- デイトラshopifyコース学習方法!
- 2025/1/3(金)デイトラshopifyアドバンスコース
- 2025/1/4(土)デイトラshopifyアドバンスコース
- 2025/1/5(日)デイトラshopifyアドバンスコース
- 2025/1/6(月)デイトラshopifyアドバンスコース
- 2025/1/7(火)デイトラshopifyアドバンスコース
- 2025/1/8(水)デイトラshopifyアドバンスコース
- 2025/1/9(木)デイトラshopifyアドバンスコース
- 2025/1/10(金)デイトラshopifyアドバンスコース
- 2025/1/11(土)デイトラshopifyアドバンスコース
- 2025/1/12(日)デイトラshopifyアドバンスコース
- 40代はスクールやめた方が良い?デイトラshopifyアドバンスコース[第5-6週の感想]
- まとめ
デイトラshopifyコース学習方法!


時間もないのにShopifyコースを完了する学習方法ってあるの?
デイトラの学習方法は平日2時間、休日4時間を標準にして設計されています。
では、実際にどんな学習方法で私がデイトラのShopifyコースを学んでいるのかご紹介していきます。
ぜひ、最後までご覧ください!

2025/1/3(金)デイトラshopifyアドバンスコース
作業内容
- 【Shopify アドバンスコース】基礎編 DAY 1 – 3 Tips. 3
| P | 【Shopify アドバンスコース】を進める フリーナンス再登録 |
| D | 【Shopify アドバンスコース】基礎編 DAY 1 はじめに Tips. 1 学習を始める前に① Tips. 2 学習を始める前に② – 上手に質問するためのポイント Tips. 3 学習を始める前に③ – 解説動画を見やすくする方法 Tips. 4 学習を始める前に④ – スポンサー企業様を紹介 Tips. 5 Google Chromeをインストールしよう! Tips. 6 Shopifyの開発ストアを作成しよう! Tips. 7 アカウントの種類を学ぼう Tips. 8 「Hello World!」を表示させてみよう! Tips. 9 デイトラ学習に参考になる記事や動画のご紹介! DAY 2 ローカル開発環境を構築しよう① Tips. 1 開発学習用テーマをセットアップしよう Tips. 2 ストアデータをインポートしよう① Tips. 3 ストアデータをインポートしよう② Tips. 4 VSCodeと拡張機能をインストールしよう Tips. 5 【参考】Shopifyデベロッパーの言語学習の順序について DAY3 ローカル開発環境を構築しよう② Tips. 1 Shopify CLI インストール準備 Tips. 2 Shopify CLIをインストールしよう Tips. 3 Shopify CLI コマンドの使ってみよう! |
| C | Shopifyコースで作成したストア、商品データでアドバンスコース開始 作成していたデータあるけど、アドバンスコースで用意されているデータでストアを新設 テーマ:zipファイル 商品データ:csv ストアデータ:「Matrixify」を使って、ストアデータを下記を一括でインポート コレクションデータ ページとブログデータ 画像データ メニューデータ ✅️※このデータをLiquidと合わせて扱えると、包括的なShopifyの知識を使ってストア構築できる✅️ 地味にアドバンスコースの中で一番難しいのは DAY 3(Shopfiy CLI の環境構築)とDAY2には書かれている |
