2025/1/20(月)プログラミング日記
作業:1時間
作業内容
- 【Web制作コース 412日目】実務編 DAY 24 Tips.1 ~ Tips.2
| P | 【Web制作コース 412日目】実務編 を進める フリーナンス再登録 |
| D | 【Web制作コース 412日目】実務編 DAY 24 Pugで効率的にコーディングしよう Tips.1 Pugの概要 Tips.2 GulpでPugを使えるようにしよう |
| C | 今日からpug!とルンルンだったところ環境設定でいきなり足止め💦 npm init -y (json作成)でエラー、15-20分、ログエラーが出現😱 結局、VS Codeへ取り込んだフォルダ名に日本語を使っていたから😱 時間が、、、😓確かにフォルダ、ファイル名に日本語使用は✗って聞いていた記憶ある pugの反映が遅い |
| A | Web制作【実務編】を進める |
2025/1/21(火)プログラミング日記
作業:2時間
作業内容
- 【Web制作コース 413日目】実務編 DAY 24 Tips.3 ~ Tips.7
| P | 【Web制作コース】実務編 を進める フリーナンス再登録 |
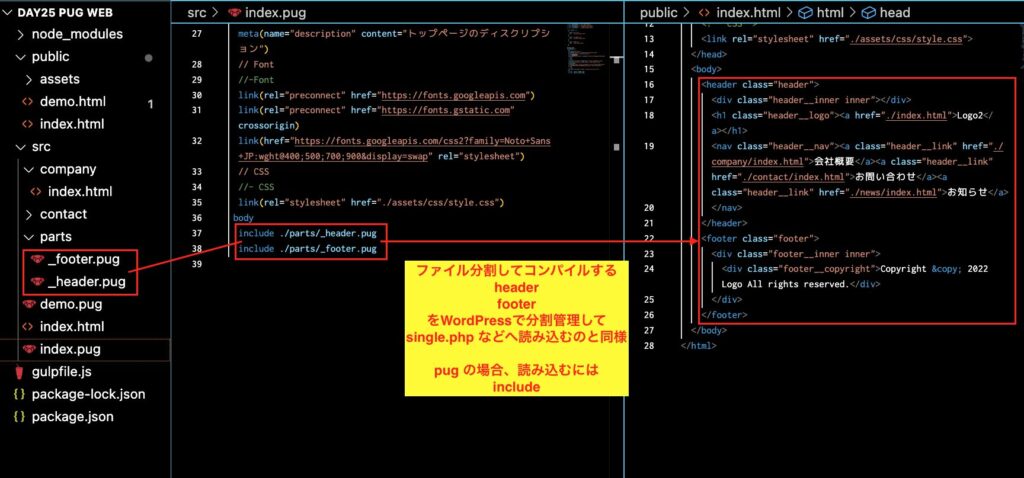
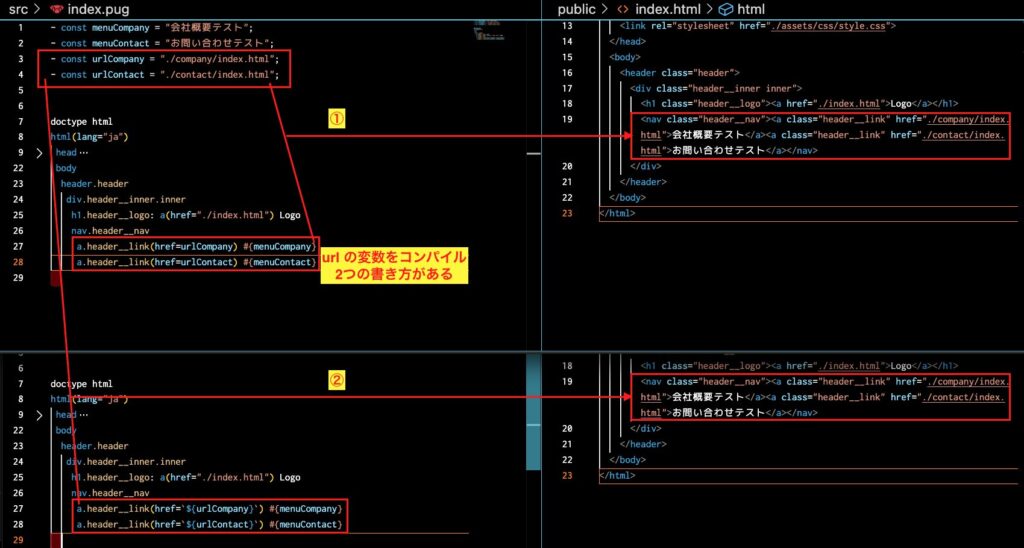
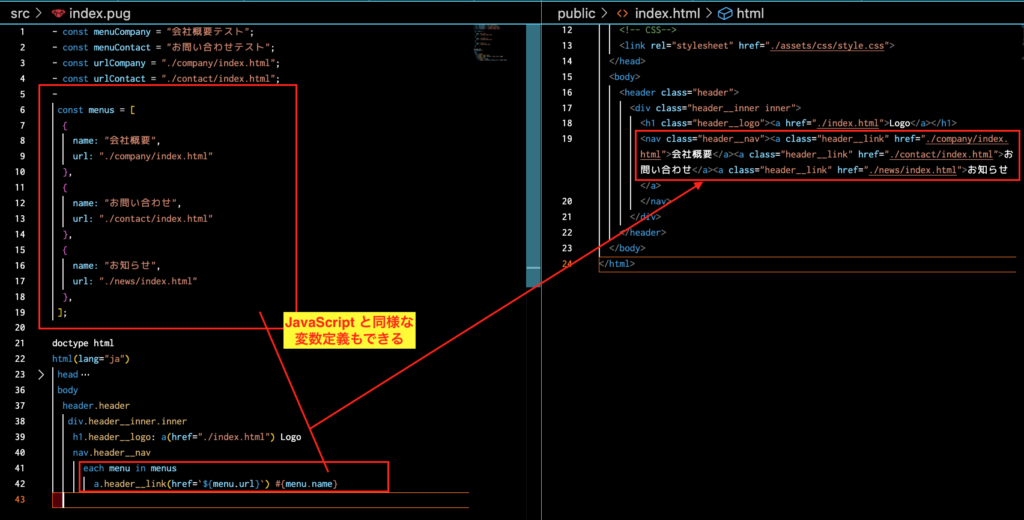
| D | 【Web制作コース 413日目】実務編 DAY 24 Pugで効率的にコーディングしよう Tips.3 Pugのコードを書いてみよう Tips.4 変数を使おう Tips.5 ファイルを分割しよう Tips.6 テンプレートを用意する感覚 Tips.7 まとめ |
