2024/4/1(月)プログラミング日記
【Web制作コース 150日目】
作業:1.5時間
作業内容
- 【中級編】DAY21
| P | DAY21を完了! |
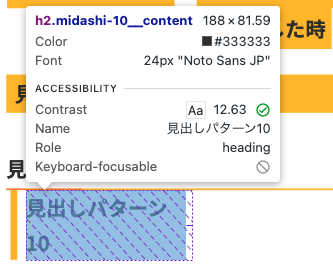
| D | DAY21 見出し9-10作成 |
| C | 見出しをデザインカンプ通りに作成する課題 DAY24まで進めつつDAY21の残りの課題に取り組む display: flex;gap: 10px;なぜか下位classのwidthに影響して改行される、、なぜだ。。 この右端の紫の空白は、、最終的に上位classのwidth,height削除で修正できた |
| A | DAY24完了! |

2024/4/2(火)プログラミング日記
【Web制作コース 151日目】
作業:1時間
作業内容
- 【中級編】DAY24 Tips2-3
| P | DAY24を完了! |
| D | DAY24 Tips2-3 |
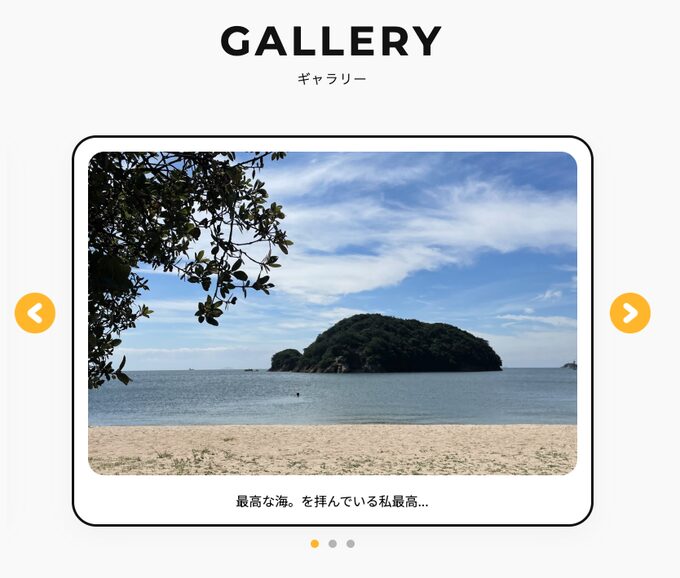
| C | swiper-slide を初めて実装 いろんなサイトでよく見るので、実装した時はやっぱり嬉しい! prettier が効かなくなっているのが痛いけど、気分上がる! |
| A | DAY24完了! |
2024/4/3(水)プログラミング日記
【Web制作コース 152日目】
作業:なし
2024/4/4(木)プログラミング日記
【Web制作コース 153日目】
作業:2時間
作業内容
- 【中級編】DAY24 Tips4-7
| P | DAY24を完了! |
| D | DAY24 Tips4-7 |
| C | Swiper のHTML CSS のコーディング 基本的にここまでやってきたことと考え方は同じ Swiperの奇抜な見た目とは違い基礎が分かれば対応できると思う |
| A | DAY24完了! |
2024/4/5(金)プログラミング日記
【Web制作コース 154日目】
作業:1時間
作業内容
- 【中級編】DAY24 Tips8-9
| P | DAY24を完了! |
| D | DAY24 Tips8-9 |
| C | swiper で spaceBetween を使用 そうすると画像と画像の間隔を設定できる これだけは認識に壁なし jsもscssと絡めるので勉強になる! |
| A | DAY25完了! |

2024/4/6(土)プログラミング日記
【Web制作コース 155日目】
作業:2時間
作業内容
- 【中級編】DAY25
| P | DAY25を完了! |
| D | DAY25 Tips8-9 |
| C | 動画3:30頃 overflow: auto; でモーダルを全閲覧 position: sticky; で閉じるボタンをスクロールしても表示できる 動画5:00頃 jQueyr showModal で &::backdrop 👉モーダル背景色を設定できる |
| A | DAY26完了! |
モーダルは dialog の後に open を入れないと表示されない

<押さえておくこと>
モーダルを浮かせて上下左右中央にセット
position: fixed;
inset: 0;
margin: auto;2024/4/7(日)プログラミング日記
【Web制作コース 156日目】
作業:3時間
作業内容
- 【中級編】DAY26-7
| P | DAY26-7を完了! |
| D | DAY26-7完了 |
| C | <押さえること> ①スムーススクロールのコードの意味 ②CSS だとコード50字以内👈細かく設定❌ ③「TOPへ戻る」の表示・消える位置は scroll と window に対する scrollTopの値で実装⭕ |
| A | DAY28完了! |
<押さえておくこと>
スムーススクロール
👇のコードの意味
jQuery('a[href^="#"]').on("click", function (e) {
const speed = 300;
const id = jQuery(this).attr("href");
const target = jQuery("#" == id ? "html" : id);
const position = jQuery(target).offset().top;
jQuery("html, body").animate(
{
scrollTop:position,
},
speed,
"swing"
);
});動画7:40頃
CSS で設定する場合
html {
scroll-behavior: smooth;
}

コメント