2024/8/12(月)プログラミング日記
【Web制作コース 282日目】
作業:4時間
作業内容
- 【上級編】DAY15完了
| P | 上級編を進めるだけ進める |
| D | DAY15 【固定ページを作る+サイトの保守性を高める】 Tips 1 page.phpを編集して固定ページを作る Tips 2 共通化できるパーツをさらに細かくテンプレート化する Tips 3 独自関数を定義する+ファイルを分割して管理する |
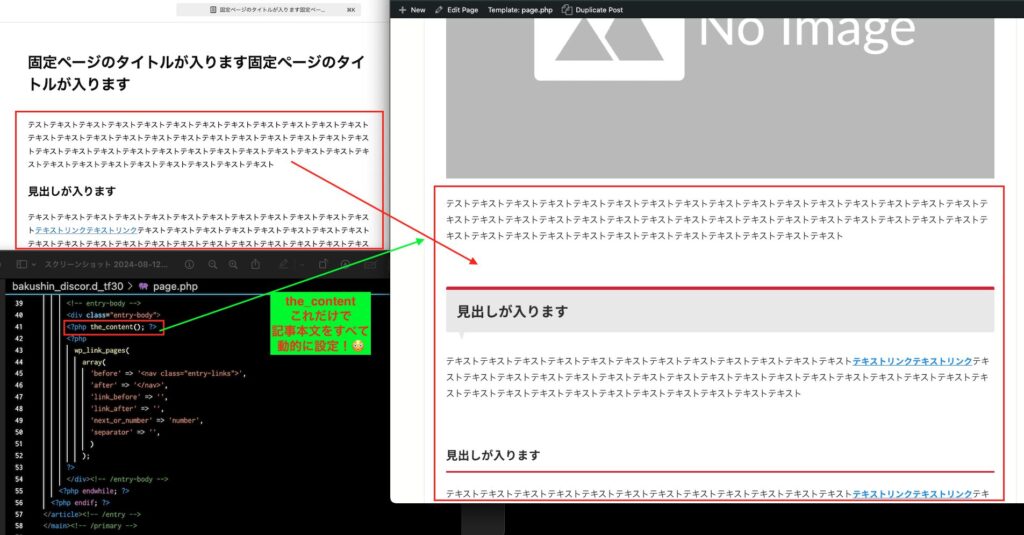
| C | 固定ページ(page.php)も投稿ページ(single.php)と同様に動的設定ができる get.header、get_footer、get_sidebar はすいすいと動画見るまでもなく設定も完了 記事本文を動的に設定するところで、何を設定するか停止 動画見て、そういえばそうだったとthe_content設定 the_content これだけで記事本文(見出し、段落)すべて動的に設定できるのってぶったまげる ブログしてきたので、これだけ時間をかけて記事を作成してきたのに動的設定は the_content のみ😂 これはWordPressが便利なのがより実感できた WordPressの世界中の使用率が40-50%になるの、Web制作する側からも納得できそう |
| A | DAY15完了させる! |
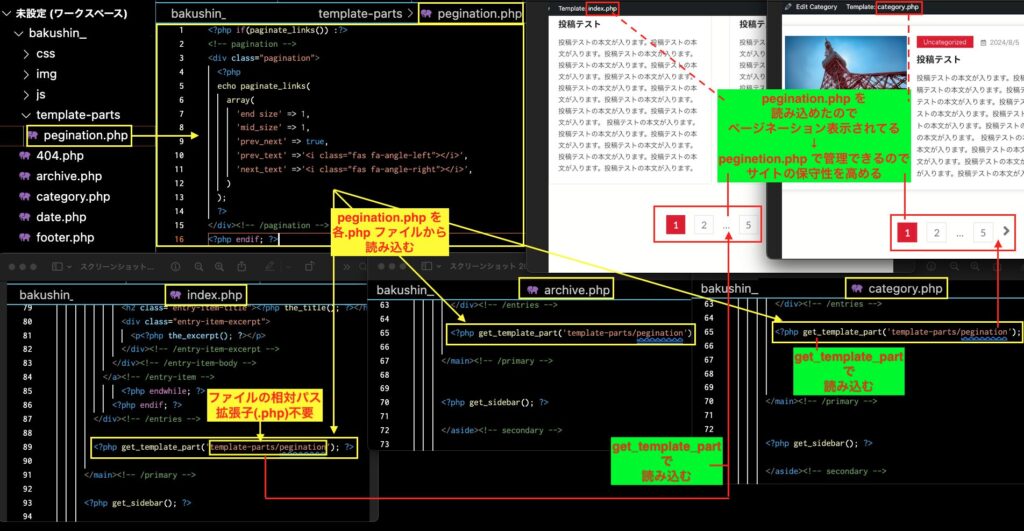
ファイルの分割(index.php、archive.php、page.phpなど)だけではなく、よく使うコードの関数化でもサイトの保守性を高めることができる
ページネーション、シェアボタンエリアや関連記事の表示などもパーツ化しておくと良い
WordPressのテンプレートの意味
- get_header(header.php を参照するという意味)
- get_footer(footer.php を参照するという意味)
- get_sidebar(sidebar.php を参照するという意味)




