2024/2/12(月)プログラミング日記
【Web制作コース 101日目】
作業:2時間
作業内容
- 【中級編】DAY6 Tips6
| P | DAY6を完了する! |
| D | Tips6 余裕ある人向けの課題 |
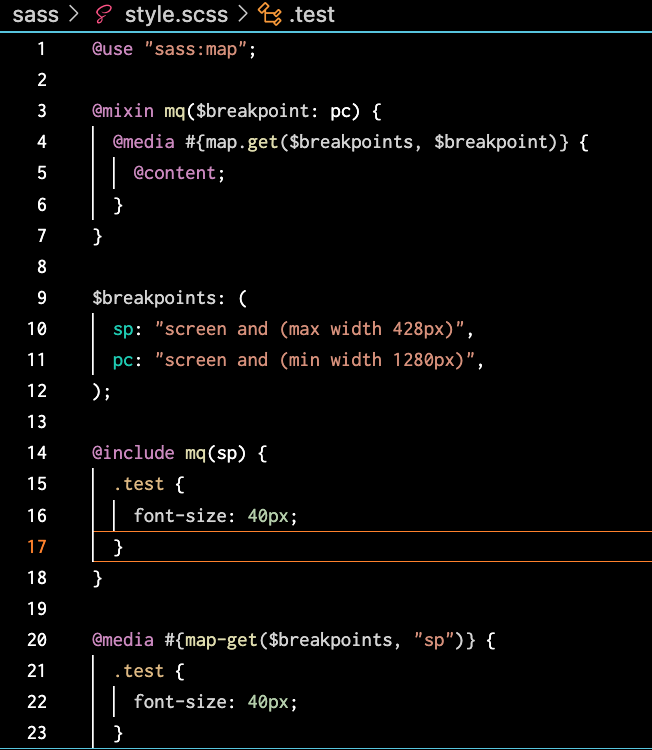
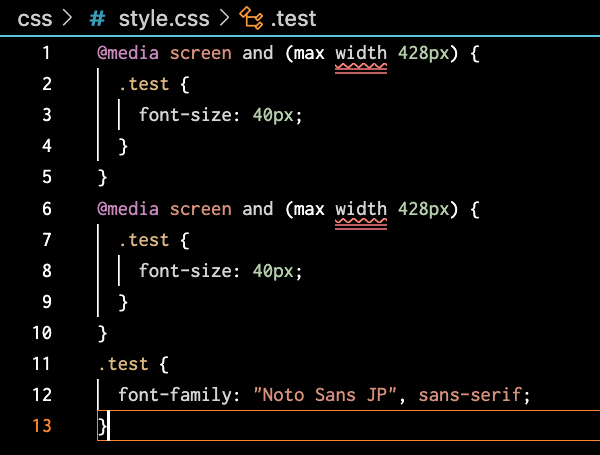
| C | breakpointが反映しない cssにはsass反映しているが、、、 引き続き取り組む |
| A | DAY6完了! |


2024/2/13(火)プログラミング日記
【Web制作コース 102日目】
作業:2時間
作業内容
- 【中級編】DAY6 Tips6
| P | DAY6を完了する! |
| D | Tips6 余裕ある人向けの課題 |
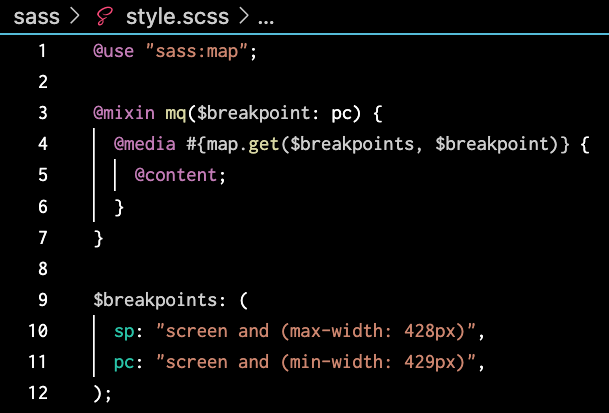
| C | breakpointが反映OK( – が抜けてるなど単純なミスだった) ハンバーガーにbutton classで枠がついてるのが直せない 明日も取り組む |
| A | DAY6完了 |


2024/2/14(水)プログラミング日記
【Web制作コース 103日目】
作業:1時間
作業内容
- 【中級編】DAY6 Tips6
| P | DAY6を完了する! |
| D | Tips6 余裕ある人向けの課題 |
| C | 余裕ある人向けの課題に3日挑戦した headerすらまともに作れない、、 時間的余裕なくなるのでDAY7へ進める 再挑戦したい! |
| A | DAY7完了! |


2024/2/15(木)プログラミング日記
【Web制作コース 104日目】
作業:0.25時間
作業内容
- 【中級編】DAY7 Tips1-2
| P | DAY7を完了する! |
| D | DAY7 メインビジュアルのコーディング Tips1 デザインカンプと回答例コード Tips2 メインビジュアルのコーディング(HTMLまで) |
| C | innerなどdivを使って階層を作ることは設計もできている 「余裕ある方向けの課題」をやってからDAY7に来たのでdivの階層設計できると再確認 タブをまとめて選択&書き換え:⌘ + D |
| A | DAY7完了! |
2024/2/16(金)プログラミング日記
【Web制作コース 105日目】
作業:なし
2024/2/17(土)プログラミング日記
【Web制作コース 106日目】
作業:1.5時間
作業内容
- 【中級編】DAY7 Tips3-4
| P | DAY7を完了する! |
| D | DAY7 メインビジュアルのコーディング Tips3 メインビジュアルのコーディング(スマホの背景からリード文までのCSS) Tips4 メインビジュアルのコーディング(スマホのリード文下からスマホ完成までのCSS) |
| C | 動画通り真似てコーディング やっていることがわかるだけでもGOODと考える ただ、【余裕ある人向けの課題】と同様に0からの作成だとできるだろうか |
| A | DAY7完了! |
2024/2/18(日)プログラミング日記
【Web制作コース 107日目】
作業:なし


コメント