2025/5/1(木)プログラミング日記
作業:2時間
作業内容
【Web制作コース 514日目】
- 【bakushins-portfolio制作 34日目】コーディング TOTAL 91時間
| P | 【コーディング】 bakushins-portfolio制作 |
| D | 【コーディング】 bakushins-portfolio制作 contactのform(reCAPTCHA)の実装で四苦八苦 |
| C | 問い合わせsubmitまではできるけど、reCAPTCHAが完了せずにエラーが出る 今日も2時間ほど戦ったけどなかなか実装完了できない もしやハイレベルなことなのか?バックエンドよりなのか? contact form 7 がないとこの部分の実装で1日はかかることもあるってどっかで聞いたことあった🤫 chatGPTで質問したら、やっぱり比較的ハイレベルらしい👀 明日も実装チャレンジしてみて先が見えなさそうだったら一旦、飛ばそうかな |
| A | 1日のルーチンを積み上げる! |

chatGPTに下記を聞いた👇️
- QWeb制作でお問い合わせフォームについての質問です。
WordPressだとcontact form 7 で実装が便利ですが、このプラグインを使用しないケースではどう対応してるのが一般的でしょうか? - A
CMSを使用しない場合、自前実装になりますが、reCAPTCHA、oauth 2.0 の実装が難しくて混乱しています。この自前実装の方法は難易度はハイレベルになりますか?この実装はバックエンドがするのが一般的ですか?
この自前実装は、おっしゃる通り難易度は比較的高レベルになります。
自前実装によるお問い合わせフォームの核となる部分(入力値の受け取り、検証、サニタイズ、スパム対策、メール送信処理、データベースへの保存など)は、基本的にバックエンドエンジニアの役割となります。
CMSを使わない場合の自前実装は、セキュリティ(検証、サニタイズ、スパム対策、CSRF対策)や堅牢なメール送信処理などを考慮する必要があるため、難易度は比較的高レベルになります。
2025/5/2(金)プログラミング日記
作業:1時間
作業内容
【Web制作コース 515日目】
| P | 【コーディング】 bakushins-portfolio制作 |
| D | 【コーディング】 bakushins-portfolio(ディレクトリ構成のチェック) Three.js の学習(Udemy) |
| C | Tree、app/page.js と読み込んでいるファイルのコードをClaudeにアップして質問 やっぱり思った通りで、SSG公開するのに懸念していた時間を気にしなくて良さそう🍀 5〜6のコンポーネントからAnimationを整理して再利用できる形にするのに時間かかるな🤔って心配したけど👍️ 2週間くらいはかかるかなって思ってたけど1〜3日もあれば完了しそう(14倍の早さ🙌) Three.jsの学習を昨日から始めようと計画していたけど昨日はできなかった😓 今日もほとんど時間取れなかったけど、なんとか開始した頑張るぞ🔥楽しみ ♫ |
| A | 1日のルーチンを積み上げる! |
2025/5/3(土)プログラミング日記
作業:3時間
作業内容
【Web制作コース 516日目】
- 【bakushins-portfolio制作 35日目】コーディング TOTAL 94時間
| P | 【コーディング】 bakushins-portfolio制作 |
| D | 【コーディング】 bakushins-portfolio制作 contactのform(reCAPTCHA)の実装 |
