2024/2/19(月)プログラミング日記
【Web制作コース 108日目】
作業:1時間
作業内容
- 【中級編】DAY7 Tips5-6
| P | DAY7を完了する! |
| D | DAY7 メインビジュアルのコーディング Tips5 メインビジュアルのコーディング(PCのCSSまで) Tips6 メインビジュアルのコーディング(レスポンシブ調整) |
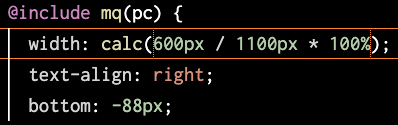
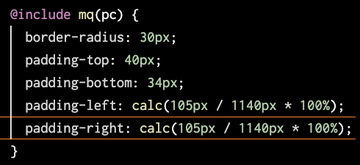
| C | calc( ) の便利を思わずすごい!と声に出してしまった 直感的にわかりやすい 画像の倍率を分数で調整できるなんて、かっこいい! |
| A | DAY7完了! |

2024/2/20(火)プログラミング日記
【Web制作コース 109日目】
作業:1.5時間
作業内容
- 【中級編】DAY8 Tips1-5( 6「余裕ある人向けの課題」は余裕できたらする!)
| P | DAY8を完了する! |
| D | DAY8 導入実績セクションのコーディング Tips1 デザインカンプと回答例コード Tips2 HTMLのコーディング Tips3 CSSのコーディング(スマホ) Tips4 CSSのコーディング(PC) Tips5 レスポンシブの確認 |
| C | display:gridを数日ぶりにコーディング やっぱり便利だ ただ、忘れやすい状態なので都度調べて使う! |
| A | DAY9完了! |

bakushin
2024/2/21(水)プログラミング日記
【Web制作コース 110日目】
作業:1.5時間
作業内容
- 【中級編】DAY9
| P | DAY9を完了する! |
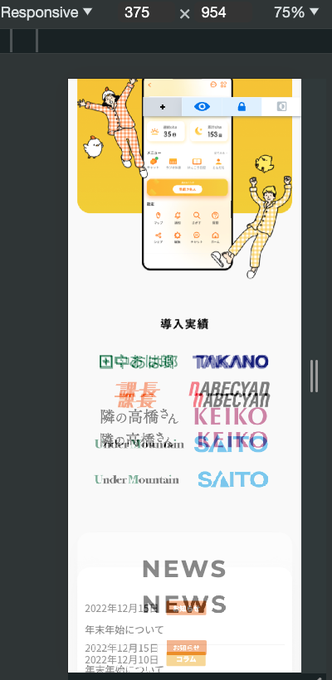
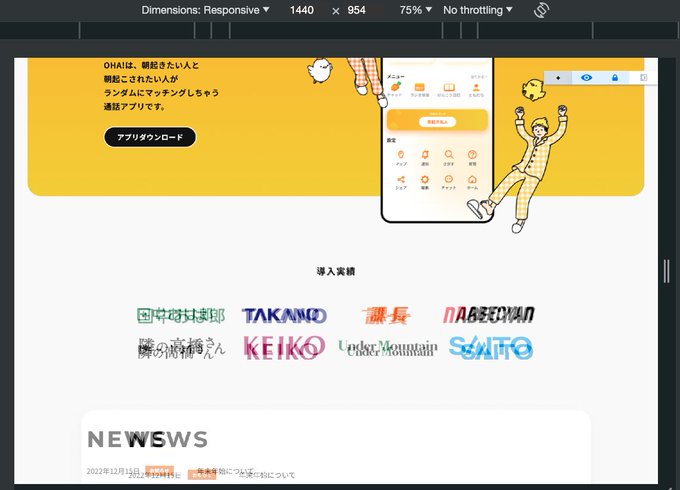
| D | DAY9 PerfectPixelを使ったチェック&修正 Tips1 PerfectPixelの導入とスマホの再現度を確認 Tips2 PerfectPixelのPCの再現度を確認 Tips3 デザインカンプの数字とPerfectPixelとのズレの「どちらを優先」しますか? Tips4 デザインカンプとそこまで一致させる必要ありますか? |
| C | PerfectPixel で照合すると講義動画よりもずれてる場所が多い なぜ?VS code の設定問題?動画と同じコードにしてるはず。。 とにかく発見! |
| A | DAY10完了! |
2024/2/22(木)プログラミング日記
【Web制作コース 111日目】
作業:なし
2024/2/23(金)プログラミング日記
【Web制作コース 112日目】
作業:2時間
作業内容
- 【中級編】DAY10 Tips1-4
| P | DAY10を完了する! |
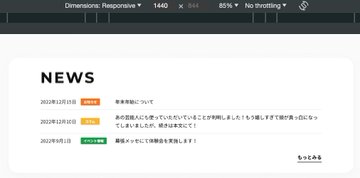
| D | DAY10 NEWSセクションのコーディング Tips1 デザインカンプと回答例コード Tips2 HTMLのコーディング Tips3 スマホのCSSのコーディング(レイアウト作成) Tips4 スマホのCSSのコーディング(3つのお知らせの作成) |
| C | いまさらながら align item:高さ整列 text align:左右の整列 動画見て再認識した。DeepLで「align=整列」と確認。ストレートな意味の単語だった |
| A | DAY10完了! |
2024/2/24(土)プログラミング日記
【Web制作コース 113日目】
作業:4時間
作業内容
- 【中級編】DAY10 Tips5-7
| P | DAY10を完了する! |
| D | DAY10 NEWSセクションのコーディング Tips5 PCのCSSのコーディング Tips6 レスポンシブ時の見栄え確認 Tips7 PerfectPixelを使ったチェック&修正 |
| C | PerfectPixelの修正をまとめてしようと思っていた でも、毎回修正しないと後々のコーディングに影響がすることに気づく わからなさすぎてDiscord質問部屋で初質問した |
| A | DAY10完了! |


