40代はスクールやめた方が良い?デイトラshopifyコース[第1週の感想]
40代でのデイトラShopifyコース第1週の感想
デイトラのShopifyコースを始めるにあたり、40代という年齢に差し掛かり、スクールに通うか迷った時期もあったけど、現時点ではその選択が正しかったと感じるところです。
楽しさと学びのバランス
第1週を終えて、思った以上に楽しいです。
特に、Shopifyの使い方やオンラインストアの構築について学ぶのはコードを書きまくるのではなく、パーツを組み合わせる感じで楽しいです。
スクールはやめた方が良い?
最初は「この年齢でスクール?」と思ったりしましたが、デイトラのカリキュラムは非常に分かりやすく、私のペースで進められるため、ストレスを感じることなく学べています(これはWeb制作コースでも同じでした😊)。
現時点ではスクール(デイトラのShopifyコース)はやめた方が良いとは思えないです。

自分への挑戦
デイトラのShopifyコースを通じて、新しい挑戦をすることの楽しさを再認識しています。
スクールをやめた方が良いのか?むしろ、自分自身を成長させる機会として捉えることができています。これからも続けていくことで、どれだけ自分が成長できるか楽しみです。
デイトラshopifyコース学習方法!

デイトラのshopifyコース?

時間もないのにShopifyコースを完了する学習方法ってあるの?
デイトラの学習方法は平日2時間、休日4時間を標準にして設計されています。
では、実際にどんな学習方法で私がデイトラのShopifyコースを学んでいるのかご紹介していきます。
ぜひ、最後までご覧ください!
2024/12/2(月)デイトラshopifyコース
【Shopifyコース 1日目】
作業:2時間
作業内容
- 【基礎編】DAY3
| P | 基礎編のDAY3を完了する |
| D | 【基礎編】DAY3 完了 |
| C | ようやくShopify 開始できた🔥 DAY1-2 は一度見ているのでDAY3から開始 (DAY1-2 は時間のあるときに少ししずつ見ていく計画) まず最初の感想 ”Shopify めっちゃ楽しいじゃん🍀⤴️” やっぱり見た目ですぐに変化わかるのは意欲を掻き立てる😊 デイトラ用のパートナー登録リンクから登録 パートナーID登録フォームからも登録 営業もしないといけない💨 Shopify 白画面がほとんどで目が痛いのでダークモードを拡張機能に追加👀 ダークモード最高😊 |