| C | 3-4日間で10時間くらいかけてようやく実装 Claudeに効かないと絶対に不可能だった でも一回実装できたので、スニペット登録、図解の作成も完了させておいた 次回の参考に絶対できる👍️ Next.jsでの実装ポイントも合った(reCAPTCHAのKEY) 今後は静的サイトは Next.js 一択なんじゃないかな🤔 明日は nodemailer に着手! |
| A | 1日のルーチンを積み上げる! |
2025/5/4(日)プログラミング日記
作業:2時間
作業内容
【Web制作コース 517日目】
- 【bakushins-portfolio制作 36日目】コーディング TOTAL 96時間
| P | 【コーディング】 bakushins-portfolio制作 |
| D | 【コーディング】 bakushins-portfolio制作 contactのHoneypot実装 |
| C | Honeyspotの実装完了! これは思ったより簡単だった! といってもClaudeに聞いて雛形を教えてもらったけど 初めての実装だったので、答えかわかるととっても勉強になる やっぱり生産性がAI使うとバリ高い! ひとつひとつの構文を読み解説も加えると「なるほど〜〜〜」って感じ! あとはバリデーションをしてcontactコンポーネントは完了! |
| A | 1日のルーチンを積み上げる! |
2025/5/5(月)プログラミング日記
作業:1時間
作業内容
【Web制作コース 518日目】
- 【bakushins-portfolio制作 37日目】コーディング TOTAL 97時間
| P | 【コーディング】 bakushins-portfolio制作 バリデーション実装 |
| D | 【コーディング】 bakushins-portfolio制作 バリデーションのファイル構成の確認 |
| C | 今日は家の木の伐採(2本)で疲労MAX⤵️😲😲😲 とてもじゃないけどコーディングできる脳の余力なし Claudeのアーキテクチャを利用してバリデーションのファイル構成を確認した あと、制作中のポートフォリオサイトを既存のWordPressと同一ドメインにする計画練り直した やっぱり別のドメインにして、ポートフォリオサイトはWordPressから記事をフェッチすることにしようかな🤔 ということで、コンセプトをchatGPTへ出力して、イメージと合いそうなドメインネーム案を出してもらった めっちゃ良さそうな感じのドメインネームなので、使おうな!って思ってるところ サーバーも別にしようかな🤔 |
| A | 1日のルーチンを積み上げる! |
2025/5/6(火)プログラミング日記
作業:4時間
作業内容
【Web制作コース 519日目】
- 【bakushins-portfolio制作 38日目】コーディング TOTAL 98時間
| P | 【コーディング】 bakushins-portfolio制作 バリデーションの実装してcontact完了する! |
| D | 【コーディング】 bakushins-portfolio制作 バリデーション実装(contactコンポーネント完了) Splide実装(一部分でも終わらせる) |
| C | バリデーションもめっちゃ簡単に終わった! zodってめちゃめちゃ便利じゃん🥰 Claudeに聞きながらだったけどバリデーションだけをくり抜いて聞いたら新婦な構文〜🥰 (reCAPTCHAもHoneypotも実装済みだったけどバリデーションだけくり抜いて聞くとすぐ終わった) Splide👇️のYouTube動画の通り、バリデーションのメッセージを変更したのがめっちゃ楽しい! Next.js でのSplideの実装は初めてなんだけど公式ドキュメントがわかりやすい〜〜! Swiper の公式ドキュメントが】読みやすい印象が残ってないので余計に嬉しい (今から見ると Swiperの公式ドキュメントもひょっとしたら読みやすいかも🤔) |
| A | 1日のルーチンを積み上げる! |

