- 2024/1/15(月)プログラミング日記
- 2024/1/16(火)プログラミング日記
- 2024/1/17(水)プログラミング日記
- 2024/1/18(木)プログラミング日記
- 2024/1/19(金)プログラミング日記
- 2024/1/20(土)プログラミング日記
- 2024/1/21(日)プログラミング日記
- 2024/1/22(月)プログラミング日記
- 2024/1/23(火)プログラミング日記
- 2024/1/24(水)プログラミング日記
- 2024/1/25(木)プログラミング日記
- 2024/1/26(金)プログラミング日記
- 2024/1/27(土)プログラミング日記
- 2024/1/28(日)プログラミング日記
- 2024/1/29(月)プログラミング日記
- 2024/1/30(火)プログラミング日記
- 2024/1/31(水)プログラミング日記
2024/1/15(月)プログラミング日記
【Web制作コース 73日目】
作業:1時間
作業内容
- 【初級編】DAY26-27
| P | DAY26-27 完了する! |
| D | DAY26-27 Tips2 完了 (-共通パーツとServiceセクション-) |
| C | BEMのclass名の付け方に慣れてきた SCSSも集中的に使う問題になっているので慣れてきた わからないコードが突然出てくるが現状はとにかくやってみる段階 すごくちょうど良い難しさだと思う |
| A | DAY26-27を終わらせる! |
2024/1/16(火)プログラミング日記
【Web制作コース 74日目】
作業:1時間
作業内容
- 【初級編】DAY26-27
| P | DAY26-27 完了する! |
| D | DAY26-27 Tips3 完了 (-Worksセクション-) |
| C | 1Tipsにかける時間が徐々に増えてきてる コードはどこでどんな風に反映するかも理解できてる 動画で迷子にはなっていない |
| A | DAY26-27を終わらせる! |
2024/1/17(水)プログラミング日記
【Web制作コース 75日目】
作業:0.5時間
作業内容
- 【初級編】DAY26-27
| P | DAY26-27 完了する! |
| D | DAY26-27 Tips4 完了 (-Aboutセクション-) |
| C | & + &{} に?が続いてたが隣り合うという概念を一目で理解できるようになった |
| A | DAY26-27を終わらせる! |
2024/1/18(木)プログラミング日記
【Web制作コース 76日目】
作業:0.5時間
作業内容
- 【初級編】DAY26-27
| P | DAY26-27 完了する! |
| D | DAY26-27 Tips5 完了 (-Work Flowセクション-) |
| C | align-items: center; justify-content: center; なぜ2つも?だったが縦横中央←なるほど! |
| A | DAY26-27を終わらせる! |
2024/1/19(金)プログラミング日記
【Web制作コース 77日目】
作業:0時間
2024/1/20(土)プログラミング日記
【Web制作コース 78日目】
作業:2.5時間
作業内容
- 【初級編】DAY26-27
| P | DAY26-27 完了する! |
| D | DAY26-27 Tips6-7 完了 (-Message, footerセクション-) |
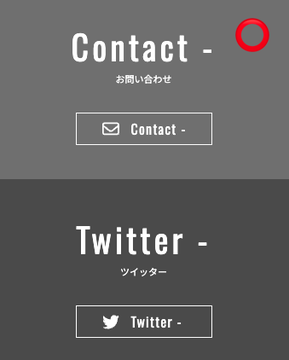
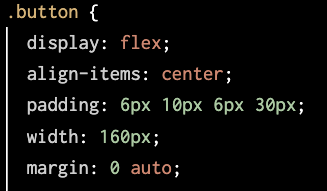
| C | BEMでclassを作成←button、複数classを当てた所CSS❌ ⭕button butto—border ❌ butto—border ❌のCSSが被っていたのが原因だろう |
| A | DAY28を終わらせる! |