| A | 案件精査・エントリー、【Web制作コース 実務編】を進める |

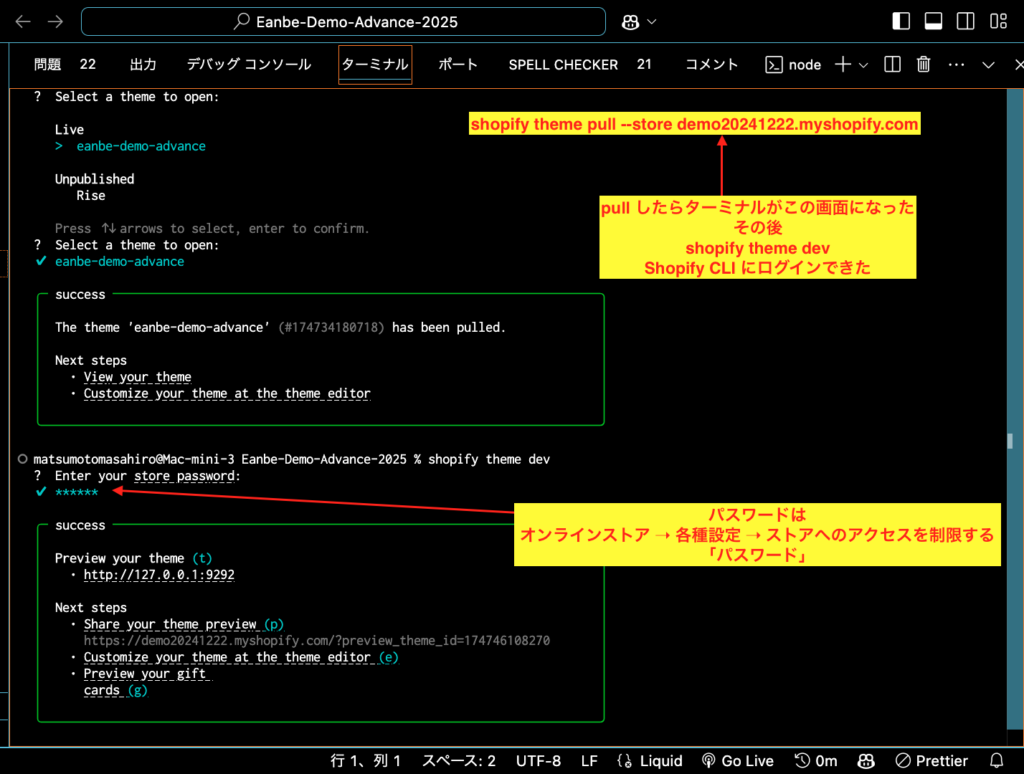
Shopify CLI へログインするのに3時間かかった、、、
動画と違う方法でできた
動画では shopify theme info
これだとログインできないのでググりまくって、AIに聞いて、最後にShopifyコミュニティーでヒントを得た
shopify theme pull –store 〇〇.myshopify.com
このコマンドをShopifyコミュニティーで知り、試した
なんか行けたので、デイトラの動画を進めながら shopify theme dev するとターミナルの表記が講義動画と同じになった \(^o^)/
結局、
- shopify theme pull –store 〇〇.myshopify.com
- shopify theme dev
pullして dev で解決したっぽい🤔
だいぶん苦しんだ😫




2025/1/4(土)デイトラshopifyアドバンスコース
作業:1.5時間
作業内容
- 【Shopify アドバンスコース】基礎編 DAY 1 – 3 Tips. 3
| P | 【Shopify アドバンスコース】を進める |
| D | 【Shopify アドバンスコース】基礎編 DAY 1 はじめに Tips. 1 学習を始める前に① Tips. 2 学習を始める前に② – 上手に質問するためのポイント Tips. 3 学習を始める前に③ – 解説動画を見やすくする方法 Tips. 4 学習を始める前に④ – スポンサー企業様を紹介 Tips. 5 Google Chromeをインストールしよう! Tips. 6 Shopifyの開発ストアを作成しよう! Tips. 7 アカウントの種類を学ぼう Tips. 8 「Hello World!」を表示させてみよう! Tips. 9 デイトラ学習に参考になる記事や動画のご紹介! DAY 2 ローカル開発環境を構築しよう① Tips. 1 開発学習用テーマをセットアップしよう Tips. 2 ストアデータをインポートしよう① Tips. 3 ストアデータをインポートしよう② Tips. 4 VSCodeと拡張機能をインストールしよう Tips. 5 【参考】Shopifyデベロッパーの言語学習の順序について DAY 3 ローカル開発環境を構築しよう② Tips. 1 Shopify CLI インストール準備 Tips. 2 Shopify CLIをインストールしよう Tips. 3 Shopify CLI コマンドの使ってみよう! |
| C | 今日はほとんどメモ的内容なので👇️に記載しておく |
| A | :案件精査・エントリー、【Shopify アドバンスコース】を進める |
開発テーマ:Shopify CLI のコマンド shopify theme dev で 同期しているときに表示されているテーマ
