40代はスクールやめた方が良い?デイトラshopifyコース[第2週の感想]
デイトラのshopifyコース始めて2週間が経ち、40代の私にとってデイトラのShopifyコースは予想以上に充実した経験となっています。
学びの楽しさと充実感
Shopifyコースの第2週を終えて、学ぶ楽しさがさらに増しています。
40代でもECサイト作成という新しいスキルを身につける喜びを感じられることに驚いています。
デイトラのカリキュラムは実践的で、Shopifyの機能を活用したオンラインストア構築の過程がとにかく興味深いです。
オンラインスクールを続ける価値
「40代だからスクールをやめた方が良いのでは?」という疑問はWeb制作コースを受講したこともありますがほとんど払拭されています。
むしろ、Web制作コースに続けて学んでいるshopifyコースを通じて、年齢に関係なく成長できることをさらに実感しています。
デイトラは、個人のペースに合わせて学習できるため、40代の私にも無理なく続けられます。
新たな可能性の発見
Shopifyスキルを習得することで、キャリアの新たな可能性が開けつつあると感じてます。
40代でも、デイトラを通じて得られる知識は、フリーランスや副業など、多様な働き方につながる可能性を秘めているとも思えています。
モチベーションの維持
第2週を終えた今、40代の私にとって、デイトラのShopifyコースは、年齢に関係なく、キャリアアップや個人の成長を支援する素晴らしいプラットフォームだと強く思っています。
デイトラshopifyコース学習方法!

デイトラのshopifyコース?

時間もないのにShopifyコースを完了する学習方法ってあるの?
デイトラの学習方法は平日2時間、休日4時間を標準にして設計されています。
では、実際にどんな学習方法で私がデイトラのShopifyコースを学んでいるのかご紹介していきます。
ぜひ、最後までご覧ください!
2024/12/9(月)デイトラshopifyコース
【Shopifyコース 8日目】
作業:1.5時間
作業内容
- 【発展編】DAY2
- 【発展編】DAY3 – 5 Tips.3まで
| P | 【発展編】DAY2 – 3 を完了する |
| D | 【発展編】DAY2 メタフィールドを使ってストアのデザインと機能を充実させよう Tips.1 コレクションの登録項目を拡張させよう Tips.2 メタフィールドを使ってコレクションを登録しよう Tips.3 メタフィールドを商品ページに表示させよう Tips.4 メタフィールドの項目を絞り込みに追加しよう Tips.5 その他のメタフィールド 【発展編】DAY3 – 5 TOPページのデザインをリッチにしよう Tips.1 トップページをリッチなデザインしよう – デザインの確認 Tips.2 トップページをリッチなデザインしよう – レイアウト作成 Tips.3 トップページをデザインしよう – テーマカラーの設定 |
| C | 発展編でHTML、CSSがかなり変更になる (といってもノーコードなのでHTML、CSSの変更はコードでは行わない) 直感的にShopifyに実装されている機能をポチポチとマウスで変更するくらい 画像スライドもボタン一つで設定できそう Web制作だとスライダーの実装に2−3日もかけてたけど10分もかからずにShopifyだと実装できそう メタフィールドは便利な分いろいろな設定と関連付けておかないというのはWeb制作と同じか😊🤔 それにしてもここからのスタイル変更にワクワクしかない😊 |
| A | 【発展編】を完了! |

2024/12/10(火)デイトラshopifyコース
【Shopifyコース 9日目】
作業:2時間
作業内容
- 【発展編】DAY3 – 5 Tips.4 – 11
| P | 【基礎編】DAY3 – 5 を完了する |
| D | 【発展編】DAY3 – 5 TOPページのデザインをリッチにしよう Tips.4 トップページをリッチなデザインしよう – 告知バー・ FV Tips.5 トップページをデザインしよう -About Eanbe のセクションを作ろう Tips.6 トップページをデザインしよう -NEW・BEST SELLER・RECOMMEND Tips.7 トップページをリッチなデザインしよう – テーマから選ぶ Tips.8 トップページをリッチなデザインしよう – テーマから選ぶ 2 Tips.9 トップページをデザインしよう -CATEGORYのセクションを作ろう Tips.10 トップページをリッチなデザインしよう – バナー・News & Blogs Tips.11 トップページをリッチなデザインしよう-フォント導入編 |
| C | Shopifyサイトのデザイン変更のDAY おしなべて感じるのはブログをWordPressでかまっているときと同じ感覚 コードはほぼ関係なしにShopifyサイトのデザイン変更できるのでJINとかCocoonとかWordPressのテーマを操作してる感じ やっぱりこれだけのサイトを2-3日で作れるんだからノーコードの便利さはすごい、でも細かいテーマ設定(デザイン)はLiquid構う必要があるのも実感できつつある感じ😊 |
| A |

