2025/5/12(月)デイトラweb制作コース挫折しない! 525日目
作業:3時間
作業内容
【Web制作コース 525日目】
- 【bakushins-portfolio制作 44日目】コーディング TOTAL 123時間
| P | 【コーディング】 bakushins-portfolio制作 WPGraphQLからフェッチ実装 |
| D | 【コーディング】 bakushins-portfolio制作 WPGraphQLからフェッチするカテゴリーの再構成 タグの新設 |
| C | WPGraphQLからフェッチするカテゴリーを「ECサイト」か「ホームページ」 どちらかを制作実績のカードにフェッチしようとそいていた よくよく考えたらコーダーなんだからホームページ作成しているのは自明だ🤔 なのでユーザー目線からしたらなんの業種のサイトかぱっと見でわかるもが良さそう🤔 でも業種だけだと検索機能にしては弱い🤔 なのでカテゴリーに加えてタグを新設して制作実績ページからスキルから検索もできるように設計 ECサイト、Shopify、Stripe、WordPress、Next.jsなどはタグを複数選択して検索できるようにした! で、 CPT UI のタクソノミー作ってチェックボックスでカテゴリーもタグも選択しようとしたら なんと、WordPress標準のカテゴリー、タグをカスタム投稿タイプにも使えることにn最後の最後で気づいた 3時間、、、まじかよ😓 |
| A | 1日のルーチンを積み上げる! |

bakushin
chatGPTに聞いたりといろいろ質問もしてようやく再構成が完了!
明日こそWPGraphQLからフェッチを実装完了するぞ🔥
2025/5/13(火)デイトラweb制作コース挫折しない! 526日目
作業:6時間
作業内容
【Web制作コース 526日目】
- 【bakushins-portfolio制作 45日目】コーディング TOTAL 129時間
| P | 【コーディング】 bakushins-portfolio制作 WPGraphQLからフェッチ実装 |
| D | 【コーディング】 bakushins-portfolio制作 WPGraphQLからフェッチ |
| C | TOPページにある2ヵ所のGraphQLからフェッチ部分、フェッチできた! あとはSplide のloopが問題! DOMの複製を大量にしないとloopが自然にならないのがSplide の仕様らしい そうなるとSEOで評価落ちるけどSplide で実装することにしてた でもやっぱりloopが変、SEOにも減点ないSwiper に変えることにした でもなぜかSwiper のloopも変、、、 なんで🤔 とりあえず明日もSwiper loop! |
| A | 1日のルーチンを積み上げる! |
2025/5/14(水)デイトラweb制作コース挫折しない! 527日目

bakushin
昨日からの沼感が今日の終盤まで続き、さすがに「挫折」「やめたいかも、、、」って脳裏によぎったけど、やっぱりやりきったら悦に入る😊
作業:5時間
作業内容
【Web制作コース 527日目】
- 【bakushins-portfolio制作 46日目】コーディング TOTAL 134時間
| P | 【コーディング】 bakushins-portfolio制作 WPGraphQLからフェッチ実装 |
| D | 【コーディング】 bakushins-portfolio制作 WPGraphQLからフェッチ実装完了! |
| C | GraphQLからフェッチ自体はできていたけどSwiperのloopがおかしかった で、 Claudeと相談しつつ WordPressの管理画面をACFと連動させたりフェッチ構想を練った 結果、ACF、WordPressの管理画面、GraphQLからフェッチ、Swiperのloop すべてが連動できた! 長かった〜〜〜🙌 3〜4日間かかった!これでヘッドレスCMS制作の山を超えたと思える😊 あとは下層ページへのフェッチの応用、スタイリング、レスポンシブで完了! 今月中のデブロイを当面の目標にする! |
| A | 1日のルーチンを積み上げる! |

bakushin
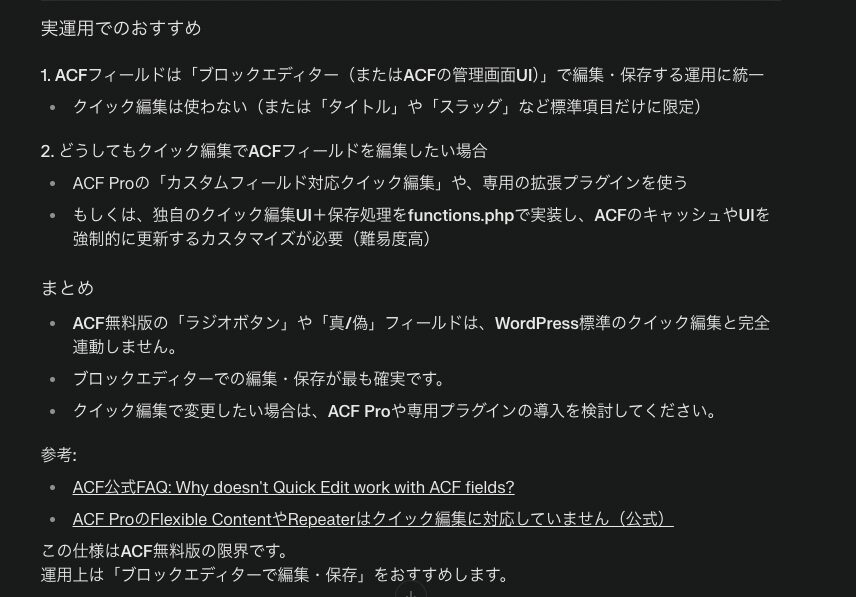
どうやら、ブロックエディターのACFフィールド、WordPressのクイック編集での更新は連動しないのがデフォルトらしい(Perplexityいわく👇️)