| C | pugの特徴【テンプレートを作れる!】 pugが便利なのも gulp があるから pug、gulp ともにまだ慣れていないけど実務では抑えておいたほうが良いのはわかる気がする 引き続き実務編を進める! |
| A | Web制作【実務編】を進める |
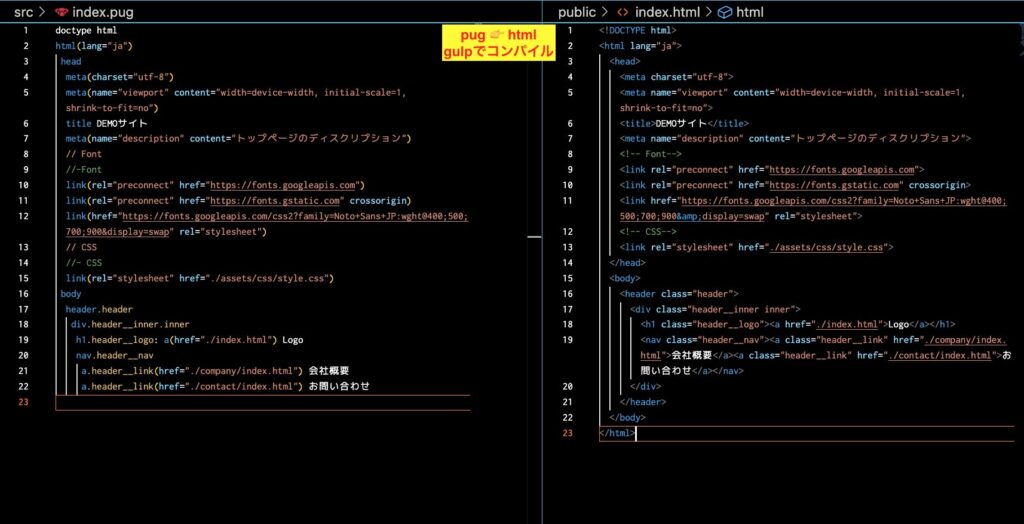
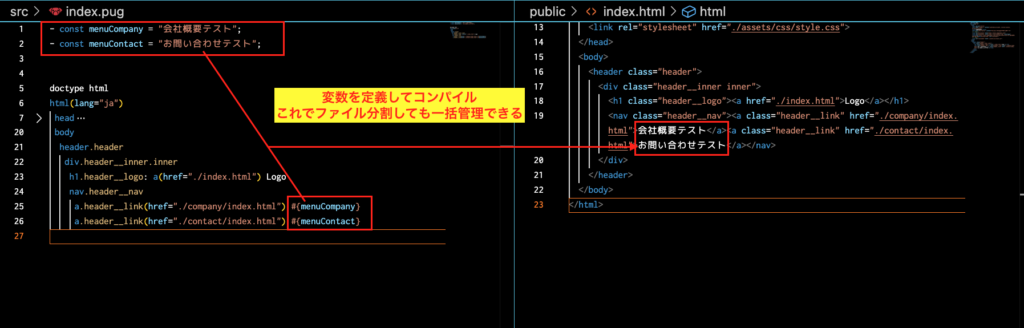
pug の記述
- インデントで階層構造をつけることは正しくコンパイルすることの絶対
- 属性は( )でとじる
- htmlでの子要素は、インデントを下げるだけ(抑えておく)
- タグ テキスト 👈️スペースを入れるとテキスト表示される(<開タグ>テキスト<閉じタグ>)
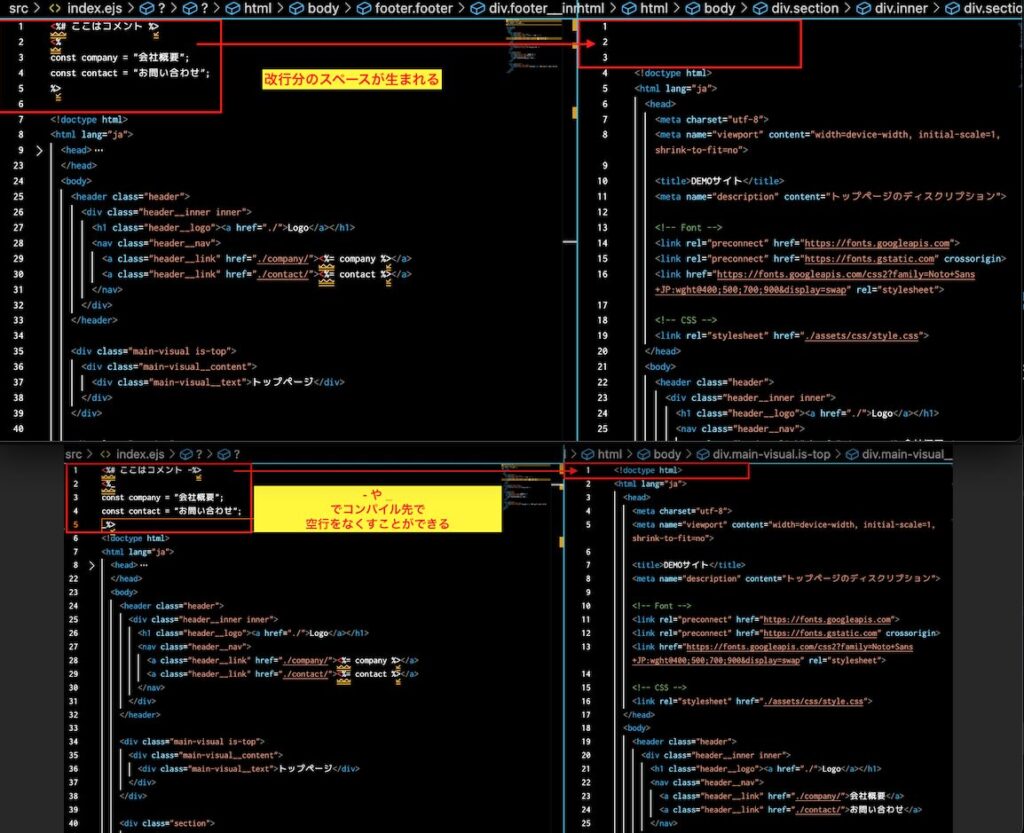
- コメントアウトは2種類
// (スラッシュ2回 & スペース👈️コンパイル先でもコメントアウト表示)
//-(スラッシュ2回 & -👈️pug内でのみ表示、コンパイル先では非表示)- class名は scss と同様(class名の前に . をつける)
- div はタグを記載なくても(. でclass記載から始めても)コンパイルしたら div が表示される





2025/1/22(水)プログラミング日記
作業:1時間
作業内容
- 【Web制作コース 414日目】実務編 DAY 28 Tips.1 ~ Tips.2
| P | 【Web制作コース】実務編 を進める フリーナンス再登録 |
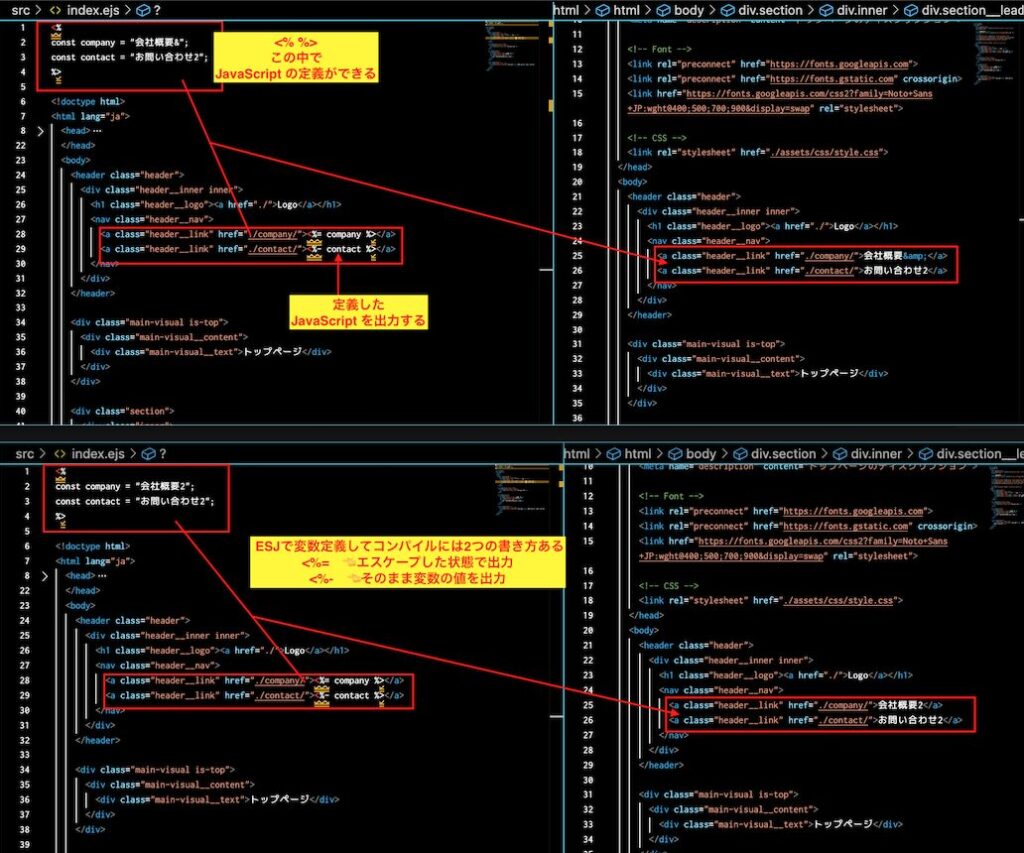
| D | 【Web制作コース】実務編 DAY 28 EJSで効率的にコーディングしよう Tips.1 EJSとは? Tips.2 GulpでEJSを使えるようにしよう |
| C | EJSはJS(JavaScript)を使いながら効率的にコーディングできる方法 pug と EJS はメリットが似ている EJS も gulp が前提 EJSを採用しているWeb制作会社も多い EJSの場合、コンパイルしてもファイルの拡張子は変わらない(pug の場合、拡張子は .htmlへ変わる) コンパイル後の拡張子を変更するために npm install –save-dev gulp-rename を実行 |
| A | Web制作【実務編】を進める |
2025/1/23(木)プログラミング日記
作業:1時間
作業内容
- 【Web制作コース 415日目】実務編 DAY 28 Tips.2 ~ Tips.3
| P | 【Web制作コース】実務編 を進める フリーナンス再登録 |
| D | 【Web制作コース】実務編 DAY 28 EJSで効率的にコーディングしよう Tips.2 GulpでEJSを使えるようにしよう Tips.3 EJSのタグの理解 |
| C | EJSはのほうがpugよりも個人的にはしっくりきそう puもEJSも便利そうだけどコンパイルした際にインシデントのずれがそのまま表示されるなど手数もいりそう ただ、この手数よりも全体的にメリットが大きそう インシデントズレを無くすコード記載を使えるようになれば標準になりそう |
