2024/5/20(月)プログラミング日記
【Web制作コース 199日目】
作業:2時間
作業内容
- DAY32-42 中級編最終課題(23日目)
| P | about を完成する! |
| D | HTML(スワイパー以外)、CSS(テキスト部分) |
| C | strongタグにmargin、padedingが効かない ググって 「strongはインライン要素、display:inline-bolckを当てる」 と整理👉margin、padedingが効いた |
| A | DAY32-42完了! |


2024/5/21(火)プログラミング日記
【Web制作コース 200日目】
作業:3時間
作業内容
- DAY32-42 中級編最終課題(24日目)
| P | about (Swiper)を完成する! |
| D | Swiper 見た目の動きはできた! |
| C | 根気の連続なので楽しみながらコーディングしたい! ということでちょっと先のパーツだけど面白そう&楽しそうなSwiperにチャレンジ! ちょっと手こずったけどデイトラの講義動画と見本サイト比較 |
| A | DAY32-42完了! |

めっちゃ参考になったのは じゅんぺいさんの記事👇ありがとうございます!

【Web制作コース 200日目】
— バクシン@初心者親子でWeb制作をマスター (@bakushin_x) May 21, 2024
作業:2時間
中級編最終課題(24日目)
根気の連続👉コーディング楽しむ!
👉先のパーツだけどSwiper!
ちょっと手こずるもデイトラ動画と見本✅
めっちゃ🆘を受けてくれたのはhttps://t.co/xv9YAwYcYu
👆じゅんぺいさん @junpei_sugiyama の記事#デイトラ #WEB制作デイトラ pic.twitter.com/ZH4vAYjR3L
2024/5/22(水)プログラミング日記
【Web制作コース 201日目】
作業:2.5時間
作業内容
- DAY32-42 中級編最終課題(25日目)
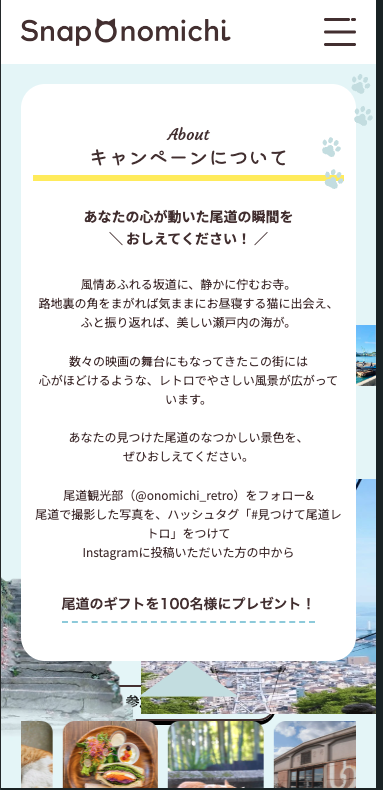
| P | about (画像)を完成する! |
| D | aboutの画像配置 |
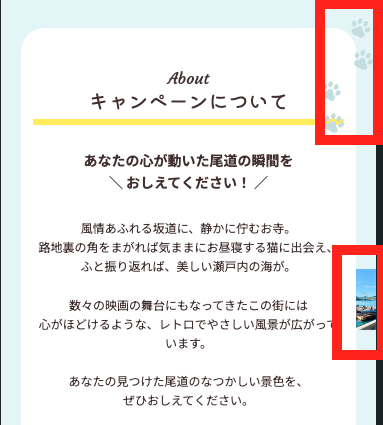
| C | 画像の赤枠の配置が決まらないのでdiscordで質問 他の質問もあったけど焦点が散らないようにこの質問に限定、他の質問は別で質問することにした |
| A | DAY32-42完了! |

Discordでメンターに質問した内容👇
about-topに対して
.about__pawpadsは上に表示される
.about__rightは下に表示される
なぜ.この違いが生まれるのか整理できない。
(z-indexで画像の重ね順を整理しようとしましたが、見本サイトではz-index使用していない理由も不明)
この2つの画像は、about-topよりも先にHTML記載し、親要素子要素の関係でもないと思います。
.about__pawpads
.about__right
この2つのclassにはposition:absoluteを当てています。
position:relativeをつ当てているclassは .about、about-topです。
.aboutとは上記2つの画像は親子関係なので、topを当てた場合、.aboutからの位置関係になると思うのですが、about-topからの位置関係になっています。
上記2つの画像の、topの起点、表示順位。この2つのことをどのように整理してよいのか、ネット検索、Gemini、discordで調べても整理できない状況です。

2024/5/23(木)プログラミング日記
【Web制作コース 202日目】
作業:2時間
作業内容
- DAY32-42 中級編最終課題(26日目)
| P | about (画像)を完成する! |
| D | aboutの画像配置 |
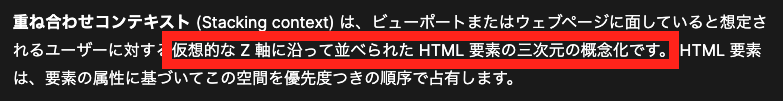
| C | メンターに紹介していただいた記事 まじで参考になる😊 z-indexの「z」ってZ軸のことだったんだ!めちゃ腑に落ちた X軸 Y軸 Z軸 この立体空間(3D)の概念の「Z」ってわかればz-indexに親しみやすい🙌 z-indexが自然発生する時 htmlにはスタッキングコンテキスト 👆この理解は重要だ |
| A | DAY32-42完了! |