2024/8/13(火)プログラミング日記
【Web制作コース 283日目】
作業:2時間
作業内容
- 【上級編】DAY15完了
| P | 上級編を進めるだけ進める |
| D | DAY15 【固定ページを作る+サイトの保守性を高める】 Tips4. 演習課題:パーツをテンプレート化+タグ一覧の取得を関数化する |
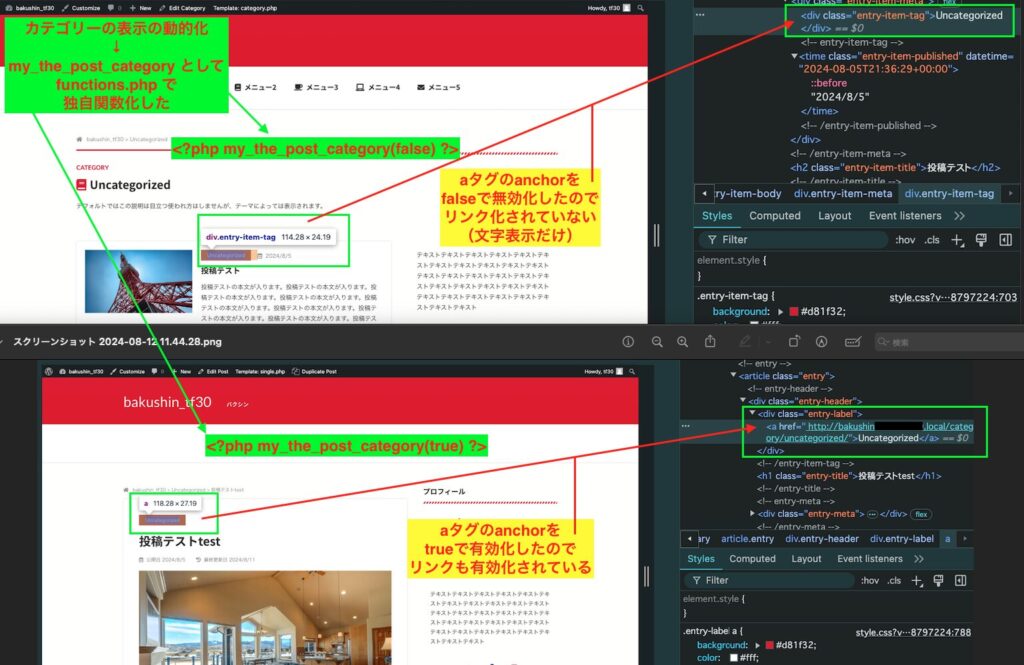
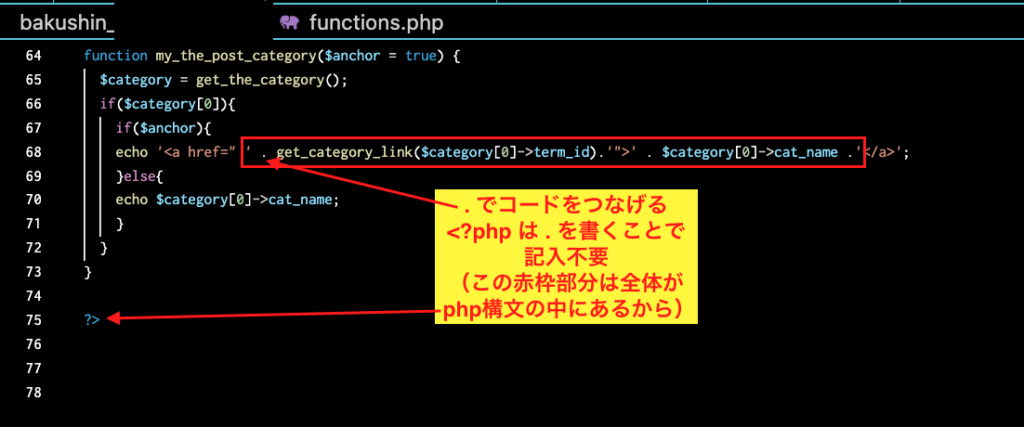
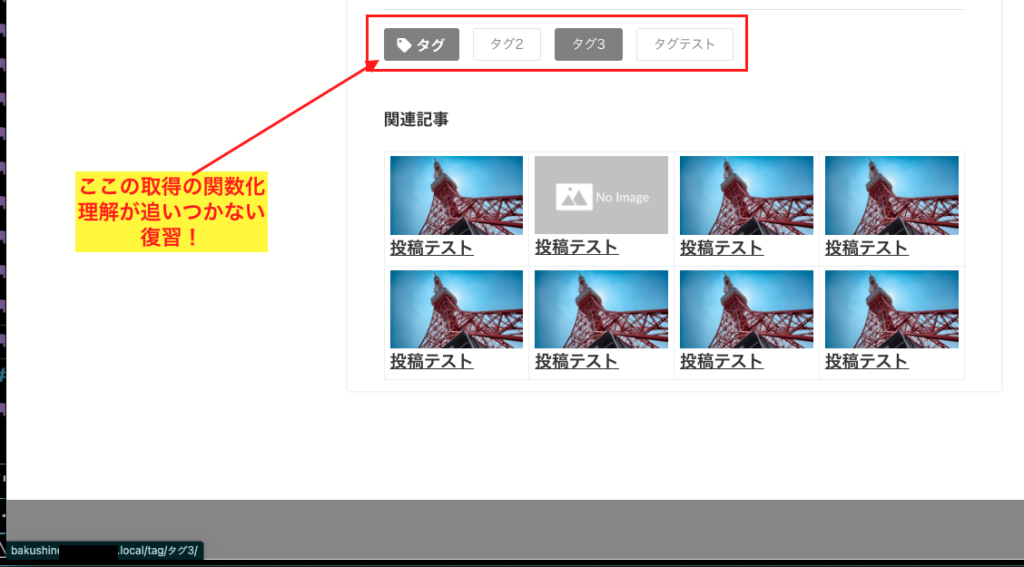
| C | 演習課題は3つ テンプレート化(2つ) + タグ一覧取得の関数化(1つ) テンプレート化(シェアボタンエリアや関連記事) これまで学んできた通りの応用ですぐに解けた テンプレート化するものの一覧にスニペット追加登録も完了 これまで出てきたテンプレート化はとってもわかりやすい タグ一覧の取得を関数化 タグ一覧取得の関数化は、カテゴリーのコードを応用して作成してみた 全然NG、エラーが出まくる そのうちなぜか functions.php とsingle.php のコードがダブってる😱 修正していくなかで、間違えて single.php のコードをコピペしたみたい 演習前のコードに戻してもなぜかタグ部分の動的設定がエラー😱 再度、上級編のコンテンツ見て、演習前の状態に再設定完了 あらためて、回答例を使用して functions.php を設定👉演習完了 なぜ回答例になるのか理解がまだ追いつかない、復習して次へ進める! |
| A | DAY16完了させる! |


