2024/8/1(木)プログラミング日記
【Web制作コース 272日目】
作業:3時間
作業内容
- 上級編DAY5 tip1 〜 tips3 まで
| P | 上級編を進めるだけ進める |
| D | DAY5 Tips 1 インスタンスをプロパティの値を取得しよう Tips 2 Classを使ってトップページを書き換えよう Tips 3 Classにメソッドを定義して利用しよう |
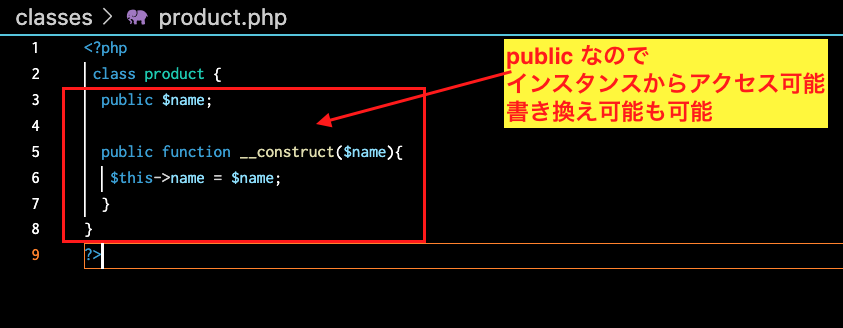
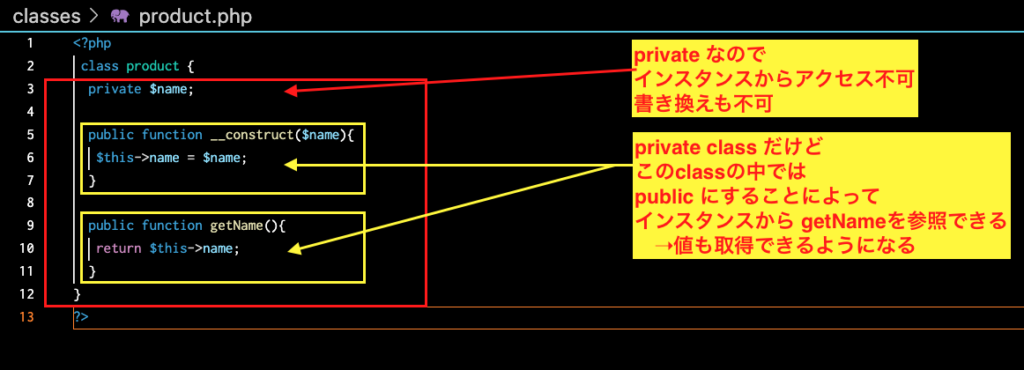
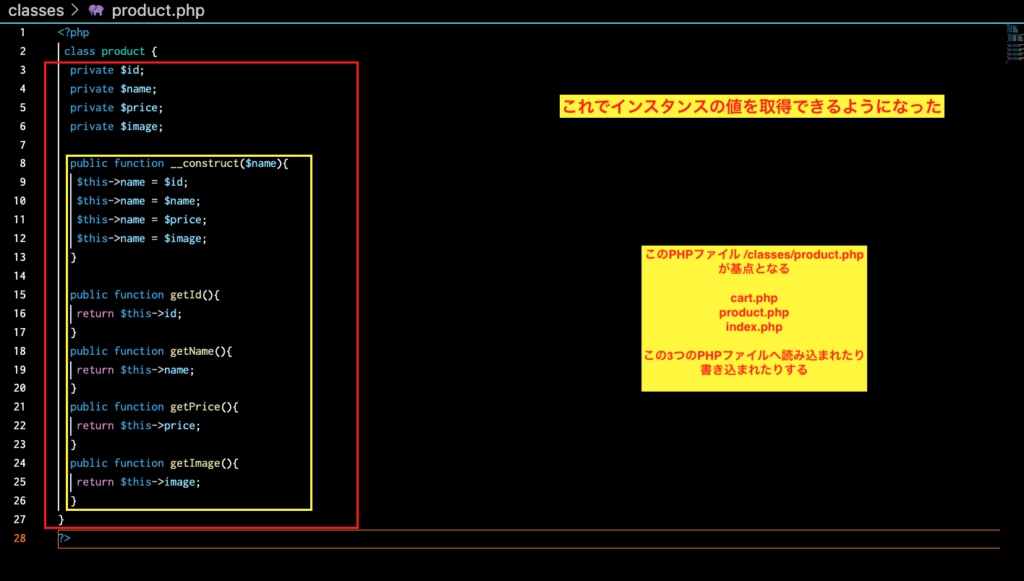
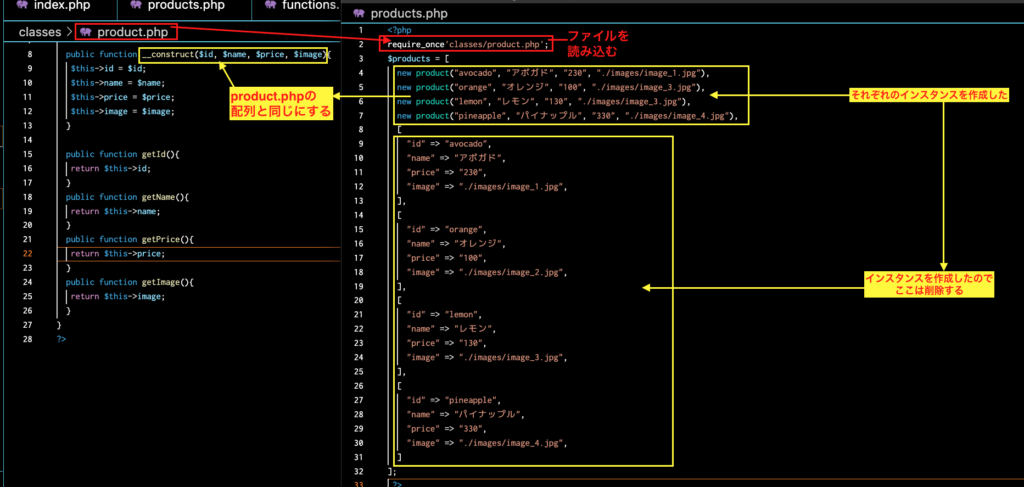
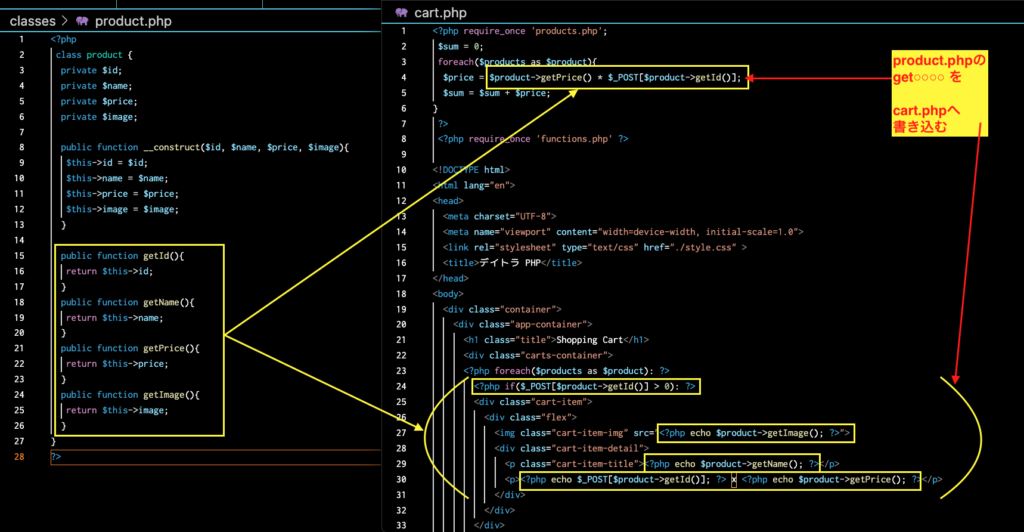
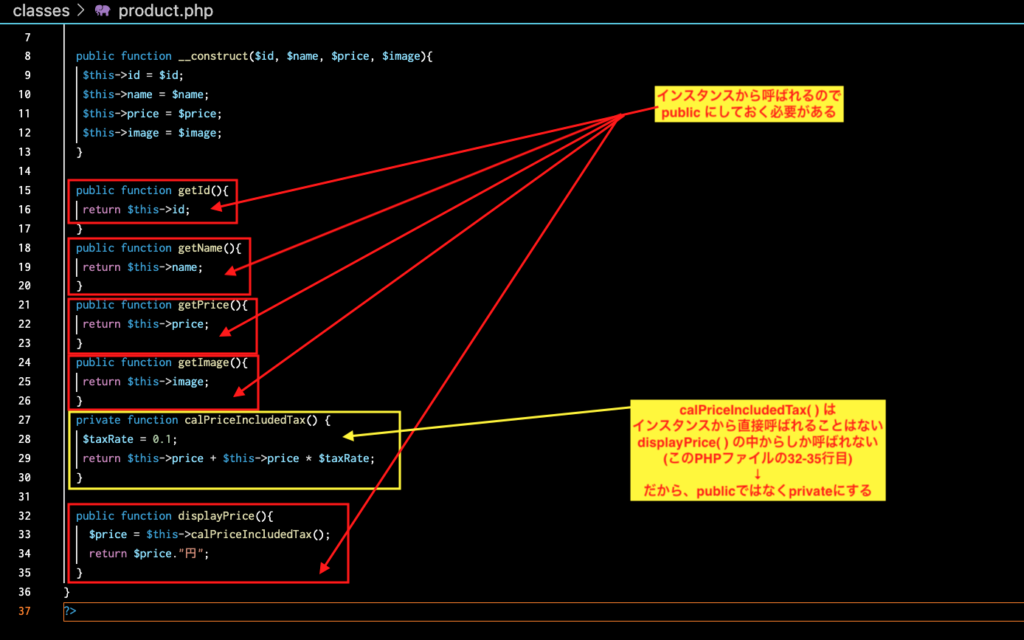
| C | インスタンスを使ってPHPファイル間の読み込み設定 インスタンス、、、VPSで仮想デスクトップを使っていたときに聞いたことのある用語 インスタンスはプロジェクトとか一つ一つのサービスという理解だった Web制作コースでは上級編で初めて出てきた用語だけどなんとなく分かる感じ PHPファイル間でインスタンスを読み込む(呼び出す)とか動画で話が展開されるけどなんとなくわかる PHPファイルでインスタンスを作成することでメリット・デメリットある感じ メリットは複数のPHPファイル間でリレーションするので一つ一つのPHPファイルが複雑ではない インスタンスを読み込むコードに変更👉変更後も変更前と同じブラウザ表示になっている(動画参照) 特にindex.phpファイルはファイルが簡素化されて読みやすくなると思う デメリットは一つ一つのPHPファイルが何を定義しているのか、ファイル間で何をリレーションしてるのか把握が複雑になり得ること ただし、一つ一つの構文が何を表しているのかは今までのところではけっこうシンプルだと思うので要はPHP全体で何を構成するのか、ここが重要なポイントfだろう public function か private function かは今日のTipsではわかりやすい 他のPHPファイルから読み込まれるなら=public 同じPHPファイル内で読み込まれるなら=private と整理した また、/classes/product.phpファイルが他のPHPファイルのハブ(基点)となっている |
| A | DAY5完了させる! |








2024/8/2(金)プログラミング日記
【Web制作コース 273日目】
作業:2.5時間
作業内容
- 上級編DAY5 tip4 〜 tips5 まで
| P | 上級編を進めるだけ進める |
| D | DAY5完了 |
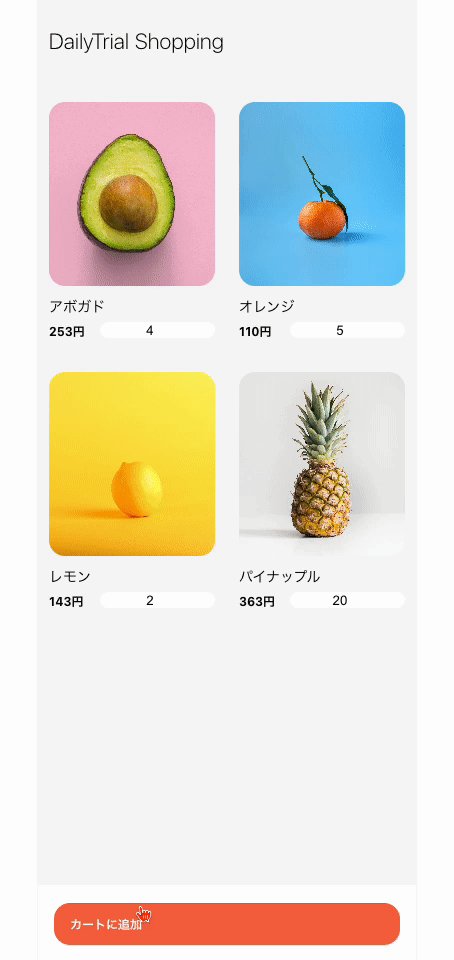
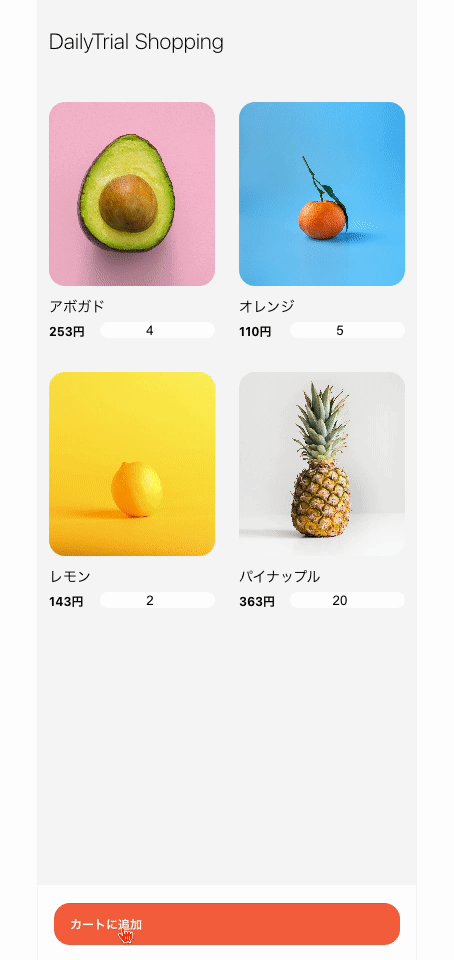
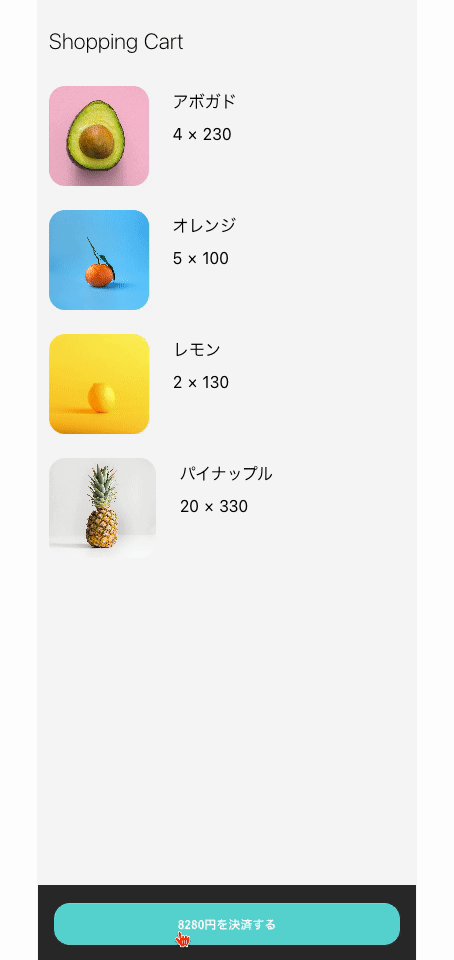