| A | 【基礎編】DAY4 完了する! |


2024/12/3(火)デイトラshopifyコース
【Shopifyコース 2日目】
作業:2時間
作業内容
- 【基礎編】DAY4
- 【基礎編】DAY5 Tips.1-3
| P | 基礎編のDAY4を完了する |
| D | DAY 4【Shopifyストア構築② サイトの構成〜データ登録・必要ページを用意しよう】 Tips.1 サイトの構成と各ページの役割について学ぼう Tips.2 ストアの情報登録をしよう Tips.3 商品を登録しよう Tips.4 複数の商品を一括登録しよう Tips.5 「コレクション」を使って商品カテゴリーを登録しよう(自動コレクション) Tips.6 「コレクション」を使って商品カテゴリーを登録しよう(手動コレクション) DAY 5【ストア構築③ TOPページのデザインをしよう】 Tips.1 Shopifyのテーマについて Tips.2 トップページをデザインしよう – デザインの確認 Tips.3 トップページをデザインしよう – レイアウトの作成 |
| C | Shopifyの操作はすごく直感的にできてるなぁ WordPress(ブロックエディター)を初めて使ったときに直感的だなって思ったけど比較にならない Shopify はWordPressが比較にならないほど操作しやすい 基礎編だから Tips 進みやすいのもあるかもしれないけど操作しててとにかく楽しい 昨日も楽しかったけどとりあえず連日Shopifyコースにハマってる😊 ヘッダー、フッターは各ページに使い回すとか、セクションとかWeb制作でコーディングするのと親和する😊 |
| A | 【基礎編】DAY5 完了する! |


2024/12/4(水)デイトラshopifyコース
【Shopifyコース 3日目】
作業:2時間
作業内容
- 【基礎編】DAY5 TIps.4 – 10
- 【基礎編】DAY6
