2024/4/8(月)プログラミング日記
【Web制作コース 157日目】
作業:なし
2024/4/9(火)プログラミング日記
【Web制作コース 158日目】
作業:1.5時間
作業内容
- 【中級編】DAY28
| P | DAY28を完了! |
| D | DAY28 コーディング後の品質を担保するチェック |
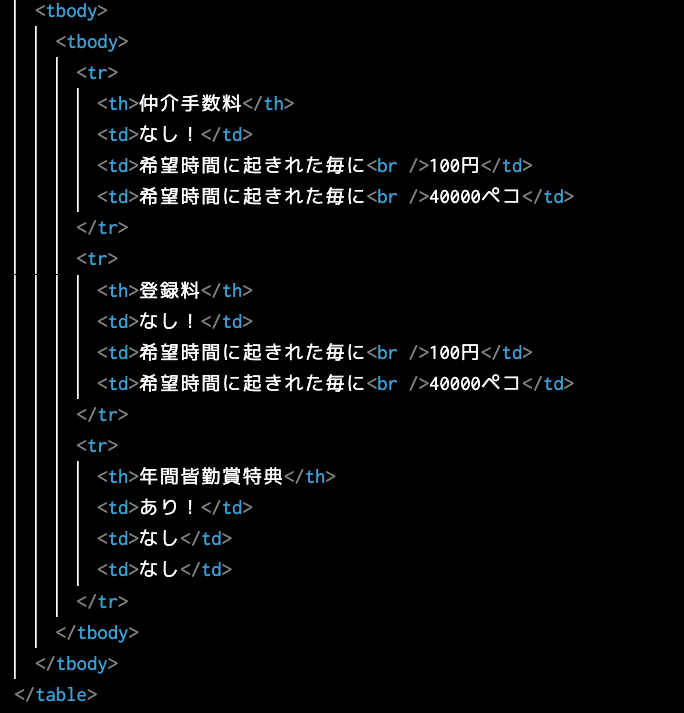
| C | Prettier が機能しなくて困っていたけど救世主❗ Nu Html Checker でErrorとWarning を視覚化させ修正したら復活! 問題だったのは <tbody></tbody> を1箇所多く(不要に)使用していたことだった👏 |
| A | DAY28完了! |

DAY28のMEMO
- 納品前のチェック項目一覧
- sectionタグを作ったときには基本的に見出しを作成する:HTML(3:40頃から)
- inputタグにはname属性(重要)を入れる:HTML(7:20頃から)
2024/4/10(水)プログラミング日記
【Web制作コース 159日目】
作業:なし
2024/4/11(木)プログラミング日記
【Web制作コース 160日目】
作業:1.5時間
作業内容
- 【中級編】DAY28 完了
- 【中級編】DAY29-31 Tips1-3
| P | DAY29-31を完了! |
| D | DAY28完了 コーディング後の品質を担保するチェック DAY29-31 中級総復習編 Tips 1完了 【デイトラ生限定】Figmaの教育プランをご活用ください! Tips 2完了 課題:FigmaのデザインカンプからLPのコーディング Tips 3完了 環境構築 |
| C | ここからサイト制作の課題が増えると思う いわゆる打ち込み、千本ノックとかそんなイメージ 楽しみとしか言いようがない、やっとたどりついた! やる🔥 |
| A | DAY29-31完了! |
2024/4/12(金)プログラミング日記
【Web制作コース 161日目】
作業:2時間
作業内容
WordPressでサイト立ち上げ
| P | 実践記のブログ(このサイト)を作る |
| D | Xサーバーで簡単立ち上げを利用 |
| C | 実践記のブログサイト作成 ポートフォリオは別の無料ドメインを作り設置する計画 Web制作コース上級編のPHP、テーマ作成時にポートフォリオサイト検討する |
| A | DAY29-31完了! |
2024/4/13(土)プログラミング日記
【Web制作コース 162日目】
作業:3.5時間
作業内容
- 【中級編】DAY29-31 Tips4
| P | DAY29-31を完了! |
| D | DAY29-31 Tips4 ヘッダーのコーディング |
| C | 中級編の総復習編に到達 padding-inline 左右のpaddingをまとめて設定 padding-block 上下の余白を措定する display;inline-block わかるようなわからないような |
| A | DAY29-31完了! |
justify-content: space-between
- 横並びの要素を両端揃えで均等に配置
- ハンバーガーの横並びに苦戦した
2024/4/14(日)プログラミング日記
【Web制作コース 163日目】
作業:3.5時間
作業内容
- 【中級編】DAY29-31 Tips4-5
| P | DAY29-31を完了! |
| D | DAY29-31 Tips4 ヘッダーのコーディング Tips5 ファーストビューのコーディング |
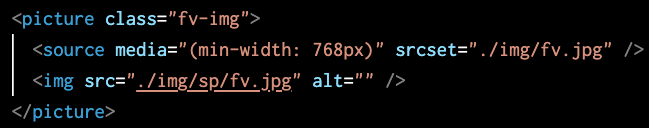
| C | 押さえること SPとPCで異なるサイズの画像を表示する方法(HTML) pictureクラスでmin-width設定 |
| A | DAY29-31完了! |


bakushin
中級総復習編 Tips4 ヘッダーのコーディング CSS(スマホのヘッダーとアイコン)
- 検証ツールでドロワーon/offを確認するために一時的にHTMLにもis-checked をclassに付与する
- 検証ツール(HTML)で、is-checked を消去して、ドロワーon/offしたらOK
- Jsで動きをつけるので、HTMLに一時的に当てたis-checked を削除する
下記の①、②がセット
①ハンバーガーのclassに下記のCSS
&.is-checked {
.drawer-icon__bar {
&:nth-child(1),
&:nth-child(3) {
top: 9px;
}
&:nth-child(1) {
transform: rotate(44.89deg);
}
&:nth-child(2) {
display: none;
}
&:nth-child(3) {
transform: rotate(-44.89deg);
}
}
}👆ハンバーガーがクリックされたら、ハンバーガーの1本目と3本目が44.89%傾き交差する
2本目は見えなくする
ハンバーガーはheight:18px なので、top:9pxで真ん中に高さに合わせる
②ドロワーのメニューリストのclassに下記のCSS
transform: translateX(100%);
transition: transform 0.4s;
&.is-checked {
transform: translateX(0);
}👆ハンバーガーをクリックしたら、0.4秒かけてドロワーが左から登場、左へ消えていく


コメント