2025/6/1(日)デイトラweb制作コース挫折しない! 545日目
作業:2時間
作業内容
【Web制作コース 545日目】
- 【bakushins-portfolio制作 64日目】コーディング TOTAL 203時間
| P | 【コーディング】 bakushins-portfolio制作 |
| D | 【コーディング】 bakushins-portfolio制作 Loading実装の設計(デイトラWeb制作コースでは習わないスキル) |
| C | ローディング画面が始まる前に、app/page.js の内容が一瞬表示されてしまう🤔 で、原因がわからない、、、 Claudeに効いて、chatGPTにきいてもわからない 最終的にGeminiに聞いたらわかった👇️ 「この現象は、Next.jsのようなフレームワークでよく見られるもので、「FOUC (Flash Of Unstyled Content)」や、今回の場合は「コンテンツの瞬間表示」」 さらに、ドロワーボタンのど真ん中のdot(dot5)が原因で問題(NaN)も発生した dot5に9個あるdotが集まってAnimationするんだけど、dot5に設定した数値(0)が原因の問題 ドロワーボタン開いてドロワーメニューからTOP画面へ遷移するとTOPのコンテンツが現れない この原因究明に数時間、、、直ったから良かったけど🤔 |
| A | 1日のルーチンを積み上げる! |

Loading画面のデバッグを整理すると👇️
「サーバーから送られてきた表示状態のHTML」から「クライアント側でJavaScriptがコンテンツを隠してローディング画面を出す」までのわずかな時間に、コンテンツが一瞬表示されてしまう
めっちゃ勉強になる🤔
Next.jsって便利だけどメリット・デメリットを整理しておかないといけないな
このプロジェクトで始めてNext.js使ったけどNext.jsの機能が競合することかなり多かったな🤔(この点、けっこう挫折ポイントになりえるぞ😅)
2025/6/2(月)デイトラweb制作コース挫折しない! 546日目
作業:4時間
作業内容
【Web制作コース 546日目】
- 【bakushins-portfolio制作 65日目】コーディング TOTAL 206時間
- Three.jsの学習
| P | 【コーディング】 bakushins-portfolio制作 Loadingのレスポンシブ完了 【Three.js】 1Tipsでも良いから進める |
| D | 【コーディング】 bakushins-portfolio制作 Loadingレスポンシブ完了 clampの学習 【Three.js】 |
| C | Loadingの位置がスマホサイズだと指定位置から数ピクセル右へズレてしまう これがなかなか修正できない2時間もかかってしまった さくっとレスポンシブ完了の予定だったんだけど ちょっと複雑だったなあー、なんてことない感じの設計ではあるんだけど🤔 |
| A | 1日のルーチンを積み上げる! |

今日最大の成果はclampを知ったこと
これはすごい!
レスポンシブのベストプラクティスを知れた‼️さらにremの使い方もなんかとても理解が進んだと思う👍️
ShopifyでLiquidテーマ作成にも使えるようなので、予定している案件で実装していきたい😊
デイトラWeb制作コースでは、mediaクエリでレスポンシブ学んだけど、実務ではまだclampは主流じゃないみたい(Claudeによると😊)。
ただし、2025年(今年)は主流になる転換の年かもしれないらしい。
だったら、徹底的に実務で使えるスキルを重視するデイトラのWeb制作コースでもこれからアップデートされるのかも!
clamp使いこなせるまで挫折無しでファイトする🔥
2025/6/3(火)デイトラweb制作コース挫折しない! 547日目
作業:7時間
作業内容
【Web制作コース 547日目】
- 【bakushins-portfolio制作 66日目】コーディング TOTAL 213時間
| P | 【コーディング】 bakushins-portfolio制作 FVのレスポンシブ 【Three.js】 1Tipsでも良いから進める |
| D | 【コーディング】 bakushins-portfolio制作 clampでFVのレスポンシブ |
| C | さっと終わる計画 → 全然進まない! こいつは、デイトラWeb制作コースの onomichi(中級編課題)なみに挫折しそうな感じ😅 clamp使わずにmediaクエリだけで実装したら多分、2-3sectionはレスポンシブ完了してたと思う🤔 clampの計算式の算出でどうしても calc() の部分が難しいというのも、デザインカンプにない値から推論する必要あるから なかなか難しいのでプロンプト作ってClaudeに算出してもらった😊 にしても、複数あるAnimationを clamp で操作するのは混乱するぞ🤔 |
| A | 1日のルーチンを積み上げる! |