Shopify ブラウザエディターで変更したコード👈️VS Code へ反映しない
コマンド👇️
| shopify theme pull | ブラウザエディターの変更内容を VS Code へ反映させる |
| shopify theme dev | Shopify CLI とVS Codeを接続 |
| shopify theme push | 他の下書きテーマへコード変更を反映させたい場合、コマンド入力後に反映させたい下書きテーマを選択してEnter |
Shopifyのテーマの読み込まれる順
Layout > Templetes > Sections >Blocks > Snippets > Config > Assets > Locals
| Layout | Googleアナリティクスの計測タグの埋め込み、テーマ全体のCSS・JSファイルを記述する場所 |
theme.liquid
全てのベース。これがないとテーマとしてアップロードしてもエラー
Shopfiyの独自関数( content_for_layout)で各ページの内容を動的表示する
password.liquid
ティザーページのベースファイル
| Templatesフォルダのファイル | ファイル名のルール( product.json か product.liquid)のどちらか |
page.json 👈️ セクション追加できる
page.liquid 👈️ セクション追加できない
Shopfiyの独自関数( content_for_layout)で各ページの内容を動的表示する
2025/1/5(日)デイトラshopifyアドバンスコース
作業:1時間
作業内容
- 【Shopify アドバンスコース】基礎編 DAY 3 Tips. 4 〜 DAY4 Tips.9
| P | 【Shopify アドバンスコース】を進める フリーナンス再登録 |
| D | 【Shopify アドバンスコース】基礎編 DAY 3 ローカル開発環境を構築しよう② Tips. 3 Shopify CLI コマンドの使ってみよう! DAY 4 テーマのディレクトリー構造を学ぼう Tips. 1 Shopifyテーマの概要 Tips. 2 テーマのフォルダ構造とファイルについて Tips. 3 学習環境を準備しよう Tips. 4 レイアウトファイルを理解しよう Tips. 5 テンプレートファイルを理解しよう Tips. 6 セクションファイルを理解しよう Tips. 7 ブロックファイルを理解しよう (最新 Shopify Editions 25 Win 〜 ) Tips. 8 スニペットファイルを理解しよう Tips. 9 コンフィグファイルを理解しよう |
| C | だんだんわかってきたかも 基本的にWordPressと同じでファイルで別のファイルを呼び出す (JAVAも多分同じ) なのでどこのファイルに何が入っていてどんな役割を果たすファイルなのか これが理解できていれば全体のコードは把握できる 最終的にファイルが多くてごちゃごちゃする ➝ ファイルが分割されていて便利、になると思う |
| A | 案件精査・エントリー、【Shopify アドバンスコース】を進める |

Liquid の構文に???だったけど意味わかってきた感じ