Liquidのコードを変更するとき(今日はGoogleフォントをコード書き込むとき)には、Web制作を学でいたからすいすいできたので、この点はブログだけしてたらわからない部分だった😊
ShopifyでLiquidで動的設定するのは、WordPressでWP関数やPHPを記述するほど難易度が高くはないとデイトラの動画で見た記憶を思い出す🤔
WordPressでブログだけやってたら、Shopifyコースの難易度はやや高そうだけど、Web制作コースを完走したら(Shopify アドバンスコースは置いて)理解が早く、完走も早そうな気がしてきた
2024/12/11(水)デイトラshopifyコース
【Shopifyコース 10日目】
作業:2時間
作業内容
- 【発展編】DAY3 – 5 Tips.12 – 16
- 【発展編】DAY6 Tips.1 – 4
| P | 【基礎編】DAY3 – 5 を完了する |
| D | 【発展編】DAY3 – 5 TOPページのデザインをリッチにしよう Tips.12 トップページをリッチなデザインしよう-見出しデザイン1 Tips.13 トップページをリッチなデザインしよう-見出しデザイン2 Tips.14 トップページをリッチなデザインしよう-調整とモバイル仕様 Tips.15 トップページをリッチなデザインしよう-スライダーセクション Tips.16 まとめ 【発展編】DAY 6 商品ページのデザインをリッチにしよう Tips.1 商品ページをリッチなデザインしよう – デザインの確認 Tips.2 商品ページをリッチなデザインしよう – デフォルトテンプレート Tips.3 商品ページをリッチなデザインしよう – レイアウト作成 Tips.4 商品ページをリッチなデザインしよう – 背景色 |
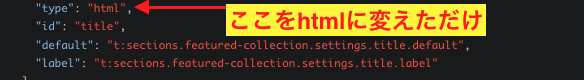
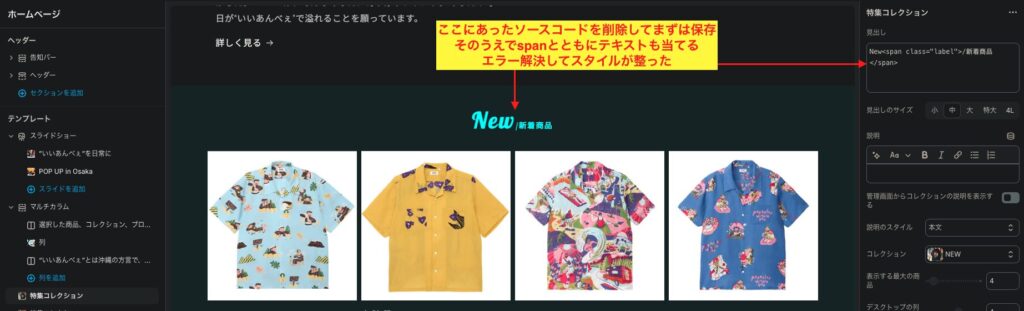
| C | 今日は header のテキストをカスタマイズする Liquid編集にちょっと時間を食った Discord(サポートスレッド)でお案じ様な質問を検索したら解決策にヒット 同じページにある動的ソースコードをすべて削除しないとLiquidでエラー発生するのが原因だった 1箇所ずつ動的ソースコードを削除していたので、(3か所すべて動的ソースコードを)全削除して保存 そのうえで、Liquid編集したら成功 ちょっとLiquidのクセを感じた🤔 |
| A | 【発展編】DAY6 – 7を完了! |


