2024/6/10(月)プログラミング日記
【Web制作コース 220日目】
作業:3.5時間
作業内容
- DAY32-42 中級編最終課題(44日目)
| P | prizes (sp)を完成する! |
| D | Prizes(spモーダル) |
| C | モーダルの実装 モーダルの5つのアイテムとテキストをまずは作って、display:none👉jQuelyでモーダル実装 👆頭で構成してからググる 初級編で作成したモーダルを含むサイトファイルを削除してしまったのでググる ググると参考記事いっぱい モーダルがうまく発動しない、、、 |
| A | DAY32-42完了! |
2024/6/11(火)プログラミング日記
【Web制作コース 221日目】
作業:3.5時間
中級編最終課題(45日目)
| P | prizes (sp)を完成する! |
| D | Prizes(spモーダル) |
| C | モーダル実装👉できた! pagetopもz-indexでモーダルより下⭕ 2日かかったけどググってイジってSP、PCも実装完了🙌 スニペット登録も倦まず完了 ヘッダーとfixedの重なりは修正必要 コーディング面白すぎてついつい時間超えても取り組みたくなる😱寝る時間ちょっと減った😅寝る時間の確保は至上命題に近いほど体調管理が重要 続きは明日! |
| A | DAY32-42完了! |
【Web制作コース 221日目】
— バクシン@初心者親子でWeb制作をマスター (@bakushin_x) June 10, 2024
作業:2時間
中級編最終課題(45日目)
モーダル実装👉できた!
pagetopもz-indexでモーダルより下⭕
2日かかったけどググってイジってSP、PCも実装完了🙌
スニペット登録も倦まず完了
ヘッダーとfixedの重なりは修正必要#デイトラコミュニティ #デイトラ #WEB制作デイトラ pic.twitter.com/mS7ZTJus0c
【Web制作コース 221日目】
— バクシン@初心者親子でWeb制作をマスター (@bakushin_x) June 11, 2024
作業:1.5時間追加 (合計3.5時間)
中級編最終課題(45日目)
コーディング面白すぎてついつい時間超えても取り組みたくなる😱寝る時間ちょっと減った😅寝る時間の確保は至上命題に近いほど体調管理が重要
続きは明日!#デイトラコミュニティ #デイトラ #WEB制作デイトラ pic.twitter.com/rxl4iJUZtK
2024/6/12(水)プログラミング日記
【Web制作コース 222日目】
作業:2時間
作業内容
- DAY32-42 中級編最終課題(46日目)
| P | prizes (sp)を完成する! |
| D | Prizes(PCモーダル) |
| C | position:fixed(ヘッダー) position:fixed(モーダル) この競合をどうするんだ?🤔と思ってたら、ふと「positionだよな」と当たりがつき「じゃあz-indexか」と整理したので試す👉ヘッダーよりモーダルのz-indexの数値を上げればよかっただけ😄自分で解決したときってやっぱり嬉しい😊 あとは画像配置をflexからgridへ、これなかなか思案中 |
| A | DAY32-42完了! |
2024/6/13(木)プログラミング日記
【Web制作コース 223日目】
作業:2時間
作業内容
- DAY32-42 中級編最終課題(47日目)
| P | prizes (sp)を完成する! |
| D | Prizes(PCモーダル) |
| C | 画像配置(display:flex👉grid) なかなかに試行錯誤だったけど2時間ほどでできた! grid線の考え方の理解と実践が一致するまでに1時間ほどかかった感じ 画像サイズをflex、gridごとに設定しないと❌、、ふう😅できた〜🙌 |
| A | DAY32-42完了! |

bakushin
grid線のカウントで参考になった記事です!
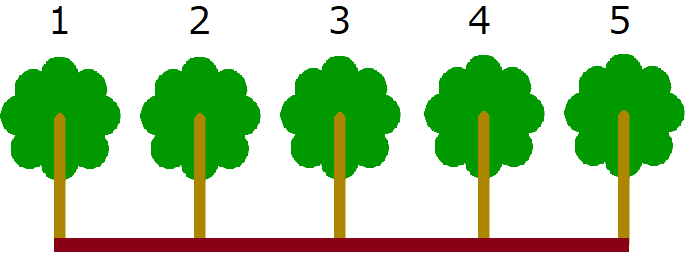
やっぱり1本目は0とカウントする!

