2024/3/18(月)プログラミング日記
【Web制作コース 136日目】
作業:1.5時間
作業内容
- 【中級編】DAY20
| P | DAY20を完了! |
| D | DAY20 【マウスホバー時のアニメーション】完了 Tips1 マウスホバーの実装(ヘッダーからNEWSまで) Tips2 マウスホバーの実装(フォーム) Tips3 フォーカス時の実装(フォーム) |
| C | currentColor でhoverした時の下線の色をにテキスト色を承継させる フォーカス時の実装で、「&:hover,&:focus」「+ class名」にする理屈整理できてない <br /> のように理屈があるはず(とりあえず進める) |
| A | DAY21完了! |
2024/3/19(火)プログラミング日記
【Web制作コース 137日目】
作業:なし
2024/3/20(水)プログラミング日記
【Web制作コース 138日目】
作業:1.5時間
作業内容
- 【中級編】DAY21 Tips1 – Tips3
| P | DAY21を完了! |
| D | DAY21 【ボタン、見出しを自在に作れるようになろう】 Tips1 デザインカンプはこちら Tips2 参考になる記事 Tips3 ボタン・見出しコーディングのメリット |
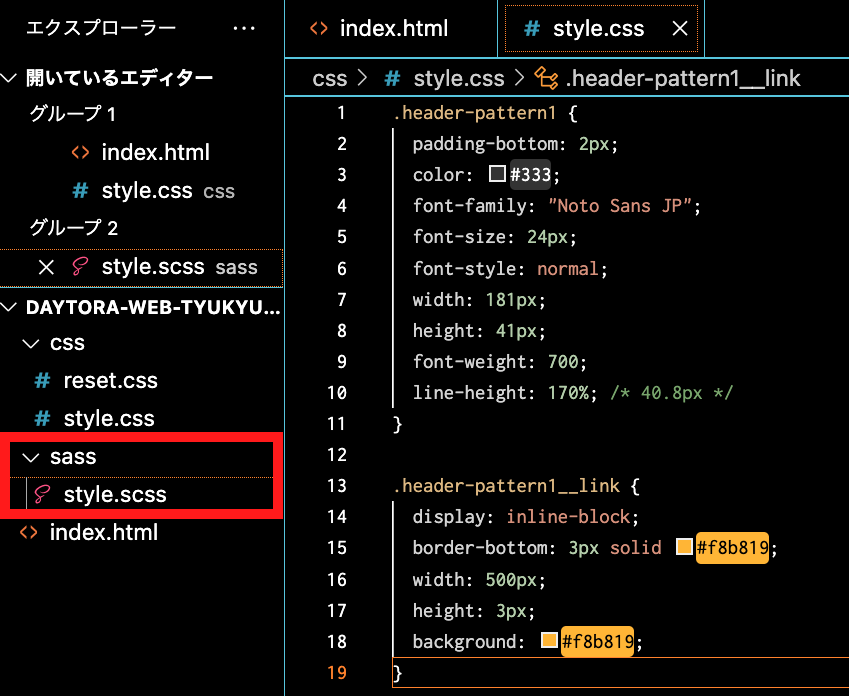
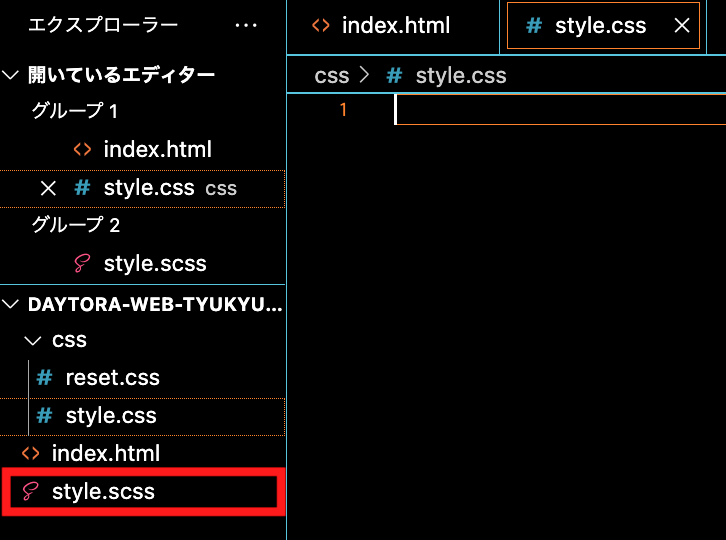
| C | sassフォルダ作成しないとコンパイルしない! sassフォルダを作成せずscssファイルだけ作成していた 👉cssにsassがコンパイルしない ググって当たりを探ってから作成中のサイトを確認してフォルダ作成 👉コンパイルされた! |
| A | DAY21完了! |