2024/12/12(木)デイトラshopifyコース
【Shopifyコース 11日目】
作業:2時間
作業内容
- 【発展編】DAY6 Tips.5 – DAY8
| P | 【基礎編】DAY6- 7 を完了する |
| D | 【発展編】DAY 6 商品ページのデザインをリッチにしよう Tips.5 商品ページをリッチなデザインしよう – 見出し Tips.6 商品ページをリッチなデザインしよう – テーマから選ぶ Tips.7 まとめ 【発展編】DAY7 コレクションページのデザインをリッチにしよう Tips.1 コレクションページをリッチなデザインしよう – デザインの確認 Tips.2 コレクションページをリッチなデザインしよう – デフォルトテンプレート Tips.3 コレクションページをリッチなデザインしよう -カテゴリー別コレクション Tips.4 コレクションページをリッチなデザインしよう-テーマ別コレクション (レイアウト作成) Tips.5 コレクションページをリッチなデザインしよう – テーマ別コレクション (画像とテキスト) Tips.6 テーマ別のコレクションへの動線を作ろう Tips.7 まとめ 【発展編】DAY8 下層ページのデザインをリッチにしよう Tips.1 About Usをリッチなデザインしよう デザインの確認 Tips.2 About Usをリッチなデザインしよう- レイアウト作成・画像とテキスト Tips.3 About Usをリッチなデザインしよう- デザイン調整 Tips.4 LOOK BOOKページをリッチなデザインしよう デザインの確認 Tips.5 LOOK BOOKページをリッチなデザインしよう-レイアウト Tips.6 LOOK BOOKページをリッチなデザインしよう -画像とテキスト Tips.7 LOOK BOOKページをリッチなデザインしよう-モバイル Tips.8 まとめ |
| C | 発展編になってもさくさくとDAYが進む👍️ 基礎編に比べて HTML、CSS、Liquid とコード編集が増えてきた けどどのコードも5行程度で、Web制作コースを学んでいたら物足りなさを覚えるほど短いコード display:flex; に相当するデザインはめちゃめちゃある感じだけど、ノーコードだから時短、直感で実装完了する STUDIOかまったことないけど、ノーコードだからShopifyの設定と近い感じなのかな🤔 だんだんコードが書きたくなってきたムズムズ、、、😳 明日、明後日でDAY12まで完了したい! |
| A | 【発展編】DAY9を完了! |