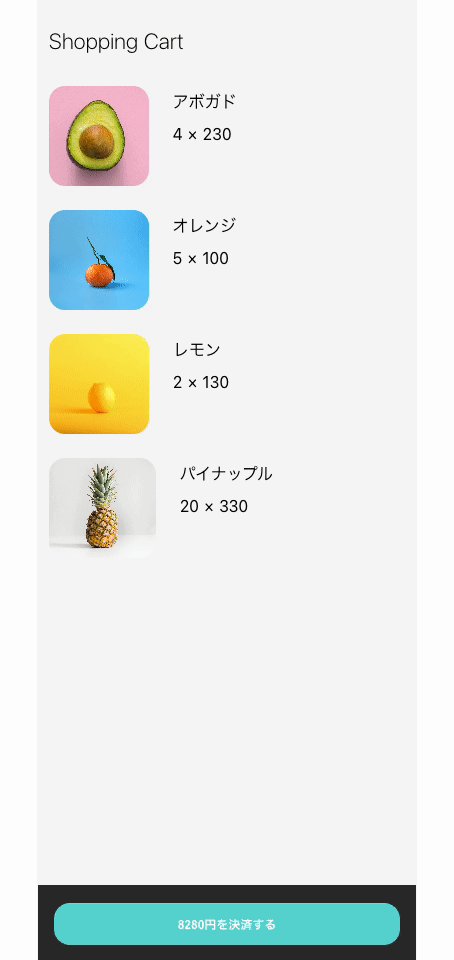
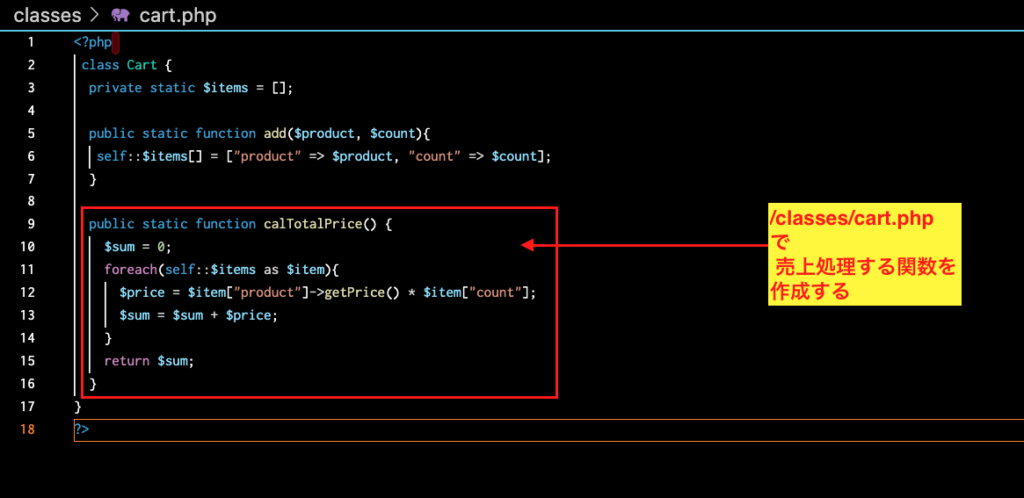
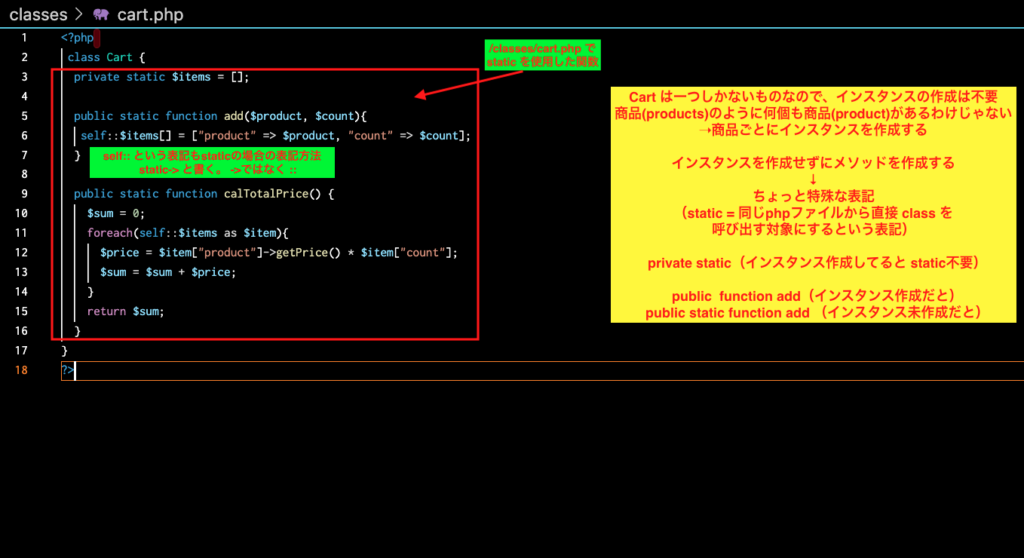
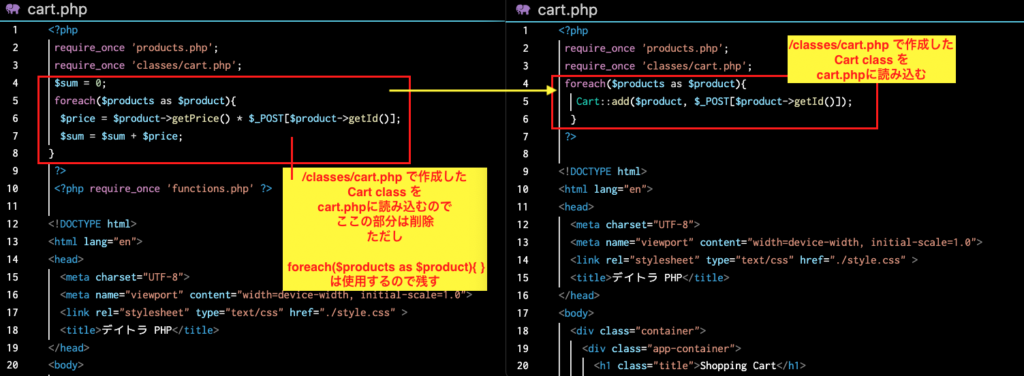
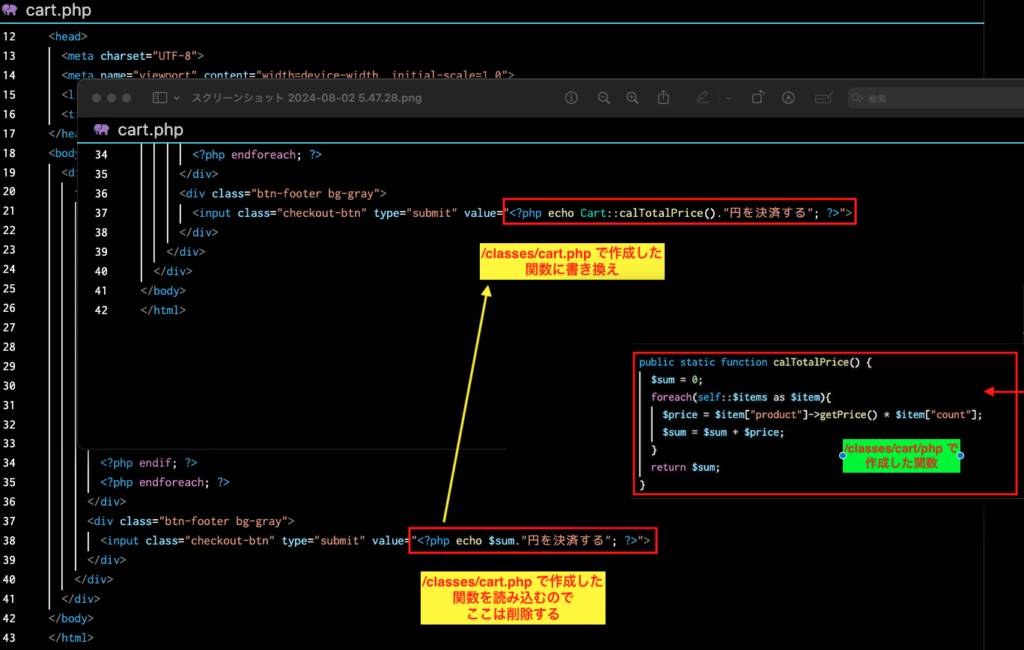
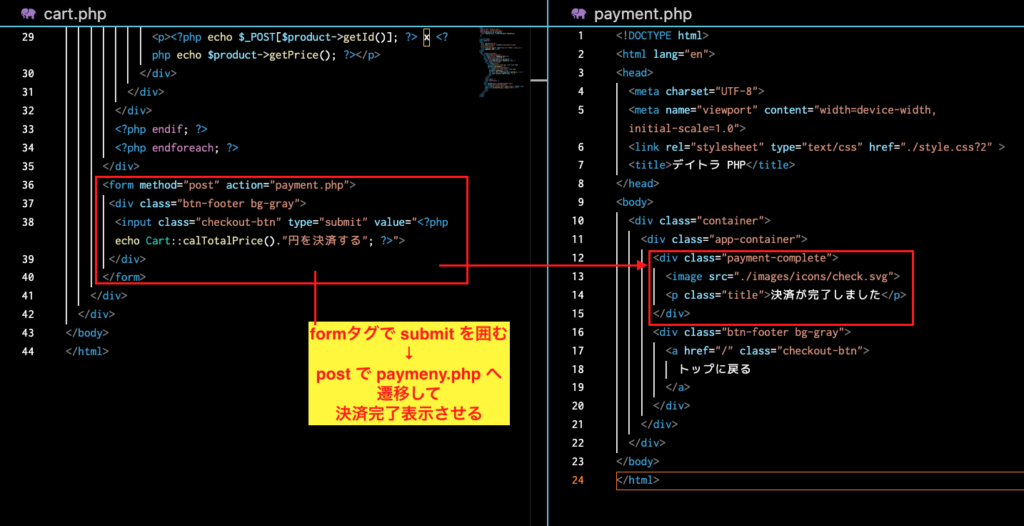
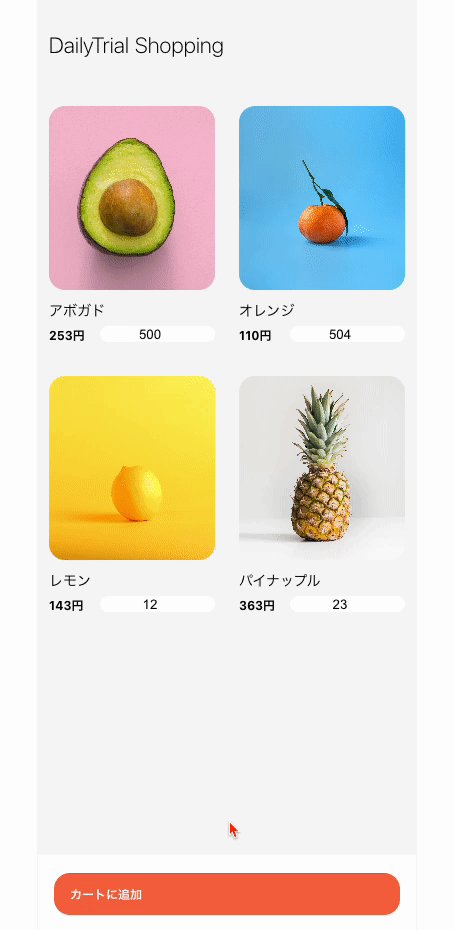
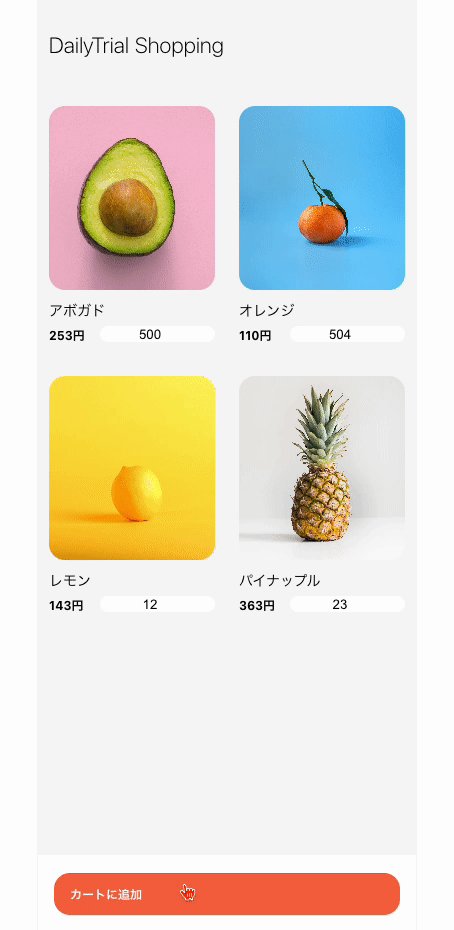
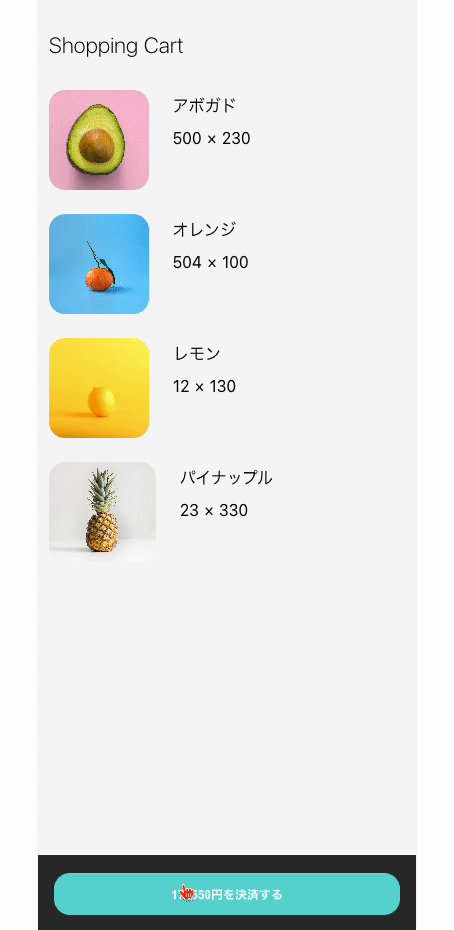
| C | インスタンスを作成せずにCartで売上処理する動画講義 メソッドは add インスタンスを作成するか作成しないかでPHPの構文が違う そもそもCart は一つしかないものなので、インスタンスの作成は不要 Cartは商品(products)のように何個もあるわけじゃない 商品(product)はアボガド、オレンジ、レモン、パイナップルのように何種類もあり、商品ごとにインスタンスを作成する インスタンス作成の場合👉これまで通り インスタンス作成しない場合👉static、self:: 決済機能は実装する講義ではなかったけど決済完了までの動線をコーディング formタグでsubmitを囲む👉メソッドはpost、payment.phpへtargetで決済ページへ遷移という流れ formタグでsubmitを囲んでいるだけと考えればとってもシンプルなコーディングだった 明日はSQL! そしてずっと学びたかったWordPressがもうすぐ始まる! |