上級編に入って、はじめて理解が追いつかないPOINTになったので、今後の上級編の難易度も気になるところ。
とにかく、見返すPOINTになったのが、タグ一覧の取得の関数化です🤔
2024/8/14(水)プログラミング日記
【Web制作コース 284日目】
作業:2時間
作業内容
- 【上級編】DAY16完了
| P | 上級編を進めるだけ進める |
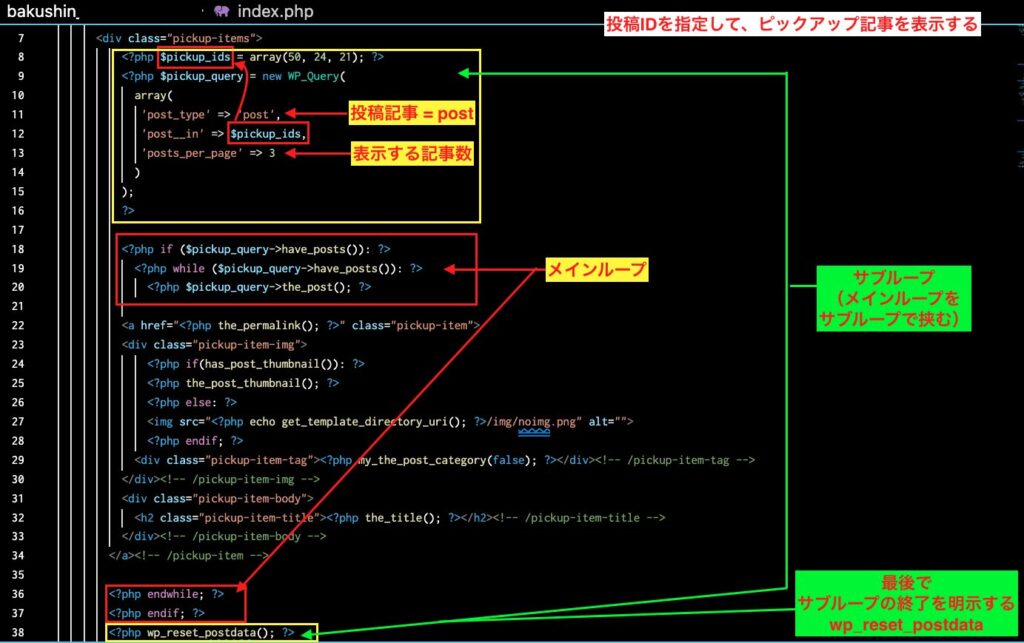
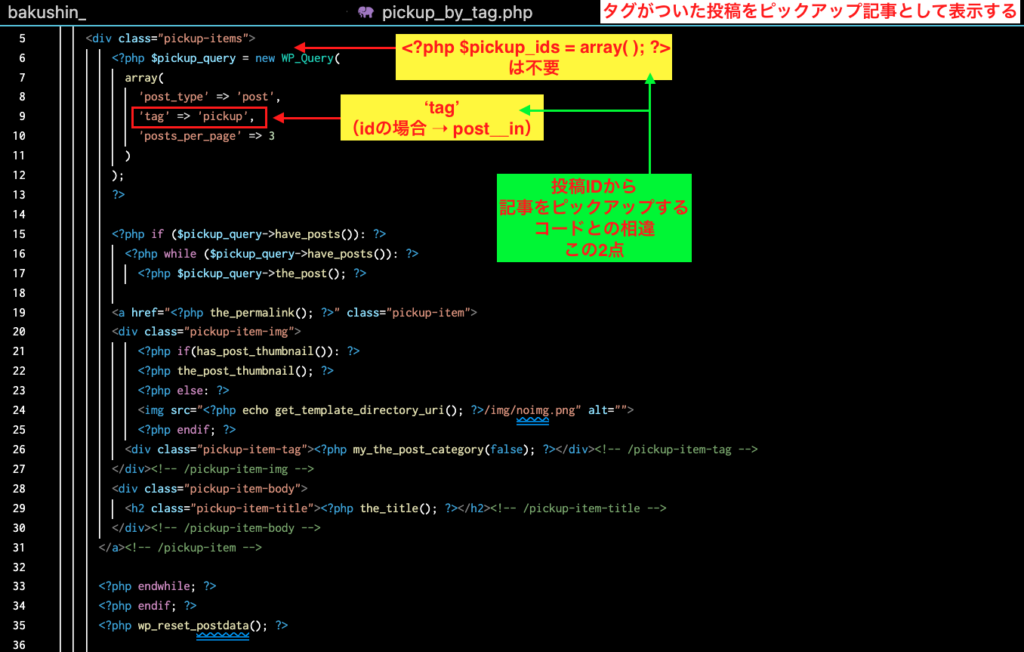
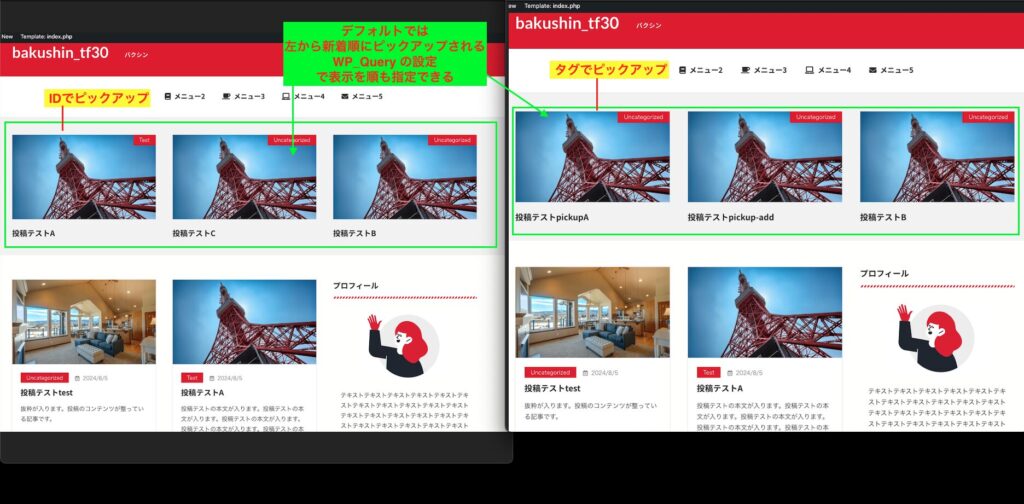
| D | DAY16 【トップページにピックアップ記事を表示する】 Tips1 目標物の確認 Tips2 投稿IDを指定して、ピックアップ記事を表示する Tips3 『pickup』のタグがついた投稿をピックアップ記事として表示する |
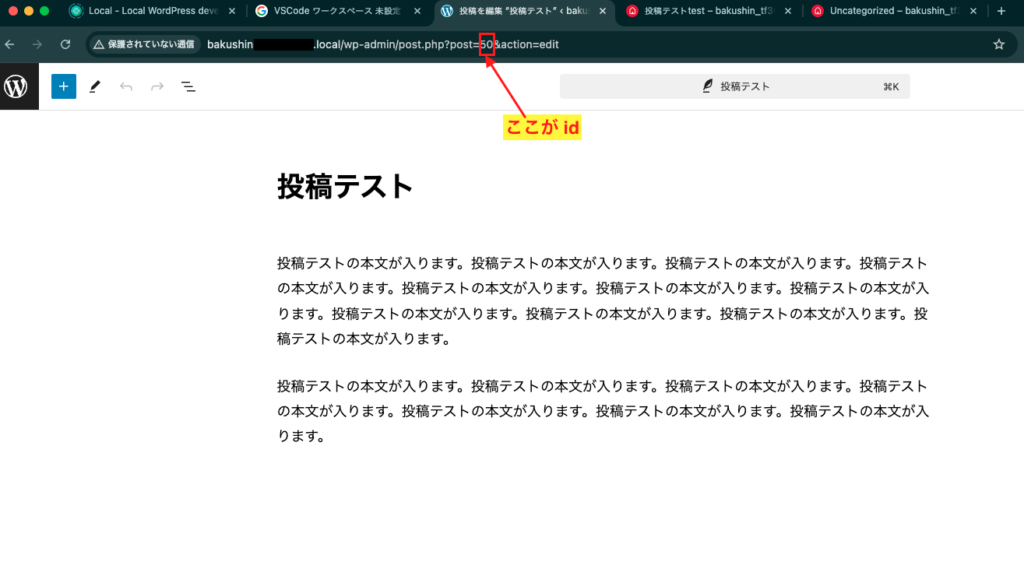
| C | ピックアップ記事をWP_Queryを使用して実装 ピックアップ方法はIDかタグ IDでのピックアップがメインだった |
| A | DAY17完了させる! |

トップページにピックアップ記事を表示するのは、基本的にこれまでのPHP、WordPressの知識があれば難しくなく対応できる内容でした。あと、こんなことも思いました。
👉WordPressを4年間使ってきた
👉ピックアップ記事を設定したことあったからすっと理解できたのかもしれない
👉でもWordPress未経験でも理解しやすいと思う
- メインループ:if while でこれまで使ってきたループ
- サブループ:メインループとは別に独自の条件検索をする => WP_Query
IDでもタグでも基本的には、メインループをサブループで挟む
ループの最後に👇を必置すること!
<?php wp_reset_postdata(); ?>
サブループの最後に加える、サブループが終わった後のループに影響が出ないようサブループが終わったことを明示する
⭕ postdata
❌ postdate
👆dataが正しくて、dateは間違いです。
これで、エラー表示されました😅
サブループを使って好きなループを作っていく方法は今後も出てくるので押さえておく