☝️ここに到達するまでに3時間は今日費やした😓
とにかくデブロイ🔥
2025/5/15(木)デイトラweb制作コース挫折しない! 528日目
作業:2時間
作業内容
【Web制作コース 528日目】
- 【bakushins-portfolio制作 47日目】コーディング TOTAL 136時間
| P | 【コーディング】 bakushins-portfolio制作 |
| D | 【コーディング】 bakushins-portfolio制作 GraphQLからフェッチのAnimation実装 |
| C | articleでフェッチ部分を包んでいるけどarticle内のAnimationが多いな🤔 imgのscale titleの@keyframe ease-in-out 矢印の@keyframe ease-in-out バックグラウンドのease-in-out ☝️の4つのAnimationに加えて、GraphQLからのフェッチが カテゴリー img 記事タイトル カスタムフィールド ☝️の4つで最後に Swiper なかなかに1つの article にこれだけ盛り込むのは手がかかった〜〜😊 |
| A | 1日のルーチンを積み上げる! |

bakushin
あと、ページネーションとアーカイブ遷移のボタンでTOPは90%完了の見通し!
残りの下層ページはGraphQLからのフェッチが大半なのでGOALは見えてきている👍️
2025/5/16(金)デイトラweb制作コース挫折しない! 529日目
作業:3時間
作業内容
【Web制作コース 529日目】
- 【bakushins-portfolio制作 48日目】コーディング TOTAL 139時間
| P | 【コーディング】 bakushins-portfolio制作 Swiperページネーション、ボタンの実装 |
| D | 【コーディング】 bakushins-portfolio制作 Swiperページネーション、ボタンの実装 |
| C | Swiperページネーション、ボタンの実装完了 これでTOPページの95%は完了! 「一覧を見る」のAnimation ちょっと苦戦したけど 予想外に時間をかけてしまったのがページネーション ボタンとページネーションを一つのコンポーネントかブロックにしたかったけど ✕ calc 50% で画面の相対位置を規定して実装完了 |
| A | 1日のルーチンを積み上げる! |

bakushin
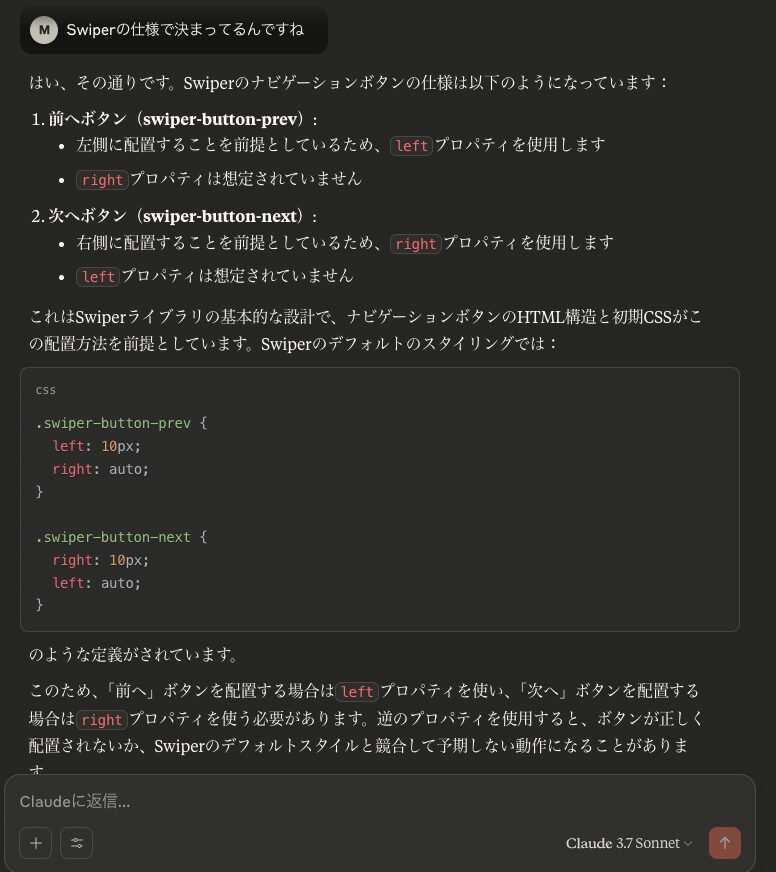
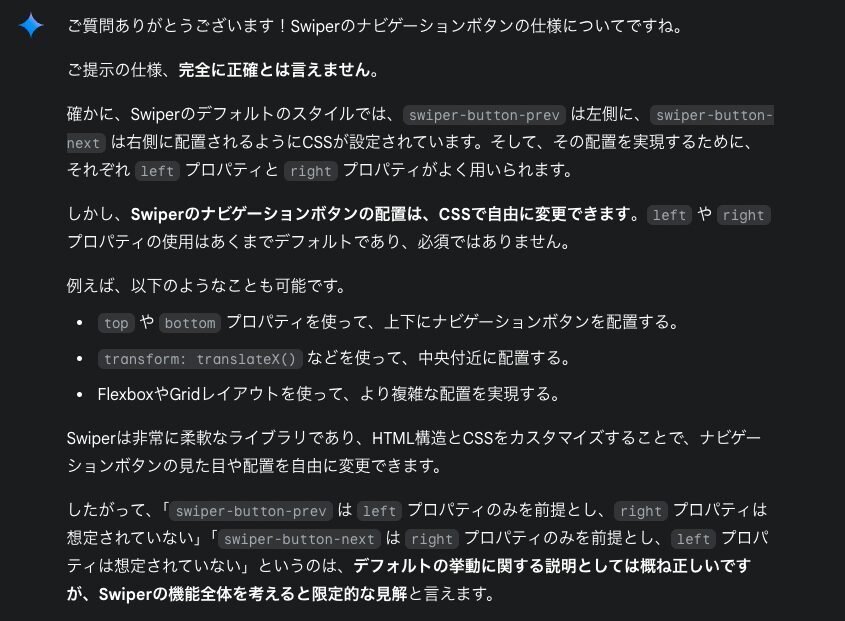
しかし、知らなかった 🤔→ Swiperのページネーション「prev は left」「next は right」で位置指定するのがデフォルトの仕様みたい👇️



