2023/11/20(月)プログラミング日記
【Web制作コース 17日目】
作業時間:2.5時間
作業内容
- DAY8-10(headの完成)
| P | HTMLを書き上げる |
| D | headの部分まで完了 |
| C | bodyに入れなかった headのコードの意味がわからないと論理的に理解できない なのでコードの意味を調べながら進めた はじめのうちは調べる時間を取るので進度は緩やかになるだろう 調べずに進むのはあとで理解するのに混乱しそう 最初の必要時間ととらえる ただし調べていくとかなりわかりやすい単純な構造と理解できそう head完了 bodyに入れず コード意味が不明だと論理的理解❌調べずに進む→混乱しそう 初め調べつつ進度緩い必要時間 調べると単純構造 |
| A | bodyを仕上げる! |
2023/11/21(火)プログラミング日記
【Web制作コース 18日目】
作業時間:1.5時間
作業内容
- DAY8-10(htmlの途中 shopの最初のケーキまで)
| P | HTMLを書き上げる |
| D | htmlの途中 shopの最初のケーキまで |
| C | classコードをいつ使うのかは感覚的にわかる感じ classのネーミングってめちゃむずいんじゃないのか? 共通パーツを意識するなら同じclass名じゃないと class名とサイト全体の構成を把握することが重要だと感得 |
| A | footerの手前までは進める! |
2023/11/22(水)プログラミング日記
【Web制作コース 19日目】
作業時間:0時間
作業内容
休み
| P | 休息日とする |
| D | 休息 |
| C | ブログへ突っ込んできたためか 疲労蓄積を自覚できている これまでの作業からすれば余裕すぎる時間を過ごしている でも、時間の質をブログの時とは変える方が良いだろう いったん、休息して自分の時間をゆっくりとさせる それでもブログ売却のやりとりと作業だけは済ませた |
| A | DAY8-10(復習)のHTMLは書き上げる! |
2023/11/23(木)プログラミング日記
【Web制作コース 20日目】
作業時間:2時間
作業内容
- DAY8-10(html書き上げた)
| P | HTMLを書き上げる! |
| D | html完了!CSSを取り掛かり始めた |
| C | classコードの使い方、いつ > を入れるのか自覚できてきた ここまでのコードは数学と同じく埋め込み思考すれば方は理解しやすい display block、position: fixedなど調べないと意味が理解できない position: fixedなど調べ論理的理解続ける 初めは論理的に理解できるまで時間必要 |
| A | CSSを書き上げる! |
2023/11/24(金)プログラミング日記
【Web制作コース 21日目】
作業時間:0時間
作業内容
- 休息

プログラミングに時間を使いたいけど、ブログサイト売却のやり取りに時間を当てざるを得ない、、、加えて交渉に精力を使いきる日が続いてしまっている、、、日記だけは続ける!気持ちでいまは頑張っています!
2023/11/25(土)プログラミング日記
【Web制作コース 22日目】
作業時間:0時間
作業内容
- 休息
| P | CSSを書き上げる!(家の用事を優先する) |
| D | 年末に向けて家事 |
| C | 家事・受診で時間を使った 追い込み作業はしばらくしないことにしてる ここまでの副業の追い込み作業感を考え見てるから |
| A | CSSを書き上げる! |