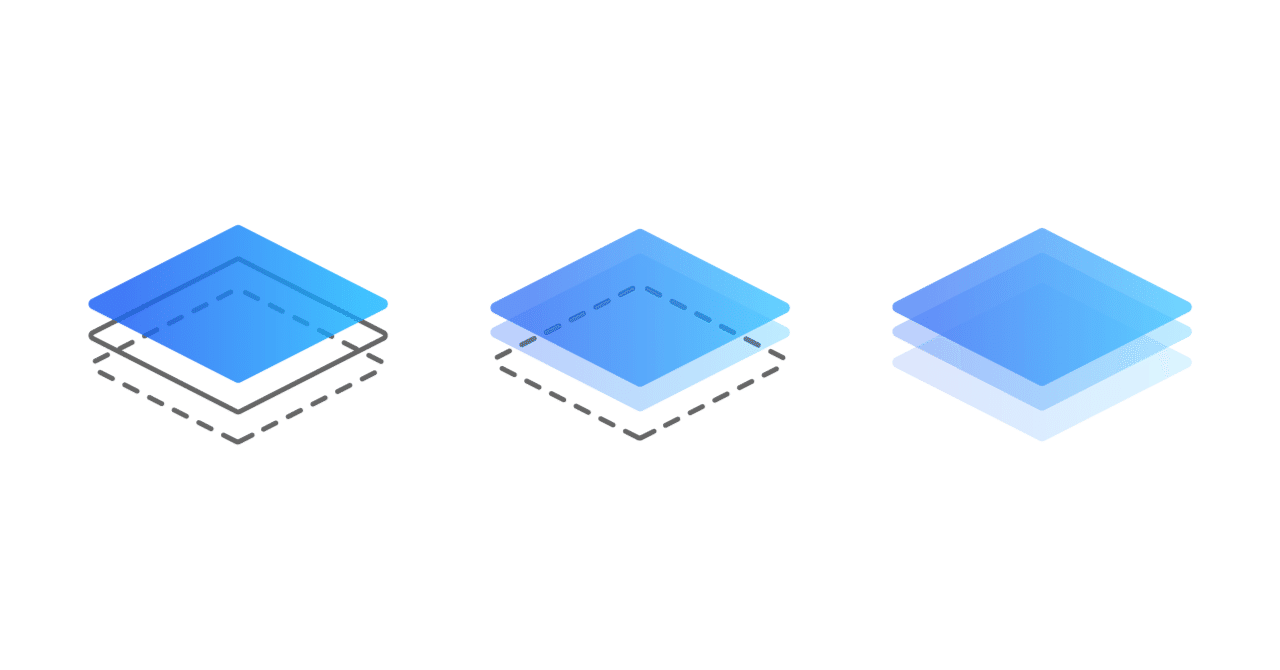
メンターに紹介していただいた記事👇



👆画像はMDN(上記のリンク先から引用)

2024/5/24(金)プログラミング日記
【Web制作コース 203日目】
作業:4時間
作業内容
- DAY32-42 中級編最終課題(27日目)
| P | about (画像)を完成する! |
| D | aboutの画像配置 |
| C | スマホ表示ではセクションほぼ完成、ただ見た目のみ 1点だけヘッダーfixed、ドロワーアイコン非表示の問題が発生 きっと画像と競合している(質問中) メンターから一昨日教えていただいた「z-index」の参考記事が地味に超パワーな助力してくれる 助かる〜〜❗ |
| A | DAY32-42完了! |
【Web制作コース 203日目】
— バクシン@初心者親子でWeb制作をマスター (@bakushin_x) May 24, 2024
作業:4時間
中級編最終課題(27日目)
スマホ見た目ではセクションほぼ完成
でもヘッダーfixed、ドロワーアイコン非表示の問題発生
きっと画像と競合(質問中)
2日前のメンター案内「z-index」参考記事👉地味に超パワーな助力
助かる〜〜❗#デイトラ #WEB制作デイトラ pic.twitter.com/gS5kwGd1nD
2024/5/25(土)プログラミング日記
【Web制作コース 204日目】
作業:4.5時間
作業内容
- DAY32-42 中級編最終課題(28日目)
| P | about (画像)を完成する! |
| D | aboutの画像配置、ヘッダーの修正、ページトップアイコンの設定 |
| C | ヘッダーのドロワーアイコンが画面外にはみ出す事象を修正 ヒントを受けて2時間かけても不明 再質問でわかった答えは body直下に👉 overflow:hidden😂 これまでの課題サイトでいつも body直下にサイト全体を包むclassを設定してあった理由が一つわかった! 今後、意識していくぞ! |
| A | DAY32-42完了! |

2024/5/26(日)プログラミング日記
【Web制作コース 205日目】
作業:4.5時間
作業内容
- DAY32-42 中級編最終課題(29日目)
| P | about (画像)を完成する! |
| D | aboutの画像配置、レスポンシブ修正 |
| C | PCサイズの画面の配置 なぜかSP画面で中央配置(margin-左右:auto)していたのにPCで面ではmarginが無効になる なぜ❓ Swiperも slidesPerView: 4 にしてるけど見本サイトはこのコードではなさそう🧐 4時間しても手に負えない、他のことも含めてメンターに質問中 地道にスキルアップする❗ |
| A | DAY32-42完了! |
【Web制作コース 205日目】
— バクシン@初心者親子でWeb制作をマスター (@bakushin_x) May 26, 2024
作業:4.5時間
中級編最終課題(29日目)
SP画面で中央配置(margin-左右:auto)⭕👉PC画面marginが無効に
なぜ❓
スライダーは slidesPerView: 4👉見本サイトは別コード?🧐
4時間しても手に負えず他も含めメンターに質問中
地道にスキルアップ❗#デイトラ #WEB制作デイトラ pic.twitter.com/2XqxasiKTg



コメント