アラフォーと言われる40代でプログラミングを始めるのは遅いかも、、、無駄かも、、、。
そんな思いもあったのですが、何でも行動!と、初心者でも実務レベルのスキルが身につく「デイトラ」のWeb制作コースを購入しました!
縁起を担ぐところがアラフォー、40代って感じでしょうか(笑)。
プログラミングも日記をつけることで、自分の努力というか振り返るもできるし、比較するのは過去の自分と!という目的も兼ねてみました。
デイトラで果たしてどこまで実務レベルのスキルを身につけることができるのか?
初心者&40代からのプログラミングは遅いのか?無駄なのか?
決して遅くはない!そう信じてプログラミング、またこの日記を開始します!
ぜひ最後までご覧ください。
第1週40代のプログラミング日記【デイトラ】アラフォー初心者
40代からのプログラミング日記、土曜日にデイトラ(Web制作コース)を購入したので、週数をカウントしやすくするために、第1週の前に第0週を設けました。
第0週は、【デイトラ:Web制作コース】1日目〜2日目になります。
プログラミング1日目はさきほどのXのポストを日記としました。
プログラミング日記2日目もXのポストを日記とします。
ここまでがデイトラ(Web制作コース)のプログラミング日記の第0週です。
これから、プログラミング1ヶ月目の日記を書いていきます!
2023/11/6(月)プログラミング日記
【デイトラ:Web制作コース】3日目
作業時間:2時間
作業内容
- DAY2完了
- VS Codeの画面表示をダークに変更
- NotionとEvernoteの比較(作業日報はNotionで決定)
| P | DAY2を完了する! |
| D | DAY2完了! |
| C | Xにポストした通りを<a>構成している部分としてhrefが理解できた 属性(href)と要素(”URL”)がに入っている要素という理解はできていなかった hrefだけじゃなくて他のタグでも要素を分解できるようになると思える WordPressで<a href=、、、に親しんでいたので理解が早かった DAY2の解説との東京フリーランス(デイトラ)の記事のおかげで理解できた ↑とってもわかりやすい |
| A | 明日はDAY3を完了する! |

日報をEvernote(ブログの日報)で継続するか?Notionでプログラミングの日報を作るか?
Notionに決定した理由
- コードの共有はNotionの方が便利そう
- デイトラでメンターに共有するのにもNotionの方が都合が良さそう
2023/11/7(火)プログラミング日記
【デイトラ:Web制作コース】4日目
作業時間:1時間
作業内容:DAY3(途中)
| P | DAY3を完了する! |
| D | 主要なCSSプロパティを実際に使ってみよう!←ここだけ未着手 |
| C | これはめっちゃ理解しやすい例えだと思った!(この表の下に記載) |
| A | 明日はDAY3を完了する! |

これはめっちゃ理解しやすい例え!っていうのは、この説明です!
CSSでWebページの見た目を変えるためには「どこの」「何を」「どうする」を指定する
覚えるべき用語は3つ
◦ セレクタ(どこの)
◦ プロパティ(何を)
◦ バリュー(どうする)セレクタで指定できるのは、HTMLタグ、class、idの3種類
プロパティやバリューでは色々と指定可能。セットで理解しよう
デイトラ(東京フリーランス)より引用
これは本当に理解が進む整理!おしむらくは1時間しか時間取れなかったこと。
2023/11/8(水)プログラミング日記
【デイトラ:Web制作コース】5日目
作業時間:1時間
作業内容:DAY3(途中)
| P | DAY3を完了する! |
| D | DAY3途中 |
| C | DAY3から一気にプログラミングしてる!感が溢れる! |
| A | 明日はDAY3を完了する! |
2023/11/9(木)プログラミング日記
【デイトラ:Web制作コース】6日目
作業時間:2時間
作業内容:DAY3(途中)
| P | DAY3を完了する! |
| D | DAY3完了! DAY4途中 |
| C | VSCode Codeのプラグイン「Bracket Pair Colorizer」の設定が参考記事読んでも不明 |
| A | 明日でDYA4終わらせる! |
2023/11/10(金)プログラミング日記
【デイトラ:Web制作コース】7日目
作業時間:1.5時間
作業内容:DAY4(演習でLive Serverの威力を実感しよう!から)
| P | DAY4を完了する! |
| D | DAY4完了 |
| C | a:hoverがChrome検証で実装できない |
| A | DYA5終わらせる! |
hoverを検証ツールで使うことができない。
原因はなぜ?グーグルで検索して調べるけど現状、不明。
とにかくデイトラのカリキュラムを進めながら理解を深めていく!
2023/11/11(土)プログラミング日記
【デイトラ:Web制作コース】8日目
作業時間:1時間
作業内容:DAY5(01 Chromeのデベロッパーツールの使い方まで)
| P | DAY5を完了する! |
| D | DAY5 Tips1 完了 |
| C | 今日は時間調整ができなかった リソース増やすにはサイト売買移行を完了するまで難しいか とにかく1TIPS/日でも進める、基準は1DAY/日終了 |
| A | DYA5終わらせる! |
2023/11/12(日)プログラミング日記
【デイトラ:Web制作コース】9日目
作業時間:4時間
作業内容
- DAY5(Tips 2 〜まで)
- トラブルシューティングページ作成(Notion)
| P | DAY5を完了する! |
| D | DAY5 完了 |
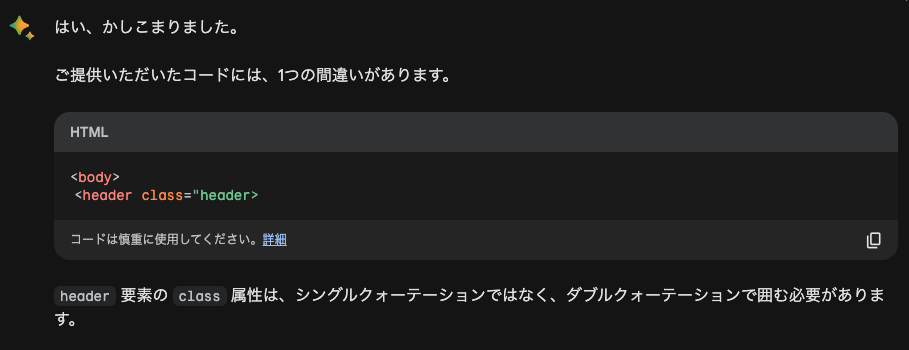
| C | headerの最後に ” がないので、検証ツールでheaderとH1が合体した 👉なぜ合体したのか調べるけど、VSCodeで確認しても不明 👉Bardで聞いたらすぐにわかった |
| A | DYA6 終わらせる! |

まとめ
デイトラのWeb制作コースを開始してから、第1週のプログラミング日記を公開しました!
アラフォーでも少しずつスキルを積み上げていけば、Web制作コースを卒業できると信じて開始しました。
「小さなことを重ねることがとんでもないところに行くただ一つの道」というイチローさんの名言を思い返します。
アラフォー、40代からでもとんでもないところへ行くことを祈願して、初心者の毎日の小さな積み重ねを継続して公開していきます!
「第1週40代のプログラミング日記【デイトラ】アラフォー初心者」と題して、今週の日記を公開しました。
最後まご覧いただきありがとうございました!


コメント