| A | DAY6完了させる! |

インスタンスを作成せずにメソッドを作成する👈ちょっと特殊な表記
(static 同じphpファイルから直接 class を呼び出す対象にするという表記)
- private static(インスタンス作成してると static不要)
- public function add(インスタンス作成だと)
- public static function add (インスタンス未作成だと publicの後にstatic追記)
また、
public static function add($product, $count){
self::$items[] = ["product" => $product, "count" => $count];
}
self→ ではなく、 self:: となる(→ を使用せず :: を使用する)





2024/8/3(土)プログラミング日記
【Web制作コース 274日目】
作業:5時間
作業内容
- 【上級編】DAY6完了
- 【上級編】DAY7完了
- 【上級編】DAY8完了
| P | 上級編を進めるだけ進める |
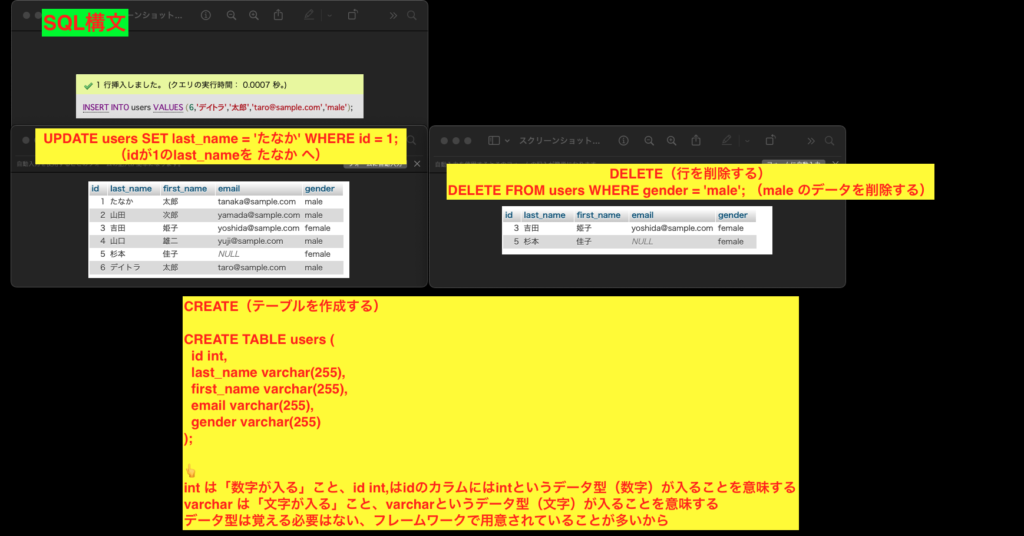
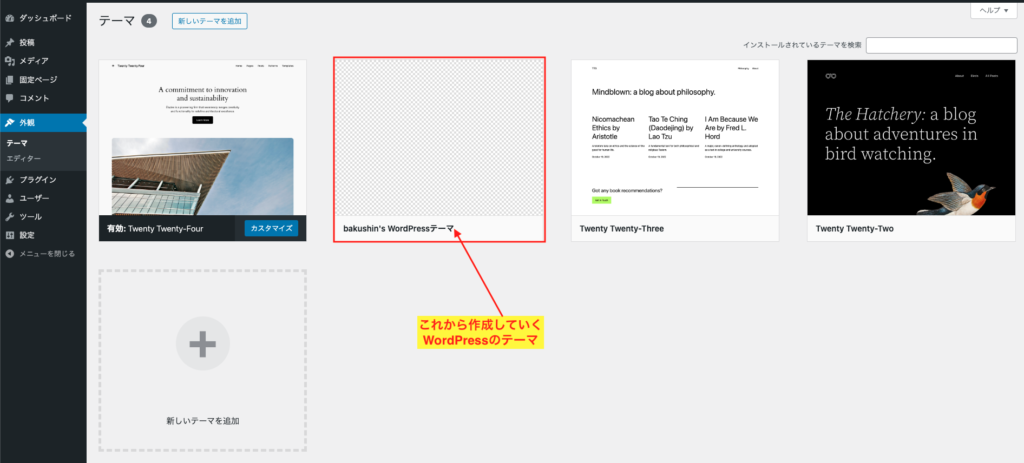