% に挟まれているのは👇️の例だと sectionフォルダにあるファイルという意味
{% section 'sectionファイル名' %}snippetファイル
- 静的なパーツ、コードブロックを記述
- snippetファイルの検索: {% render ‘snippetファイル名’ %}
2025/1/6(月)デイトラshopifyアドバンスコース
作業:2時間
作業内容
- 【Shopify アドバンスコース】基礎編 DAY4 Tips.10 〜 DAY5~7 Tips.7
| P | 【Shopify アドバンスコース】を進める フリーナンス再登録 |
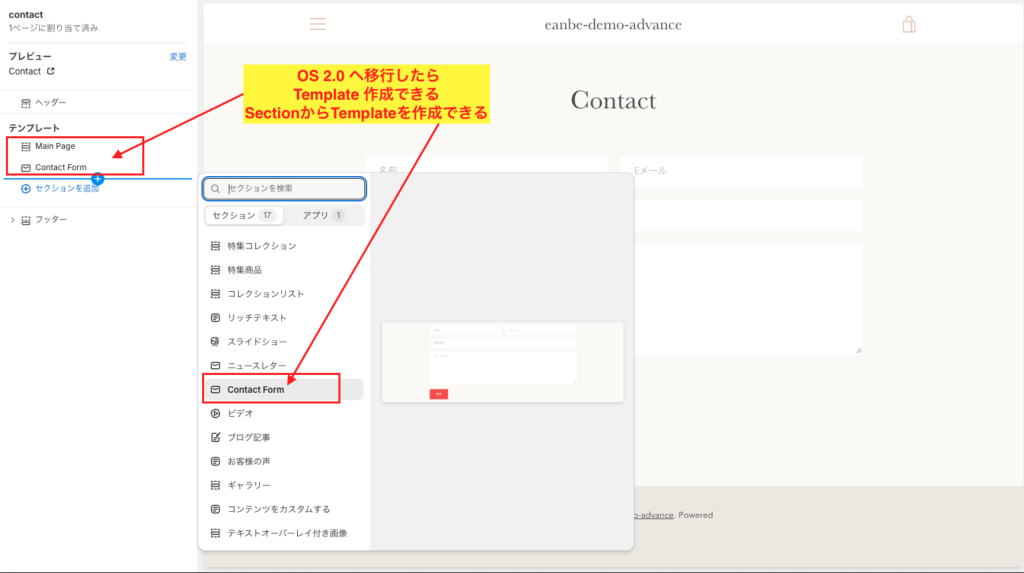
| D | 【Shopify アドバンスコース】基礎編 DAY 4 テーマのディレクトリー構造を学ぼう Tips. 10 アセットファイルを理解しよう Tips. 11 ロケールファイルを理解しよう Tips. 12 おさらいとコードの関係 DAY 5~7 OS1.0からOS2.0へ移行する方法を学ぼう Tips. 1 OS1.0からOS2.0の移行の全体像 Tips. 2 OS 2.0の開発準備 Tips. 3 各テンプレートファイルとサイトマップ Tips. 4 404ページ Tips. 5 固定ページ Tips. 6 問い合わせページ Tips. 7 問い合わせフォーム |
| C | OS1.0 👉️ OS2.0へ移行するとブラウザでストア開発がしやすくなる ブラウザのストア開発でセクションを追加できるようになる コマンドに慣れてきた感じ shopify theme dev shopify theme push shopify theme pull Tips 進むたびに下書きテーマに VS Code から push していつでもコードバグを戻せるように進めた push も pull も成功したら、もう一度 dev でログインしないとブラウザ環境でVS Codeの編集が反映しないことに気づいた 慣れてきたのかな🤔 |
| A | 案件精査・エントリー、【Shopify アドバンスコース】を進める |

今日のメモ
OS 1.0 から OS 2.0 への移行手順(今日の学習内容)
- Templatesフォルダの liquid ファイルの中身を切り取り
- Sectionフォルダに Templatesフォルダ で切り取ったファイルの中身を貼り付け(貼り付ける liquid ファイルを作成する)
- 中身が空になっている Templatesフォルダの liquid ファイルを jsonファイルにする
- jsonファイルにコードを記載する
Assetsフォルダ
- CSS、JavaScript、画像など、テーマ外観のファイルを置くフォルダ
- CSS・JSを編集するときはファイルを追加して記述(利用頻度:高)
- CSS・JSファイルにliquidの拡張子を付けると、Liquidの記述ができる
Localesフォルダ
- 言語ファイルを置くフォルダ
- 日本語表現の編集できる
- 日本語がない場合は、ja.jsonとして追加( en.default.json がデフォルトなのでコピーして日本語訳を作成する)
- Shopifyで公開言語に設定した言語が反映される