2024/8/15(木)プログラミング日記
【Web制作コース 285日目】
作業:3.5時間
作業内容
- 【上級編】DAY17完了
| P | 上級編を進めるだけ進める |
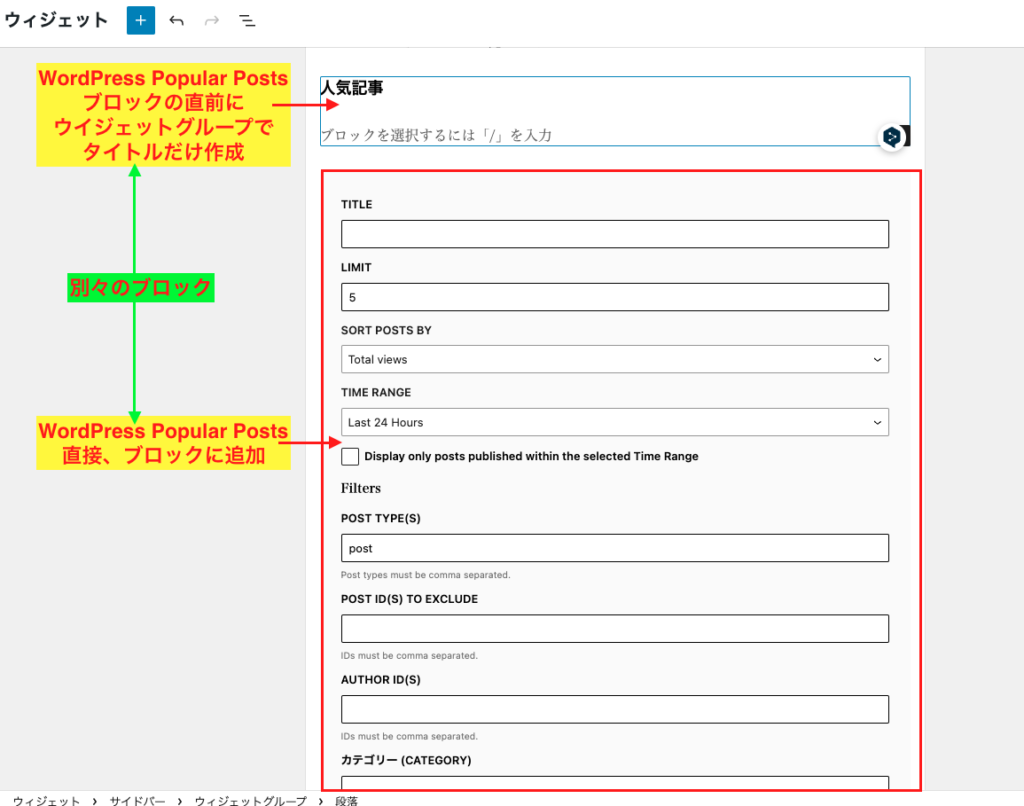
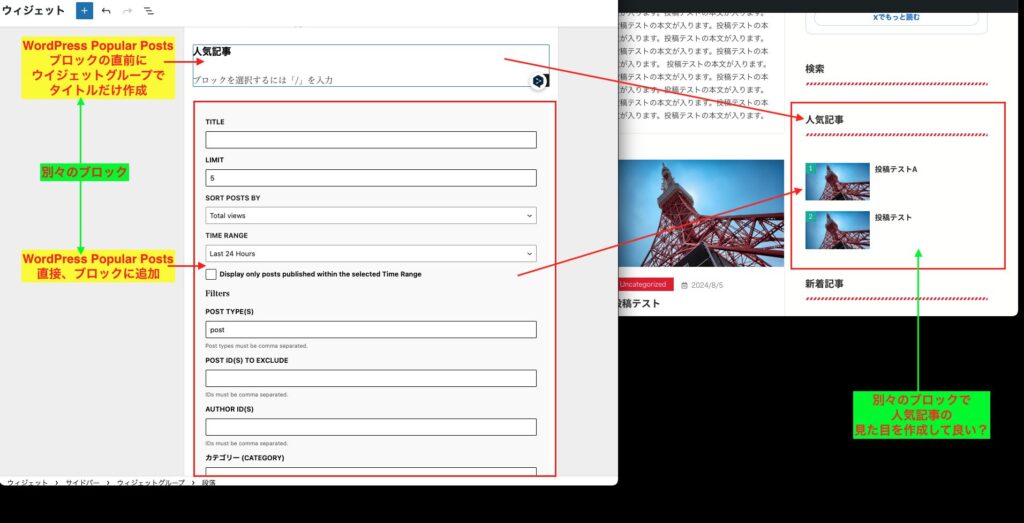
| D | DAY17【ウィジェットを有効化してサイドバーを作る】完了! Tips1 サイドバーの作り方2パターン Tips2 ウィジェットを有効化してサイドバーを追加する Tips3 ウィジェットエリア「サイドバー」をsidebar.phpに表示させる Tips4 「サイドバー」の中身を設定する① -プロフィール、アーカイブ- Tips5 「サイドバー」の中身を設定する② -人気記事- Tips6 「サイドバー」の中身を設定する③ -新着記事- Tips7 「サイドバー」の中身を設定する④ -並び替え- Tips8 演習課題:Twitterのタイムラインをウィジェットに埋め込んでみる |
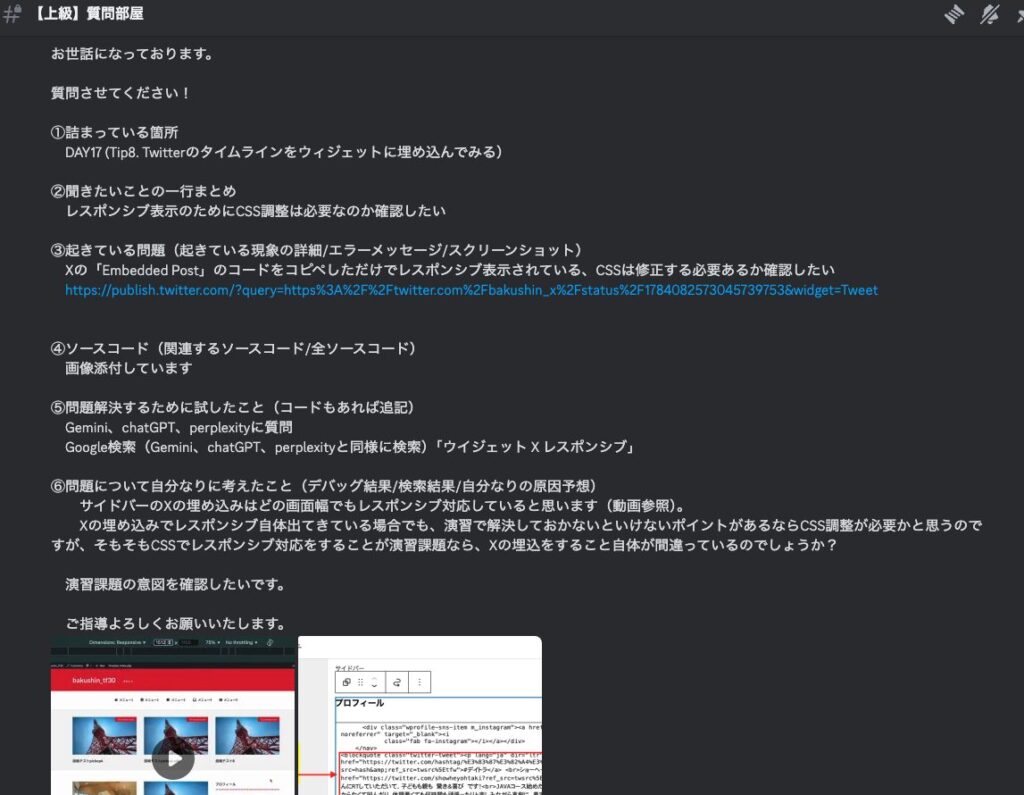
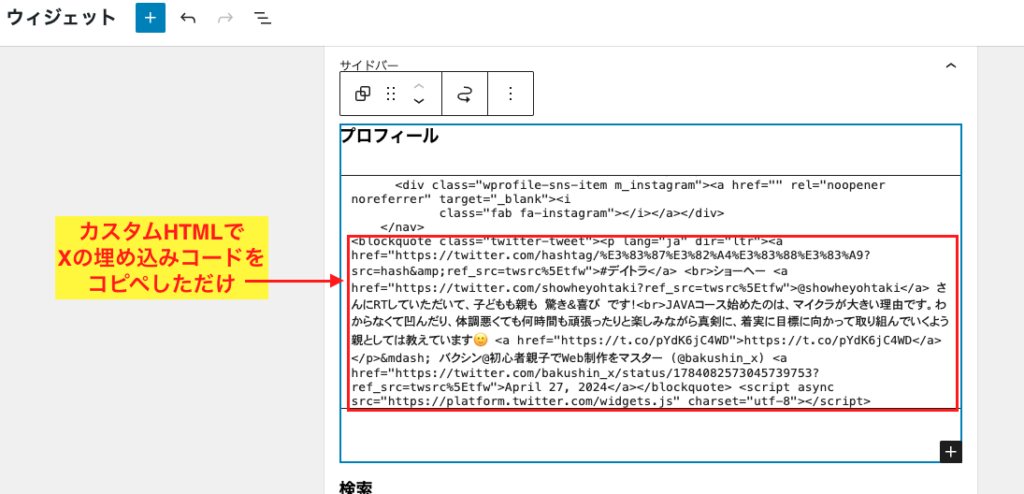
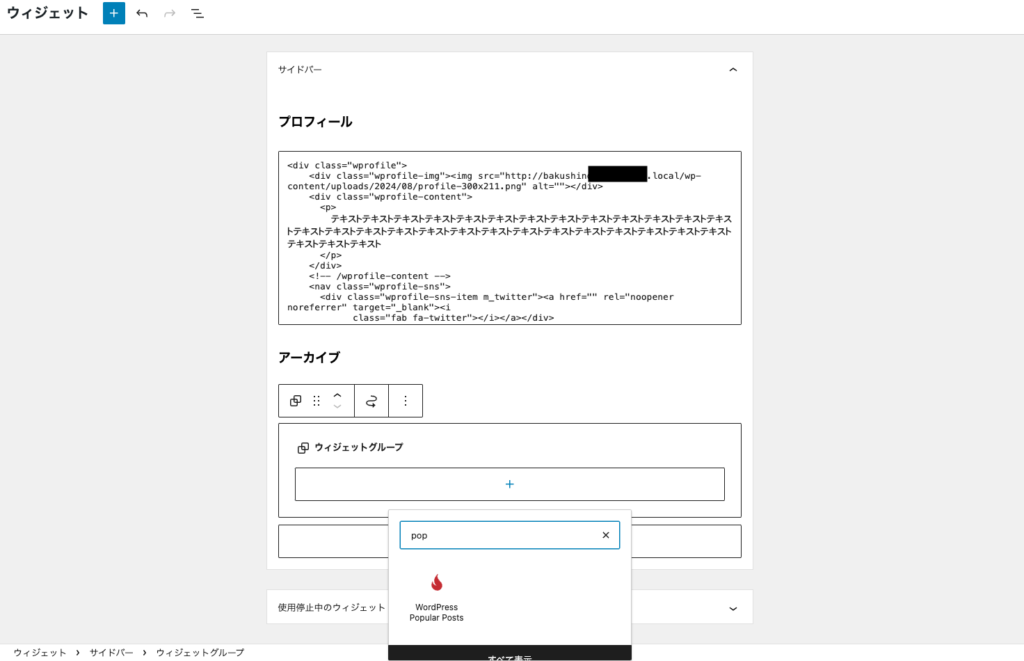
| C | ウィジェット:標準では動いていない機能 👉ウィジェット機能をONにする このOFF👉ON はなるほど〜と思った ウイジェット自体はブログで慣れていたので親しみもあり理解しやすい 難点はプラグイン プラグインの設定しようとしても設定項目が入力を受け入れない 他の受講者のメンターへの質問で検索しても該当しなさそな問題が発生している いったん、アンインストール👉再インストールして見ようかと思う 設定自体が効かないだけなので、プラグインの不調がなおれば問題なくクリアできそう 演習課題のXのポストの埋込み👉レスポンシブ対応でCSSを調整が課題 👉Xの「Embedded Post」のコードをコピペしただけでレスポンシブ表示されている 👉CSSは修正する必要あるかメンターに確認中 👉そもそもCSSでレスポンシブ対応をすることが演習課題なら、Xの埋込をすること自体が間違っているのか🤔 |
| A | DAY18-19完了させる! |