2024/1/21(日)プログラミング日記
【Web制作コース 79日目】
作業:0.5時間
作業内容
- 【初級編】DAY30
| P | DAY30完了する! |
| D | DAY30 Tips1完了 (-ブレークポイントのSassファイルを分割-) |
| C | mixinってなんだったっけ? 復習してみるとDAY23で一見してる 整理しておく |
| A | DAY30を終わらせる! |
2024/1/22(月)プログラミング日記
【Web制作コース 80日目】
作業:40分
作業内容
- 【初級編】DAY30
| P | DAY30完了する! |
| D | DAY30 Tips2完了 (-レスポンシブheader-) |
| C | &:hoverにまだ慣れない コードを確認しないと??となる position: sticky; など初見もあった とにかく進めていき慣れていく |
| A | DAY30を終わらせる! |
2024/1/23(火)プログラミング日記
【Web制作コース 81日目】
作業:40分
作業内容
- 【初級編】DAY30
| P | DAY30完了する! |
| D | DAY30 Tips3完了 (-メインコンテンツ前半-) |
| C | & + & { } 隣り合うコードが頻発してくれる 意識に定着しやすくなっていて助かる display: grid; 初見、慣れていきたい |
| A | DAY30を終わらせる! |
2024/1/24(水)プログラミング日記
【Web制作コース 82日目】
作業:40分
作業内容
- 【初級編】DAY30
| P | DAY30完了する! |
| D | DAY30 Tips5完了 (-最終調整-) |
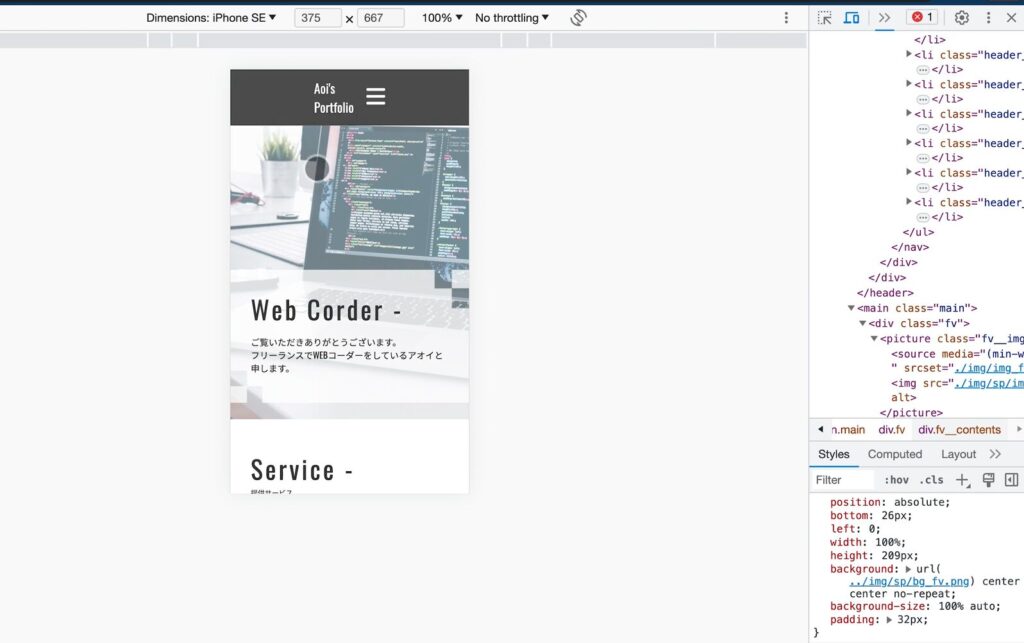
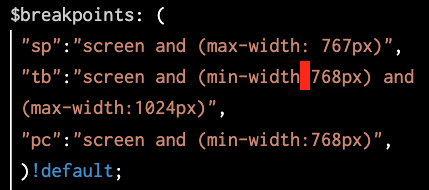
| C | $breakpoints でtb表示の min-widthの直後に : が抜けていた タブレット表示でSCSSが反映せず原因が : だった 勉強になった! 動画5:38頃のスマホの表示崩れは、自分で作ったコードでは崩れ無しだった 動画と完全一致していないのが気になるがこれで一旦ポートフォリオサイトは完成 |
| A |

bakushin
👇Aoi’s Portfolio が真ん中に来ているので修正するのがテキスト動画、自作のポートフォリオでは真ん中になく、テキストで修正後の位置に最初から Aoi’s Portfolio が表示されていた。
動画と一致していないのはこのスマホの表示崩れのみだと思う。


2024/1/25(木)プログラミング日記
【Web制作コース 83日目】
作業:なし
2024/1/26(金)プログラミング日記
【Web制作コース 84日目】
作業:1時間
作業内容
- 【初級編】DAY31-32
| P | DAY31完了する! |
| D | DAY31 自分のポートフォリオサイトを作ろう(ブラッシュアップ編) DAY32 ポートフォリオを公開してみよう! |
| C | ようやく初級編完了! サーバー公開は経験あるのですっと終了 中級編を早く学習したい! |
| A | 中級編を3ヶ月以内に終わらせる! |
2024/1/27(土)プログラミング日記
【Web制作コース 85日目】
作業:2.5時間
作業内容
- 【中級編】DAY1
| P | DAY1 完了する! |
| D | DAY1 【FigmaでWebカンプを作ってみよう①】完了 |
| C | Webカンプがわかった感じ サイトをFigmaで設計できることに感動 これはやることを明確にしてくれる! Figma使いやすい! |
| A | 中級編を3ヶ月以内に終わらせる! |
2024/1/28(日)プログラミング日記
【Web制作コース 86日目】
作業:1.5時間
作業内容
- 【中級編】DAY2
| P | DAY2 完了する! |
| D | DAY2 【FigmaでWebカンプを作ってみよう②】完了 |
| C | Figmaの基本的な操作は理解できたと思う グループ化できるのは最高 グループ化はパワポやスライドに似てる 階層化できるのでパワポ、スライドよりもっと良い |
| A | 中級編を3ヶ月以内に終わらせる! |
2024/1/29(月)プログラミング日記
【Web制作コース 87日目】
作業:なし
2024/1/30(火)プログラミング日記
【Web制作コース 88日目】
作業:1.5時間
作業内容
- 【中級編】DAY3
| P | DAY3 完了する! |
| D | DAY3 【AIを活用した効率的なコーディング手法】完了 |
| C | Github CopilotとCursor 後者を利用する考え 爆速に便利な感じ ブラウザでBardやchatGPTと大差ない? 半々な感じ |
| A | 中級編を3ヶ月以内に終わらせる! |
2024/1/31(水)プログラミング日記
【Web制作コース 89日目】
作業:1時間
作業内容
- 【中級編】DAY4 Tips1-5
| P | DAY4 完了する! |
| D | DAY4 【デザインカンプからコーディング編の概要とFigmaの確認】 Tips1 デザインデータからコーディングする力はコーダーに必須の能力! Tips2 中級編の大まかな流れ Tips3 Figmaの使い方(コーダー目線) Tips4 Figmaの開発モードとは? Tips5 VS Codeのショートカットを復習しよう |
| C | Figmaを使用してWebカンプからコーディング まだ準備編、でもより実務感が出てきた とにかく進める! |
| A | 中級編を3ヶ月以内に終わらせる! |


コメント