2024/4/22(月)プログラミング日記
【Web制作コース 171日目】
作業:1時間
作業内容
- 【中級編】DAY29-31 Tips12
| P | DAY29-31を完了! |
| D | DAY29-31 Tips12 newsセクションのコーディング |
| C | 初登場のscss align-items: flex-start; わかるようでわからない感じが続いてる まずは進めていく デザインカンプの画像をダウンロード、若干サイズが違うのはなぜ? いずれにしても進めていく |
| A | DAY29-31完了! |
2024/4/23(火)プログラミング日記
【Web制作コース 172日目】
作業:4時間
作業内容
- 【中級編】DAY29-31 Tips13-14
| P | DAY29-31を完了! |
| D | DAY29-31 Tips13 conceptのコーディング2 Tips14 contactセクションのコーディング |
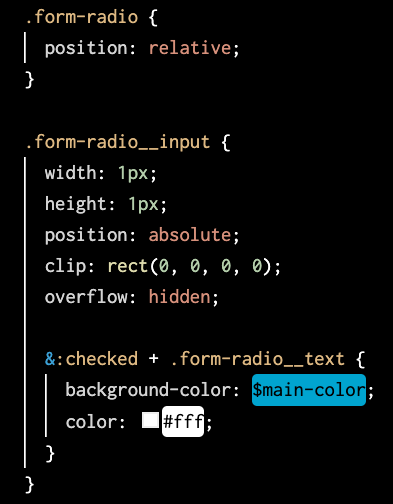
| C | 中級総復習編だけど初見のコードありコードのパターンに驚く それにしても、チェックボックスを実装するときまだ?ってなる まずradioボタンを最小化、見えなくしてから before & after |
| A | DAY29-31完了! |


2024/4/24(水)プログラミング日記
【Web制作コース 173日目】
作業:2時間
作業内容
- 【中級編】DAY29-31 Tips14-15
| P | DAY29-31を完了! |
| D | DAY29-31 Tips14 contactセクションのコーディング Tips15 footerセクションのコーディング |
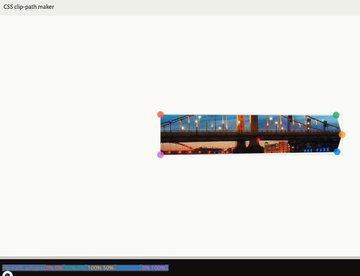
| C | Clippy — CSS clip-path maker の便利さに感動! label の右端を▷にするのにどんなコードを入力するのか🧐🧐🧐って先入観 からのまさかの便利サービス「Clippy」❗ 感動の一言! |
| A | DAY29-31完了! |

bakushin
justify-content と align-items
👇ともに display:flex に対する位置調整と整理されていてわかりやすい

justify-contentとjustify-items、align-contentとalign-itemsの違いを解説
CSSの魔法を解明!justify-content、justify-items、align-content、align-itemsの違いと使い方を楽しく学ぼう!



2024/4/25(木)プログラミング日記
【Web制作コース 174日目】
作業:1時間
作業内容
- 【中級編】DAY29-31 Tips16,18-2
| P | DAY29-31を完了! |
| D | AY29-31 Tips16 スムーススクロールの実装 Tips18-2 インタラクションの実装(フォーカス) |
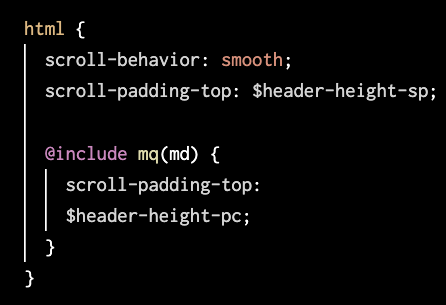
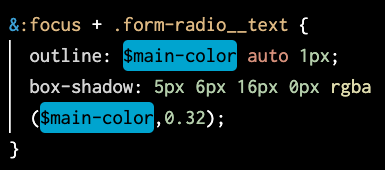
| C | これ慣れないので数やるしかない ①スムーススクロールはSCSSで html 内に設置する スクロールパディングでH2を隠れずに表示させる 他にも ②focusで指定位置に影をつける 定着してないから数打つ! |
| A | DAY29-31完了! |