気持ちを追い込んでブログの記事公開計画を進めてきたことへの反省もあり、プログラミングでは必要以上に追い込まない、そんな作業計画を考えて休みが続いています。プログラミング作業をしていなくても日記だけは続ける!
2023/11/26(日)プログラミング日記
【Web制作コース 23日目】
作業時間:4.5時間
作業内容
- DAY8-10(formのCSSチェックまで)
| P | CSSを書き上げる! |
| D | formのCSSチェックまでなんとか完了 |
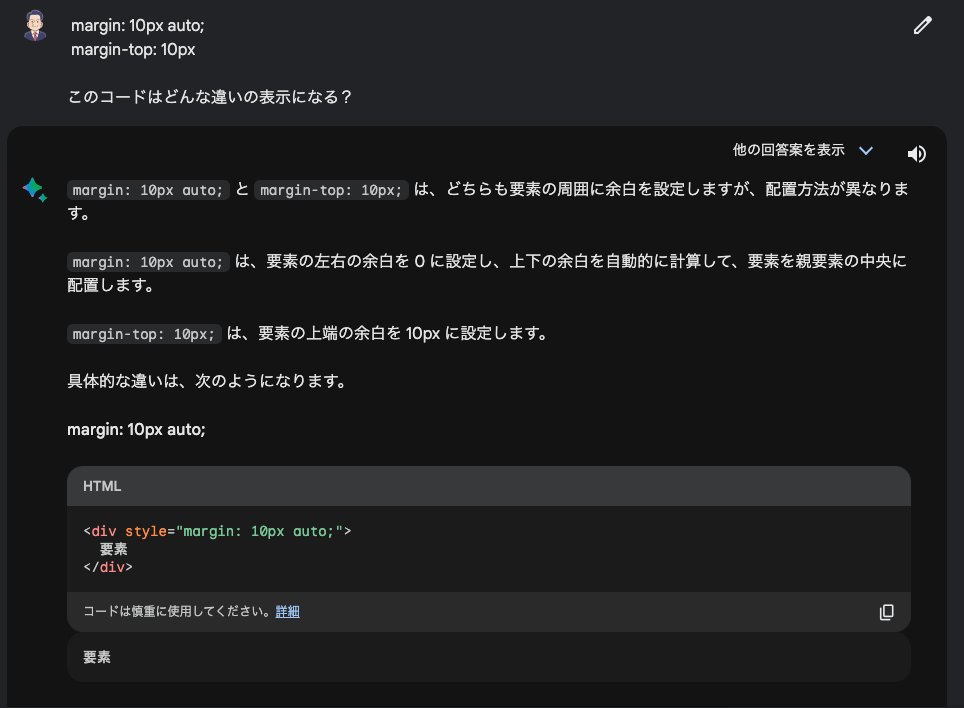
| C | margin 20pxだとインシデントがズレる👈時間がかかった所 30分かけてようやくmargin-top: 20pxが正解ってわかった 検証ツール、completeファイルで調べても気づかず Bardへ聞くまでにもいたらず 動画復習でやっと気づく topだけ、四辺すべて 20pxの範囲が違ってただけだった 「margin: 10px auto;」「margin-top: 10px」autoで中央配置にびっくり |
| A | 違いに気付ける時間も減るはず! |

やっと3日ぶりにプログラミング日記らしく書けた。デイトラ初級編!
Bardはいつもながらありがたい!
今日は margin に転がされた。でもmagin攻略は進んだと思う。とにかく1つ1つの論理的理解が重要。形式、型を忘れない!

【Web制作コース 23日目】
作業時間:4.5時間(21-22日目 0時間)
時間かかった所👉margin 20pxだとインシデントがズレる。30分かけてようやくmargin-top: 20pxが正解ってわかった!
DAY 8~10 HTML/CSSコーディング復習 ー Web制作コース初級編 https://t.co/DOLZgBqbHv #デイトラ #WEB制作デイトラ pic.twitter.com/va0Umkonxx— バクシン@初心者親子でWeb制作をマスター (@bakushin_x) November 26, 2023

2023/11/27(月)プログラミング日記
【Web制作コース 24日目】
作業時間:0時間
作業内容
休息
2023/11/28(火)プログラミング日記
【Web制作コース 25日目】
作業時間:0.5時間
作業内容
- DAY8-10(fotter完成まで)
作業が遅れているのでfooterのみ書き上げ
若干完成版とずれはあるも次へ進める
| P | DAY8-10を完了する! |
| D | DAY8-10(fotter完成まで) |
| C | 作業が遅れているのでfooterのみ書き上げ 若干完成版とずれはあるも次へ進める ようやくfotterまでのHTML、CSSを書き上げた 最終調整を明日から Emmetの復習、ショートカットキーを使う課題は未達 |
| A | DAY8-10を完了する! |
2023/11/29(水)プログラミング日記
【Web制作コース 26日目】
作業時間:1.5時間
作業内容
- DAY8-10(レスポンシブまで)
| P | DAY8-10を終わらせる! |
| D | レスポンシブの復習まで終わった |
| C | margin: 0 auto; の使い方に慣れてきた 2-3日前までmarginの使い方に???が多かった 今は、margin-topも使い方がわかった感じ 初級編の復習段階なので今後、marginがどんな変数になるのか楽しみでもある |
| A | 明日でDAY8-10を終了する! |
2023/11/30(木)プログラミング日記
【Web制作コース 27日目】
作業時間:0.5時間
リベシティ支払い方法更新
作業内容
- DAY8-10完了
| P | DAY8-10を終わらせる! |
| D | DAY8-10完了! |
| C | DAY8-10完了に設定された目標時間は6時間 11日(13時間)かかった ゆっくりではあったが、margin,paddingなどCSSの手始めには馴染めた どうせ忘れるからとにかく慣れていく! DAY10まで終わったのは一里塚を超えた感じもありまずはGOOD! |
| A | 次のコースも打ち込む! |


コメント