| P | 【基礎編】DAY5 を完了する |
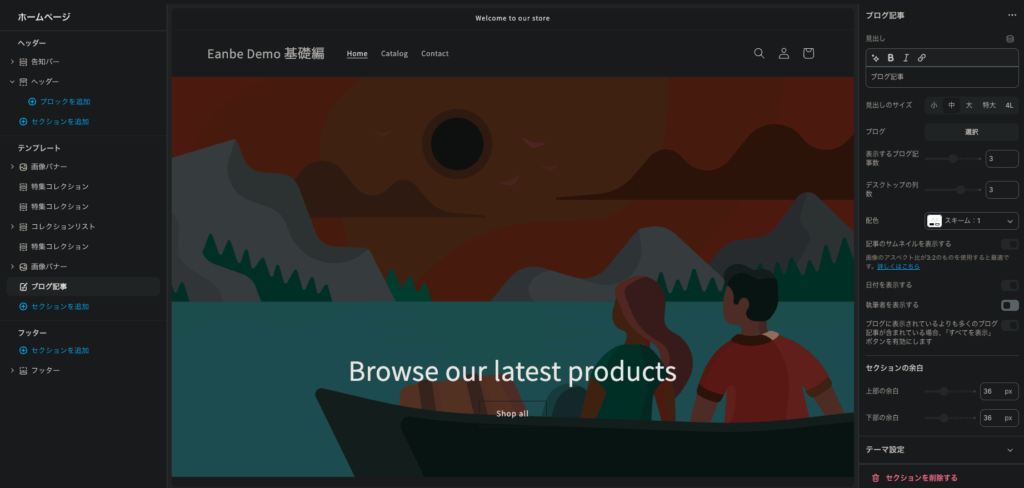
| D | 【基礎編】DAY5 ストア構築③ TOPページのデザインをしよう TIps.4 トップページをデザインしよう – テーマカラーやロゴ・ファビコンの設定 TIps.5 トップページをデザインしよう -告知バー・ヘッダー・ファーストビュー TIps.6 トップページをデザインしよう -About Eanbe TIps.7 トップページをデザインしよう -NEW・BEST SELLER・RECOMMEND TIps.8 トップページをデザインしよう -CATEGORY TIps.9 トップページをデザインしよう -バナー TIps.10 トップページをデザインしよう -NEWS&Blogs・フッター 【基礎編】DAY6 ストア構築④ 商品関連ページのデザインをしよう TIps.1 商品ページをデザインしよう – デザインの確認 TIps.2 商品ページをデザインしよう – 作成 TIps.3 コレクションページをデザインしよう – デザインの確認 TIps.4 コレクションページをデザインしよう – 作成 TIps.5 コレクション一覧ページをデザインしよう – デザインの確認 TIps.6 コレクション一覧ページをデザインしよう – 作成 |
| C | 今日も Shopify 楽しい🌻 とってもスムーズに講座を進めれるのはWeb制作コースをしてきた影響あるかも heaer、footer の共用やグリッドなどすっと理解できる Web制作コースを受けていなかったらやや抵抗あったかも、、、わからんけど🤔 やっぱりノーコードは早いな、たった3日間でこれだけのサイトを作成できる HTML、デザイン、動的化これをブロックエディターだけでさっくりと作成できる (STUDIO も Shopify と同じようにさっくりと作成できるのかな、ノーコードだしやっぱり) VS Code とかエディター扶養でここまでできるとやっぱりすごい でも細やかなスタイルとかCustomはやっぱりエディター要るんだろうな🤔 明日も、Shopify😊 |
| A | 【基礎編】DAY7 を完了する |