- ブラウザで Shopify の設定から直接変更できる(その場合、shopify theme pull 必要か)
2025/1/7(火)デイトラshopifyアドバンスコース
作業:1.5時間
作業内容
- 【Shopify アドバンスコース】基礎編 DAY5~7 Tips.7 〜 DAY8
| P | 【Shopify アドバンスコース】を進める フリーナンス再登録 |
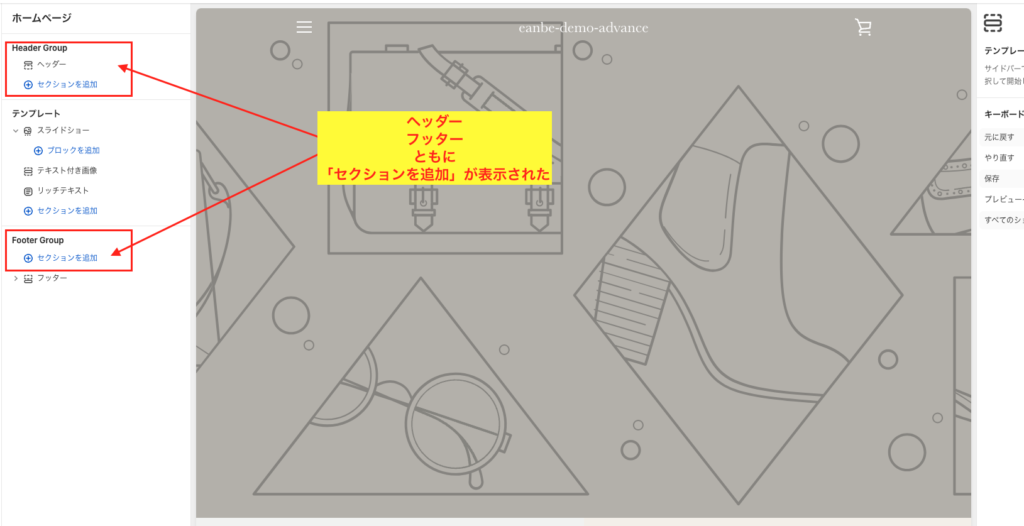
| D | 【Shopify アドバンスコース】基礎編 1.5時間 DAY 5~7 OS1.0からOS2.0へ移行する方法を学ぼう Tips. 8 商品詳細ページ Tips. 9 コレクションページ Tips. 10 コレクションリストページ Tips. 11 カートページ Tips. 12 ブログページ Tips. 13 ブログ記事ページ Tips. 14 検索ページ Tips. 15 ホームページ(TOPページ) DAY 8 セクショングループについて学ぼう! Tips. 1 セクショングループを学ぼう Tips. 2 ヘッダーセクショングループを作ろう Tips. 3 フッターセクショングループを作ろう |
| C | OS 1.0 から OS 2.0 へ移行する手順が大まかに理解できた コンテンツで指摘ある通り、各セクションとテンプレートの役割、OS1.0とOS2.0のテーマ構成の違いの理解が深まった |
| A | 案件精査・エントリー、【Shopify アドバンスコース】を進める |

Udemyのセールを利用してJavaScript、Reactのコースを購入した
デイトラ Shopifyチャンネルの動画を見て、見たその日のうちに購入😊

👇️OS 1.0 から OS 2.0 へ移行する手順として大まかに共通していること
①. Templateのliquidファイルが読込んでいるSectionのliquidファイル
(中身をSectionのliquidファイルへ切り取り&貼り付け or Templateのliquidファイルの中身を全削除)
②. Templateのliquidファイル
③. ①のあとにjsonファイルへ変更
👇️ヘッダーとフッターにもセクションを追加できるようにする設定
①. header と footer については、Sectionフォルダ内に JSON ファイルを作成
header-group.json
footer-group.json
②. liquid ファイルは theme.liquid
③. {% section ‘header’ %} 👉️ {% sections ‘header-group’ %} へ変更する
④. {% section ‘footer %} 👉️ {% sections ‘footer-group’ %} へ変更する
これでヘッダー、フッターにもセクション追加できる
(反対にヘッダー、フッターに指定したセクションタイプだけ表示させないという設定もできる)
2025/1/8(水)デイトラshopifyアドバンスコース
作業:1.5時間
作業内容
- 【Shopify アドバンスコース】基礎編 DAY9 〜 DAY10 Tips.
| P | 【Shopify アドバンスコース】を進める フリーナンス再登録 |