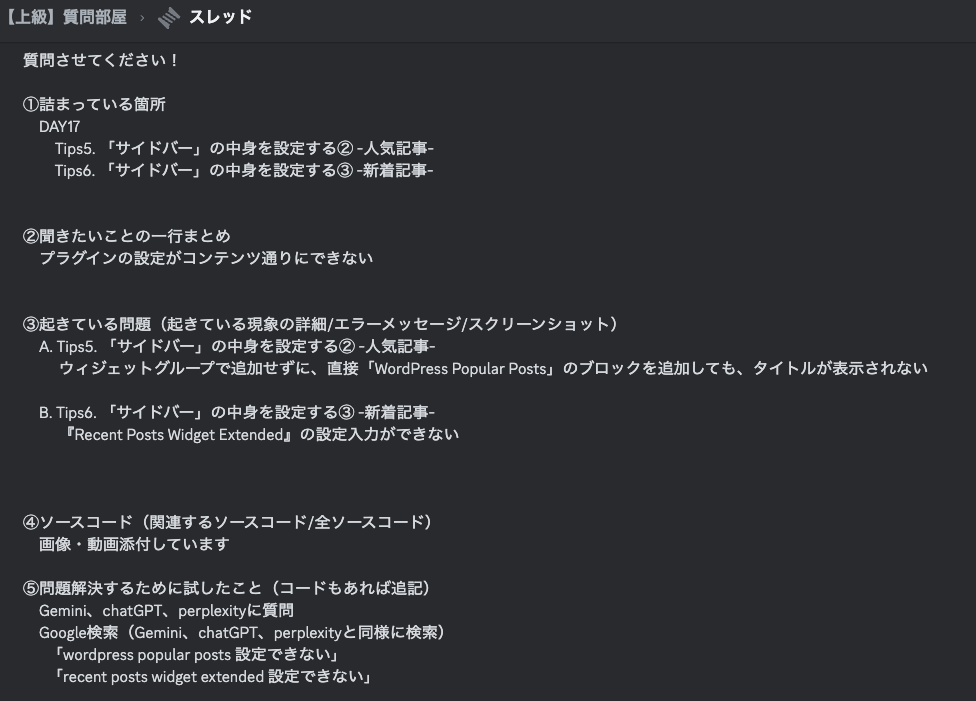
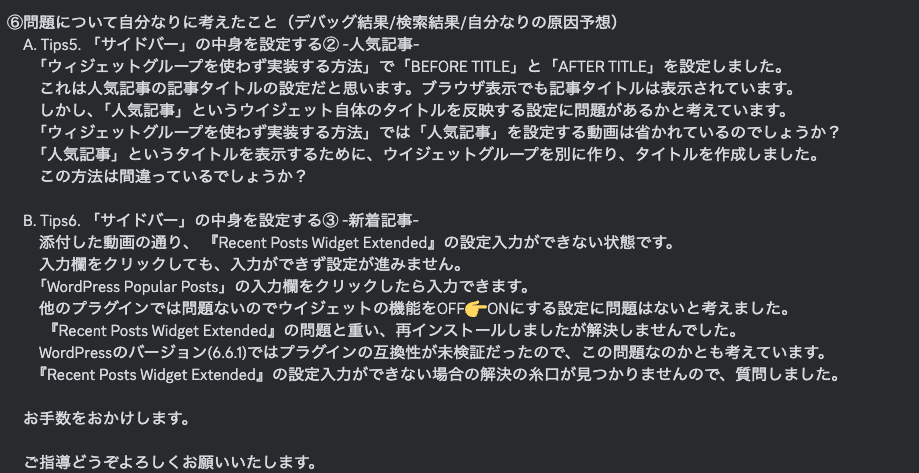
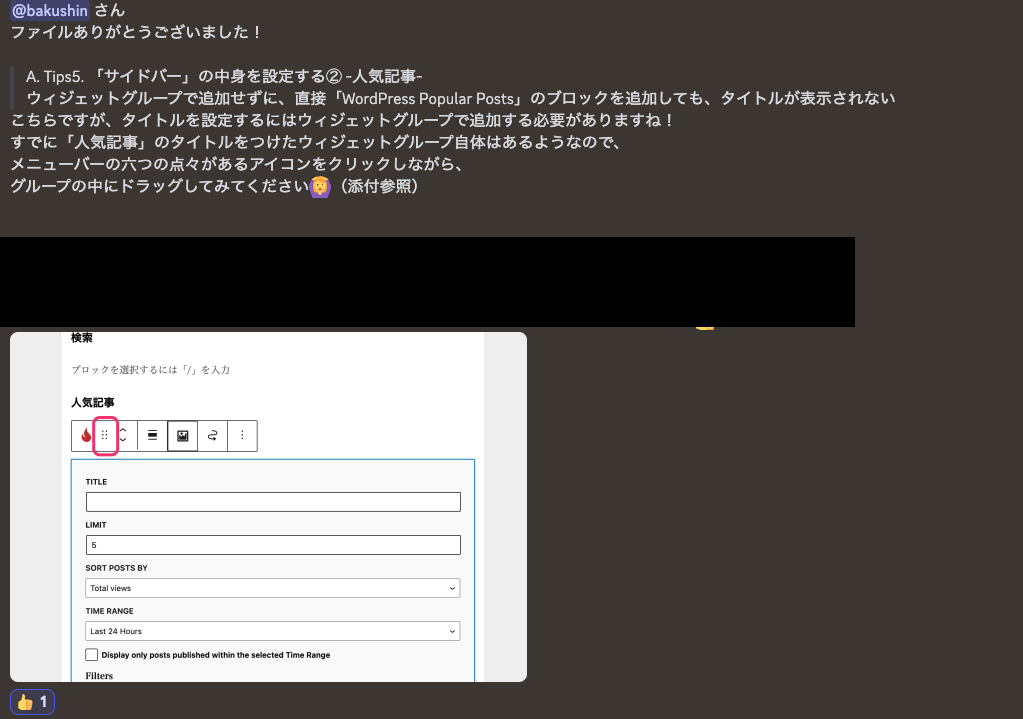
メンターへの質問👇

