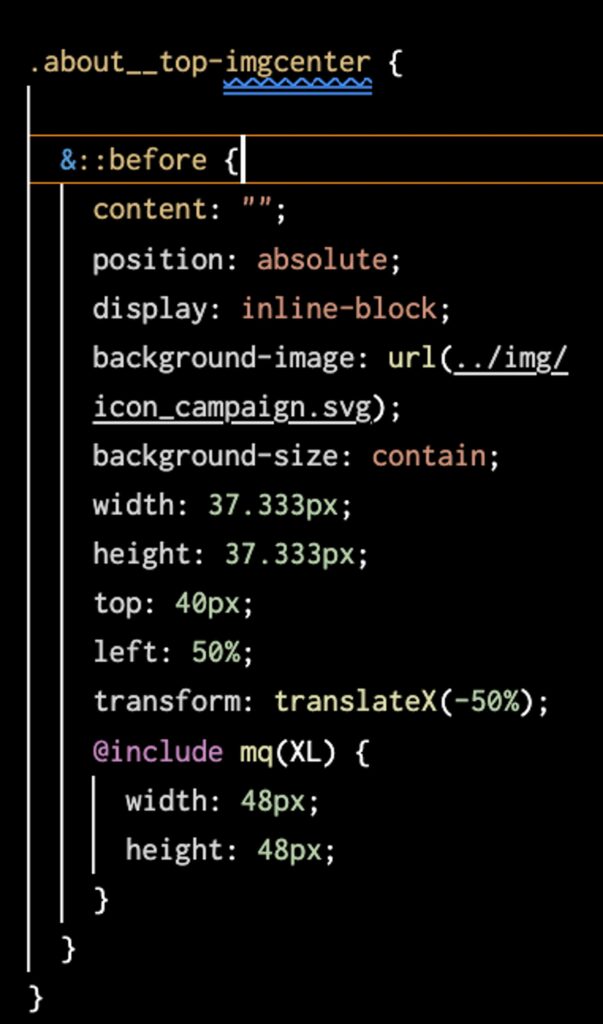
👇正解コード



コメント