bakushin


2024/3/21(木)〜 3/22(金)プログラミング日記
【Web制作コース 139-40日目】
作業:なし
2024/3/23(土)プログラミング日記
【Web制作コース 141日目】
作業:4.5時間
作業内容
- 【中級編】DAY21 Tisp4 – Tips5
| P | DAY21を完了! |
| D | DAY21 【ボタン、見出しを自在に作れるようになろう】 Tips4 ボタン・見出しコーディングのメリット② Tips5 回答例コード |
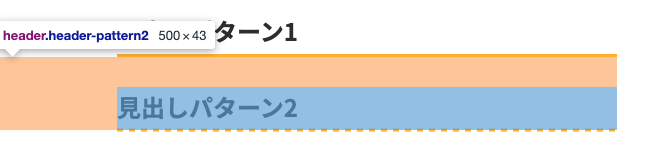
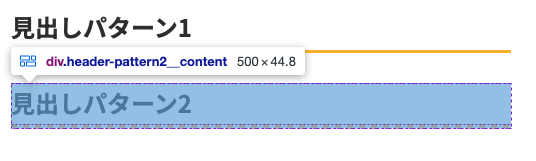
| C | デザインカンプ通りに見出しを作成する課題 上位classでheight:43; なのに 下位classでheight:44.8; と、 上位classのhightを超過した数字になる、なぜ? |
| A | DAY21完了! |


2024/3/24(日)プログラミング日記
【Web制作コース 142日目】
作業:3時間
作業内容
- 【中級編】DAY21
| P | DAY21を完了! |
| D | DAY21 【ボタン、見出しを自在に作れるようになろう】 Tips4 ボタン・見出しコーディングのメリット② Tips5 回答例コード |
| C | デザインカンプ通りに見出しを作成する課題 昨日と同じく デザインカンプと検証ツールの Computed の数値が一致しない メンターに引き続き質問。明日にはクリアしたい! |
| A | DAY21完了! |
2024/3/25(月)プログラミング日記
【Web制作コース 143日目】
作業:1時間
作業内容
- 【中級編】DAY21
| P | DAY21を完了! |
| D | DAY21 【ボタン、見出しを自在に作れるようになろう】 Tips4 ボタン・見出しコーディングのメリット② Tips5 回答例コード |
| C | デザインカンプ通りに見出しを作成する課題 デザインカンプと検証ツールの Computed の数値が一致した! 3-5つめの見出しは合計20分程でできた。 |
| A | DAY21完了! |

bakushin
デザインカンプ通りに見出しを作成するために参考にした記事👇

間隔の調整ができる点線・破線を作ろう! | TECK-TOPPA
こんにちは!Office163スタッフのあべちゃんです!今回は間隔の調整ができる点線や破線の作り方について共有したいと思います!この点線の間隔を広げたいのに、一緒にドットも大きくなっちゃう...違うそうじゃない...となったことのある方にお

CSSで破線の間隔を調整する方法|tamatuf
CSSで表示した波線の間隔を変更する方法の備忘録です。 CSSの、borderを使用して波線(点線)を表示した場合、点と点の間隔を変更することはできません。 SAMPLE TEXT

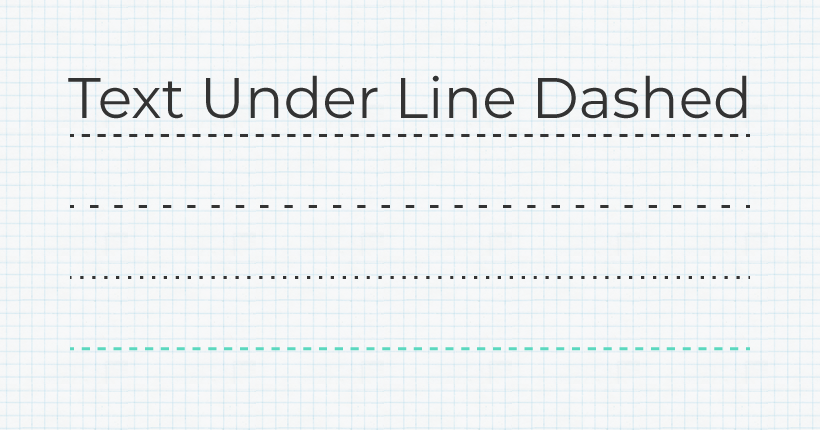
CSSで線を引く方法を徹底解説。線は重要な装飾になる - WEBCAMP MEDIA
今回は、CSSで線を引く方法を紹介します。線といっても様々な場所に線を引くことができます。本記事では、テキストの下線から入力欄の枠線まで詳しくCSSで線を引く方法を紹介します。borderだけが線を引く方法ではないことを知るでしょう。
2024/3/26(火)プログラミング日記
【Web制作コース 144日目】
作業:2時間
作業内容
- 【中級編】DAY21
| P | DAY21を完了! |
| D | DAY21 【ボタン、見出しを自在に作れるようになろう】 Tips4 ボタン・見出しコーディングのメリット② Tips5 回答例コード |
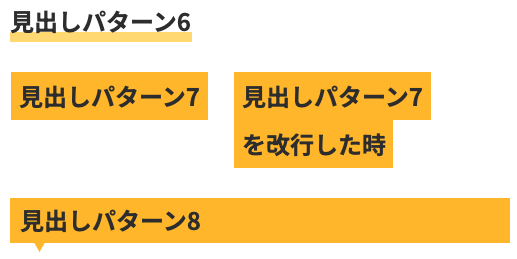
| C | デザインカンプ通りに見出しを作成する課題 「改行した時」横の白色塗りつぶし(::before) 見出し8の▼(translate) 2つともググって解決、自力でできると自信になった!最高! |
| A | DAY21完了! |