植木算のわかりやすい解き方|小学生/算数 |【公式】家庭教師のアルファ-プロ講師による高品質指導
植木算とは、ある場所に木を同じ間隔で植えていく時に、必要な木の本数や植える間隔の長さを求める問題です。 中学受験でも良く出題される内容なのでしっかりと理解しましょう。 出題される問題の形式は、次の3つのパターンに分類できます。
2024/6/14(金)プログラミング日記
【Web制作コース 224日目】
作業:2時間
作業内容
- DAY32-42 中級編最終課題(48日目)
| P | prizes (sp)を完成する! |
| D | Prizes(bg画像)Spots(HTML、SCSS SPのみ) |
| C | Prizesを終えてSpotsセクション開始 1時間ほどでHTML、SCSSの30%くらい終えた(SP幅のみ) セクション進むたびに思うけど、作業効率が改善されている 多分、コードストック積み増しで使いまわしもできてるから じゃんじゃん進めたい! |
| A | DAY32-42完了! |
2024/6/15(土)プログラミング日記
【Web制作コース 225日目】
作業:5時間
作業内容
- DAY32-42 中級編最終課題(49日目)
| P | prizes (sp)を完成する! |
| D | Spots(HTML、SCSS SP、PC) |
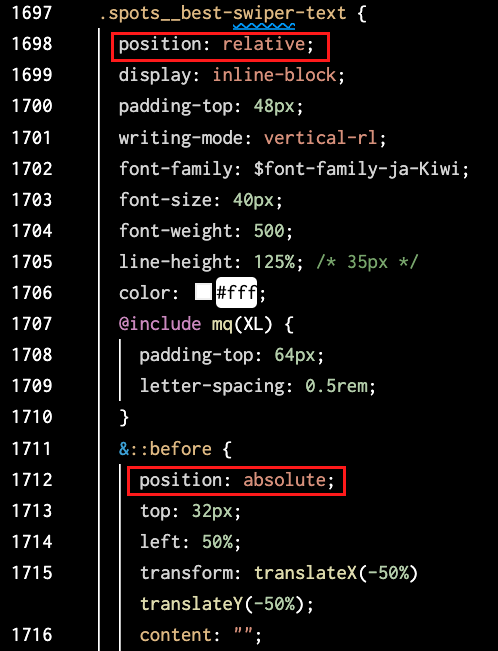
| C | Swiperの要素がSCSS編集しても変わらない🤔 加えて疑似要素の位置を指定する所で position:relative before absolute 同じclassで良い と理解してなかった 挙句の果てにinline-blockでも混乱 まだまだ理解は不十分すぎる〜😂でも楽しい😬 |
| A | DAY32-42完了! |


2024/6/16(日)プログラミング日記
【Web制作コース 226日目】
作業:2時間
作業内容
- DAY32-42 中級編最終課題(50日目)
| P | prizes (sp)を完成する! |
| D | Spots(SCSS PC) |
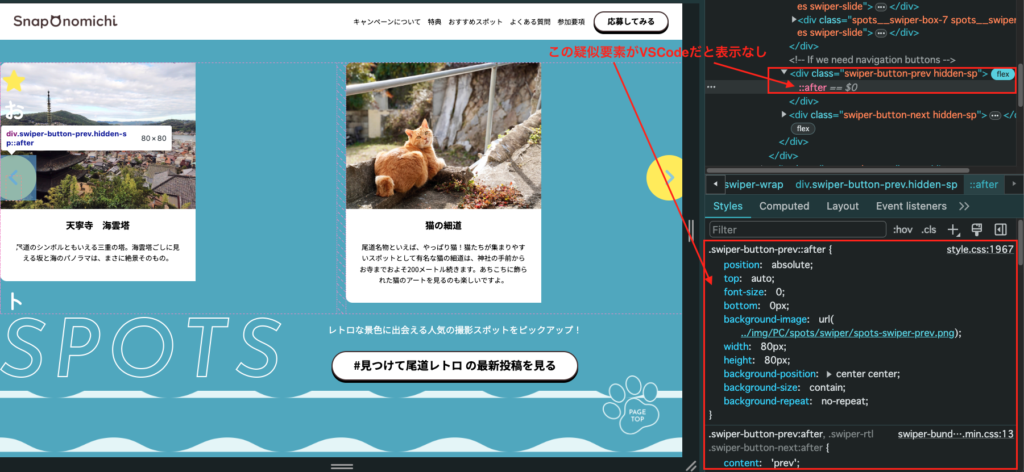
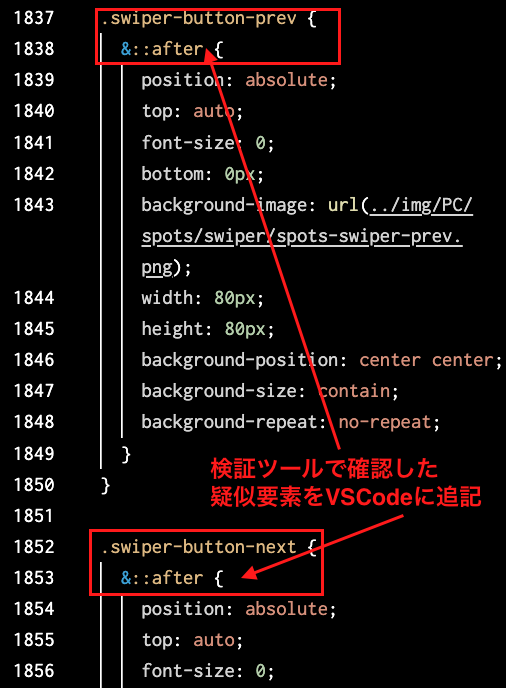
| C | swiperで混乱 検証ツールだとswiperの疑似要素見れるのに、VSCodeで見れないのを中級編の動画を見返して「それ!」と納得、検証ツールからtop:autoで打ち消して👉bottomが聞いた😊 VSCodeでSwiperのclassに疑似要素を追記で⭕ Swiperにプリセットされたコードは検証ツールじゃないと確認できない? スライドの数は calcで調整⭕ Swiperにプリセットのコード、自分のコード、見本サイトを見比べるけどなんで実装されないのか❓🤔の連続 さらに2-3日は時間がかかりそう😂💪💪 |
| A | DAY32-42完了! |





コメント