2024/5/1(水)プログラミング日記
【Web制作コース 180日目】
作業:1時間
作業内容
- DAY32-42 中級編最終課題(3日目)
| P | header を完成する! |
| D | ドロワーアイコンの領域以内にアイコンバーが収まらない |
| C | drawer-icon を2本線(中、下)でしか認識されない(本来は3本線でアイコンを構成している) drawer-icon を垂直方向に中央配置できない (おそらく中、下のアイコンバーの2本線で中央配置している) ドロワーの一番上のアイコンバーを2つのボーダーに分けれない 上記をdiscordで質問した |
| A | DAY32-42完了! |

2024/5/2(木)プログラミング日記
【Web制作コース 181日目】
作業:なし
2024/5/3(金)プログラミング日記
【Web制作コース 182日目】
作業:3時間
作業内容
- DAY32-42 中級編最終課題(5日目)
| P | header を完成する! |
| D | ドロワーアイコンの設定(HTML & CSS) |
| C | ドロワーの領域内にやっとアイコンバーを全て設置できた position: relative; position: absolute; top: 0%; left: 0; この設定で配置(topは50% 100%も設置) メンターに効くと基礎がわかるので助かる |
| A | DAY32-42完了! |

このポストに助けられたー!
わかっているようでわかっていない部分だったので、すごく腑に落ちるし、理解しやすい
この概念をきちんと構造理解して、さらに絵図化するなんて素晴らしいの一言!
このポストを教えていただいたデイトラメンターと@wurst_design さんに感謝!#デイトラ #WEB制作デイトラ https://t.co/EmTg2q22Ze— バクシン@初心者親子でWeb制作をマスター (@bakushin_x) May 3, 2024
2024/5/4(土)プログラミング日記
【Web制作コース 183日目】
作業:3時間
作業内容
- DAY32-42 中級編最終課題(6日目)
| P | FV を完成する! |
| D | ファーストビューの設定(HTML & CSS) |