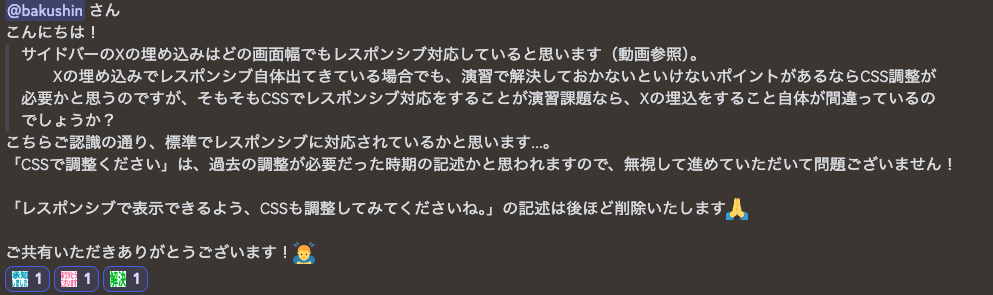
メンターの回答👇




プラグインの設定不良はこの②つのプラグイン
- 『WordPress Popular Posts』
- 『Recent Posts Widget Extended』
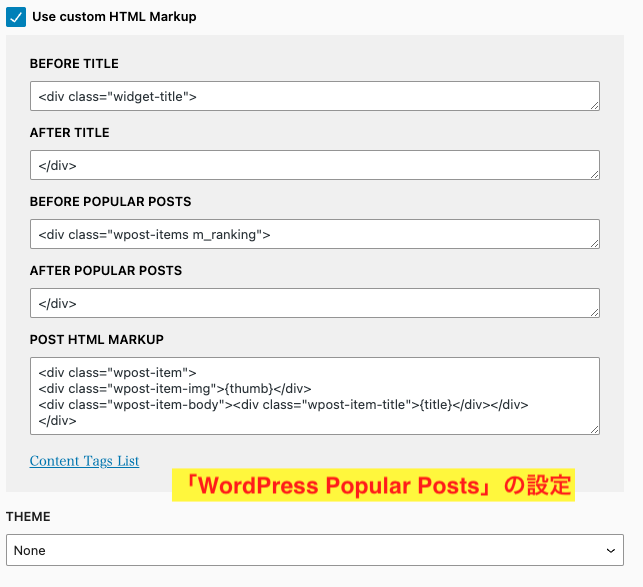
この内、『WordPress Popular Posts』については、単純に自分の設定ミス。
divの閉じタグに / が抜けてたり、アイキャッチのサイズ指定をしていなかっただけだった
あとは、『Recent Posts Widget Extended』の問題のみ。
動画の通り、 『Recent Posts Widget Extended』の設定入力ができない状態
入力欄をクリックしても、入力ができず設定が進まない
あらためてメンターに質問中


(👆『All-in-One WP Migration』でファイル共有したけどめっちゃ便利!)