| D | DAY6 SQLの基本を学ぼう!完了 DAY7 ローカル開発環境を作ろう完了 Show Current Template をWordPressにインストール👉有効化 DAY 8 WordPressの基本概念を理解しよう!完了 |
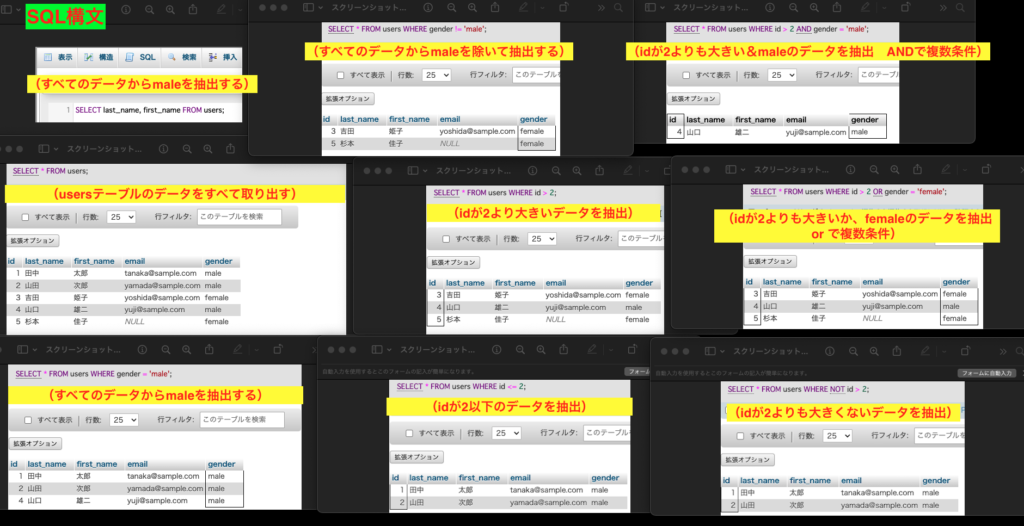
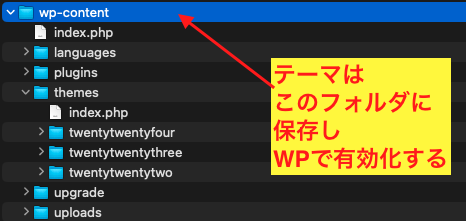
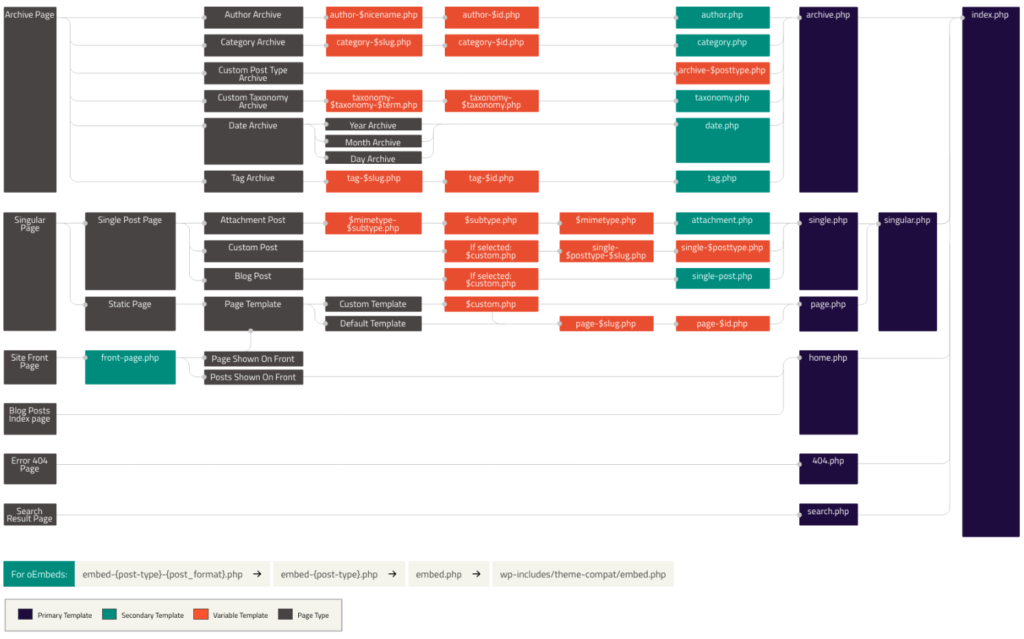
| C | SQLの構文はシンプルだけどやっぱり覚えても忘れそう WordPressには深いPHPのレベルは要らないということだった で、どこから深くてどこから浅いレベル?とふと思う WordPressのテーマは /wp-content/themas に保存し、WordPressで有効化する テンプレートファイルの対応ルールはテンプレート階層によって決まっているのは、見たままなのですっごく納得できた! WordPressの記事編集画面⇔MySQL で記事更新を連動させることができるのに、感動した! 4年ほどWordPress使ってるけど、こういう仕組みだったのかと感動する 上級編を進めていくとWordPressとMySQLとの連動でもっともっと感動するんだろうな、超楽しみ!嬉しい!喜びすごい! WordPressのテンプレートタグをどう使うかわからないときはGoogle検索やWordPress公式ドキュメントに詳しく載っているので適宜、参照してもらいながら値を取得していくよう |