| C | ファーストビューの画像、テキストを左右中央配置できない z-index がうまく効いていない z-index にはposition設定が必要とググり、absolute を設置 👉スマホ部分のみ z-index が効いた メンターに質問したので再度取組む! ファーストビュー画像、テキストを左右中央配置❌ 👉デイトラメンターに質問して画像サイズ変えても中央配置できるようになった! |
| A | DAY32-42完了! |
【Web制作コース 183日目】
— バクシン@初心者親子でWeb制作をマスター (@bakushin_x) May 4, 2024
作業:3時間
DAY32-42 中級編最終課題(6日目)
👇この部分👇
ファーストビュー画像、テキストを左右中央配置❌
👉デイトラメンターに質問して画像サイズ変えても中央配置できるようになった!#デイトラ #WEB制作デイトラ pic.twitter.com/AV29ZOPuSS


2024/5/5(日)プログラミング日記
【Web制作コース 184日目】
作業:4時間
作業内容
- DAY32-42 中級編最終課題(7日目)
| P | FV を完成する! |
| D | ファーストビューの設定(HTML & CSS) |
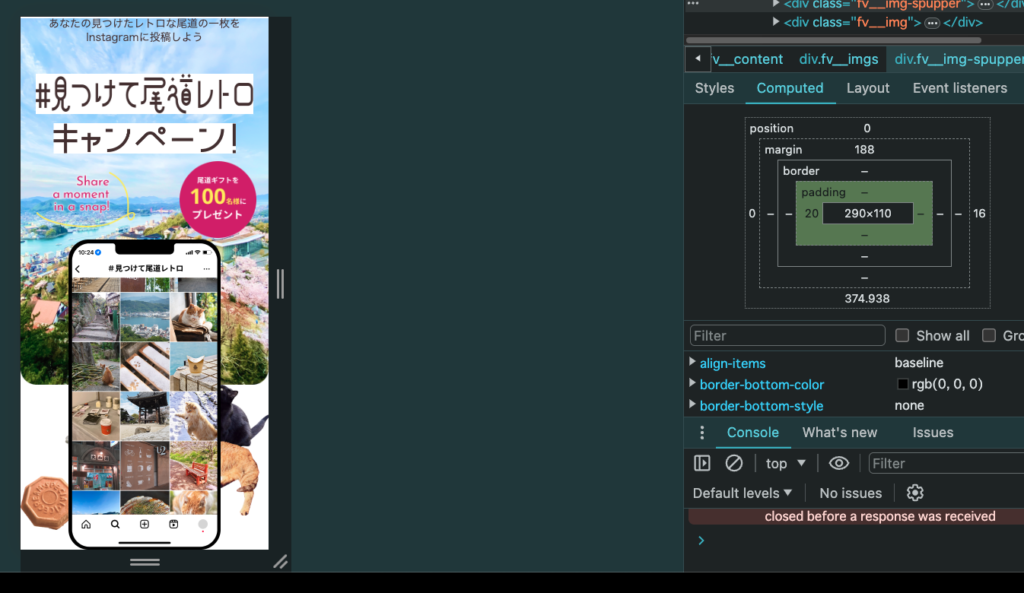
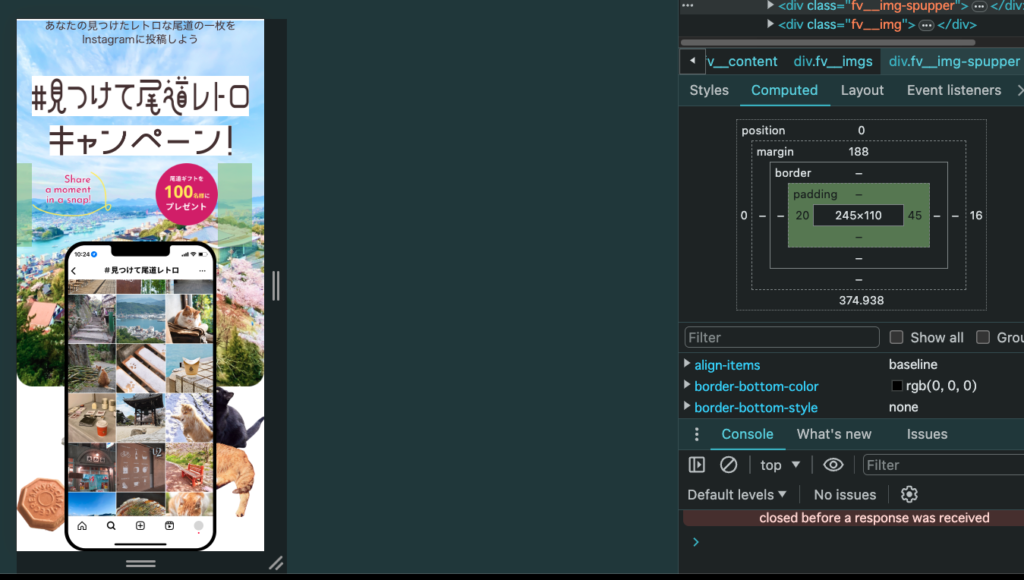
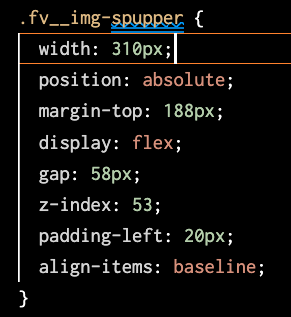
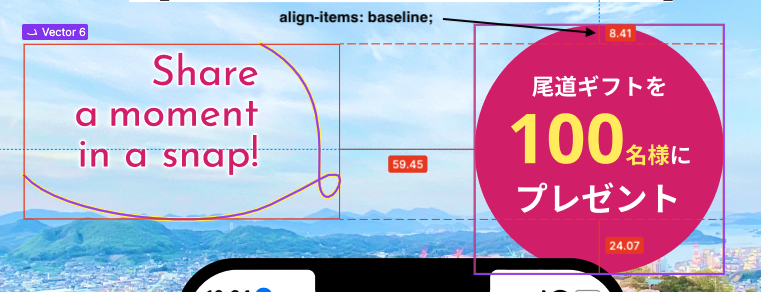
| C | padding-right: 45px; の有無でなんで左右の位置がずれるのか? 👉すっごく不思議だったけど、考えてみたらwidthを決めてたからだ😁 めっちゃシンプルな理由だった❗ とにかくimgを置きたい位置に配置できた👍 align-items: baseline;をググって当てれた! |
| A | DAY32-42完了! |




2024/5/6(月)プログラミング日記
【Web制作コース 185日目】
作業:4時間
作業内容
- DAY32-42 中級編最終課題(8日目)
| P | FV を完成する! |