2024/12/13(金)デイトラshopifyコース
【Shopifyコース 12日目】
作業:2.5時間
作業内容
- 【発展編】DAY9 -11
| P | 【基礎編】DAY9 – 10 を完了する |
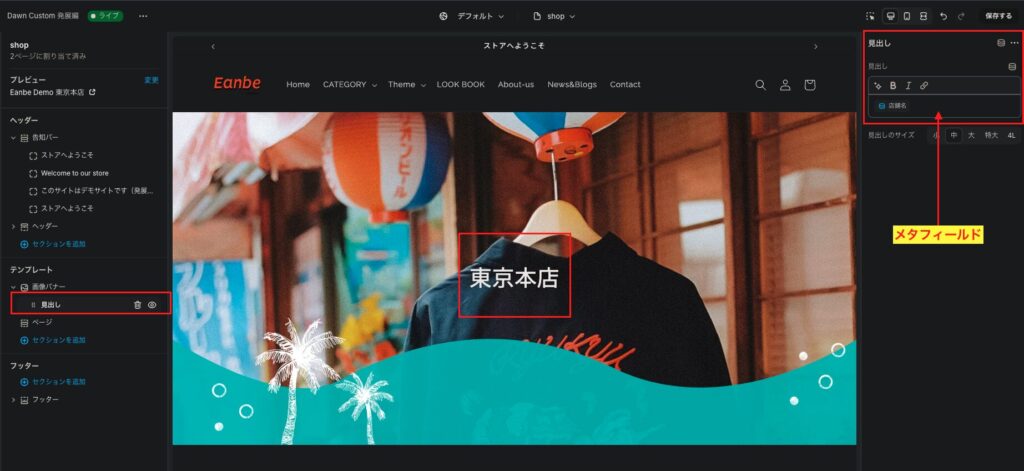
| D | 【発展編】DAY9 ページを追加してストアをリッチにしよう Tips.1 店舗ページを作成しよう-デザインを確認 Tips.2 店舗ページを作成しよう Tips.3 店舗ページを作成しよう-メタフィールドの設定 Tips.4 店舗ページをデザインしよう Tips.5 店舗一覧ページを作成しよう デザインを確認 Tips.6 店舗一覧ページを作成しよう Tips.7 店舗一覧ページをデザインしよう Tips.8 店舗ページ・店舗一覧ページへの動線を作ろう Tips.9 まとめ 【発展編】DAY10 情報を追加してストアをリッチにしよう Tips.1 よくある質問ページをリッチなデザインで作成しよう- デザインを確認 Tips.2 よくある質問ページをリッチなデザインで作成しよう-レイアウト Tips.3 よくある質問ページをリッチなデザインで作成しよう -画像とテキスト Tips.4 よくある質問ページをリッチな デザインで作成しよう-リッチデザイン Tips.5 よくある質問ページをリッチな デザインで作成しよう- 導線設置 Tips.6 まとめ 【発展編】DAY11 キャンペーンページのLPを作成しよう Tips.1 キャンペーンページを作成しよう -デザインの確認 Tips.2 キャンペーンページを作成しよう-レイアウト Tips.3 キャンペーンページを作成しよう-画像とテキスト Tips.4 キャンペーンページを作成しよう -リッチデザイン Tips.5 キャンペーンページへの動線 Tips.6 まとめ |
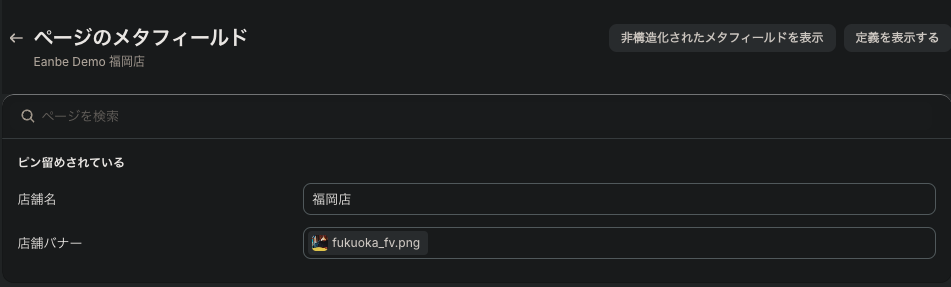
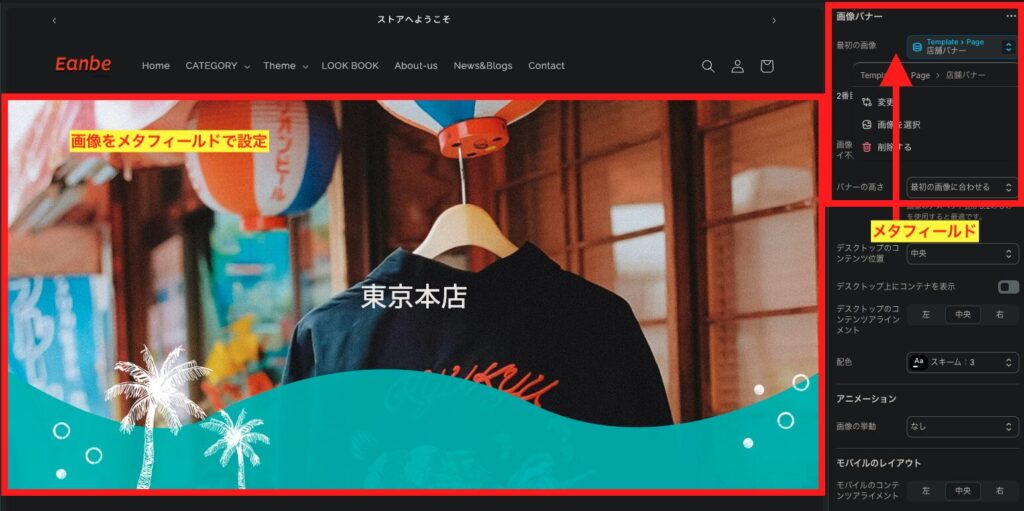
| C | メタフィールドが出てくるとテンション上がるのはなぜだろう🤔 今日も店舗リストをメタフィールド利用して作成⤴️ 楽しすぎる✨️ よくある質問もノーコードでめっちゃ楽に設定 実際はHTMLかCSSどちらかのタイプを使ってアコーディン実装からよくある質問を作ってるんだろう ノーコードなんかゲームみたいな感じで楽しい😊 明日も楽しい内容を期待😊 |
| A | 【発展編】DAY12を完了! |