| A | DAY9完了させる! |

WordPressファイル群の中でも重要な役割のファルダ、ファイルは次の5つ(講師的に)
- /wp-admin/👉管理画面用のファイルが格納 (全く触らない、役割だけ知っておけば良い)
- /wp-content/👉Webサイト表示に関わるファイル一式(開発者がよく触る)
- /wp-includes/👉WordPressで利用する様々な定義WPのコアファイル(全く開かない、触ると危ない、役割だけ知っておけば良い)
- wp-config.php👉接続するデータベースの定義(MySQLの定義が書かれている、WPインストール時に触る、インストール後はほとんど触ることがないファイル)
- index.php👉Webサイトへの全てのアクセスの起点

覚えておくイメージ2点
- テンプレートファイルは基本的にHTML、CSSで見栄えを作っている
- 動的に変わる部分=「タイトル、コンテンツの内容(日付、画像とか)」は適宜、リクエストに応じてデータベースから引っ張ってこれるようにWordPressのタグを使って構築している




2024/8/4(日)プログラミング日記
【Web制作コース 275日目】
作業:5時間
作業内容
- 【上級編】DAY9 Tip1-10

| P | 上級編を進めるだけ進める |
| D | LOCAL をインストール&WordPressローカル開発環境を作る DAY10 Tips1-10 【メンター滞在自習室に参加】今日は営業支援コースメンターの滞在 |