| D | ファーストビューの設定(HTML & CSS) |
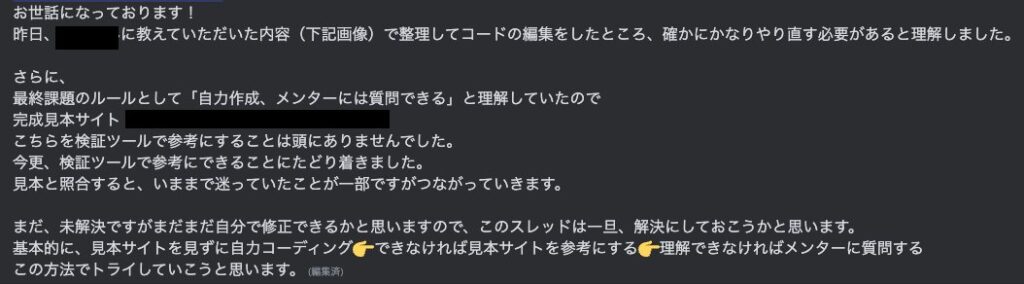
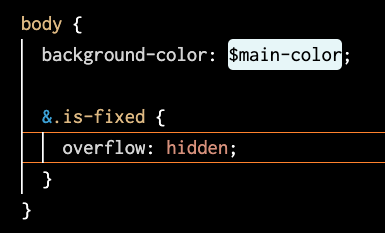
| C | ファーストビューの実装がかなり終わってきた でも細かいところで位置や動きが狂う メンターに質問してコードを大幅に修正必要と理解した 検証ツール=カンニングと誤解、参考にはできるって今更ながら気付いた めちゃめちゃ煩悶&面白くなりそう⤴ |
| A | DAY32-42完了! |

2024/5/7(火)プログラミング日記
【Web制作コース 186日目】
作業:2時間
作業内容
- DAY32-42 中級編最終課題(9日目)
| P | header〜FV を完成する! |
| D | headerの修正(HTML & CSS) |
| C | 今日からこれまで作成したコードの修正 ほぼ最初から組み直すので勉強できるものしかない! flex効かない、と思ってたら不要なclassがあったからだった😅 わからないところはdiscordでメンターに質問した |
| A | DAY32-42完了! |
【Web制作コース 186日目】
作業:2時間
DAY32-42 中級編最終課題(9日目)
今日からこれまで作成したコード (HTML & CSS) の修正
ほぼ最初から組み直すので勉強できるものしかない!
flex効かない、と思ってたら不要なclassがあったからだった😅あと、margin-left:auto😅#デイトラ #WEB制作デイトラ pic.twitter.com/Nf84UI3eEf— バクシン@初心者親子でWeb制作をマスター (@bakushin_x) May 6, 2024

このポストに返信を頂いたアスカさんのお陰で、めちゃめちゃ理解できました!
translateX(-50%)の意味はこの後からは、全くと行ってよいほど「わからない!😱」って言うことがなくなりました❗
【Web制作コース 186日目】続き
— バクシン@初心者親子でWeb制作をマスター (@bakushin_x) May 6, 2024
作業:2時間
DAY32-42 中級編最終課題(9日目)
あと、なんでこの動画のようにアイコンバーの真ん中がずれる?