でも、なんか引っかかるんだよな🤔
clampの意味は👇️
「clamp」は英語で、動詞として「締め付ける、固定する」、名詞として「締め具、クランプ」といった意味
引用:Google SEG (検索キーワード「clamp 英語」)
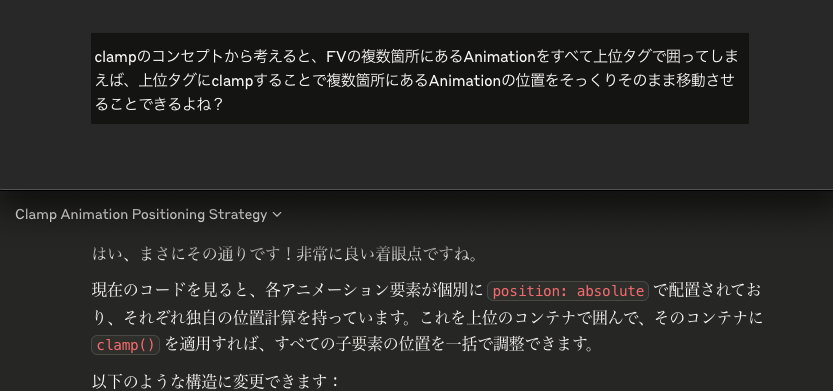
だから、挟んでクランプしたらクランプしたものを一様に処理できるはず🤔

くそーーー!またしてもThree.jsの時間を取れず😱
2025/6/4(水)デイトラweb制作コース挫折しない! 548日目
作業:5時間
作業内容
【Web制作コース 548日目】
- 【bakushins-portfolio制作 67日目】コーディング TOTAL 213時間
| P | 【コーディング】 bakushins-portfolio制作 FVのレスポンシブ 【Three.js】 1Tipsでも良いから進める |
| D | 【コーディング】 bakushins-portfolio制作 clampでFVのレスポンシブ |
| C | レスポンシブのimg(TOPページ)をWebp化してVSCodeへ取り込み完了! やっぱり、できた!clampで一括処理✌️🍀 でも、なんか引っかかるんだよな🤔 clampは, 「clamp」は英語で、動詞として「締め付ける、固定する」、名詞として「締め具、クランプ」といった意味 だから、挟んでクランプしたらクランプしたものを一様に処理できるはず🤔 くそーーー!またしてもThree.jsの時間を取れず😱 |
| A | 1日のルーチンを積み上げる! |

機能から引っかかってたので朝一番にClaudeに質問したら👇️

2025/6/5(木)デイトラweb制作コース挫折しない! 549日目
作業:4時間
作業内容
【Web制作コース 549日目】
- 【bakushins-portfolio制作 68日目】コーディング TOTAL 217時間
| P | 【コーディング】 bakushins-portfolio制作 FVのレスポンシブ 【Three.js】 1Tipsでも良いから進める |
| D | 【コーディング】 bakushins-portfolio制作 clampでFVのレスポンシブ |
| C | なかなか clamp が進まない、、、 なぜか複数のAnimationのclampが整わない SVG位置調整もできない 親要素に clamp したらすぐに解決する思惑だったんだけどな🤔 でも、なんとかSVGの表示もclampで最終的に実装できた💪 これであとはDrawerのレスポンシブくらいでTOPは終了! |
| A | 1日のルーチンを積み上げる! |
2025/6/6(金)デイトラweb制作コース挫折しない! 550日目
作業:4時間
作業内容
【Web制作コース 550日目】
- 【bakushins-portfolio制作 69日目】コーディング TOTAL 221時間
| P | 【コーディング】 bakushins-portfolio制作 FVのレスポンシブ 【Three.js】 1Tipsでも良いから進める |
| D | 【コーディング】 bakushins-portfolio制作 clampでFVのレスポンシブ |
| C | Drawer、imgのclampレスポンシブ調整できた‼️ と思いきや、めちゃめちゃ時間かけた SVGのclamp表示が崩れた😱 なかなか挫折感を味わせる沼状態😱 でも絶対、挫折しない‼️ デイトラWeb制作コースで挫折しなかったのが自身になっている Three.jsの学習が全くできていないのが堪える😓 |
| A | 1日のルーチンを積み上げる! |
2025/6/7(土)デイトラweb制作コース挫折しない! 551日目
作業:3時間
作業内容
【Web制作コース 551日目】
- 【bakushins-portfolio制作 70日目】コーディング TOTAL 224時間
| P | 【コーディング】 bakushins-portfolio制作 FVのレスポンシブ 【Three.js】 1Tipsでも良いから進める |
| D | 【コーディング】 bakushins-portfolio制作 clampでFVのレスポンシブ |
| C | clamp絶対み便利なんだけどなぁぁぁぁ なかなかclampの実装が進まないーー😱 でもなんとかFVの70%はレスポンシブ完了 デイトラWeb制作コース卒業してもまじ挫折する人はいると思う(笑) |
| A | 1日のルーチンを積み上げる! |