| A | Web制作【実務編】を進める |


2025/1/24(金)プログラミング日記
作業:1.5時間
作業内容
- 【Web制作コース 416日目】実務編 DAY 28 Tips.4 ~ Tips.6
| P | 【Web制作コース】実務編 を進める フリーナンス再登録 |
| D | 【Web制作コース】実務編 DAY 28 EJSで効率的にコーディングしよう Tips.4 EJSで配列とループ処理を使う Tips.5 共通パーツを分割しよう Tips.6 まとめ |
| C | EJSのDAYを完了 考えてみたら EJS の <% %> PHP の <% %> と同じ EJS ってこんな使い方なのかというイメージまでは掴めたけど実装をくり返していかないと定着しないな いずれにしても、 Gulp、EJSをつかってポートフォリオに掲載するサイトを作成する |
| A | Lintツールを導入する |
2025/1/25(土)プログラミング日記
作業:3時間
作業内容
- 【Web制作コース 417日目】
| P | 【Web制作コース】実務編 を進める フリーナンス再登録 |
| D | デイトラコミュニティーウエビナー【Lintツール】視聴・設定 職務経歴書、Wantedlyのプロフィールの書き方を勉強 |
| C | 職務経歴書の書き方ってコツはたしかにあるってことはわかった Wantedly はより自分の価値観を太く作成して価値観プッシュ型のプロフィールが必要だとわかった 今日の勉強でかなりアピールの仕方がわかった感じ なので週明けから職務経歴書、Wantedly の作成を始める Lintツールの設定の動画視聴、VS Code ターミナルからコマンド実行してLintツールを順番に導入 講師は Yutaさん、メンターとしてお世話になってきたので素直に聞き入れやすい😊 |