ドロワーアイコンで
top:0 (1本目)
top:50% (2本目)
bottom:0 (3本目)
なぜ trnslateY(-50%)するのかわからない#デイトラ #WEB制作デイトラ pic.twitter.com/AyM1Zs5bnS
2024/5/8(水)プログラミング日記
【Web制作コース 187日目】
作業:2時間
作業内容
- DAY32-42 中級編最終課題(10日目)
| P | header〜FV を完成する! |
| D | headerの修正(HTML & CSS) |
| C | OGP、Googleフォントの読み込みしてなかったので設定 FigmaにスタイルガイドやPCの画像があることに初めて気づいた アレコレしているうちに2時間、、、 transform: rotate( deg)でアイコンを👉✗ にと思ったら 1番上のアイコンバー(2つのspan)に苦戦しそう |
| A | DAY32-42完了! |


2024/5/9(木)プログラミング日記
【Web制作コース 188日目】
作業:2時間
作業内容
- DAY32-42 中級編最終課題(12日目)
| P | header を完成する! |
| D | headerの修正(HTML & CSS) |
| C | heeder(sp)はようやくできた感じ(ここまで2週間近く😱) ドロワーの1本目のbarはwidth:100% でかいけつ案外あっさり この動画👇ドロワー開いた時のスクロール無効とか検証ツール見ながらjQuery実装できた |