まさかのこれで解決👇

2024/8/16(金)プログラミング日記
【Web制作コース 286日目】
作業:2.5時間
作業内容
- 【上級編】DAY18-19完了
| P | 上級編を進めるだけ進める |
| D | DAY18-19【自作コード(+ショートコード)でサイドバーを作る】完了! Tips1 サイドバーを自作コード(+ショートコード)で作るケースとは Tips2 プロフィールと検索フォームを作る Tips3 人気記事トップ5を表示する Tips4 新着記事トップ5を表示する Tips5 日付アーカイブを表示する |
| C | ウイジェットを自作コードで作成できるのはわかった DAY18-19ではプラグインで作成したウイジェットの再現がGOALだった CSSを編集したりなどは卒業課題で突然、課されるのか、、CSSでってフリは度々あるから ウィジェットの作成が再現ではなく、そこからさきのカスタマイズや100%自作はあくせくするだろうな😅 といっても楽しい😊 とにかくやっとショートコードの学習にもたどり着けたし プラグインのテンプレートやショートコードって思いもしなかった👉WordPressの拡張性マジですごいな😳 |
| A | DAY20完了させる! |
👇ウィジェットを使った表示のリスク(WordPressに詳しくないクライアントの場合)
- 誤って消してしまう
- 意図せぬカスタマイズによりデザインが崩れてしまう
👉実案件ではサイドバーの表示内容はテンプレートに直書きし、固定にしてしまうことが多い
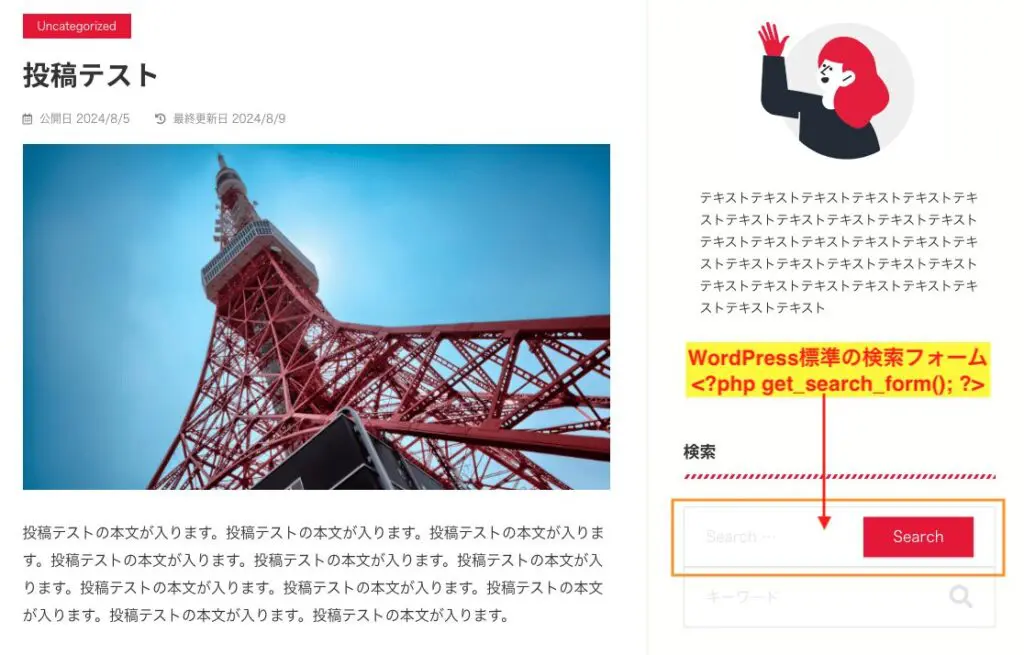
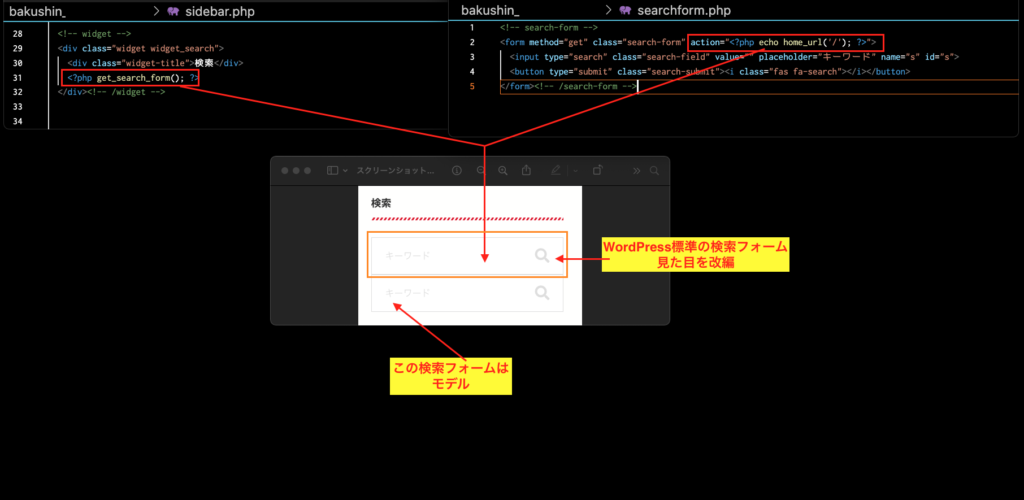
WordPress標準の検索フォームを sidebar.php に書く👇
<?php get_search_form(); ?>👆の見た目は sercform.php に👇を書いて変更できる
<?php echo home_url('/'); ?>検索フォームは👇で何個でも作成できる
<?php get_search_form(); ?>プラグインによってテンプレート、ショートコードが用意されている
使い方を参照しながら使う方法を探るのもOK
『WordPress Popular Posts』& (WordPress Popular Postsの)テンプレートタグで表示
テンプレートは👇
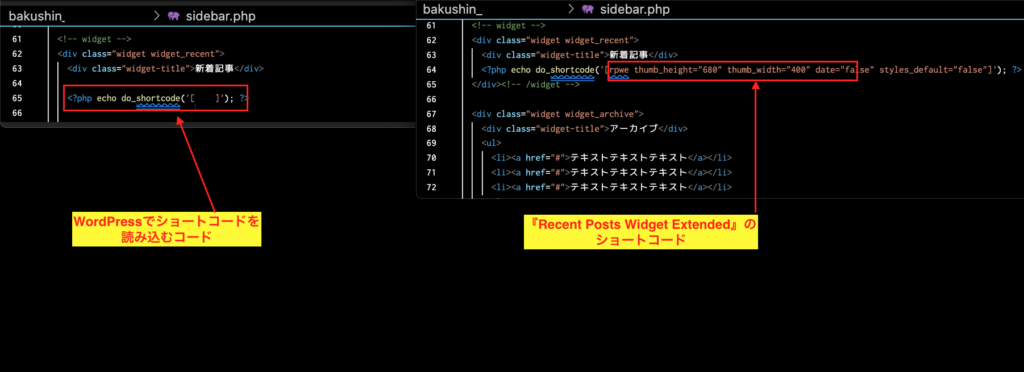
『Recent Posts Widget Extended』のショートコードで表示
👇『Recent Posts Widget Extended』のショートコード(Shortcode explanation を参照)

👇WordPressでショートコードを読み込むためのコード
<?php echo do_shortcode(''); ?>『Recent Posts Widget Extended』もショートコードでどこにでも自在に表示できる。
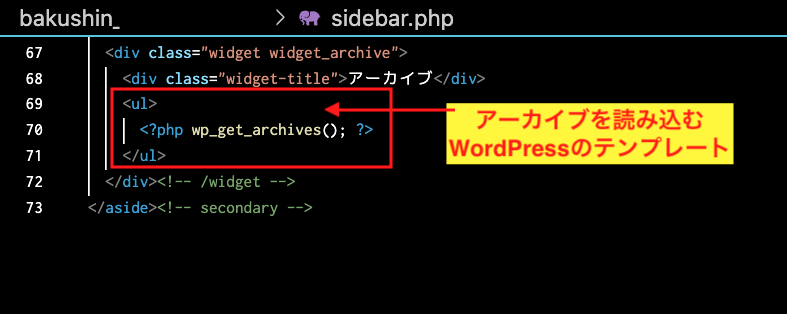
👇アーカイブスはWordPressのテンプレート(wp_get_archives)を使用する
<ul>
<?php wp_get_archives(); ?>
</ul>



2024/8/17(土)プログラミング日記
【Web制作コース 287日目】
作業:5時間
作業内容
- 【上級編】DAY20完了
- 【上級編】DAY21-22完了
| P | 上級編を進めるだけ進める |
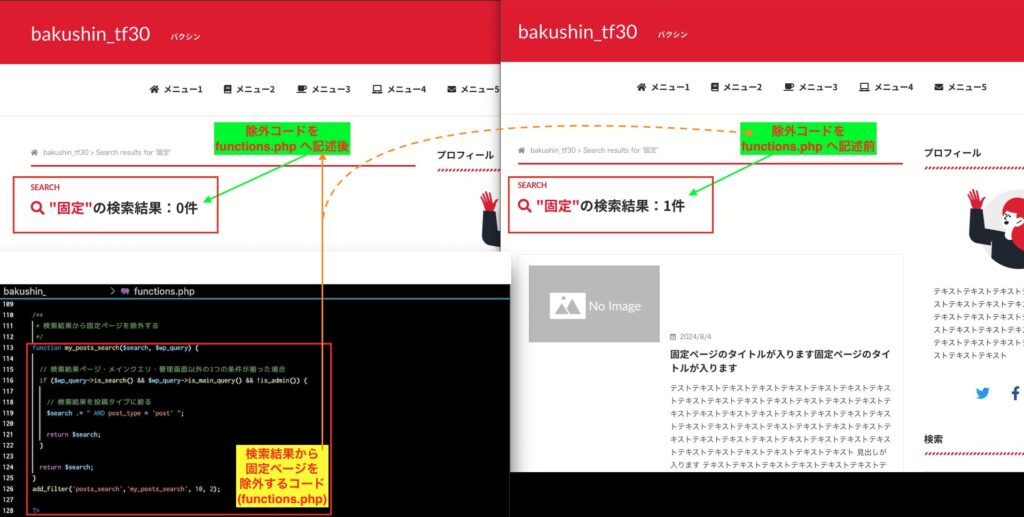
| D | DAY20 【検索結果ページ+404ページを作る 】完了! Tips1 404ページを作る Tips2 search.phpで検索結果ページを作る Tips3 カスタマイズ編:検索結果から固定ページを除外する DAY21-22 【WordPressでショートコードを自作する】完了! Tips1 目標物の確認 Tips2 functions.phpにショートコード用のPHPを記述する Tips3 エディタでショートコードを利用する Tips4 検索フォームをショートコード化してウィジェットに表示する |
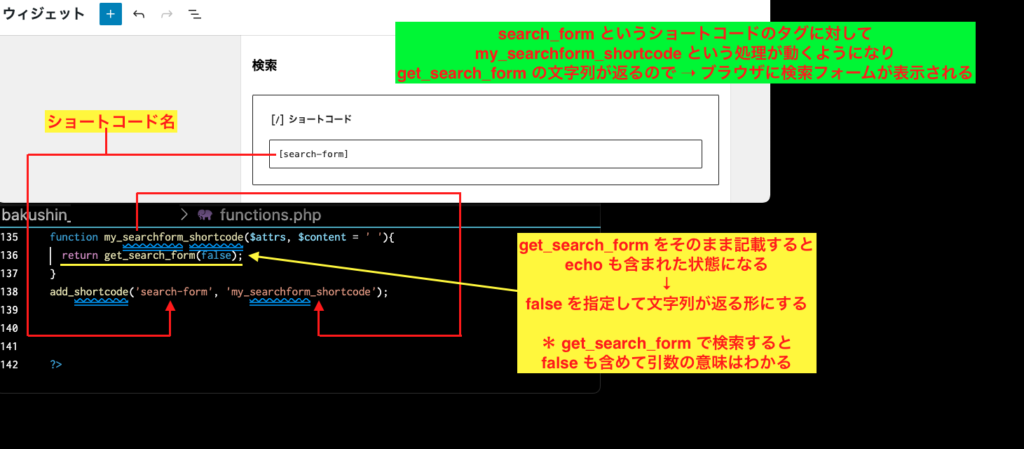
| C | 一言で「ショートコードはなかなかに理解するまで段階がありそう」 難しいというか要点が織りまざっているいる感じ functions.php にショートコードの処理を記載するのはこれは便利だと思う ブログでも吹き出しに利用したい便利技 新規パターン追加もパターンの利用も簡単な感じ(👇動画添付) わかるようでわからないもやもやした感じ けどよくよくコードの構造を視覚化して整理していくと論理的にはなっている感じ ショートコードは思うように利用していきたい感じなのでマスターしたい |
| A | DAY23-24完了させる! |