| A | Lintツールを導入する |
2025/1/26(日)プログラミング日記
作業:2時間
作業内容
- 【Web制作コース 418日目】
| P | Lintツールを設定する 転職に必要な面接対策のコツを収集 フリーナンス再登録 |
| D | デイトラコミュニティーウエビナー【Lintツール】視聴・設定 面接対策の勉強 |
| C | 職務経歴書、Wantedlyのプロフィール作成と同様に面接対策もかなりのコツが有ることがわかった 面接は受け身になりがちだけどわりとプッシュ型で面接担当者と価値観を共有していったほうが良さそう 経歴から採用後にどう企業に貢献できるかという論理展開は設定できそうな感じ 明日以降、職務経歴書、Wantedly の作成 Lintツール(styleLint、ESLint、markupLint)の設定、ルールに沿った綺麗なコーディングするにはLintツールは便利だと頷きながら設定 YutaさんのLintツール設定をそのまままずは使用させていただきコーディングの基礎レベルアップを図る! |
| A | Lintツールを導入する |

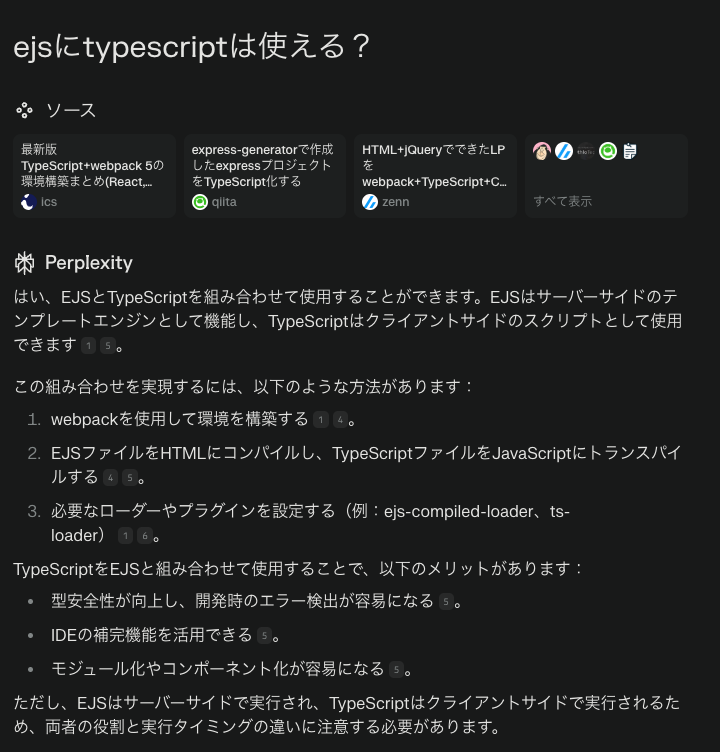
bakushin
最近、React、TypeScript が気になっているので、EJSとTypeScript併用できるかPerplexityに聞いてみた
併用可能という回答🤔



コメント