| D | 【Shopify アドバンスコース】基礎編 90分 DAY 9 Liquidの基礎 Tips. 1 Liquidの基礎を学ぼう Tips. 2 Liquid 構文について Tips. 3 Liquid 基礎知識について Tips. 4 Liquid学習用のテーマを準備をしよう DAY 10 オブジェクトについて学ぼう Tips. 1 オブジェクトとは Tips. 2 オブジェクト学習の準備をしよう Tips. 3 シンプルプロパティを学ぼう Tips. 4 コレクションプロパティを学ぼう Tips. 5 リレーションプロパティを学ぼう Tips. 6 グローバルオブジェクトを学ぼう Tips. 7 各オブジェクトを学ぼう |
| C | Liquid編の学習が始まった🙌 動的にするコード、ループ処理、ルートで特定の場所の指定するところは理解しやすい 理解しやすいのはWordPressに似てるからだろう(よく聞く) とりあえず楽しい✨️ |
| A | 案件精査・エントリー、【Shopify アドバンスコース】を進める |

Liquidオブジェクト 👉️ Shopifyのデータをウェブサイトに表示できる
Shopifyでのオブジェクト 👉️ ストアにあるデータやテーマに保存されているデータ(データを出力・表示するために使用)
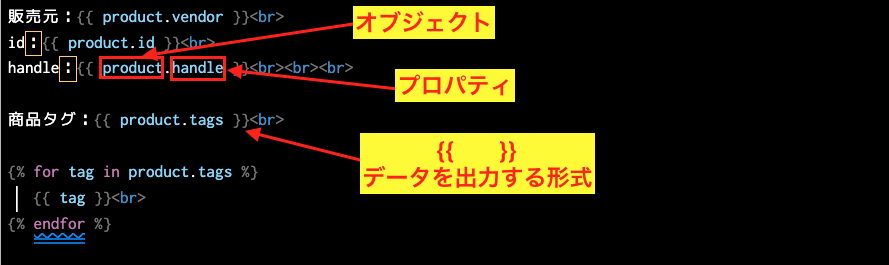
Liquid構文
{{ product.title }}
{{ product.description}}☝️
オブジェクト = product
プロパティ = title、description
オブジェクト(例:商品ページ)内にある商品名(title)、ディスクリプション(description)という構文
プロパティ = オブジェクトの中にある細かい情報
ルートみたいな感じ🤔「オブジェクト👉️プロパティー」
Liquidコレクション = ループ処理でアクセスできる値のリスト
Liquidコレクションの個々のアイテムは、プロパティを持てる(例: imagesの中のimage )
やっぱりルートみたいな感じ🤔「product.images 👉️ image」
よく使うプロダクトオブジェクト
- product.available
- product.collections
- product.content
- product.description
- product.featured_image
- product.featured_media
- product.first_available_variant
- product.handle
- product.id
- product.images
- product.options
- product.price
- product.selected_variant
- product.selected_or_first_available_variant
- product.tags
- product.title
- product.type
- product.url
- product.variants
- product.vendor
コレクションプロパティー
- product.images
- product.collections
- product.options