👇️のYouTube動画の通り、バリデーションのメッセージを変更したのがめっちゃ楽しい!
chatGPTに「これをユーザー目線で「、あ、書いておかないと伝わらないな」と主観的に思えるようなバリデーションメッセージを教えて」とお願いして、練り直して作成したメッセージ😊
2025/5/7(水)プログラミング日記
作業:3時間
作業内容
【Web制作コース 520日目】
- 【bakushins-portfolio制作 39日目】コーディング TOTAL 101時間
| P | 【コーディング】 bakushins-portfolio制作 Splide実装完了 |
| D | 【コーディング】 bakushins-portfolio制作 Splide実装 |
| C | Splideの実装自体は難なくできたけどSCSSが効かない なぜ?検証ツールから splideのclassNameを拾ってコーディングしても無効 なぜ?公式ドキュメント見ても問題ない感じ splideのCSSもimportしてる なぜ?Claudeに聞いてようやく実装できた! |
| A | 1日のルーチンを積み上げる! |

Splideのページネーションのいち調整をしたかったんだけど結局これ👇️
:global(.splide) {
padding-bottom: 50px; /* ページネーション用のスペース */
}
:global(.splide__pagination) {
bottom: 0;
position: absolute;
}
:global(.splide__arrow--prev),
:global(.splide__arrow--next) {
height: 50px !important;
}:globalセレクタが必要だった!
もうちょっとこの辺は慣れが必要かな🤔
2025/5/8(木)プログラミング日記
作業:4時間
作業内容
【Web制作コース 521日目】
- 【bakushins-portfolio制作 40日目】コーディング TOTAL 105時間
| P | 【コーディング】 bakushins-portfolio制作 Splide実装完了 |
| D | 【コーディング】 bakushins-portfolio制作 WPGraphQLインストール Next.jsへフェッチする開発環境の整理 WordPressのプラグイン設定 |
| C | Splideの実装してUIのみ完了させる計画 だったけど、Splideを機能させる figure にはWPGraphQLからフェッチする で、ブログ、実績も WPGraphQL からフェッチするんだけど Splideのfigure、ブログ、実績は同じコンポーネントで使い回せる感じ ということで、WPGraphQL のフェッチをこ¥現時点で進めるかAIに相談 回答からすると現時点でフェッチできたほうがUI実装にも便利だと判断した なのでWPGraphQLの設定をClaudeに聞きながら完了 その流れで、実はWordPressのプラグインの設定を全くしていなかったことが判明😂 |
| A | 1日のルーチンを積み上げる! |

👇️有効化して終わってただけで、実は機能していなかったプラグイン😂
- WP Super Cache
- Wordfence Security
- Akismet Anti-spam: Spam Protection
無料アカウント作成してAPIを有効化する必要あったりしたのに、怪しみまったく登録していなかった😂
あと、スパムが来てて嫌だったのでインストール&設定したプラグイン👇️
Honeypot for Contact Form 7
☝️Honeypotは、Next.jsでcontactフォームを先週作成したから気づけた!
あと、reCAPTCHA v3 も登録して検証も済んだ!

スパムが何ヶ月も 2通/日 来てたのでのが嫌だから、Akisumit の設定を見直したんだけどそもそも未設定だった(笑)
reCAPTCHA v3 と Honeypotも実装したのでWordPressのスパムは 99% ブロックできるらしい(chatGPTによると)
そもそも未設定だったのに自笑、失笑!
あとはスパムブロックの経過を見よう!
おかげで PageSpeed Insights のスコアもほぼ100点!
4週間も待てば、パフォーマンスも 90点台に行くかなあ🤔



2025/5/9(金)プログラミング日記
作業:5時間
作業内容
【Web制作コース 522日目】
- 【bakushins-portfolio制作 41日目】コーディング TOTAL 110時間
| P | 【コーディング】 bakushins-portfolio制作 Splide実装完了 WPGraphQL実装 |
| D | 【コーディング】 bakushins-portfolio制作 実装ほぼ完了 (Splide、WPGraphQL) WordPressのプラグイン設定 |
| C | Splideの無限ループの自然なループに限界があるってcodingしてわかった! クローンでFigureを複製して無限ループしても最初のFigureに巻き戻る このときにカクつく これはClaudeによるとDOMを巻き戻すのがSplideの仕組みから回避できないかららしい CSS、Swiper、GSAPでの実装も考慮したけどやっぱり、Figureの枚数からもSplideで良いみたい とりあえずはSplideの実装はほぼ完了かな🤔 WPGraphQLってまじでめちゃめちゃ便利じゃん!これ使ったら他のもの使えなくなるんじゃないの🤔 |
| A | 1日のルーチンを積み上げる! |

WordPressのプラグインをかなり調整しないといけないのがわかった
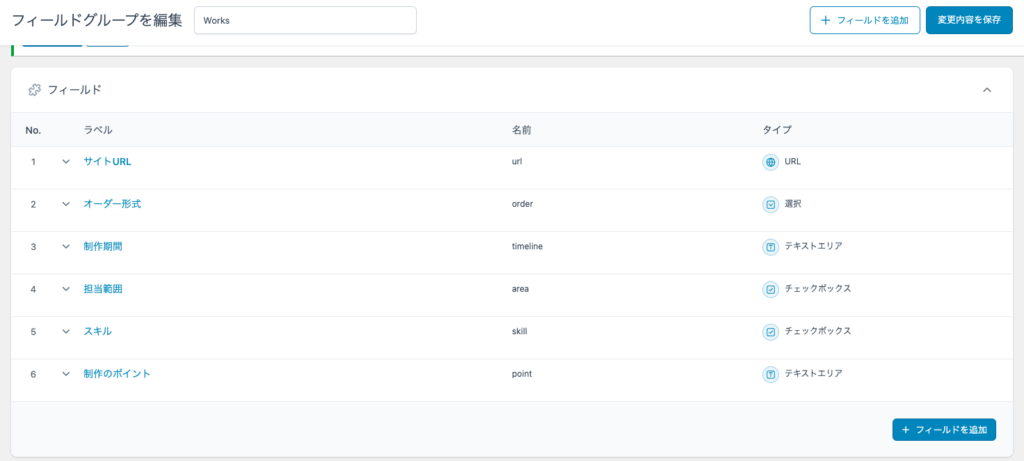
ACF入れてなかったんだけど、PHP構わないといけない(時間要るな🤔)
WPGraphQLでACFのフィールドをフェッチするために WPGraphQL for Advanced Custom Fields. を有効化!