| C | LOCALでWordPressのテーマ開発を進める流れになった まずMAMPにWordPressをインストールしてローカル開発環境を整える 👆DAY7でこうなっていたのでちょっと面食らった MAMPのテーマ格納されてるフォルダは探し当てた 👉けど新規フォルダの作成方法がわからない 上級編の進め方に合わせるのが基準だからLOCALの開発環境整えた 👉めっちゃ便利❗LOCAL メンター滞在自習室に参加したけど、聞くのに徹した👉動画講義を聞けないので15分で退席 get_header() get_footer() 👆この2つのWordPressテンプレートタグを使ったファイル分割にびっくり! index.phpの header、footerコードを全部(header.php、footer.php へ)、移動させてる!👉そりゃ、index.phpでコードが1行になるわ 頭はごちゃごちゃしてるけど、とにかく楽しい! |
| A | DAY9完了させる! |

VS CodeのどのファイルとWordPressのどのページが対応しているのか規則は重要
- page.php👉固定ページ
- single.php👉記事ページ
- archive.php👉投稿一覧
- search.php👉検索結果のページ
- 404.php👉無いページ
やっぱりテンプレート階層は重要
テンプレート階層、見てるだけで面白くなる😊
WordPressの関数がだんだん登場、少しずつ頭がゴチャゴチャするステージに移った
とにかく、WordPressで案件を増やしたいので頑張る!

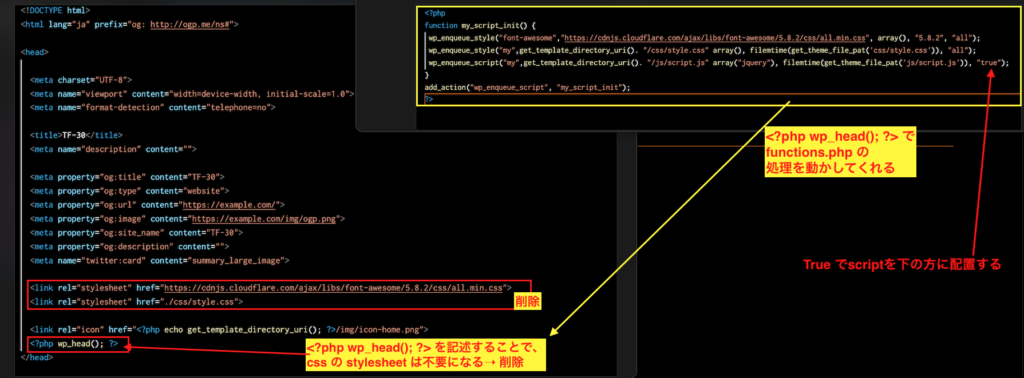