2024/12/14(土)デイトラshopifyコース
【Shopifyコース 13日目】
作業:0時間
作業内容
- なし
| P | 【基礎編】DAY12 を完了する |
| D | 次男(小学校6年生)のAWS設定(8時間) |
| C | デイトラJAVAコースを学んでいる次男 父親(私)がWeb制作コース修了 ➝ 修了証を見て「僕も修了証手に入れたい!」 あとはAWS設定したらJAVAコース修了という次男の状況、、、💪 ということで、1-2ヶ月ほど延ばしていたAWSとMinecraft(JAVA)を接続する設定に踏み切った ということで、AWS設定に1日中時間を使い Shopifyコース の学習できず😭 |
| A | 【発展編】DAY12を完了! |
2024/12/15(日)デイトラshopifyコース
【Shopifyコース 14日目】
作業:2.5時間
作業内容
- 【発展編】DAY12 – 13
- 次男(JAVAコース)のAWS設定(2時間)
| P | 【ストア制作 発展編】DAY12 を完了する |
| D | 【ストア制作 発展編】DAY 12 一手間でガラッと変わるテクニックを学ぼう Tips.1 ブログ記事をリッチにしよう① Tips.2 ブログ記事をリッチにしよう② Tips.3 お問い合わせ完了ページを作ろう Tips.4 アップルタッチアイコンを設置しよう Tips.5 チェックアウトのコンバージョンアップを狙おう Tips.6 ストア通貨 表示形式を変更しよう Tips.7 まとめ 【ストア運用 発展編】DAY 13 ストア運用の事前準備をしよう! Tips.1 事前準備をしよう Tips.2 Printfulアプリの設定を進めよう Tips.3 商品を作成してストアへ登録しよう Tips.4 サイト全体を整えよう Tips.5 さいごに |
| C | 今日から発展編もストア制作 ➝ ストア運用 へ移行! 運用編で驚いたのがロゴジェネレーター、Printful Shopify がロゴ、バナー作成を自動で無料で作成するツールを提供してるのに想像外でびっくり😳 さらいShopifyアプリ Printful の便利さ(商品登録がノーコードで簡単、オンデマンドの受発注も対応)に Shopifyの業界内の強さを感じた😳 制作編が終了してさらに楽しそうな運用編が超楽しみでしかない! 1週間で研究編には進みたい🔥 |
| A | 【発展編】DAY14 – 15 を完了! |

【発展編 ストア作成】で作成したサイトはサイトのロゴを i-phone のホーム画面に追加😊

まとめ
デイトラshopifyコース学習方法!40代はスクールやめた方が良い?[第2週]と題して、記事を書いてきました。
デイトラのWeb制作コースに続き、shopifyコースの楽しさは本当にワクワクする毎日です😊
学習方法はデイトラの場合、個人個人の状況で進めることができるようになっているので慌てずに学べます。
なので、スクール(デイトラ)やめた方が良いということは、2週間のShopifyコースの受講中に感じたり、思ったりしたことはないです😊
来週もShopifyコース、頑張ります🔥
最後までご覧いただきありがとうございました!
![デイトラやめた方が良い?shopifyコース学習方法!40代[第2週]](https://bakushin.blog/wp-content/uploads/2024/12/daily-trial-shopify-learning-week2.png)






コメント