- product.variants
👇️Liquid(オブジェクト、タグ、フィルター)の一覧

2025/1/9(木)デイトラshopifyアドバンスコース
作業:1.5時間
作業内容
- 【Shopify アドバンスコース】基礎編 DAY10 Tips.5 〜 DAY12 Tips.3
| P | 【Shopify アドバンスコース】を進める フリーナンス再登録 |
| D | 【Shopify アドバンスコース】基礎編 DAY 10 オブジェクトについて学ぼう Tips. 5 リレーションプロパティを学ぼう Tips. 6 グローバルオブジェクトを学ぼう Tips. 7 各オブジェクトを学ぼう |
| C | Liquid構文を徐々に勉強開始、楽しい😋 Shopifyアドバンスコースの勉強開始した頃は??? いまは「ん?わりとわかりやすい、単純な構造?」 まだまだこれからLiquidの学習だけど楽しいのに変わりなし😊 もう少し時間欲しい! |
| A | 案件精査・エントリー、【Shopify アドバンスコース】を進める |

リレーションプロパティ = ネストされたプロパティ
👉️階層構造 = 他のオブジェクトや複数のプロパティを含む
👉️「オブジェクト内のオブジェクト」としてアクセス可能
👉️つまりより深い情報までたどれる
🧐やっぱりルート構造🧐
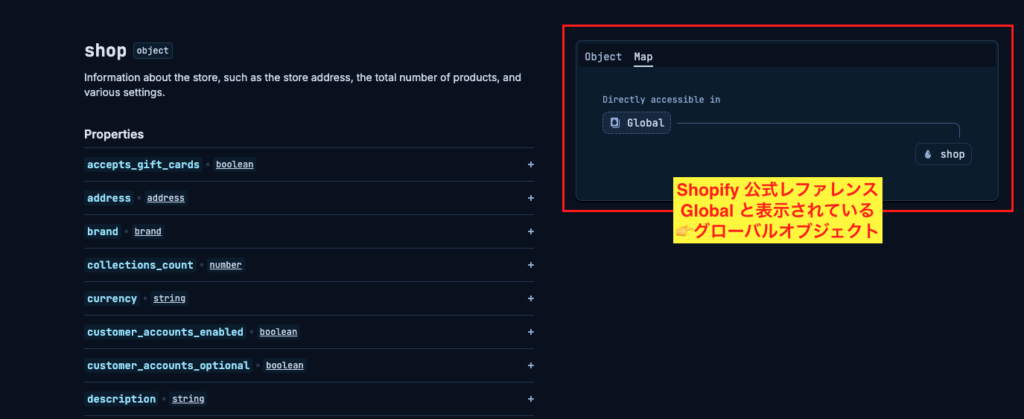
グローバルオブジェクト
どのテンプレートにも表示できる
主なグローバルオブジェクト
- all_products
- articles
- blogs
- cart
- collections
- customer
- linklists
- pages
- settings
- shop
- template
- theme
タグ
「順次」「分岐」「繰り返し」:基本的にはこの3つのみ
タグの種類
Conditional Tags(条件分岐)👇️主な3つ
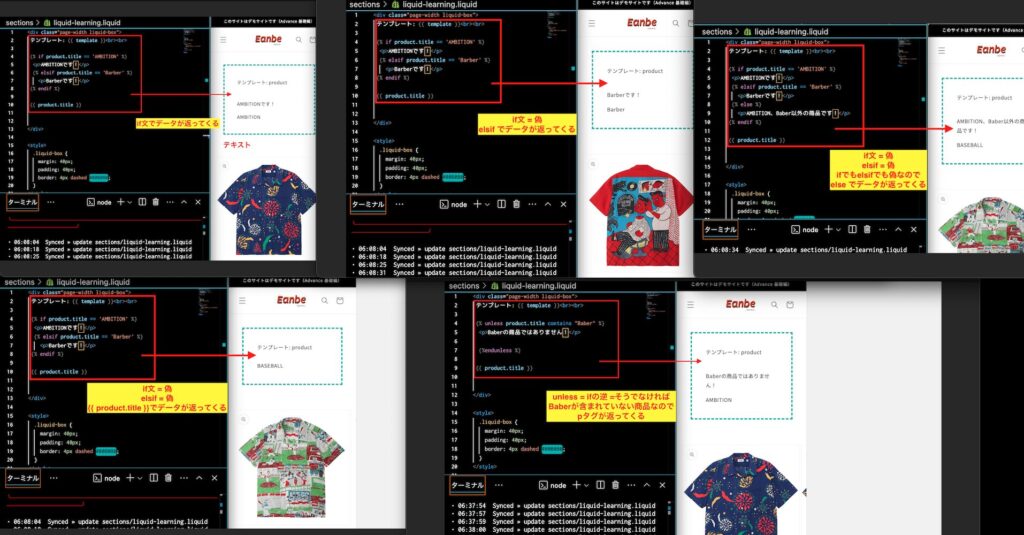
- if(真)
- unless(偽)
- case
Iteration Tags(繰り返しタグ)
Theme Tags(テーマタグ)
Variable Tags(変数タグ)
2025/1/10(金)デイトラshopifyアドバンスコース
作業:1時間
作業内容
- 【Shopify アドバンスコース】基礎編 DAY12 Tips.3 〜 DAY12 Tips.9
| P | 【Shopify アドバンスコース】を進める フリーナンス再登録 |
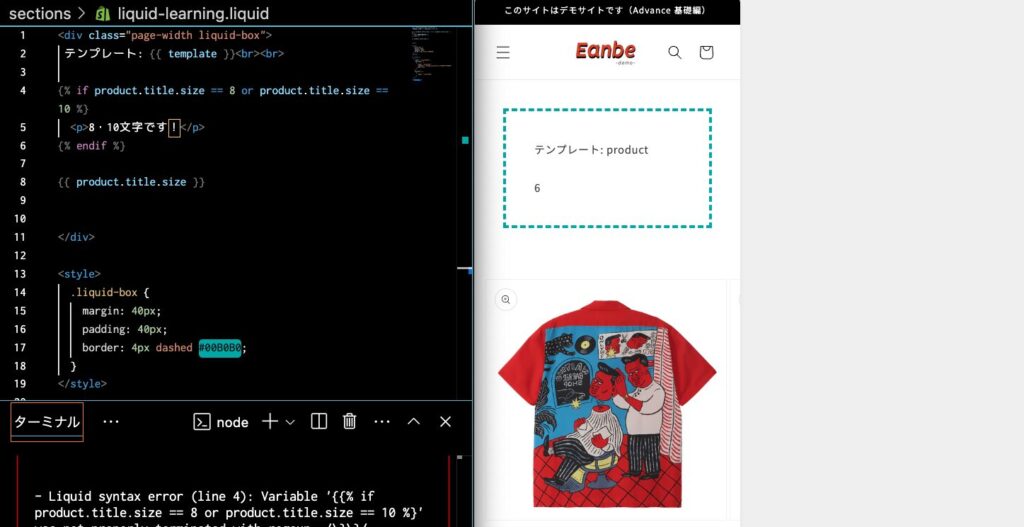
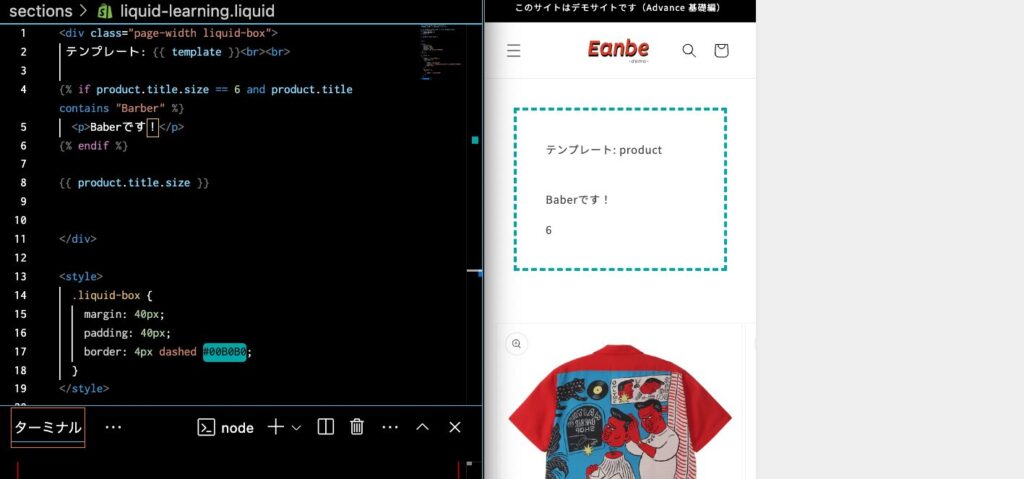
| D | 【Shopify アドバンスコース】基礎編 DAY 12 タグについて学ぼう -条件編- Tips. 4 If文を学ぼう Tips. 5 elsif を学ぼう Tips. 6 else を学ぼう Tips. 7 Unless文を学ぼう Tips. 8 Case 文を学ぼう Tips. 9 And と Or (複合条件文)を学ぼう |
| C | unless文はif文との逆 if = そうであれば unless = そうでなければ 条件文(And と Or (複合条件文))は実務で頻繁に使う |