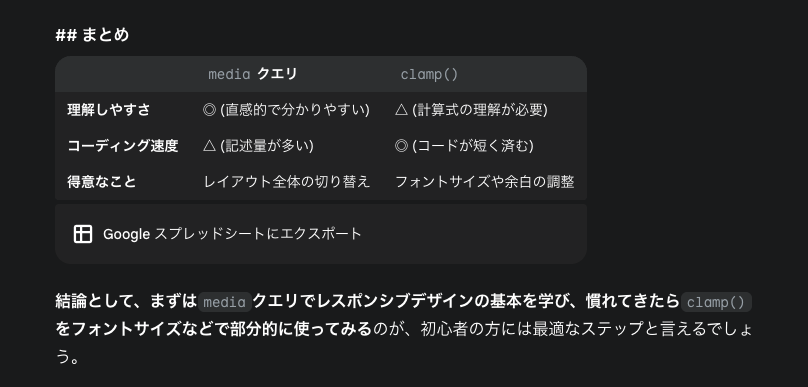
Geminiに聞いてみたら@mediaのほうが理解しやすいけど、コーディング効率はclamp圧勝みたい👇️

2025/6/8(日)デイトラweb制作コース挫折しない! 552日目
作業:4時間
作業内容
【Web制作コース 552日目】
- 【bakushins-portfolio制作 71日目】コーディング TOTAL 228時間
| P | 【コーディング】 bakushins-portfolio制作 FVのレスポンシブ 【Three.js】 1Tipsでも良いから進める |
| D | 【コーディング】 bakushins-portfolio制作 clampでFVのレスポンシブ drawer_menuのレスポンシブ |
| C | FVのレスポンシブは微調整残ったけど、ほぼ完了に近づいてる ドロワーメニューのレスポンシブは320-1920pxでclamp使えそうにない デザインが大きく変わるから でも、TOPの各sectionへのリンクを囲うコンテナー(ul)は320-1920pxでclampが使えそう😊 とりあえず、375px(SP)のStylingは終了したので、これからclampを設定する段に入った ふぅ〜😄 レスポンシブたしかに時間かかっていたことを感覚的に思い出してきたぞい! |
| A | 1日のルーチンを積み上げる! |

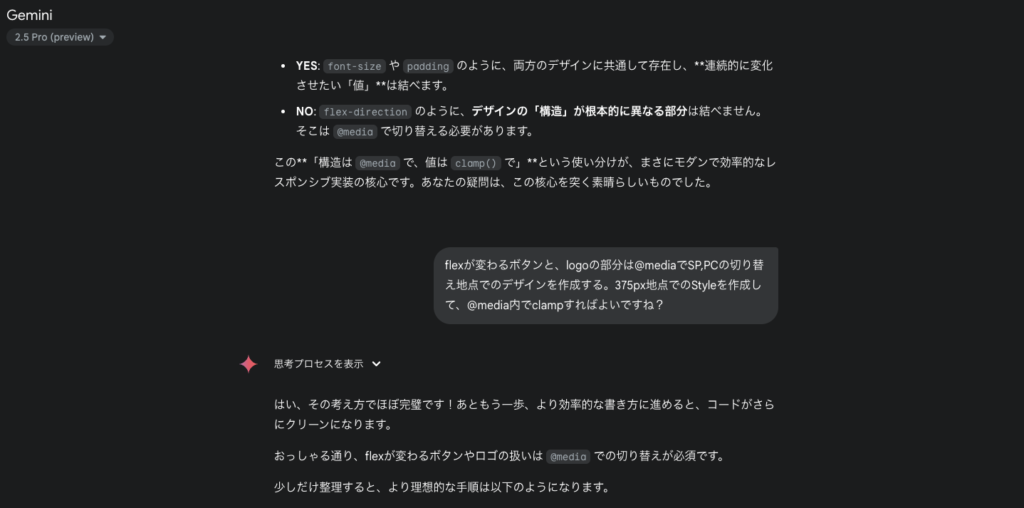
Geminiに@mediaとclampの組み合わせを聞いてみた👇️




コメント