2024/4/26(金)プログラミング日記
【Web制作コース 175日目】
作業:4時間
作業内容
子ども(JAVA)のPCにMySQL設定
#デイトラ
— ten.thousand@小学6年生🌐 (@tenthousan1164) April 26, 2024
難しかった所は
Developer Defaultがなかったのでなかなかできず
苦戦していましたが出来てよかったです。 pic.twitter.com/clUR1oAqR0

bakushin
中級編 DAY29-31 を終える計画
なれど、、、
子供(JAVA)のPCに、MySQLを設定するのに時間がかかってしまった、、、でもできたっぽい!🍀
明日こそ、中級編を終える!
中級編終えたらShopifyも進める!
2024/4/27(土)プログラミング日記
【Web制作コース 176日目】
作業:3時間
作業内容
- 【中級編】DAY29-31 Tips17,18-1
| P | DAY29-31を完了! |
| D | DAY29-31(中級総復習編)をクリア! |
| C | ほぼ講義動画を見ながらのクリアだけど一旦クリア! なかなかにお腹いっぱいの課題だが確かに考えれば分かる内容が多い hover、focusなどインタラクションもまとめて復習できる 課題の内容構成が秀逸! |
| A | DAY32-42完了! |
2024/4/28(日)プログラミング日記
【Web制作コース 177日目】
作業:6時間
作業内容
- ポートフォリオ公開サイトを立ち上げる
| P | ポートフォリオ公開サイトを立ち上げる |
| D | 【初級編】 DAY32 ポートフォリオを公開してみよう! 👆を飛ばしていたので完了する |
| C | 中級編の最終課題の前に 自サイトの運営方針が未定だったので先延ばしだった ブログとポートフォリオサイトを別にするか👉とりあえず別で立ち上げ ドメイン1年間無料だし ブログ3年やってきたのでサイトメンテナンス考えながら構築していく❗ |
| A | DAY32-42完了! |


bakushin
ポートフォリオサイトにFileZillaでファイルアップ。なんと、、
デイトラ初級編で作成した2つのサイトのファイル消滅してる😱
最初の頃だから慣れていなかったようで、間違えて消してる。
まあ、作成サイトを積み上げるのみ💪
2024/4/29(月)プログラミング日記
【Web制作コース 178日目】
作業:4時間
作業内容
- 【中級編】DAY32-42 中級編最終課題(1日目)
| P | header を完成する! |
| D | headerのコーディング |
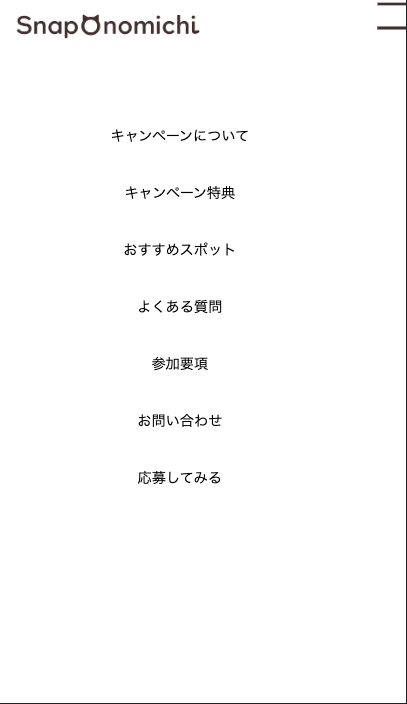
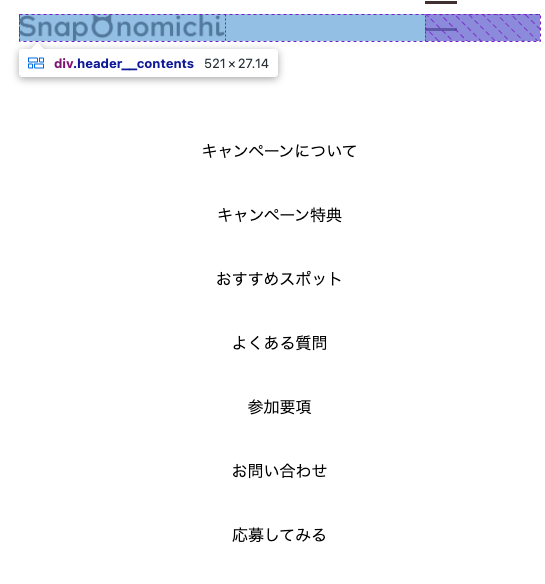
| C | header のdrawerアイコン の配置に苦戦 |
| A | DAY32-42完了! |

bakushin
なぜかドロワーアイコンの位置が決まらない
display-flex でロゴとドロワーアイコンを並列に
このあと space-between かと思いきや全く決まらない
この紫の部分はなぜこんな幅になっているんだ?


2024/4/30(火)プログラミング日記
【Web制作コース 179日目】
作業:1時間
作業内容
- 【中級編】DAY32-42 中級編最終課題(2日目)
| P | header を完成する! |
| D | 昨日に続きheader のdrawerアイコン の配置解決できず |
| C | 昨日から引き続きドロワーアイコンの位置が定まらない いろいろ試していくと、何を試したのかとっ散らかってしまった デイトラのdiscordでメンターに質問した、時間的に明日の回答 明日こそheader突破したい |
| A | DAY32-42完了! |


コメント