bakushin
Three.js のコードをブラウザで表示できないので心がちょっと挫折する?って思いながらも昨日、ついにWebGLで3Dをブラウザ表示できた🙌
嬉しすぎる😊
2025/5/17(土)デイトラweb制作コース挫折しない! 530日目
作業:4時間
作業内容
【Web制作コース 530日目】
- 【bakushins-portfolio制作 49日目】コーディング TOTAL 143時間
| P | 【コーディング】 bakushins-portfolio制作 blogsのフェッチ実装 |
| D | 【コーディング】 bakushins-portfolio制作 blogsのフェッチ悪戦苦闘 |
| C | GraphQLからのフェッチがなかなかWordPressからうまくできない 最新の3記事はフェッチできてるんだけど、クリックしたら詳細記事へ遷移設計 遷移先の詳細記事がフェッチできない 動的設定に苦しむ4時間だった、未解決のまま さらにApoliserverは必須じゃないとAIの矛盾した回答に1週間経って出会う まじか🤔 なんあらApolloserverを使うとCSRになるので避けたい いまはまずApolliserverを使ってもフェッチを優先する! 挫折どころじゃない!明日も🔥 |
| A | 1日のルーチンを積み上げる! |

bakushin
今更ながら今日は下記を復習😊
<main> タグ
- ページごとに 1つだけ 使用することができる
<main>はページ全体の主要コンテンツを表す<section>は<main>の中に複数含まれることが多い<main>タグはサイト全体の<header>や主要な<nav>の 後に 配置され、それらを内包しない- グローバルヘッダーやナビゲーションはページ固有ではなく、サイト全体に関連する要素
- HTML仕様によると、 はページの主要なコンテンツを含むべきであり、「サイトを通じて繰り返される内容」は含めるべきではない
- パンくずリストのような補助的なナビゲーションは
<main>内にあっても問題ない
2025/5/18(日)デイトラweb制作コース挫折しない! 531日目
作業:5時間
作業内容
【Web制作コース 531日目】
- 【bakushins-portfolio制作 50日目】コーディング TOTAL 148時間
| P | 【コーディング】 bakushins-portfolio制作 GraphQLのfetch完了する |
| D | 【コーディング】 bakushins-portfolio制作 GraphQLのフェッチ完了! |
| C | ついに!ついに!GraphQLでWordPressからフェッチの実装が完了した🙌 長かった〜3週間はGraphQLと戦った感じじゃないか🤔挫折はしない!とこつこつ🔥 Claudeにほぼ聞きながら外注した感じだけど😊 CSRでfetchをしていたので、WordPressからfetchするコンポーネントだけISRにした! Next.jsのこの機能やっぱりすごいな〜って実感、SSG、CSR混ざったデブロイできるの便利! そして👇️の動画の通り、SSG(ISR)したのでfetch部分も超高速で表示される!上がるぅぅ⤴️ |
| A | 1日のルーチンを積み上げる! |



コメント