押さえておくこと👇
- ウイジェットにはショートコードを記載できる
- ウイジェット内で表現しづらいときはショートコードを使って functions.php で処理を記載するやり方



2024/8/18(日)プログラミング日記
【Web制作コース 288日目】
作業:4時間
作業内容
- 【上級編】DAY23-24 TIps1 – 6
| P | 上級編を進めるだけ進める |
| D | DAY23-24 【カスタム3兄弟を使いこなそう① – カスタム投稿・カスタムタクソノミー編】 Tips1 カスタム投稿とは Tips2 カスタムタクソノミーとは Tips3 Custom Post Type UIのインストール Tips4 カスタム投稿「制作実績」を追加しよう Tips5 カスタムタクソノミー「制作ジャンル」を追加しよう Tips6 カスタム投稿・カスタムタクソノミー用テンプレートを作って動的にしよう |
| C | タクソノミーの設定わかるようなわからないような 確実にそうだなって思うのはショートコード、タクソノミーが難しい方だと思う DAY21以降は若干、難しい感じするけど面白い Custom Post Type UI は便利、このブログにも使用することにした 特に制作実績と学習記録は別ドメインで作成したからかなり助かる ちょうど制作実績を作るのが上級編の学習なのでラッキー ちょっと復習をしっかりしないとまだ整理できてない 演習課題をしながら整理していく! |
| A | DAY23-24完了させる! |

タクソノミーの理解はまだまだだけど、termについては理解が進んだ!と思います😊

<?php $genre_terms = get_terms('genre', array('hide_empty'=>false)); ?>- get_terms ➝ タクソノミーのすべての情報を取得できる
- foreach ➝ それぞれの一つ一つの情報を取得できる
- どのタクソノミー一覧を表示するかタクソノミースラッグ名を指定 ➝ genre
- genreの中で記事のないスラッグも含めて表示するかどうか ➝ hide_empty
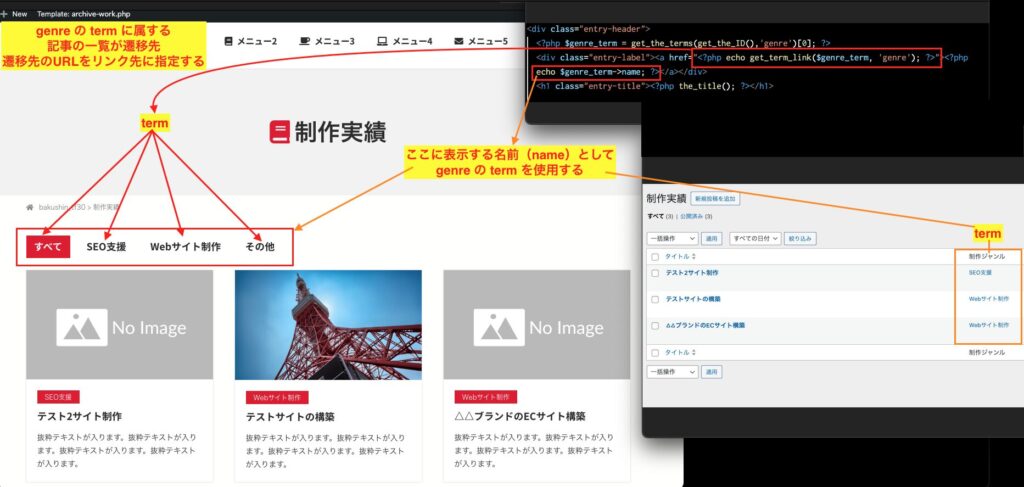
<?php echo get_the_terms(get_the_ID(),'genre')[0]->name; ?>- get_the_terms ➝ 投稿に紐づいているtermを持ってくる
- termとは、制作ジャンルで作成した「SEO支援」、Webサイト制作、その他(👆の画像を参照)
- get_the_ID(),’genre’ ➝ IDがgenreの記事を持ってくる
- get_the_terms( )[0]->name ➝ termの名前( SEO支援、Webサイト制作、その他)を表示する([0]は1番目から取得するための0)
絶対に抑えておく
Web制作会社などと仕事する際には必ず使う技術
「カスタム3兄弟」👇WordPressを拡張するために使われる3つの便利機能
- カスタム投稿
- カスタムタクソノミー
- カスタムフィールド

「カスタム投稿」と「カスタムタクソノミー」について!
- よくセットで使われる
- コードを書いて自作することもできる
- 「Custom Post Type UI(プラグイン)」が使いやすい
(実際の案件も「Custom Post Type UI」を使うことが多いみたい)
- 投稿や固定ページに加えて、3つ目の投稿の方法
- いくつでも追加⭕
- 任意でオリジナルのテンプレートを適用できる
- 投稿内容に応じてレイアウトや雰囲気を変えたページできる
- ブログ記事と管理の仕方や表示の仕方を分けたい項目
- 「カスタム投稿」と「標準の投稿」2つの投稿場所に分ける👉サイト構造がきれいになる👉お客さんにとっても利用しやすいサイトにできる
- 普通のブログは「標準の投稿」から投稿
- 制作実績は「(カスタム投稿)制作実績」から投稿
押さえておくこと👇のコード
<?php $genre_terms = get_terms('genre', array('hide_empty'=>false)); ?>- get_terms ➝ タクソノミーのすべての情報を取得できる
- foreach ➝ それぞれの一つ一つの情報を取得できる
- どのタクソノミー一覧を表示するかタクソノミースラッグ名を指定 ➝ genre
- genreの中で記事のないスラッグも含めて表示するかどうか ➝ hide_empty
👇のテンプレートタグはよく出てくる!
get_post_type_archive_link()→ 指定したカスタム投稿タイプへのリンク一覧が取得できる
get_terms()→ 指定したタクソノミーの一覧情報が取得できる
get_term_link()→ 指定したタクソノミーのアイテムの一覧へのリンクが取得できる


コメント