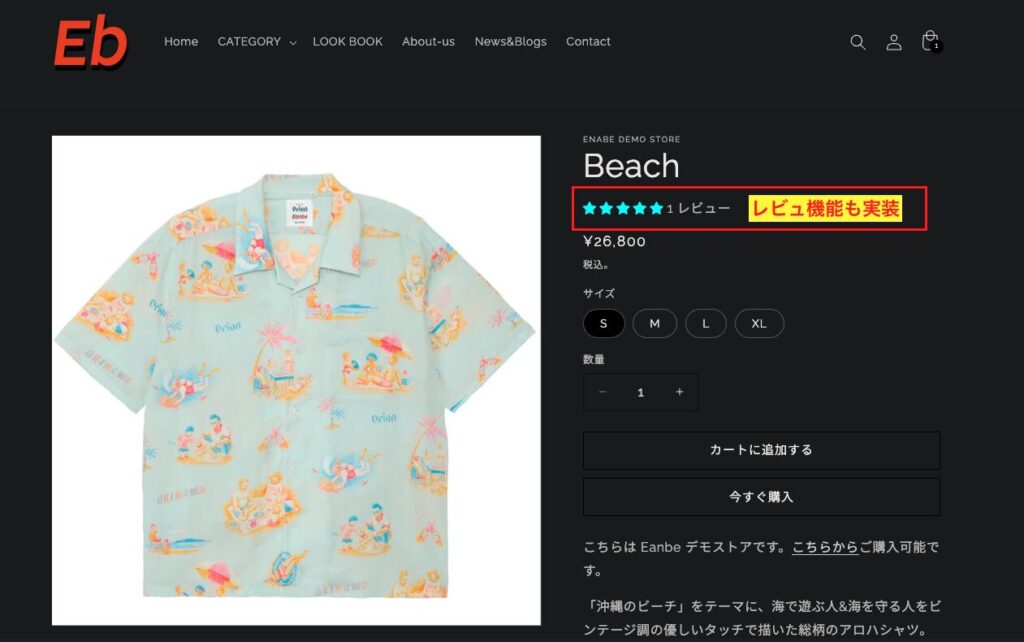
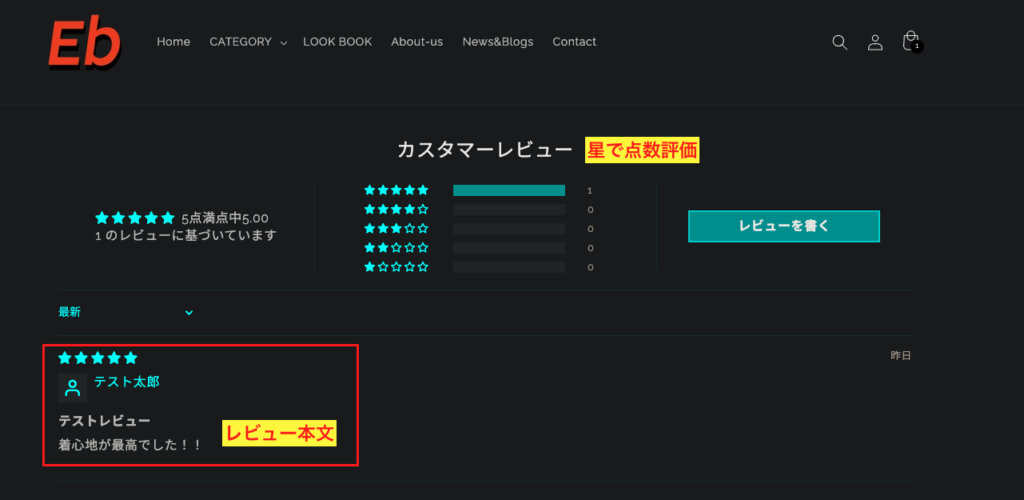
たった3日間でこれだけのサイトをデイトラShopifyコースだと作成できる!やっぱりノーコードは早いな👇️
2024/12/5(木)デイトラshopifyコース
【Shopifyコース 4日目】
作業:2時間
作業内容
- 【基礎編】DAY7
- 【基礎編】DAY8
- 【基礎編】DAY9
| P | 【基礎編】DAY7 を完了する |
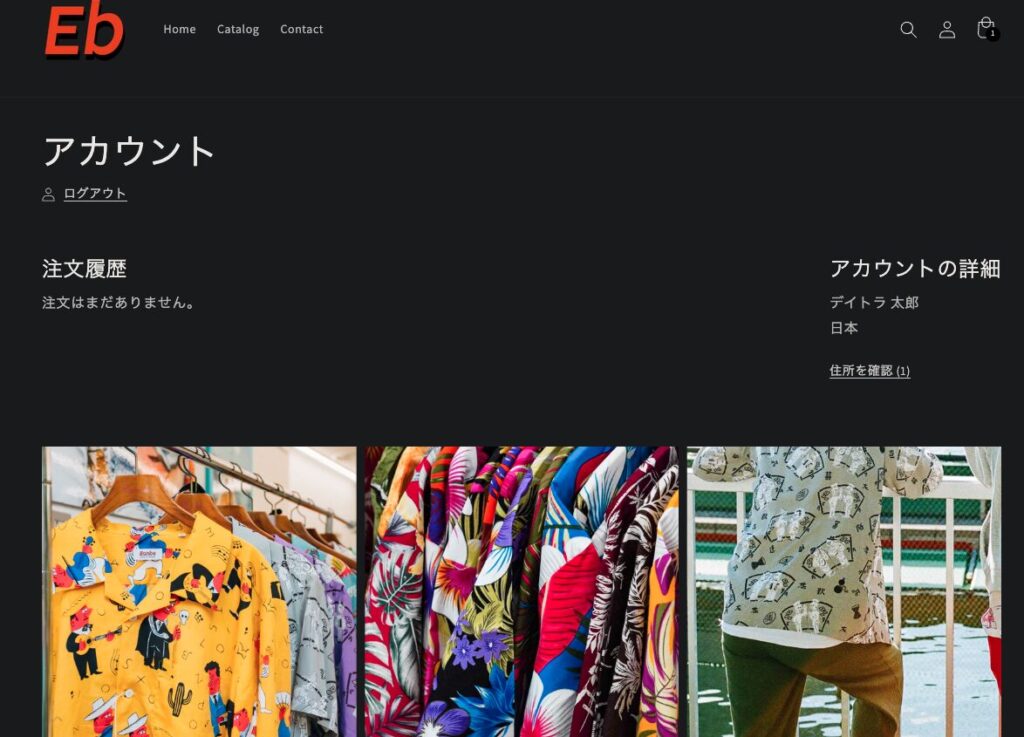
| D | 【基礎編】DAY7 ストア構築⑤ ブログ関連ページを作成してデザインをしよう TIps1 記事からの流入を狙おう!Shopifyでのブログの書き方 TIps2 ブログ記事をデザインしよう – デザインの確認 TIps3 ブログ記事ページをデザインしよう – 作成 TIps4 ブログ一覧ページをデザインしよう – デザインの確認 TIps5 ブログ一覧ページをデザインしよう – 作成 TIps6 トップページをデザインしよう -News&Blogsのセクション 【基礎編】DAY8 ストア構築⑥ 下層ページのデザインをしよう TIps1 About Us ページをデザインしよう – デザインの確認 TIps2 About Us ページをデザインしよう – 作成 TIps3 問い合わせページをデザインしよう – デザインの確認 TIps4 問い合わせページをデザインしよう – 作成 TIps5 LOOK BOOKページをデザインしよう – デザインの確認 TIps6 LOOK BOOKページをデザインしよう – 作成 【基礎編】DAY9 ストア構築⑦ その他のページデザインをしよう TIps1 カートページをデザインしよう – デザインの確認 TIps2 カートページをデザインしよう – 作成 TIps3 チェックアウトページをデザインしよう – デザインの確認 TIps4 チェックアウトページをデザインしよう – 作成 TIps5 お客様アカウントページをデザインしよう – デザインの確認 TIps6 お客様アカウントページをデザインしよう – 作成 |