WordPressのテーマでは基本的には相対パスをそのまま使うことはできない👉テンプレートタグを使ってパスを補完する
echo get_template_directory_uri( )で、現在使っているテーマフォルダまでのパスを自動出力
👉パスを動的に書いておくことで、テスト環境と本番環境でURLが変わっても修正の必要がなくなる

True でscriptを下の方に配置する

cssやjsは functions.php で書くのが推奨されている(index.phpでも書けるけど)
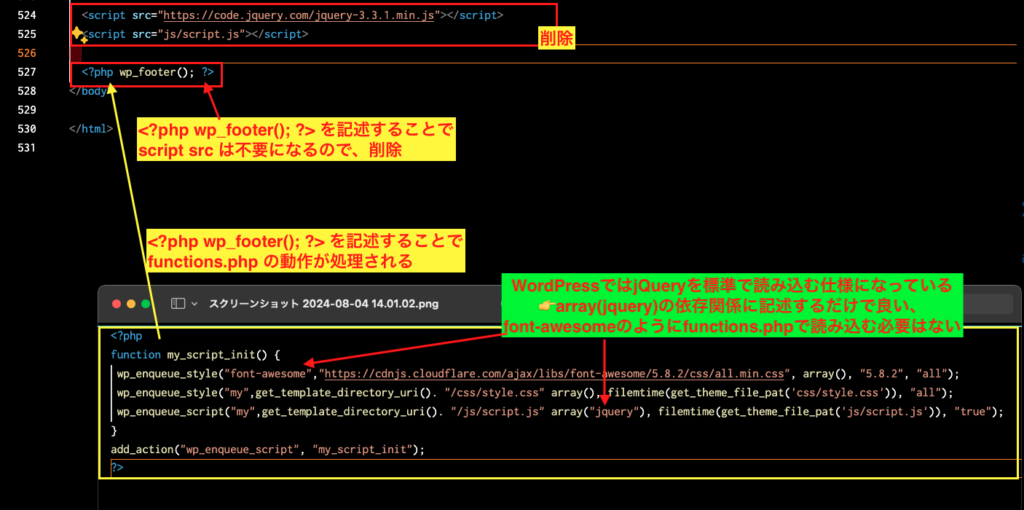
WordPressではjQueryを標準で読み込む仕様になっている
👉array(jquery)の依存関係に記述するだけで良い、font-awesomeのようにfunctions.phpで読み込む必要はない
画像(image)は indie.php に
echo get_template_directory_uri( ) を書きテーマに自動出力する
css、JavaScript はfunctions.php からindex.phpにWordPress関数で読み込む、読み込むには使うのは👇
add_action() WordPressに準備されている特定の機能をテーマで使えるようにするための関数は👇
add_theme_support( )(WordPressに用意されてるけどスイッチがオフになってる機能をオンにするための関数👉例えば、アイキャッチの実装機能など)


コメント