2024/2/25(日)プログラミング日記
【Web制作コース 114日目】
作業:4時間
作業内容
- 【中級編】DAY10 Tips7
| P | DAY10を完了する! |
| D | DAY10 NEWSセクションのコーディング Tips7 PerfectPixelを使ったチェック&修正 |
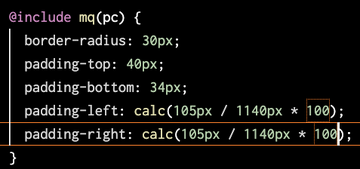
| C | PerfectPixel(pp)で修正 少しのコードミスで大きくpixelがずれると身に染みる 今日は%を入れ忘れただけで修正に1時間超かかった けど解決!pp、講義動画、回答例コード確認の連続 |
| A | DAY11完了! |




2024/2/26(月)プログラミング日記
【Web制作コース 115日目】
作業:10分
作業内容
- 【中級編】DAY11 Tips1-2
| P | DAY11を完了する! |
| D | DAY11 ABOUTセクションのコーディング Tips1 デザインカンプと回答例コード Tips2 HTMLのコーディング |
| C | 家事&子どものJAVA対応(GitHubとの連携を対応)で時間取れず |
| A | DAY11完了! |
#デイトラ
— ten.thousand@小学6年生🌐 (@tenthousan1164) February 26, 2024
頑張ったところ
ターミナルでpushとpullをやりました。けど結局できませんでした。
intelli j だとpopupがあってGitHubとのやりとりがわかりやすかった。
わかったところ
フェッチをしないとpullできない
疑問
pullではなく「プロジェクトを更新」じゃないとGitHubから更新できない pic.twitter.com/QC0jw6mPQX
2024/2/27(火)プログラミング日記
【Web制作コース 116日目】
作業:1時間
作業内容
- 【中級編】DAY11 Tips3
| P | DAY11を完了する! |
| D | DAY11 ABOUTセクションのコーディング Tips3 スマホのCSSのコーディング(背景以外の見栄え)完了 |
| C | position: relative; position: absolute; 2つをセットで使う整理ができてない いずれにしてもペースを上げて行きたい! |
| A | DAY11完了! |
2024/2/28(水)プログラミング日記
【Web制作コース 117日目】
作業:2時間
作業内容
- 【中級編】DAY11 Tips4-8
| P | DAY11を完了する! |
| D | DAY11 ABOUTセクションのコーディング Tips4 スマホのCSSのコーディング(円の背景) Tips5 スマホのCSSのコーディング(補足) Tips6 PCのCSSのコーディング Tips7 レスポンシブ時の見栄え確認 Tips8 PerfectPixelを使ったチェック&修正 |
| C | 押さえておく👇のコードをNotionに備忘、たまに見返す! |
| A | DAY12完了! |

bakushin
Notionに備忘したコード👇
position: absolute;
top: 0;
left: 50%;
transform: translateX(-50%);
z-index: -1;2024/2/29(木)プログラミング日記
【Web制作コース 118日目】
作業:1.5時間
作業内容
- 【中級編】DAY12 完了
| P | DAY12を完了する! |
| D | DAY12 MOVIEセクションのコーディング完了! Tips1 デザインカンプと回答例コード Tips2 HTMLのコーディング Tips3 スマホのCSSのコーディング Tips4 PCのCSSのコーディング Tips5 レスポンシブ時の見栄え確認 Tips6 PerfectPixelを使ったチェック&修正 |
| C | vertical-align: top; ここ数日の動画で散見するけどイマイチ、、? 兄弟要素との相対的な位置に使われるとある 「相対的」はrelativeとabsoluteと同じメタ認知が必要かも |
| A | DAY13完了! |

bakushin




コメント