| C | 基礎編だからだろうけどスイスイ進みすぎて驚く Web制作編と同じようにこのあときっと実際にサイトを作成になると思う その時にどれだけ手こずるかが今後のポイントだな、きっと🤔 いずれにしても Shopify めっちゃ楽しい😊 |
| A | 【基礎編】DAY10 を完了する |

2024/12/6(金)デイトラshopifyコース
【Shopifyコース 5日目】
作業:2時間
作業内容
- 【基礎編】DAY10
- 【基礎編】DAY11
| P | 【基礎編】DAY10 を完了する |
| D | 【基礎編】DAY10 ストア構築⑧ 規約・メニュー・ティザーページを作成しよう Tips.1 規約の入力をしよう-特定商取引法に基づく表記 Tips.2 規約の入力をしよう-利用規約 Tips.3 規約の入力をしよう-プライバシーポリシー Tips.4 規約の入力をしよう-返金ポリシー Tips.5 ヘッダーのメニュー項目を作成しよう Tips.6 フッターのメニュー項目を作成しよう Tips.7 ヘッダー・フッターにメニューを設置しよう Tips.8 ティザーサイトを作ろう Tips.9 オンライン販売に必要な資格について 【基礎編】DAY11 Tips.1 日本語のフォントを設定しよう Tips.2 コード編集前にテーマのバックアップを取ろう! Tips.3 Googleフォントに変更しよう Tips.4 フォントのサイズを調整する Tips.5 アカウントページの「姓名」と「住所」の入力順を日本仕様にする Tips.6 No インデックス処理をしよう |
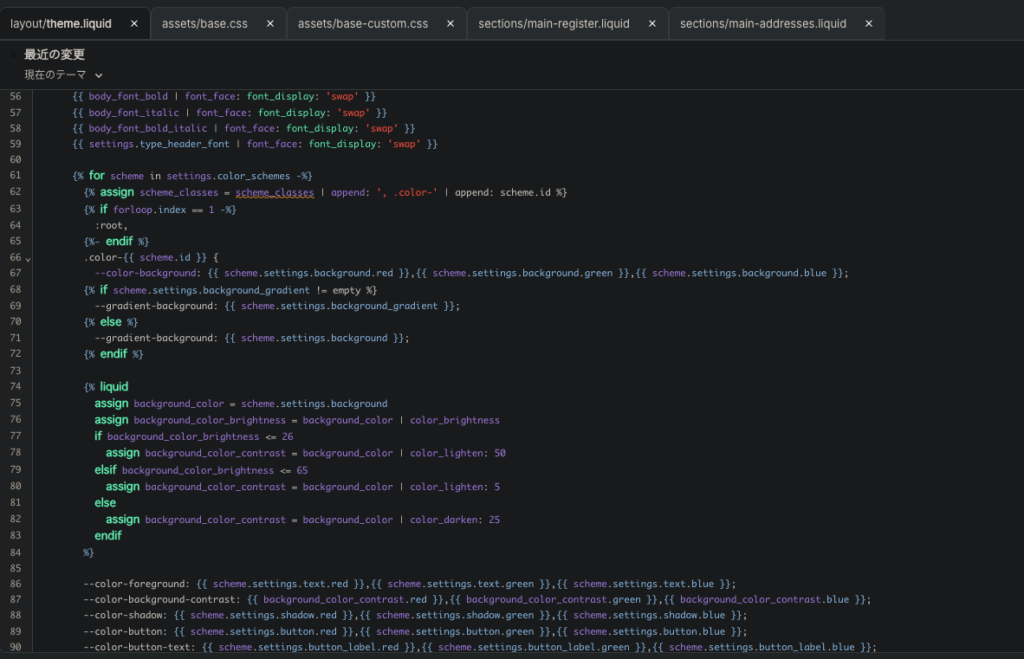
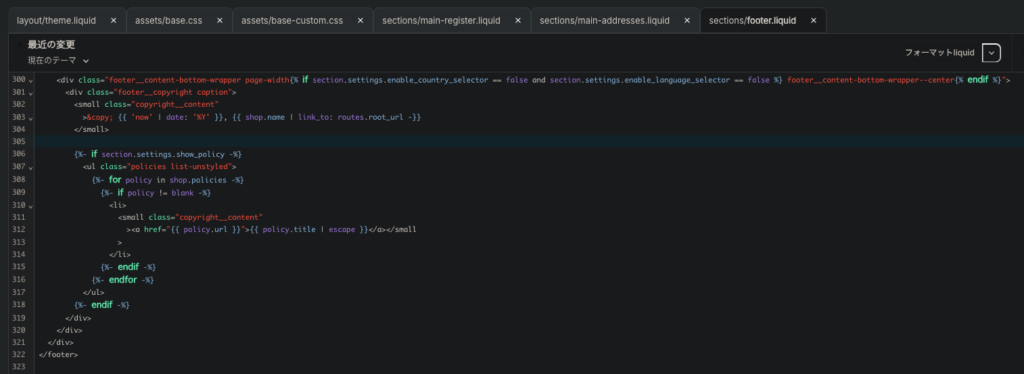
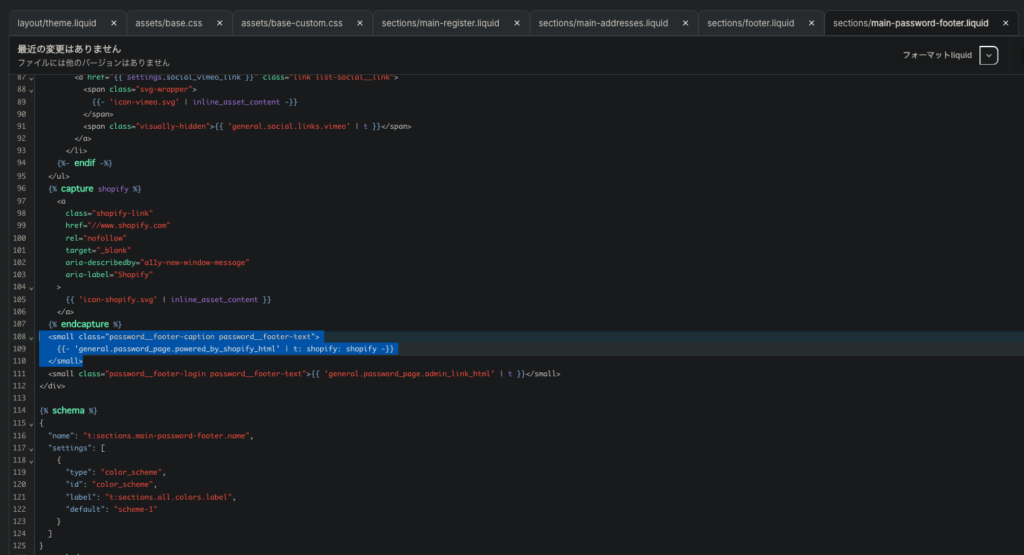
| C | ついにコード編集が登場、待ってました!という感じ😊 はじめてLiquid のコード見たけど骨格は Web制作とにているような感じ🤔 Web制作コース卒業制作課題の提出までできた状況からだと👉️とってもウキウキ😊そうそう!って感じのコードではある! やっぱり見たものが形になるって楽しいな😊 もう少し時間が取れそうだったけど2時間で今日は作業終了👍️ |