| A | 案件精査・エントリー、【Shopify アドバンスコース】を進める |



2025/1/11(土)デイトラshopifyアドバンスコース
作業時間:0時間
| P | 【Shopify アドバンスコース】を進める フリーナンス再登録 |
| D | 【Shopify アドバンスコース】基礎編 0時間 |
| C | 両親のIT環境の設定、溜めていたブログ記事のアップなどに時間を要したため、学習時間を確保できず。 |
| A | 案件精査・エントリー、【Shopify アドバンスコース】を進める |
2025/1/12(日)デイトラshopifyアドバンスコース
作業:1.5時間
作業内容
- 【Shopify アドバンスコース】基礎編 DAY13
- Shopifyの学習についてデイトラコミュニティーで相談
| P | 【Shopify アドバンスコース】を進める フリーナンス再登録 |
| D | DAY 13 タグについて学ぼう -繰り返し編- Tips. 1 繰り返し文を学ぼう Tips. 2 For文を学ぼう Tips. 3 繰り返し文のパラメーターを学ぼう Tips. 4 Forloopオブジェクトを学ぼう Tips. 5 ページネーションを学ぼう Shopifyの学習についてデイトラコミュニティーで相談(マイクON) |
| C | for文、ページネーションのコーディングを学んだ 学習内容自体はコーディングを真似る内容が続いている 演習や課題がないのが続いているので「もしや最後まで課題なし?」🤔 と思っていたところ、デイトラコミュニティーで色々とアドバイスを頂いた ショピワイ(デイトラコミュニティー内)やっぱりすっごい楽しそうだし勉強になると思う 今後、ショピワイに参加するぞ🔥 |
| A | 案件精査・エントリー、【Shopify アドバンスコース】を進める |

Shopify アドバンスコース コード編集編【実践カスタマイズ編】は旧講座の内容ながら、とにかく実践で重宝するコードだって教えていただいた!
デイトラコミュニティー思っていた通り有益すぎる!
あと、アドバンスコース完了したらデモのECサイトを作ってポートフォリオにするの必要だと🍀
Iteration tags
- for(forloop 👉️ 繰り返し文でよく使うので抑える!)
- else
- break
- continue
- cycle
- tablerow
- paginate
forloopのコード👇️
{% for page in pages -%}
{%- if forloop.length > 0 -%}
{{ page.title }}{% unless forloop.last %}, {% endunless -%}
{%- endif -%}
{% endfor %}For文のタグパラメーター
- limit
- offset
- range
![デイトラやめた方が良い?shopifyコース学習方法!40代[第5-6週]](https://bakushin.blog/wp-content/uploads/2025/01/daily-trial-shopify-learning-weeks5and6.png)


コメント