2024/1/1(火) 〜 1/8(月)プログラミング日記
【Web制作コース 59-66日目】
作業:0時間
作業内容
- 家計管理
- プログラミング学習計画(Web制作コース、JAVAコース並行)
を一新するため時間を費やしたため作業なし
正月休みに行ったこと
- 家計管理
- デイトラJAVAコースの購入(小学5年生の息子に購入)、設定👈天赦日・一粒万倍日・元旦
- 作業部屋を家族パソコン共同部屋へ変更(息子へJAVAコース解説しながら進めるために)
- 家計管理の再設定
- 生命保険の契約
- クレカ解約
- 自動車保険の見直しなど

2024/1/9(火)プログラミング日記
【Web制作コース 67日目】
作業:2時間(59-66日目 0時間)
作業内容
- 【初級編】DAY22
| P | DAY22 完了する! |
| D | DAY22 完了 |
| C | Live Sass Compilerの設定 @useはやや難解に思える Sassファイル分割は保守性の高いコーディング可能なのは納得 新しいフォルダを作るのに20分もかかった(無知) |
| A | DAY22を終わらせる! |
2024/1/10(水)プログラミング日記
【Web制作コース 68日目】
作業:0.5時間
作業内容
- 【初級編】DAY23
| P | DAY23 完了する! |
| D | DAY23 完了 |
| C | CSS設計の基本思想という冒頭の言葉通り 接頭辞、使い回す、入れ子など命名規則は学問的 基本を抑えることでCSS設計は規則的に可能と思えた INPUTな内容だったので実践で深めたい |
| A | DAY24-5を終わらせる! |
2024/1/11(木)プログラミング日記
【Web制作コース 69日目】
作業:0.5時間
作業内容
- 【初級編】DAY24
| P | DAY24 完了する! |
| D | DAY24 Tips1 初級編で作成したCSSファイルのバックアップを取得しておこう Tips2 Sassをローカル環境で使えるようにしよう① – Live Sass Compilerの導入 Tips3 Sassをローカル環境で使えるようにしよう② – Sass利用時のフォルダ構成 Tips4 Sassをローカル環境で使えるようにしよう③ – Live Sass Compilerの動かし方 Tips5 Sassをローカル環境で使えるようにしよう④ – ファイル分割の方法 |
| C | ポートフォリオサイトの下準備 初級編の総復習といった構成 明日から実際の作成に入る 苦戦するだろうがやる! |
| A | DAY24を終わらせる! |
2024/1/12(金)プログラミング日記
【Web制作コース 70日目】
作業:0時間
2024/1/13(土)プログラミング日記
【Web制作コース 71日目】
作業:4時間
作業内容
- 【初級編】DAY24
| P | DAY24 完了する! |
| D | DAY24 Tips6 JavaScript〜Sassの基礎学習編まとめ Tips7 困ったらまずは「よくある質問」をご覧ください! |
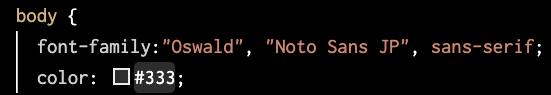
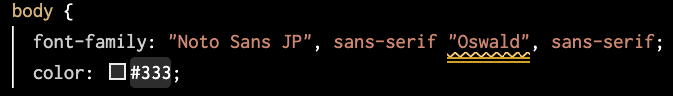
| C | 見本のサイトとフォントがなんで違う? ボタンのmarginが違いテキストが二段に! 原因はHTMLのフォントの順番と重複 フォント違うと表示が異なる 当然だ! |
| A | DAY24を終わらせる! |




2024/1/14(日)プログラミング日記
【Web制作コース 72日目】
作業:2時間
作業内容
- 【初級編】DAY24-25
| P | DAY24-25 完了する! |
| D | DAY24-25 完了 DAY25【CSS設計の基本概念からクラスの付け方をイメージしよう】 Tips1 重要な考え方その① 共通化する部分は共通パーツとして定義 Tips2 重要な考え方その② 「コンテナー」と「コンテンツ」の分離 Tips3 重要な考え方その③ クラス名から影響範囲が分かる Tips4 重要な考え方その④ 状態を管理する Tips5 まとめ Tips6 困ったらまずは「よくある質問」をご覧ください! |
| C | 超初歩的、ID名をコピペしていなくてjQueryが作動しなかった 原因究明に30分以上消費、凡ミスしないために基本徹底を怠らないこと! |
| A | DAY26を終わらせる! |


コメント