| A | 【基礎編】DAY10 を完了する |

2024/12/7(土)デイトラshopifyコース
作業:4時間
作業内容
- 【基礎編】DAY12 – DAY15
| P | 基礎編】DAY12 – 17 を完了する |
| D | 【基礎編】DAY12 – 17 |
| C | 基礎編を一気に完了したかった😅 できなくはない内容なのでちょっと残念😅 今日はアプリをインストール&有効化 WordPressと同じ感覚だけどWordPressよりもShopifyの方がアプリのインストールとか設定周りは軽い感じ Search & Discovery Judge.me Reviews Shopify Bundles Shopify メール Instafeed ‑ Instagramフィード連携アプリ これだけアプリ入れたけどワクワクしまくり🤩 コード編集もメッチャクチャ楽しい🤩 明日で基礎編完了して発展編へ進める😊 |
| A | 【発展編】へ進む! |


2024/12/8(日)デイトラshopifyコース
【Shopifyコース 7日目】
作業:3時間
作業内容
- 【基礎編】DAY16 – 17
- 【発展編】DAY1
| P | 【基礎編】DAY16 – 17 を完了する |
| D | 【基礎編】DAY16 ストアのオーナー権を譲渡しよう! Tips.1 学習中での所有権移行について Tips.12 ストア所有権の渡し方 Tips.13 ストア所有権の受け取り方(お客さんサイド) Tips.14 ストア所有権移行の注意点 Tips.15 ストア所有権譲渡後のパートナー管理画面 Tips.16 独自ドメインの設定方法 【基礎編】DAY17 決済設定・公開前チェック・ストアオープン Tips.1 決済設定 – Shopifyペイメント Tips.2 Shopifyペイメント -テスト決済 Tips.3 決済設定- Amazon Pay Tips.4 決済設定-Shop Pay Tips.5 決済設定-銀行振込 Tips.6 その他のオススメ決済方法 