| A | DAY32-42完了! |
【Web制作コース 188日目】
— バクシン@初心者親子でWeb制作をマスター (@bakushin_x) May 8, 2024
作業:2時間
中級編最終課題(12日目)
heeder(sp)ようやくできた感じ(ここまで2週間弱😱)スマホが、
ドロワー1本目のbarはwidth:100%で解決、案外あっさり
この動画👇ドロワー開いた時のスクロール無効とか検証ツール見ながらjQuery実装できた#デイトラ #WEB制作デイトラ pic.twitter.com/VMEKmgMzMz

2024/5/10(金)プログラミング日記
【Web制作コース 189日目】
作業:1時間
作業内容
- DAY32-42 中級編最終課題(13日目)
| P | header を完成する! |
| D | headerの修正(HTML & CSS) |
| C | 備忘✅ headerに不要な (コード記入のない不要なclass)で見た目が崩れてた とりあえず、一旦とか安易にclassは設けないこと! 特に section の直後に設ける inner や contents の直後に設けるこのclassを用意に設定していることが問題の起因。 |
| A | DAY32-42完了! |
2024/5/11(土)プログラミング日記
【Web制作コース 190日目】
作業:5.5時間
作業内容
- DAY32-42 中級編最終課題(14日目)
| P | header を完成する! |
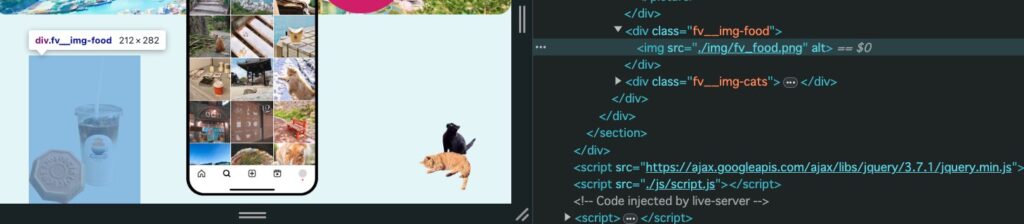
| D | header、FVの修正(HTML & CSS) |
| C | ブレークポイント(width:900px)で画像が切り替わらない ドロワーメニューにFV画像が表示される piture class だとわかりやすいと思ったけど見本コードでは違う組み立て discordでメンターに質問、回答いただいたので明日トライ! |
| A | DAY32-42完了! |





2024/5/12(日)プログラミング日記
【Web制作コース 191日目】
作業:3時間
作業内容
- DAY32-42 中級編最終課題(15日目)
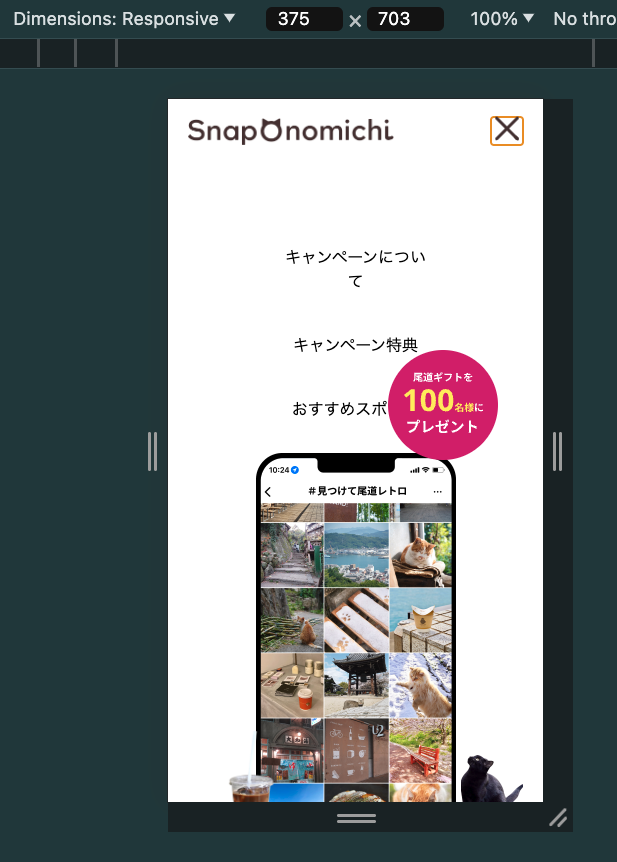
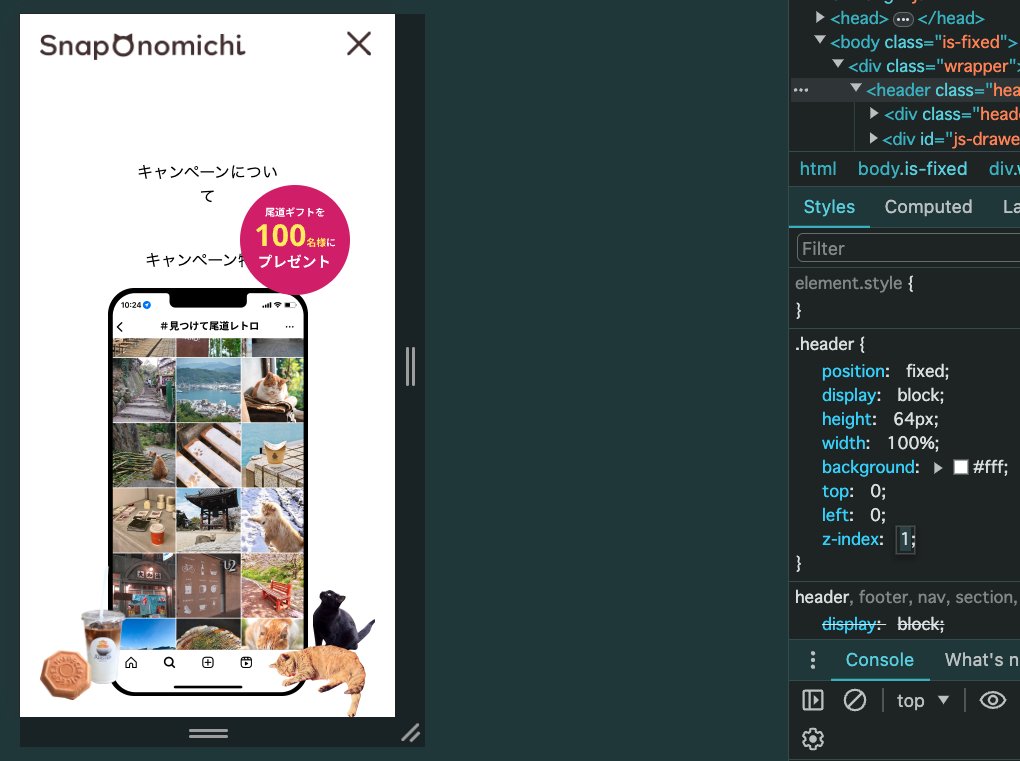
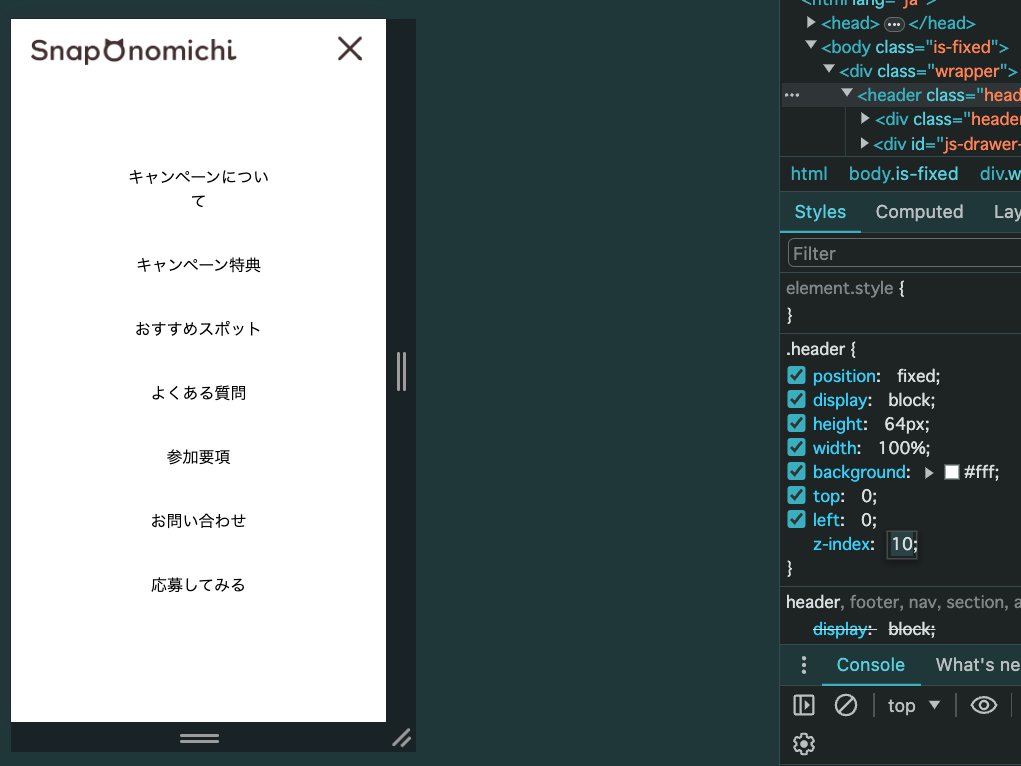
| P | header を完成する! |
| D | FVの修正(HTML & CSS) |
| C | ドロワーメニューにFVの画像が表示されるのはz-indexがやっぱり原因だった 親要素の .headerのz-index:1を👉z-index:10 にして解決 包含要素は数学的に考えるとめちゃ単純だけど勉強になる いまは画像サイズが小さくなるので戦い中! |
| A | DAY32-42完了! |






コメント