2024/2/1(木)プログラミング日記
【Web制作コース 90日目】
作業:0.5時間
作業内容
- 【中級編】DAY4 Tips6
| P | DAY4 完了する! |
| D | AY4 Tips6「Figma for VS Code」で、さらに効率的なコーディング体験を |
| C | Figma for VS Code のインストール 後に回して動画だけ視聴 便利そう、環境構築の動画をもう少し見てから インストールする |
| A | 中級編を3ヶ月以内に終わらせる! |
2024/2/2(金)プログラミング日記
【Web制作コース 91日目】
作業:1時間
作業内容
- 【中級編】DAY4
| P | Cursorを設定する |
| D | Cursorのインストール Figmaエデュケーションプラン登録 |
| C | copilotとCursorが並行して紹介されていて整理がしきれない 講義を進めながら必要に応じて設定していく Cursorを使用することにした |
| A | 中級編を3ヶ月以内に終わらせる! |
2024/2/3(土)プログラミング日記
【Web制作コース 92日目】
作業:2.5時間
作業内容
- 【中級編】DAY5
| P | DAY5 を完了する! |
| D | DAY5 コーディング前の準備(環境構築) |
| C | @use “sass:map”; いまいち理解できない スニペット登録初めてできた DAY5の2項目目に解説動画ある Copilot利用することにした機能性を体感していくべきと判断 |
| A | 中級編を3ヶ月以内に終わらせる! |
2024/2/4(日)プログラミング日記
【Web制作コース 93日目】
作業:なし
2024/2/5(月)プログラミング日記
【Web制作コース 94日目】
作業:なし
2024/2/6(火)プログラミング日記
【Web制作コース 95日目】
作業:0.5時間
作業内容
- 【中級編】DAY3 復習
| P | GitHub Copilot、Carsorの特徴を比較する |
| D | Copilot を軸に比較 |
| C | Copilot、Carsor ともにチャットで生成、書き換えできる リアルタイムは必要か、Figmaとの連携は? 現状はやはりCarsorでOKに思たり |
| A | とにかく明日はDAY6を始める! |
2024/2/7(水)プログラミング日記
【Web制作コース 96日目】
作業:0.5時間
作業内容
- 【中級編】DAY6 Tips1-2
| P | 中級編のコーディングをとにかく始める! |
| D | DAY6 Tips1 デザインカンプと回答例コード Tips2 ヘッダーのコーディング(HTMLまで) |
| C | HTMLの導入部分だが何をしているのかはきちんとわかってる感じ Figmaからのテキストコピペは便利 タイパすごい! |
| A | 明日もDAY6! |
2024/2/8(木)プログラミング日記
【Web制作コース 97日目】
作業:なし
2024/2/9(金)プログラミング日記
【Web制作コース 98日目】
作業:なし
2024/2/10(土)プログラミング日記
【Web制作コース 99日目】
作業:1時間
作業内容
- 【中級編】DAY6 Tips3
| P | 1Tipsだけでも完了する! |
| D | Tips 3 ヘッダーのコーディング(スマホのCSSまで)完了 |
| C | タイポチェックに時間を使ってしまった HTMLの””内ではなく外に記述したのが原因、凡ミス |
| A | DAY6終える! |
2024/2/11(日)プログラミング日記
【Web制作コース 100日目】
作業:1.5時間
作業内容
- 【中級編】DAY6 Tips4-5
| P | DAY6を完了する! |
| D | DAY6 Tips4 ヘッダーのコーディング(PCのCSSまで) Tips5 ヘッダーのコーディング(インナーの設定) |
| C | 今日は気づきを👇の表(✅CHECK)でまとめ |
| A | DAY6完了させる計画だったが、課題に取り組みたいので時間要する! |
CSS「calc」演算(足し算、引き算、掛け算、割り算)できる関数👇

CSSのcalc()関数を使うとスゴイ便利!ページのレイアウト、要素やフォントのサイズ指定など実装テクニックのまとめ
pxでも、%, em, rem, vw, vhなどの相対単位でも、異なる単位の計算式で値を指定できる「calc()」がどのように機能し、どのように使うのか、「calc()」を使うと便利になる要素のセン
ベンダープレフィックス:古いバージョンのブラウザに対応させるもの👇

【CSS】box-sizing:border-boxの使い方|効かない時は?
box-sizingの意味から使い方、対応ブラウザ、border-boxが効かないときの対処法まで図解しながら徹底解説します。
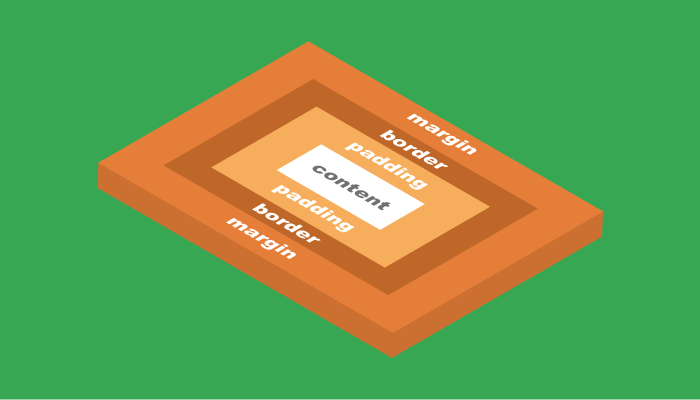
MarginとPaddingの違い👇

CSSのボックスモデルを理解する | アールエフェクト
WEBページのレイアウトを綺麗に整えるためには、CSSのボックスモデルの理解が必須です。CSSのボックスモデルを理解して、マージン、パディング、ボーダーの理解を完璧にしましょう。


コメント