Tips.7 公開前チェックと公開日の段取り 【発展編】DAY1 ストアの全体像〜メタフィールドを使って登録の項目を拡張させよう Tips.1 発展編のストアを用意しよう Tips.2 発展編のストアの完成形を確認しよう Tips.3 商品登録の重要性 Tips.4 商品情報登録の項目を拡張させよう Tips.5 メタフィールドの使い方を学ぼう Tips.6 メタフィールドに登録をしよう Tips.7 Matrixifyを使って効率化させよう |
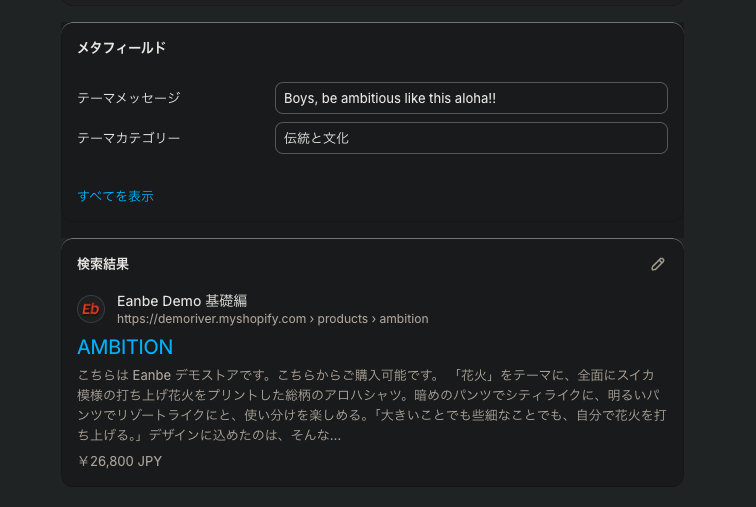
| C | 【基礎編】完了!基礎編の最後で決済設定を学ぶ ECサイト!って感じながら Shopifyの便利さに感心しきり Shopifyペイメントだけでかなり支払い方法をフォローできる クレジットカード持ってない人には?🤔って思っていたら銀行振込も(なんと現金書留も)フォオローしてる😳 なによりも後払いのネットサービスもフォローしているのがさすがだなって思った 面白いの一言! そして発展編ではメタフィールドが登場! Web制作コースでACF(カスタムフィールド)を学んでいなかったら「メタフィールド」って言葉だけで学びの負荷が断然に違っていたと思う メタフィールドもサクッと使えるしまじアゲアゲ⤴️⤴️⤴️で学べる😊 |
| A | 【発展編】を完了! |




まとめ
デイトラshopifyコース学習方法!40代はスクールやめた方が良い?[第1週]と題して、記事を書いてきました。
総じて、デイトラのShopifyコースは40代の私にとって非常に有意義な体験です。
今後も学習方法を整理しつつ、このまま学び続けていきたいと思います。
スクールで受講はやめたほうが良いのか?少なくともデイトラShopifyコースは楽しい気持ちで取り組めるので正解だと思います!
最後までご覧いただきありがとうございました!
![デイトラやめた方が良い?shopifyコース学習方法!40代[第1週]](https://bakushin.blog/wp-content/uploads/2024/12/daily-trial-shopify-learning-week1.png)


コメント