2024/3/11(月)プログラミング日記
【Web制作コース 129日目】
作業:なし
こどものPCデスク購入したので組み立て設置(2.5時間)
2024/3/12(火)プログラミング日記
【Web制作コース 130日目】
作業:2時間
作業内容
- 【中級編】DAY17-18 Tips5-7
| P | DAY17-18を完了! |
| D | DAY17-18 【CONTACTセクションのコーディング】 Tips5 ラジオボタン(「input type=”radio”」)の見栄えを整える1 Tips6 ラジオボタン(「input type=”radio”」)の見栄えを整える2 Tips7 セレクトボックス(「select」)の見栄えを整える |
| C | 押さえて置くポイント ラジオボタン←フォーム実装で最も大変級 ポイント:ブラウザ標準の操作を維持 select要素:beforeやafterの擬似要素が使えない、画像配置は背景画像を使う |
| A | DAY17-18完了! |
2024/3/13(水)プログラミング日記
【Web制作コース 131日目】
作業:1.5時間
作業内容
- 【中級編】DAY17-18 Tips8-11
| P | DAY17を完了! |
| D | DAY17-18 【CONTACTセクションのコーディング】 Tips8 テキストエリア(「textarea」)の見栄えを整える Tips9 入力欄のパーツ化 Tips10 チェックボックス(「「input type=”checkbox”」」)の見栄えを整える1 Tips11 チェックボックス(「input type=”checkbox”」)の見栄えを整える2 |
| C | 押さえて置くポイント チェックボックス、ラジオボタンでブラウザ標準を隠してアイコンを使用 👆これは実案件でよくあると納得できる inherit これは便利そう、和訳は受け継ぐ、そのまんまの意味 |
| A | DAY17-18完了! |


2024/3/14(木)プログラミング日記
【Web制作コース 132日目】
作業:1時間
作業内容
- 【中級編】DAY17-18 Tips12-14
| P | DAY17-18を完了! |
| D | DAY17-18 【CONTACTセクションのコーディング】 Tips12 送信ボタン(「input type=”submit”」)の見栄えを整える Tips13 PCの見栄えを整える Tips14 レスポンシブ時の見栄えを確認 |
| C | 押さえて置くポイント ボタンは2種類の表現方法ある 「input type=”submit”」「button type=”submit”」を使う方法です。 どちらも送信用のボタンで機能は同じ、buttonタグの方が擬似要素を使える、使い勝手が良い |
| A | DAY17-18完了! |

bakushin
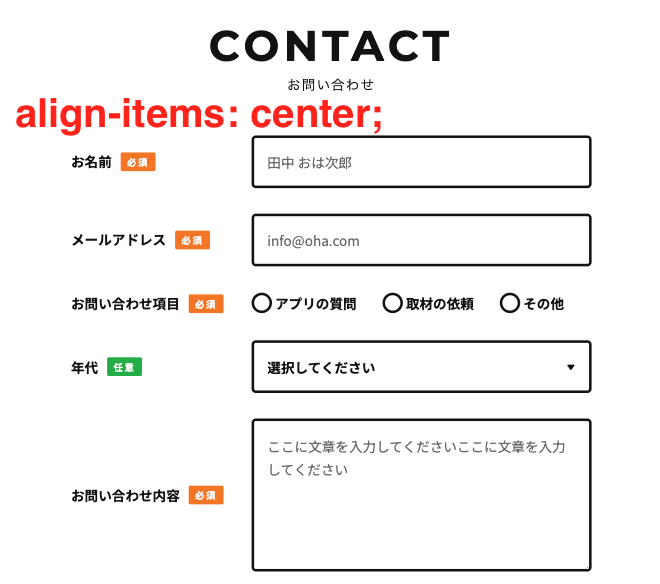
text-align: center;
align-items: center;この2つの違いでなぜこうなるのか整理ができていない。
だからどこが間違っているのか特定する時間を省略できる!


2024/3/15(金)プログラミング日記
【Web制作コース 133日目】
作業:1時間
作業内容
- 【中級編】DAY17-18 Tips15-18
| P | DAY17-18を完了! |
| D | DAY17-18 【CONTACTセクションのコーディング】 Tips15 PerfectPixelを使ったチェック&修正(SP1) Tips16 PerfectPixelを使ったチェック&修正(SP2) Tips17 PerfectPixelを使ったチェック&修正(PC) Tips18 困ったらまずは「よくある質問」をご覧ください! |
| C | FigmaのデザインカンプとPerfectPixelはどうしてもズレが出てしまう デザインカンプの作り方によってPerfectPixelの値とコーディングがずれてきてしまう部分がある |
| A | DAY17-18完了! |
2024/3/16(土)プログラミング日記
【Web制作コース 134日目】
作業:なし

bakushin
幼稚園卒園式、謝恩会、外食の流れで疲労強く休み
2024/3/17(日)プログラミング日記
【Web制作コース 135日目】
作業:2時間30分
作業内容
- 【中級編】DAY19
| P | DAY19を完了! |
| D | DAY19 【フッターとCTAのコーディング】完了 Tips1 デザインカンプと回答例コード Tips2 HTMLとスマホのCSSのコーディング Tips3 PCのCSSのコーディング Tips4 レスポンシブ時の見栄え確認 Tips5 PerfectPixelを使ったチェック&修正 (余裕ある人向けの課題を除いて完了) |
| C | min()、max()、clamp()を覚えておくとレスポンシブ時の表現の幅がグンっと広がる brをdisplay:noneしても隙間出る。対策は1行にまとめるなど |
| A | DAY20完了! |


コメント