bakushin
translate を理解するために参考にした記事👇

株式会社WEBST8のブログ
ホームページを自作したい人のためのWebスクール・教室

2024/3/27(水)プログラミング日記
【Web制作コース 145日目】
作業:なし
2024/3/28(木)プログラミング日記
【Web制作コース 146日目】
作業:0.5時間
作業内容
- 【中級編】DAY22 Tips2
| P | DAY22を完了! |
| D | DAY22 【スマホ時のドロワーメニューを作る】 Tips2 ドロワーのHTMLをコーディング |
| C | 👇の吹き出し参照 |
| A | DAY22完了! |

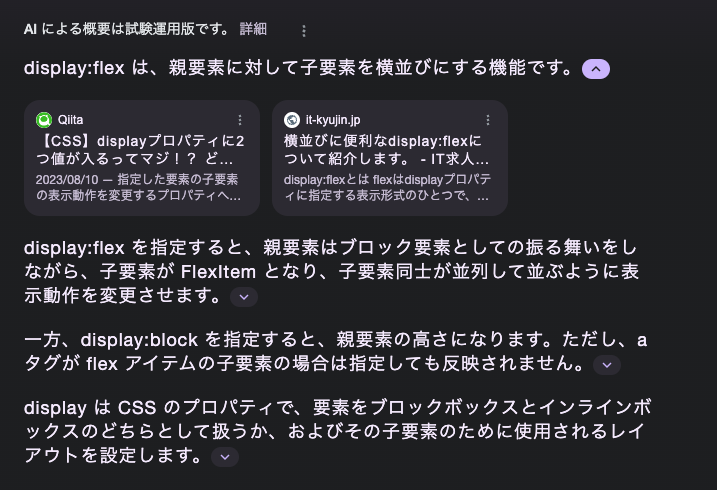
縦にテキストを並べる時こうしてた👇
display: flex;
flex-direction: row;
でも、今日の動画では👇
display: block;
???🤔
SGEだとこんな回答なので、真偽はあるが一旦、これで整理する

2024/3/29(金)プログラミング日記
【Web制作コース 147日目】
作業:なし
2024/3/30(土)プログラミング日記
【Web制作コース 148日目】
作業:3時間
作業内容
- 【中級編】DAY22 Tips3-4
- 【中級編】DAY23 Tips1-3
| P | DAY22を完了! |
| D | DAY22 【スマホ時のドロワーメニューを作る】 Tips3 ドロワーのCSSをコーディング Tips4 ドロワーのJavaScriptをコーディング DAY23 【Q&Aセクション(アコーディオン)を動き込みでコーディング】 Tips1 デザインカンプと回答例コード Tips2 Q&AセクションのHTMLコーディング Tips3 Q&AセクションのスマホのCSSコーディング1 |
| C | 押さえておくこと jQueryの on(“click”, function( ){ } ) コンテンツを上下左右中央揃えにする方法(最もコード量が少なくて済む方法) display:grid place-items:center の組み合わせ |
| A | DAY23完了! |
2024/3/31(日)プログラミング日記
【Web制作コース 149日目】
作業:3時間
作業内容
- 【中級編】DAY23 Tips3-10
| P | DAY23を完了! |
| D | DAY23 【Q&Aセクション(アコーディオン)を動き込みでコーディング】 Tips3 Q&AセクションのスマホのCSSコーディング1 Tips4 Q&AセクションのスマホのCSSコーディング2 Tips5 Q&AセクションのPCのCSSコーディング Tips6 Q&AセクションのPerfectPixel Tips7 Q&AセクションのJavaScript Tips8 アコーディオン用のHTMLタグで作ってみよう Tips9 余裕ある人向けの課題 Tips10 困ったらまずは「よくある質問」をご覧ください! |
| C | 覚えておくこと 「letter-spacing」によって文字の位置が気になる場合は「text-indent」で調整可能 アコーディオン:jQueryで簡単に実装できる 「slideDown()」 「slideUp()」 ちなみに「slideToggle()」も可能 jQueryの場合、この3関数で簡単にアコーディオンに対応できる jQueryではなくCSSでも可能 |
| A | DAY24完了! |



コメント