デザイナーさんに作成していただいたアイキャッチのデザインを使ってはじめて公開😊WPGraphQLからのフェッチできた!
👇️現状の制作状況
2025/5/10(土)プログラミング日記
作業:6時間
作業内容
【Web制作コース 523日目】
- 【bakushins-portfolio制作 42日目】コーディング TOTAL 116時間
| P | 【コーディング】 bakushins-portfolio制作 |
| D | 【コーディング】 bakushins-portfolio制作 WPGraphQLフェッチ実装前のPHP編集 Wappalyzer インストール |
| C | 既存WordPressからACFのフィールドをフェッチしたい WordPressの子テーマ(Cocoon)をVSCodeで編集する必要あり All-in-One WP Migrationを有効化したけどエクスポートで7ギガ エクスポートファイルをlocalでインポートできない(300メガが無料の限度😓) UpdraftPlus のバックアップファイルを使うと良いとClaudeに教えてもらった(なるほど〜〜) バックアップが1ヶ月前で止まってるぞ🤔しかも「今すぐバックアップ」ができない、何回しても🤔 いったん、1ヶ月前のバックアップでPHP編集したけど原因判明!バックアップ先にログイン継続が切れてた😓 ClaudeにUpdraftPlus のログ(txt)をアップしてやっとわかった! 3時間くらいかかってようやくWordPressへインポート完了した! |
| A | 1日のルーチンを積み上げる! |

Cocoonの子テーマにsingle.php作成しても良いかなあ🤔って思ったけどやめた
ショートコードでブロックエディターにACFフィールドを埋め込むことにした
ACFフィールドはまとめてパターン登録した、便利🙌
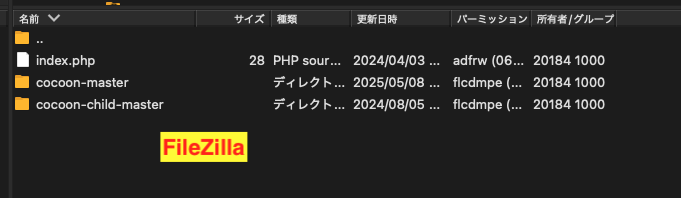
Cocoonの子テーマの function.php にショートコードを追加するコーディングして、FTPで子テーマの function.php だけをアップして上書きでFINISH!
これでやっと、WPGraphQLでヘッドレスCMSにフェッチできる!



デイトラコミュニティ内のショピワイで知った Wappalyzer をChromeの拡張機能に追加、便利🌟
2025/5/11(日)プログラミング日記
作業:4時間
作業内容
【Web制作コース 524日目】
- 【bakushins-portfolio制作 43日目】コーディング TOTAL 120時間
| P | 【コーディング】 bakushins-portfolio制作 |
| D | 【コーディング】 bakushins-portfolio制作 WPGraphQLからフェッチ実装 |
| C | ようやくWordPressから記事(ブログ、制作サイト)をフェッチできた! CPT UI でカスタムタクソノミーを作ってるけどなかなかフェッチできない ここは明日に持ち越し😖 WPGraphQLからのフェッチに3日間はかかってるけどなかなかに設定が必要 WordPressのプラグイン管理からクエリ設定など 理解が進めばもっとすんありいくのだろうに! 明日も頑張る! |
| A | 1日のルーチンを積み上げる! |

今日までのTOPページの制作状況👇️



コメント